你如何在电子商务网站上搜索所需产品?大多使用搜索框。
通常,网上商店有各种不同类别的产品。在这么多产品中手动搜索精确的产品非常耗时。搜索框可以立即帮助客户找到他们想要的精确产品,从而节省客户大量时间。
这就是为什么所有网站都必须有搜索框的原因。Elementor 附带一个功能强大的搜索栏小部件,您可以通过它在网站上轻松启用此功能。您甚至可以自定义小部件,使其完美匹配您网站的设计和布局。
在本教程文章中,我们将详细介绍如何将 Elementor 搜索图标添加到您的网站。
Elementor 搜索图标是什么?
Elementor 搜索图标是插件的一个小部件,实际上名为“搜索栏”。它允许您在页眉、页脚、侧边栏或网站的任何位置创建搜索栏。但将其放在页眉或页脚上很方便,因为它使小部件可以从多个页面访问。
小部件的灵活性让您可以设计占位符文本、图标、框阴影、边框、图标位置、排版设置等。您甚至可以针对不同的屏幕尺寸(包括台式机、平板电脑和手机)配置小部件。
以下教程将向您解释所有这些要点。继续阅读。
为什么你应该在你的网站添加搜索选项
搜索栏是大多数现代网站上必不可少的网站功能之一。作为网站所有者,您可以将此功能添加到您的网站,以满足不同的目的,例如查找所需内容、搜索产品、确保更好的网站导航等。
但是,访问者可以使用搜索功能实时获取正确的数据。除此之外,在您的网站上使用搜索栏还有一些好处。
- 改善访客的用户体验
- 帮助访客快速找到所需的信息/产品
- 提高转化率
- 让访客在你的网站上停留更长时间
- 帮助您了解人们在您的网站上寻找什么
如何将 Elementor 搜索图标添加到您的网站菜单
现在是时候向您展示如何将搜索表单/图标添加到我们的 Elementor 网站导航菜单了。我们使用预先设计的页面进行演示。此外,我们还使用 Elementor 免费版和专业版小部件创建了一个导航菜单。

在深入学习本教程之前,您需要在 WordPress 网站上安装并激活以下插件。
先决条件:
- Elementor (免费)
- Elementor 专业版
让我们开始吧:
步骤 1:添加 Elementor 搜索表单小部件
您注意到我们网站的菜单没有任何搜索选项。我们想在导航栏中添加一个搜索图标,因此我们在菜单区域添加了一个新列。
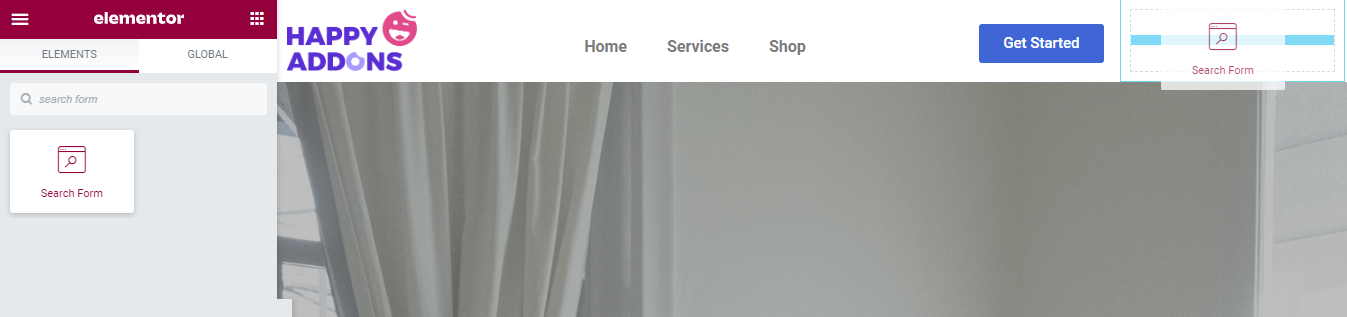
首先,从左侧 Elementor 小部件区域找到“搜索表单”小部件。然后,您需要将小部件拖放到导航菜单的右侧大小列中。

另外,了解如何在 WordPress 中创建菜单。
第 2 步:设置搜索皮肤
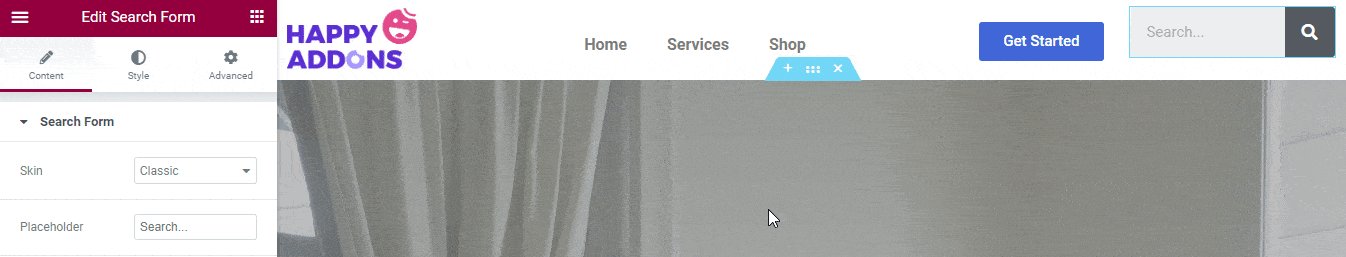
添加小部件后,您将获得管理内容区域内的搜索表单内容的所有必要选项。
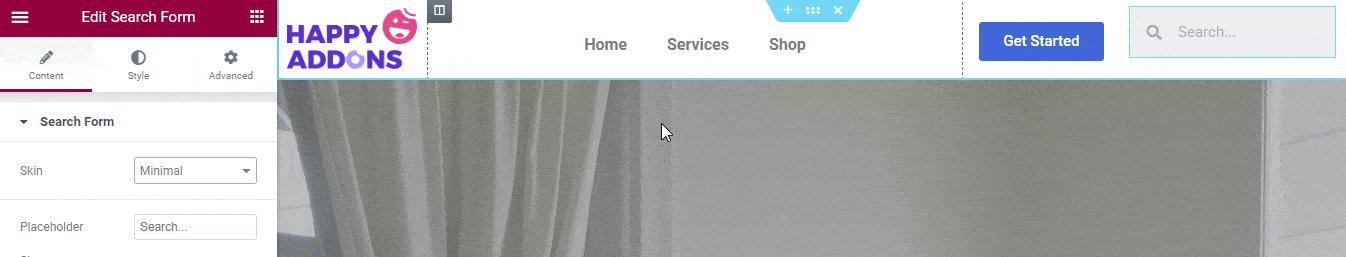
您可以使用三种不同的皮肤来设置表单设计。皮肤包括:
- 经典的
- 最小
- 全屏
查看下面的图片,找到您最喜欢的皮肤。

您可以在内容部分写入占位符文本。
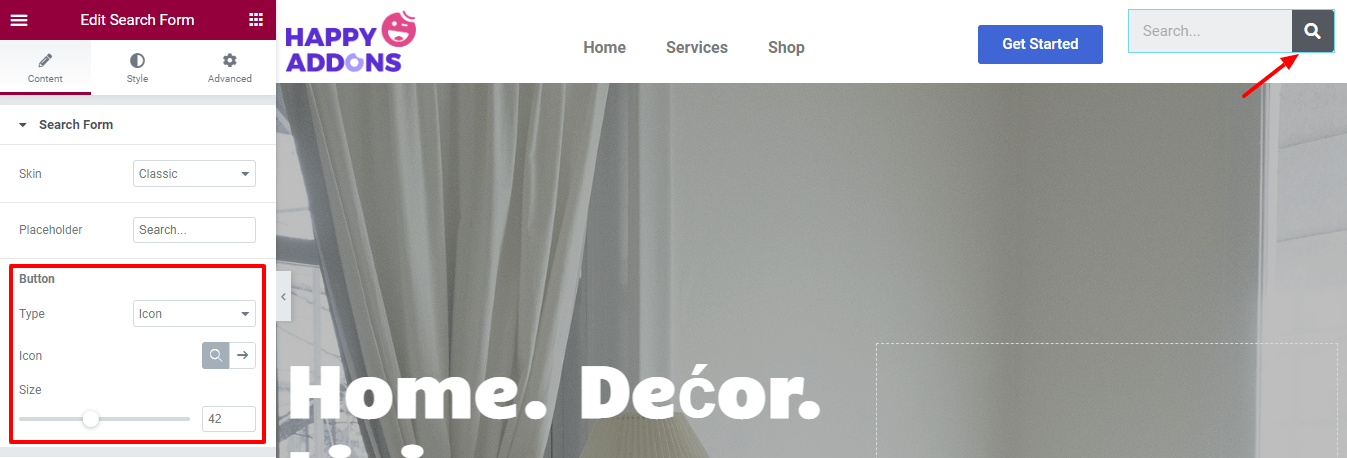
步骤 3:管理搜索按钮内容
内容区域允许您管理搜索表单按钮内容。您可以将按钮类型设置为图标和文本。在这里,我们将图标定义为我们的按钮。您还可以以自己的方式更改图标和管理图标大小。

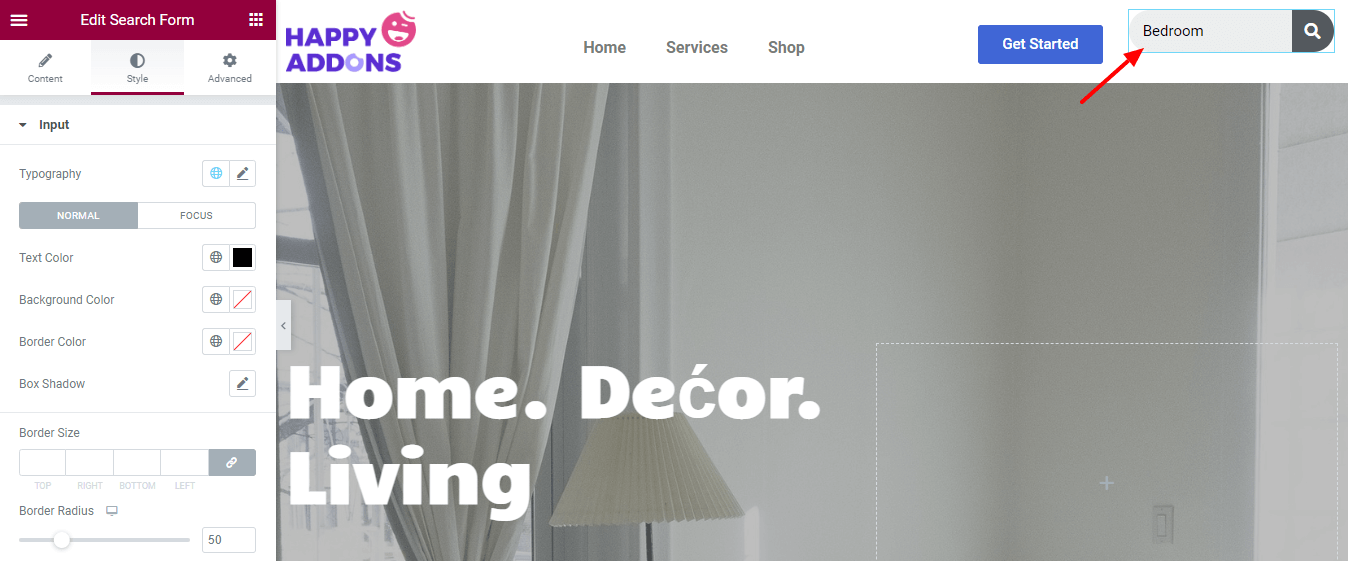
步骤 4:设置表单输入字段的样式
要自定义默认搜索表单样式,您需要转到“样式”部分。您可以重新设置搜索表单的输入字段的样式。您可以更改输入的排版、文本颜色、背景颜色、边框颜色、框阴影、边框大小和边框半径。
在这里,我们自定义了文本颜色并添加了边框半径,并将其他设置保留为默认设置。

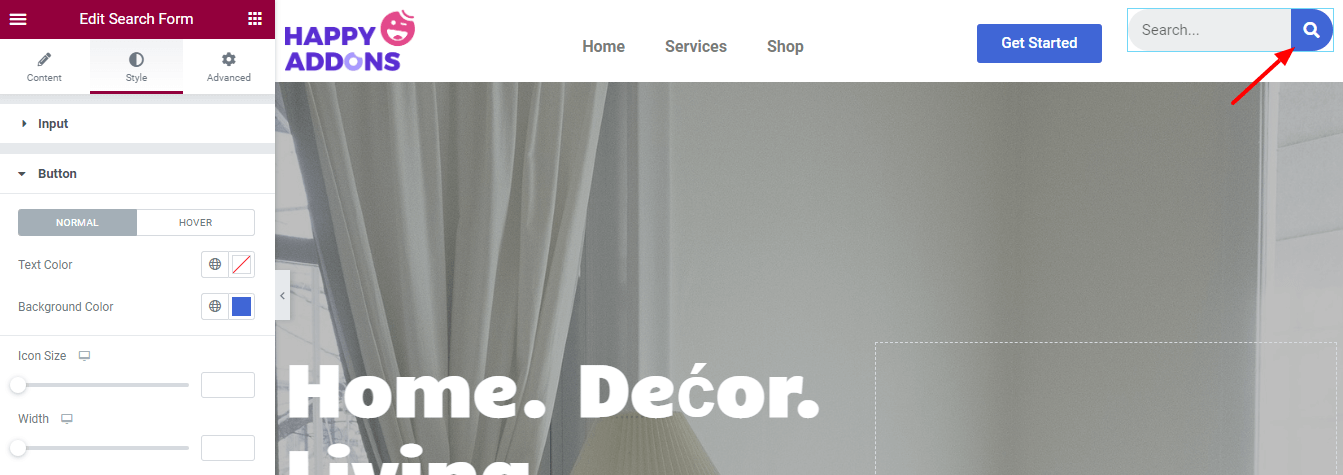
步骤 5:样式按钮
Style- >Button区域带有装饰搜索表单按钮所需的选项。您可以更改文本颜色、背景颜色、图标侧面和图标宽度。
为了使按钮引人注目,我们改变了它的背景颜色。

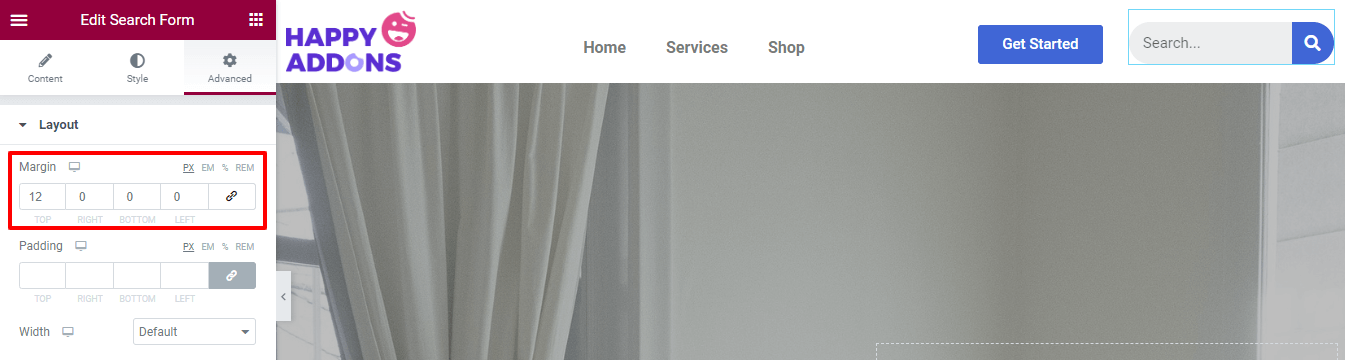
步骤 6:在布局区域添加边距
您可以通过转到“高级”部分获取 Elementor 提供的其他设置。我们还使用此选项来更改布局。
在这里,我们在小部件的顶部添加了一个额外的“ 12px ”边距,以便小部件可以轻松地与其他菜单内容对齐。

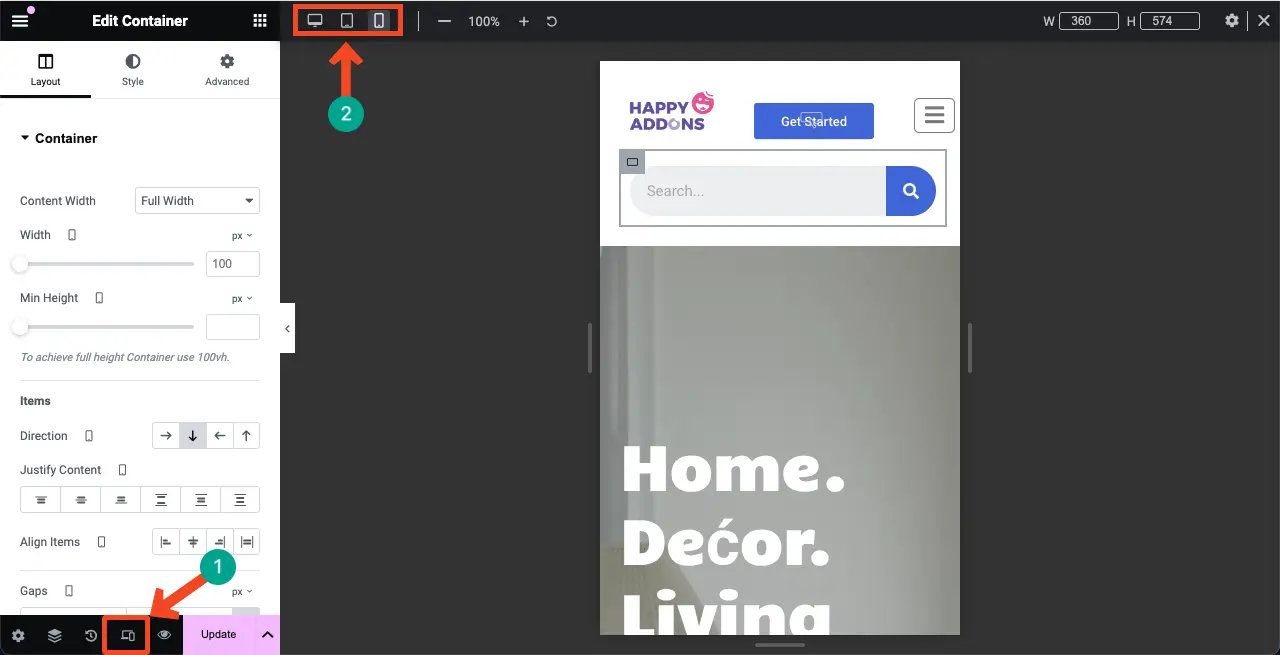
步骤 7:使 Elementor 搜索图标适应移动设备
单击Elementor 面板底部的“响应模式”选项。在 Elementor 面板顶部会打开用于在不同屏幕尺寸之间切换的选项。
现在,您需要针对每个屏幕尺寸分别优化布局。您可以通过调整小部件的大小和位置来重新排列布局。希望您能独自完成。
注意:但请记住,不要删除任何小部件。因为如果您删除小部件,它将同时从所有屏幕尺寸中删除。如果您愿意,您可以隐藏特定屏幕尺寸的特定小部件。

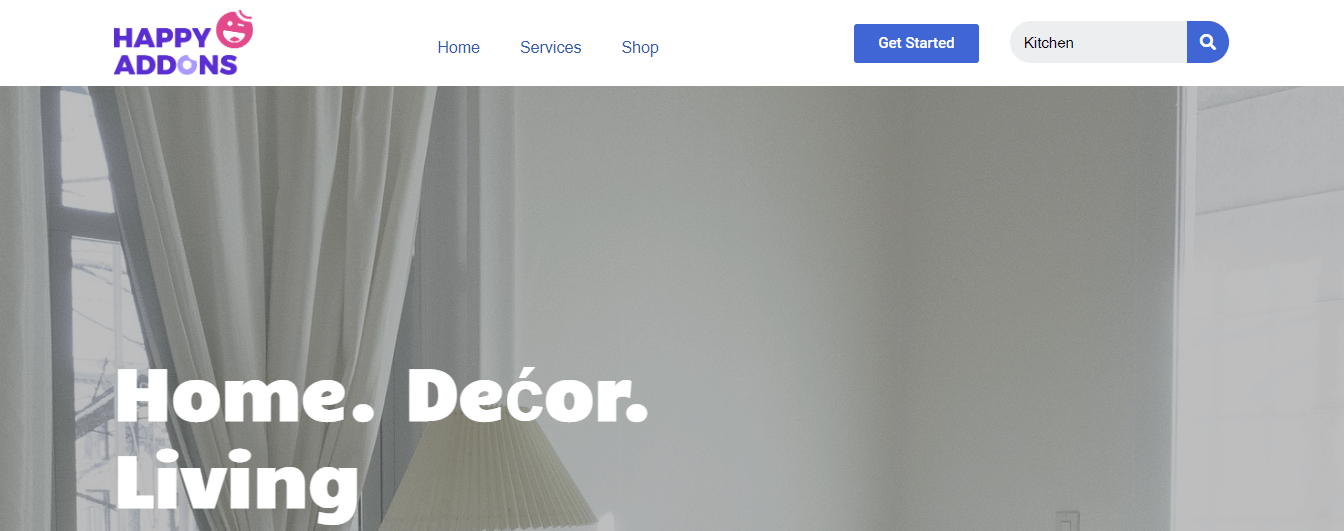
步骤 8:预览搜索栏
自定义小部件后,这是我们的新导航菜单的最终外观,它具有漂亮的 Elementor 搜索图标/表单。

就是这样。
关于将 Elementor 搜索图标添加到菜单的常见问题解答
如果您对本博客仍有疑问,那么您应该查看下面的常见问题解答部分。我们挑选了一些常见问题并进行了回答,以便您理清思路。
1. Elementor 搜索表单小部件免费吗?
否。搜索表单小部件是一个高级小部件。
2.如何自定义WordPress中的搜索栏?
您可以以不同的方式将搜索栏添加到您的 WordPress 网站并进行自定义。您还可以查看有关如何将搜索栏添加到 WordPress 网站的便捷教程。
3. 如何在 Elementor 中创建和编辑搜索结果页面?
您可以轻松添加搜索结果页面以在 Elementor 中查找网站内容。只需按照以下步骤操作即可。a
. 转到模板->主题构建器。b
. 找到搜索结果。c
. 单击添加新或 (+) 图标。d
. 最后选择一个现成的模板来制作您的搜索结果页面。









评论0