图像已成为当今任何网站不可或缺的一部分。它们在打破长篇大论的文本、教程和段落方面发挥着至关重要的作用,同时提供了强大的视觉吸引力。但越来越多地使用高质量图像通常会导致网站速度变慢并损害用户体验。
此问题主要出现在电子商务、摄影和活动管理网站中。根据大量统计数据,我们发现60% 的访问者会离开加载时间超过三秒的网站。这会严重影响网站的转化率。
幸运的是,有很多方法可以在不影响图像质量的情况下优化图像。在本文中,我们将帮助您探索有关如何优化网络图像和无缝性能的所有可能的技巧。让我们开始吧!
目录
什么是图像优化?
图像优化是减小图像尺寸并以适合任何设备的正确尺寸、格式和分辨率提供图像的过程。优化的目的是使图像轻量化,以便网页加载快速,而不造成任何负面影响。
在线搜索后,您会发现多种优化网页图像的方法。其中最流行的一些是压缩、调整大小、更改格式、启用延迟加载、使用内容交付网络 (CDN) 等。
- 压缩会缩小图像大小,删除附加数据和元数据。
- 调整大小会减小图像的尺寸。
- 延迟加载可确保仅在需要时才加载图像。
- 内容交付网络 (CDN)将图像从最近的服务器交付给用户。
优化网站图像的好处

优化网站图像有很多好处。在下面的列表中查看其中一些最有价值的内容。
- 加快页面加载速度。
- 减少带宽消耗。
- 提高 SEO 分数并提高在搜索引擎中的排名。
- 最大限度地减少服务器负载并简化 Web 维护。
- 通过允许您管理有限存储中的数据来节省成本。
- 帮助提高响应能力和更好的移动性能。
- 提高用户参与度、会话数和转化率。
如何优化 Web 图像:提示和指南
图像优化并不意味着仅压缩图像和调整图像大小。该过程还涉及其他几个方面和技术。让我们在本节中探讨有关优化网页图像的最有效方法的必要提示和指导。
1. 选择正确的图像格式
在裁剪、调整大小或修改任何图像之前,您必须确定网站的图像格式。我们在网站上看到一些常用的流行图像格式。他们每个人都有独特的性格和特定的需求。他们是:
- JPEG –它使用有损压缩,压缩时会丢失一些数据,但不会影响质量。JPEG 适合具有复杂颜色的照片和图形。
- PNG –它使用无损压缩,压缩过程中不会丢失数据并保持高质量。因此,PNG 文件相对较大。PNG 最适合徽标、文本图形和网页图像。
- GIF –如果您想显示低分辨率的动画短片,GIF 效果最好。它使用无损压缩,但文件的视觉质量不如其他文件。
- SVG –这是一种使用无损压缩的基于矢量的图像格式。它确保高图像质量并保留文件数据。SVG 可以很好地处理徽标、图标和复杂图形。
注意: GIF 不是从静态图像创建的,而是从视频剪辑创建的。您将获得许多免费和付费的在线工具来将视频剪辑转换为 GIF。Ezgif.com 就是这样一个在线解决方案。
2. 压缩图像以减少额外的重量
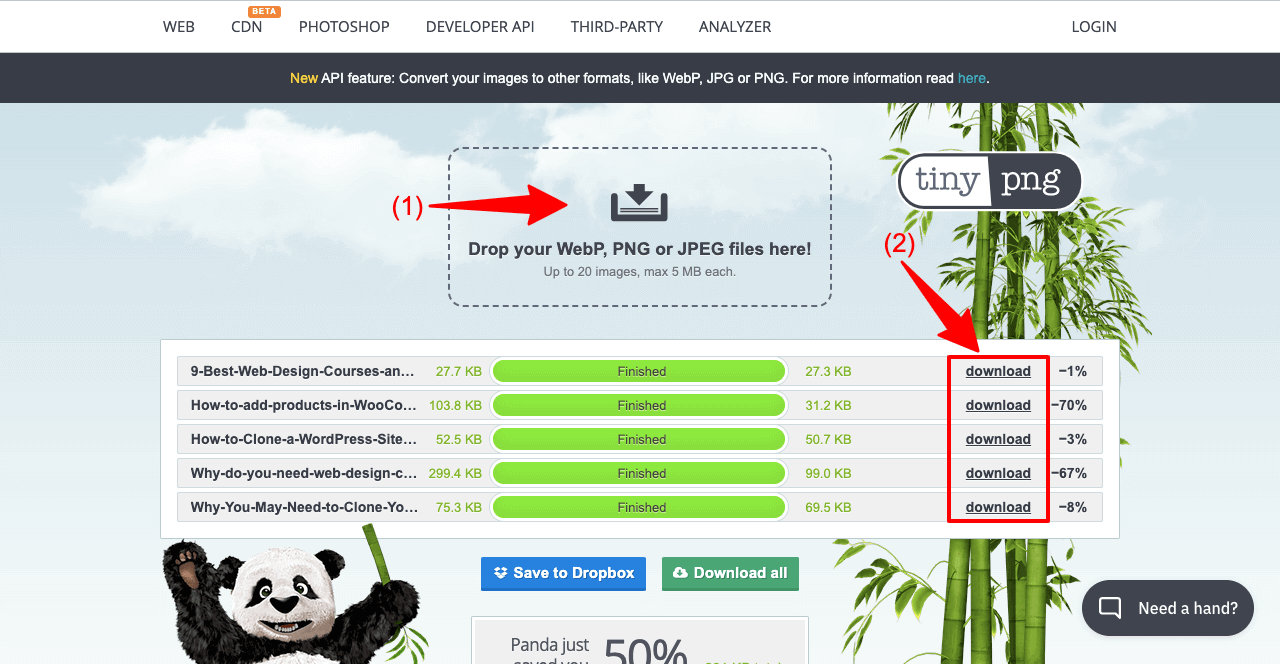
压缩可减少图像文件的额外大小和重量,从而节省加载网页的带宽。一些最流行的图像压缩工具包括 TinyPNG、Imagify、Optimole 和 WP Smush。以下是如何使用 TinyPNG 压缩大图像。
- 访问 Tinypng.com。
- 单击“删除 WebP、PNG 或 JPEG 文件”。
- 它将允许您在此处上传照片。
- 照片上传后,会自动压缩。
- 您将在右侧看到下载选项。
- 单击它们即可下载图像。

3. 适当调整图像大小以达到所需尺寸
在设计网站和创建新帖子时,您必须在不同的网页部分添加图像以使您的内容引人注目。它们可能是特色图像、内联横幅、侧横幅和信息图表。然而,它们的大小和尺寸在每种情况下都不会相同。
在需要较小尺寸的位置使用较大的图像可能会导致严重的问题并无法正确显示图像。为了帮助您,我们在下图中提供了常用图像尺寸和尺寸的集合。您可以将它们作为参考。

4. 在图像中写入简洁且相关的替代文本
请注意,搜索引擎无法读取图像。他们依靠替代文本来理解图像上的图形内容并对其进行爬行。因此,每当您向网站添加图像时,请务必向其中添加相关且关键字丰富的替代文本。这也可以为您带来搜索引擎优化 (SEO) 的好处。
编写替代文本时需要记住几个关键点。他们是:
- 编写简洁且有意义的文本来反映您的图像上下文。
- 不要包含不必要的细节和链接。
- 使用正确的大小写、标点符号和语法。
- 确保标题与图像内容不矛盾。
5.使用有意义的缩略图
缩略图是图像的较小版本,表示密切相关的大图像的集合。例如 – 电子商务网站、作品集网站和画廊。在电子商务网站中,缩略图用于表示主页和类别页面上的单个产品页面。
如果您访问任何摄影网站,您都会看到缩略图用于说明图像库的类别。缩略图的最大好处是可以在有限的空间内显示大量的产品信息和图像。
观看下面的视频。这是电子商务网站的主页,显示其商店中所有产品的缩略图。
以下是使用缩略图时必须遵循的一些最佳实践:
- 使用一致的缩略图尺寸。
- 以网格或图库格式显示它们。
- 使缩略图可点击。
- 使用高质量图像。
- 在不同的设备上测试它们以检查响应能力。
6.启用延迟加载
延迟加载是一种延迟图像加载的技术,直到您滚动网页查看它们为止。例如,假设电子商务页面共有十五张图像,其中五张位于顶部。当用户登陆页面时,最初只会加载前五个图像。
当用户向下滚动页面时,剩余的图像会一张一张地加载并进入视图。这减少了初始加载时间并改善了用户体验。另外,它还可以帮助您的网站在必要时避免消耗带宽。
7.使用图像站点地图

图像站点地图(也称为 XML 站点地图)是一个列出网站上图像的所有 URL 的文件,包括其他信息,如 alt 标签、标题和文件类型。这使得谷歌等搜索引擎能够发现和抓取新的网站内容并快速为其建立索引。
出于许多食品原因,站点地图很重要。如果您正在运行一个全新的网站,搜索引擎将需要时间来抓取和索引您的信息,这可能需要几天到几周的时间。但通过添加站点地图,您可以大大减少这个时间。
此外,还有一些网络类型(报纸、杂志、门户网站)的每日帖子必须每天建立索引。在这里,站点地图也可以为您发挥帮助作用。查看如何创建 XML 站点地图并将其添加到搜索引擎。
8.使用内容交付网络(CDN)
内容分发网络 (CDN) 是位于不同位置的服务器网络,用于存储网站信息,包括文本、图像、视频、GIF 和其他文件。当有人访问该网站时,内容交付网络会从最近的位置传递信息。
使用内容交付网络可以显着提高页面加载速度。存储在多个服务器上的内容可帮助您节省额外的带宽消耗。这使得网站能够处理巨大的流量压力而不会造成任何问题。
除此之外,CDN 还提供一些安全功能,例如 DDoS 保护和 SSL 加密。这些可以使网站免受恶意攻击。
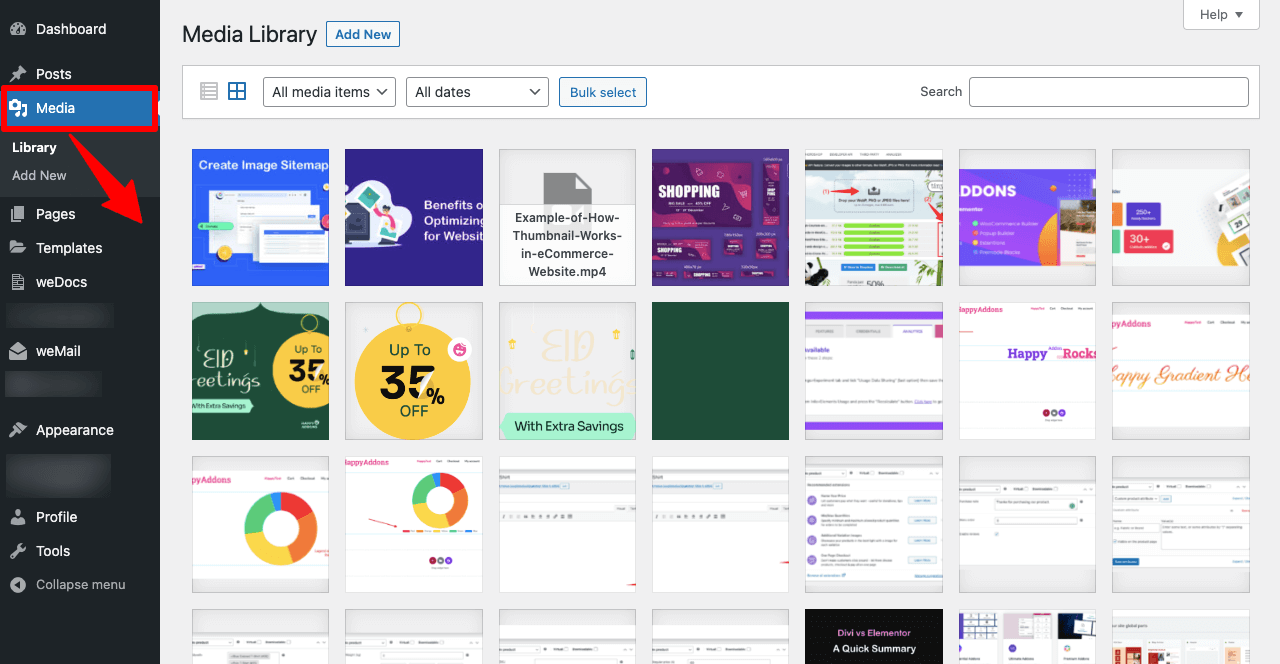
9.从媒体库中清除不需要的图像
随着时间的推移,网站的媒体库可能会变得混乱,充满不再有用的图像。这将占用您宝贵的空间,从而减慢您的网站速度。从媒体库中清理不必要的文件可以帮助您更好地组织图像文件、节省存储空间并提高网站性能。

以下是您应重点从媒体库中清理的文件类型。
- 重复图像
- 未在任何帖子或页面上使用的图像
- 图形质量低的图像
- 未正确优化的图像
10.使用WordPress插件
希望通过上面的讨论,您能够了解图像优化中涉及的众多因素。而这些事情全部靠人工来完成是不可能的。例如,启用延迟加载和使用内容交付网络。
您会在网上找到许多评价良好的插件,它们可以单独处理所有这些任务。这可以减少许多手动工作,从而为您节省大量时间。此外,如果您已经有一个正在运行的网站,其中充满了许多未优化的图像,您就无法从头开始优化它们。
因为这样做会严重影响搜索引擎结果页面上的网络性能。在这种情况下,使用插件是最终的解决方案。
WordPress 最佳图像优化插件
WordPress 是一个强大且功能丰富的内容管理系统,几乎可以解决所有与 Web 相关的问题。本节将向您介绍一些很棒的插件,可以在 WordPress 网站上无缝优化图像。快速浏览一下它们。
A。小PNG

大多数探索优化至少几天的人可能都听说过以下网站:tinypng.com 和tinyjpg.com。TinyPNG WordPress 插件通过集成这两个流行的图像压缩网站来自动优化图像。
该插件会在上传时自动优化图像。它还使用批量优化功能优化媒体库中已存在的所有图像。它将 CMYK 颜色模型转换为 RGB,以获得更好的颜色兼容性。
b. 想象

Imagify是最先进的图像优化插件之一。它允许您调整图像大小、压缩图像并减少图像重量——只需单击一下即可完成所有操作。如果调整大小和压缩不符合您的期望,您可以立即将它们恢复到原始版本。
该插件的一个有趣的部分是您可以将图像转换为 WebP(下一代图像文件格式)。这种格式更加轻量级,可以加快 WordPress 网站的速度,并改善用户体验和 SEO 性能。
C。Optimole 的图像优化和延迟加载

凭借完全自动化和大量功能,Optimole为图像优化提供了一体化解决方案。它可以清理沉重的图像和臃肿的页面,而不会影响质量丝毫。Optimole 适用于所有类型的图像,并支持 WebP 和 Retina。
您还可以享受云图片库支持和全球CDN。您可以启用延迟加载、智能裁剪和水印。Optimole 与 Elementor 和所有其他流行的 WordPress 插件兼容。
d. 斯马什

Smush一直是速度和质量方面的基准图像优化插件。它会仔细扫描您上传的所有图像,并在将其添加到媒体库之前删除不必要的数据。Smush 可以优化图像最多是普通图像的两倍。
您还可以启用延迟加载、批量优化、图像大小调整、错误尺寸检测以及转换为 WebP。Smush 与古腾堡块和多站点集成兼容。
e. 短像素图像优化器

ShortPixel是一个轻量级且易于使用的图像优化插件,为您提供松散和无损的图像优化。您可以将图像转换为 JPG、PNG、GIF、WebP 和 AVIF 格式。ShortPixel 还允许您优化 PDF 文件。
除了智能裁剪之外,该插件还使用 ShortPixel 的 AI 引擎生成以主题为中心的缩略图。您可以将 CMYK 设置为 RGB 颜色格式。它与 WooCommerce、Gravity Form、NextGEN gallery 和许多其他顶级插件配合得很好。
有关如何优化 Web 图像和性能的常见问题解答
我们在 Quora、Reddit、Ask.com 和 Answer 等各种平台上看到网络用户提出了有关图像优化的不同类型的问题。在这里,我们将回答一些我们精心挑选的几乎随处可见的问题。
- SEO 的最佳图像尺寸是多少?根据 Google 的说法,大图像宽度应为 1200 像素,并通过 AMP 启用最大图像预览才能获得良好的 SEO 分数。
- 压缩图像以获得良好 Web 性能的最佳实践是什么?1. 确定适合您网站的图像格式(JEPG、PNG、JPG、WebP)
2. 不要将图像分辨率降低到最低要求以下
3. 删除图像中的隐藏背景、不必要的图层和元数据
4. 切勿牺牲质量对于尺寸
5. 使用松散或无损方法并在测试站点上对图像进行实验 - 如何在WordPress网站上启用图像延迟加载?WordPress 存储库中提供了大量插件,您可以通过它们在几分钟内启用图像延迟加载。Smush就是这样一个插件。1. 从WP Dashboard > 插件 > 添加新插件安装并激活 Smush 插件
2. 您将在设置向导中找到“启用延迟加载”选项
3. 启用该功能并保存。 - 什么是图像元数据以及如何在 WordPress 中编辑它?图像元数据是指在捕获或准备图像时嵌入图像中的信息。例如,相机型号名称、拍摄时间、位置、像素、尺寸以及用于修改图像的图像工具。将图像上传到媒体库后,单击特定图像。它将打开一个包含附件详细信息的弹出窗口,您将在其中获得编辑图像元数据的选项。
- 浏览器缓存会影响图像优化吗?是的,浏览器缓存会对图像优化产生重大影响。当某人访问某个网站时,他的浏览器会保存该网站上的各种可用资源,以便在他再次访问该网站时可以快速加载该网站。如果图像没有得到很好的优化,缓存内存总是会花费额外的时间来加载网页。但是,如果您稍后在某些时候优化图像,则在用户清除浏览器之前它们不会产生任何积极影响。因为浏览器会继续依赖旧的内存。
图像优化的最终要点
如今的用户相对缺乏耐心,在网上搜索任何内容时都会寻求即时解决方案。根据 Portant 的说法,最大的电子商务转化发生在需要 0-3 秒加载的页面上。如果需要更长的时间,转化率就会开始下降并提高跳出率。
因此,无论您多么努力地制作图像丰富的内容,如果您无法正确优化图像,您都会在竞争激烈的在线空间中落后于其他网站。在本文中,我们试图涵盖可用于图像优化的所有最新提示和指南。









评论0