您是否正在寻找向着陆页添加锚链接的最简单方法?好吧,您已经非常接近可行的解决方案了。
使用 Elementor 等拖放页面构建器,构建网页变得更加智能、更加灵活。因此,在创建锚标签时,Elementor 比任何类似的 WordPress 插件都要方便得多。
因此,在本分步教程中,我们将向您展示如何在 Elementor 中设置锚链接,以便您可以在单击按钮/链接后向下滚动到页面上的特定部分。它将使您的网页更加用户友好和转换。继续阅读。
锚链接在网页中的工作原理

锚对于船舶有什么作用?它帮助船舶漂浮在特定的水面上。确保其安全,以免被丢弃。因此,它可以在锚卸扣的限制范围内沿任何方向围绕锚旋转。
锚链接也会发生同样的情况。当访问者单击您的锚标记时,它会将他们定向到您的着陆页上的特定部分。不是到另一个页面,不是到另一个部分。
锚链接是必要的。通过单击锚标记,访问者可以立即跳转到网页的特定部分。该过程可以节省时间,并可以激励访问者执行所需的操作。此外,它使他们保持在同一页面上。
不过,让我们继续使用 Elementor 创建锚点的过程。
如何在 Elementor 页面生成器中添加锚点(3 个简单步骤)
https://www.youtube.com/embed/nnOxYEtdZkQ?feature=oembed
如果您已经在网站上安装了Elementor,那么您就可以开始创建锚标记了。但是,如果您不知道安装方法,请从我们的有关如何安装 Elementor 的指南中获取帮助。
好吧,让我们按照步骤了解如何在 Elementor 中添加锚点。
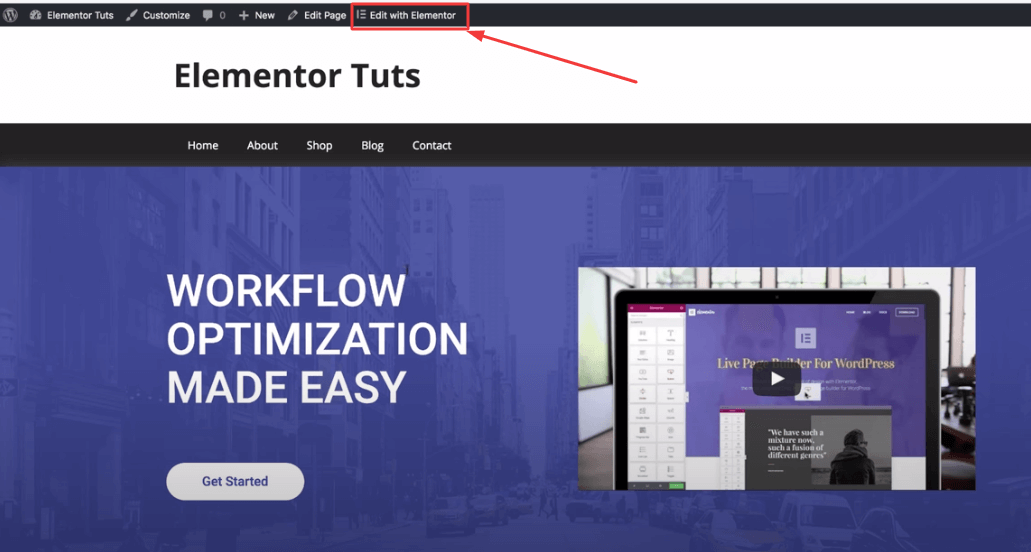
第 1 步:在 Elementor Editor 中选择页面

登录您的WordPress网站。转到您要添加锚链接的页面。在顶部菜单栏上,单击“使用 Elementor 编辑”。您的网页将在Elementor 编辑器中打开以进行自定义。
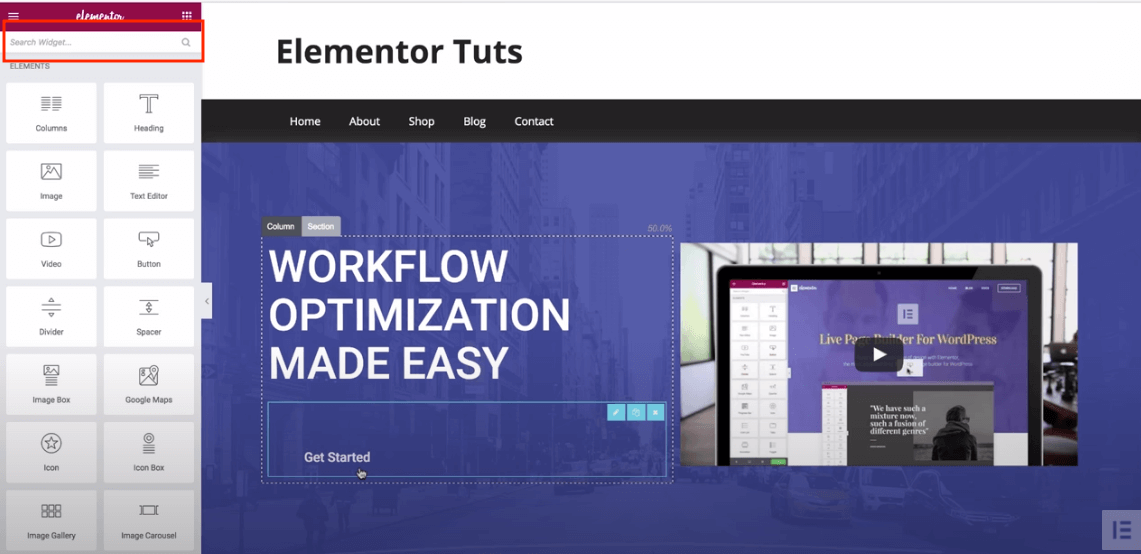
步骤 2:搜索菜单锚点以添加锚点标签

选择使用 Elementor 编辑页面后,您将被重定向到上述页面。它是 Elementor 编辑器。在左侧边栏上,仅键入“anchor”。因此,您将找到菜单锚点小部件。它将帮助您创建所需的锚链接。
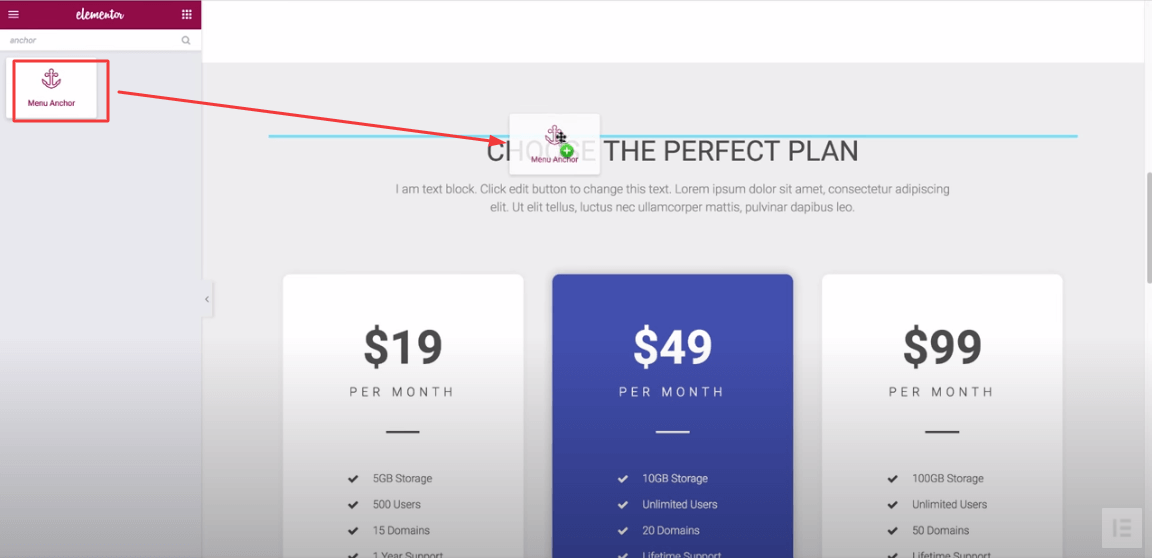
步骤 3:开始使用菜单锚点小部件添加锚点链接
您需要做的是将菜单锚点拖放到页面中要添加锚点标签的部分。
例如,您想在定价部分添加锚点。这是你应该做的。

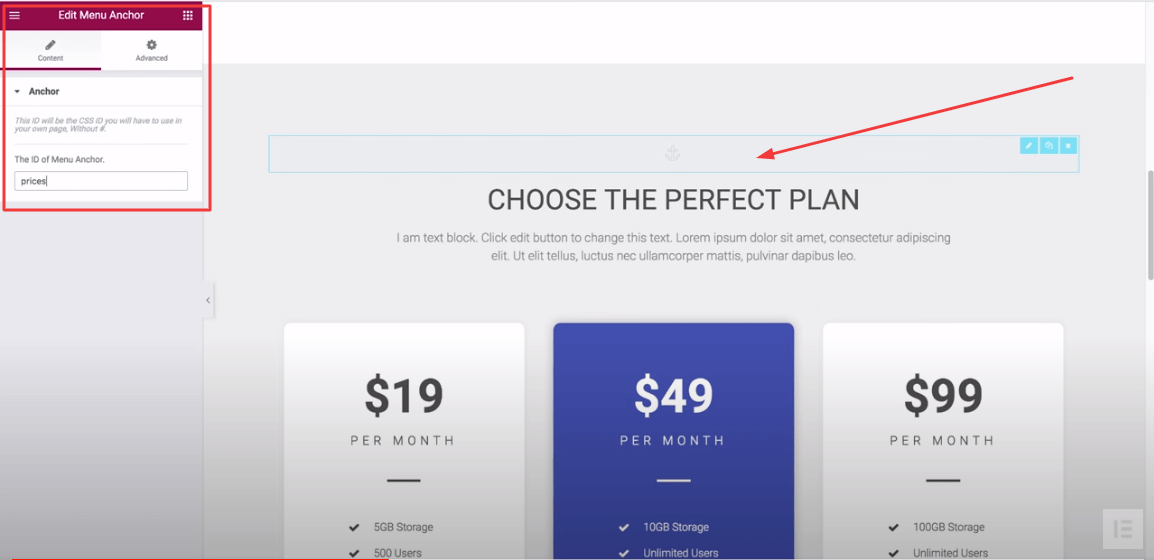
在编辑器中向下滚动到页面的定价部分。将菜单锚点小部件拖放到定价上方。
现在您已将小部件拖动到所选部分上方,您需要在小部件的内容区域中写入该部分的名称。

因此。在 ID 字段中将名称写为“价格”,因为您希望访问者加入定价。
现在,您应该选择链接哪个元素或文本?这是你的愿望。选择锚文本或选项卡,甚至从 WordPress 菜单中选择一个元素来重定向访问者。
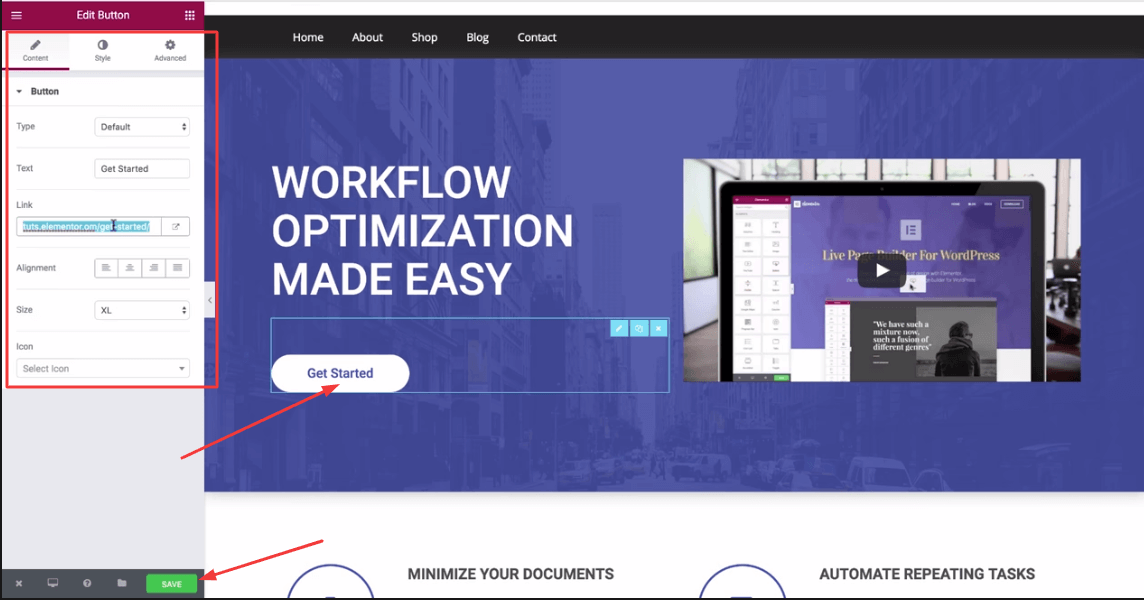
不过,这里我们选择了开始按钮,以便您可以轻松理解。

因此,向上滚动到您的页面。单击“开始”按钮。您将看到链接中的按钮链接已填充。在这里,删除按钮链接,然后将锚链接与主题标签一起放置,就像“#prices”(因为您的锚是定价部分)。现在,点击“保存”。
因此,请再次访问您的目标网页。单击您的锚定按钮。您将立即跳转到定价。
如何使用 WordPress 菜单在 Elemntor 中添加锚点
它甚至比之前的过程更容易。要在WordPress 菜单中添加锚点,您需要先创建锚点。
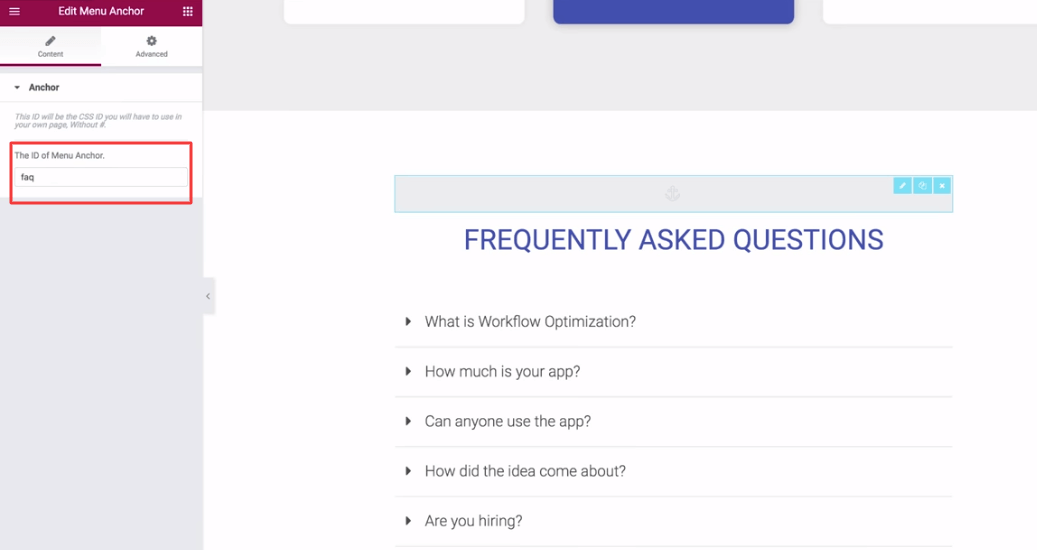
例如,您想为常见问题解答部分创建一个锚点。那么,让我们转到常见问题解答部分。将“菜单锚点”小部件拖动到其上方。

在 ID 字段中输入“faq”一词。并保存它。
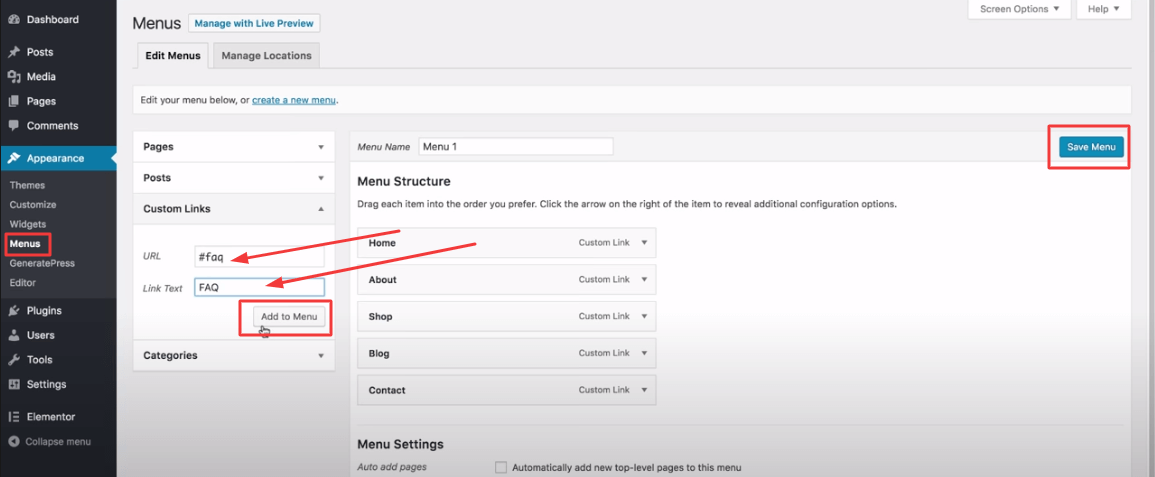
然后转到您的 WordPress 菜单。单击自定义链接。

在 URL 字段中,写入“#faq”并将链接文本名称设置为“FAQ”。然后点击“添加到菜单”。最后,点击“保存菜单”。

现在返回您的目标网页。从菜单中点击常见问题解答。您将立即进入常见问题解答部分。
有关在 Elementor 中添加锚链接的常见问题解答
在这里,我们回答了有关如何在 Elementor 站点中添加锚链接的一些常见问题。
1.什么是锚链接?
锚链接是一种页面链接,可将您带到同一页面上的特定位置。
2. 如何链接到 Elementor 中页面的特定部分?
第 1 步:单击“编辑部分”。
步骤2:进入高级区域。
步骤 3:将CSS ID添加到该部分,例如 ( First )。
步骤 4:选择用作锚点的按钮或文本。
步骤 4:转到按钮或文本的内容区域。
第 5 步:将CSS ID插入链接部分,如 ( #First )。
3. 如何在WordPress中手动添加锚链接?
为此,您需要向锚文本添加两件事。1. 选择一个块并在锚文本前使用(#)
符号创建锚链接。2. 选择一个块,然后转到块设置的“高级”选项卡。3. 粘贴您添加为锚链接的文本,而不添加(#)
4. 如何在HTML中手动添加锚链接?
第 1 步:您需要使用HTML 锚标记添加带有(#)前缀的锚链接。步骤2:您需要将ID属性添加到要添加锚链接的HTML标记中。使 ID 属性以不带 (#)前缀的方式开头。
5. 如何在 Elementor 中添加图像链接?
首先:选择要插入链接的图像。
第二:转到该图像的内容区域。
第三:找到“链接”选项并选择“链接”->“自定义”。
第四: 插入您的自定义链接。
最后的想法
因此,如果您有 Elementor,这就是创建锚链接所需的全部内容。因此,请记住一些关键提示。您只是不能随机添加锚链接。它是提高用户对网页响应的绝佳工具。因此,您应该找出哪些部分对您最重要。然后还选择与您的锚点匹配的完美锚文本。









评论0