随着 WordPress 等内容管理系统的巨大发展,设计网站变得比以往任何时候都容易。现在任何人都可以在几分钟内设计、定制和编辑他/她的网站。
使用 WordPress 模板,您可以轻松创建一个漂亮的网站,而无需任何编码知识。但不幸的是,默认的 WordPress 主题选项可能不会授予您更改其布局设计的完全权限。这就是为什么您需要学习如何在管理面板中自定义 WordPress 主题并使其在竞争对手中脱颖而出。
良好的设计是使我们与竞争对手区分开来的最重要方式。尹钟勇,三星电子公司首席执行官
在今天的文章中,我们将引导您完成 5 个简单的步骤来自定义您的 WordPress 主题。并与您分享一些最好的 WordPress 主题定制工具。
但在开始之前,让我们先看看下面这个简单的问题:-
为什么需要定制 WordPress 主题?

好吧,您可能会想为什么我实际上需要自定义 WordPress 主题。正确的?然而,有几个原因需要改变WordPress 主题的常规外观。
与所有形式的设计一样,视觉设计是为了解决问题,而不是为了个人偏好或未经支持的观点。Bob Baxley,硅谷设计主管
但最主要的原因是为了赋予独特的外观并创建自己相同的视觉外观。例如,更改主题设置、添加徽标和侧边栏、小部件区域、额外的页脚选项(包括信息)、编辑主题 CSS 和 PHP 文件等。
坚持用户更改主题布局的另一个原因是添加默认主题未附带的各种特性和功能。
好的,现在您可能会得到为什么要自定义主题的答案。但请记住,主题是网站的支柱。因此,您需要仔细遵循定制过程并应用这些步骤,不要犯任何错误。
注意:主题定制过程完全取决于您当前使用的主题类型(博客主题、电子商务主题、商业主题等)。
如何自定义您的 WordPress 主题(分步指南)

现在是时候逐步演示主题定制过程了。为了应用无错误的流程,下面我们将介绍在 WordPress 仪表板中编辑主题的最常见技术。
第 1 步:上传 WordPress 主题
要开始自定义 WordPress 主题,您必须了解在网站上上传 WordPress 主题的过程。这个过程非常简单,您不需要额外的努力或额外的技能。
让我们看看如何在您的网站上上传 WordPress 主题。
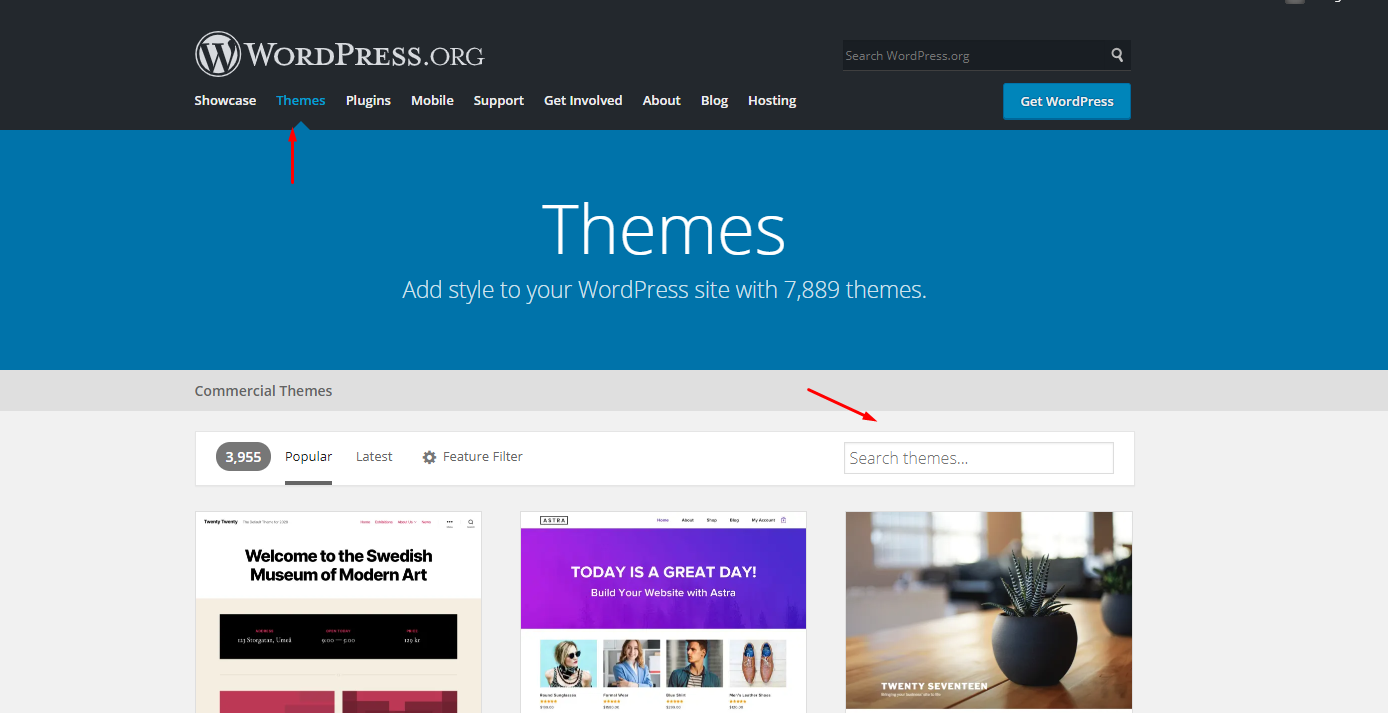
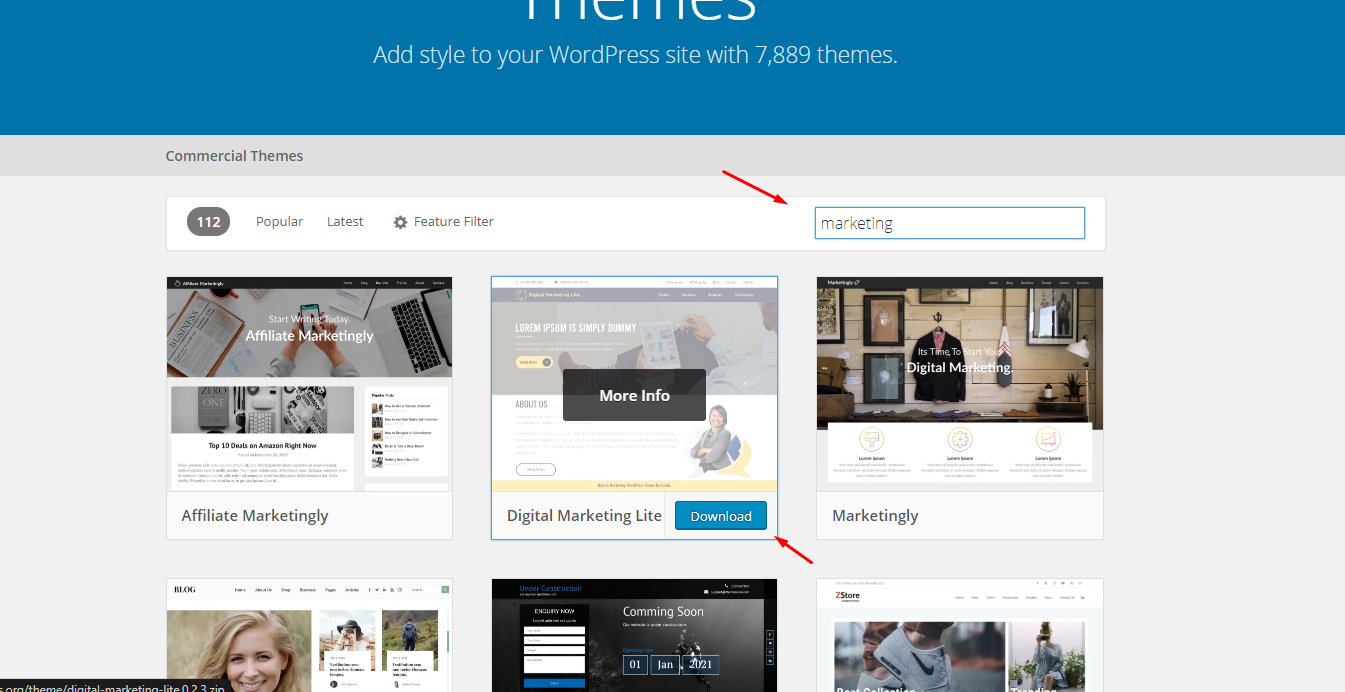
- 首先,访问WordPress.org,然后搜索您想要用于您的网站的主题。

- 找到您要寻找的主题后,只需下载并将其保存在您的计算机上即可。

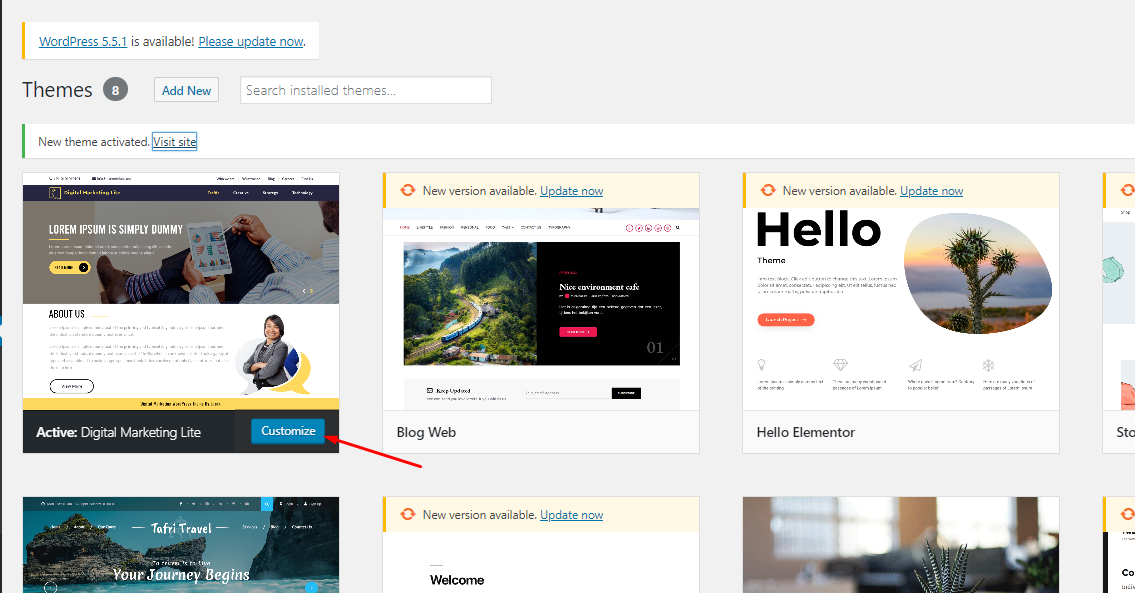
- 接下来,通过仪表板>外观>主题>添加主题>上传并激活它导航到您的WordPress网站。就是这样!
- 您的主题现已激活并准备好自定义和使用。
第 2 步:使用默认主题定制器
好的,激活您喜欢的主题后,您可以进行某些自定义,而无需更改网站的核心代码。例如,更改网站徽标、布局、颜色、标语、添加小部件等。
因此,要执行此过程,您需要借助 WordPress 内置定制器的帮助。
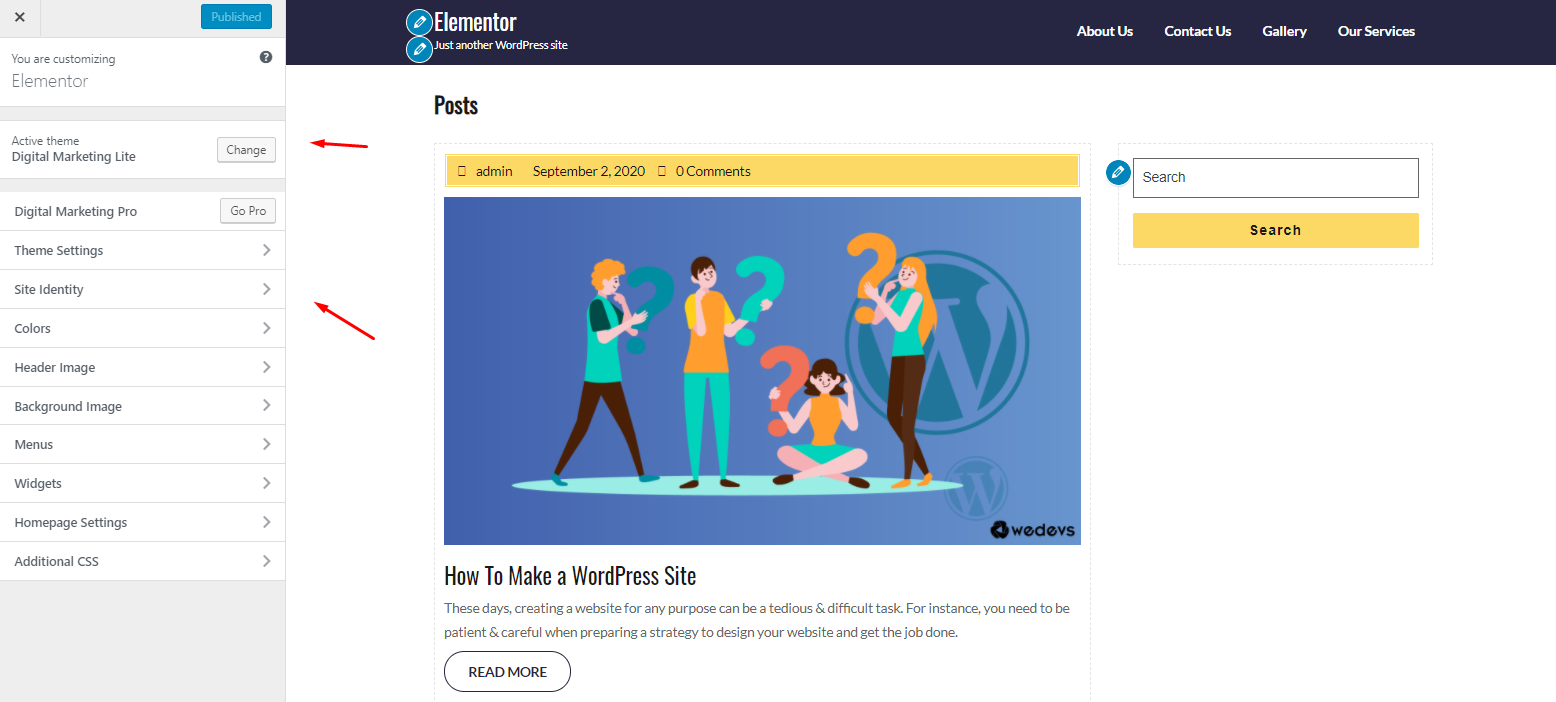
- 为此,只需单击“自定义”按钮即可。

- 单击自定义按钮后,您将在左侧看到一个菜单,在这里您可以获得可以开始编辑的网站的以下元素。

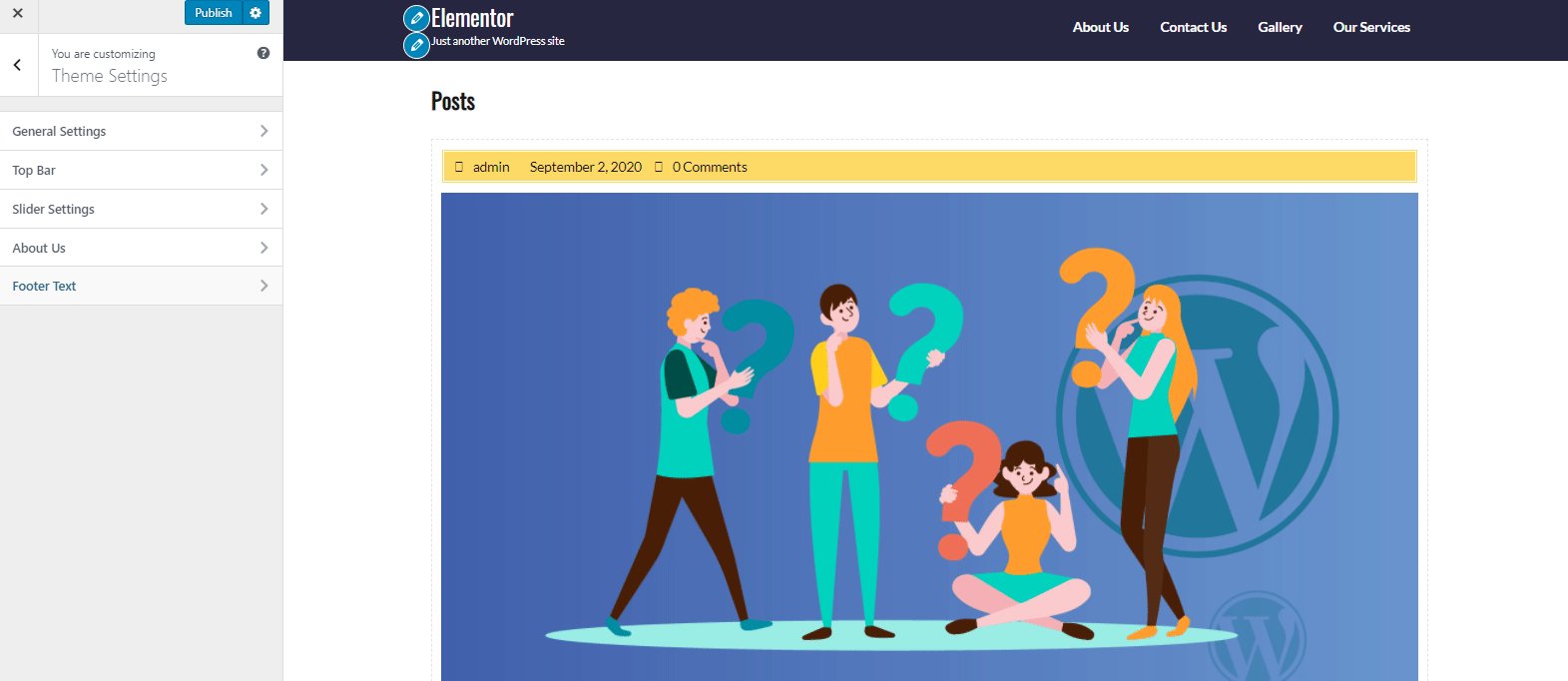
主题设置:
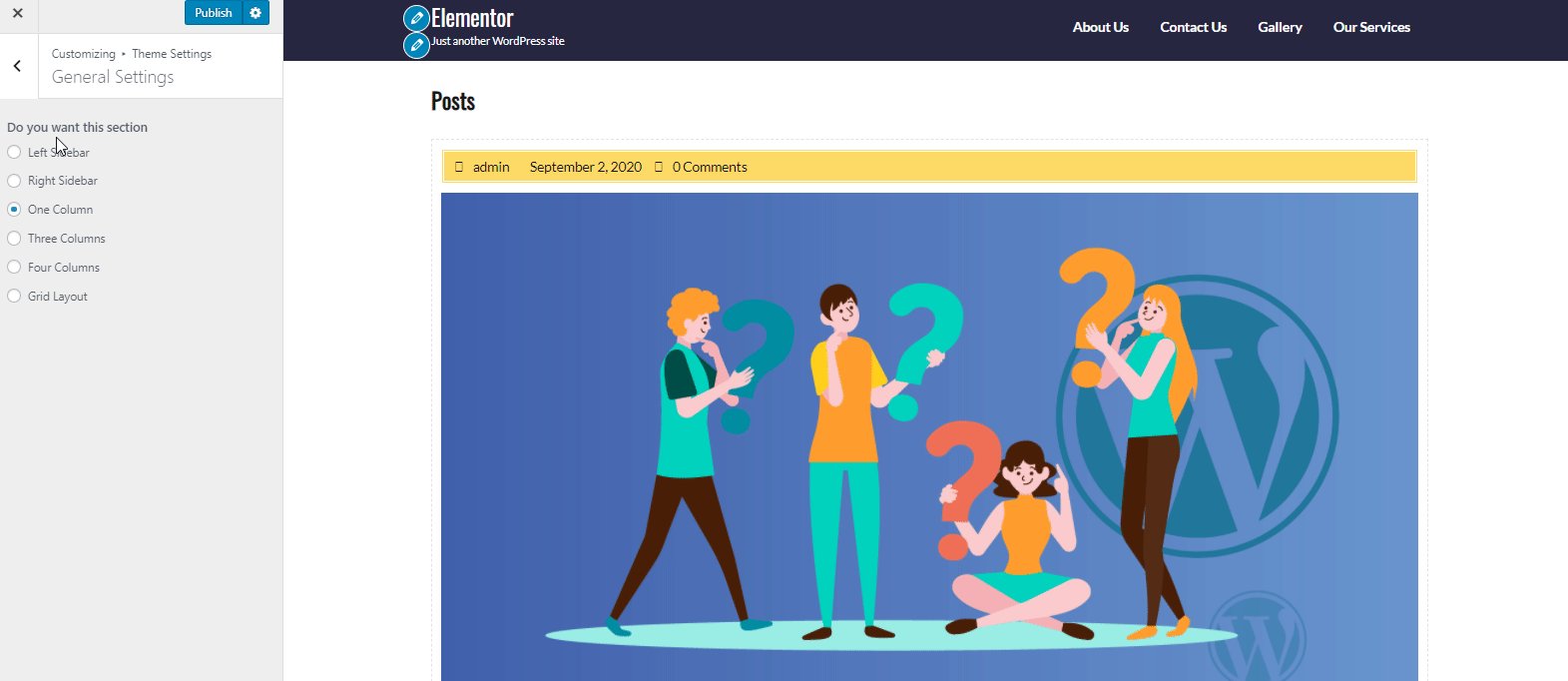
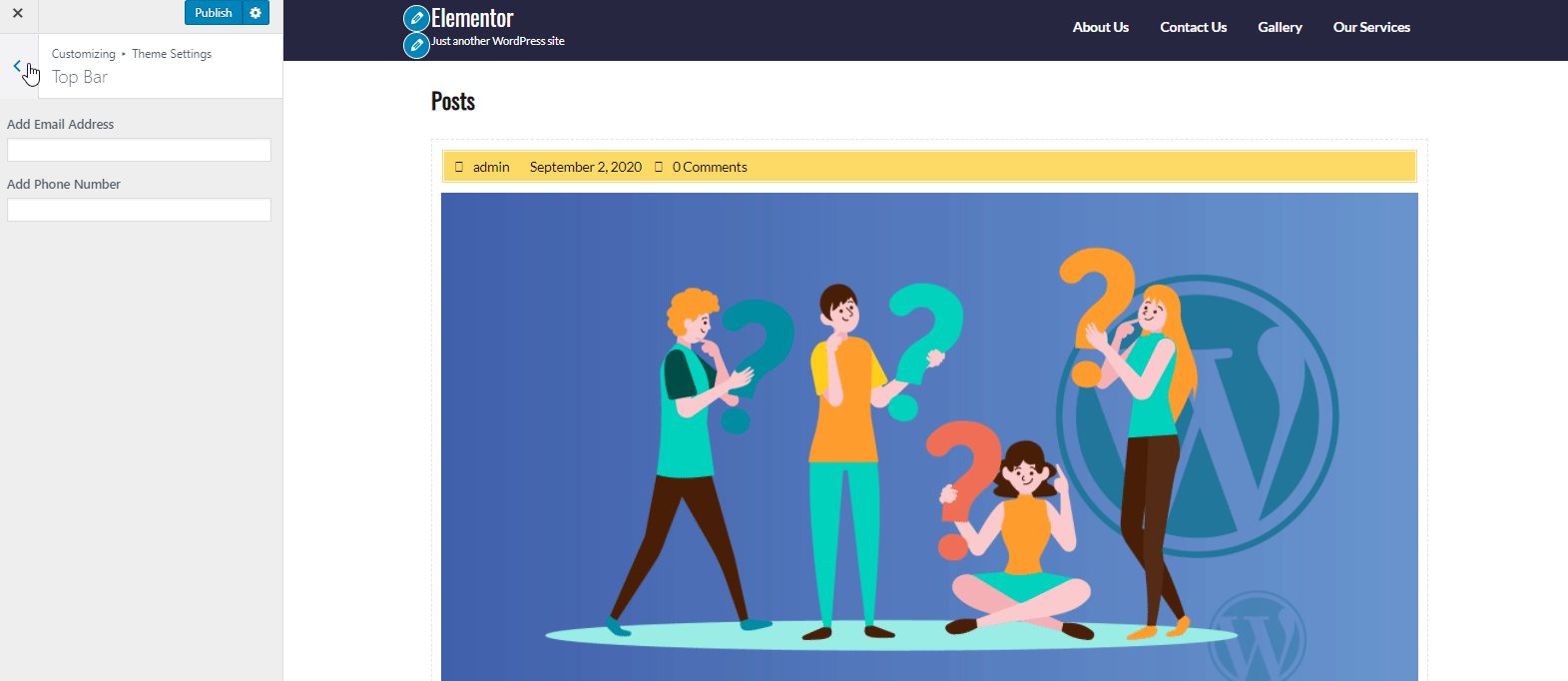
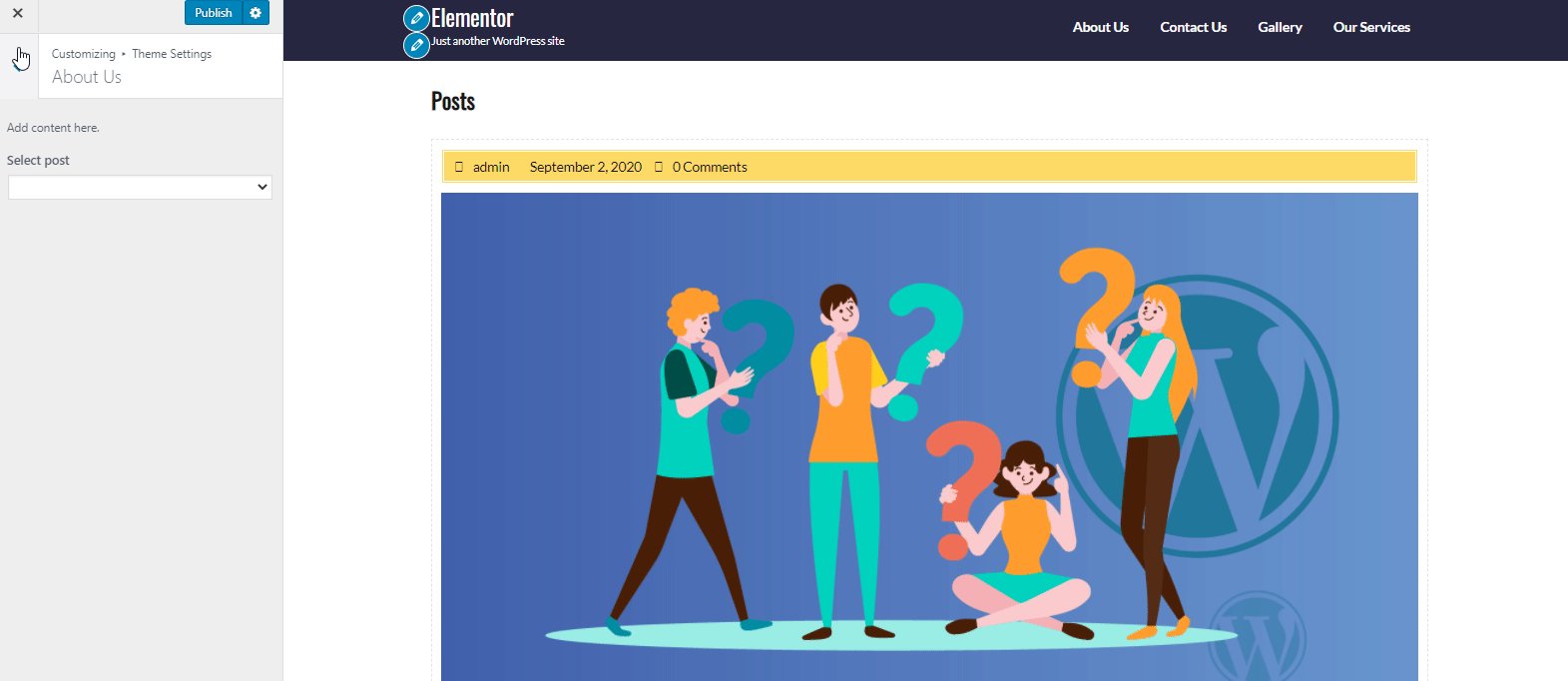
在主题设置中,您可以添加一些有关您的业务和网站的信息。例如您想要多少个部分、顶部栏信息、滑块图像、网站简短简介和页脚文本等。

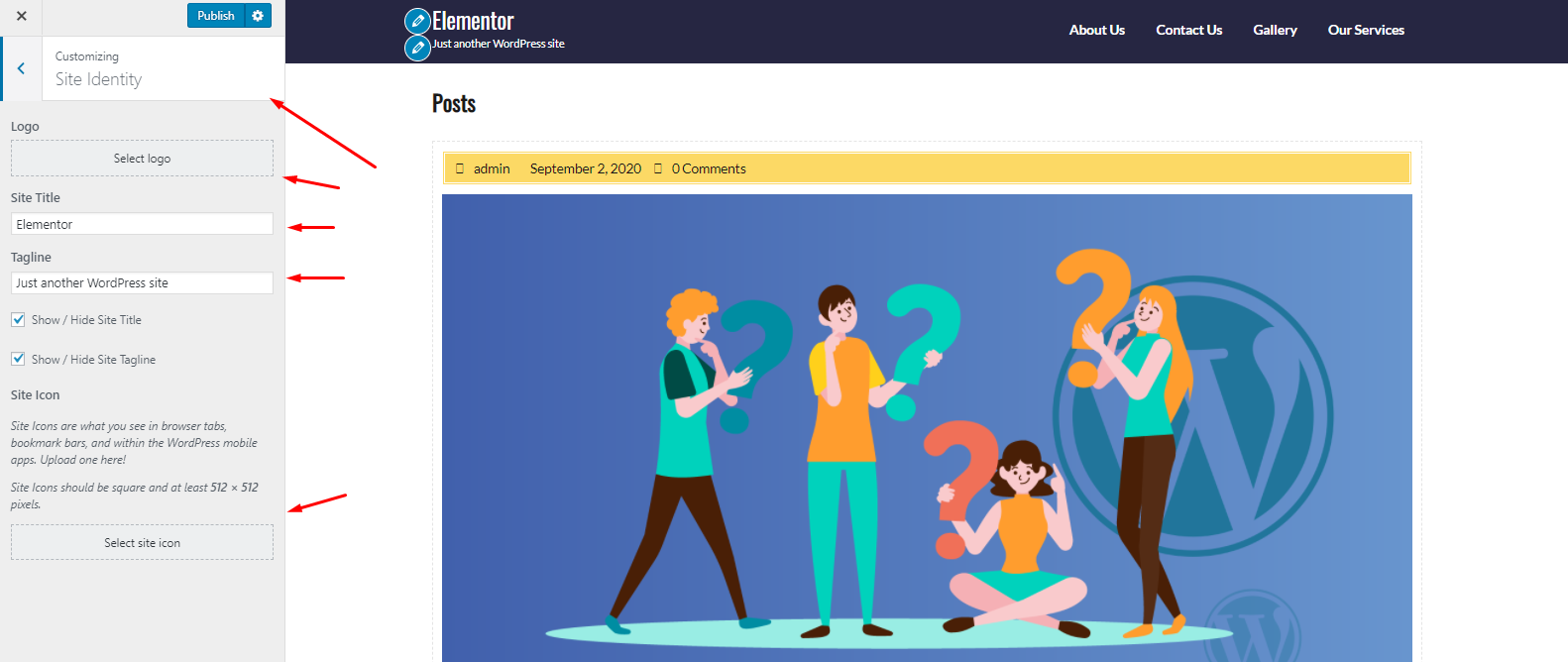
网站标识:
接下来我们有站点标识选项。在此部分中,您可以添加站点徽标、站点标题和标语(也可以隐藏和显示它们)以及站点图标。

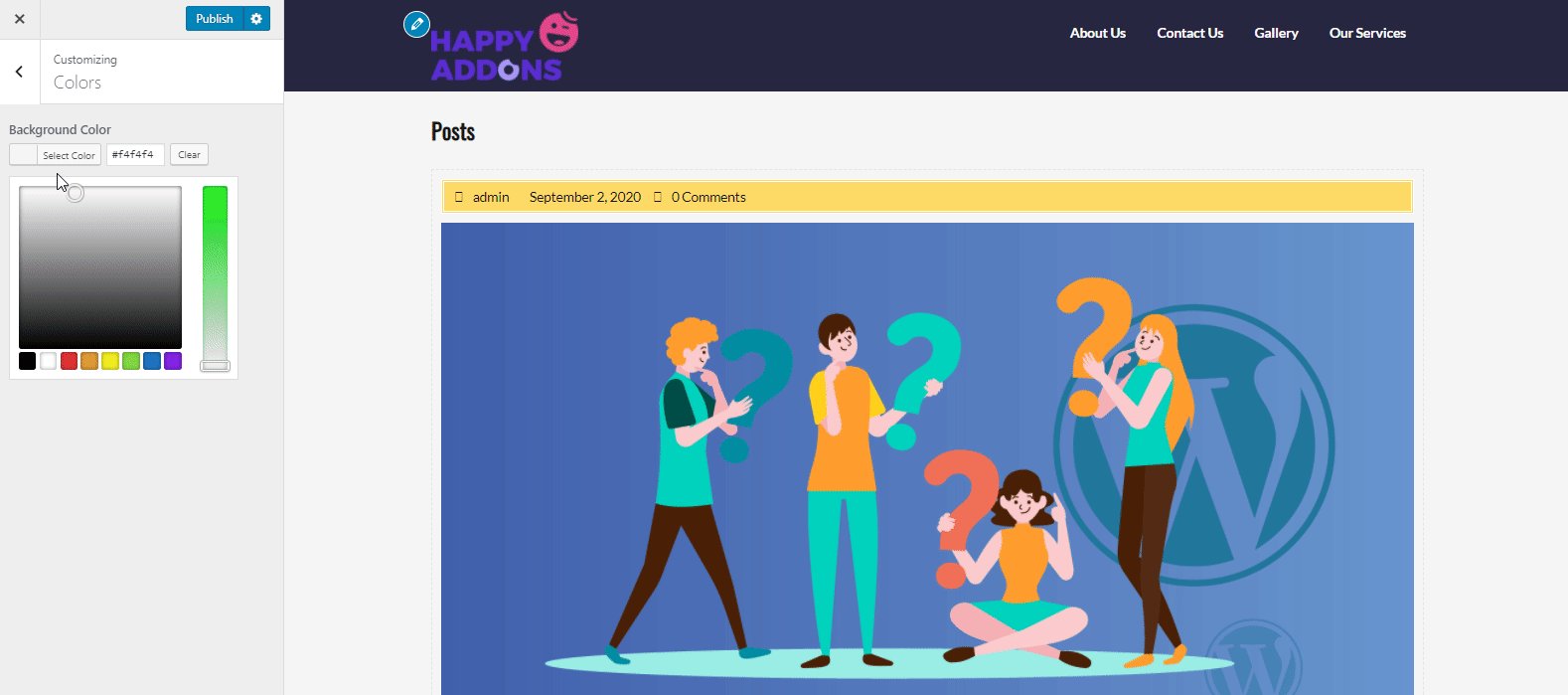
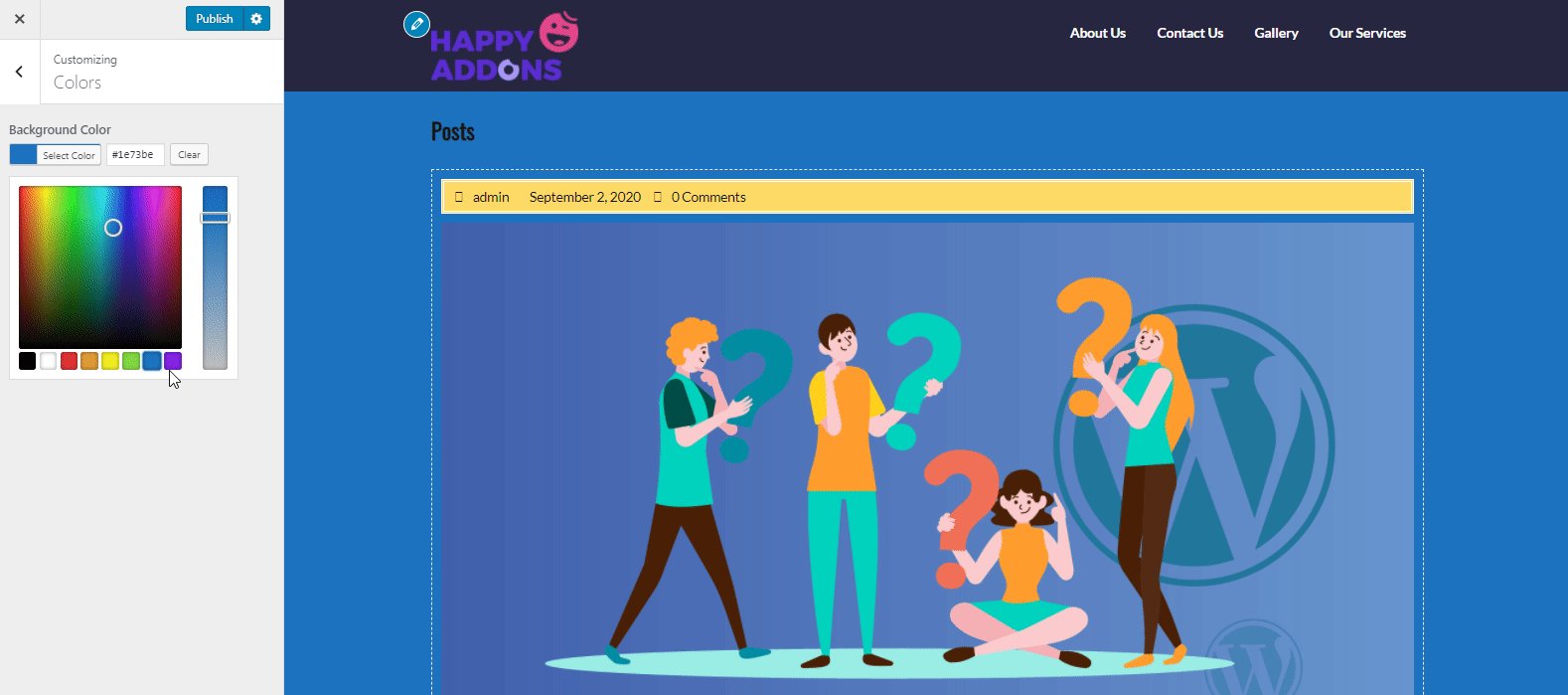
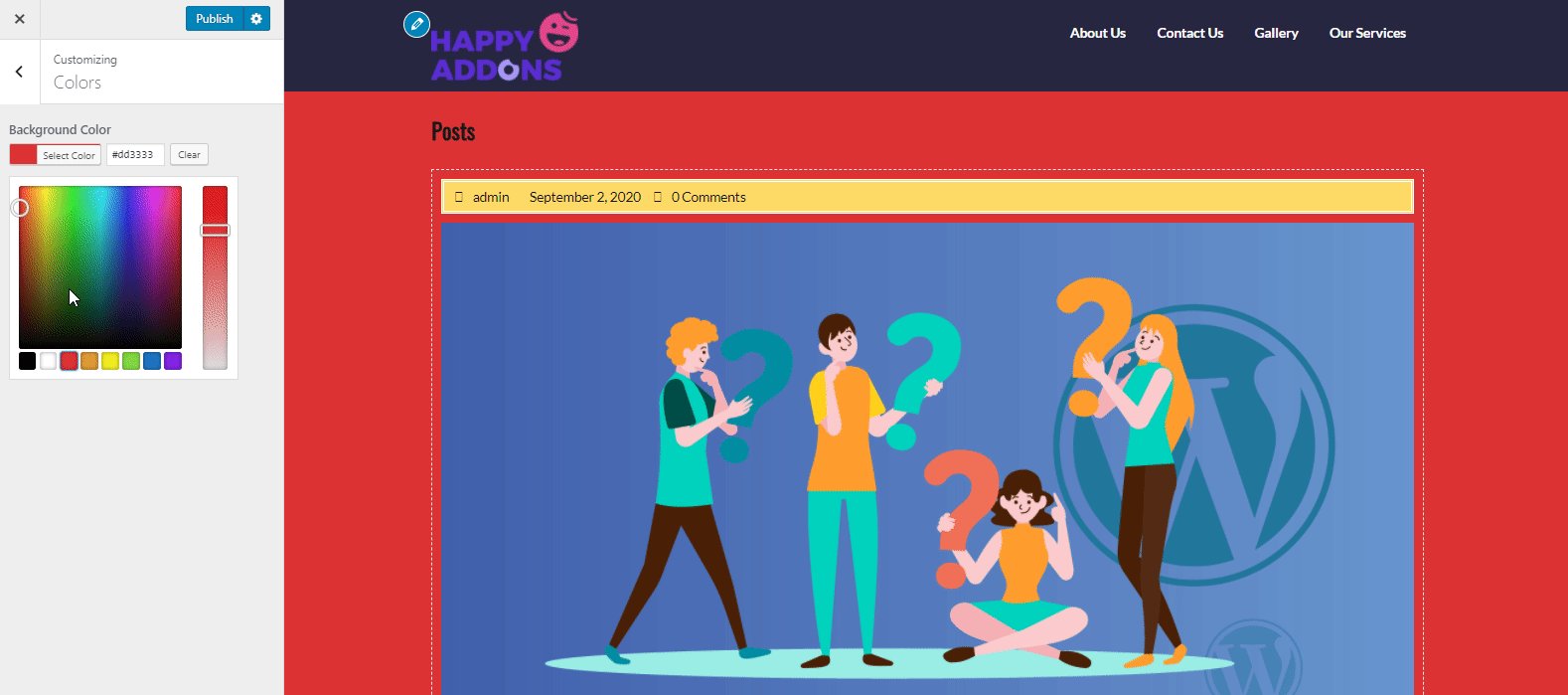
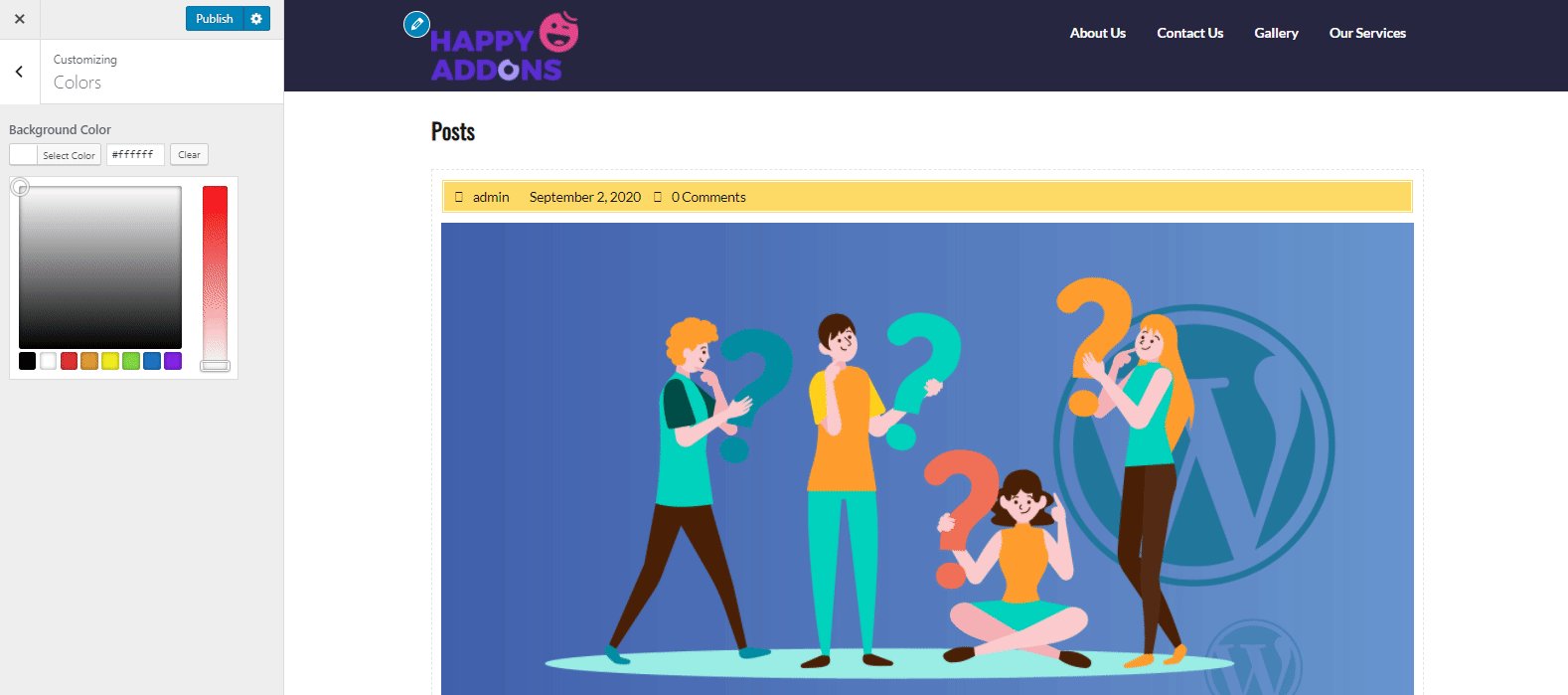
颜色:
如果单击颜色,您可以找到一个颜色选项,您可以在其中轻松更改网站的背景颜色。

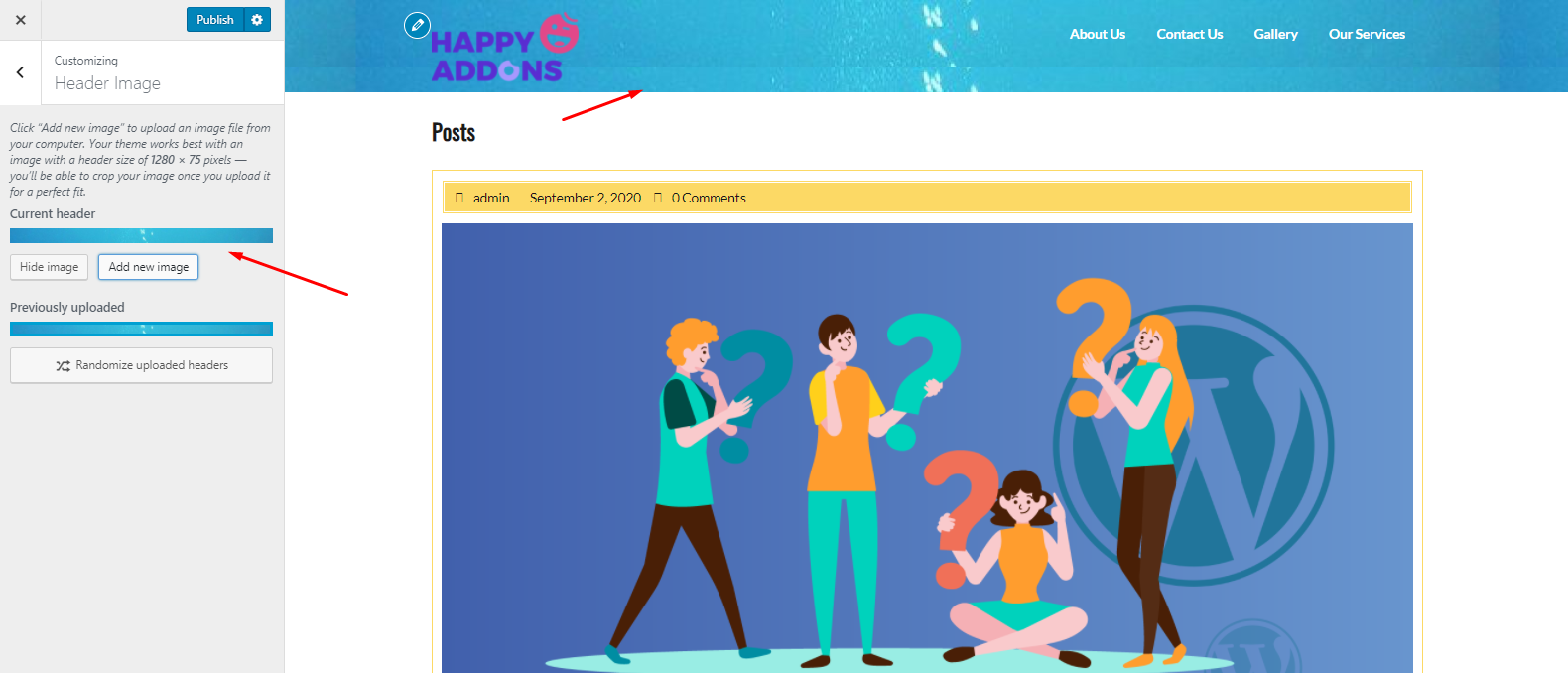
标题图片:
要在标题部分添加图像,只需单击标题图像并添加图像即可。它肯定会出现在标题部分的右侧。

准备好为您的 WordPress 网站创建令人惊叹的标题了吗?这是一篇给您的文章。立即查看!?
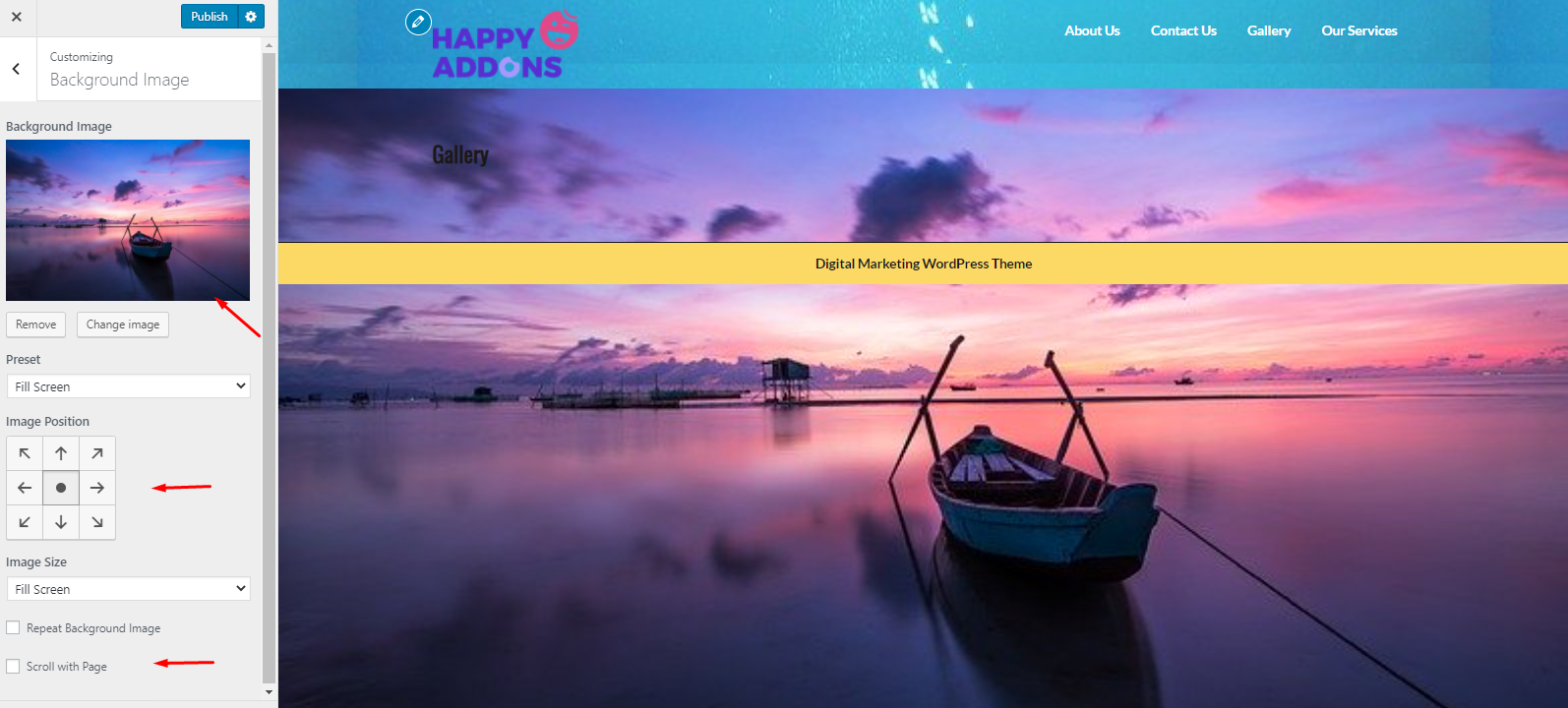
背景图像:
如果您想在网站主页上添加图像,请点击背景图像。只需添加图像并从屏幕左侧自定义其设置即可。
您可以调整图像大小、输入自定义值、选择图像的外观等。

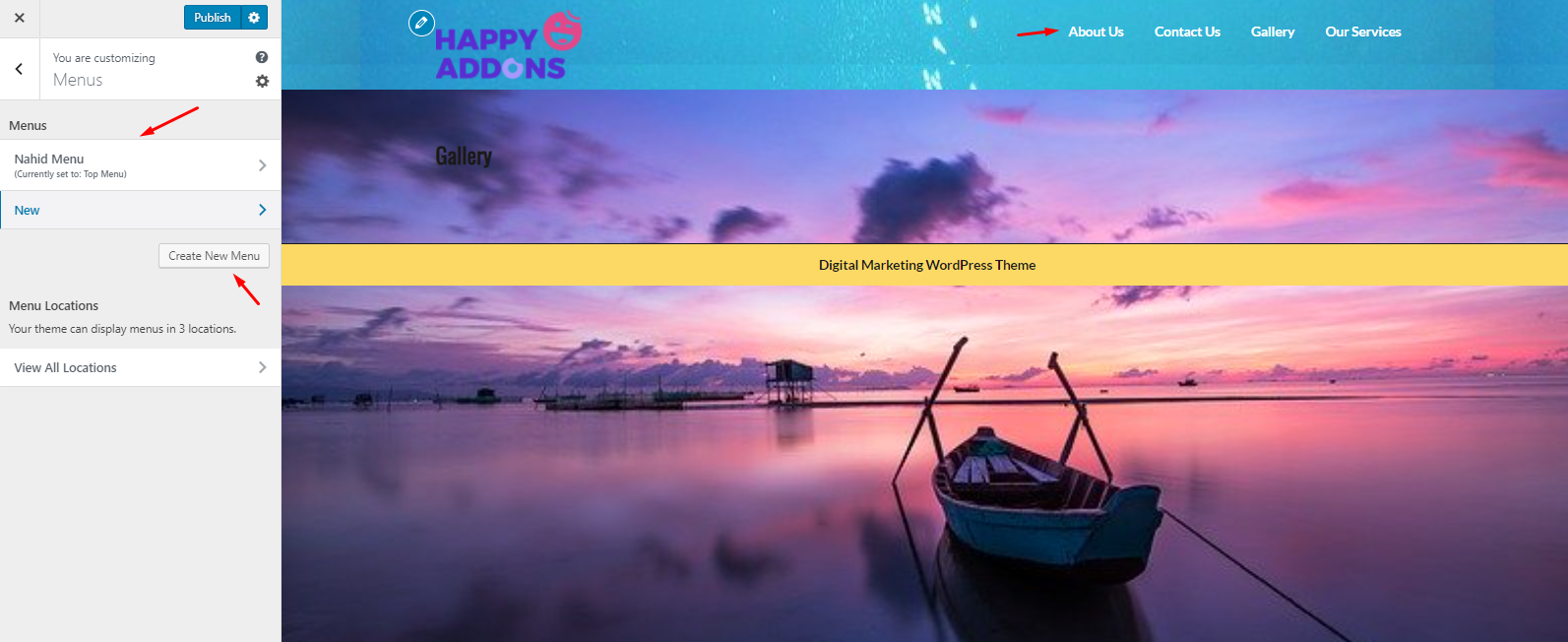
菜单:
基本上,大多数 WordPress 主题不包含带有默认选项的菜单。在这种情况下,您可以通过导航Appearance>Menus创建自定义菜单,也可以从这部分执行此操作。

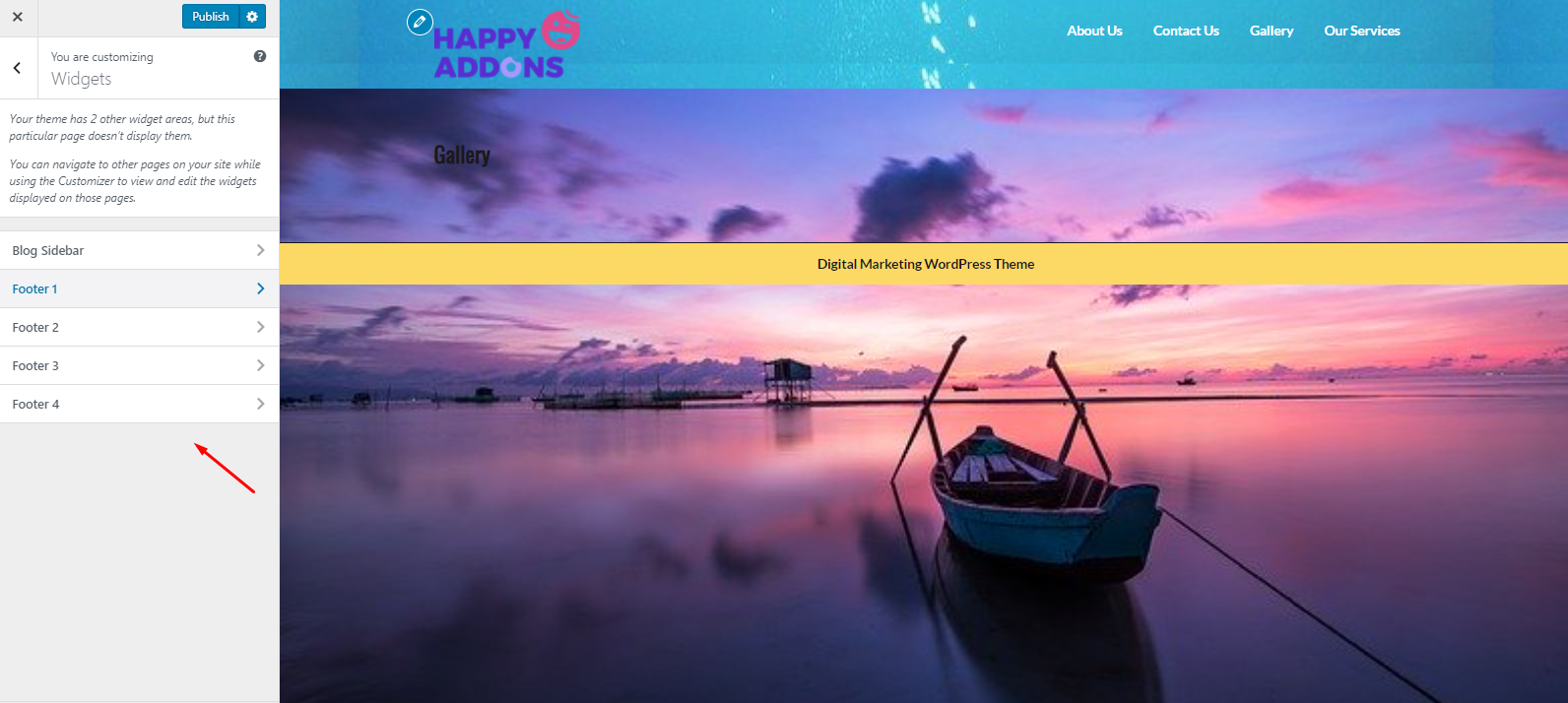
小部件:
要添加小部件,您可以采用两种方法。首先,您可以直接从Appearance>Widgets自定义它,也可以从这里自定义它。

但是,如果您想详细了解小部件的实际工作原理,那么下面的教程可以引导您完成在 WordPress 中使用小部件的最简单过程。

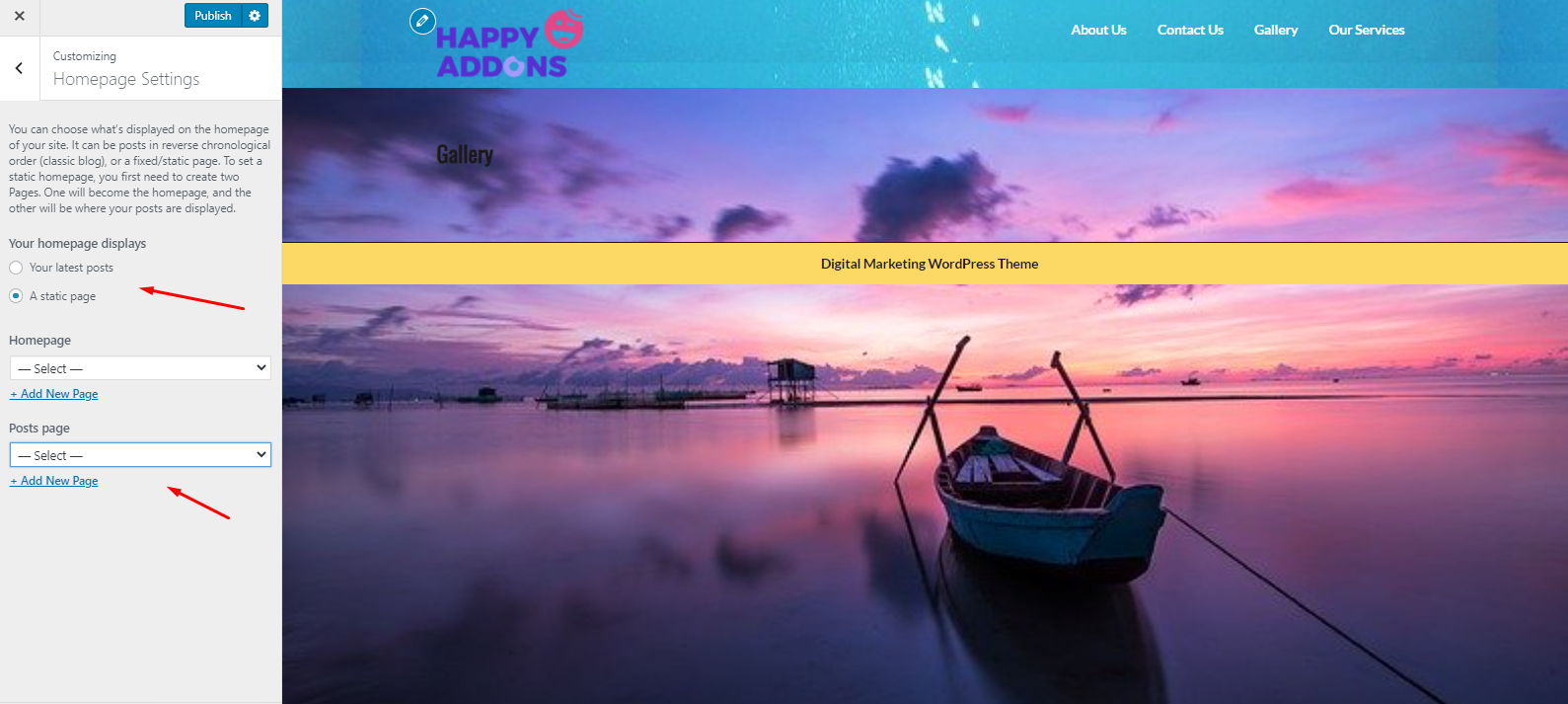
主页设置:
这部分将让您选择主页包含或不包含的内容。例如,您想要添加最新的帖子或希望您的用户在单击您的网站时重定向页面等。因此您可以从这里快速编辑这些功能。

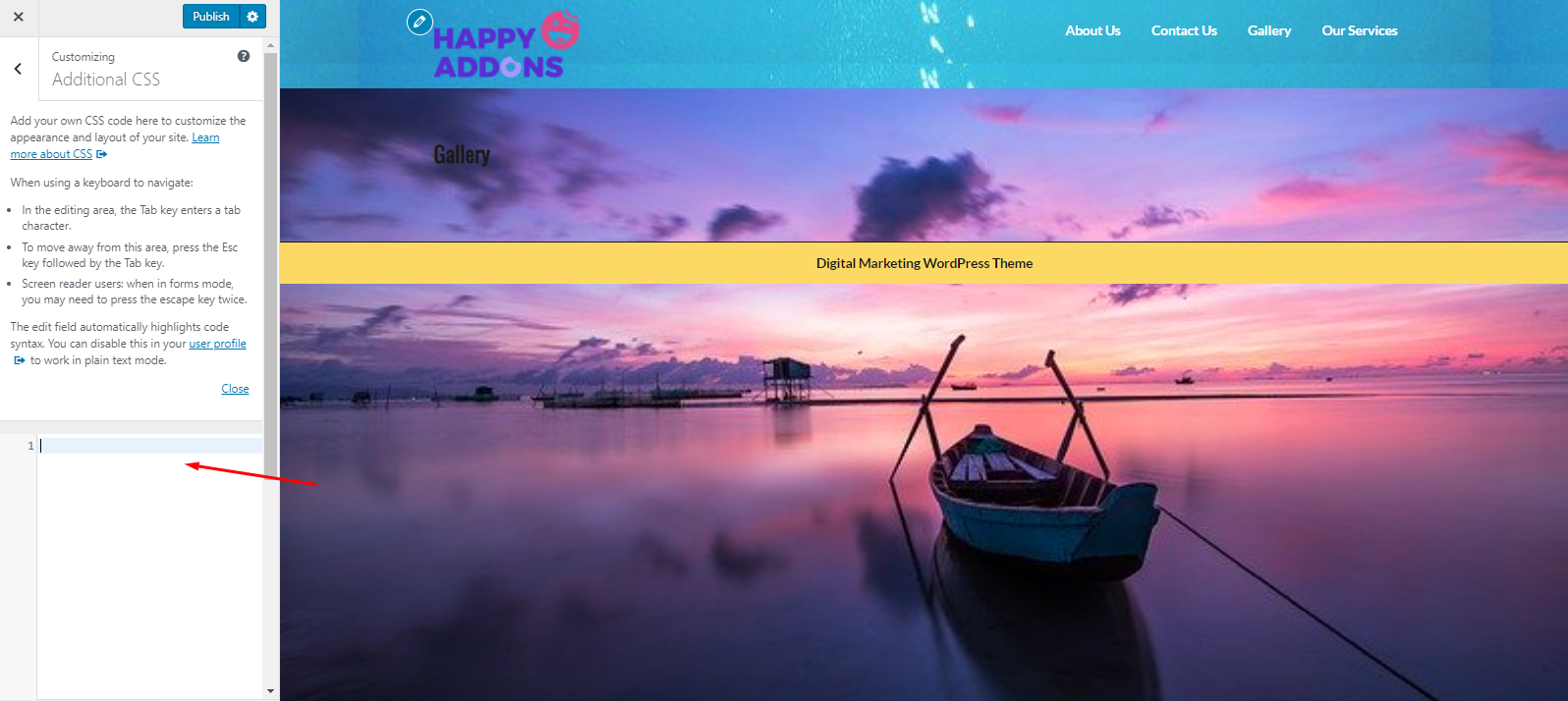
附加CSS:
如果您想在单个 HTML 页面上添加多种样式,CSS 代码将帮助您轻松做到这一点。因此,在 WordPress 主题定制的最后一部分,您可以在网站上添加额外的 CSS 代码片段,以制作一些不同的样式和格式。

不过,您可以阅读以下文章,在这里您将获得在 Elementor 设计中添加 CSS 片段的直观想法。
第 3 步:使用内置 WordPress 主题自定义选项(如果有)
此自定义选项取决于您安装的主题。并非所有主题都有内置选项可让您根据自己的期望进行自定义。
如果有,那么您可以访问 WordPress 仪表板中的主题选项。因此,您将在左侧看到一个与您安装的主题同名的部分。
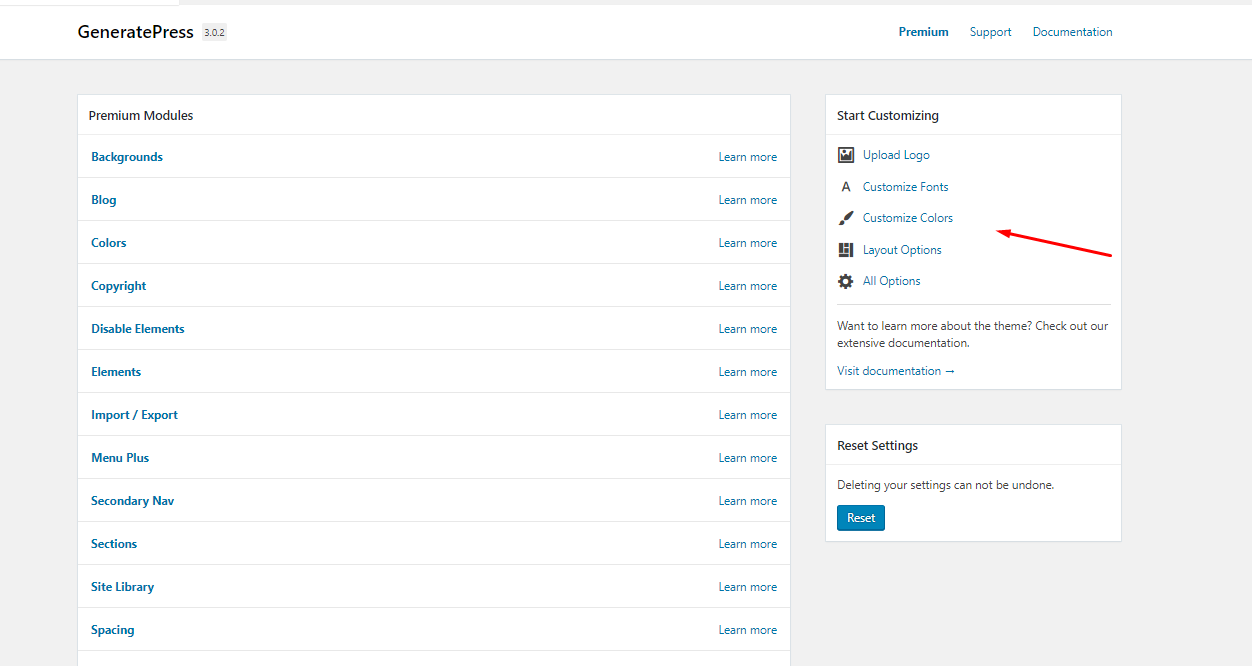
无论如何,如果您安装带有附加选项的WordPress 主题,这里是一个示例。在这种情况下,您可以下载并安装GeneratePress以获得其他选项。

这样您就可以自定义主题,例如激活或停用页面、添加徽标、排版、布局选项、添加新页面等等。
第 4 步:根据需要更改 CSS
好吧,之前我们讨论过 CSS 是什么。现在我们将深入研究它。实际上,CSS 控制着网站的外观。使用 CSS 代码,您可以对网站的颜色、间距、版式等进行某些更改。
请记住,在自定义主题时不应更改网站的核心 CSS 文件。否则,您将失去对网站数据和信息的所有访问权限。
为了安全地自定义主题上的 CSS 文件,您将在 WordPress 目录中找到不同的 CSS 文件编辑器或插件。您只需下载插件即可继续您的主题定制。
在这种情况下,您可以尝试简单的自定义 CSS 和 JS来更改网站的外观并添加自定义 CSS 和 JS 代码,而不会妨碍网站的核心文件。此外,您可以打印页眉和页脚区域中的代码,将CSS和JS添加到前端,并根据需要添加任意数量的代码。

第 5 步:使用 WordPress 主题定制器插件
因此,在学习了手动过程之后,现在我们将分享一些顶级的WordPress 页面构建器插件。使用这些页面构建器插件,您只需单击几下即可轻松自定义、编辑和实现不同的内容。
因此,无需编写任何代码,您就可以轻松地在网站上添加或重新排列某些内容。WordPress 页面构建器插件将自动生成代码,使您的网站外观更有利可图。
好吧,让我们看看一些最好的 WordPress 页面构建器和主题定制器:
- 快乐的附加组件:它可以增强并将您的网页编辑和设计能力提升到另一个水平。此外,您还可以使用由尖端小部件组成的免费版和付费版,以体验 Elementor 的页面构建体验
- Elementor:它为您提供了全面的多功能性,可以为您的 WordPress 网站创建不同的设计。使用这个拖放视觉编辑器,您可以比以前更快地构建网站
- Beaver Builder:它是一个灵活的拖放页面构建器,可以在前端视图中正常工作。无论您是初学者还是专业人士,您都将享受使用 Beaver Builder 完全控制您的网站的乐趣
- Divi Builder:该插件为您提供强大的拖放功能、实时编辑权限和内置响应式设计。因此,安装插件后,您将能够通过拖放构建器编辑网站的页面和布局
- 按网站来源的页面构建器:使用此页面构建器,您可以轻松设计基于响应式列的内容,之后您的内容将自动适应所有移动设备,确保您的网站适合移动设备使用
这些是用于自定义 WordPress 主题的首页构建器插件。但如果您想了解有关 WordPress 页面构建器的更多详细信息,您可以查看下面的帖子。
额外提示:自定义主题之前应注意的事项
好吧,你现在可能明白定制 WordPress 主题并不像你想象的那么难。但您需要小心,因为无论您在主题中进行什么更改,都将无法恢复之前的设置选项。
因此有可能丢失重要的数据和文件。这就是为什么我们在这里发现了有关主题定制的一些重要方面。他们是:
- 尝试记下你所做的每一个改变
- 自定义或添加侧边栏时要小心
- 跟踪您的更改(创建更改日志)
- 必须保留您的主题的备份
- 测试所有功能和特性是否运行良好
- 检查主题新设计主题的响应能力
- 比较您的主题在其他浏览器上的兼容性
- 确保您的主题具有一流的安全性,以防止恶意软件攻击
因此,在对主题进行任何更改之前,请尝试保留这些要点。但是,如果您想保护您的 WordPress 网站免受恶意软件攻击或任何可疑活动,您可以查看下面的帖子?
关于如何自定义 WordPress 主题的最后一句话
如果您想对主题进行更改或变化,主题定制对您来说非常重要。因此,您必须按照说明进行操作,以便可以轻松修改主题而不妨碍网站的结构。设计创造文化。文化塑造价值观。价值观决定未来。– Robert L. Peters,设计师兼作家点击发推文
然而,我们尽力传达有关主题定制过程的关键术语和方面。因此,我们相信现在您可以轻松定制您的主题,而无需雇用任何WordPress 开发人员或应用任何编程语言。我们讨论的插件将帮助您加强努力并节省您的关键时间。









评论0