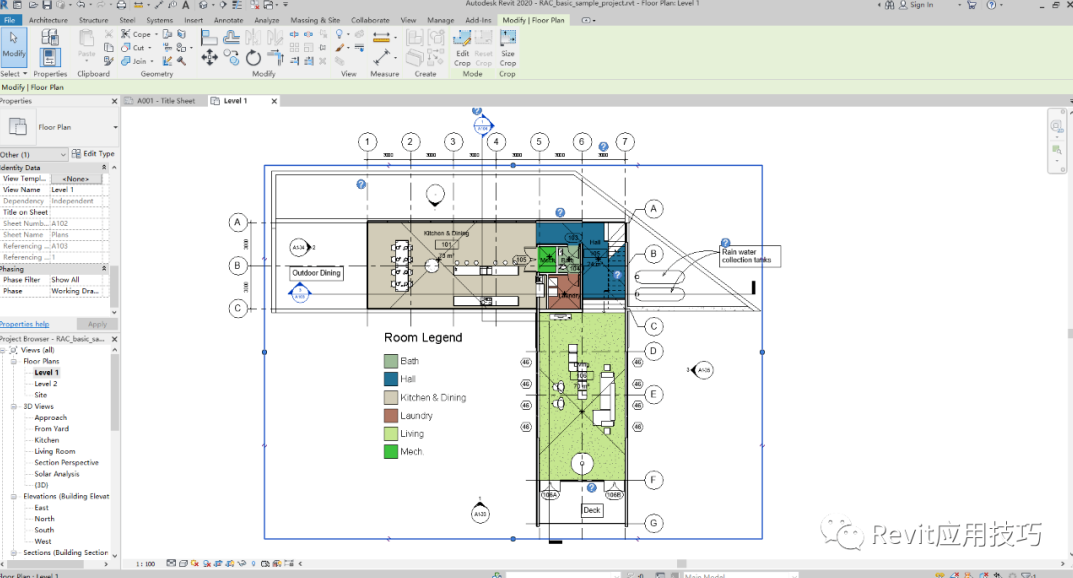
我们一般会用CropView(Properties-Extents-CropView)来裁剪视图,以便控制所要表达的图纸范围(少量时也可以用ScopeBox)。以Revit2020范例文件举例:

选中范围框后,可以通过拉拽四边中心的点来简单调整视图范围,或者点击EditCrop精确调整,比较简单,不再赘述。
今天主要想说一下视图的旋转,很多时候我们想要视图符合图框,或者让人更容易读懂图,需要旋转下视图。比如我们想要上图中绿色填充的LivingRoom横着放在视图底部。
一般旋转的操作是选中目标图元,设定旋转中心点,然后先后点击旋转的起点和终点,以完成旋转操作。但是旋转视图的话,这么操作有问题。
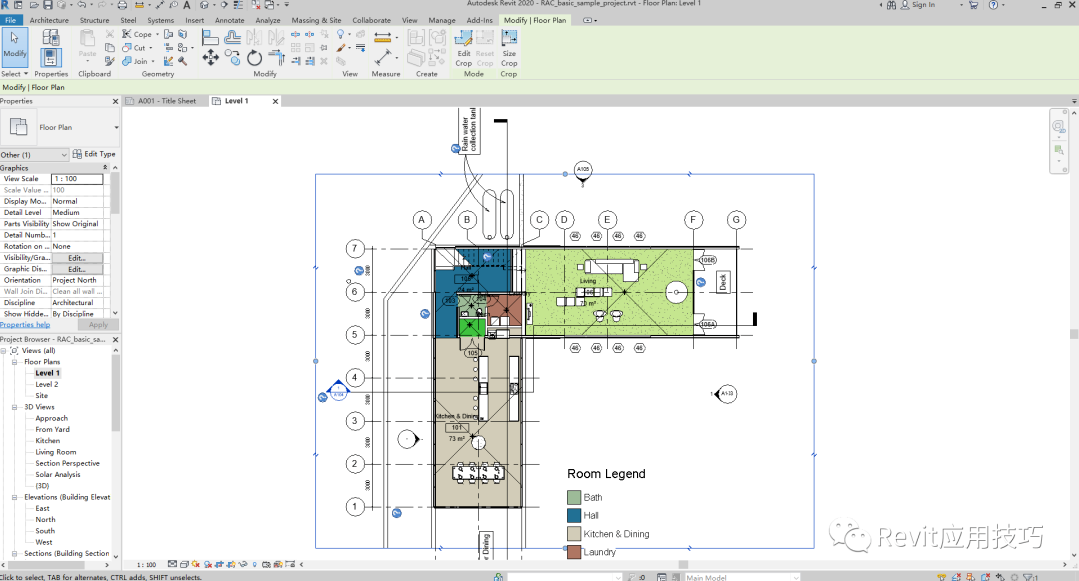
LivingRoom横向布置,一般操作需要顺时针旋转90度。但是结果如下:

可以发现完全是旋转到相反的方向。其实这里面很容易混淆的是我们是要旋转【视图】,不是旋转【图元】。
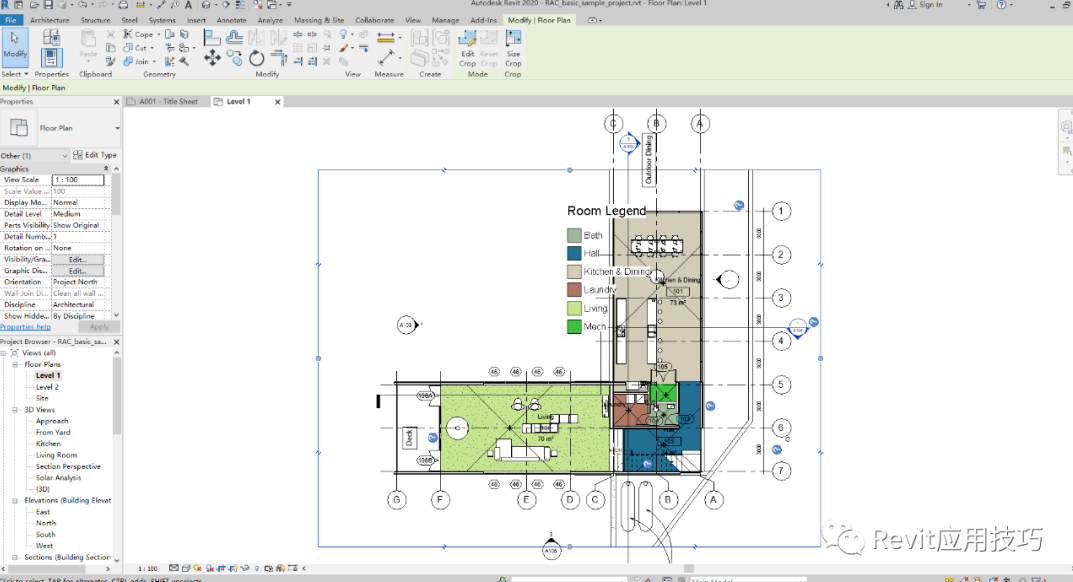
可以这么理解,这个视图其实相当于一个相机,当我们需要LivingRoom横在下方的时候,我们是需要逆时针转动我们的视角来看这个图元的。所以应该是逆时针旋转90度。
还有一种理解方式,如下图所示,因为LivingRoom要横在下方,因此假设目前视图左侧为TrueNorth,便于理解在视图中间放了个指北针。
目前指北针指向ProjectNorth,而要指向TrueNorth的话,即需要逆时针旋转90度。
可以看到旋转图元的话即是正常Rotate的操作,从起点旋转到终点。而旋转一个View时,是从“终点”旋转到“起点”。
之所以用指北针来举例,因为当我们要旋转TrueNorth(Manage-Position-RotatingTrueNorth),以便与项目地理位置对应时,操作与旋转视图是类似的。
其实这个我们在日常生活中其它地方也可以遇到相似的情况。比如浏览网页,PC上跟鼠标滚轮方向一致,滚轮向上即显示上部网页,向下则显示下部网页,即主要逻辑是控制滚动条。而Mac上则是与触摸板一致,向上则是将网页向下拉,显示下部网页,有点像是打字机打完后向外抽的感觉,主要逻辑是控制整个屏幕(平板手机也是一样的操作)。








评论0