您是否正在寻找一种免费的方式来为您的网站创建页眉和页脚?
页眉和页脚是任何网站保持一致的风格和品牌的两个重要部分。Elementor 是一个很棒的页面构建器插件,它使 WordPress 用户可以非常轻松地自定义页眉和页脚。
今天,我们将向您介绍该插件的扩展(名称为 HappyAddons),通过它您可以完全免费在网站上创建页眉和页脚。
那么,让我们开始讨论 – 如何在 Elementor 网站中免费创建页眉和页脚,而不再浪费时间。
什么是网站上的页眉和页脚?
标题在视觉上位于任何网站的顶部,通常出现在所有网络帖子和页面上。它包括搜索栏、导航菜单、徽标和网站标题等元素。在许多情况下,标题还包括登录/注册按钮、购物车、社交媒体帐户链接等。
另一方面,页脚出现在网站的底部。它包括版权、公司政策以及他们拥有的产品/服务等信息。页脚还可以用作导航菜单,因为它包含重要页面、社交渠道、职业空缺等的链接。
网站上页眉和页脚的重要性

根据网站的类型和性质,页眉和页脚可以发挥多种功能。在这里,我们将向您展示其中一些最重要的内容,因此页眉和页脚在网站上的重要性不容忽视。
A。创造快速的印象
组织完美的页眉和页脚可以帮助访问者立即了解其主题和内容。这使他能够决定是在网站上转发还是离开。
b. 让导航变得简单
页眉和页脚通常包含主导航菜单和重要页面的链接。因此,用户可以快速导航他们正在查找的页面,从而节省时间。
C。简化搜索功能
拥有搜索栏可以增加标题的美观和效率。它允许用户仅通过关键字快速找到他们正在寻找的内容。
d. 品牌推广帮助
页眉和页脚包括网站徽标和网站标题等品牌元素。它建立了网站的品牌,并帮助用户下次仅通过看到徽标来识别它。
e. 搜索引擎优化(SEO)
页眉和页脚包括重要页面、社交渠道、本地地址等的链接。它可以帮助搜索引擎了解网站的结构并更好地进行抓取。
如何在 Elementor 中免费创建页眉和页脚(分步)
您需要一个名为 HappyAddons 的附加工具来使用 Elementor 免费创建页眉和页脚。HappyAddons 实际上是 Elementor 插件的一个强大附加组件。它可以通过更多令人兴奋的功能和小部件进一步增强您的 Elementor 网站。
我们将在本节下分两个单独的部分介绍教程过程。在此之前,您必须确保您的网站上安装了以下插件。
准备好后,请进入下面的教程过程。
第一部分:如何使用 Elementor 和 HappyAddons 免费创建标题
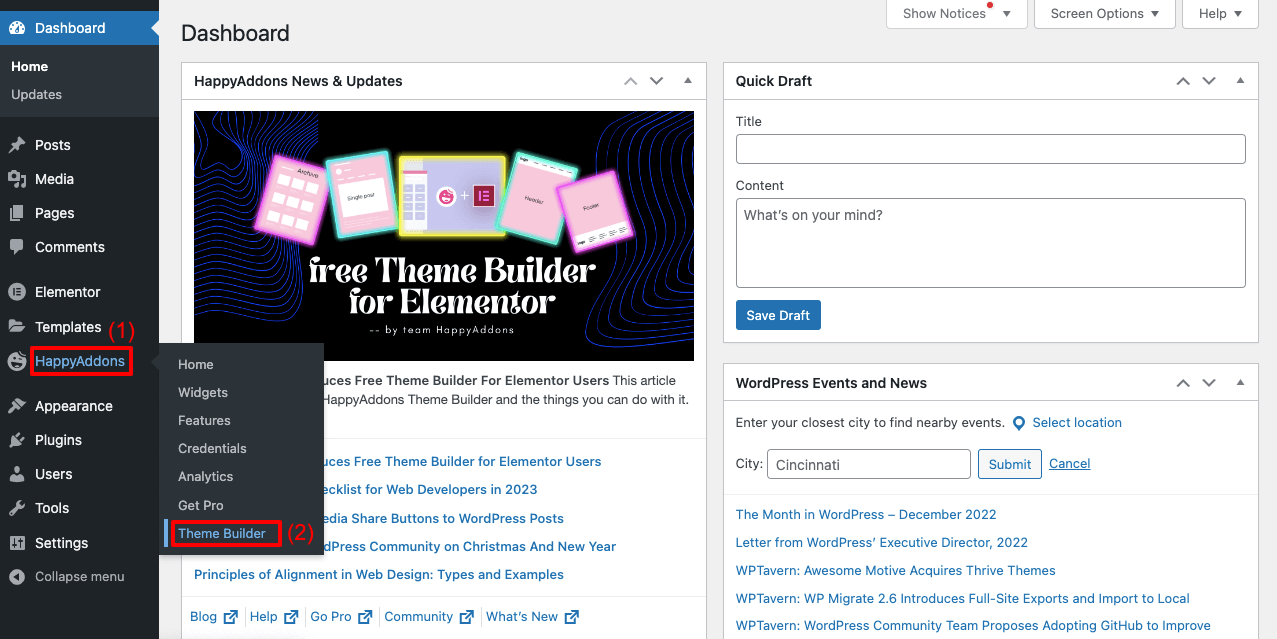
- 导航到HappyAddons > 主题生成器。

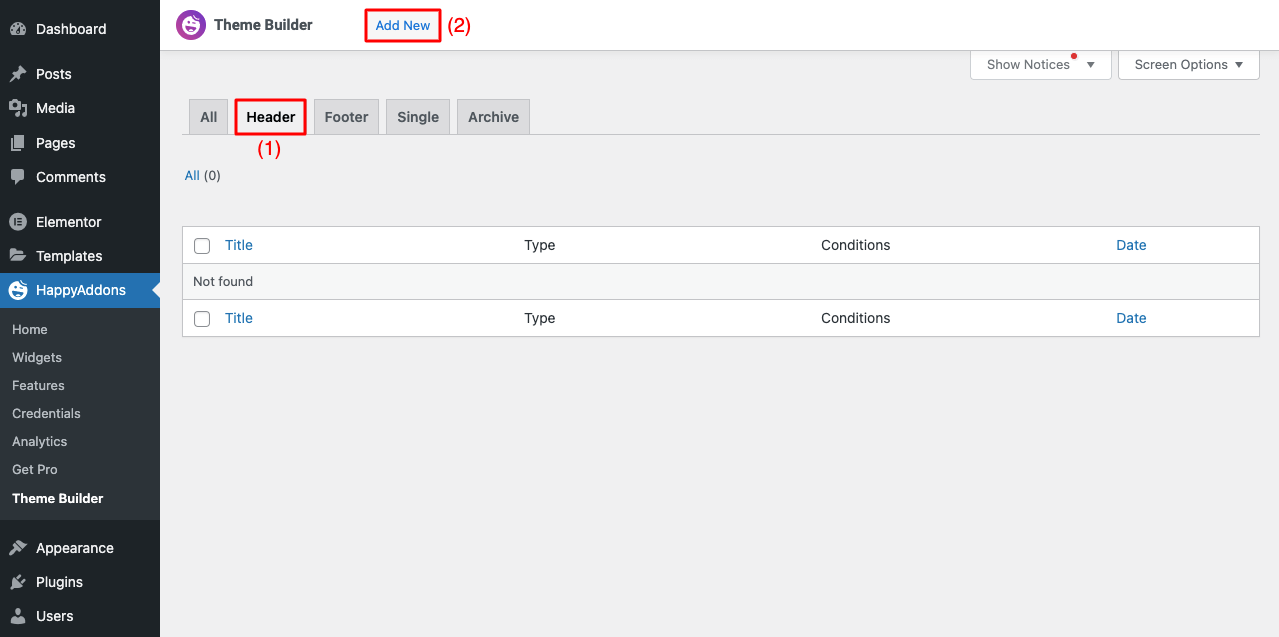
- 选择“标题”选项卡。
- 单击添加新按钮。

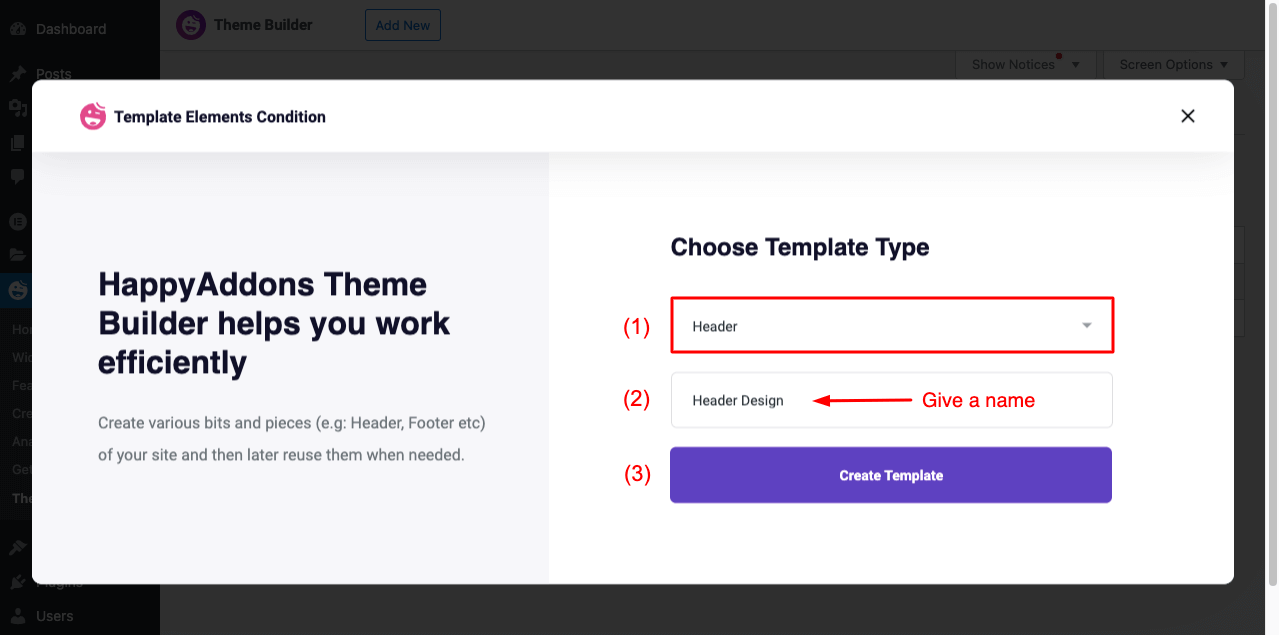
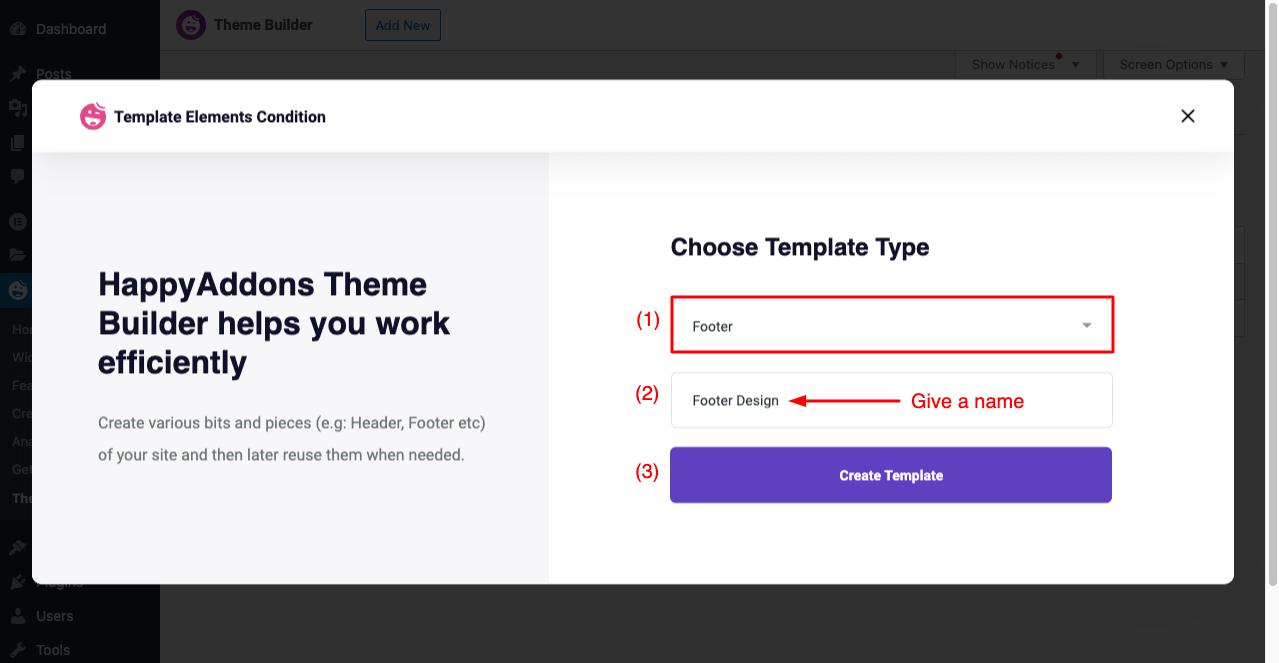
- 您将看到一个选择模板类型的弹出窗口。
- 从下拉菜单中选择标题。
- 为模板命名。
- 单击最后的“创建模板” 。

- 您将在屏幕上打开Elementor Canvas 。
- 现在剩下的过程非常简单。也许你知道这一点。
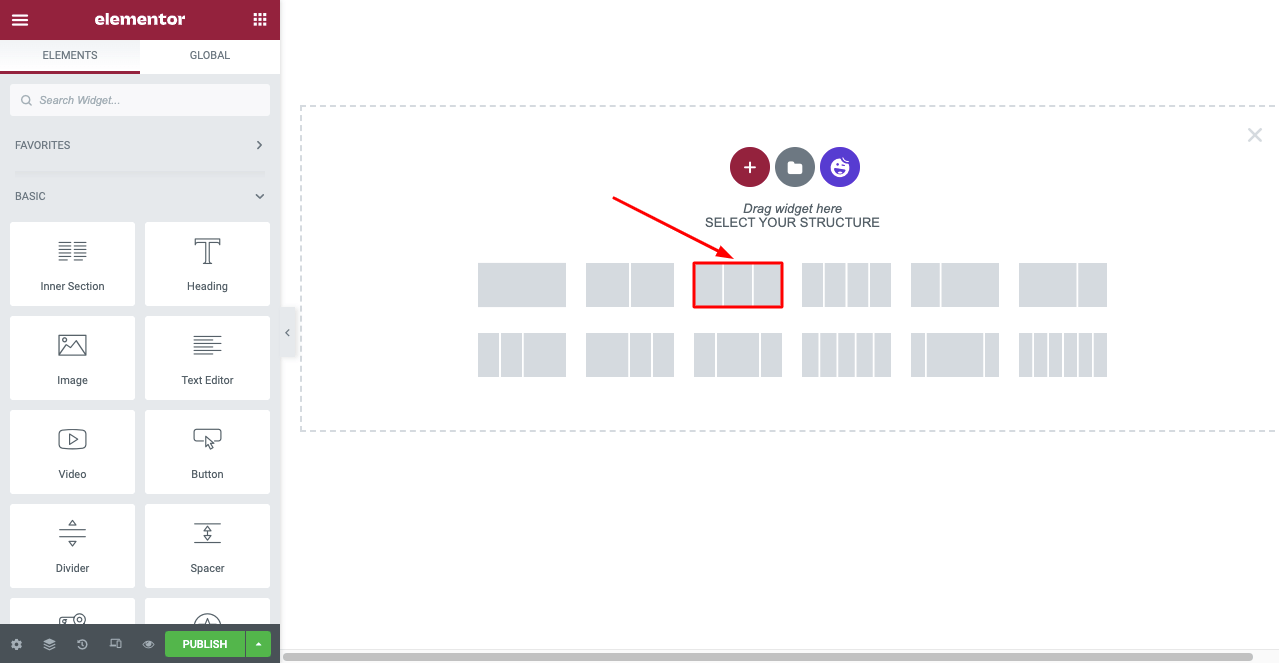
- 选择您想要的结构(我们选择了三列结构)。

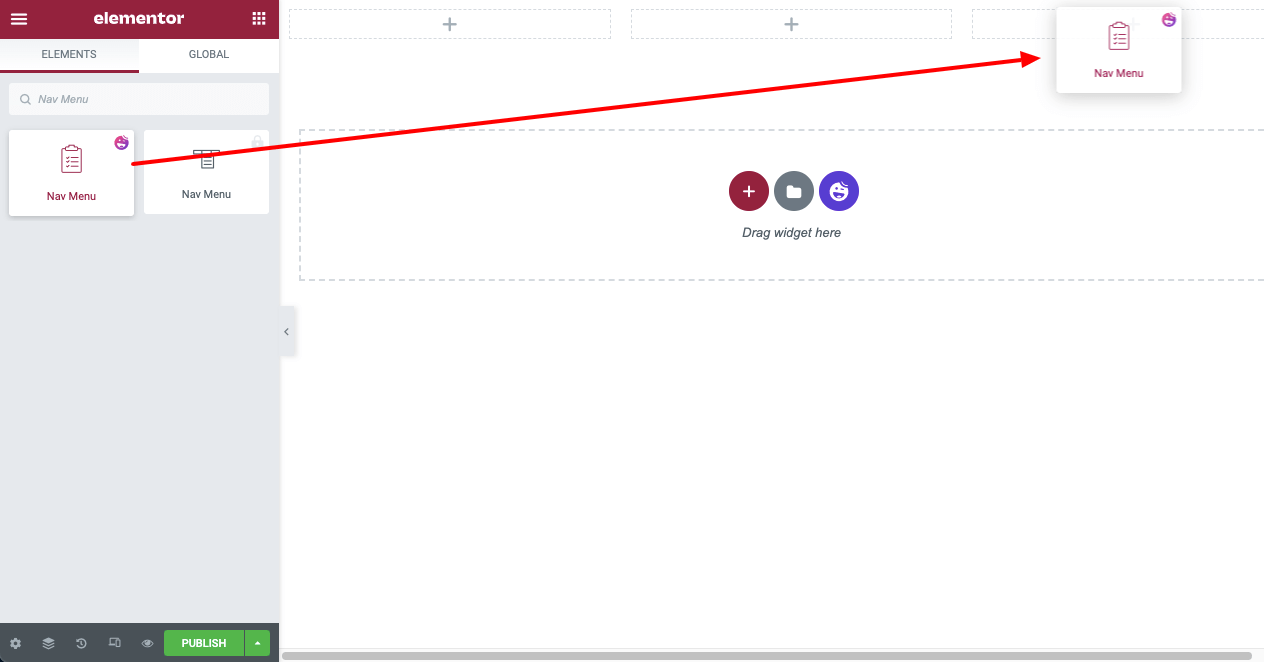
- 在 Elementor 面板上键入导航菜单。
- 将小部件拖放到您想要的部分。

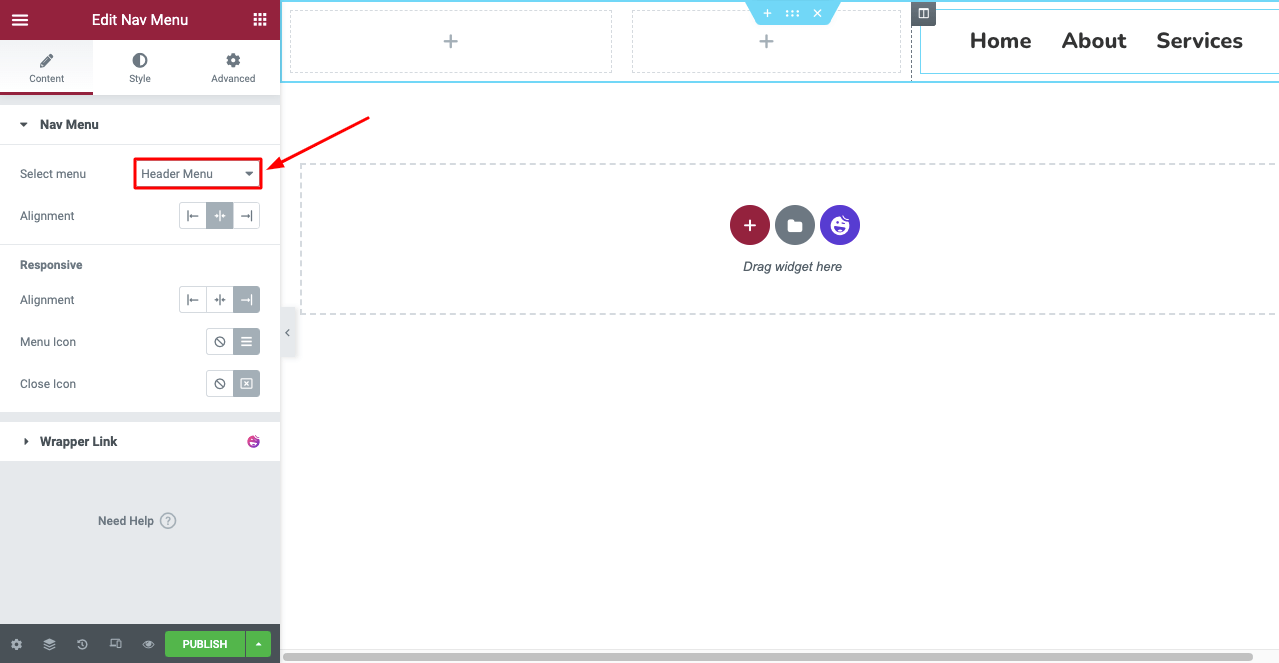
- 从导航菜单小部件中选择您的菜单。
- 您会看到菜单出现在画布上。
注意:您可以随后使用颜色和效果对菜单文本进行样式化和自定义。

注意:如果此导航菜单的下拉菜单不起作用,原因可能是您尚未在 WordPress 后端创建或启用它。
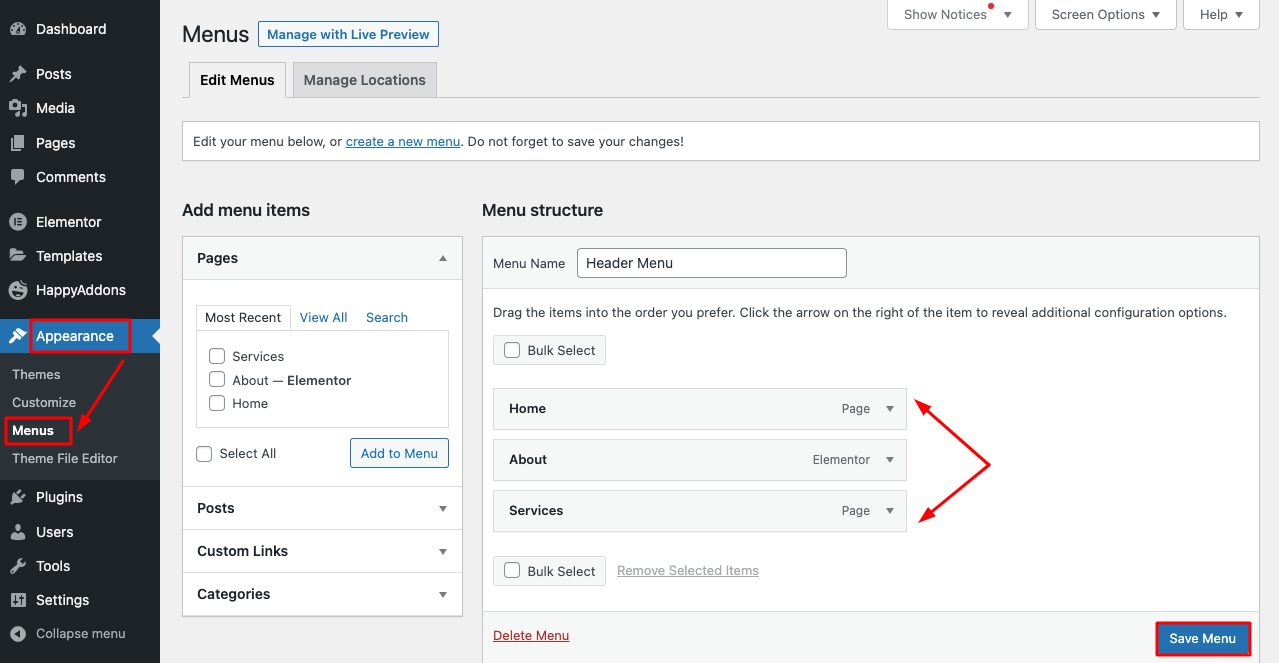
- 转到外观 > 菜单。
- 您将获得创建新菜单的选项。
- 保存菜单后,您将看到它在导航菜单小部件上运行。

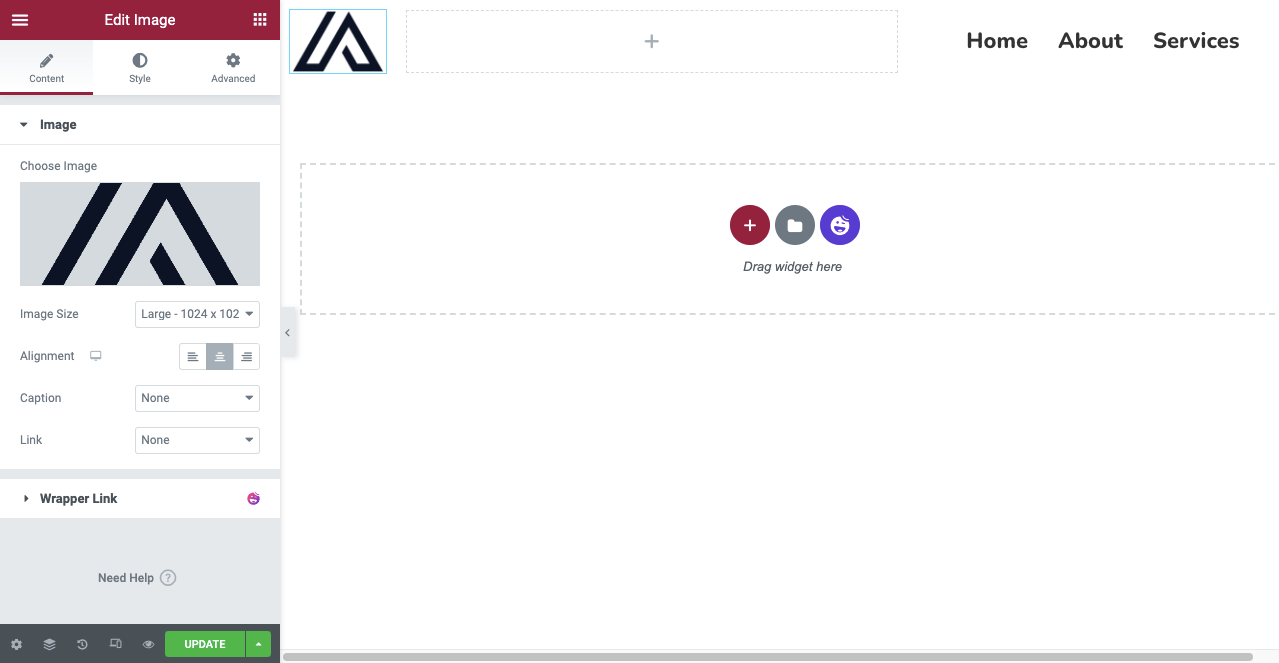
- 接下来,您可以使用 Elementor Penal 中合适的小部件将徽标添加到标题。
- 我们在这里使用了图像小部件。

- 接下来,您必须使标题具有移动响应能力。
- 单击Elementor 面板底部的响应模式。
- 它将在 Elementor Canvas 上方打开不同的屏幕选项。
- 将画布切换为不同模式并自定义布局,使其在所有设备上变得完美。
该过程如下面的视频所示——
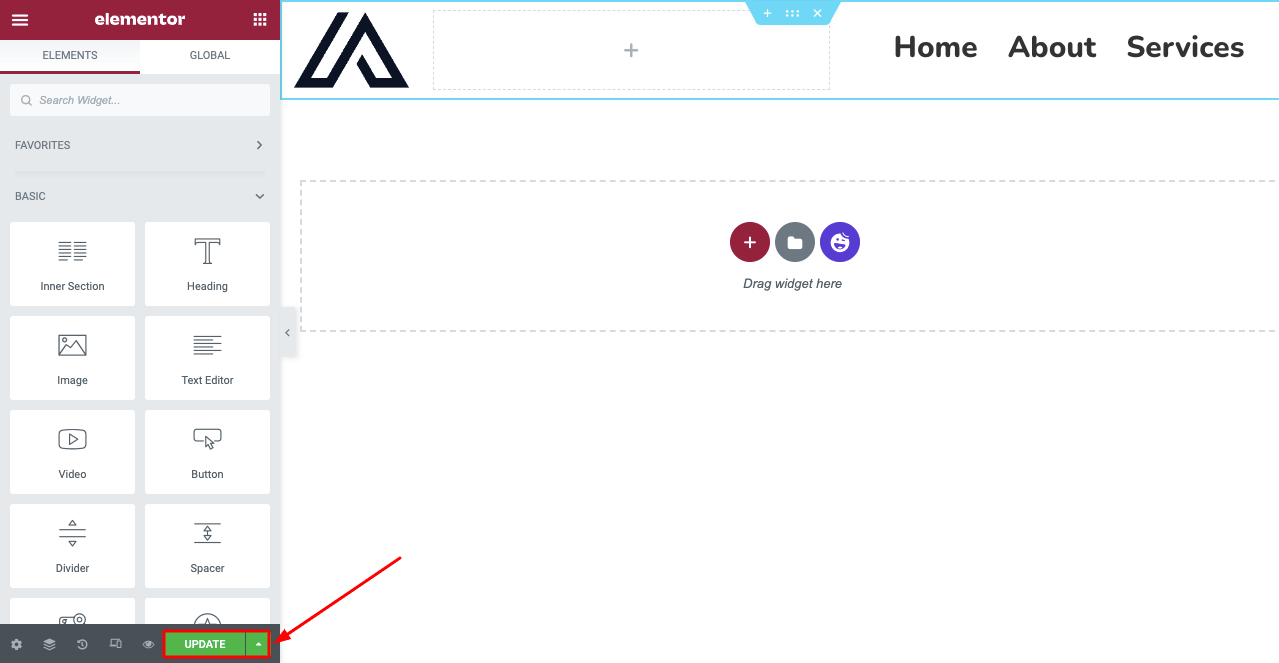
- 完成标题设计后,单击“发布/更新”按钮。

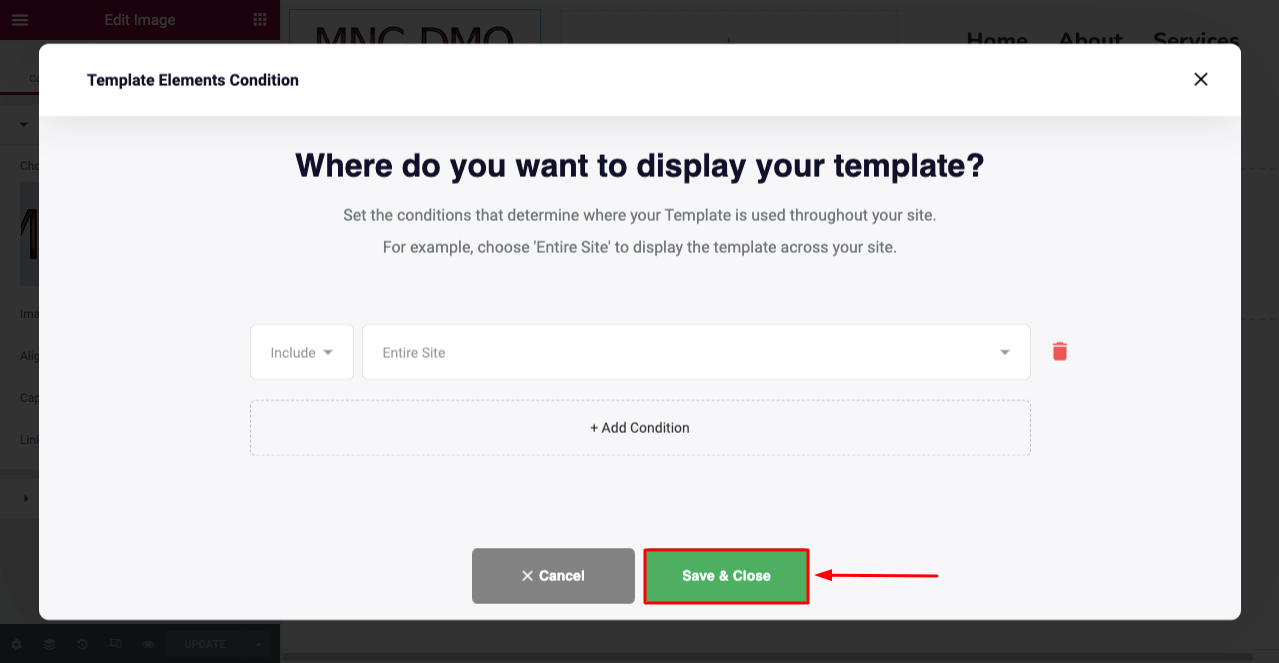
- 您将打开一个新的弹出窗口来定义模板条件。
注意:使用 HappyAddons 免费版本,您可以设置条件:整个站点、所有档案和所有单数。但如果您想专门为各个帖子和页面设置标题模板,则需要升级到其高级版本。

浏览此博客,获取有关如何为您的网站创建吸引人的标题的更多灵感。
第二部分:如何使用 Elementor 和 HappyAddons Free 创建页脚
页脚的创建过程与页眉非常相似。我们向您展示了从头开始完成上述过程。在这里,我们将向您展示如何使用模板创建页脚。
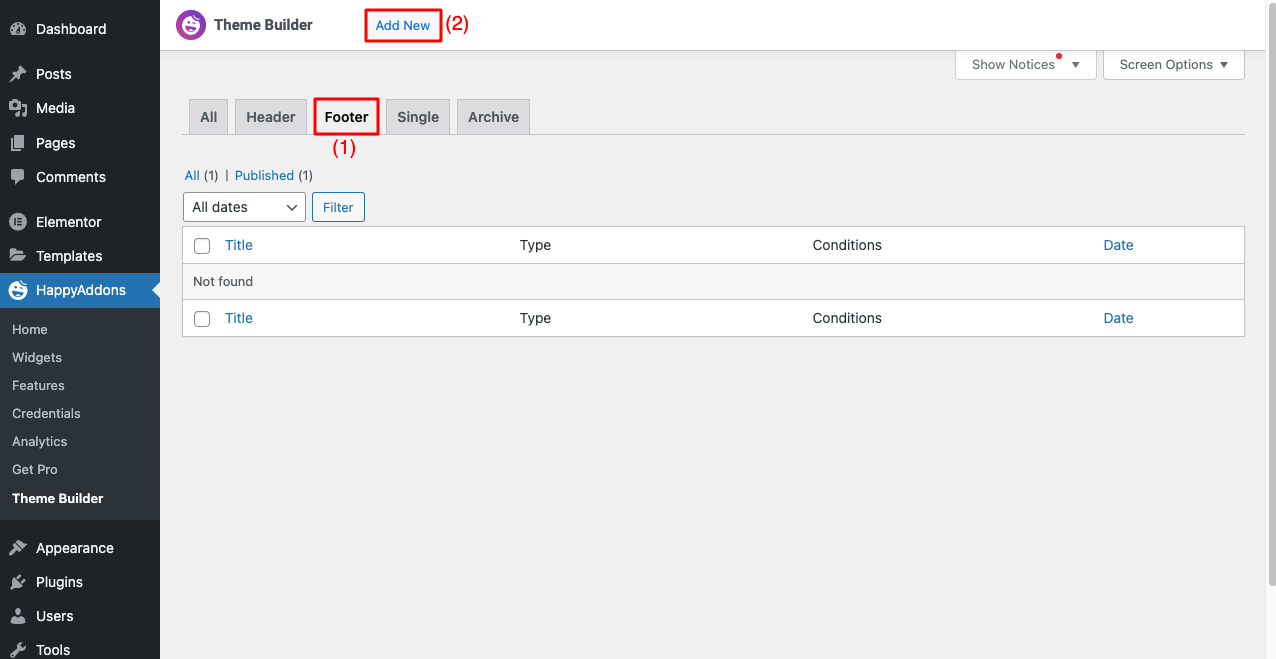
- 导航到HappyAddons > 主题生成器。
- 转到页脚选项卡。
- 单击添加新按钮。

- 您将看到一个选择模板类型的弹出窗口。
- 从下拉菜单中选择页脚。
- 为模板命名。
- 单击最后的“创建模板” 。

- 您将打开Elementor Canvas。
- 单击HappyAddons 徽标/图标。
- 在搜索栏上输入“页脚”。
- 您将获得免费且专业的页脚模板。
- 选择您喜欢的一个,然后单击其“插入”按钮。
下面所附的视频中解释了该过程。
- 现在,您需要使页脚具有移动响应能力。
- 该过程与标题所示的过程相同。
- 单击下面的响应模式并自定义页脚。
- 完成后,单击“发布”按钮。

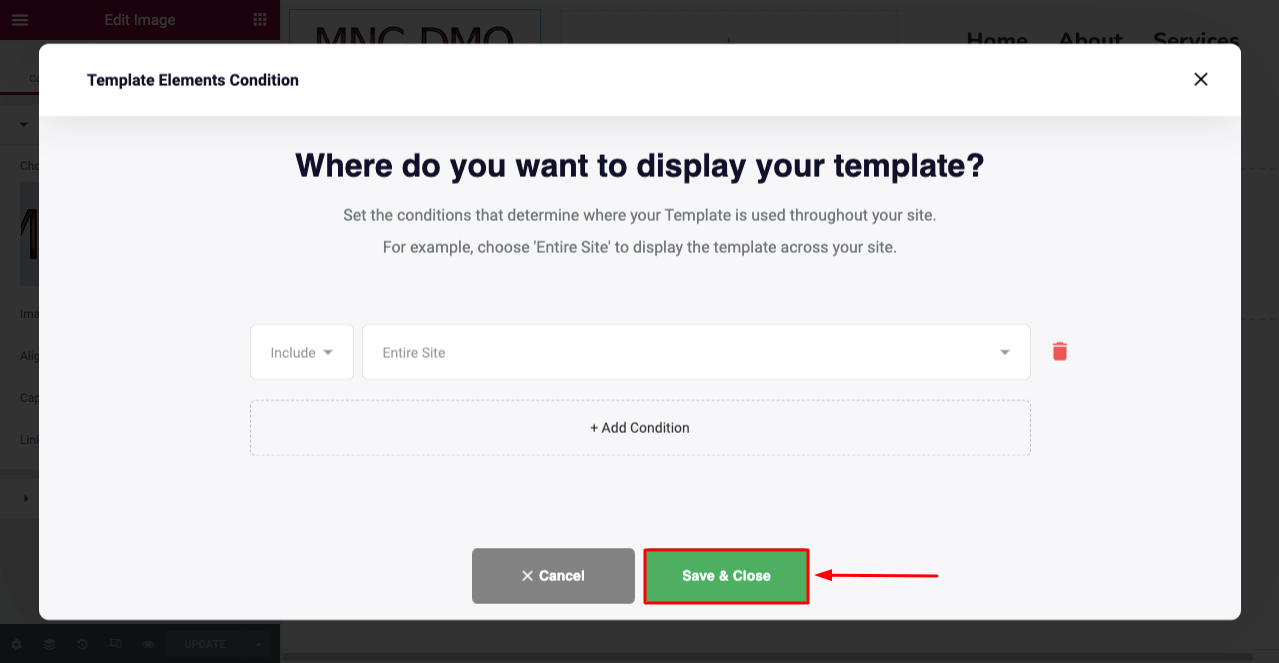
- 您将打开弹出窗口,让您定义模板条件。
- 选择整个网站,因为页脚必须位于所有帖子和页面下方。
- 单击“保存并关闭”按钮。

单击此链接探索如何为您的网站创建引人注目的页脚。
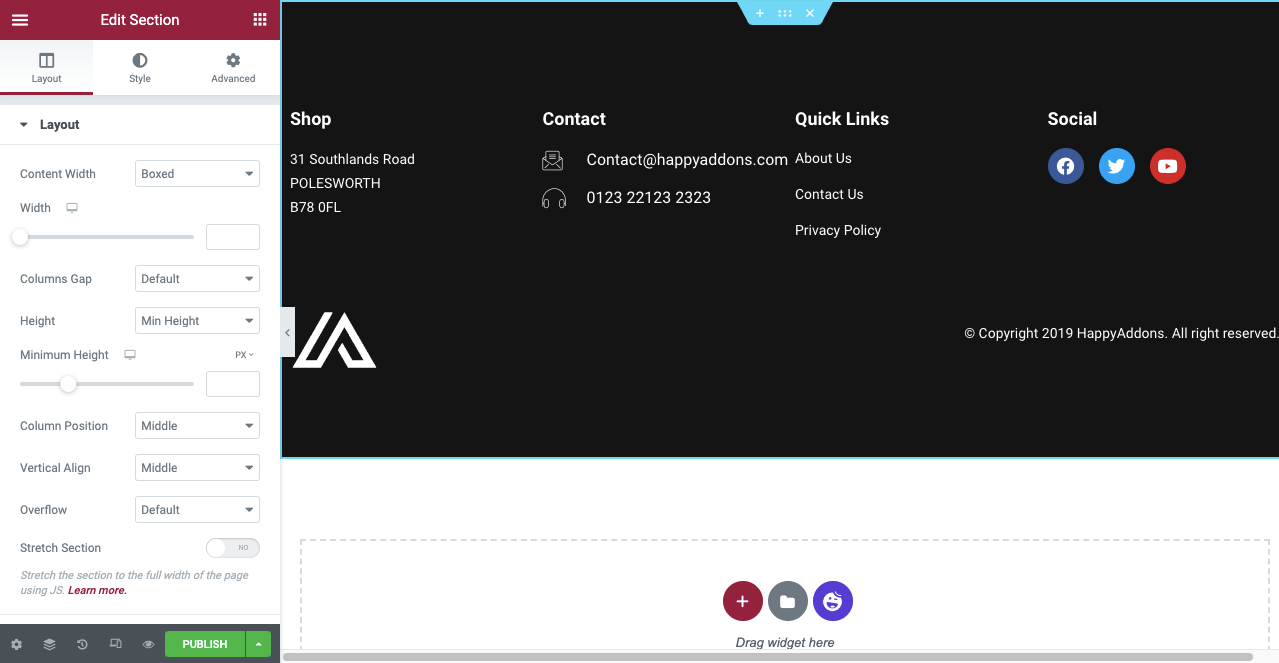
# 页眉和页脚预览
查看我们在 HappyAddons 主题生成器的帮助下自由创建的页眉和页脚。
获取 HappyAddons 页眉和页脚生成器
主题生成器是 HappyAddons 的一个特殊补充。它包括数十个令人兴奋的新功能,您可以通过这些功能完全免费地为您的网站创建令人惊叹的页眉和页脚以及单个帖子和页面模板。要了解更多信息,请单击下面的“立即获取”按钮。

加分点:创建 Elementor 页眉和页脚的最佳实践

只有当您知道如何巧妙地构建和设计页眉和页脚时,您才能充分利用它们。在为您的网站创建它们时,您需要确保一些基本的事情。下面快速浏览一下它们。
1. 保持简单和一致
尽管页眉和页脚对于网站很重要,但您不应该忙于添加太多信息。如果您有很多页面和产品类别,请使用汉堡菜单。
2.使用适当的字体和对比色
使用对比色和适当的字体可以在网页表面上创建一个舒缓眼睛的环境。它可以帮助有诵读困难的人毫无问题地阅读您的网络内容。查看网页设计中的版式基础知识。
3.使用足够的空白
就像字体和颜色一样,空白是另一个关键元素。空白和元素之间的良好平衡可以将您的页眉页脚美学提升到一个新的水平。
4. 使其具有移动响应能力
您的页眉和页脚应针对不同的屏幕尺寸进行优化,以便它们在任何设备上无缝工作,例如台式机、平板电脑和手机。
5. 创建粘性标题
这是一种即使用户滚动页面也能保持固定在顶部的标题类型。如果用户想要切换到新页面,则不必转到顶部。探索如何创建粘性标题。
6. 在页脚中包含附加信息
如果您想展示大量信息,例如 Google 地图、移动应用程序链接、产品交付信息、商店位置等,最好将它们添加到页脚中。
有关如何在 Elementor 中免费创建页眉和页脚的常见问题解答

希望您喜欢这次讨论。本节将回答一些在网上常见的与本博文主题相关的常见问题。
- 网站的标题中应该包含什么?1. 导航菜单
2. 网站徽标
3. 网站标题
4. 多语言切换
5. 购物车
6. 页面链接
7. 网站标语 - 网站的页脚应该包含什么?1. 版权声明
2. 隐私政策
3. 站点地图
4. 联系信息
5. 社交渠道链接
6. 重要页面链接
7. 电子邮件表格 - 最佳的网站标题大小是多少?网站标题内容区域的宽度不应超过 1024 像素。对于主页,尤其是电子商务主页,标题的高度可能高达 600 px。但对于其他页面和帖子,标题高度不应超过 300 像素。
- 设计网站页眉和页脚时常见的错误有哪些?1. 页眉和页脚中包含相同的信息
2. 没有针对移动响应能力进行优化
3. 设计不必要的长页眉
4. 让两者都充满太多信息
5. 使用令人眼花缭乱的颜色 - 页眉和页脚的标准列数是多少?三列是标题的最佳选择。但对于页脚来说,三到四列最适合显示数据。
最后的想法
如果没有页眉和页脚,网站第一眼就会失去用户的接受度。借助由 Elementor 提供支持的 HappyAddons,您可以对网站上这两件事的每一个元素进行最佳控制。









评论0