正在寻找一些简单的解决方案来与受众建立长期关系?如果是,那么您必须在您的网站上添加联系表格。
尽管 WordPress 已经让用户轻松完成整个过程。另一方面,Elementor 用户在这一领域向前迈出了一步。借助 Elementor 联系表单小部件,您可以立即在您的网站上添加和个性化任何类型的联系表单。它还包括所有必需的字段和功能,以便访问者可以轻松地与您的网站进行交互。
今天,我们将向您展示如何使用 Elementor 联系表单小部件通过几个步骤创建表单。
那么,我们一起跳吧!
如何使用 Elementor 创建联系表单(7 个简单步骤)
在开始之前,我们必须提到这是 Elementor 的 Pro 功能。因此,如果您使用 Elementor Pro 并且价格约为 49 美元,那么它就可以工作。
同时,如果您是 Elementor 新手,请查看这份初学者指南,让您的旅程更加顺利。
第 1 步:将 Elementor 联系表单小部件添加到您所需的页面
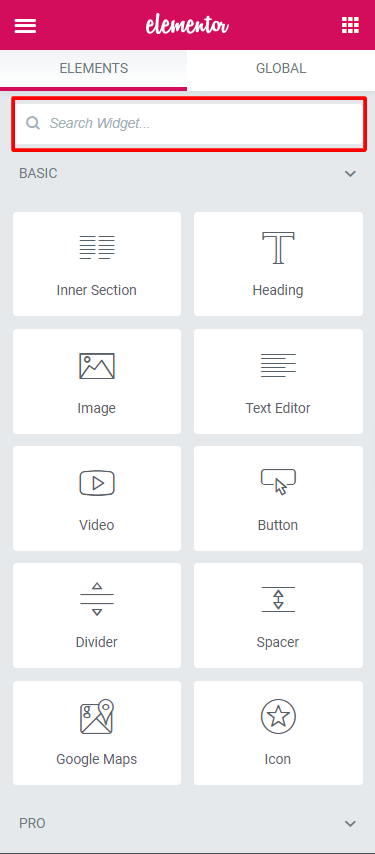
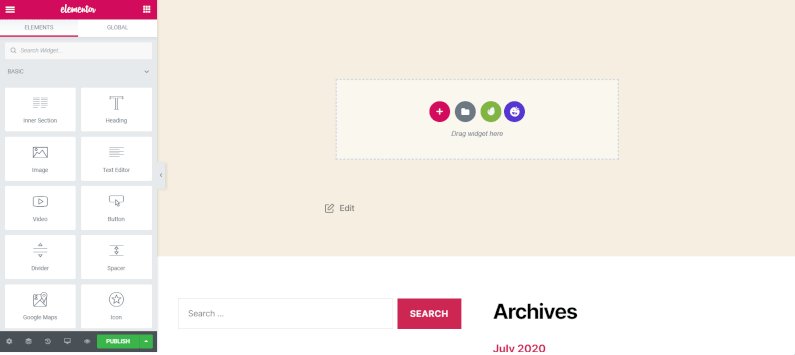
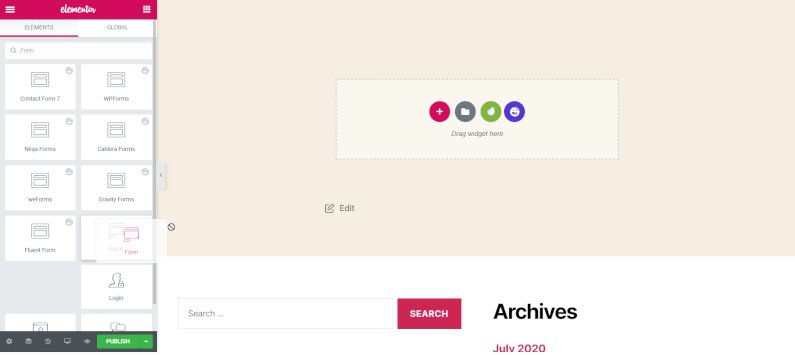
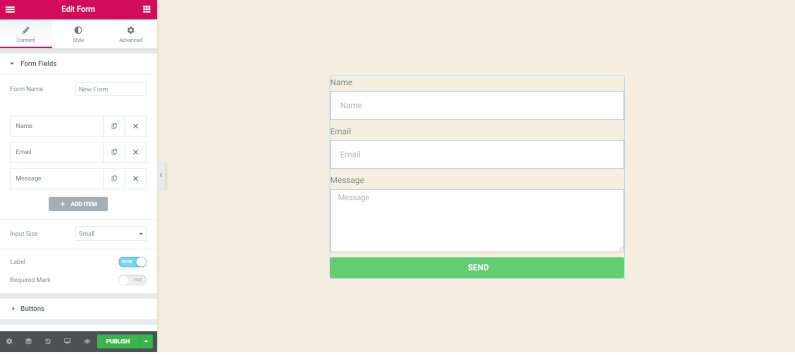
首先,从 Elementor Widgets 的海洋中找到 Form Widget。现在打开您需要联系表单来与订阅者或潜在客户进行沟通的页面。

由于您具有拖放选项,因此可以轻松地在 Elementor 中的任何页面上添加小部件。
为了不让您感到困惑,我们正在详细描述该过程。请检查下面的GIF。

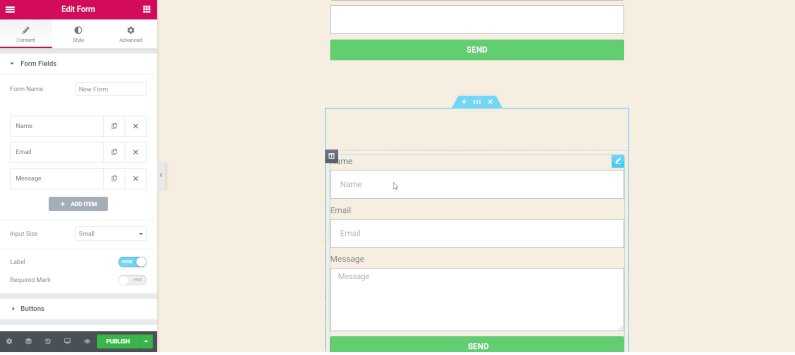
第 2 步:自定义您的 Elementor 联系表单字段
您已经看到 Elementor 预先填充了您的表单。它包含任何联系表单都必须包含的基本字段。
- 姓名
- 电子邮件
- 信息
默认情况下获得这 3 个字段后,现在可以根据您的要求自定义它们了。
为此,您必须检查 表单设置的 内容 部分。
在这里,您将介绍Form Field。它包括——
表单名称: 表单的名称。
表单字段: 在此字段中,您可以添加任意数量的字段。此外,还有复制和删除的选项。要查看每个字段的设置,只需单击它们即可。您将在这里获得的物品是-
类型: 选择任何类型的字段。有很多选择——
- 文本
- 电子邮件
- 文本区
- 网址
- 电话
- 收音机
- 选择
- 复选框
- 验收
- 数字
- 日期
- 时间
- 上传文件
- 密码
- 超文本标记语言
- 隐
- 验证码
- 验证码 V3
- 蜜罐
标签: 它将显示在表单上的字段的名称。另外,它还会显示在您从客户或潜在客户那里收到的电子邮件中。
占位符: 它是该字段的前端显示名称。
必填: 您可以打开或关闭某个字段作为必填字段。这意味着用户必须在提交表单之前填写该部分。
列宽: 在此部分,您可以设置字段的宽度。

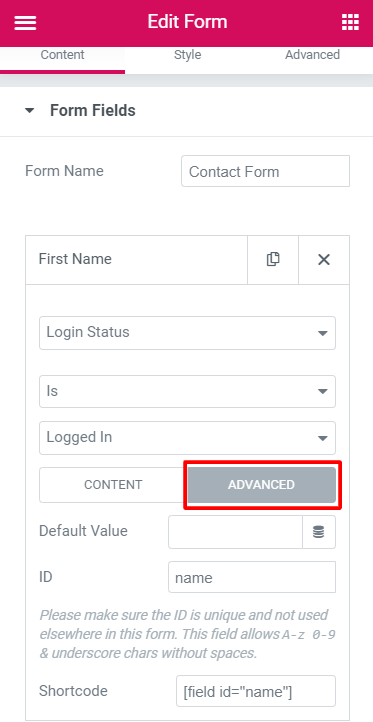
高级选项卡
此选项卡中没有那么多选项。但如果你不明白现有的,那就更复杂了。

- 默认值: 不同于占位符和字段的默认值。如果您尚未添加任何值,则该值将在提交中发送。
- ID:保存字段的数据,不需要修改。
- 短代码:如果您想检索另一个页面上的字段,此代码将为您提供帮助。否则,您不必使用它。

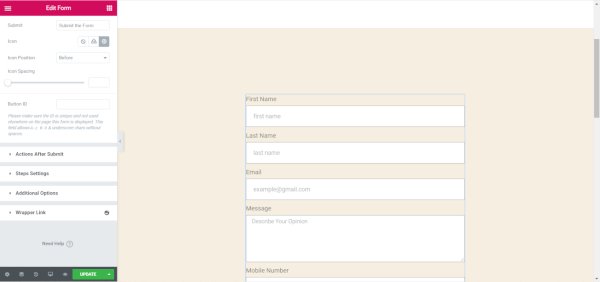
第三步:设计提交按钮
在这里,您可以根据自己的条件自定义提交按钮。
- 大小: 在此部分中,您可以设置提交按钮的大小。
- 列宽: 自定义按钮的宽度
- 对齐方式: 设置对齐方式
- 图标: 从图标库添加图标
- 按钮文本: 选择提交按钮上显示的文本
- 按钮 ID: 它是可选的,并为按钮提供唯一的 ID 以供进一步使用。

您可能还想阅读:如何使用 Elementor 构建体育网站
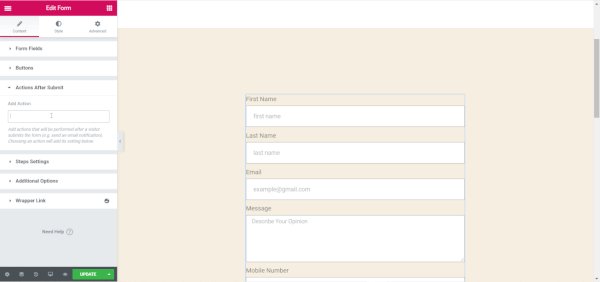
步骤 4:配置提交后的操作
当有人设计 Elementor 联系表单时,他/她有一个常见问题。还有,那就是——为什么提交表单后没有任何反应?好吧,让我们找出答案。
你已经把元素形态设置得很好了。没问题。但是,我的朋友,如果你不设置 提交后的操作部分, 你将不会得到任何反应。
通过 Elementor 的行动形式,您将获得绝佳的选择。与第三方服务结合起来会容易很多。喜欢-
- 滴
- 集线器点
- 邮件黑猩猩
- 松弛
- 转换套件等
使用这些服务非常轻松,因为它们是 Elementor 的内置集成。此外,您还可以 通过 Webhook 操作与Zapier连接。有趣的是,Zapier 可以连接到 1000 多个服务。因此,它将通过充当服务和表单之间的桥梁来为您提供帮助。
现在,Elementor Forms Actions 添加-
- 电子邮件
- 电子邮件2
- 邮件黑猩猩
- 重定向
- 网络钩子
- 滴
- 活跃活动
- 获取响应
- 转换套件
- 邮件精简版
- 松弛
- 不和谐
- 弹出窗口
因此,单击 表单的“提交后操作” 选项。现在,单击“添加操作”字段,您将获得上述所有选项。选择您需要的。
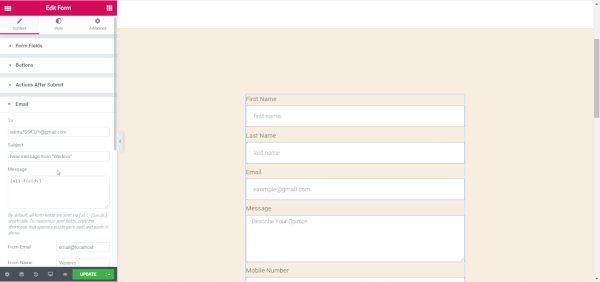
假设您选择了电子邮件操作。它将包括一个 电子邮件 选项卡,用于向网站的管理员用户显示结果。

要向表单用户或提交表单的人发送电子邮件,您必须选择 电子邮件2 选项。
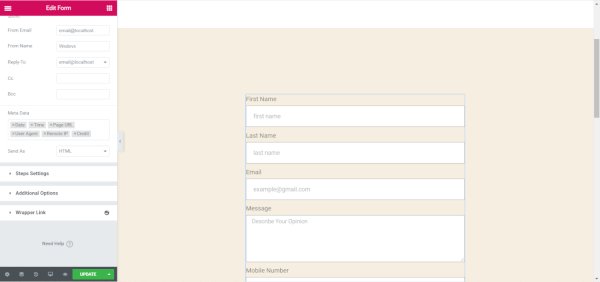
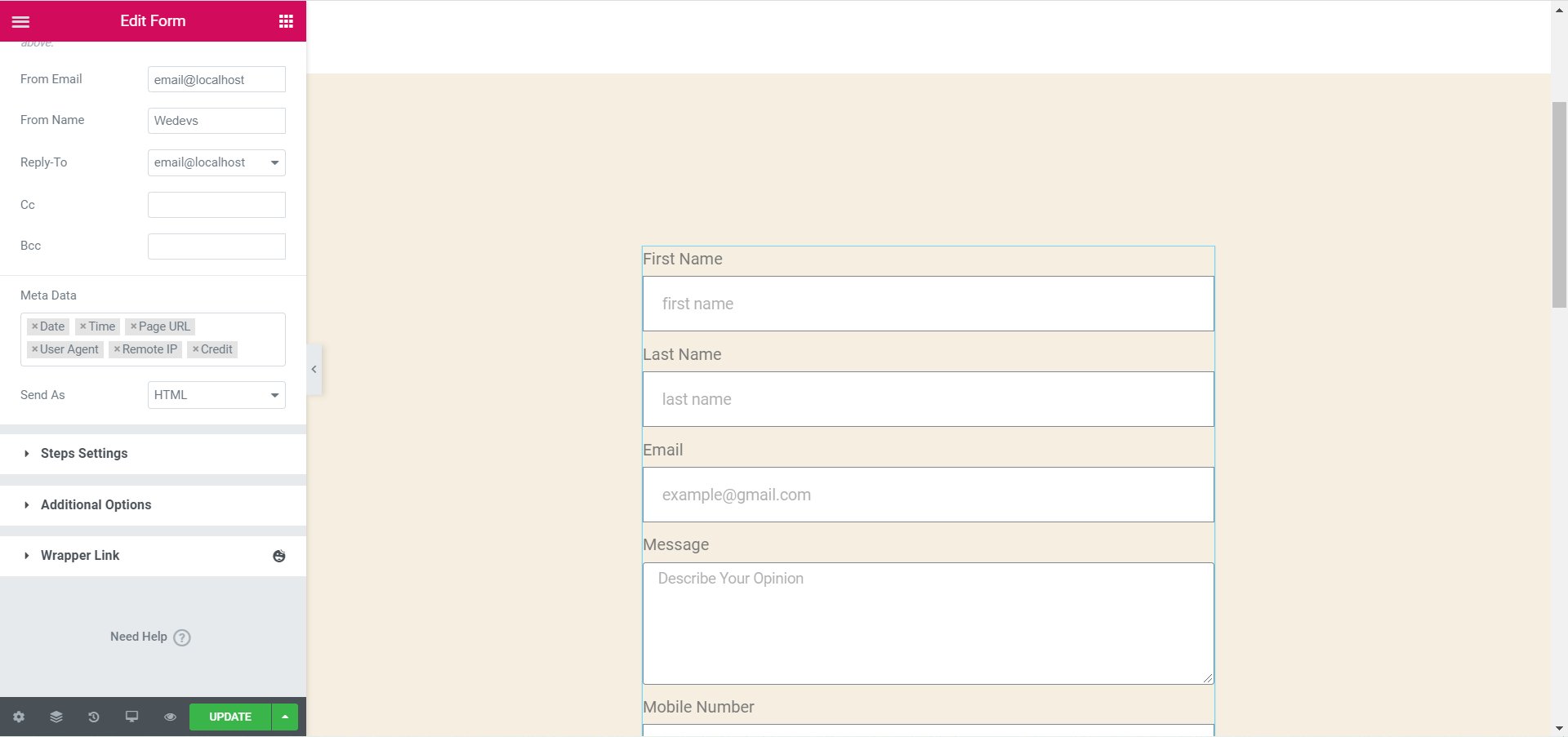
在电子邮件中,您将获得以下选项:
- 到
- 电子邮件主题
- 电子邮件内容
- 来自电子邮件
- 来自名字
- 回复
- 抄送
- 公元前
- 元数据
- 发送为
设置条件并自定义您的表单操作,使其可以与您的网站无缝协作。
第 5 步:自定义 Elementor 联系表单消息传递
Elementor 表单编辑器始终可以根据您的需要自定义表单。当表单发生问题(例如错误或成功提交)时,应该向用户发送一条消息。
在这里,您可以自定义该消息。这是 Elementor 联系表单的一项高级功能。
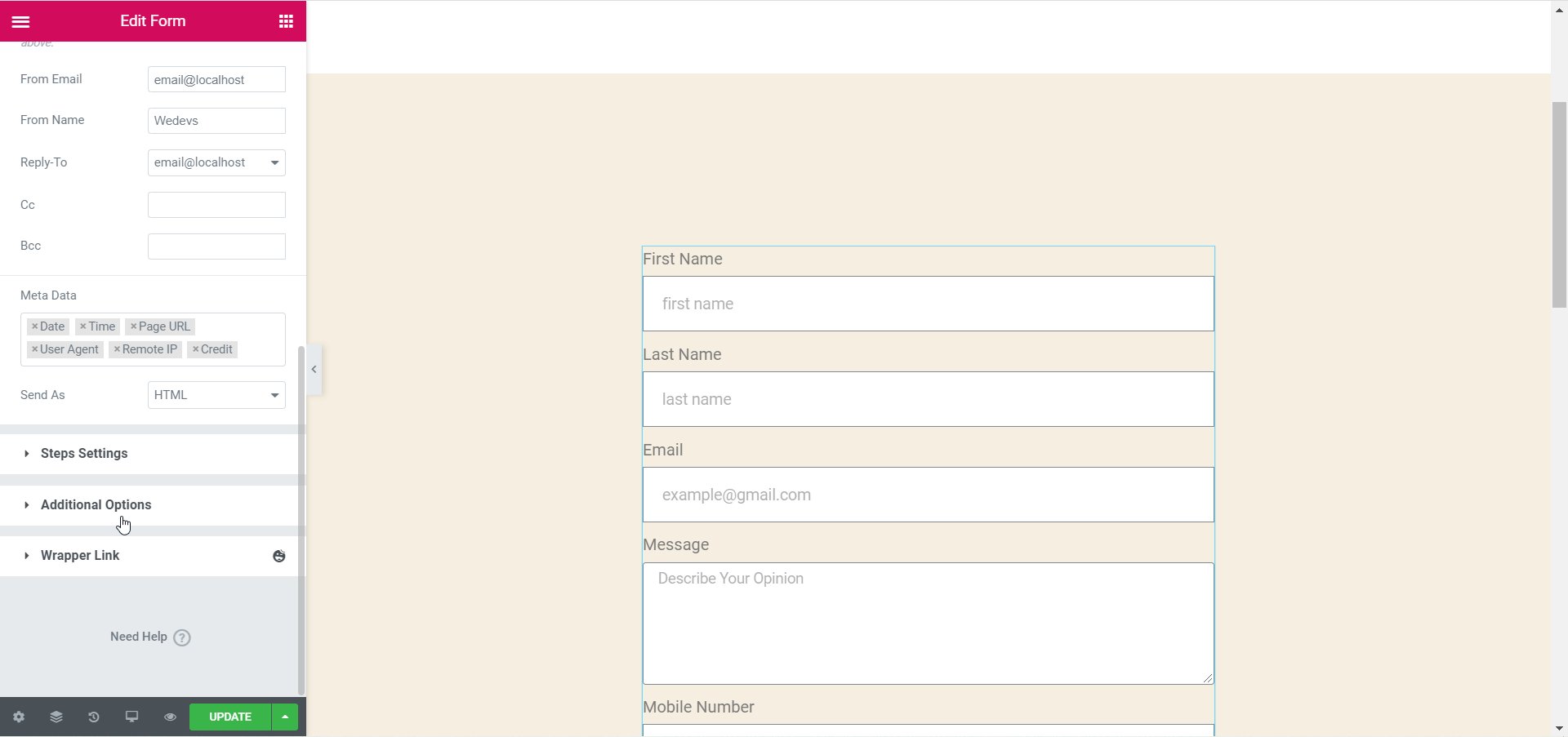
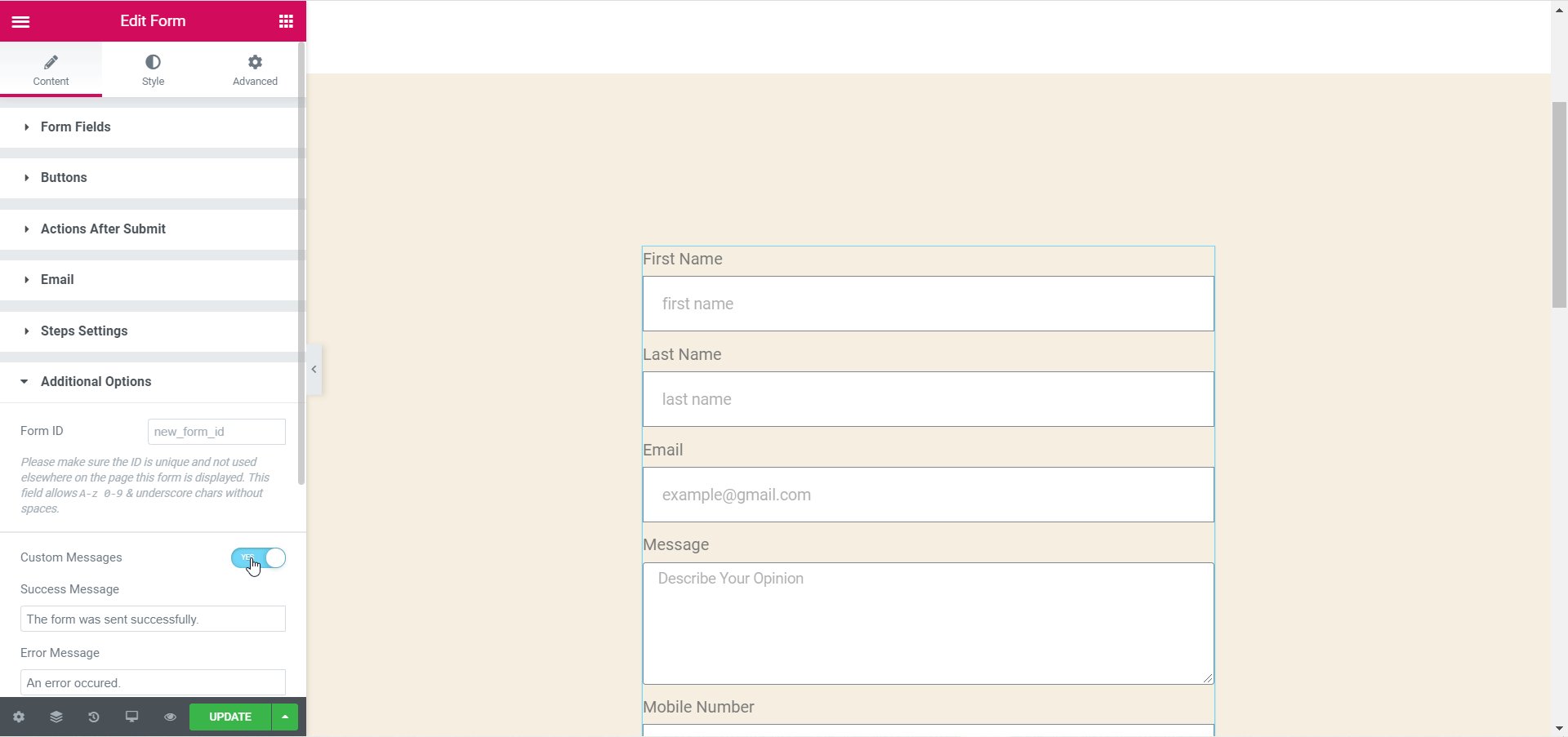
因此,单击 “其他选项” 并将 “自定义消息” 从“否”更改为“是”。

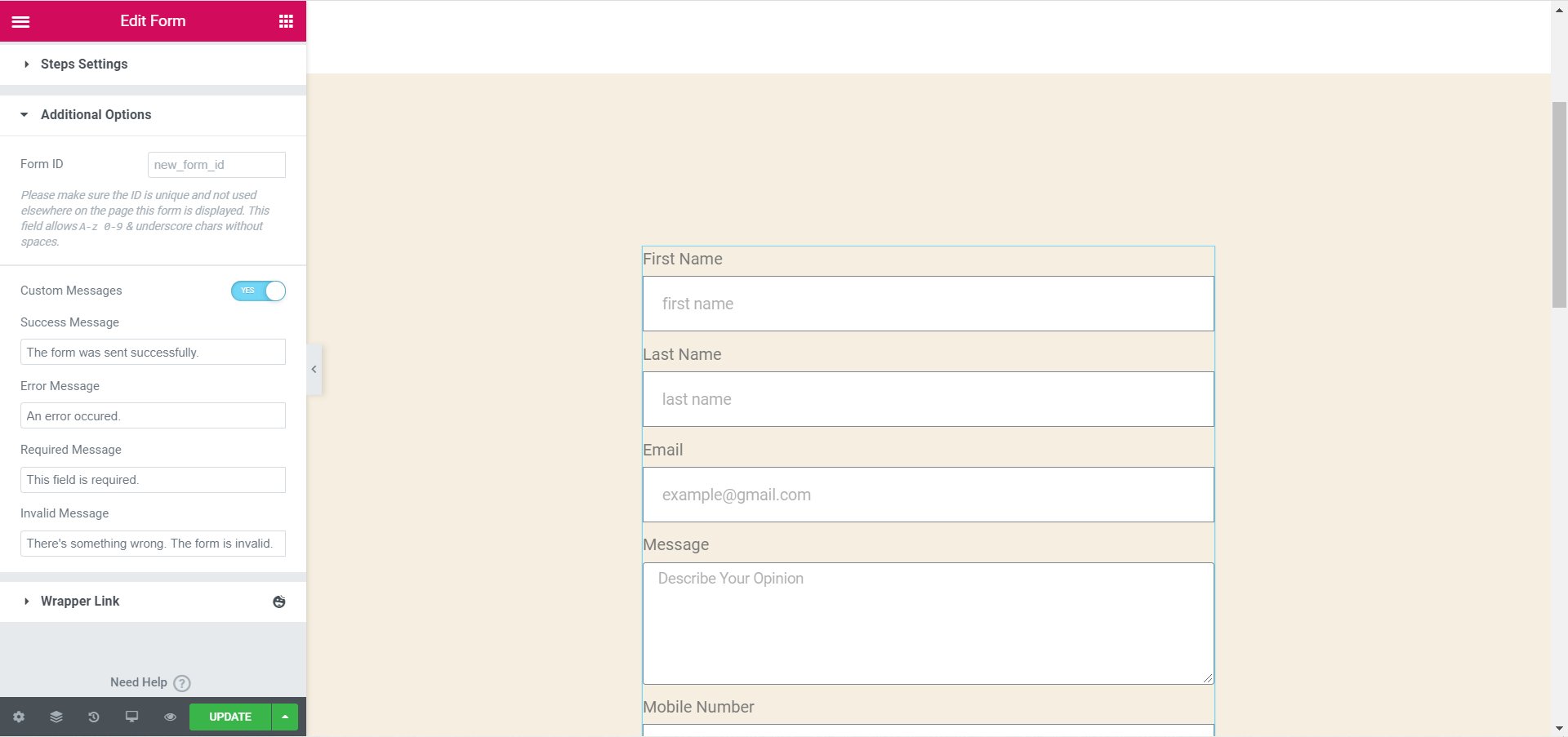
现在,您可以编辑四个不同的消息。
- 成功消息: 此消息将显示给已成功完成表单并提交的用户。
- 错误消息:提交表单时如果发生任何未知错误,则会向表单用户显示。
- 必填消息:当需要表单字段但用户尚未填写并提交表单时显示。
- 无效消息: 当用户添加任何无效的手机号码或电子邮件地址时显示
第 6 步:自定义 Elementor 联系表单的样式
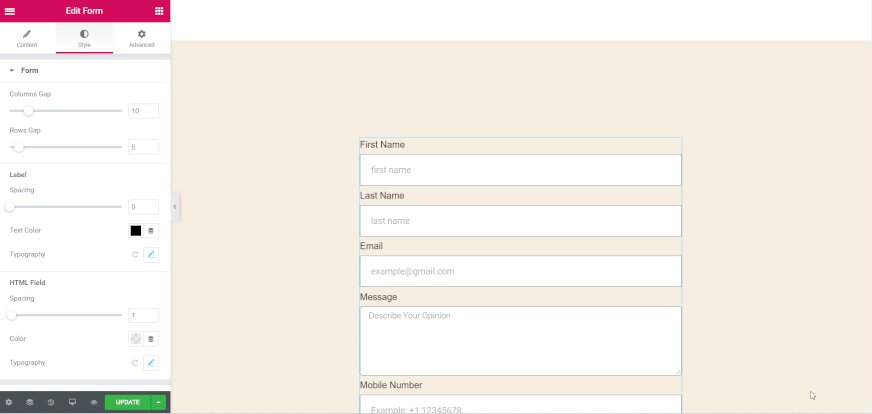
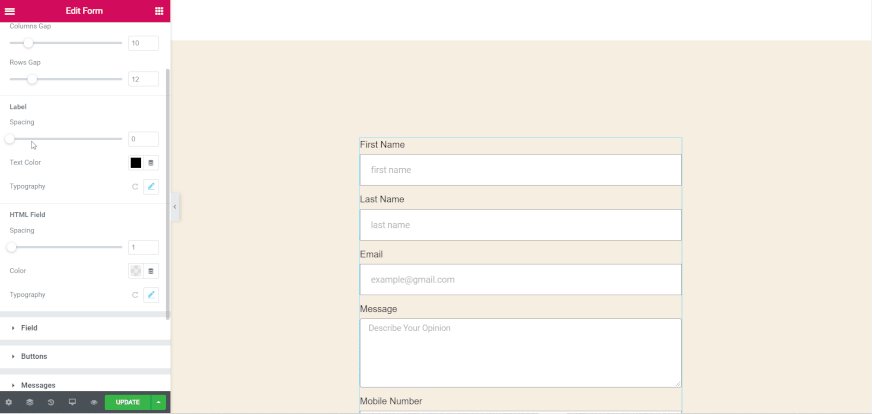
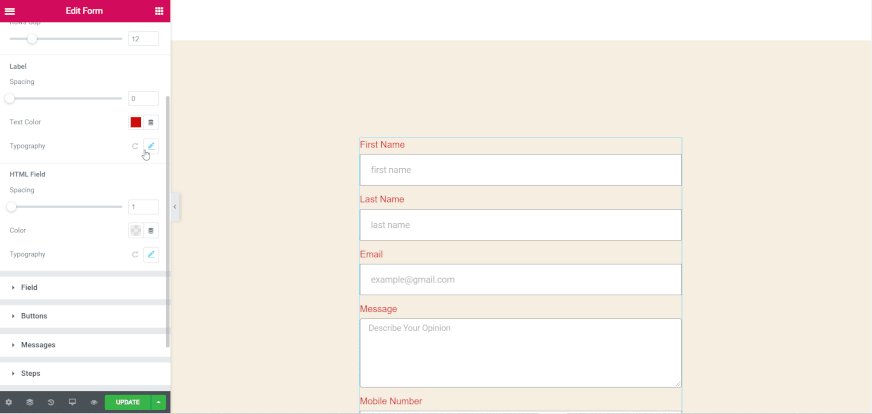
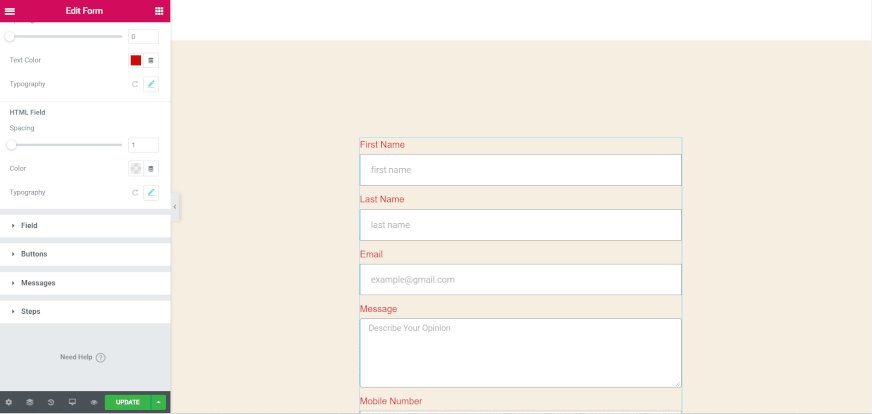
您应该提供与您的网站相匹配的平淡的表单外观。如果不匹配,想想那该有多无聊。幸运的是,Elementor 中有自定义样式选项。这很容易。
单击 “样式” 选项卡。 将有多种设置和选项来更改联系表单的整体样式。

第 7 步:发布 Elementor 联系表
你已经把一切都设置得很好了。现在,是时候为站点用户发布表单了。单击表单集底部的“更新”按钮,如下图所示。

恭喜!你已经成功了。它现在将实时显示在此页面上,您可以收集更多潜在客户和订阅者。
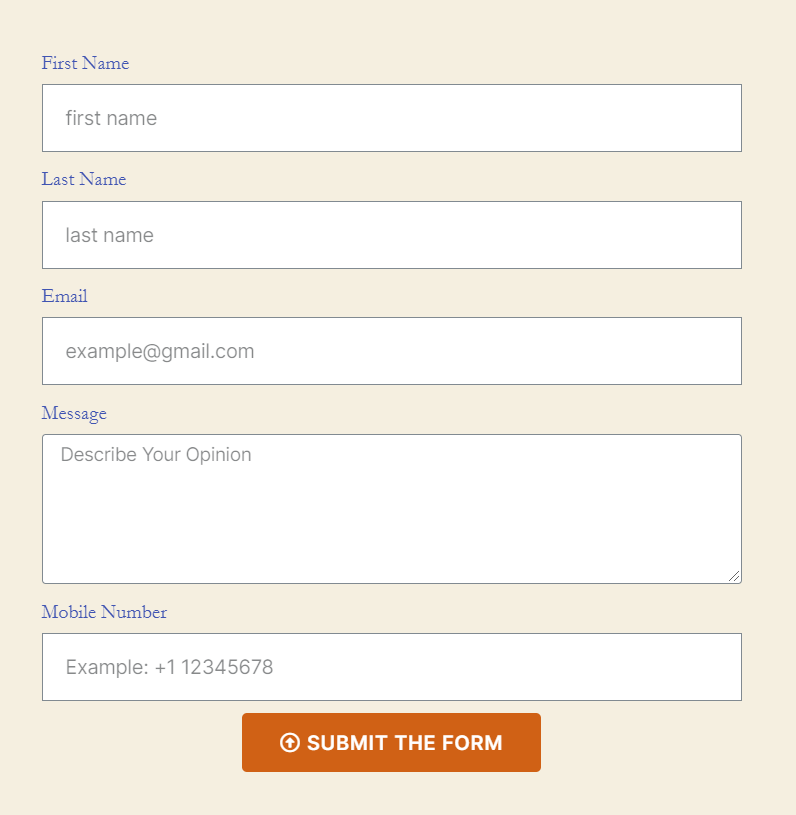
让我们看一下联系表单的最终视图。

查看..
关于 Elementor 联系表的最终想法
唷!我们希望本教程能够消除您的所有困惑。实际上,创建和设计您的联系表格取决于您的要求和选择。
不要忘记将表单与您的页面视图相匹配。不然观众会觉得很奇怪。
我们建议您一定要自定义表单的“提交后操作”和“其他选项”部分。如果你不编辑这些部分,你将不会得到任何关于你的工作的反映,这是完全令人失望的。









评论0