用有限的精力以极低的成本设计一个网站——随着开发工具和技术的快速进步,这个梦想得以实现。现在,使用 Elementor 等页面构建器,您只需点击几下即可构建专业的 WordPress 网站。
此外,您会发现市场上有大量 Elementor 附加组件,可以增强您的设计技能和定制选项。Happy Addons 是您必须在 Elementor 网站上尝试的最著名且功能丰富的附加组件之一。
关于 Happy Addons 最令人惊奇的事实是,它总是试图为用户带来有用和时尚的功能。今天,我们将向您展示此设计工具的另一个新功能 – Post Grid 小部件。
下面我们将介绍如何使用 Happy Elementor Addons 在 10 分钟内构建一个博客存档页面。但在此之前,让我先回答你——
什么是 Elementor 博客存档页面?

在访问博客网站时,您通常会看到已发表文章的列表。实际上,您正在查看存档页面。存档页面通常包括博客预览、作者姓名、日期、类别、评论数、社交分享、标签或任何其他分类。也许设计布局可能会根据您的利基和写作主题而有所不同。
幸运的是,Elementor 减少了您创建博客存档页面的麻烦。因此,现在您只需点击几下即可设计存档页面。此外,Happy Post Grid Widget 使这个过程更简单、更智能,包括一些新功能和设计工具。
介绍 Happy Addons 的帖子网格小部件
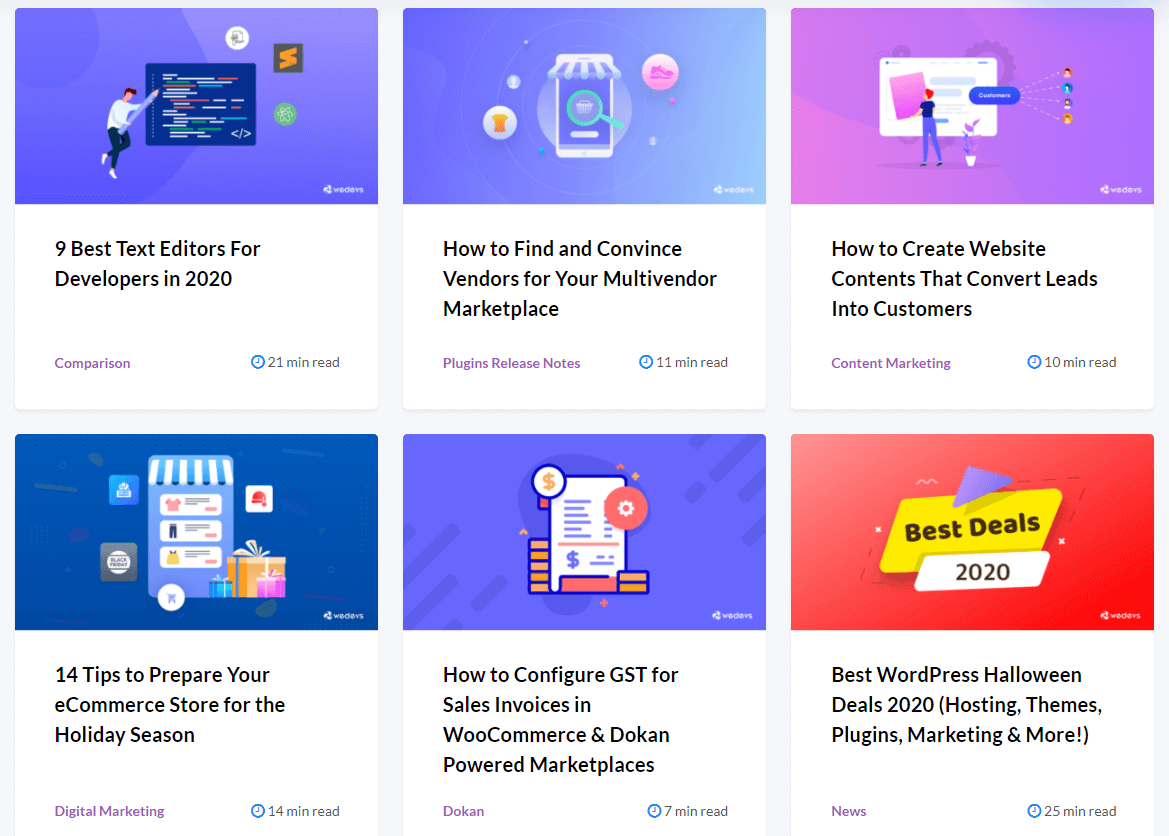
使用Happy Addons 的专业小部件,您可以以有组织且时尚的方式安排您的博客。此外,博客预览的独特外观将鼓励访问者深入了解细节。
使用 HappyAddons Post Grid 小部件扩展您的博客存档页面。它具有预定义的皮肤,因此您可以花更少的时间设计博客页面。
此外,您还可以在 HappyAddons 演示页面上找到许多预构建的模板。这肯定会简化您的任务。应用Happy LiveCopy 功能可直接从演示中在您的网站上使用这些灵感。只需几分之一秒,您就可以准备好您的设计以进行进一步的定制。这就像馅饼一样简单。
下面有一个例子:

在这里找到所有演示设计!
继续使用帖子网格小部件从头开始设计博客实现页面。根本不会超过10分钟!
如何在 WordPress 网站中设计博客存档页面
这些是创建存档页面的先决条件:
- WordPress 网站
- Elementor(免费)
- HappyAddons(免费和专业版)
假设您已成功配置 WordPress 网站并安装了所有必需的插件,包括 Elementor 和 HappyAddons。如果您是第一次在 Elementor 中工作,请查看此初学者指南以轻松开始。
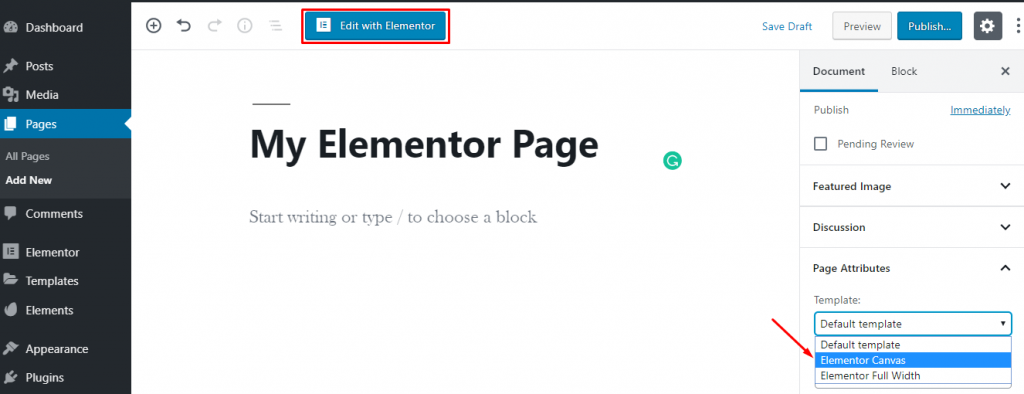
首先使用您的个人凭据登录 WordPress 仪表板。现在,导航到页面 → 添加新的。
接下来,输入页面标题并从右侧模板下拉列表中选择 Elementor Canvas 选项。
最后,单击“使用 Elementor 编辑”按钮并开始使用最强大的页面构建器。

基本配置完成。让我们一步步向您展示Post Grid Widget的使用:
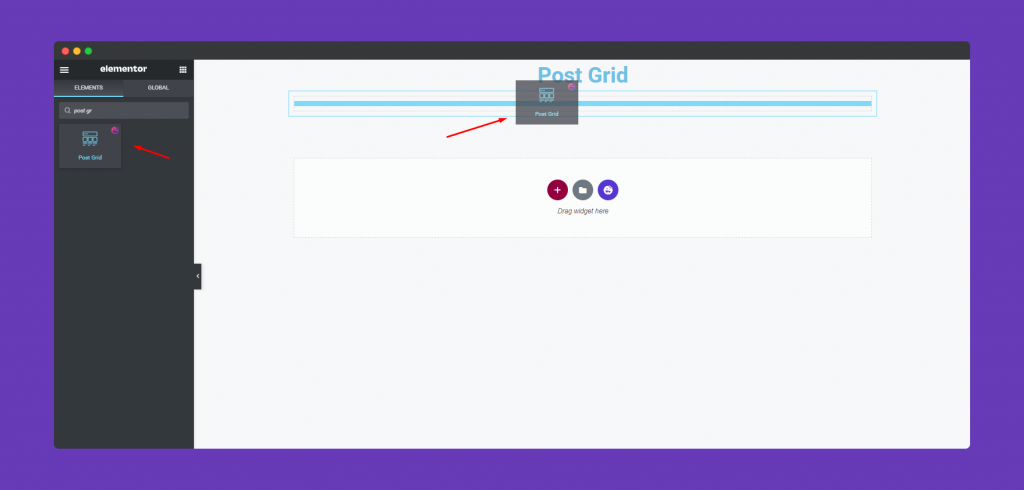
第一步:将小部件添加到您的博客存档页面
现在,将小部件添加到您想要自定义的页面。
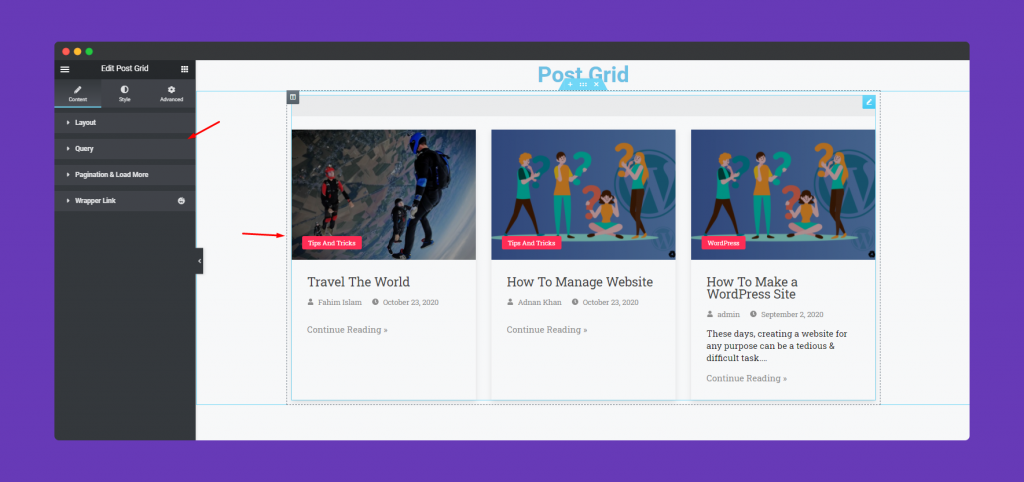
进入 Elementor 编辑器后,从左侧编辑面板搜索所需的小部件。然后只需将小部件拖放到屏幕上即可。

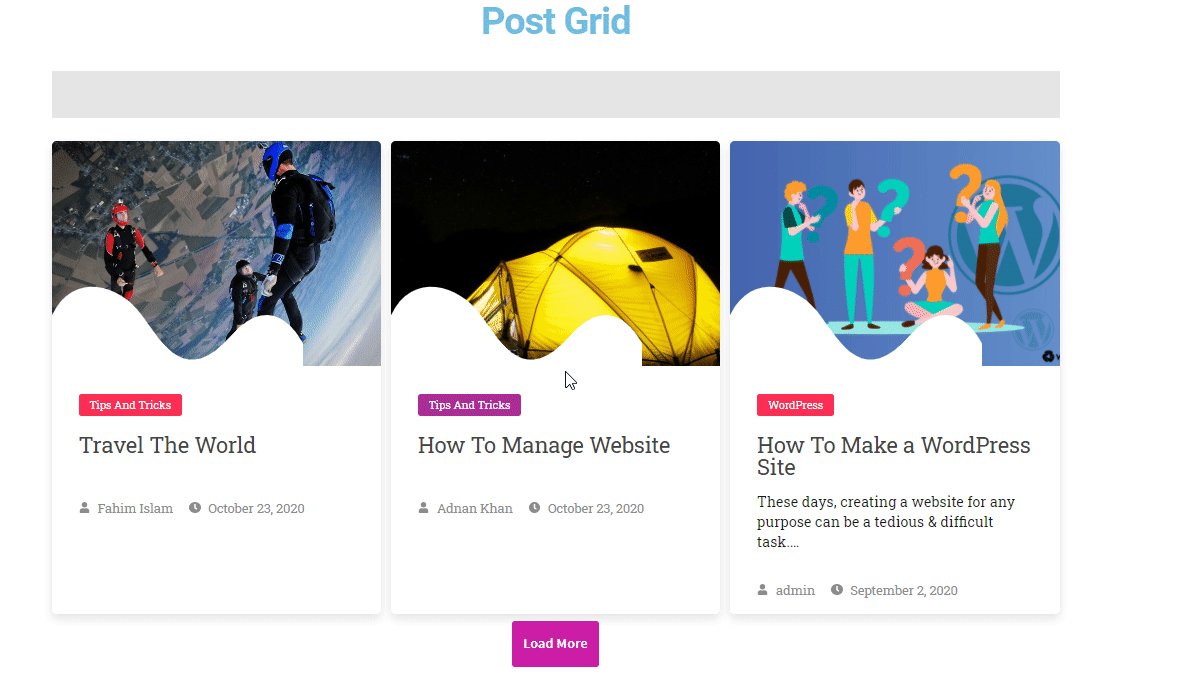
添加小部件后,您的所有博客文章将立即显示在编辑器上。不仅如此,您还将获得此特定小部件的许多自定义选项。

第二步:使用不同的设计模式使您的小部件风格化
在左侧栏,您会发现 4 个专门为 Post Grid Widget 设计的自定义选项。他们是:
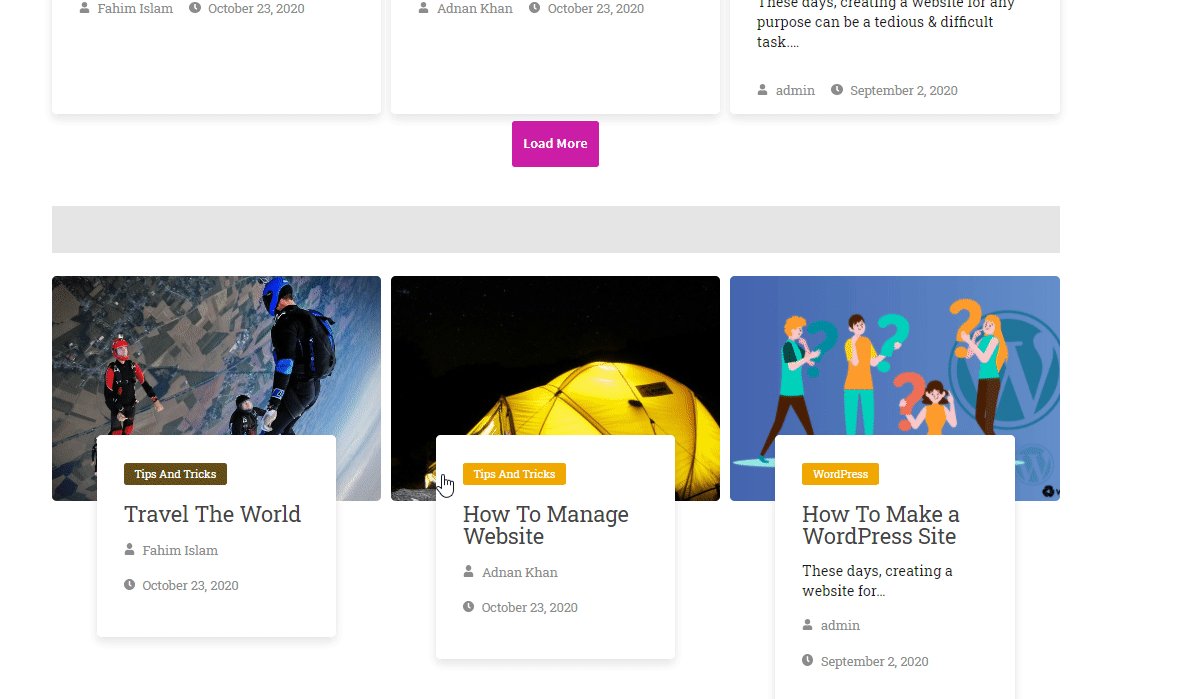
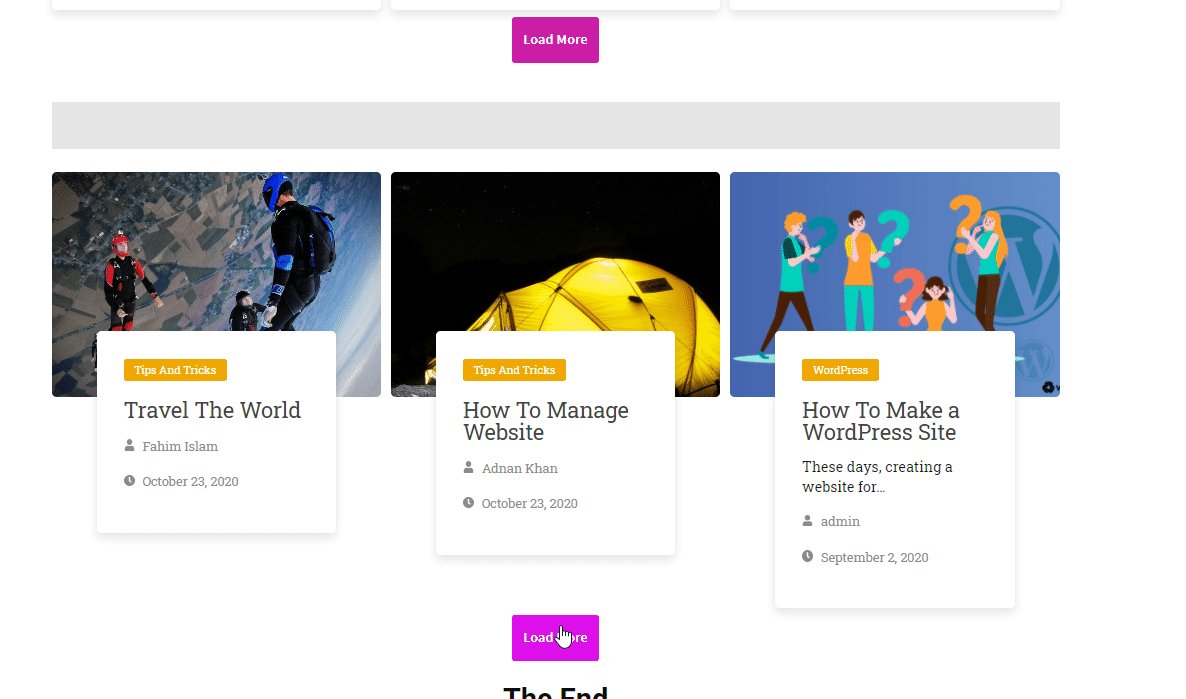
- 布局:您可以选择 7 种不同的外观,以确保您的博客文章视图具有更好的外观。
- 查询:从此处选择帖子类型 – 帖子、页面、手动选择。
- 分页和加载更多:从此处提供的 4 个不同选项中选择您想要的分页样式
- 包装器链接:使用这个令人惊叹的Happy Addons 功能添加到任何部分、列、小部件的链接。
简而言之,您将获得为您的设计带来独特外观的所有元素。这是你的限制——这只是你的想象力。
第三步:让您的网站设计更具吸引力
在 Elementor 内,您可以自定义设计的每一个微小细节。使用 HappyAddons,您可以将自定义范围扩大到无限。
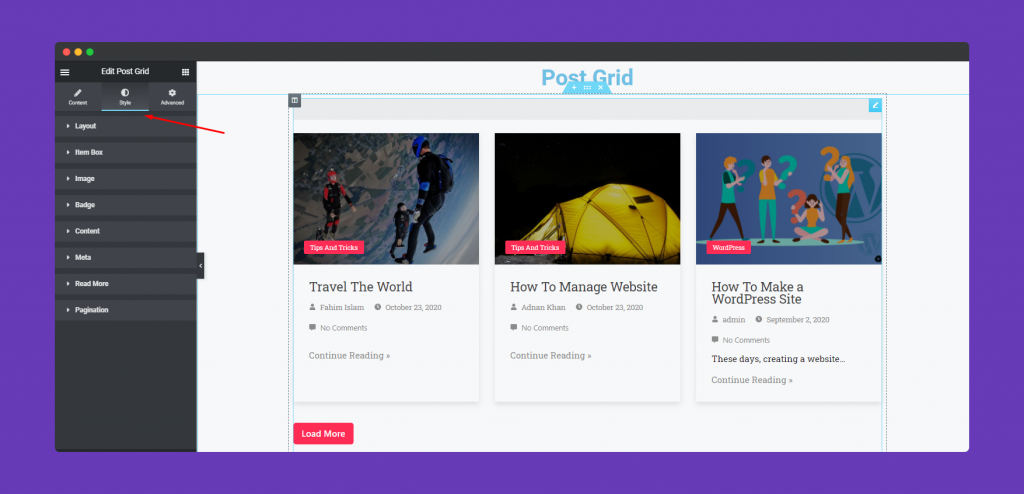
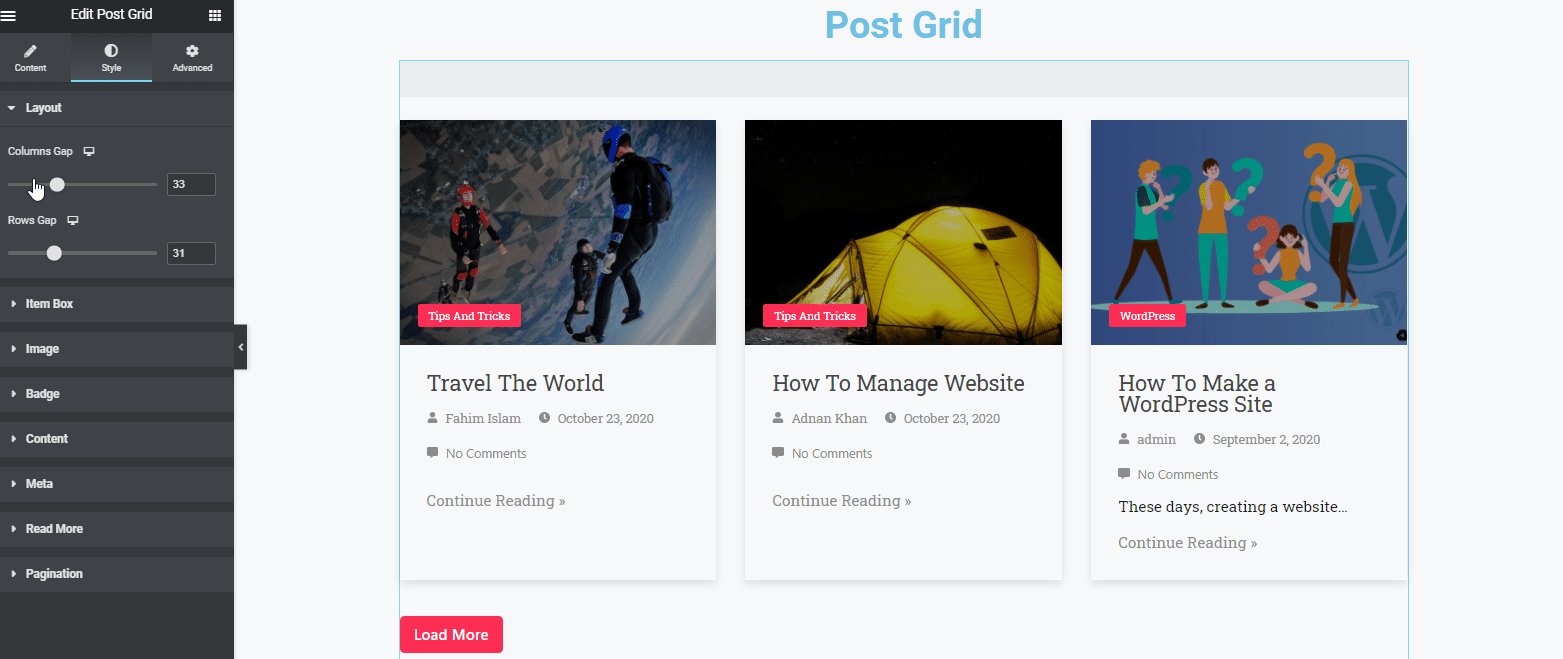
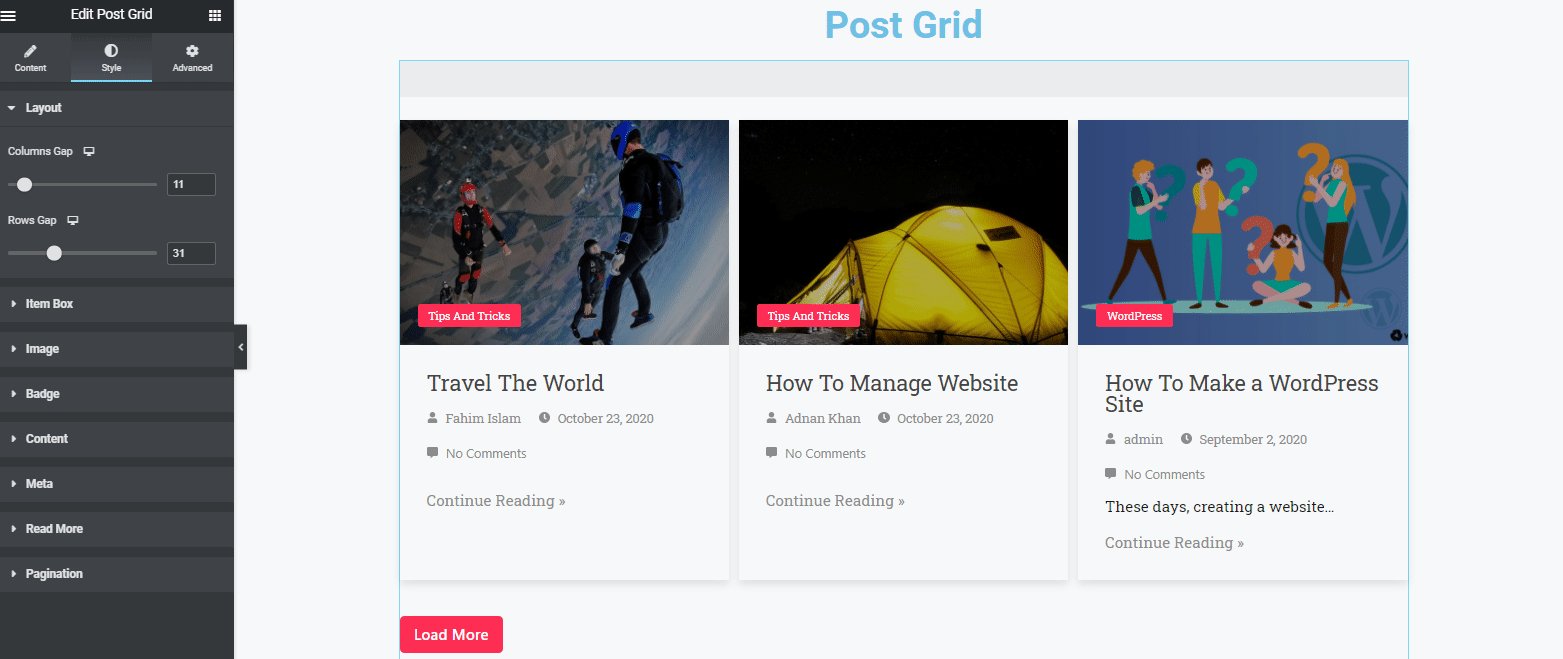
为了使您的帖子网格小部件风格化,请点击“样式”按钮。

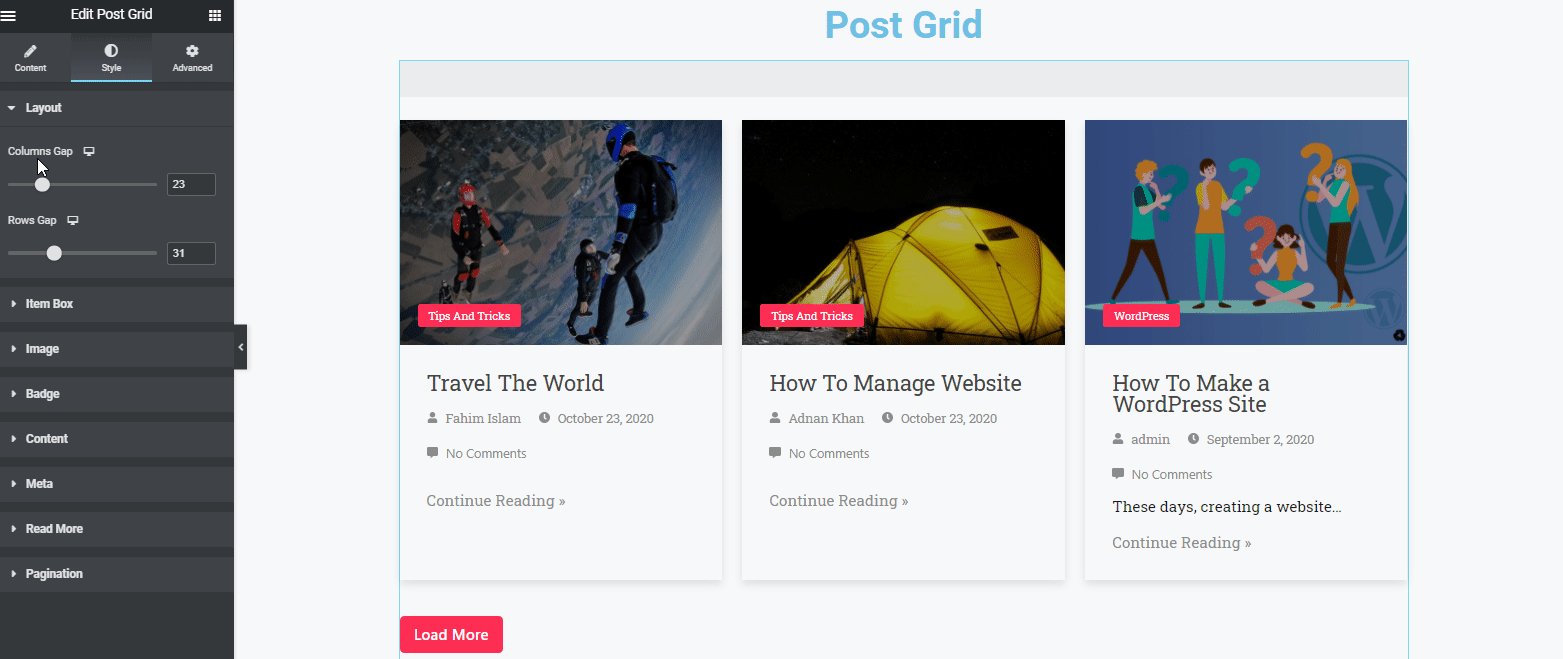
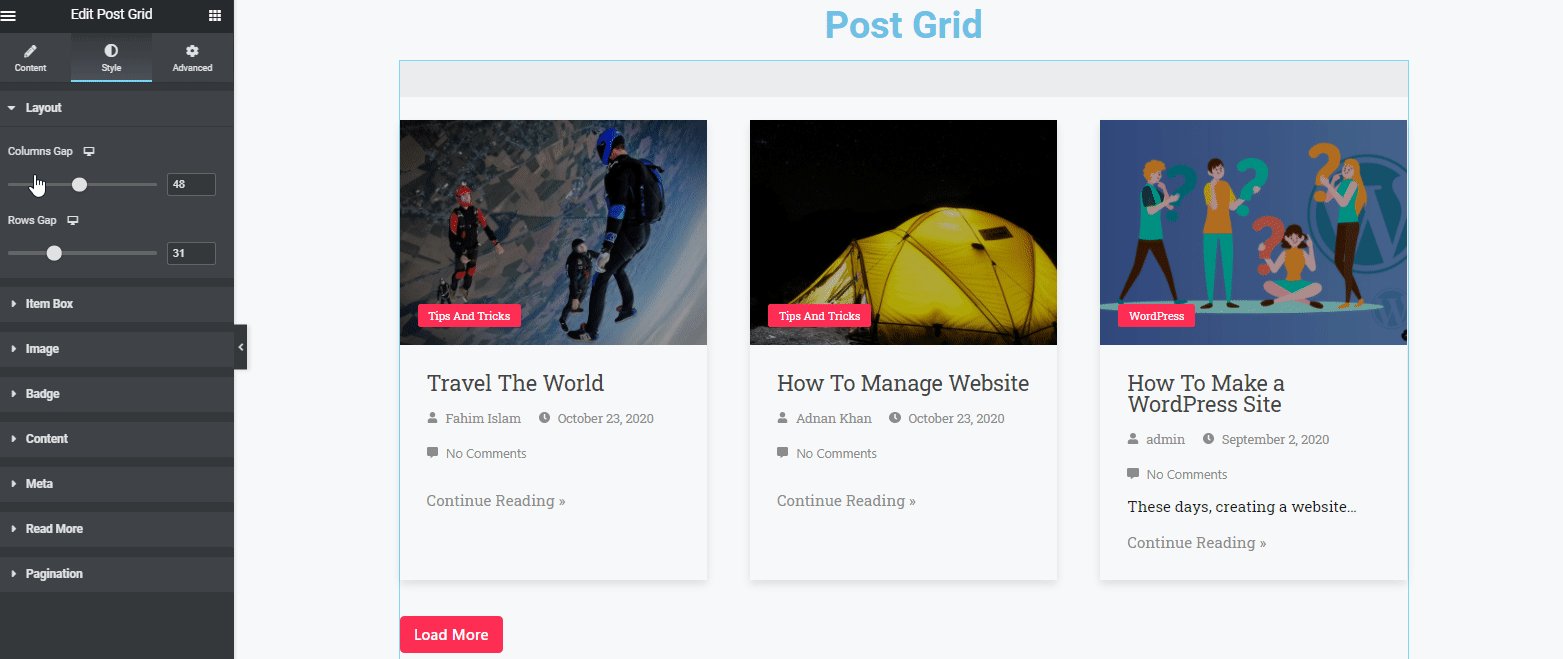
为您提供列和行的首选大小。

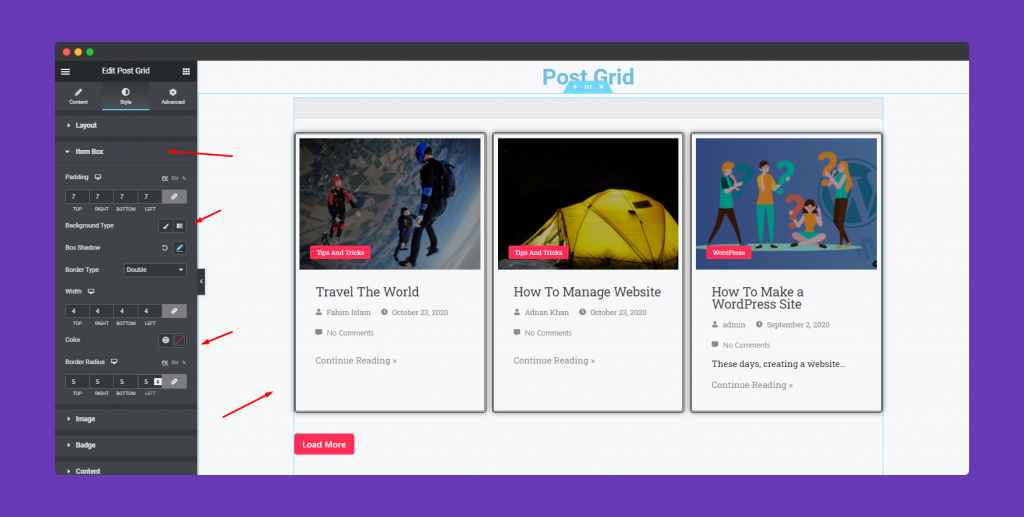
此外,您可以从项目框部分自定义其他详细信息。例如margin、padding、box-shadow、border、border-type、border-radius、height、width等。

同样,您会发现多种选项来风格化徽章、内容、元、按钮等。通过利用这些资源,您可以在现实中塑造您的想法。
借助 Elementor 和 Happy Addons 二人组,您将获得许多选项来描绘您的设计。从那里您可以根据您的要求选择任何组合。
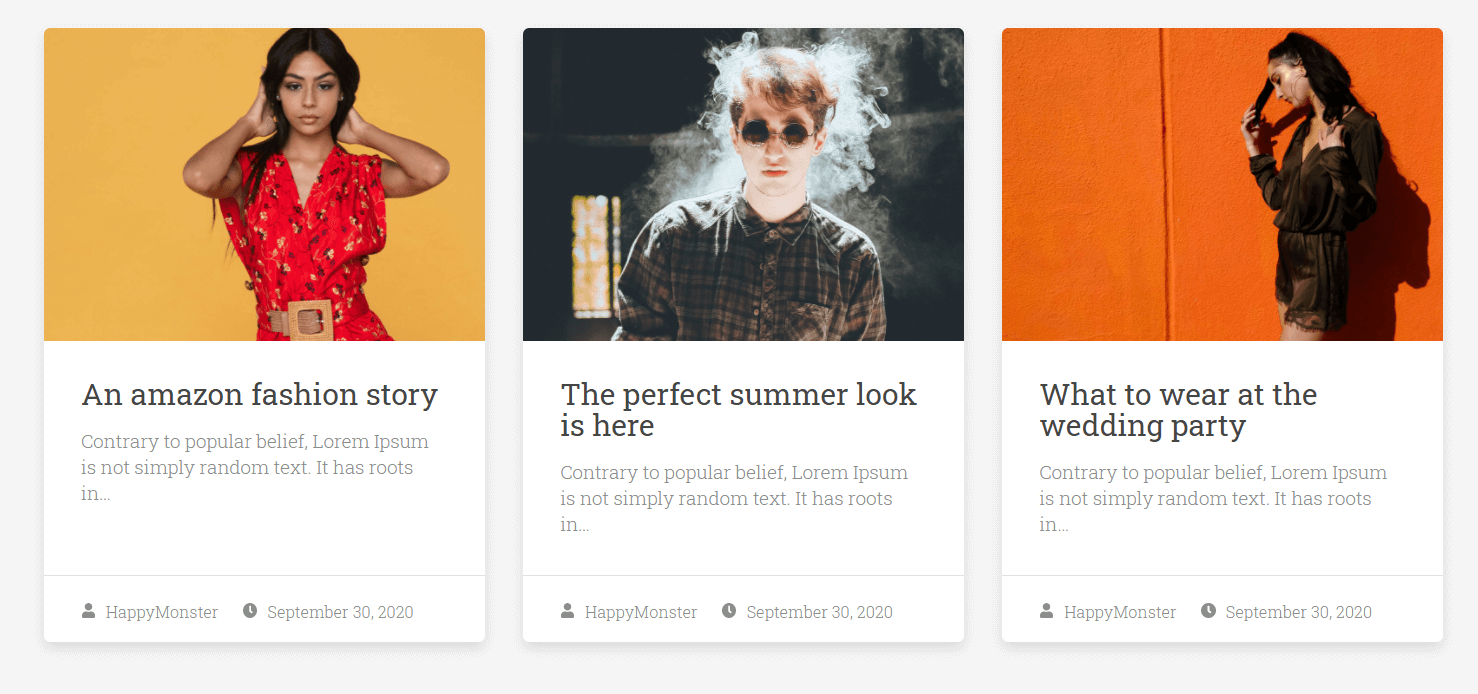
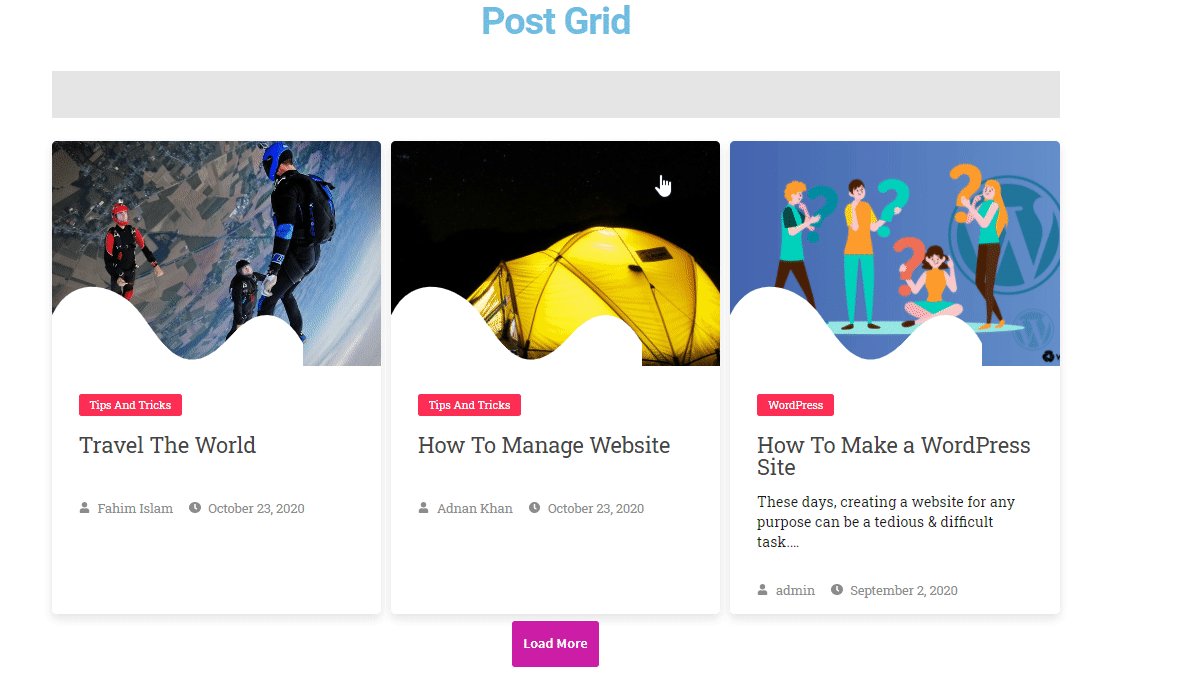
这是我们在所有定制之后得到的最终外观:

奖励:通过令人愉悦的效果将您的网站设计提升到新的水平
Happy Addons 是自推出以来最有前途吸引 Elementor 用户的 WordPress 插件之一。其巨大受欢迎背后的原因是 – 始终包含根据用户需求的有用且独特的功能。
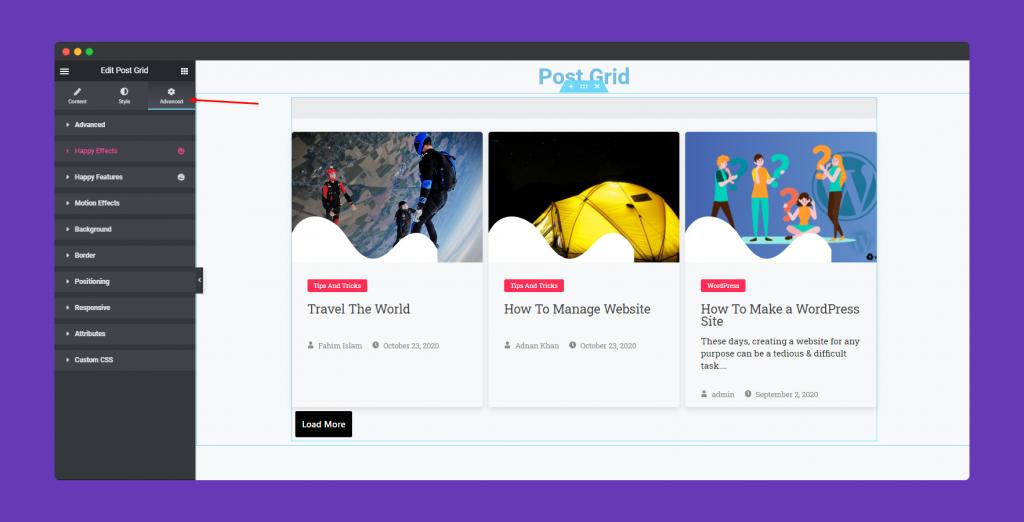
单击“高级”选项卡可探索一些非凡的 Happy 功能,例如运动效果、快乐效果、背景,或使其响应灵敏且更有趣。但是,“高级”是 Elementor 的默认功能。但使用 HappyAddons,您将获得一些 Elementor 中所没有的额外优势。

您可以将这些效果应用到您想要的任何 Elementor 小部件上!
查看HappyAddons Post Grid Widget的完整文档以更好地理解。









评论0