曾几何时,智能手机还只是一种奢侈品。现在它已成为我们生活的重要组成部分。此外,越来越多的在线用户通过智能手机浏览互联网。根据 2016 年的研究,移动互联网使用量首次超过桌面互联网使用量。
2018年,谷歌宣布将移动网站加载速度作为决定搜索引擎排名的关键指标之一。
一半的网站流量来自移动设备。因此,适合移动设备的网站不再是一种选择,而是一种必需。
那么,如何让网站适合移动设备呢?本文将为您简要介绍一下这个话题!
什么是移动优化网站?

目前,移动设备友好已成为网站设计中的常用术语。您可能遇到过它的各种同义词,例如移动响应式、移动自适应和移动优先。
但是,它到底是什么?
适合移动设备的网站是对任何网站的优化,以便通过移动设备轻松访问和导航。
您会发现它易于浏览和阅读;借助点击和滑动。此外,它们的加载速度很快。您无需手动更改网页设置以适合屏幕。
为什么您需要确保您的网站适合移动设备

并非所有网站都适合移动设备。它们浏览起来很麻烦,阅读内容也很麻烦。另一方面,移动响应式浏览器将为您提供无缝的浏览体验。
通过使用更大的按钮和无故障导航等功能可以减少整体摩擦。例如,任何电子商务网站的客户都喜欢快速的在线购物体验。
如果客户需要付出双倍的努力才能在网站上找到产品并进行购买,那么用户满意度就会下降。
简而言之,摩擦越大,网站流量就越少。
移动优化网站的一些特征是:
而且,不要忘记,有各种好处,其中一些是:
- 优秀的用户体验。
- 更快的网站加载速度。
- 比竞争对手有更好的优势。
- 客户花更多时间浏览网站。
- 增强的 SEO(搜索引擎优化)
- 由于访问方便,您网站上的更多内容有更好的机会在社交媒体上分享。
- 更好的反向链接机会。
- 移动用户更有可能在线购买产品。
创建适合移动设备的网站的成本会根据多种因素而有所不同。对于复杂的电子商务网站,此成本可能会增加超过 20,000 美元。
但 如何以低成本甚至免费制作一个适合移动设备的网站呢?我们这里有解决方案!
打造适合移动设备浏览的网站的 8 个步骤

在了解了这些好处之后,不进行移动优化是一个错误的举动。否则,您最终将面临整体销售额/流量的大幅下降。在这里,我们分享了一些技巧供您实施。
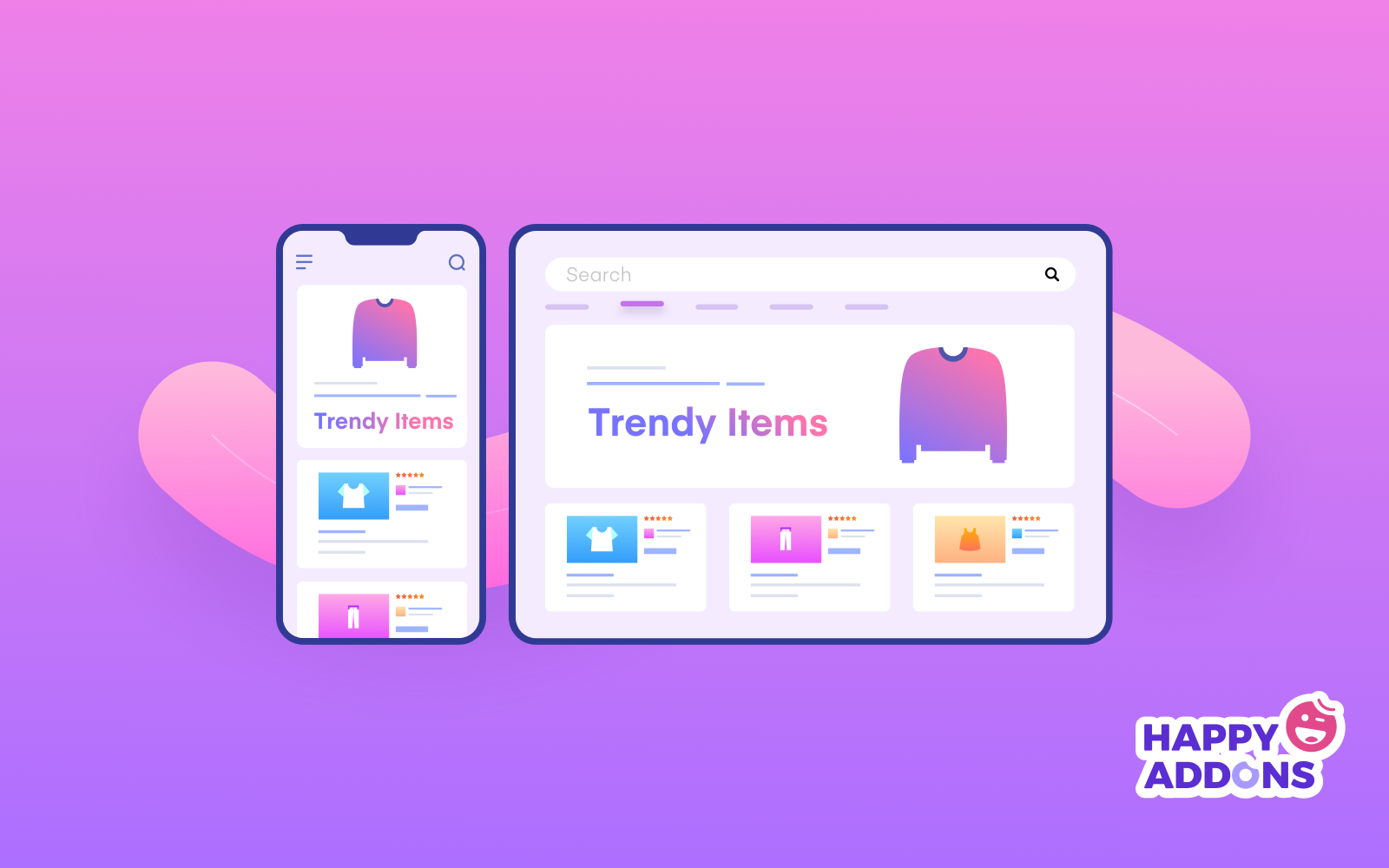
1. 在设计网站时考虑移动响应能力

优化的第一步是了解移动响应能力的要求。
首先,选择响应式网站主题/模板至关重要。它们不仅提供出色的可用性,而且您无需为您的网站针对不同的在线平台创建单独的移动版本。
使用 CSS 样式表时,请确保使用像素指定必要元素的大小。
响应式设计将确保用户可以像在桌面上或通过移动设备上一样完全访问信息。无论用户使用什么设备查看内容,它都保持不变。
这些主题使页面可以轻松快速加载。如果网页需要很长时间才能加载,您将错过大量流量!加快几秒钟的速度可以使您的网站有所不同。
此外,在优化时,请使用媒体查询,因为您可以更改任何元素的形状和大小等内容。
幸运的是,WordPress 专业主题已经为您的网站提供了这些设置。
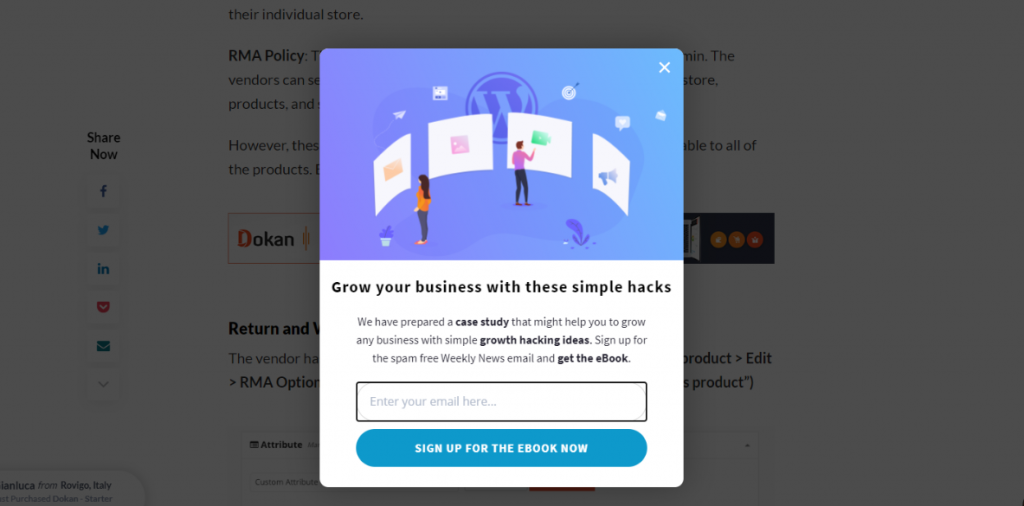
2. 摆脱弹出窗口

移动用户在浏览时总是很匆忙。是的,比普通桌面用户还要多!他们希望在最短的时间内找到自己需要的东西。
在较小的屏幕空间上,弹出窗口需要花费大量时间才能关闭,因为 x 按钮往往很小。想一想吧!您正在浏览一个网站,突然弹出一个窗口。与桌面不同,由于屏幕空间小,您很难摆脱它!
很多时候,用户在尝试关闭广告时最终会点击广告。当用户难以返回网站时,他们最终会关闭窗口。因此,弹出窗口只不过是一种麻烦。
您知道这也会损害您的 SEO吗?
如果您的访问者由于此问题而不断离开您的网站,Google 会在排名时考虑此因素;最终,这将损害其获得高排名的机会。
因此,您的目标应该是移动网站上没有弹出窗口。但是,如果弹出窗口是必要的,这里有一个解决方案!
专业提示:您可以将弹出窗口上的 x 按钮设置得足够大,以便用户轻松关闭弹出窗口。或者,您可以在页面底部设置广告。
3.选择极简主义的网站设计

极简主义设计是当前最热门的趋势之一。
出于充分的理由,它是任何适合移动设备的网站的首选!没有人喜欢网站充斥着不必要的元素,这会损害整体性能。
以下是极简设计的一些好处:
- 减少视觉混乱
- 更好的用户界面体验
- 反应能力
- 减少维护麻烦
- 向用户提供清晰的信息
- 提供优雅和专业的外观
对于任何适合移动设备的网站,快速、无缝的导航是必须的!这就是极简主义设计将为您提供的。
它们非常灵活,可以在不同的移动平台上工作,没有任何问题。您不需要定期更新网站的设计,因为需要更改的静态元素较少。
WordPress 有一些优秀的模板可供您使用。您所需要做的就是访问模板页面并在搜索框中输入“简约设计”或类似术语即可找到一个!
简而言之,您将获得双赢的局面,因为它为台式机和智能手机提供了出色的性能。
4.使用更大的可读字体和按钮
在选择字体时,您有很多选择,例如accent、vanity、Braxton 和valencia!尽管您可以自由发挥创意,但选择正确的字体对于流畅的用户体验至关重要。
这就是原因!
如果移动用户没有预装字体,用户将不断收到下载字体以阅读内容的提示。大多数用户并不关心它。作为回报,他们拒绝请求并转移到其他站点并破坏客户参与度。

尽管现在大多数手机都预装了各种字体,但许多时尚字体在小屏幕上很难阅读。任何标准字体都是您最好的选择。这些很容易阅读,用户在阅读内容时不会感到困惑。
另外,不要使用小字体,因为它们很难在小屏幕空间上阅读。但是,不要选择太大的字体!最好坚持使用 14 px 字体大小。
5. 摆脱闪光灯!
Flash 是一种过时的动画制作技术。将其用于适合移动设备的网站有很多缺点。
这是搞乱 SEO 的一种肯定的方法。此外,您的页面加载时间可能会显着减慢,这最终会减少您的网站流量。
最重要的是,许多设备和浏览器不支持 Flash,包括 Android 和 iOS 平台。在这种情况下,您的受众将无法访问您的内容!
Flash 的一种替代方法是使用 HTML 5 编码所有 Web 内容。无需使用任何插件,您还可以离线访问数据。
6. 使用较少且相关的媒体元素

您可能会发现使用大量图像、媒体文件、动画和许多其他元素来使您的网站看起来生动多彩是很诱人的。
但如果您使用太多图像或其他媒体元素,它可能看起来很混乱,需要花费大量时间来加载,并且它们更难以导航。
相反,使用一些相关的媒体元素来设计网站。例如,通过在像 Tinypng 这样的图像最小化器上最小化图像来使用图像,对于GIF,您可以转到 Gifygify。
7. 保持内容简洁
读者发现在小屏幕上浏览巨大的文本是难以承受的。不要使用大的文本块,而是将它们分成大约 3-4 行的段落。
请记住合理地格式化副本,以便您可以毫不费力地吸引他们的注意力。
此外,您的网页内容应该内容丰富且准确,以便读者轻松理解您的信息。
此外,遵循视觉层次结构,允许用户引导他们无缝地浏览信息。而且,这在很大程度上取决于排版。您需要使用标题、副标题、说明文字、要点等来组织内容。
8.让网站导航变得简单
在线用户使用手机快速查找信息。如果您的受众无法快速获得他们想要的内容,您将失去流量!
优化时,请考虑您的受众在访问您的网站时会遇到什么。不要将所有信息放在第一页上,而是遵循信息的层次结构。这将使用户更容易快速获取信息!
另一种帮助您的受众的方法是在您的网站上放置一个搜索框。他们可以立即输入并找到他们想要的任何内容!
此外,您还可以使用 Google Analytics 来了解用户行为以及他们如何与网站交互,并相应地放置元素。
有关移动设备友好型网站设计的常见常见问题解答
问题 1:创建一个适合移动设备的网站需要多少钱?
答: 这取决于你!如果您正在寻找一个定制且响应式设计的电子商务网站,您可能需要花费大约 15,000 美元至 20,000 美元或更多。另一方面,一个具有潜在客户开发功能的完全响应式网站可能会花费您大约 5000 美元。
问题 2:智能手机的最佳图像尺寸是多少?
答: 您需要保持原始图像的长宽比以防止任何扭曲。然而,图像分辨率为640×320像素。
问题3:在HTML中,什么是媒体查询?
回答: 如果您想更改您的应用程序或网站,媒体查询会派上用场。它是一种为计算机和移动设备提供定制 CSS 样式表的方法。进行此类更改时需要考虑的因素很少,例如特征、设备类型或浏览器视口宽度等参数。
问题 4:如何使媒体查询响应式?
答: 如果要在 600 px 处插入断点,则需要在 CSS 末尾插入两个媒体查询。然后,重构CSS。对于 600 像素的最大宽度,请添加 CSS。这是针对小屏幕空间的。

问题 5:如何将 HTML 网站转换为适合移动设备的网站?
答案: 在之前的HTML文件中添加一个新标签,并将其扩展到CSS中。使用文本编辑器或记事本等工具。然后在 HTML 文件中添加元标记。使用媒体查询和动态单元。对于导航链接,创建一个新的 CSS 结构。最后,将整个文本列汇总为单个文本列。
问题6:如何通过手机查看完整网站?
答: 首先,打开您要浏览的任何网站。点击菜单并选择桌面站点选项。该页面将自动重新加载以显示桌面站点。
问题7:如何测试我的移动网站?
答: 您可以使用多种工具来进行网站的移动友好测试。尝试使用 BrowserStack 和 Responsinator 等工具。
问题 8:有多少网站不适合移动设备?
答案: 全球 100 万个热门网站中,大约 24% 的顶级网站不支持移动响应。
问题 9:适合移动设备的网站有什么好处?
答: 您可以轻松地在线接触广泛的受众。您的网站的内容将有更大的机会在社交媒体上频繁共享,因为它们易于访问。一些适合移动设备的网站示例 包括 Shutterfly、Evernote、Buzzfeed 和 Google 地图。









评论0