您是否厌倦了典型的 Elementor 形状分隔线?为您的网站设计带来一些兴奋。查看 HappyAddons 的新形状分隔符功能,让您的手中充满 Elementor 内的许多新设计布局。
形状分隔线是一种现代图形形状,您可以将其用作页面各部分之间的分隔符。
在设计网站期间,您可以向网页添加多个部分。您可以在这些部分之间使用 Elementor 形状分隔线,使其更加优雅和有吸引力。
Happy Addons发布了自己的 Elementor 形状分隔符功能,可以帮助您创建自定义形状。本分步指南将引导您完成在 Elementor 网站内使用 Happy Shape Divider 的整个过程。
让我们从一个简单的问题开始:
为什么需要定制 Elementor 形状分隔器?

Elementor 附带一组形状分隔线来装饰您的网站部分。不幸的是,这些 Elementor 形状分隔线有一些限制,不允许您创建自定义形状。
为了解决这个问题,HappyAddons 最近推出了新的“Happy Shape Divider”功能。借助此有用的功能,您可以轻松创建动态形状并为您的网站提供时尚的外观。它配备了超过 15 种独特的设计布局,可实现更好的设计和定制。
最重要的是,您可以在免费版本的 HappyAddons 中获得美丽的 Happy Shape Dividers。
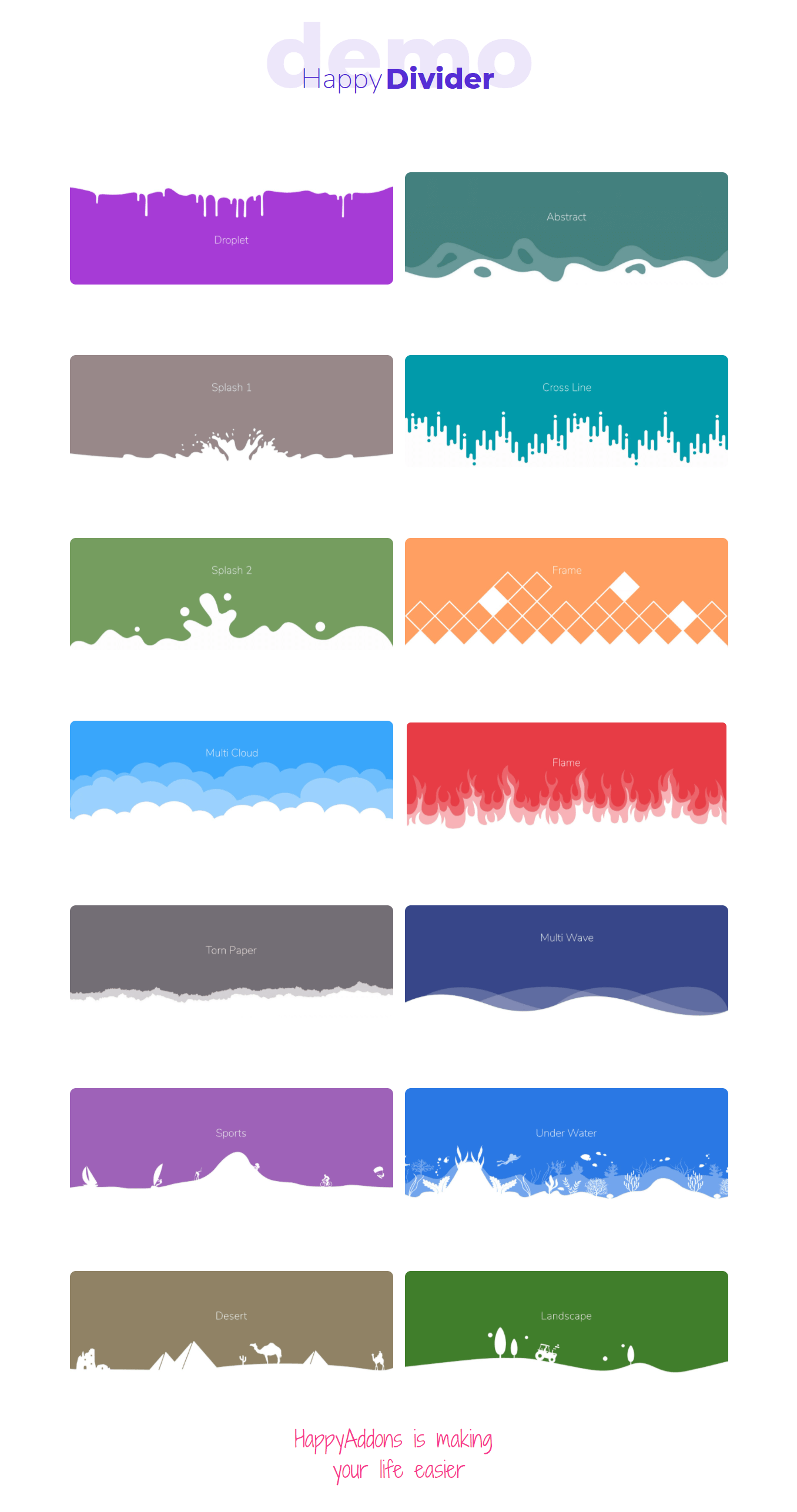
我们来看一下 Happy Shape Dividers 的演示:

如何在 Elementor 网站内使用 Happy Shape Divider
在本节中,我们将展示如何使用 HappyAddons 有效地使用和自定义您的网站
为此,您需要满足以下先决条件 –
Elementor 新手 -通过这个简单的分步指南以简单的方式学习如何使用 Elementor 。
假设您已成功配置 Elementor 站点。现在转到您要编辑的特定页面并按照相应的步骤操作 –
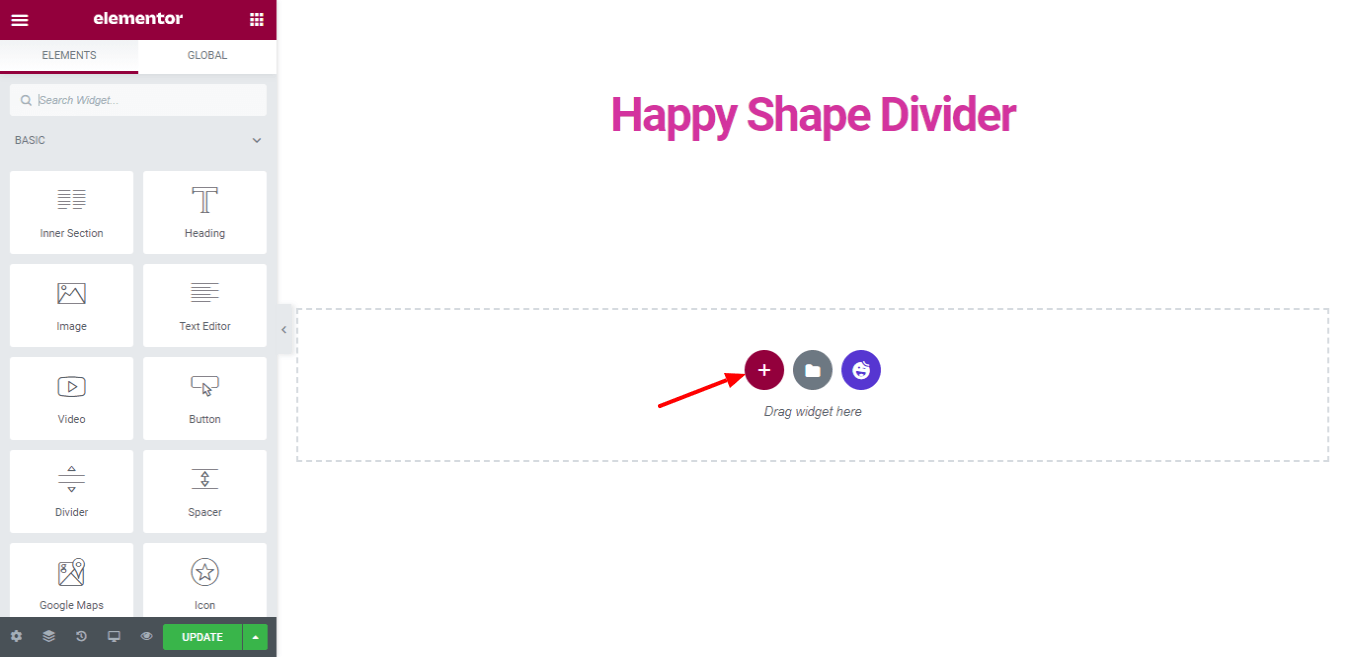
第一步:添加一个新部分
单击“+”图标并向您的 Elementor 页面添加新部分。

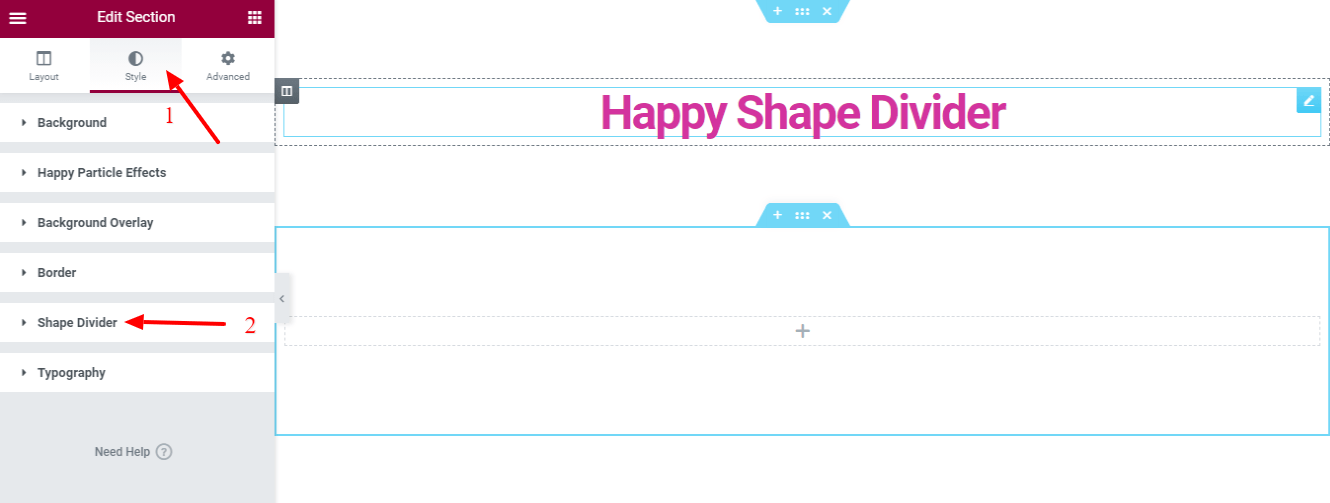
第二步:应用形状分隔符功能
添加该部分后,单击“样式”部分。然后找到形状分隔器来自定义您的截面形状。

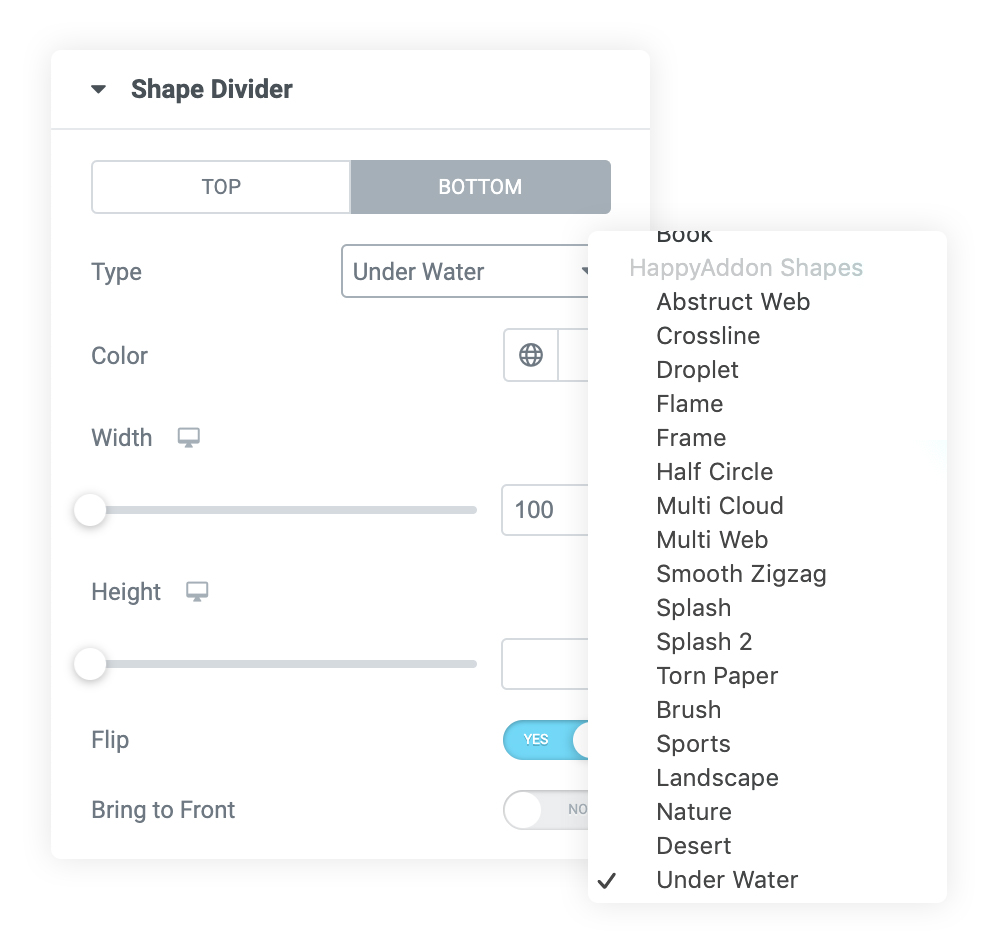
第三步:选择形状风格
您可以选择您最喜欢的任何快乐形状。

在这里,我们分别使用三个快乐形状并向您展示其工作原理。
在选择形状之前,我们添加背景颜色。这样您就可以轻松识别更改。
一:十字线形状分隔线

二:撕纸形状分隔器

三:多云形状分隔线

注意:如果需要,您可以更改形状的颜色。您可以调整形状的高度和宽度,也可以翻转形状。此外,您可以在顶部和底部部分的两侧添加形状。
第四步:检查最终预览
现在是时候通过三个人的示例来查看页面的最终预览了 –

就这样。
您也可以查看视频以快速了解 –
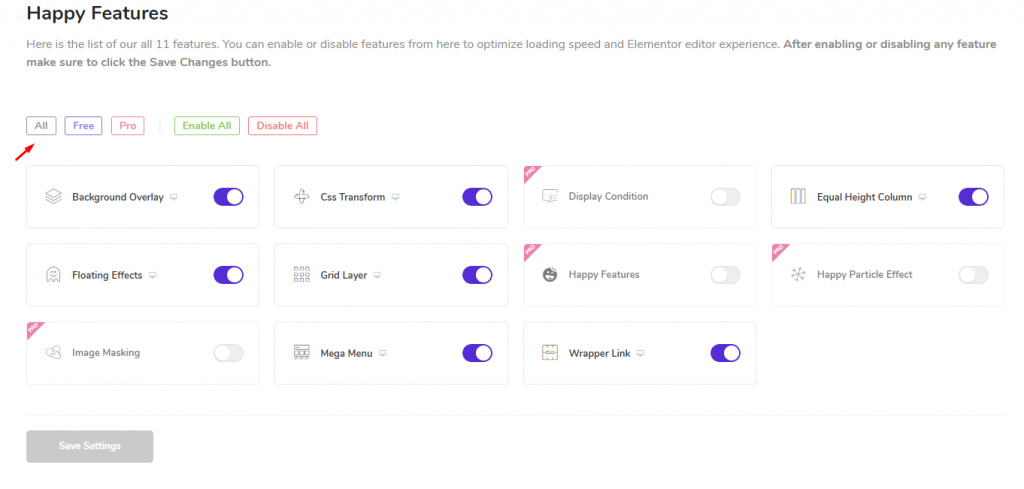
奖励:快乐的功能控制器来管理您的免费和高级功能

Happy Addons 附带了许多高级功能和小部件。但您可能不需要同一网站上的所有功能。相反,您可以仅激活您想要设计特定网站的那些功能。
HappyAddons 提供了一个功能控制器,让您可以完全灵活地直接从 WordPress 仪表板控制所有高级和免费增值功能。现在,您无需进入网站的设计画布即可轻松启用或禁用 Happy Addons 的 9 个主要功能。
查看完整文档并了解功能控制器的实际工作原理。









评论0