创建迷人的网站是任何网站设计师、所有者和开发人员的梦想。但如果您必须从头开始,这个过程可能会令人畏惧且耗时。
使用现成的模板可以让您免去麻烦。感谢 Elementor,它允许免费用户访问其库并以零成本使用许多现成的模板。但几年前,Elementor 限制了这种高级服务的使用。
不用担心!您仍然会发现许多 Elementor 插件,为您提供许多免费模板。本文将向您介绍流行的 Elementor 插件,并解释如何使用免费的 Elementor 网站模板。开始吧!
HappyAddons:带有免费 Elementor 网站模板的强大插件

HappyAddons 通过广泛的功能、小部件和模板扩展了 Elementor 的功能。借助这些资源,您可以通过附加功能进一步增强您的网站并使其脱颖而出。
HappAddons 目前拥有 125 多个小部件和 20 多个功能。它拥有一个内容丰富的库,其中包含大量现成的套件和模板。最重要的是,您可以免费使用其中许多资源。
一旦您对免费版本感到满意,您可以随时升级到专业版本。在本文的以下部分中,我们将向您展示如何使用 HappyAddons 的免费 Elementor 网站模板。
分步指南:如何使用免费的 Elementor 网站模板
确保您的网站上安装并激活了以下插件。如果您已经安装了它们,则可以跳到教程步骤。
步骤01:打开新页面
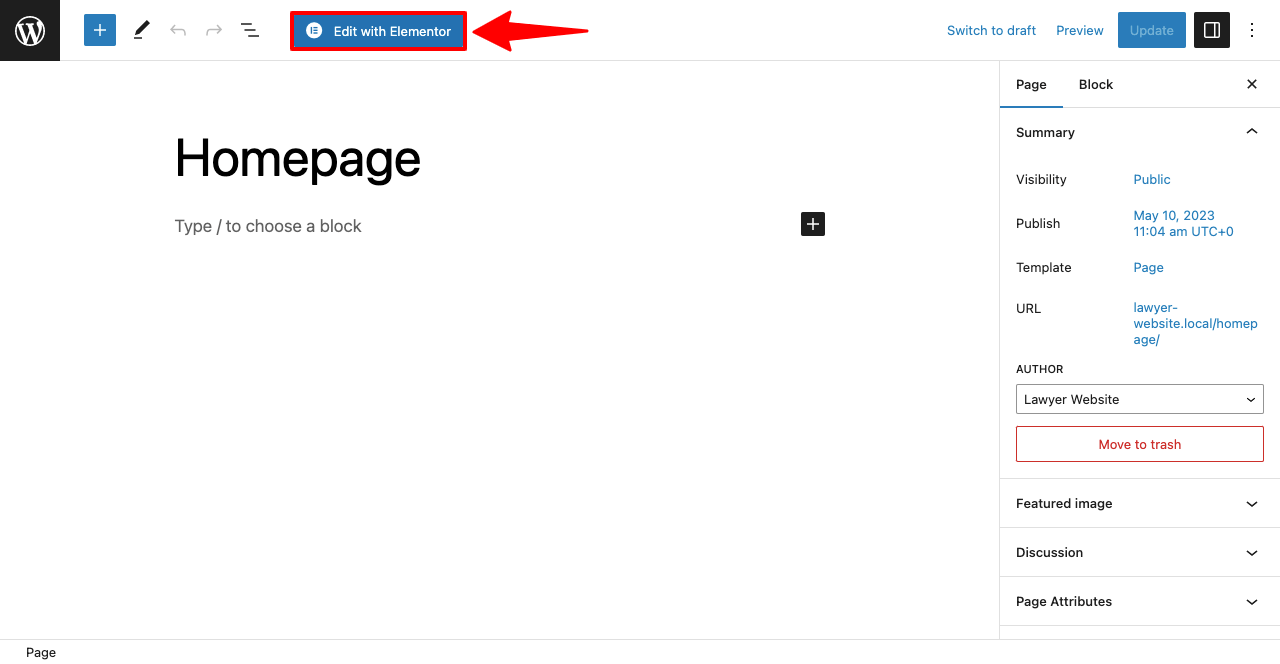
- 导航至WP 仪表板 > 页面 > 添加新内容。
- 使用Elementor打开新页面。

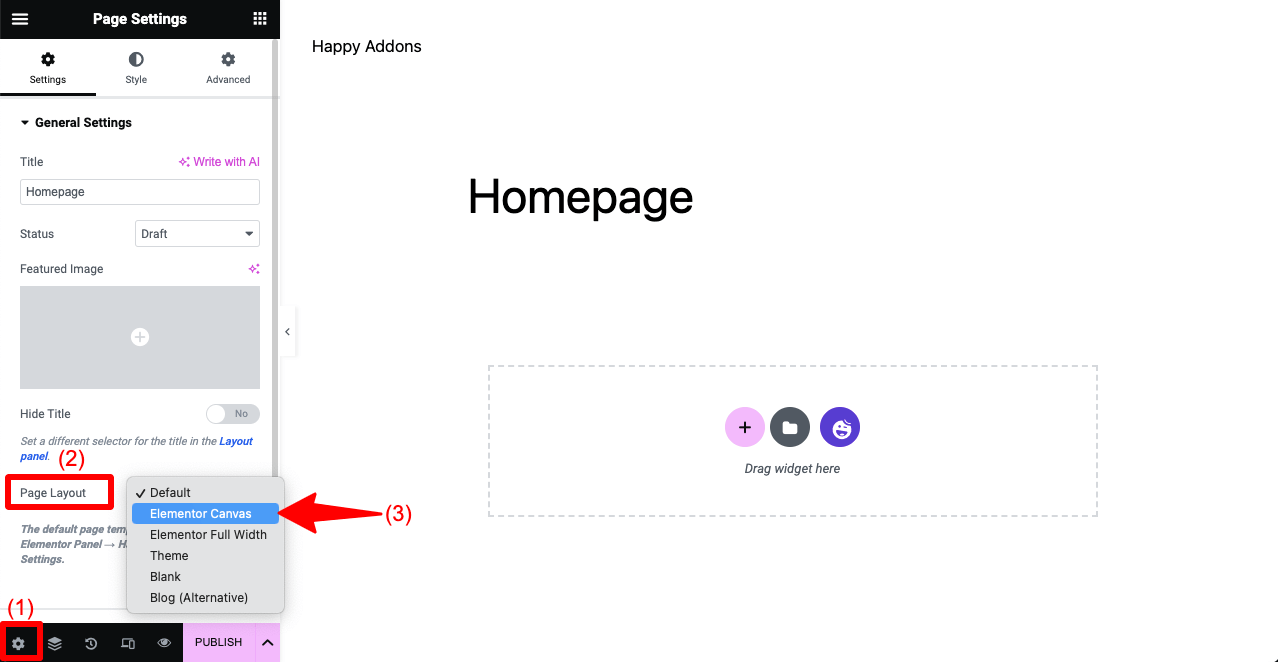
- 使用Elementor Canvas打开页面。
- 转到左下角的设置选项。
- 按页面布局旁边的下拉菜单。
- 选择Elementor 画布。

步骤02:从快乐图书馆选择合适的模板
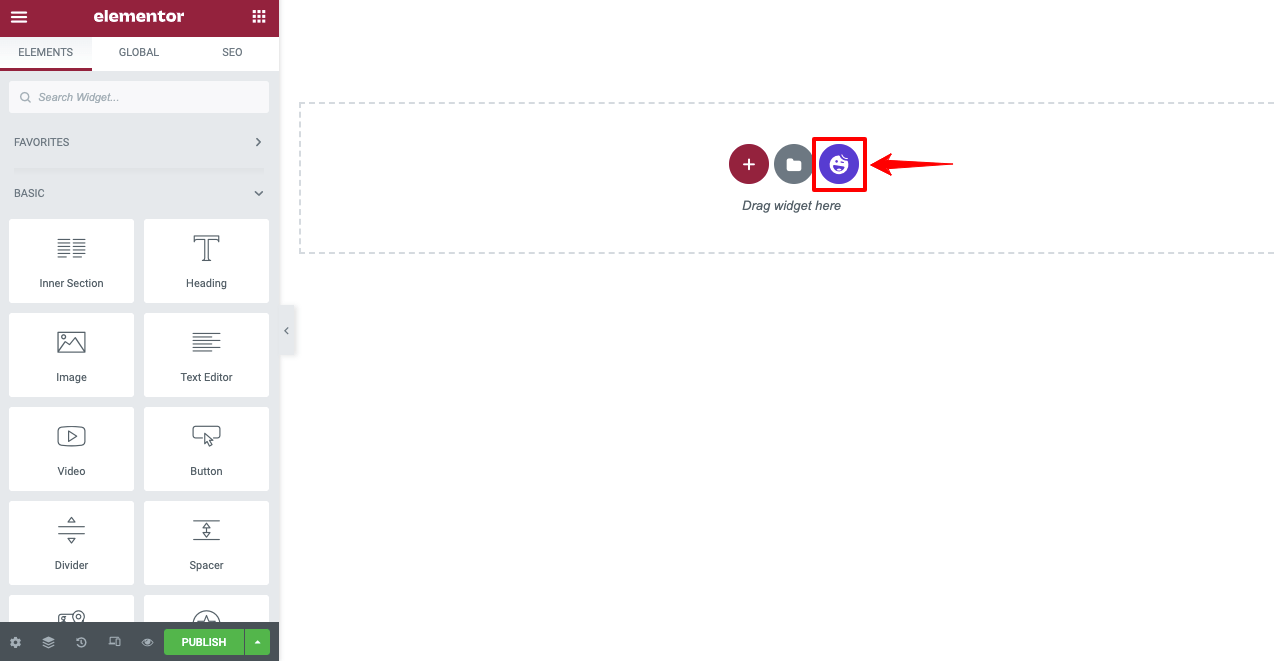
- 您将在 HappyAddons 的库中获得大量现成的模板。
- 按画布上的HappyAddons 库图标。

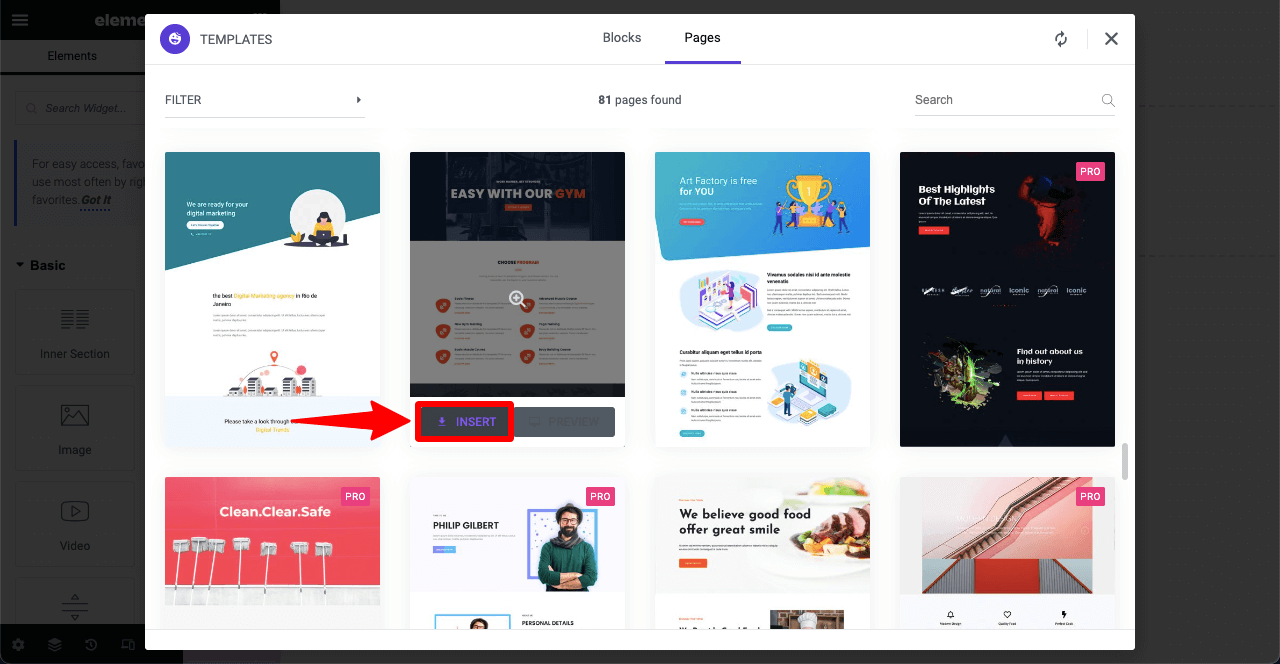
- 您将在库中看到免费和付费模板。
- 免费的不会有PRO这个词。
- 将光标悬停在模板上将显示“插入”按钮。
- 单击插入按钮。

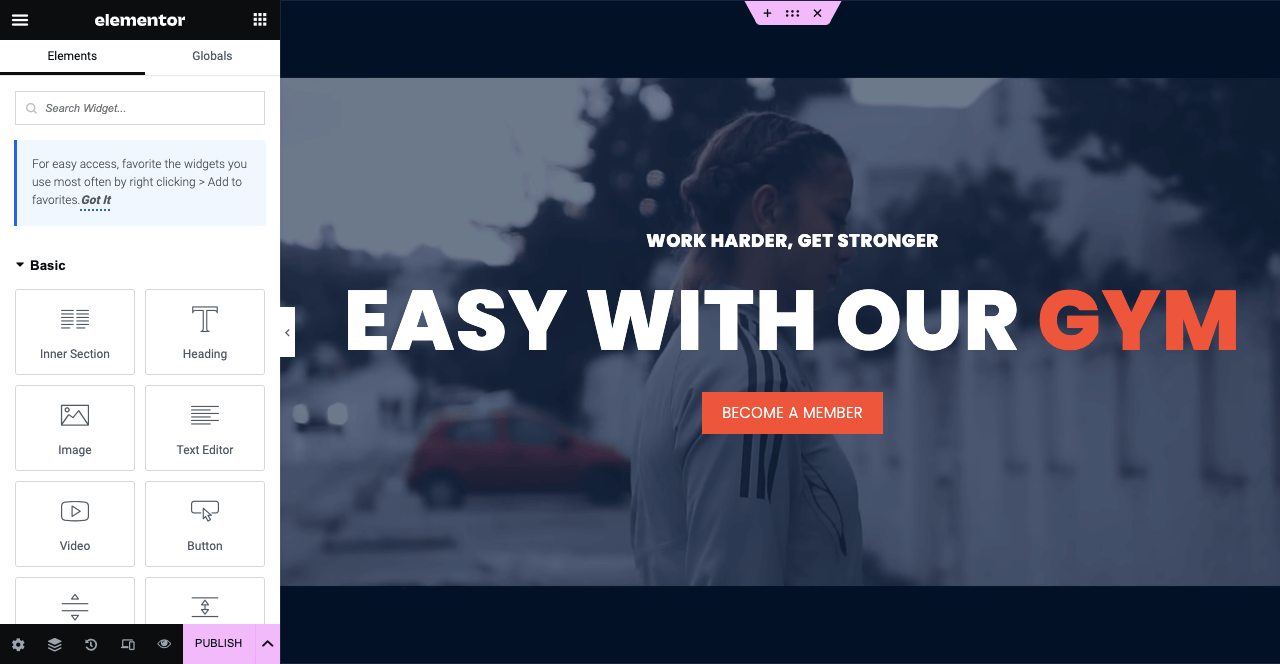
- 该模板将导入到您的画布上。
- 完成该过程可能需要几分钟的时间。

步骤 03:自定义模板并添加新部分
您可能无法在导入的模板中找到所有必需的元素。从上到下滚动模板并检查要编辑的位置。假设您要添加推荐。
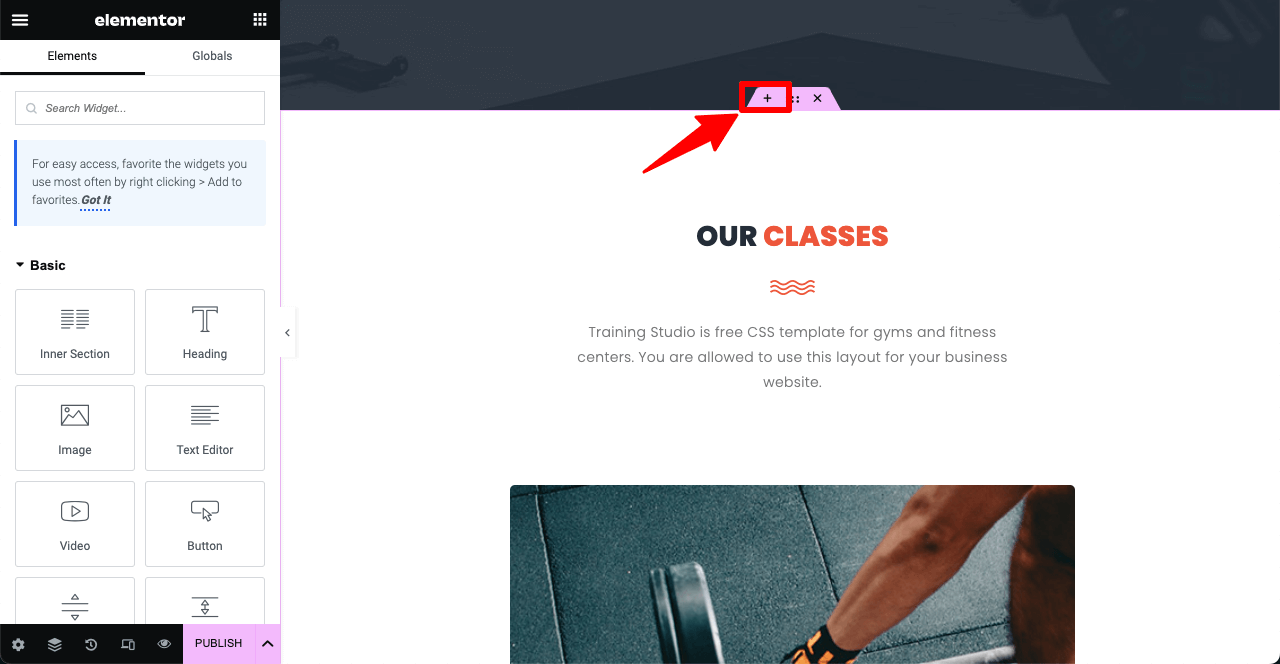
- 单击要自定义的部分上的加号 (+)图标。

- 您可以再次从该部分导入模板。
- 或者您可以使用相应的小部件创建此部分。
- 我们将向您展示这两种方法。
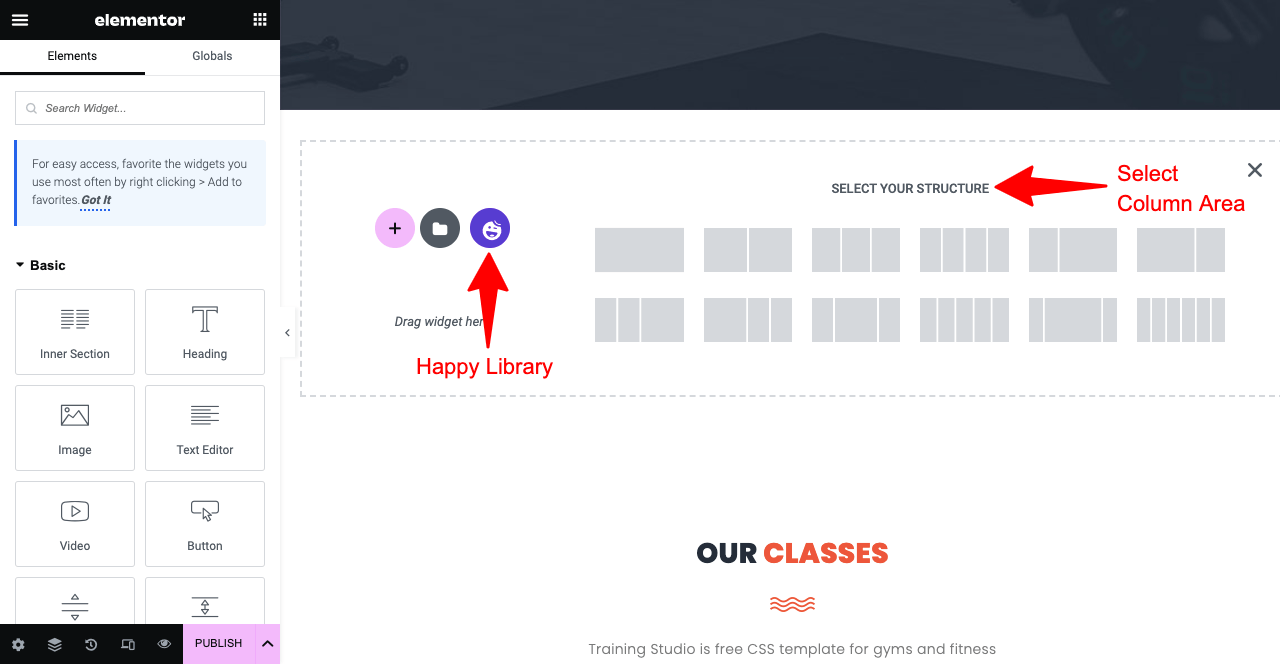
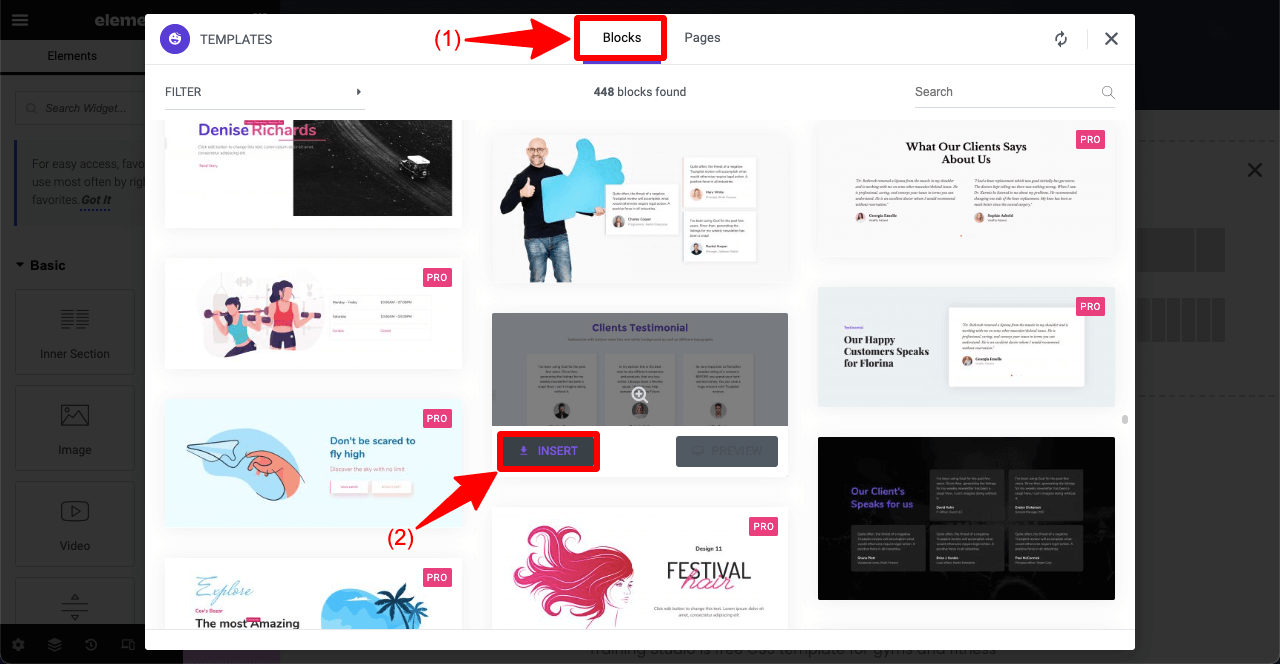
- 先去快乐图书馆。

- 转到块部分。
- 里面有 400 多个现成的块。
- 滚动它们并找出您喜欢的那一个。
- 单击其上的插入按钮。

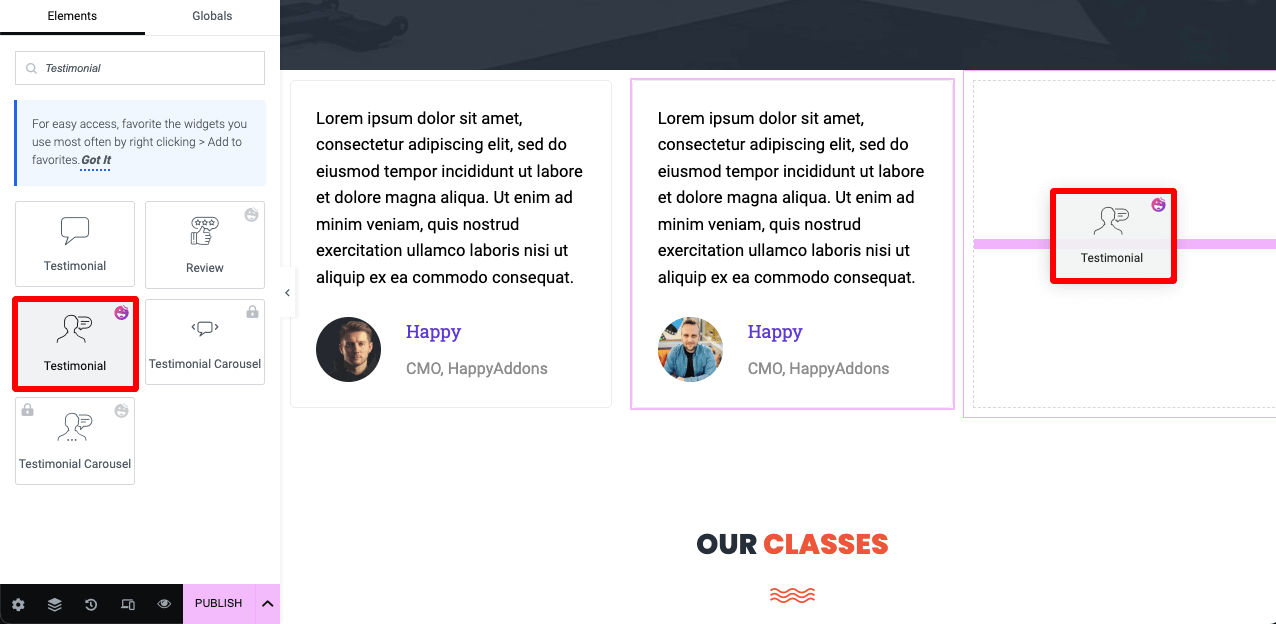
但如果你想使用小部件构建它:
- 将推荐小部件拖放到您喜欢的画布区域。
- 您将获得从 Elementor 面板向小部件添加文本、审阅者图像及其名称的选项。

以同样的方式,您可以将其他部分添加到模板中并根据需要进行设计。
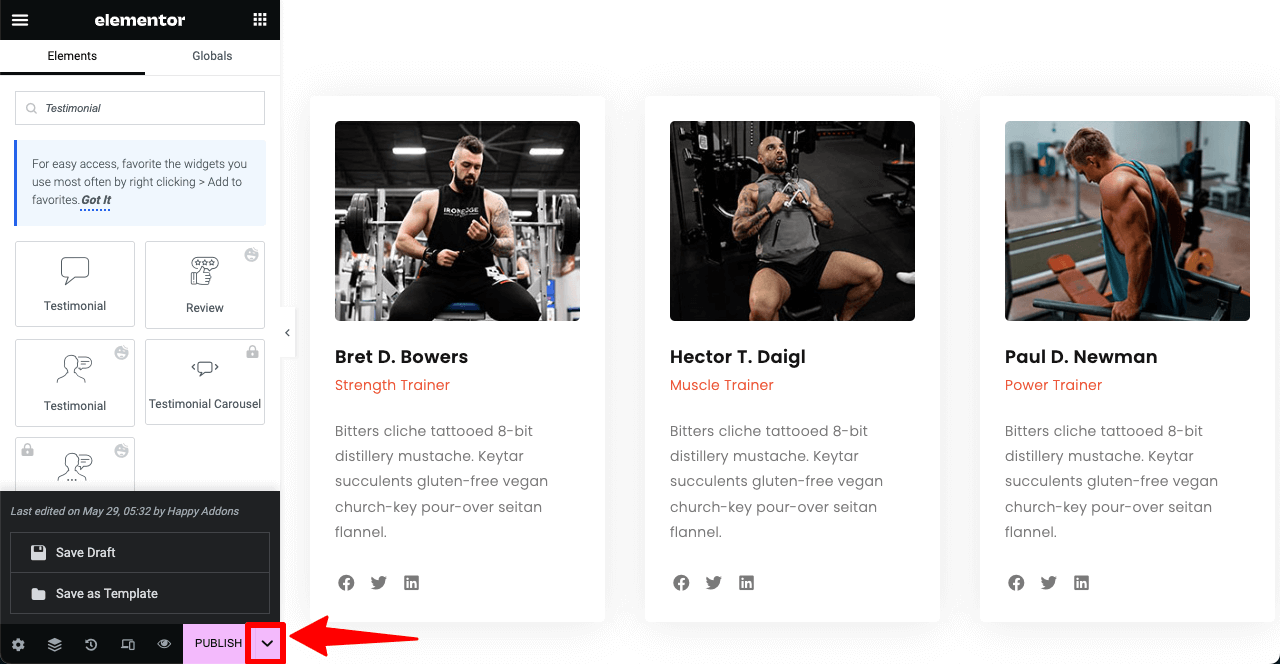
步骤04:保存并发布模板
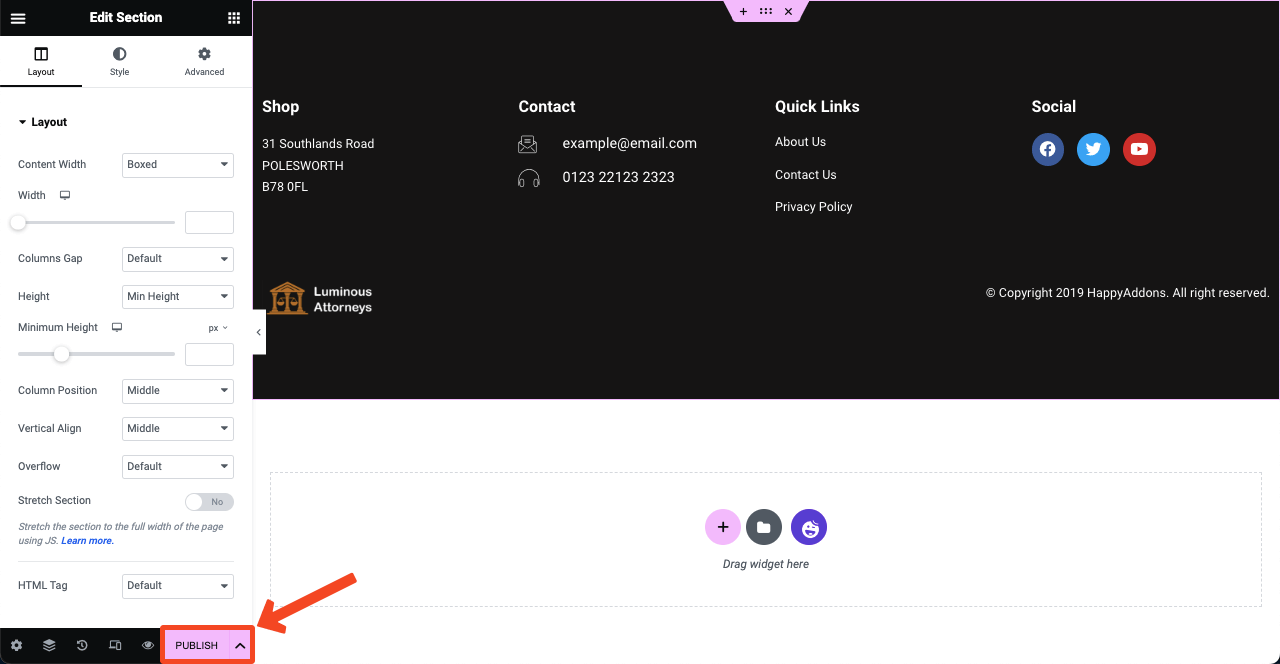
- 按“发布”按钮上的下拉图标。
- 这将打开两个选项:保存草稿和另存为模板。
- 使用您想要的那个。
- 但如果您想发布模板,请点击“发布”按钮。

查看一些可以使用 HappyAddons 模板创建的网站类型的示例。
步骤05:添加页眉和页脚
标题实际上是网站的顶部部分,包括为整个网站提供基本信息和导航的重要元素。标题通常包括网站徽标、网站名称、搜索栏、主菜单、社交菜单等。
另一方面,页脚位于网站的底部。它还包括重要的导航元素和页面链接,如站点地图、常见问题解答、关于、条款和条件、隐私政策等。没有页眉和页脚,网站是不完整的。

使用 Elementor 主题生成器,您可以轻松创建页眉和页脚。问题是您必须是高级用户才能访问主题生成器。但不用担心!HappyAddons 有一个免费的主题生成器,您可以通过它免费创建页眉和页脚。
# 为网站创建标题
然而,HappyAddons 没有任何现成的标题部分模板。很快,他们就会拿出一组很好的标题模板。然而,使用其主题生成器从头开始创建一个全新的标题只需几分钟。
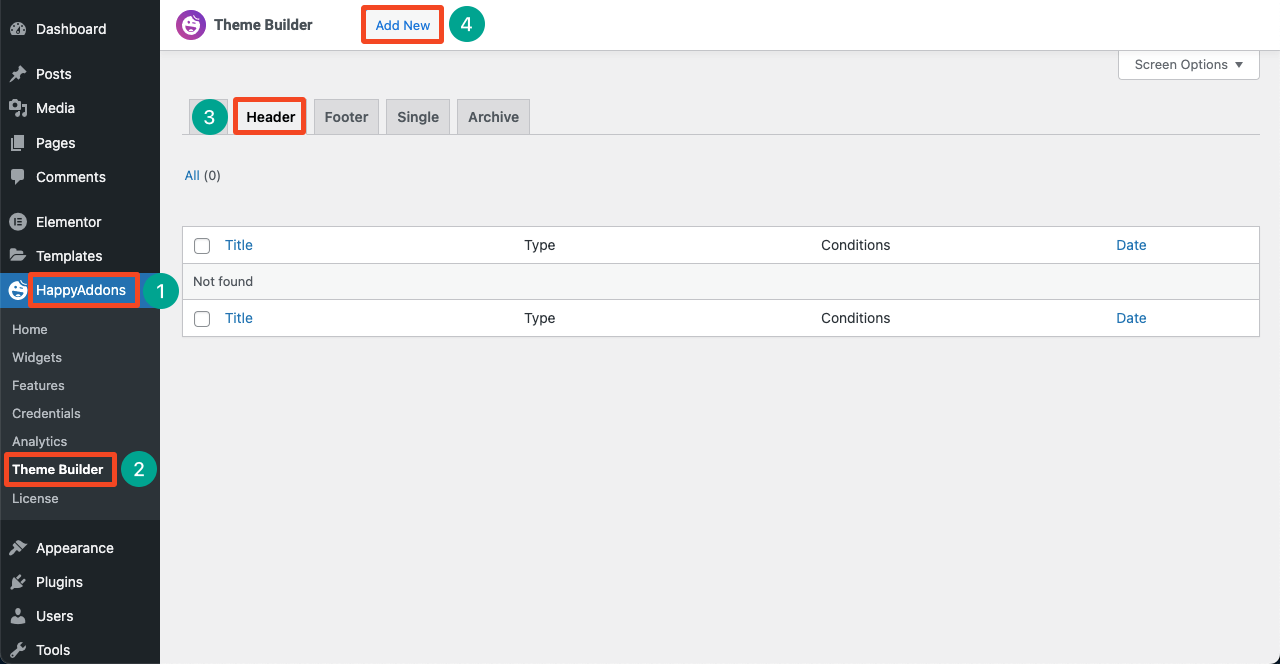
- 导航到HappyAddons > 主题生成器。
- 登陆“标题”选项卡。
- 接下来,单击添加新按钮。

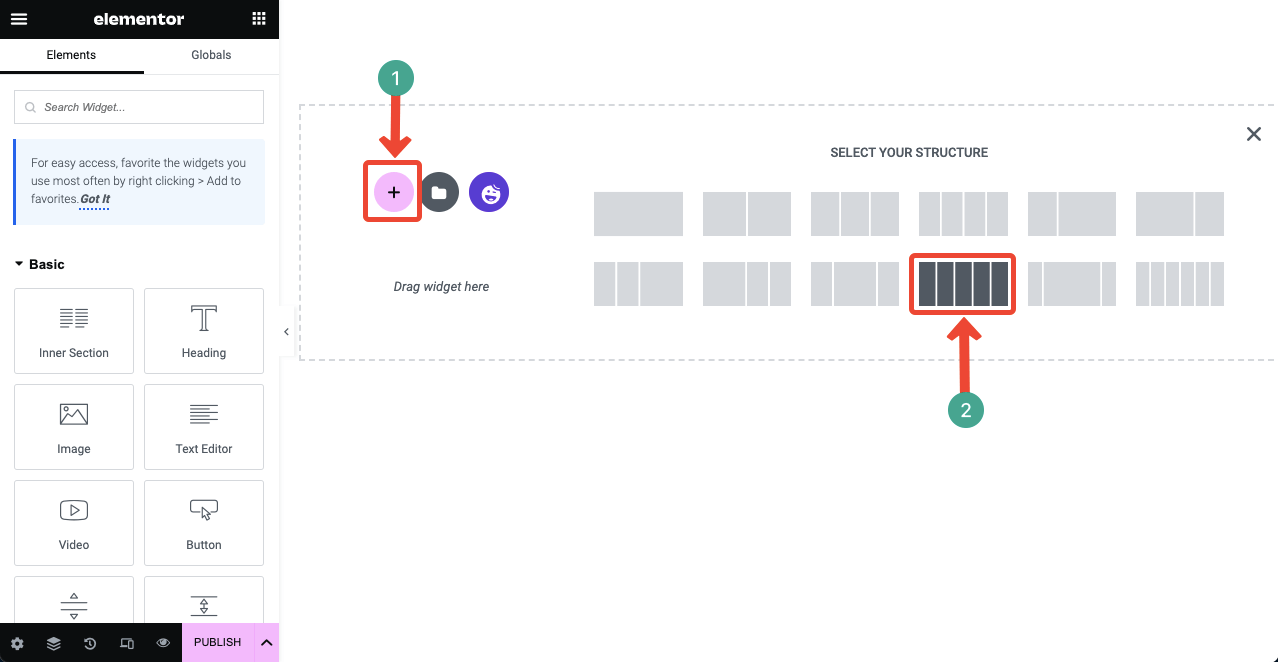
- 为标题部分创建一个区域。
- 选择您想要的列数。

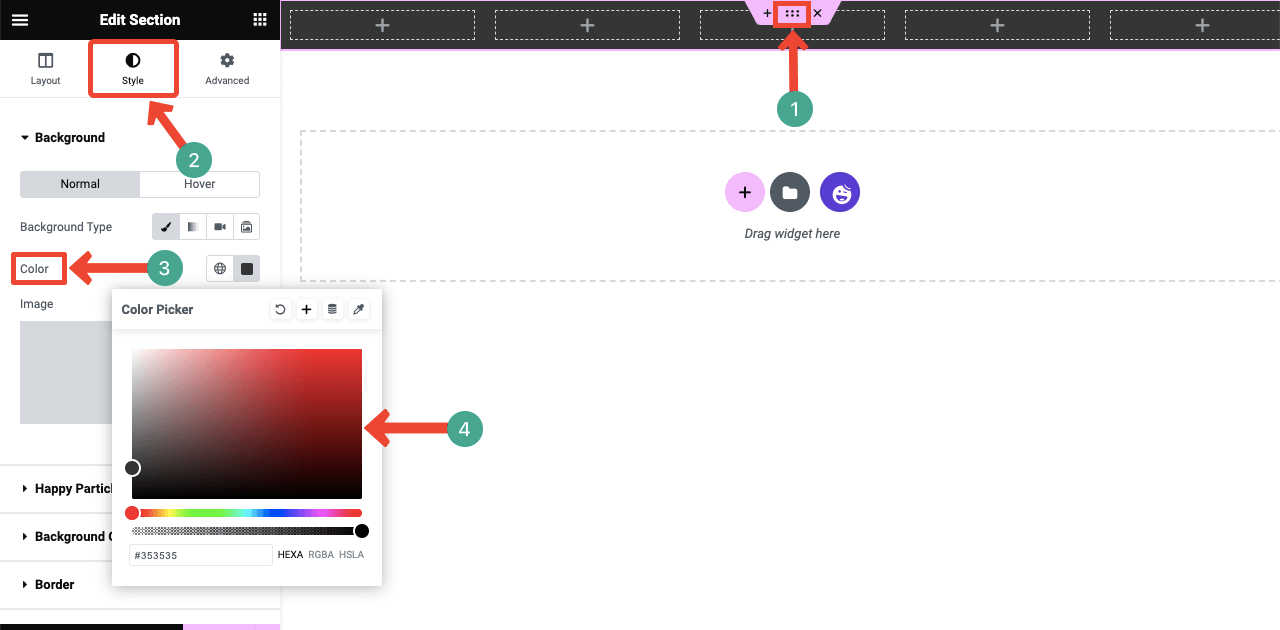
您可以通过多种方式对标题部分进行样式化。我们将在这里向您展示一种方法。
- 点击创建的新区域顶部的六点图标。
- 转到样式选项卡。
- 选择部分背景的颜色。

- 开始向标题栏部分添加合适的小部件。
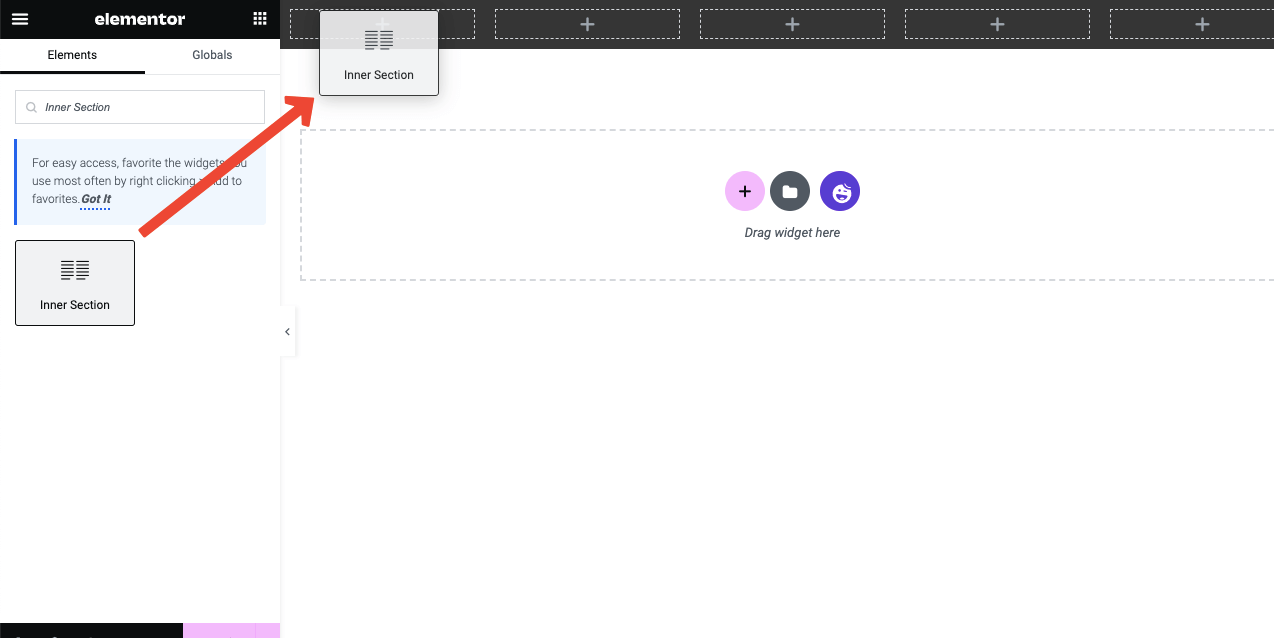
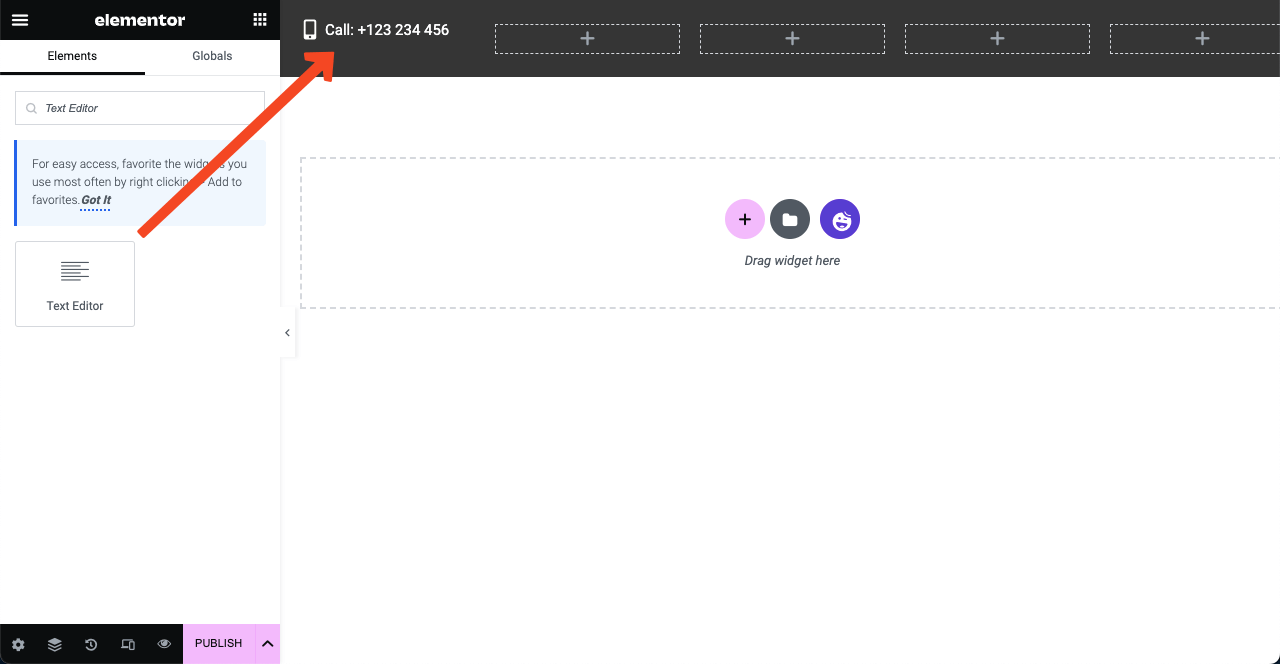
- 我们现在将“内部部分”小部件添加到第一列。

- 拖放图标小部件。
- 然后,从图标库中选择您想要的图标。
- 以同样的方式,将文本编辑器小部件拖放到图标旁边。
- 编写适合该图标的文字,并且您想与用户进行交流。

- 观看下图。
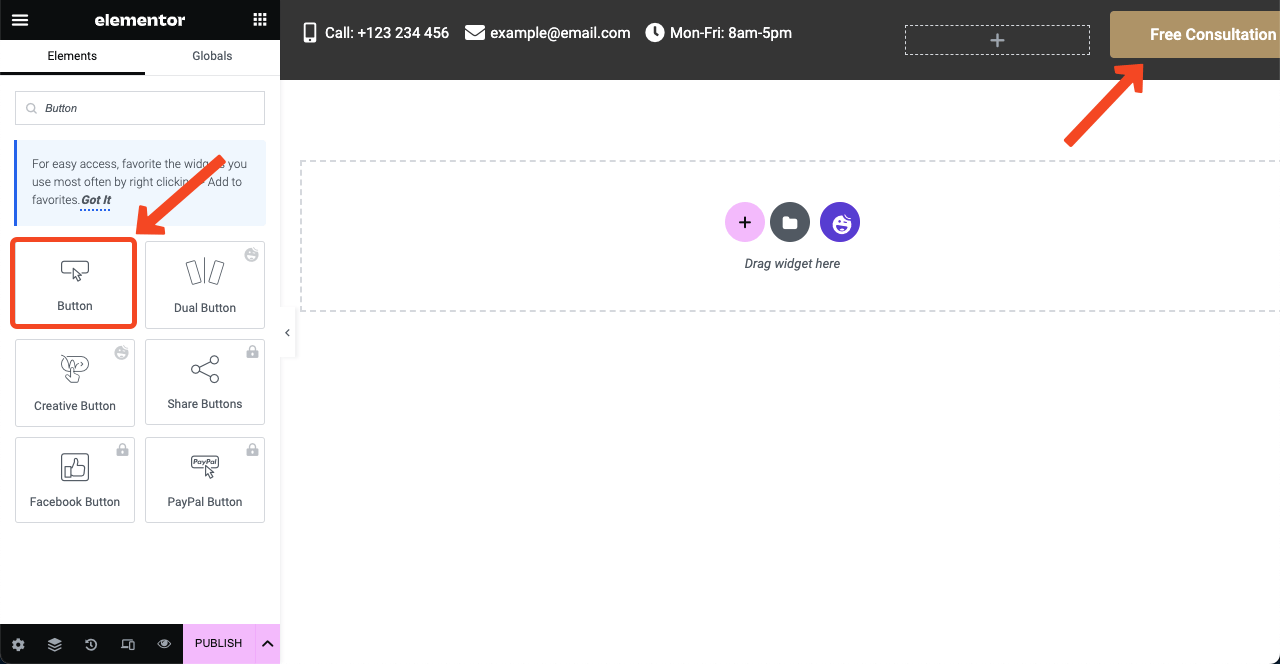
- 我们以同样的方式添加了一些其他文本和图标。
- 您可以使用“按钮”小部件将 CTA 按钮添加到标题。

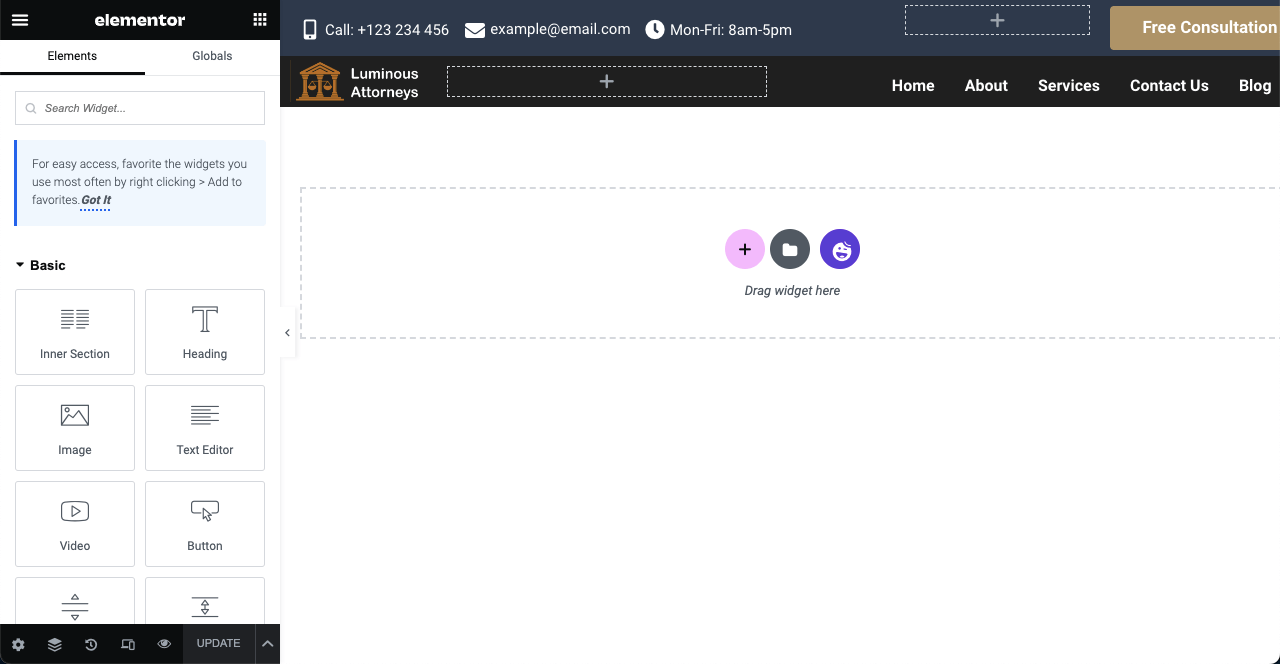
- 按照上述相同的指南,将徽标添加到标题部分。
- 拖放快乐菜单小部件以显示网站菜单。

- 如果快乐菜单不起作用,您必须从后端进行配置。
- 导航到外观 > 菜单。
- 按照下面附带的教程设置您的网站菜单。
# 为网站创建页脚
创建页脚比创建页眉的过程更容易。因为您可以使用 HappyAddons 库中任何合适的页脚模板。
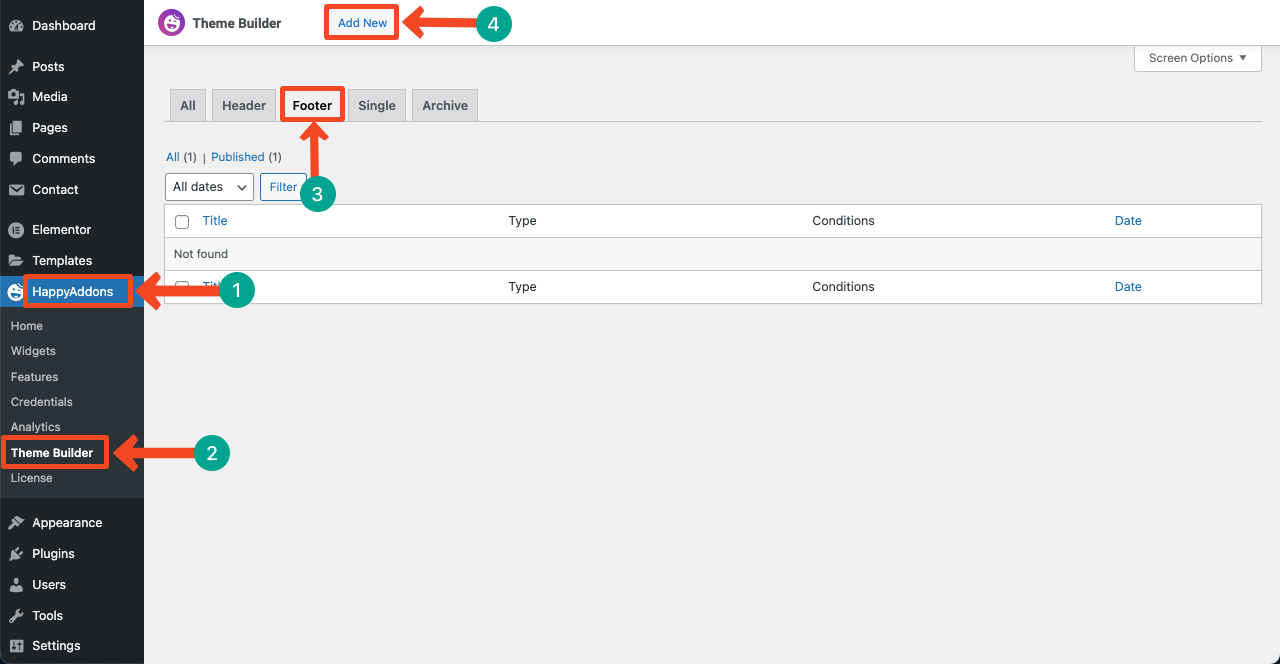
- 转到HappyAddons > 主题生成器 > 页脚。
- 单击添加新按钮。

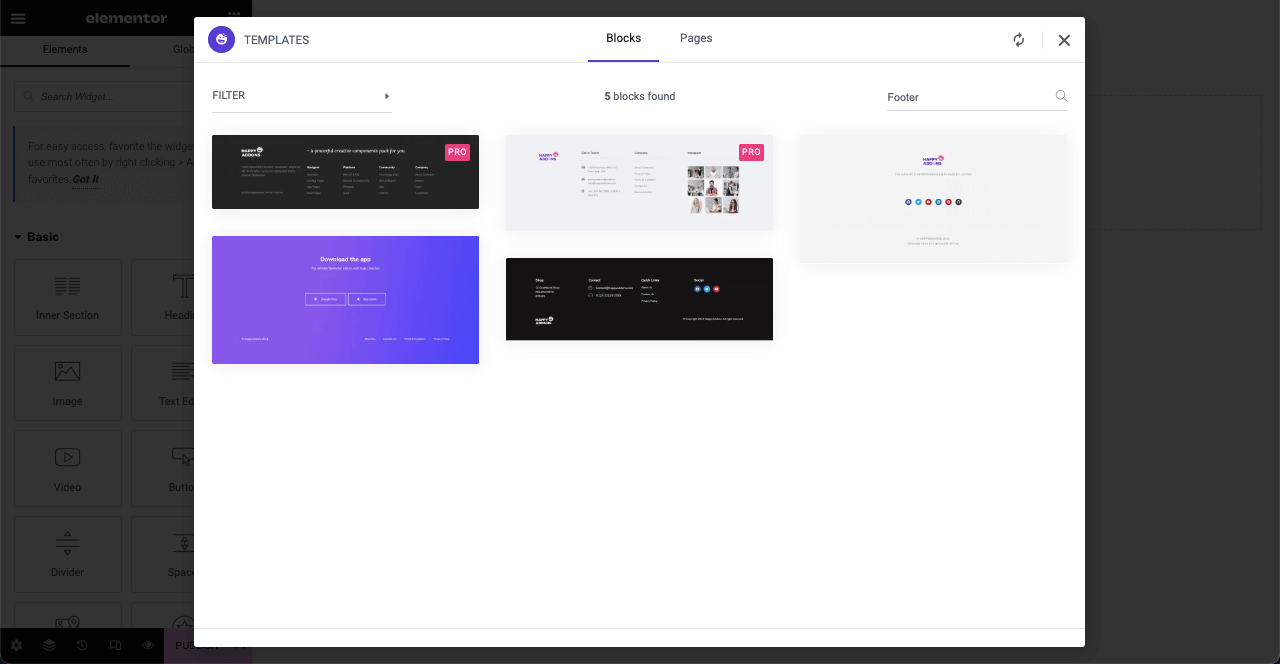
- 单击 HappyAddons 图标打开库。
- 在搜索框中输入页脚。
- 您将看到下面显示的免费和专业页脚模板。
- 导入免费的。

- 自定义页脚菜单、页面链接和社交渠道。
- 尽量避免在标题部分中提到的相同内容。
- 完成编辑后,点击“发布”按钮。

因此,您可以使用 HappyAddons 的现成模板轻松创建整个网站。
# 探索 HappyAddons 主题生成器功能
参观 HappyAddons 主题生成器功能并探索您还可以用它做什么。
常见问题解答 – 免费 Elementor 网站模板
这些是多年来人们提出的有关 Elementor 模板的最常见问题。
- Elementor 有免费模板吗?Elementor 曾经向用户提供免费和付费模板。但免费模板不再可用。无论您寻找页面、页眉、页脚还是块模板,您都必须是高级用户才能访问其模板库。不过,您会在网上找到许多 Elementor 插件,例如 HappyAddons,附带大量现成模板。您可以使用其中任何一个在您的网站上导入免费模板。
- Elementor 仍然免费吗?是的,Elementor 仍然有免费版本。您可以从wphive.com或WordPress.org下载它。
- Elementor 模板需要任何编码知识吗?不需要,免费的 Elementor 网站模板不需要任何编码知识。它们被设计为只需拖放即可轻松使用和自定义。
- 我是否应该优化 Elementor 模板以使其具有移动响应能力?是的。强烈建议优化所有 Elementor 模板,以确保它们具有移动响应能力。因为有些元素在不同的屏幕尺寸下可能无法完美调整,可以通过优化来克服。
- 我可以在任何 WordPress 主题上使用 Elementor 模板吗?Elementor 旨在与各种主题兼容。因此,您几乎不会发现某些主题无法与 Elementor 完美配合。
立即使用免费的 Elementor 模板创建您的网站
在上述指南中,我们尝试演示如何使用并充分利用免费的 Elementor 网站模板。我们还纳入了有关如何使用 HappyAddons 主题生成器免费构建页眉和页脚的指南。









评论0