当您为网站并排创建列时,它应该具有相同的高度,否则,整个设计会看起来很奇怪。这可以通过正确的 HTML 代码来解决。但非技术人员将如何处理这种情况呢?
好吧,HappyAddons 为非技术 Elementor 用户推出了一项令人难以置信的功能。从现在开始,您可以在 Elementor 支持的网站中添加和调整等高度,而无需任何代码。
HappyAddons等高功能 是免费的,它可以帮助 Elementor 用户将列高度设置为相同。因此,请按照下面我们的分步说明进行操作,让您的网站设计完美无缺。
等高真的有必要吗?

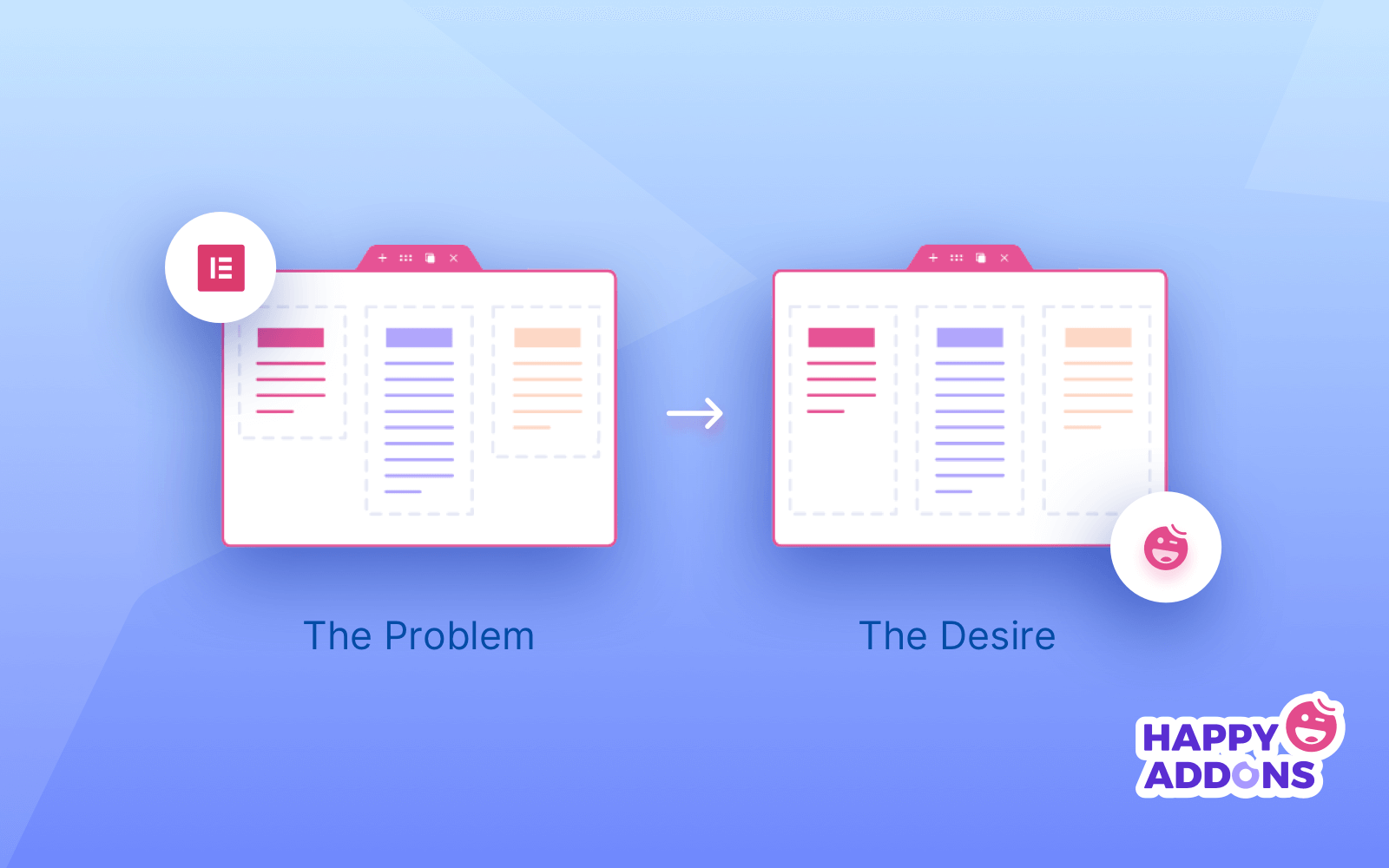
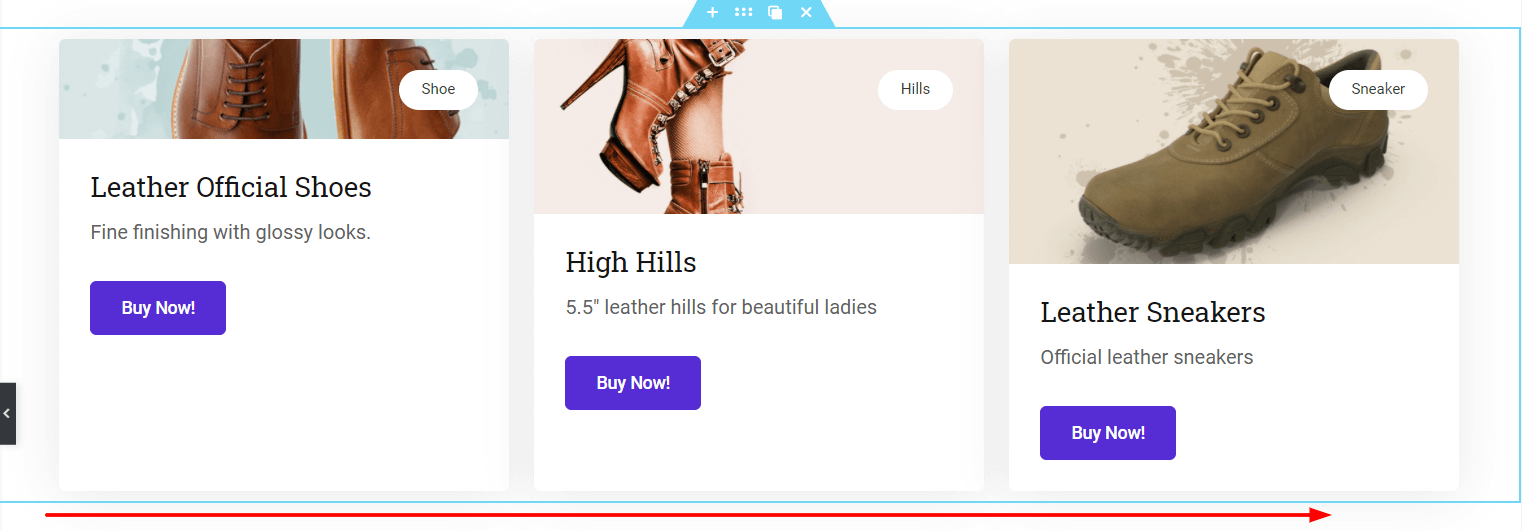
在设计网站期间,您可能经常会注意到某些列或小部件的高度不相等。长度基本上取决于它包含的内容。仔细看看上面的图片。
第一眼看上去,你喜欢左图吗?我们可以预测,不!就像你一样,大多数人都会感到尴尬。另一方面,右侧图像看起来更好并且组织得很好。
因此您可以轻松了解等高对于您的网站有多重要。那么,HappyAddons 的等高度功能可以帮助您在 Elementor 内工作时管理所有小部件的高度。
如何使用 HappyAddons 等高功能
这项新功能可与所有 Elementor 小部件无缝协作。您还可以将此功能应用于其他第三方插件的小部件。
让我们分别向您展示 Elementor 小部件和 HappyAddons 小部件的设置过程。
- 将等高与 Elementor 小部件结合使用
- 将等高与 HappyAddons 小部件结合使用
让我们深入了解细节。
1- 在 Elementor 小部件中使用等高
要获得此功能,您需要满足以下先决条件 –
- WordPress 网站
- 元素器
- HappyAddons – Elementor 插件(免费)
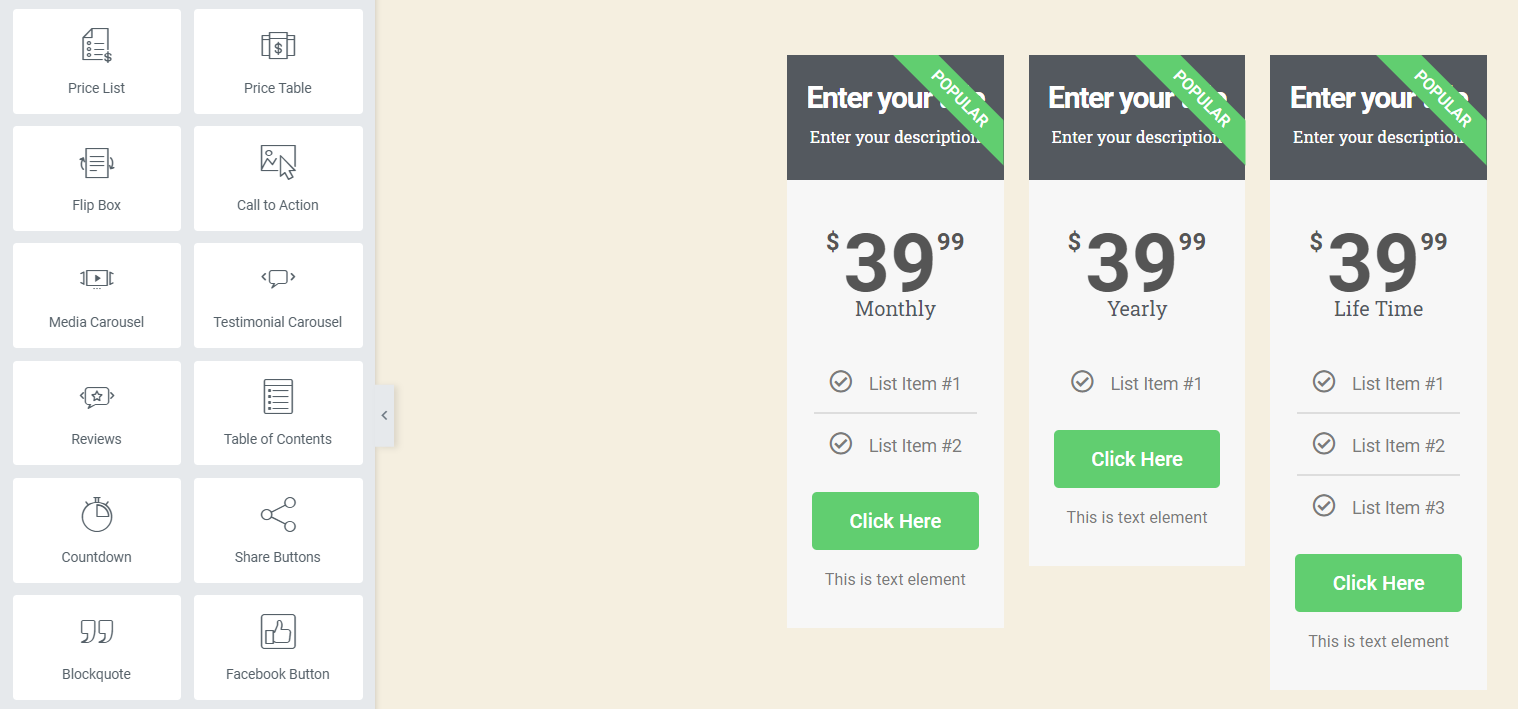
在这里,我们选择了 Elementor 中的价格表小部件来向您展示整个过程。

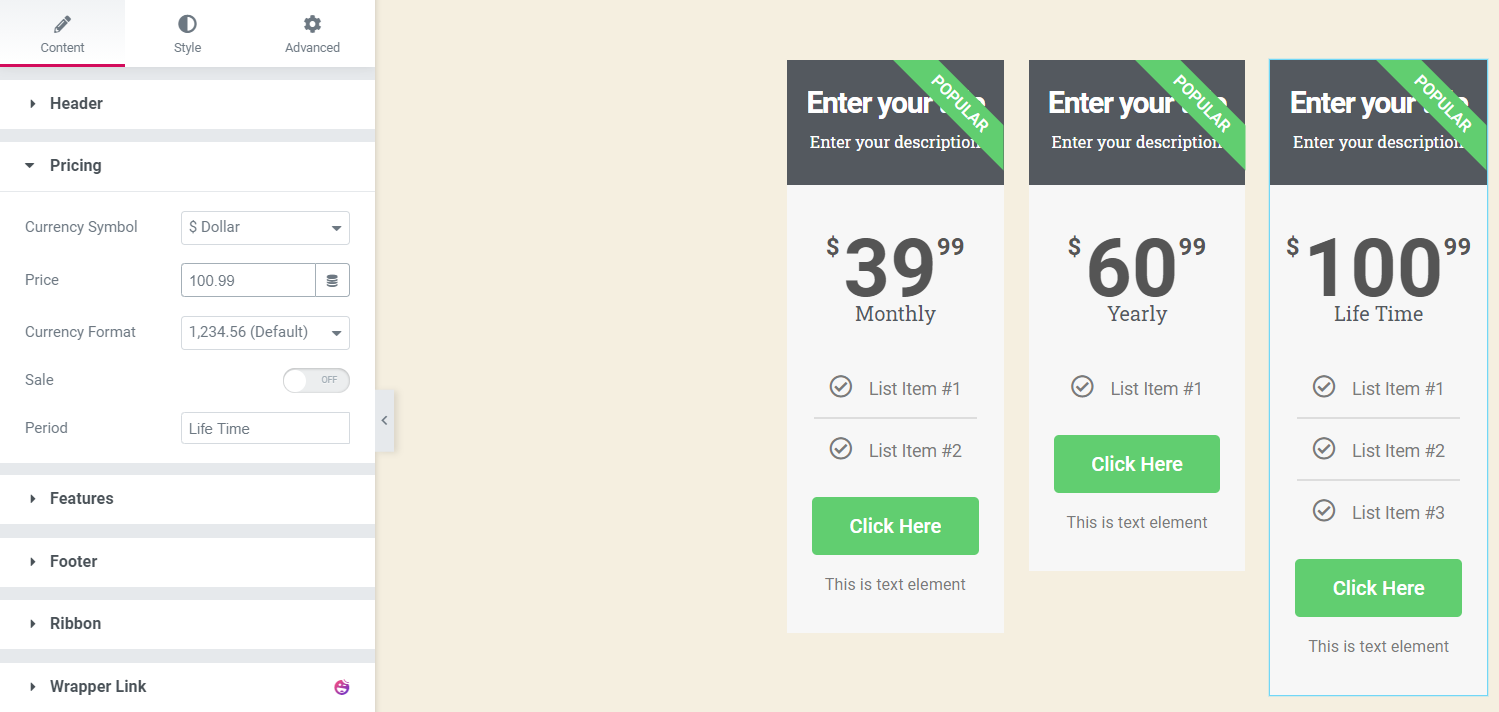
现在,根据您的要求配置小部件。添加文本、价格、丝带和其他详细信息。每个部分中的信息可能不匹配,因此,您会注意到价格表小部件的长度在同一部分中并不均匀。

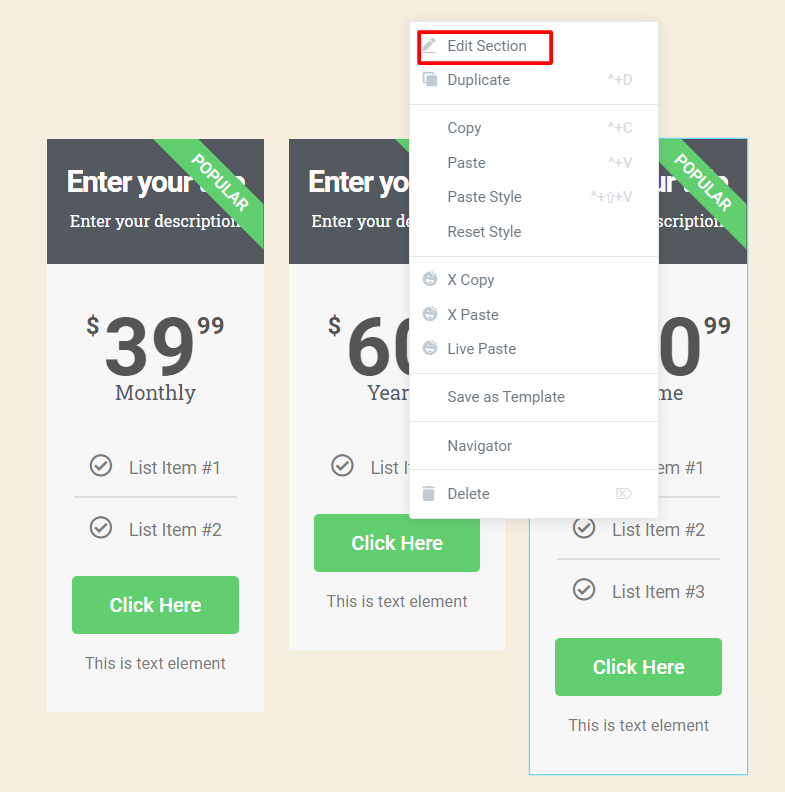
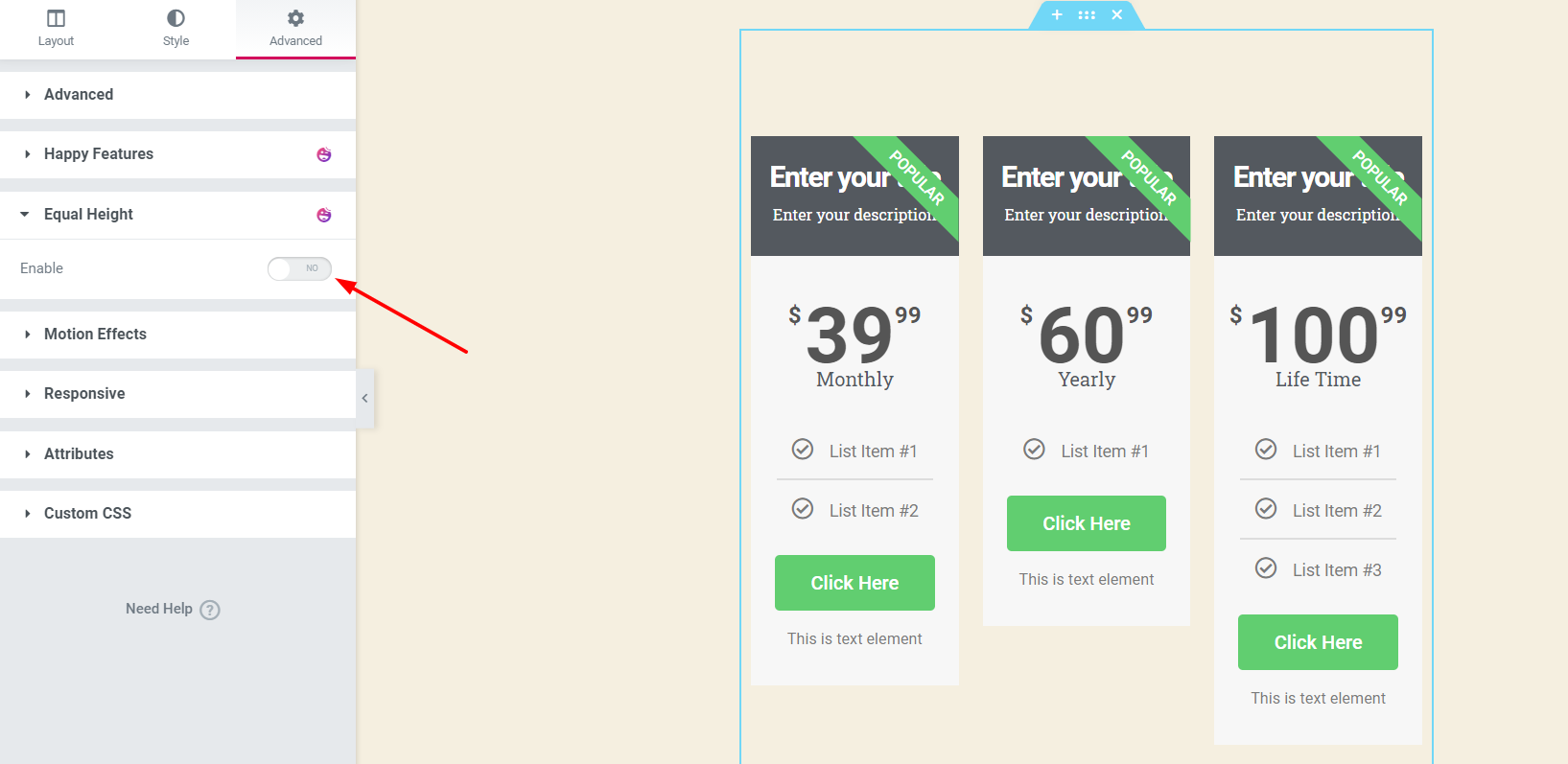
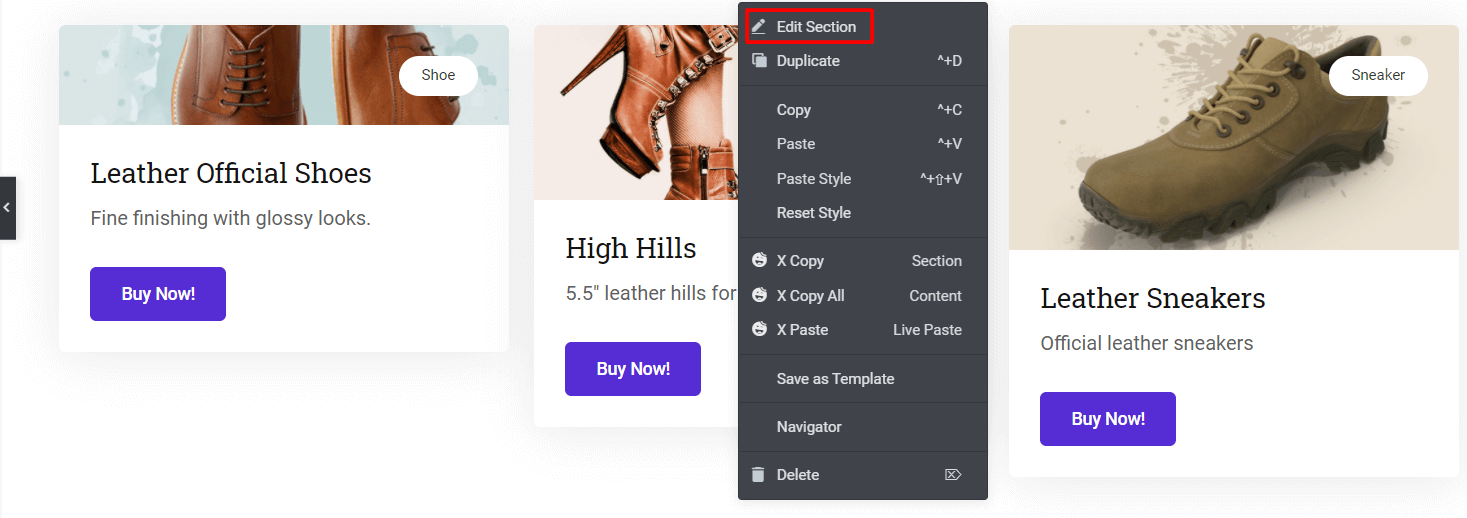
接下来,单击 菜单栏中的 “编辑部分” 。

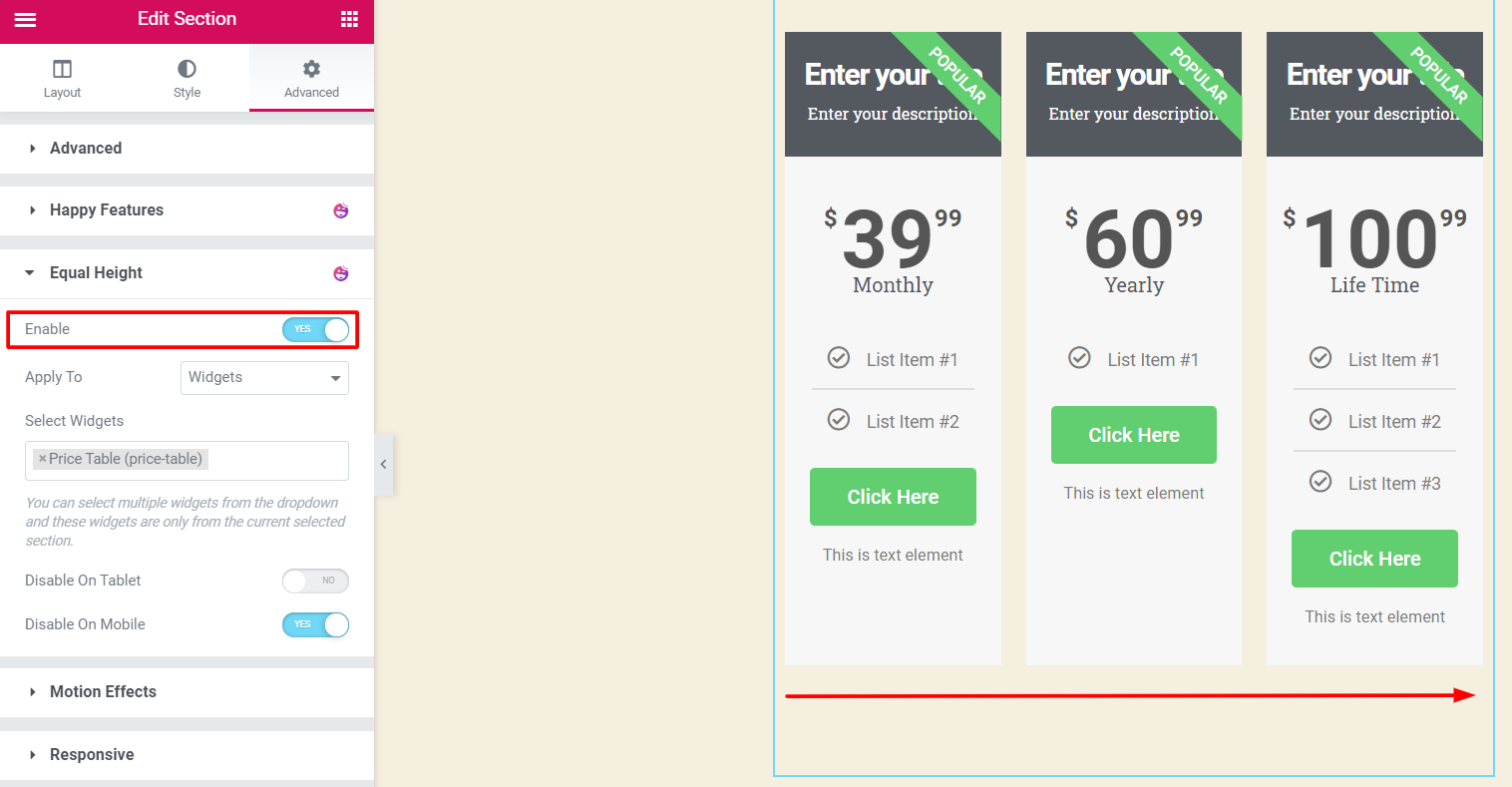
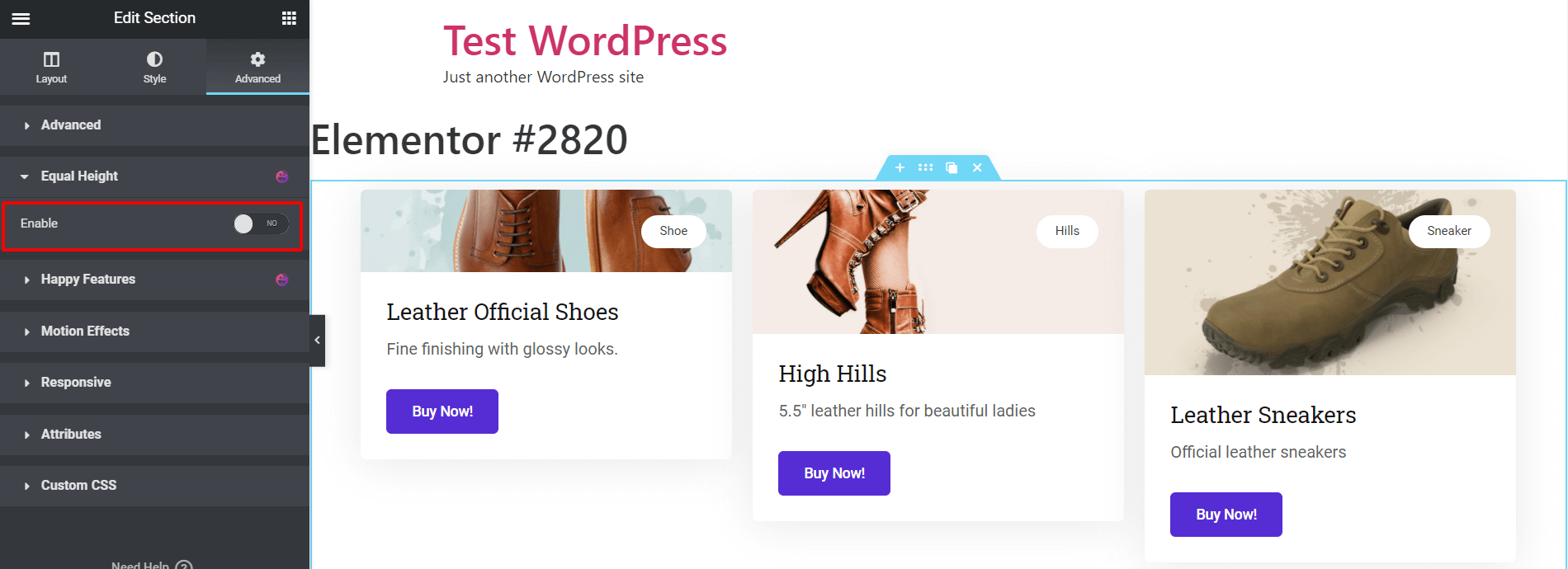
之后,转到高级部分。您将在那里获得“等高”选项,启用它,然后看到神奇的效果。

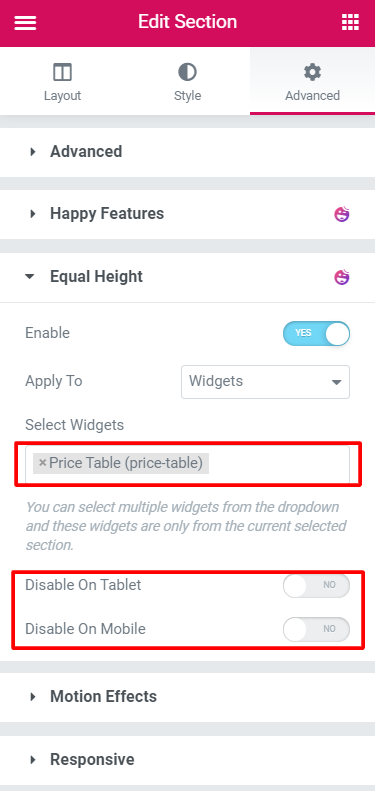
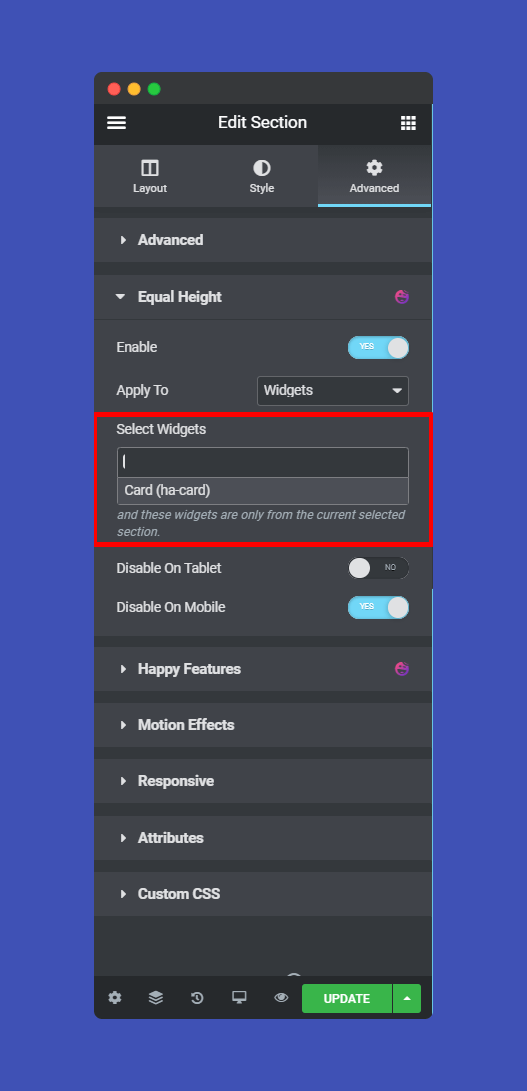
接下来,从所选部分中选择小部件。在这里,您可以禁用平板电脑和移动模式。

最后,选择边距,您将看到小部件现在具有相同的高度。
这里我们选择 100px 作为边距。

好吧,仔细看 – 我们在价格表的每一列中都包含了不同级别的内容。但是使用 HappyAddons 的等高功能,我们通过均衡所有列的高度来使其看起来更好。
2-在 HappyAddons 小部件中使用等高
让我们在第三方 Elementor 插件 – HappyAddons 小部件上应用此功能。
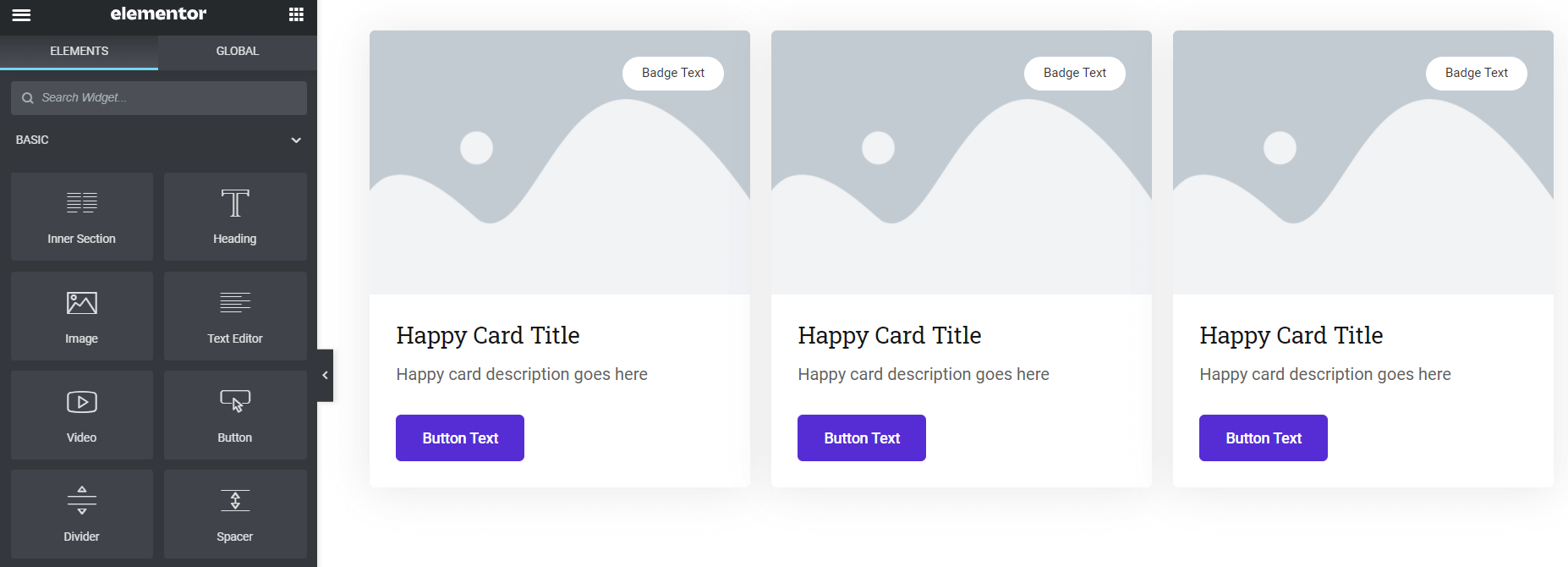
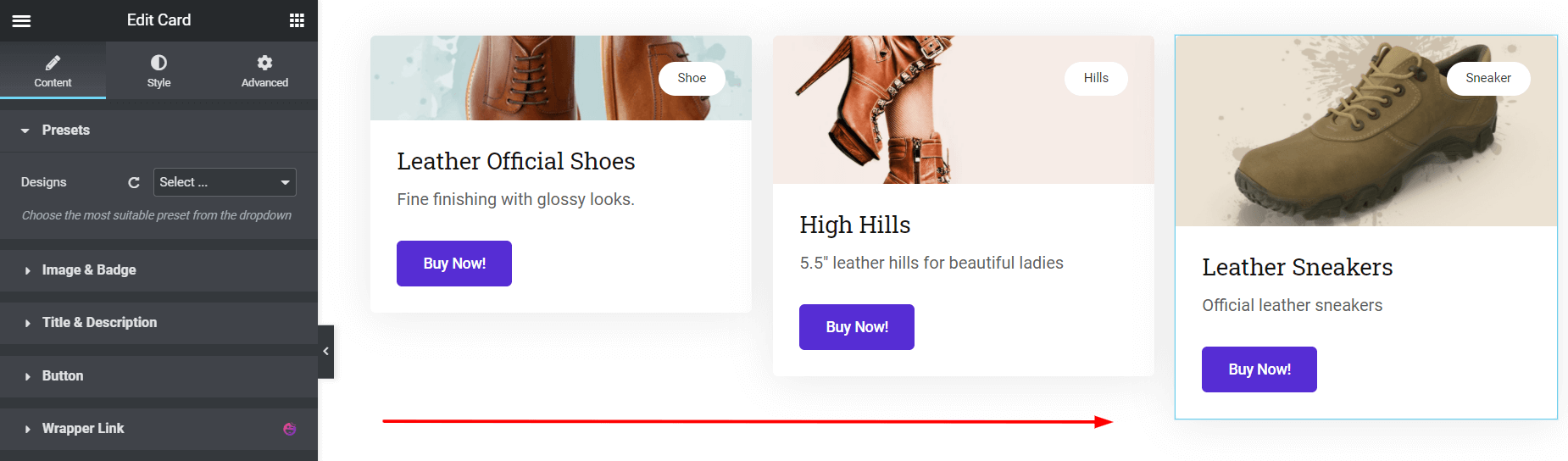
首先,从菜单栏中选择一个 Happy 小部件。我们选择了 Card 小部件,来展示调整高度的整个过程。

现在根据需要自定义小部件。您可以添加图像、文本和其他设计。每个部分的数据可能不匹配。这就是为什么您会注意到同一部分中小部件的长度不相同。

我们现在将平均固定每个部分的长度。为此,您必须单击菜单栏中的“编辑部分”。

然后转到 “高级”部分,您将在那里找到 “等高” 选项。现在只需启用它即可。

正如我们上面通过此选项所示,您可以禁用平板电脑和移动模式。

田田!根据您的需要选择高度并查看最终输出!

如果您想了解整个过程,请观看下面的视频 –









评论0