您是否知道 90% 的客人在用餐前都会在网上研究餐厅?事实上,这个数字比任何其他行业都要高。
因此,如果您在了解这一点后想为您的餐厅创建一个网站,那就不足为奇了。但这实际上并不是您考虑为餐厅创建网站的唯一原因。
餐厅网站可能是展示令人垂涎的菜单的完美场所。
最重要的是,您还可以通过一些令人惊叹的照片让人们欣赏您优雅的餐厅内部。如果您致力于尽一切努力为顾客提供更多便利,那么就没有理由不为他们提供直接通过个人手机或计算机预订餐桌的便利。
如果您有兴趣创建餐厅网站,这可能是您的完美博客。我们还添加了一些很棒的餐厅网站设计示例,您可以从中获取灵感并设计自己的网站。
所以,跟随它直到终点线,因为这将是一个有趣的过程。
为什么应该使用 WordPress 和 Elementor 创建餐厅网站

您决定创建一个餐厅网站吗?恭喜你,你刚刚跨越了最艰难的障碍。
人们普遍认为创建网站是一项复杂的任务。现实情况却大不相同。虽然建立网站的方法很复杂,但也有更简单的方法。
创建餐厅网站最简单的方法之一是使用 WordPress,而要设计它,没有比 Elementor 更好的选择了。
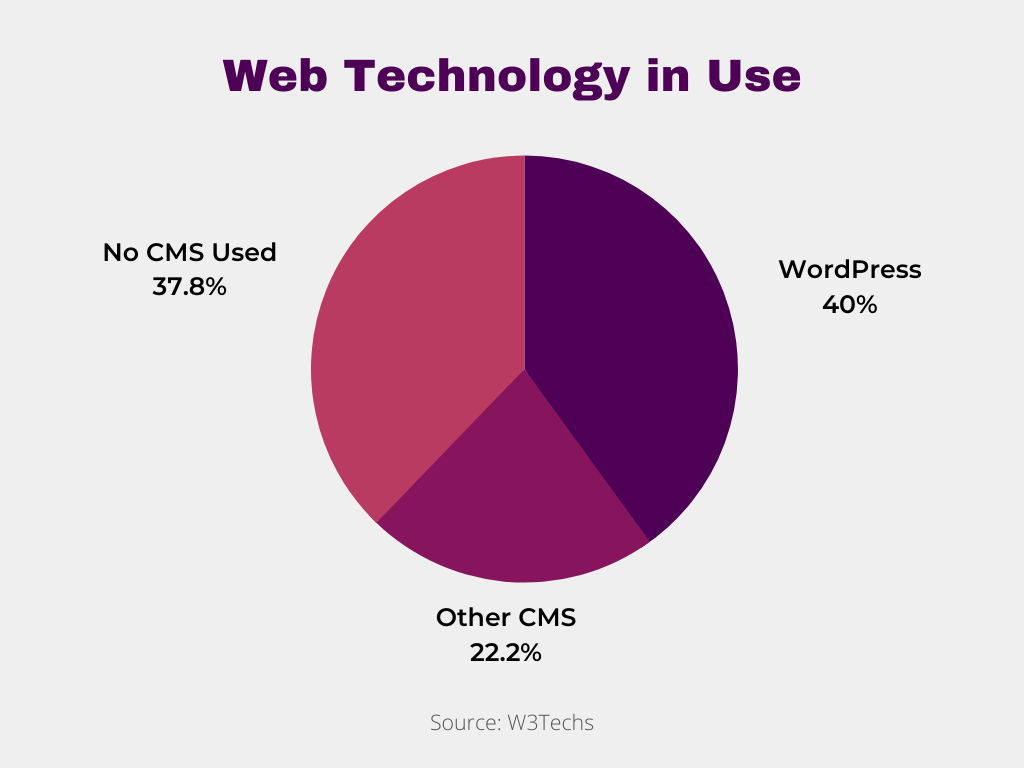
这是当今非常流行的组合。据 W3Techs 称,多达 40% 的在线网站都是使用 WordPress 构建的。

使用 WordPress 设计网页的最流行方法之一是 Elementor。该页面构建器目前的活跃安装量已超过 500 万。
使用 WordPress 和 Elementor,可以构建一个餐厅网站,帮助您更轻松地吸引潜在客户。
WordPress 是一个免费的网站构建器,让您无需任何编码技能即可构建网站。是的,您不需要学习任何编码经验就可以使用它构建网站。此外,Elementor 这个 WordPress 插件提供免费版和高级版,将帮助您设计引人注目的页面,而无需任何代码。
最后,Happy Addons是 Elementor 的一个插件,您绝对应该尝试制作一些漂亮的设计。
这就是为什么我们认为 WordPress 和 Elementor 是创建餐厅网站的最佳组合。现在请稍等一下,让我们帮助您为您的餐厅建立一个令人惊叹的网站。
在 Elementor 中创建餐厅网站的 7 个简单步骤
那么让我们开始吧。您的餐厅网站已准备就绪。首先,我们需要满足以下先决条件。(别担心,没有新名字!)
WordPress 可以安装在任何托管提供商上,但最好有WordPress 托管。安装 Elementor 页面构建器和 Happy Addons 之后,您就可以创建餐厅网站了。
以下是视频中如何使用 WordPress 和 Elementor 制作 WordPress 网站的完整过程。
第 1 步 – 创建一个新页面
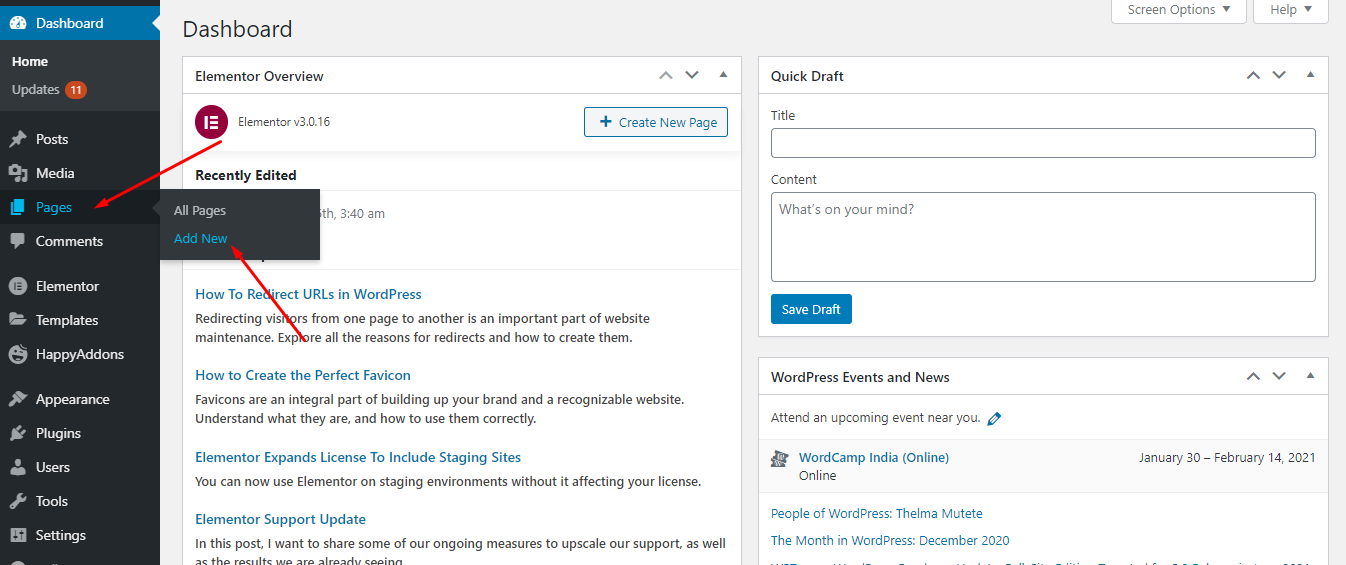
首先,登录 WP 管理仪表板并导航至Pages > Add New。

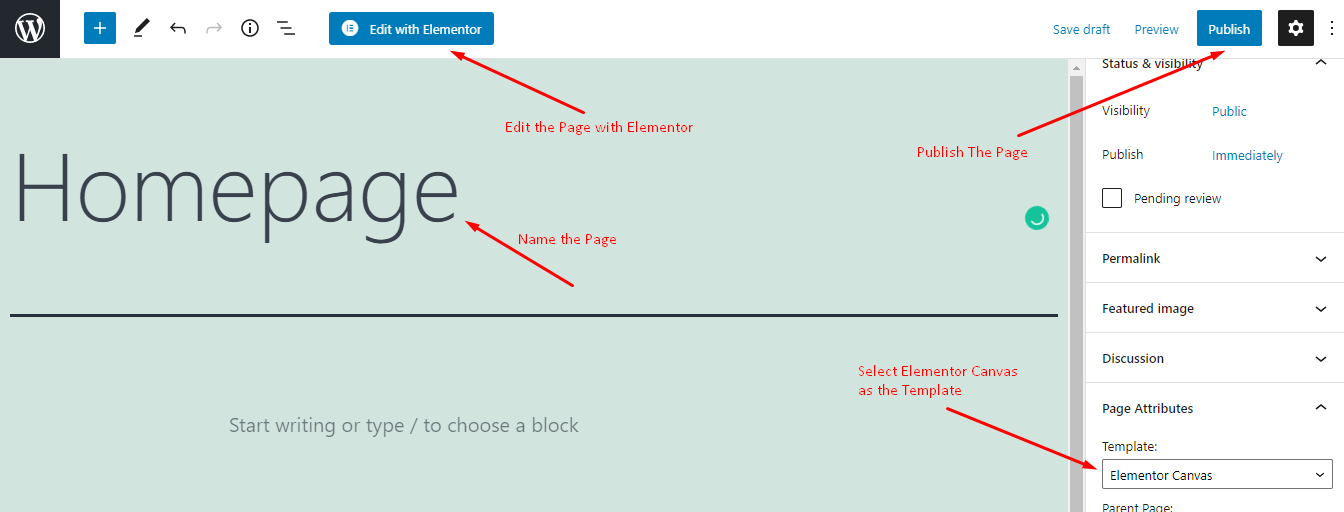
在这里您可以创建一个新页面。给它一个名字,就像我们所做的那样。由于我们将使用此页面作为我们的主页,因此我们将其命名为“主页”。我们还将默认模板设置为“ Elementor Canvas ”,因为我们想使用 Elementor 构建整个页面。您可以选择Elementor Full Width,这将允许您自定义整个页面,而无需菜单。
之后,从右侧边栏发布页面。页面发布并准备好自定义后,单击“使用 Elementor 编辑”,您将被重定向到 Elementor 页面构建器。

第 2 步 – 为您的餐厅网站选择合适的模板
借助 Elementor 页面构建器,您现在可以按照自己想要的方式修改页面。但由于 Elementor 拥有大量免费和专业模板,您甚至不需要从头开始构建页面。您只需选择现有的模板即可。
但是,我们将使用 Happy Addons 提供的漂亮的Happy 模板。由于 Happy Addons 作为 Elementor 页面构建器的附加组件,因此您可以轻松使用 Happy Templates 而不是默认的 Elementor 模板来设计页面。
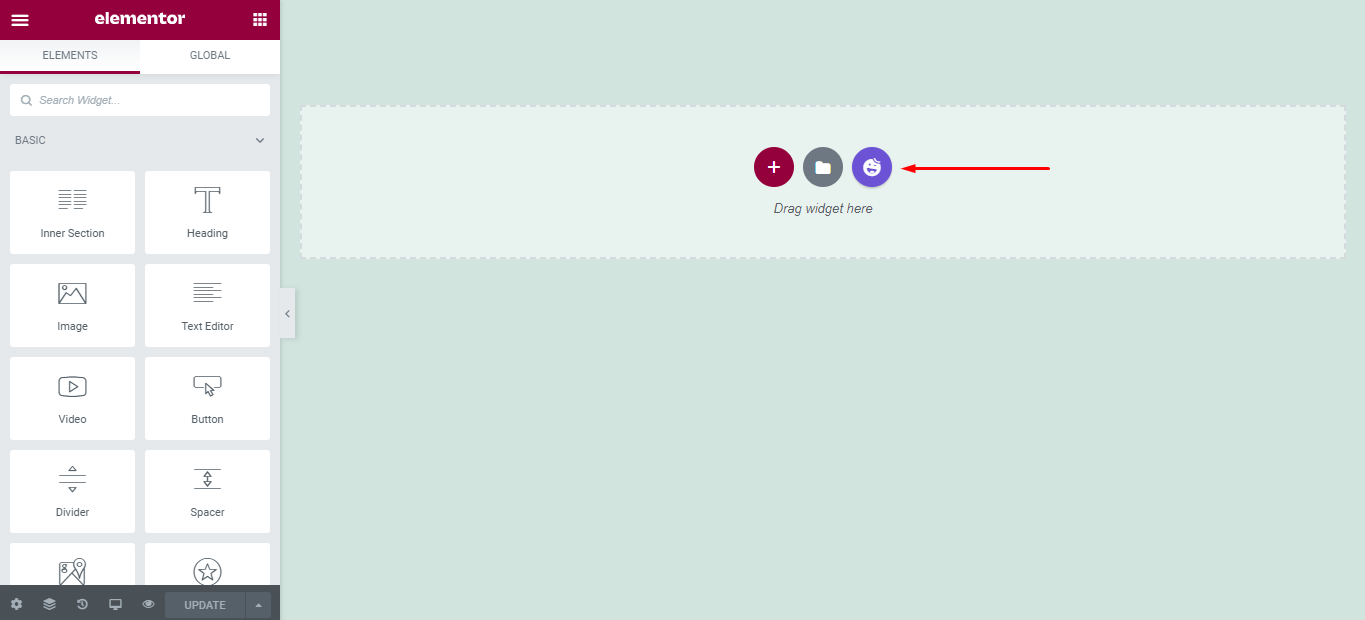
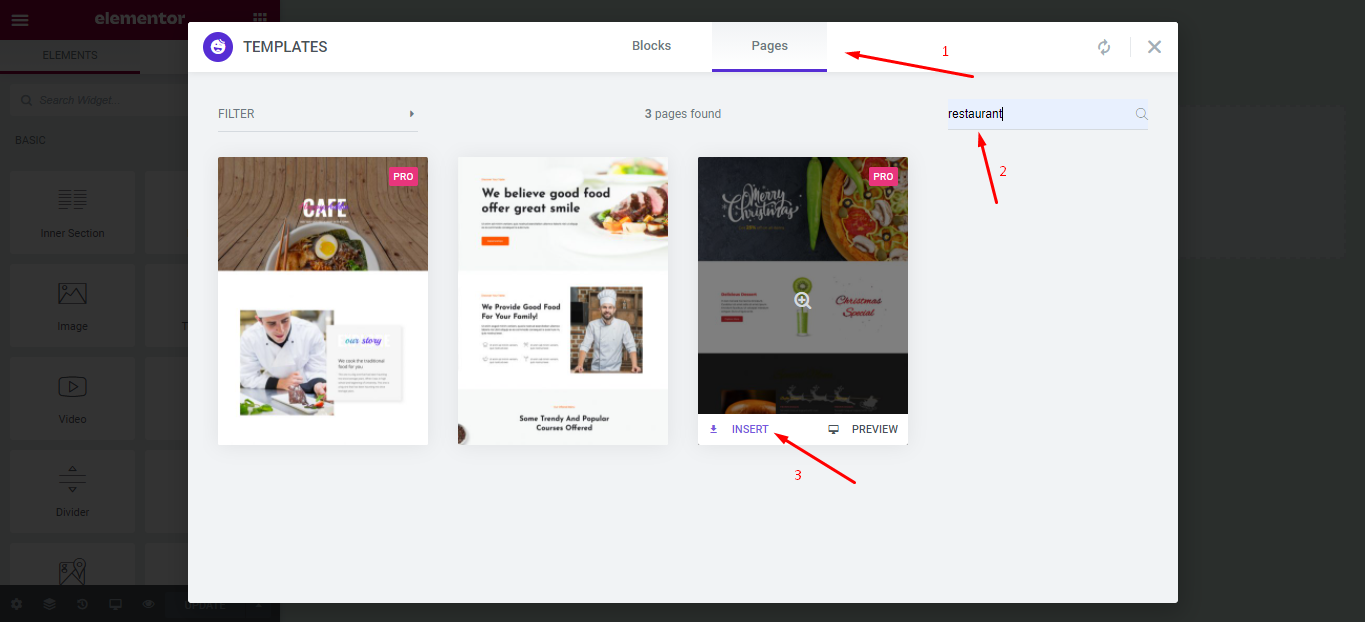
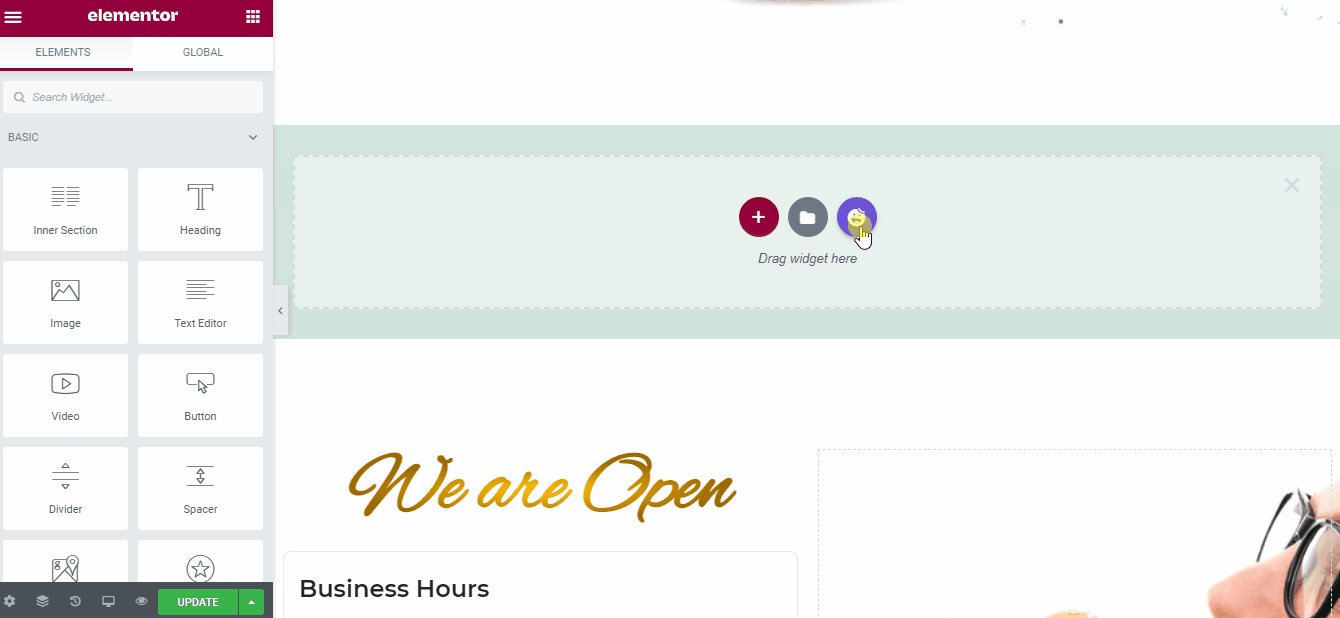
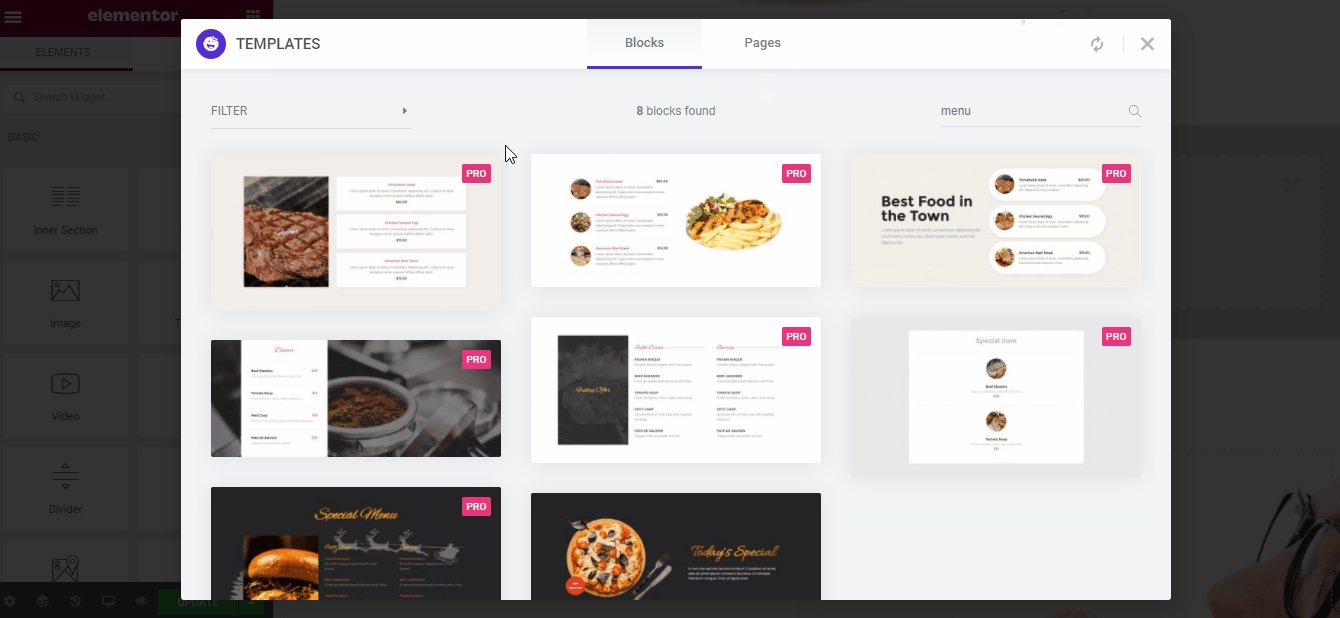
为此,请单击“快乐”图标,然后从页面选项卡中搜索并选择适合您业务的模板。

对于餐厅,我们搜索“餐厅”一词,得到了 3 个精美的设计。但是,您可以选择任何模板并根据您的需要对其进行自定义。

正如您所看到的,我们最后单击“插入”按钮,这会将模板添加到我们的主页中。
第 3 步 – 添加标题到您的餐厅网站
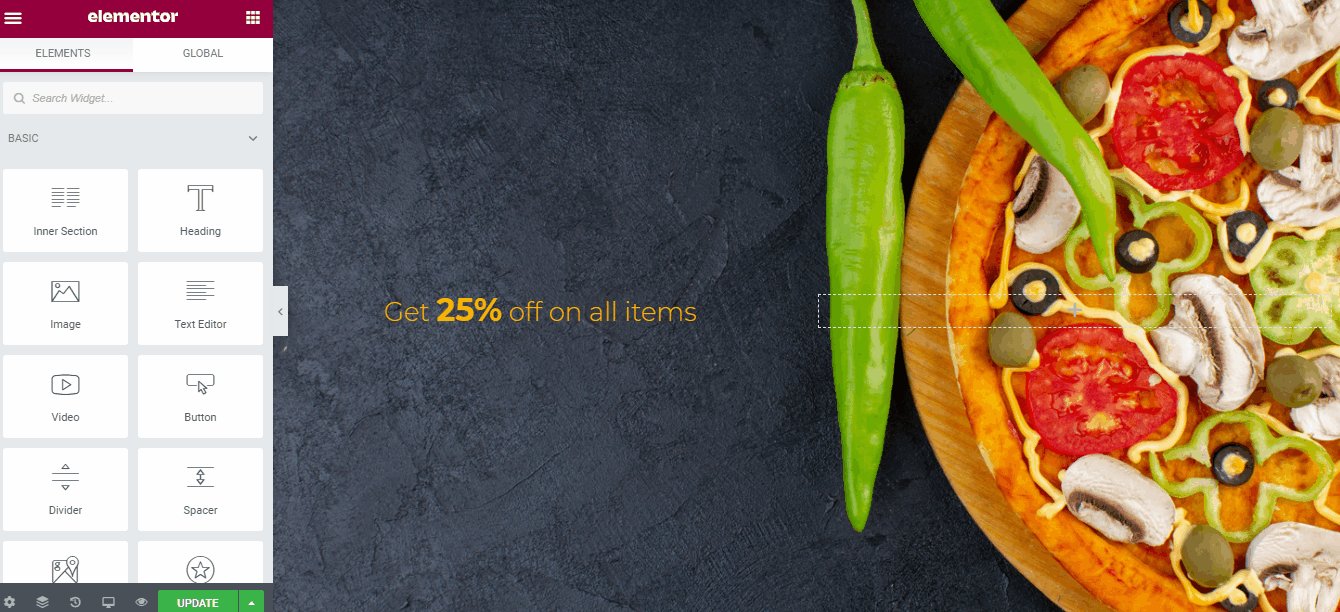
插入模板后,页面将准备就绪,您可以对其进行自定义以供您的餐厅使用。
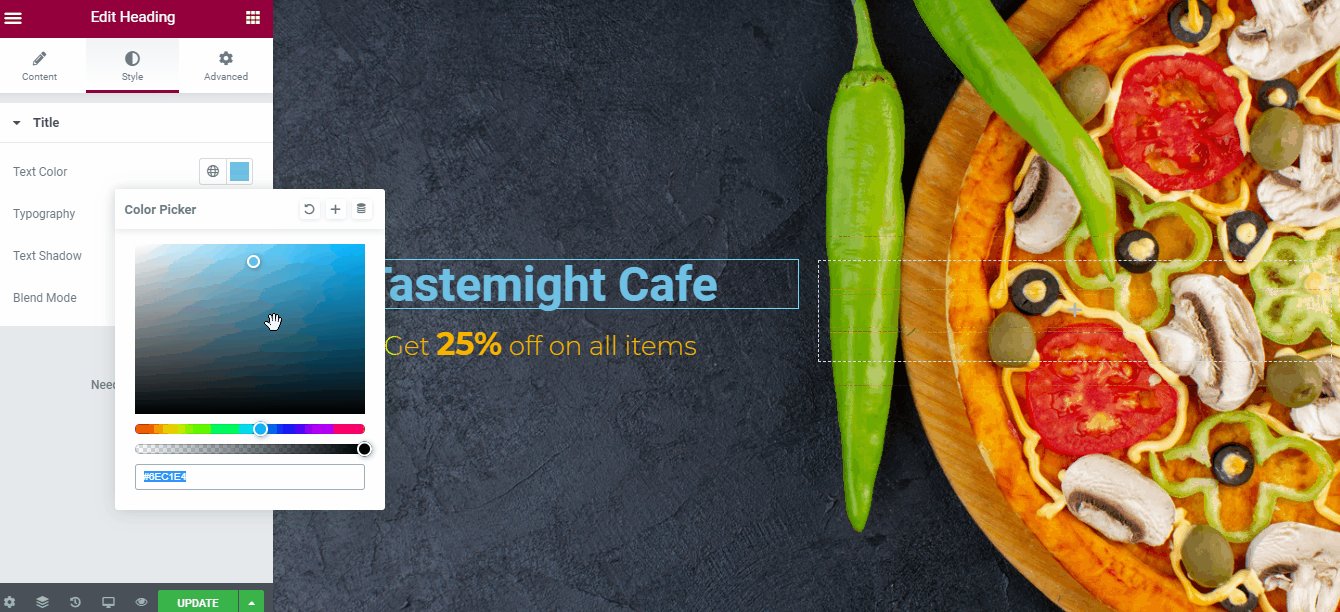
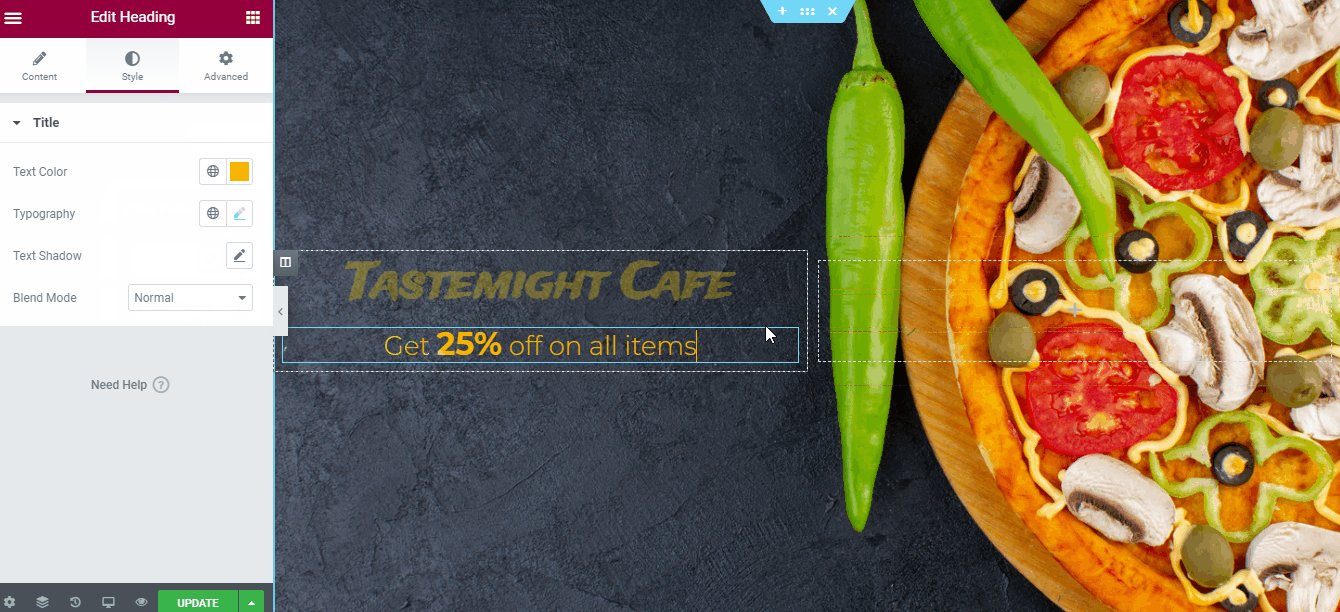
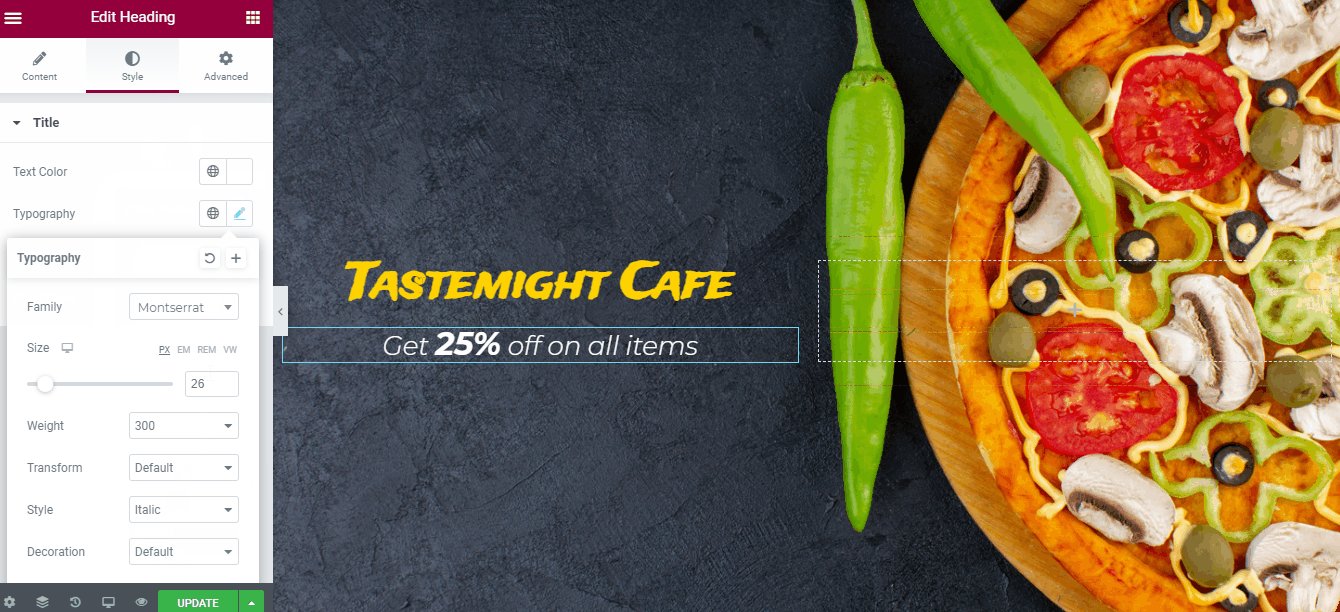
我们将首先向页面添加标题,其中将显示我们餐厅的名称和口号。下面介绍了如何通过拖放和一些样式设置来实现这一点。

添加标题非常重要,因为它有助于在访问者进入您的网站后立即显示您的品牌标识。自定义标题后,我们现在将自定义主页的正文。
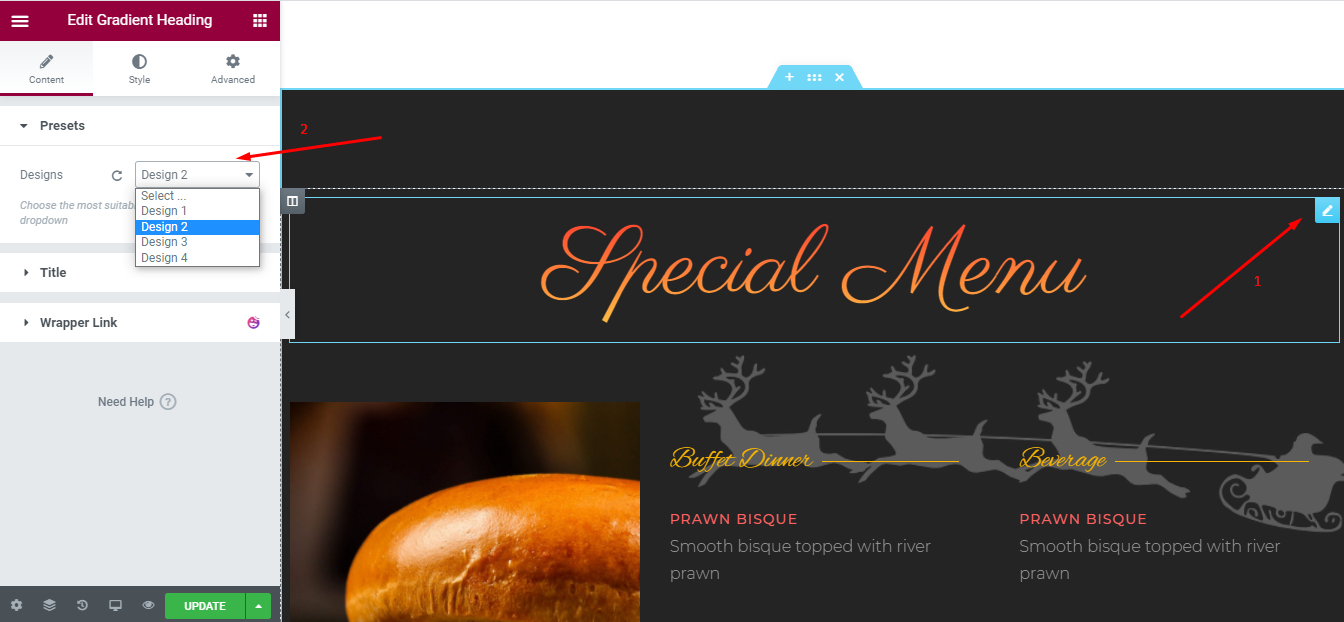
第 4 步 – 创建您的美味菜单部分
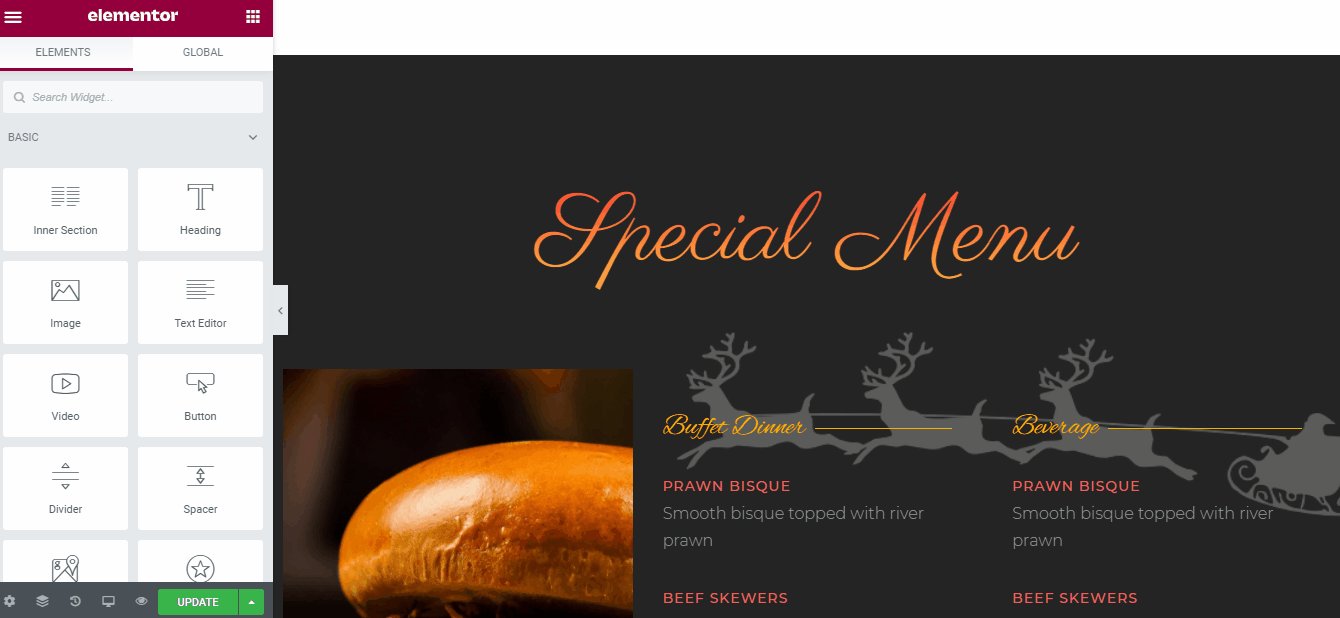
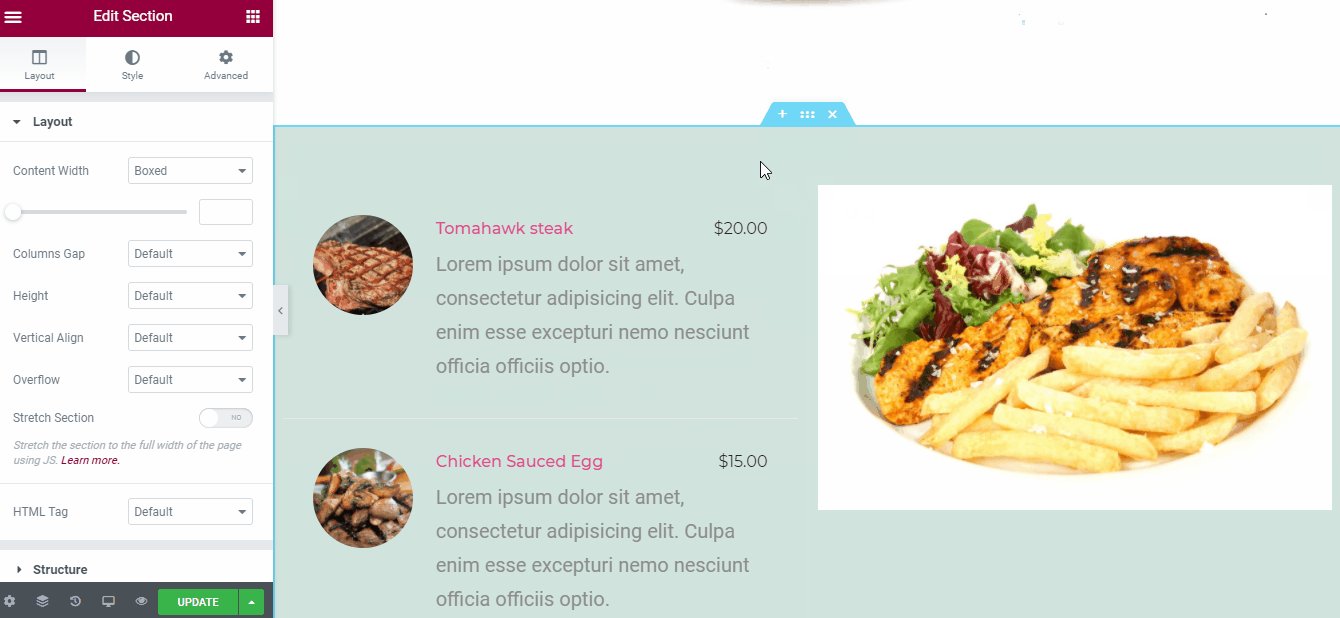
没有菜单部分的餐厅页面是不完整的。由于我们的模板已经带有菜单部分,我们现在将根据我们的喜好对其进行自定义。

您可以从现成的预设中进行选择,甚至可以自定义字体、颜色和大小,所有这些都可以从上图所示的“内容和样式”选项卡中进行。
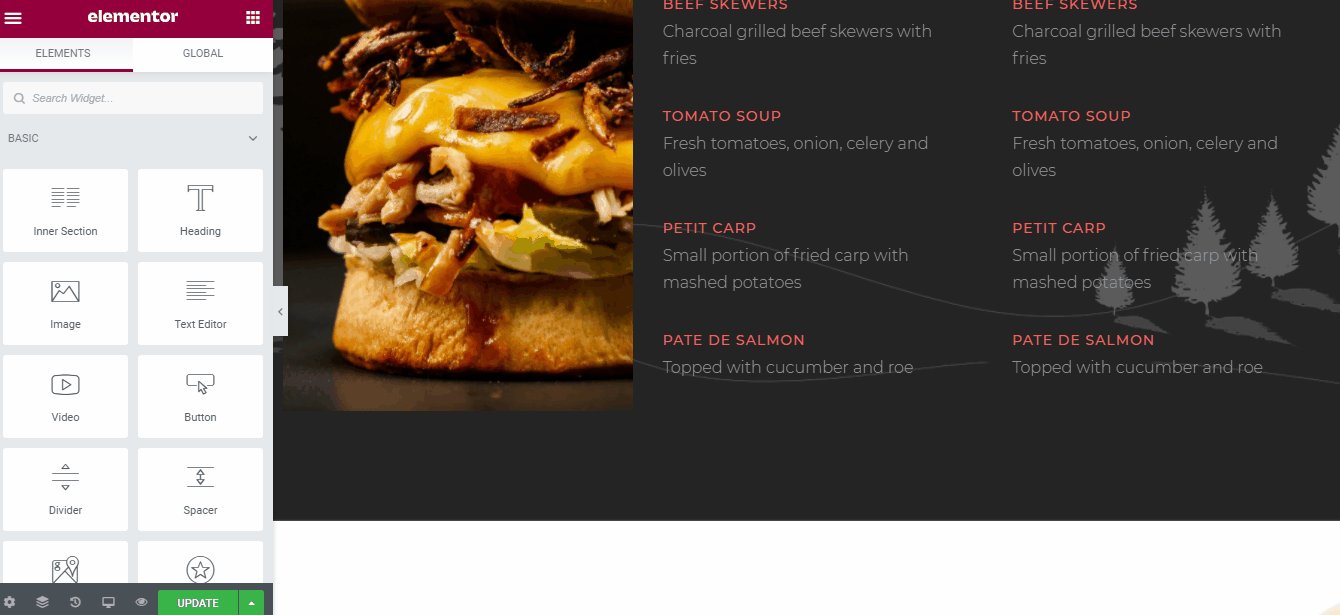
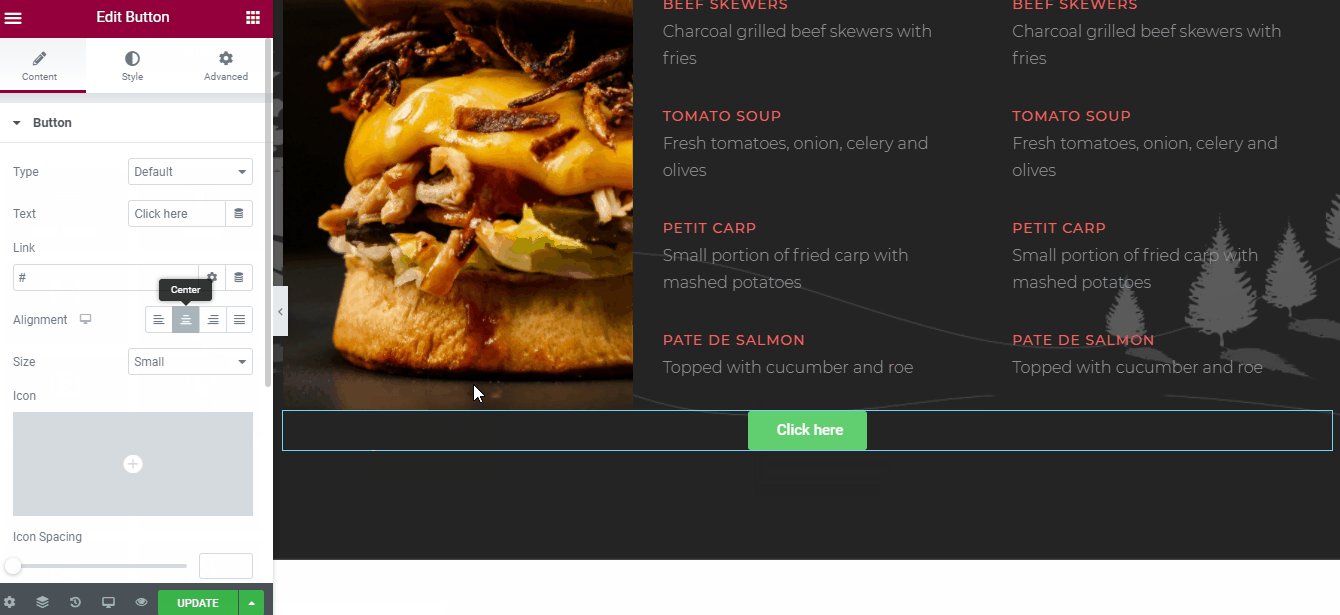
然后,我们将在菜单末尾添加一个按钮,以便访问者可以轻松查看餐厅提供的美味菜单。

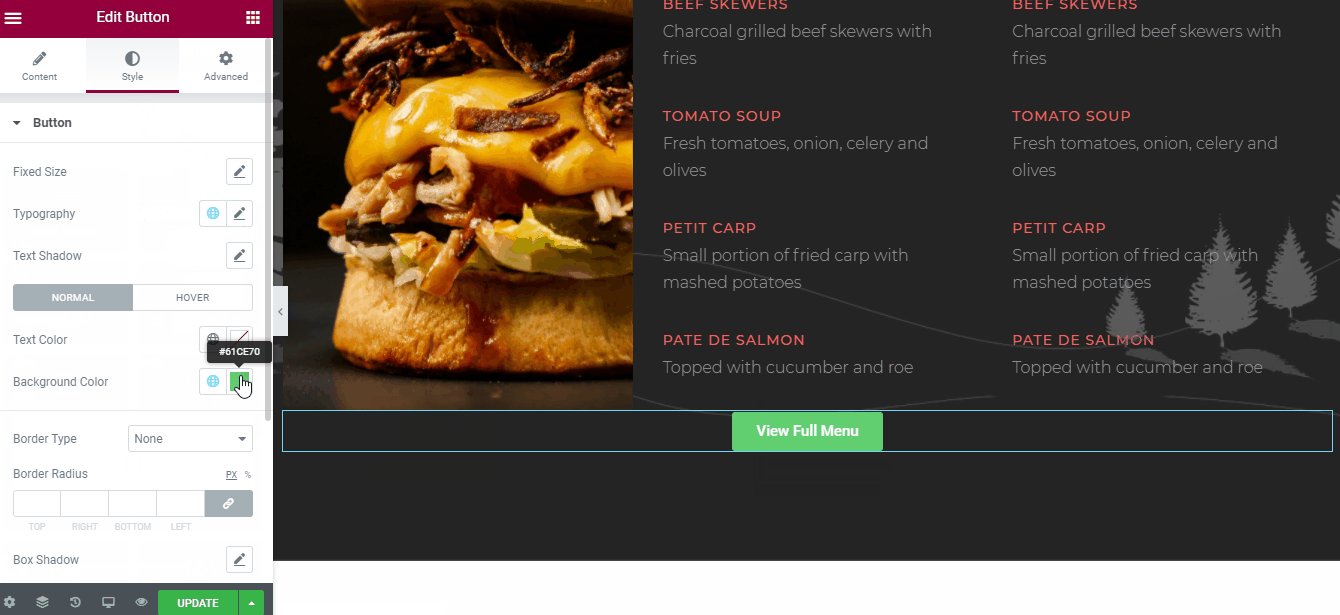
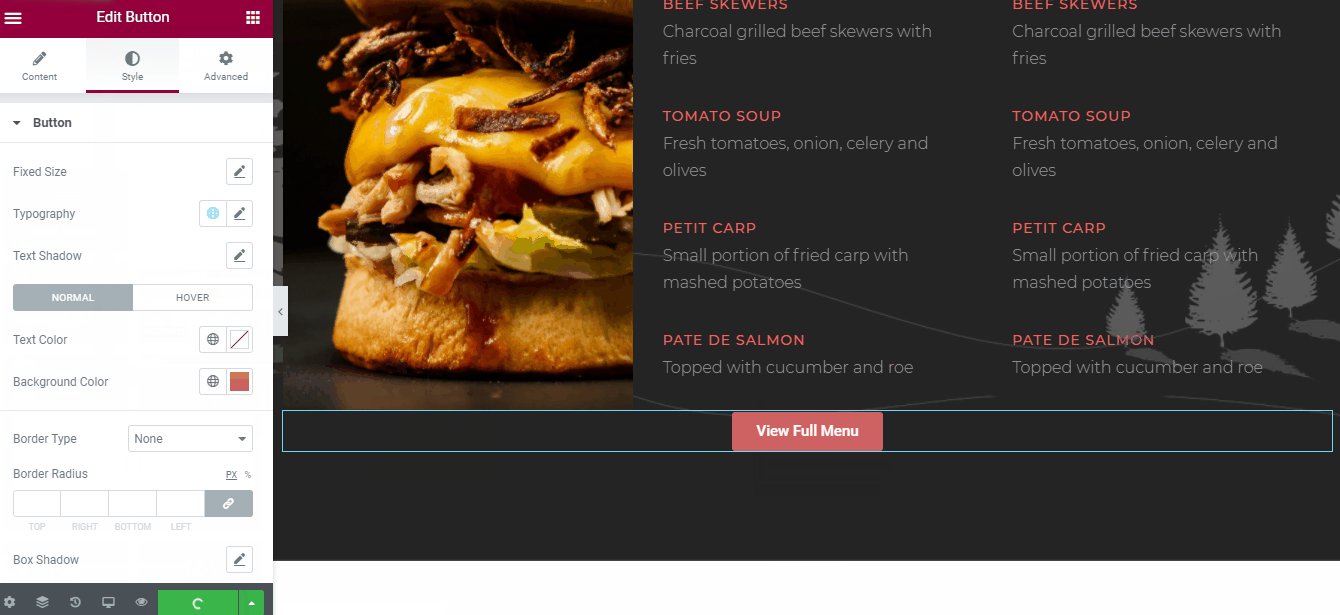
正如您所看到的,我们在简要菜单部分的末尾添加了一个按钮,以便用户可以访问整个菜单页面。设计按钮非常简单,因为您所需要做的就是从Elementor 元素选项卡中拖放它,然后像上图一样对其进行自定义。
您可以更改对齐方式、文本、颜色等几乎所有内容。我们忽略了链接部分,因为我们还没有创建菜单页面。但是,您可以将链接添加到菜单页面,而不是我们的菜单页面上显示的#按钮。
更重要的是,您甚至可以添加其他预制菜单,因为 Happy Addons为餐厅菜单提供了几个Happy Blocks 。以下是您可以如何做到这一点。

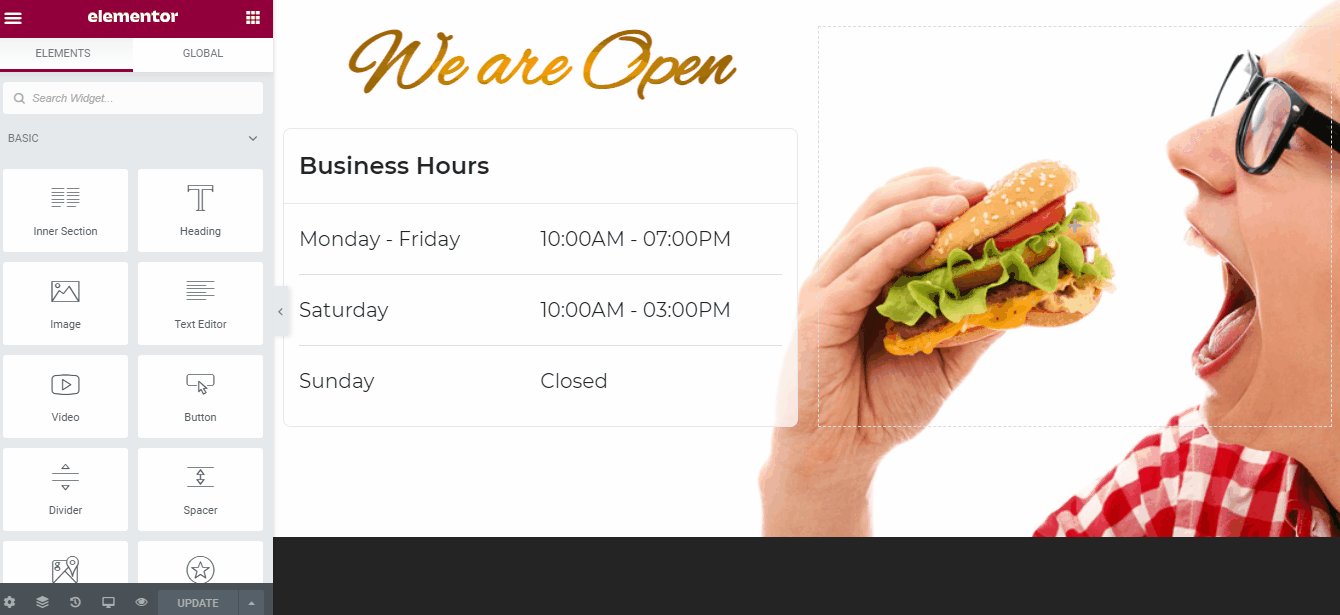
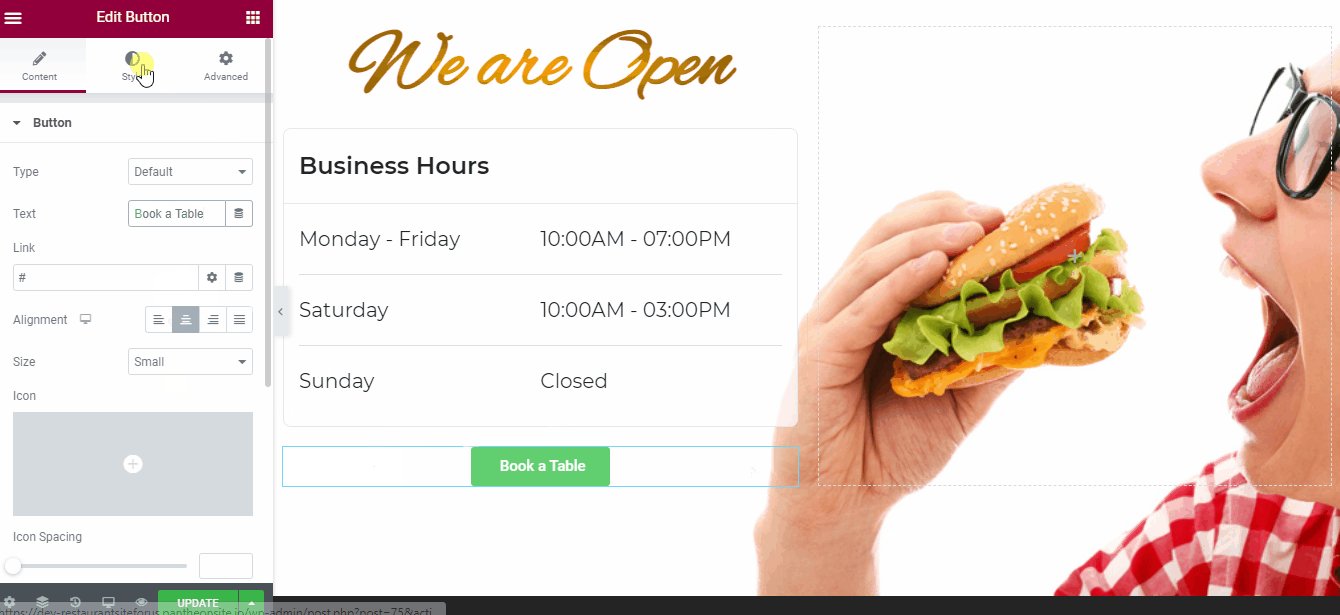
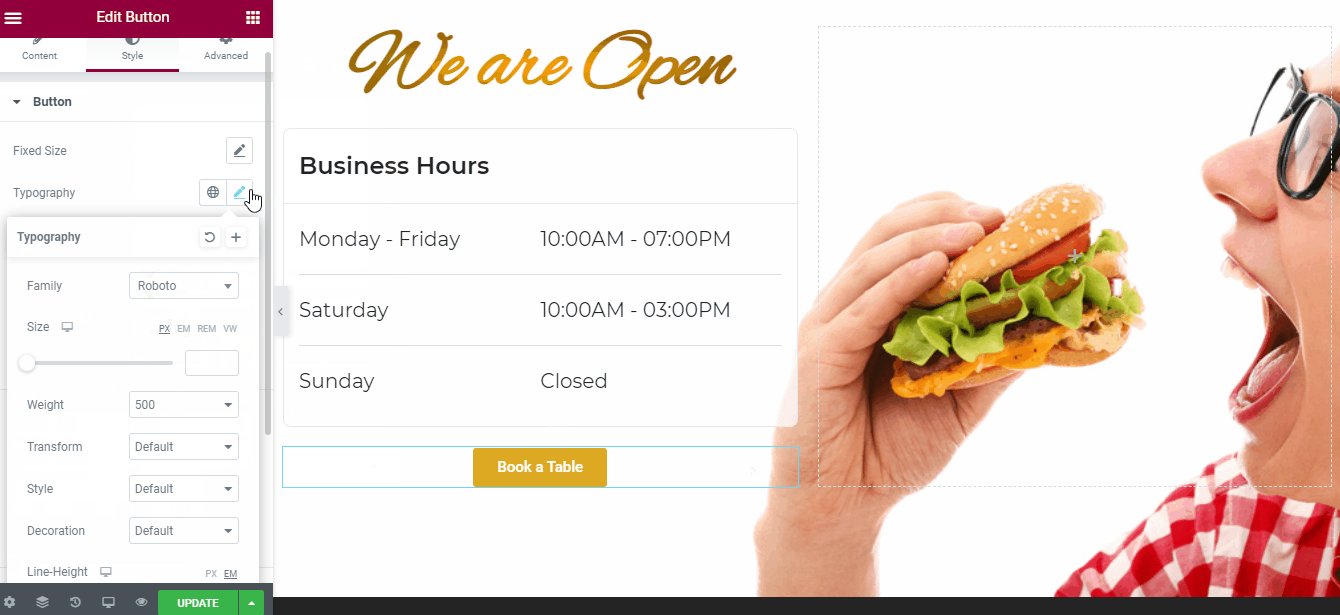
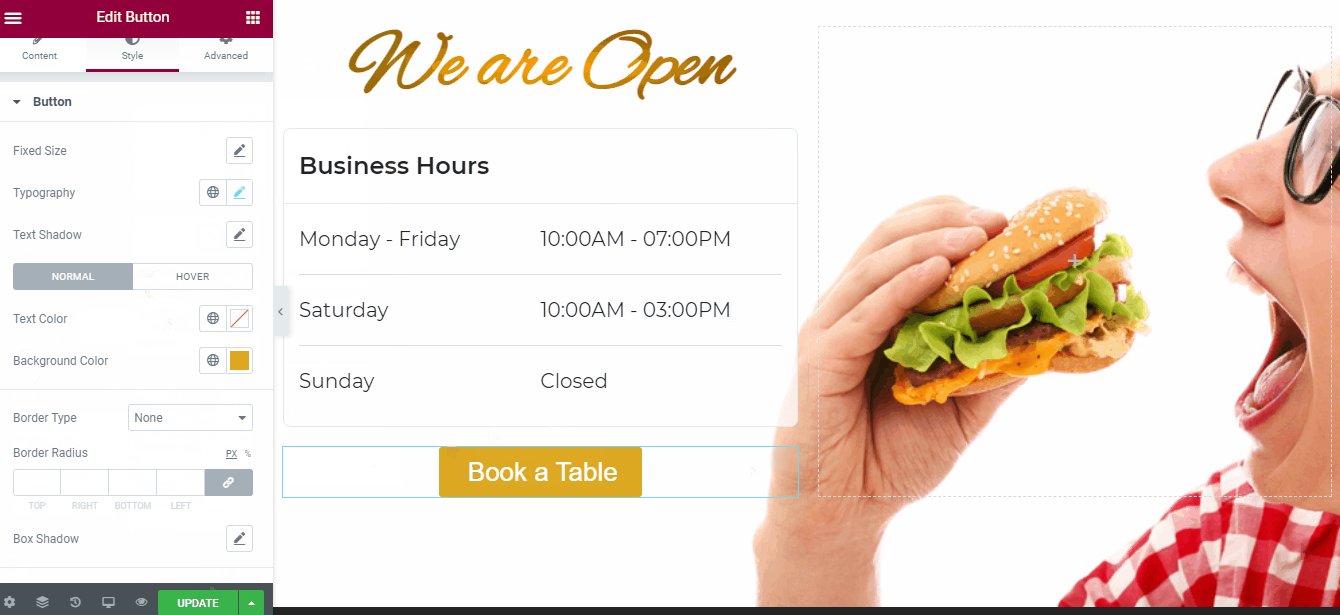
第 5 步 – 添加开放时间和预订部分
餐厅营业时间是餐厅网站的另一个重要部分。我们的 Happy Addons 模板还配备了营业时间部分。我们只需添加一个按钮并将其链接到餐厅预订页面,以便用户可以直接从网站预订餐桌。

看看我们使用 Elementor 多么轻松地创建了一个漂亮的小按钮?
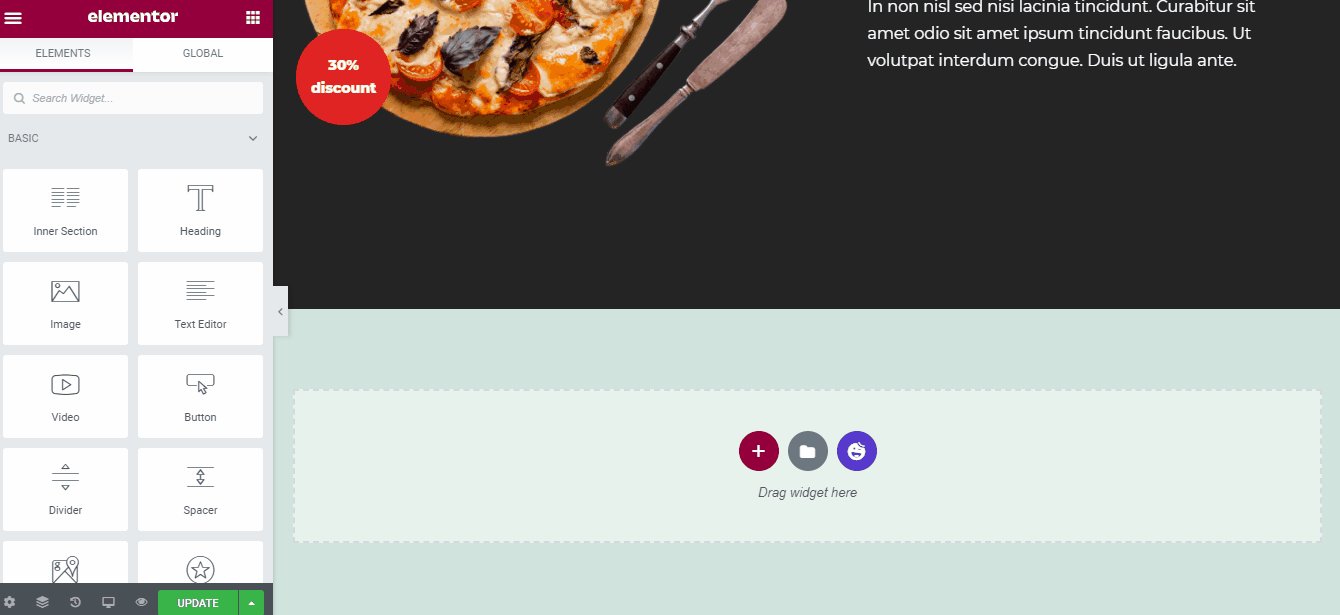
第 6 步 – 附上联系表
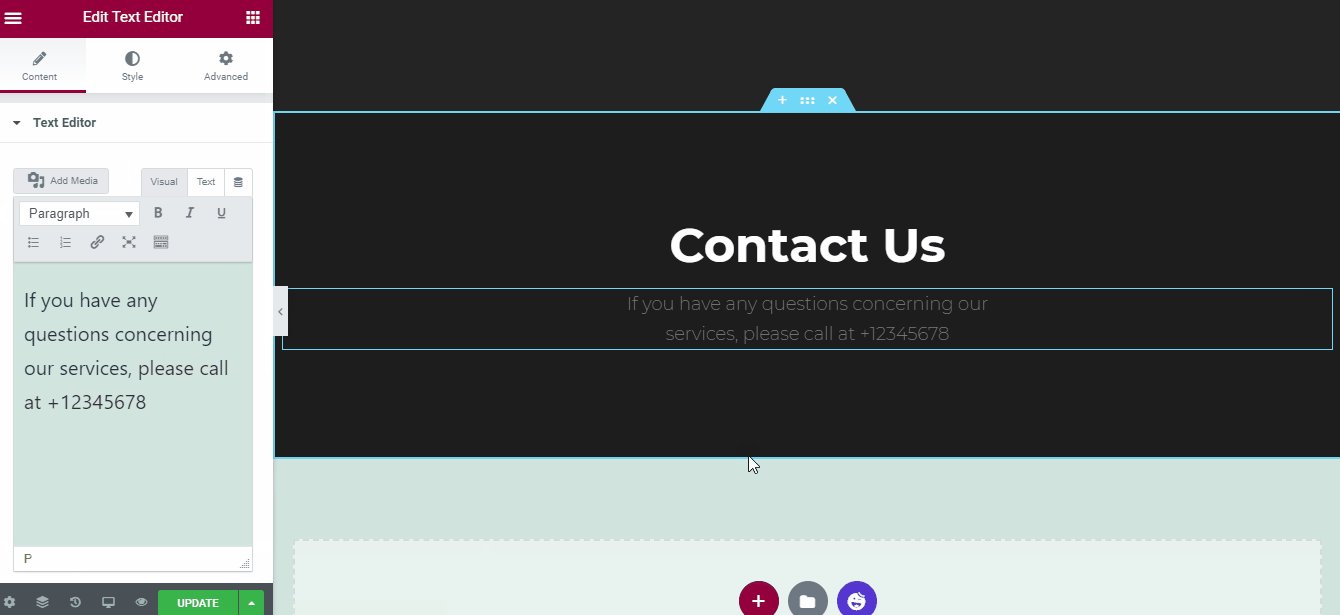
接下来我们将为我们的网页创建一个联系部分。以下是我们如何做到这一点。
为此,我们将再次使用 Happy Addons,因为它具有一些设计最精良的块。

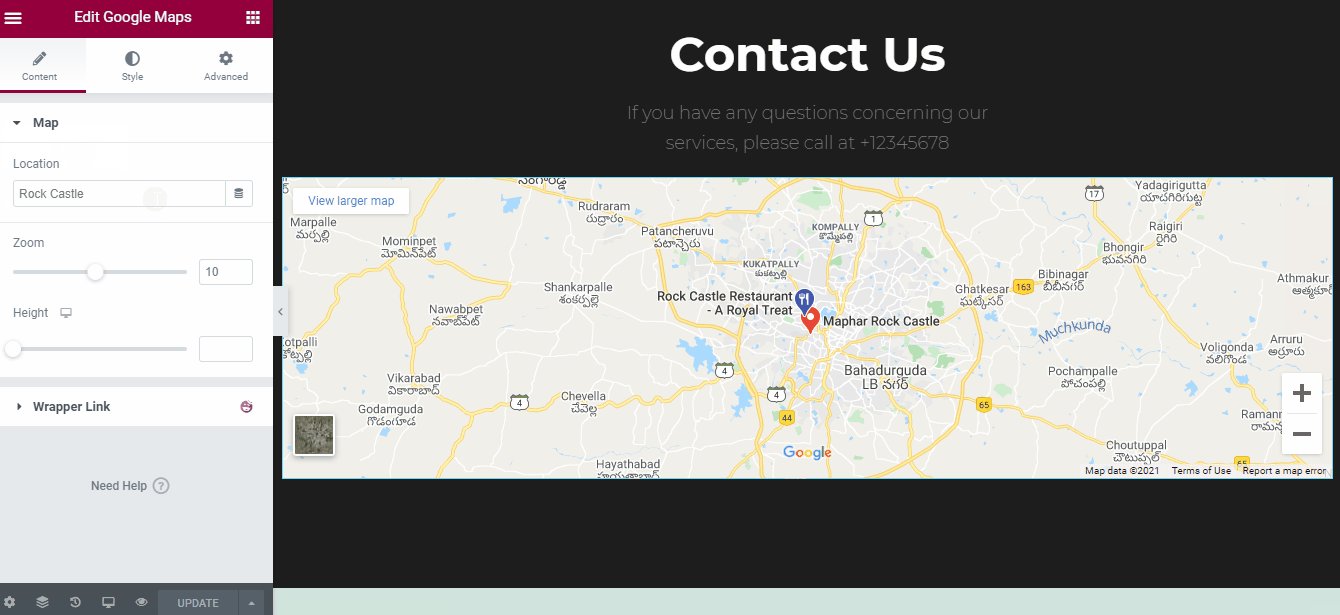
我们不仅添加了联系部分,还添加了 Elementor 的位置块来精确定位我们的餐厅位置。如果您按照上面的动画图像操作,这非常容易。
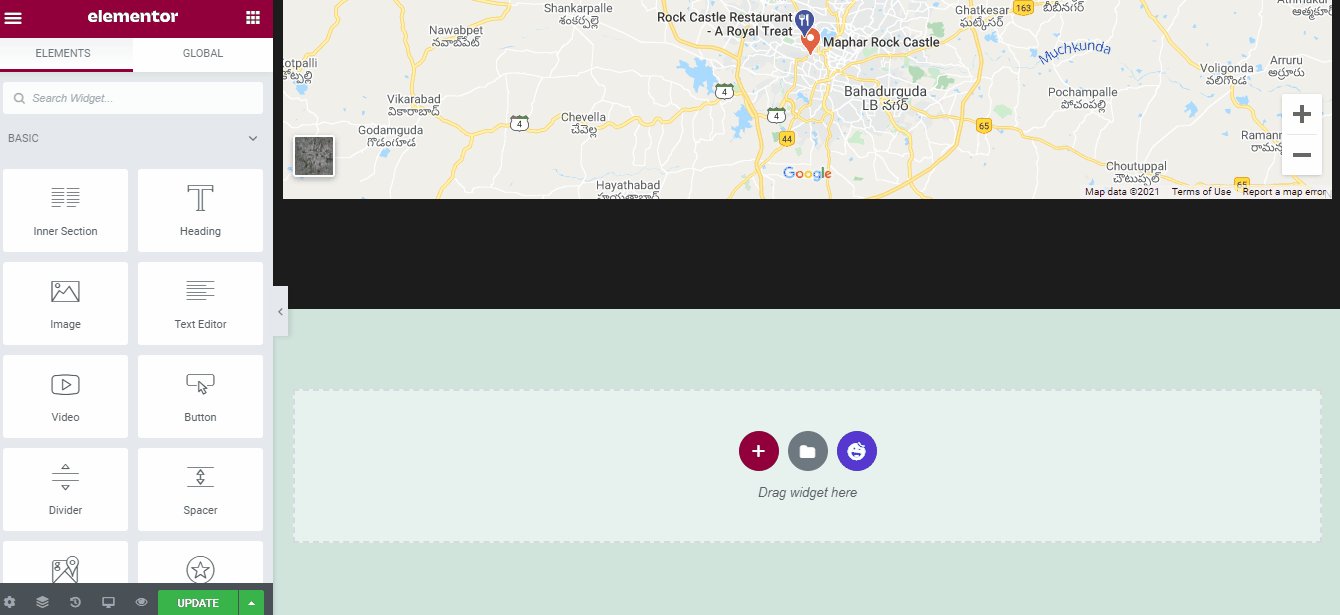
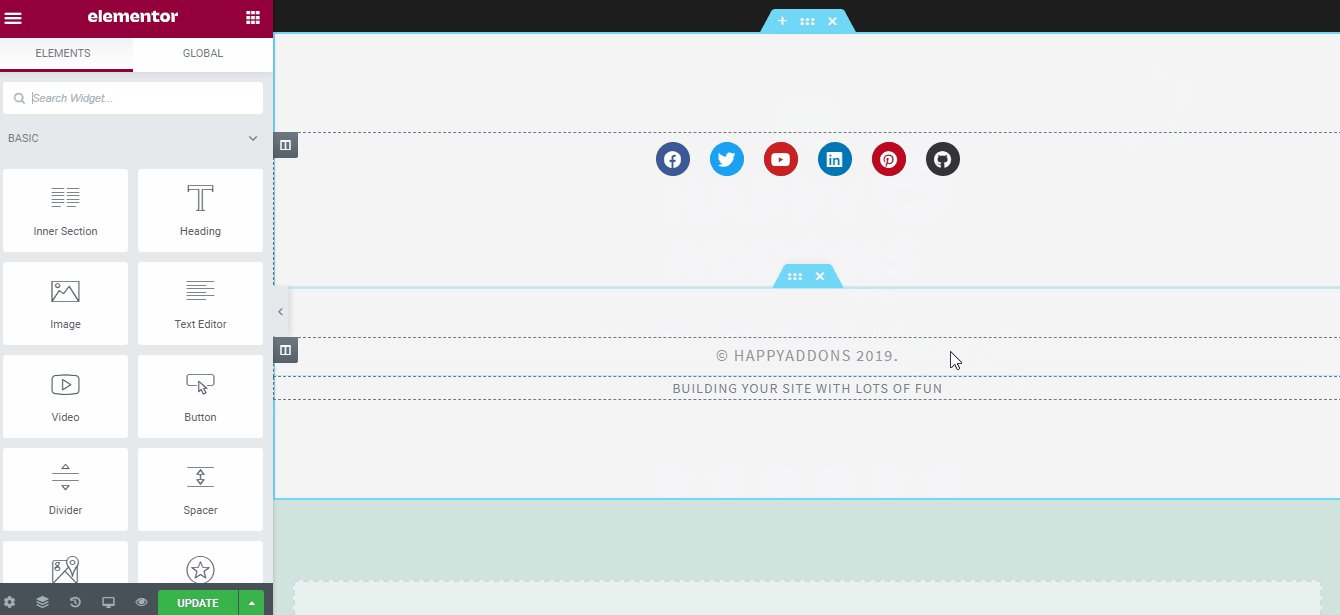
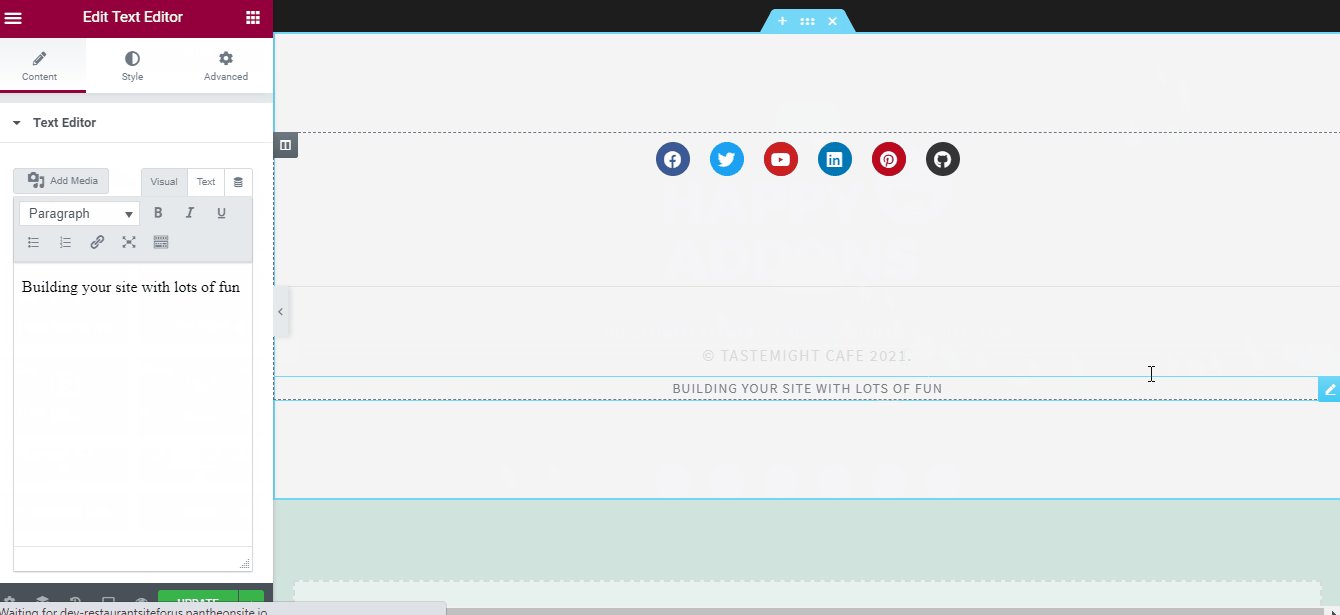
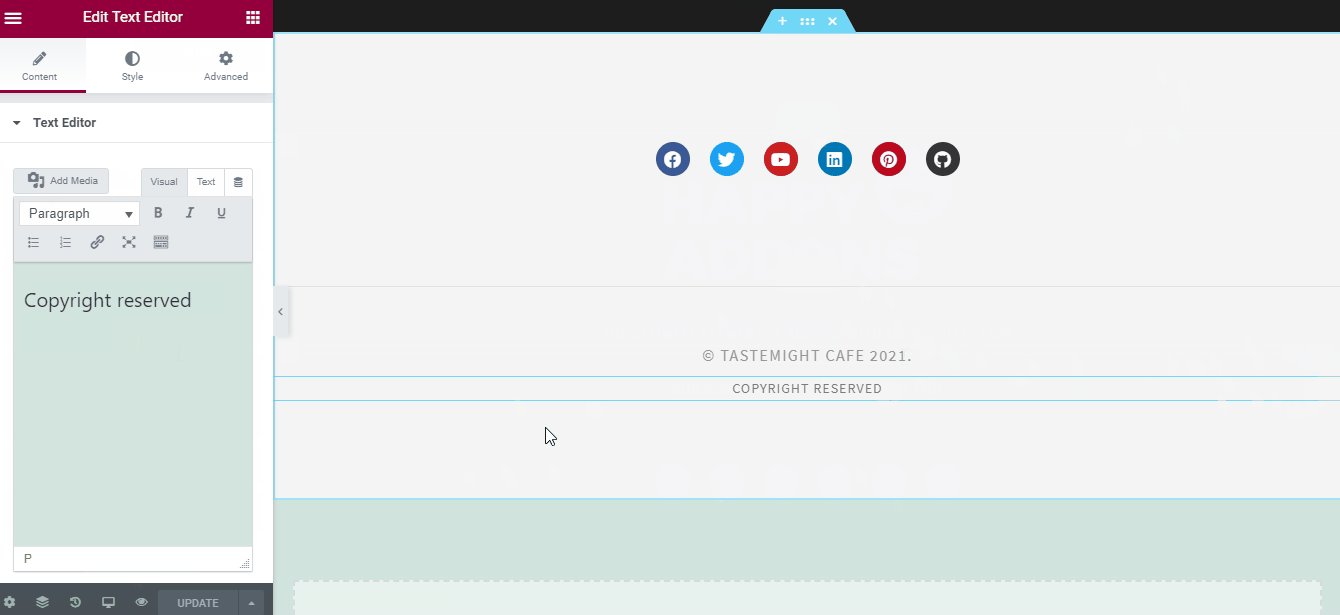
第 7 步 – 添加页脚到您的网站
最后,我们将在网页中添加页脚。Happy Addons 模板上有几个外观优雅的预制页脚部分可供您使用。下面我们添加了来自 Happy Addons 集合的页脚模板。我们将为我们的网站定制预制模板。

是的,现在我们的餐厅网站已准备好上线。想查看一下吗?
这是我们网站的结果 –

不错,对吧?
这就是使用 WordPress 和 Elementor 创建餐厅网站是多么容易。你敢自己尝试一下吗?
嗯,你可以轻松做到这一点。
如果您在这样做时失败了,请告诉我们您在哪里遇到困难,我们将非常乐意为您提供帮助。但现在,让我们看看一些很棒的餐厅网站设计,您可以从中获取灵感。
7 个很棒的餐厅网站,您可以从中做笔记
如果您现在决定创建您的餐厅网站,我们的教程应该可以让您在几分钟内做好准备。然而,为了更好地定制网站,一些很棒的设计示例可以派上用场来产生想法。
因此,这里有一些出色的设计,可以激发您为您的网站打造出色的设计。更重要的是,它们都是使用 Elementor 设计的!
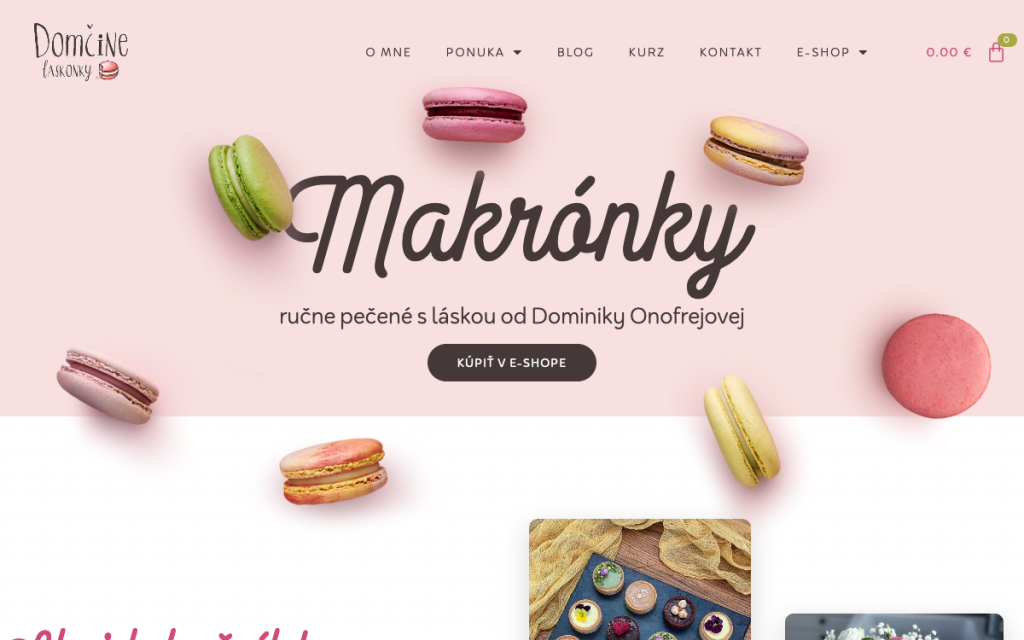
1. 多姆辛·拉斯孔基

谁说简单的设计不吸引人?
这个斯洛伐克糖果网站本身就是一门艺术。鲜艳的色彩和晶莹剔透的食物图像可以吸引任何人来这家餐厅,
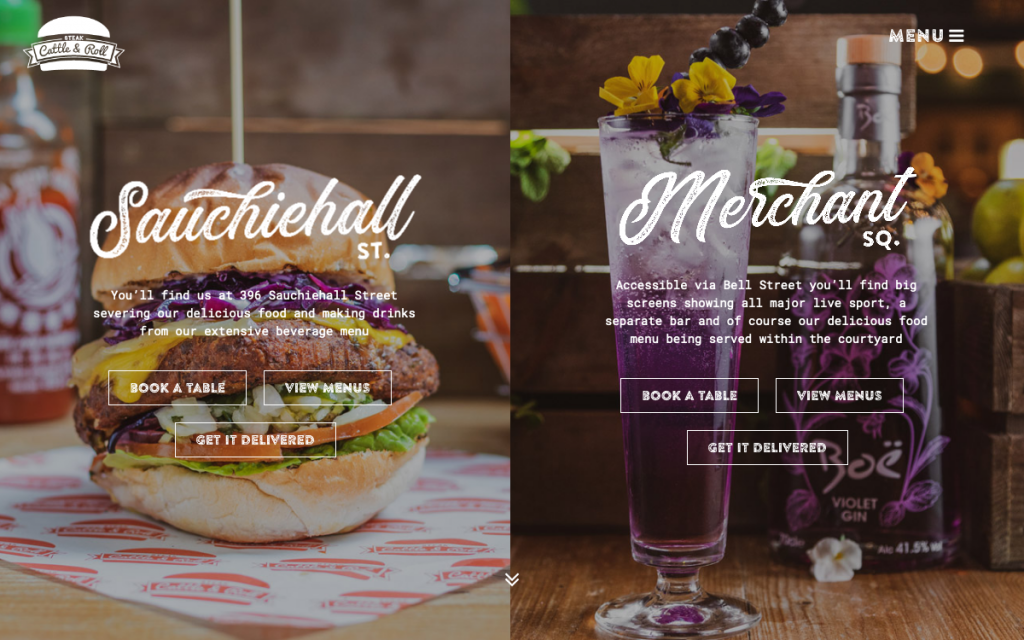
2. 牛排牛卷

绚丽的色彩,还有更加绚丽的食物图像。Steak Cattle & Roll 是一家供应美式美食的餐厅,没有任何设计比这个网站更能体现他们的氛围。
本网站使用 Jupiter X 主题,由 Elementor 定制。
3. 艺术学院

如果您能够创造出脱颖而出的设计,则无需追随潮流。
一家意大利餐厅艺术学院的网站引起了我们的注意。其原因不仅是因为它拥有餐厅网站应有的一切,还因为它的独特性。
这也是一个很好的例子,说明您可以使用 Elementor 创建多么有创意的设计,甚至无需一行代码。
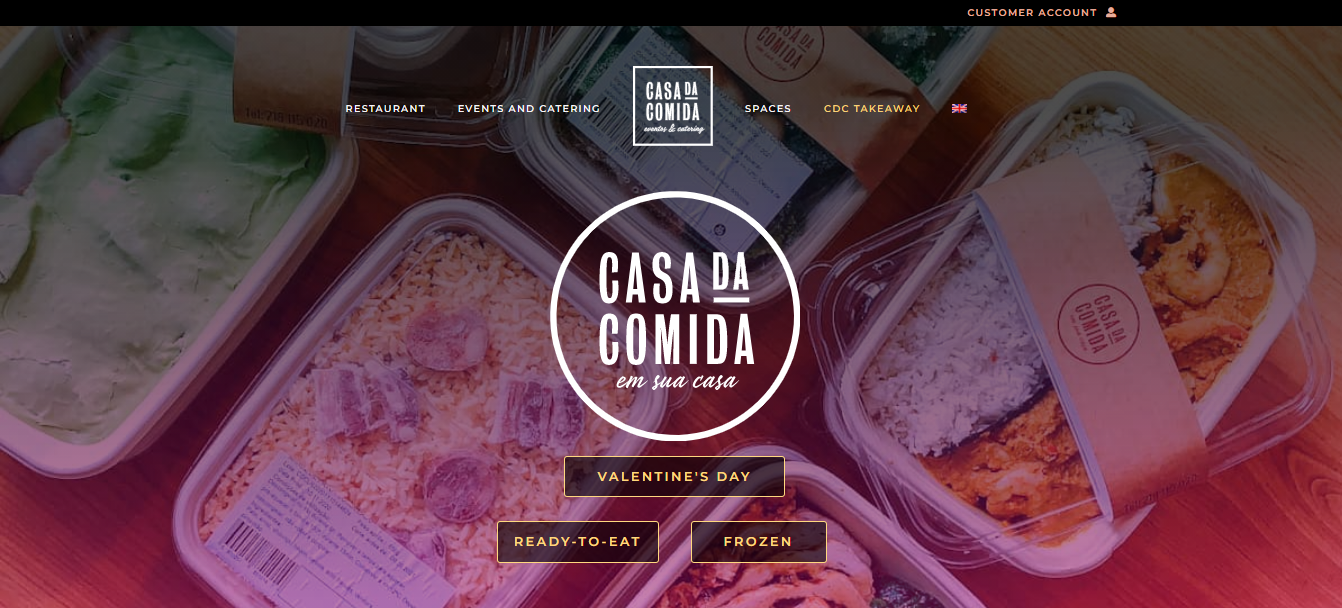
4. 科米达之家

如果您想获得灵感,还有什么比我们见过的最经典的餐厅网站之一更好的呢?
Casa Da Comida 餐厅网站设计很时尚,这正是优质餐厅网站应有的样子。如果您想知道,这也是 Elementor 设计的网站。
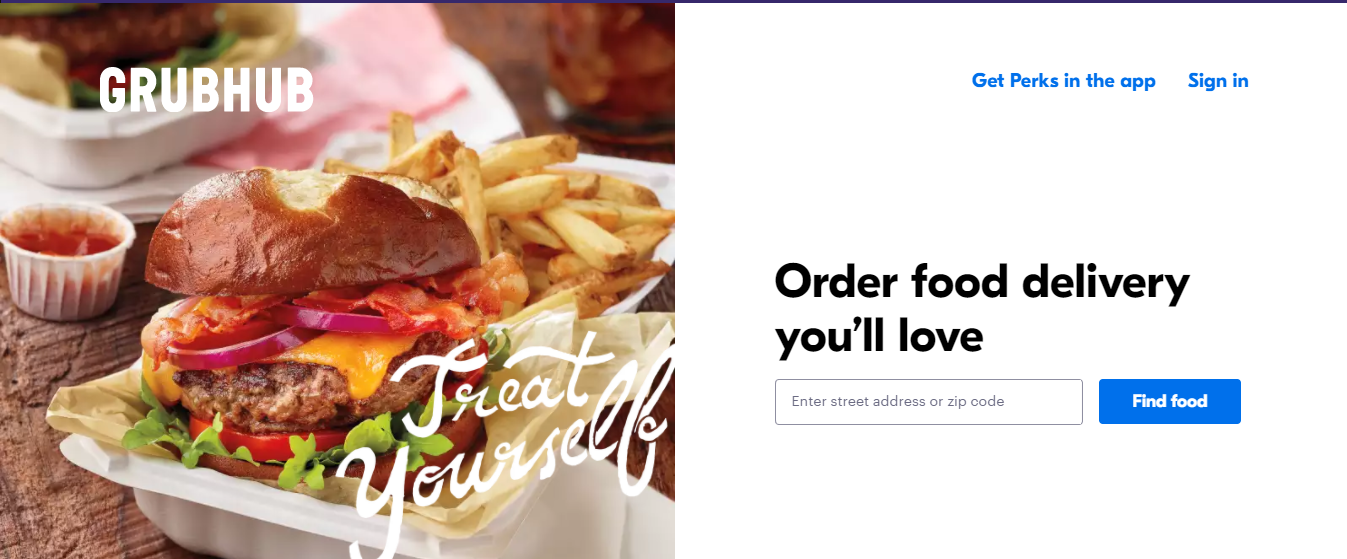
5. 格鲁布枢纽

Grubhub 本身并不是一个餐厅网站,而是一个食品配送网站。但其简单而引人注目的设计可以成为您可以构建的餐厅网站的一个示例。
不用担心,这个网站也是使用 Elementor 设计的。
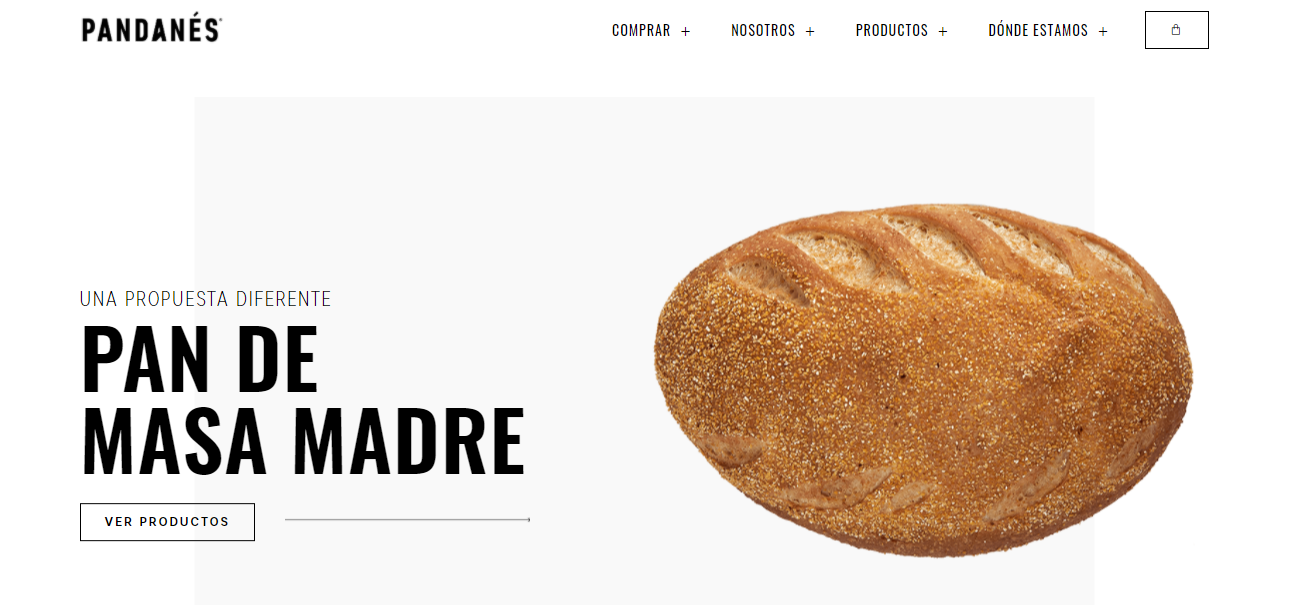
6. 潘达内斯

Pandanés 是一家阿根廷食品连锁店,旨在彻底改变面包的理念,使其变得健康营养。
他们的网站是一个充满艺术气息的网站,如果您的品牌形象与他们的非常匹配,您一定可以从他们优雅的设计中获得灵感。
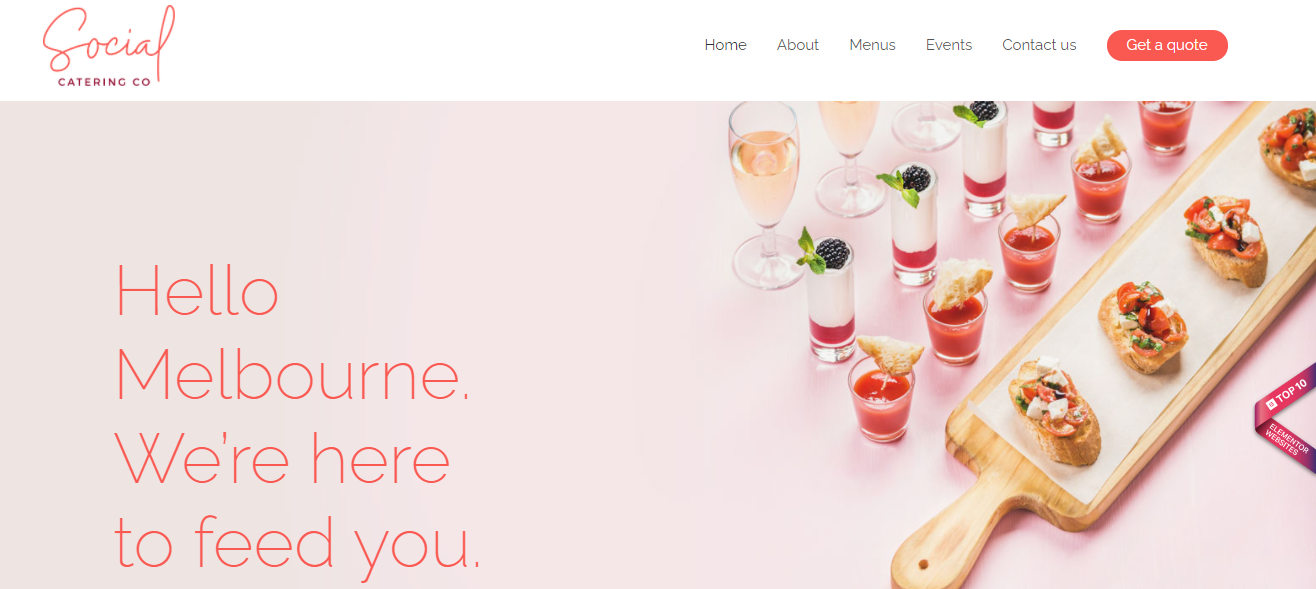
7. 社交餐饮公司

Social Catering Co. 是另一个很棒的网站,它并不完全是一个餐厅网站,而是类似的网站。这是一家位于澳大利亚的餐饮网站,充满活力的设计和流畅的过渡。
您可以按照他们的设计作为示例,因为它也是使用 Elementor 设计的。
您准备好为您的企业创建餐厅网站了吗?
您的餐厅应该有一个网站吗?好吧,这不再是一个问题,而是一个你必须遵守的现实。如果您想为您的餐厅建立一个网站,没有比WordPress 和 Elementor更好的方法了。
在本文中,我们分享了如何创建餐厅网站的 7 步指南,使用它您可以轻松地为您的餐厅创建网站。7 个简单步骤是 –
- 创建新页面
- 选择合适的模板
- 添加标题
- 创建菜单部分
- 添加预订或餐桌预订部分
- 添加联系方式选项
- 最后插入一个漂亮的页脚。
但是,如果您对自己想要的设计感到困惑,可以查看我们分享的设计示例。
此外,您可以使用 Happy Addons进一步将您的网站设计与其他网站设计区分开来。那为什么还要等呢?因此,立即准备为您的企业创建一个餐厅网站。









评论0