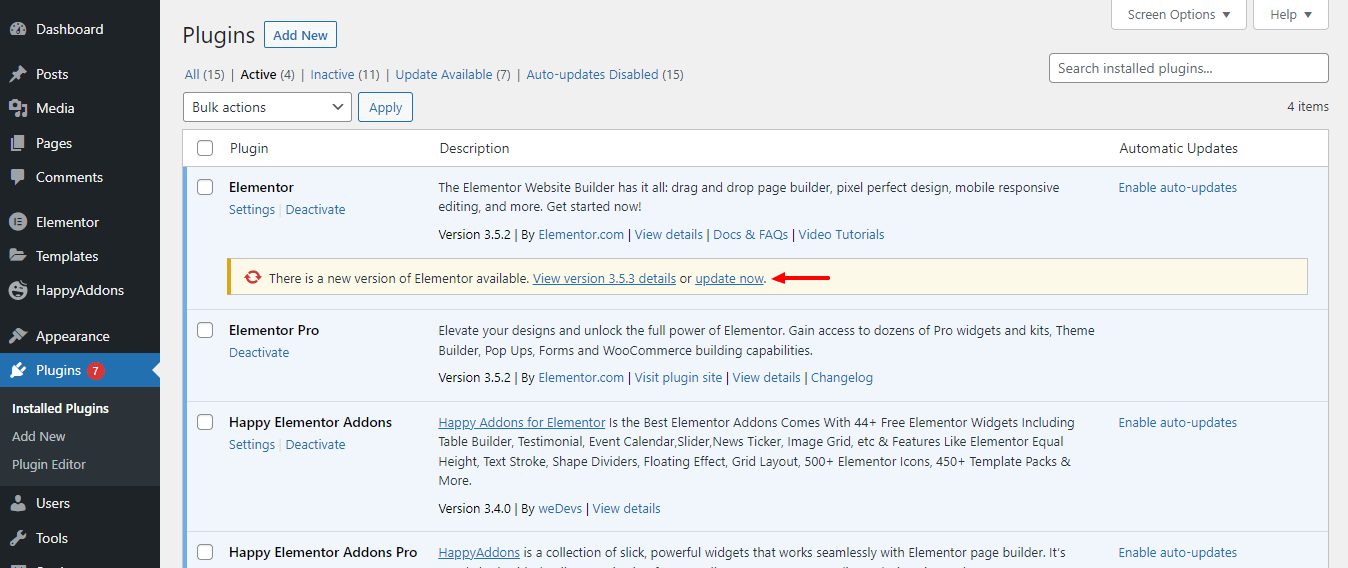
您是否希望在网站上添加信息丰富的工具提示?Elementor 可以帮助您快速完成此操作。它是最简单的插件之一,您只需单击几下鼠标即可将工具提示添加到任何 Web 元素中。您根本不需要知道如何编码。
此外,Elementor 还具有许多有用的功能,您可以使用这些功能自定义工具提示的外观以匹配您的网站风格。在本指南中,我们将为您提供有关如何借助此插件在 Elementor 网站中添加工具提示的完整指南。
此外,我们将介绍如何使用客户 CSS 代码添加工具 提示。因此,无论您是 Elementor 新手还是已使用多年,本文都适合您!
目录
工具提示 是将鼠标悬停在某些 Web 元素上时出现的一段文本。它是一种 CSS 属性,可让您在所需的 Web 元素周围添加额外的信息或内容。这可以包括按钮、链接甚至照片。
您可以使用工具提示添加有用的建议、产品信息或有关内容的一般背景。工具提示还可以简化导航。因此,用户不必访问多个页面,因为您可以在同一个网页上显示更多信息。
工具提示可以帮助您添加更多信息,以改善用户体验,满足他们的搜索意图,同时提高他们的网页浏览速度。让我们探讨在网站上使用工具提示的一些主要好处。
a. 允许您添加上下文信息
工具提示允许您显示有关特定 Web 元素的上下文信息。您可以使用它来简化任何复杂指令或 Web 功能的流程,突出显示关键点。
完成在线申请时,您必须填写许多字段。工具提示可以提供有用的说明,以便用户在输入信息时不会犯任何错误。此帮助对于验证信用卡、申请护照、填写账单地址等必不可少。
c. 解释 Web 应用程序设置过程
有些 Web 应用程序对于新用户来说总是很复杂。他们需要花费大量时间来了解系统和界面。使用工具提示,您可以轻松演示任何复杂 Web 应用程序的设置过程。它可以为他们节省宝贵的时间。
工具提示不仅可以解释复杂的事物,还可以帮助您推广产品功能 。当客户将鼠标悬停在产品上时,您可以通过工具提示显示其功能。
我们中的一些人可能会发现使用自定义 CSS 代码创建工具提示很困难。如今,无需一行代码即可为您的网站创建和添加工具提示。HappyAddons 在 Elementor 中为您提供了无代码 CSS 工具提示功能。
有趣的是,您可以在 HappyAddons 中免费获得此功能。您不仅可以添加文本,还可以在 HappyAddons 工具提示中获得高级功能。
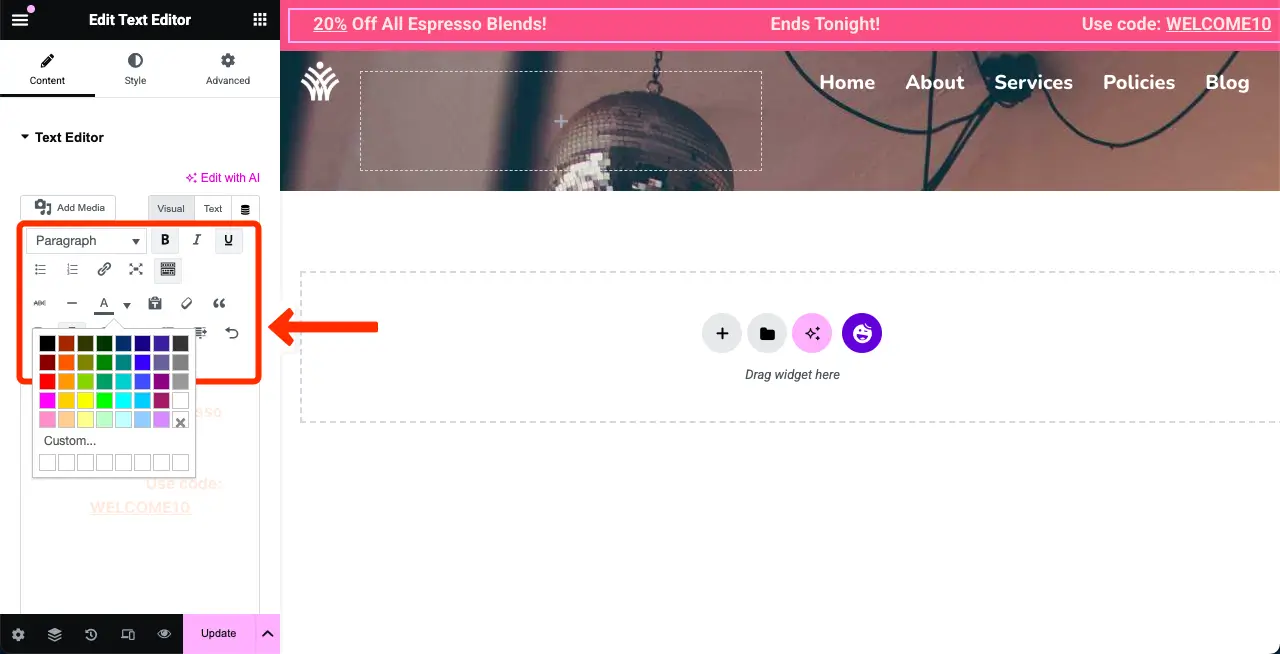
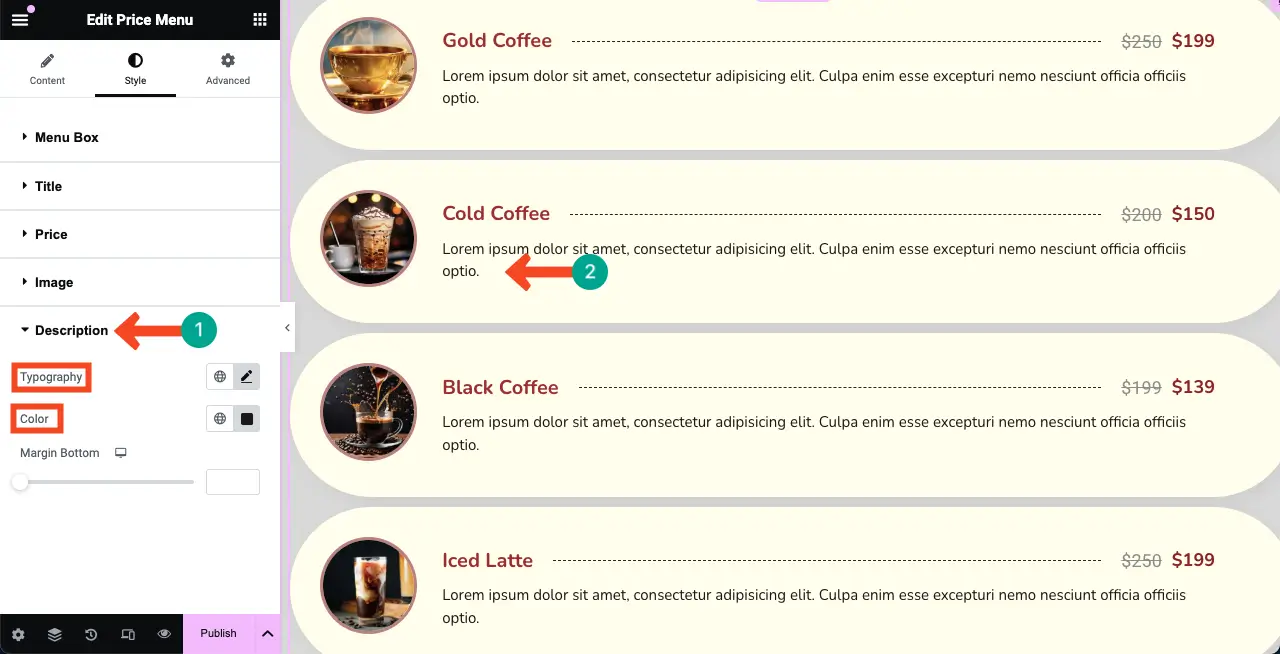
更改文本颜色
更改文本排版
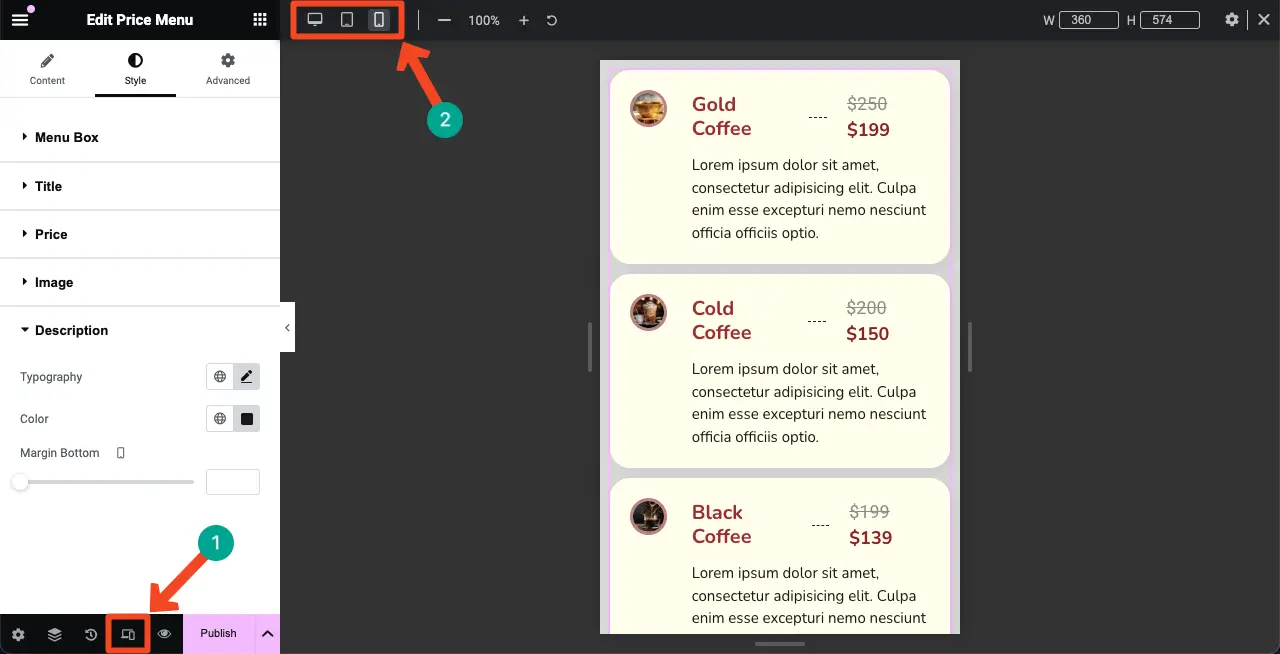
更改工具提示位置
添加文本背景颜色和背景图片
添加动态标签
添加动画
添加工具提示箭头
下面让我们探讨如何使用此扩展在 Elemnetor 中添加工具提示。
添加工具提示的先决条件
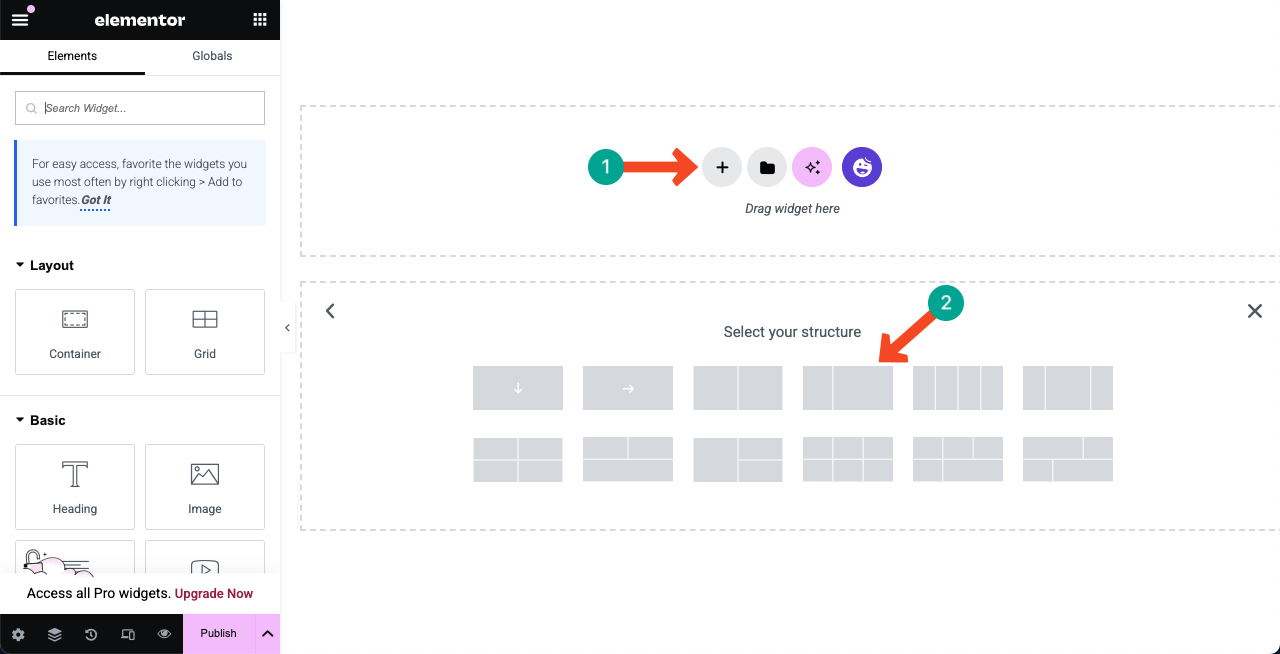
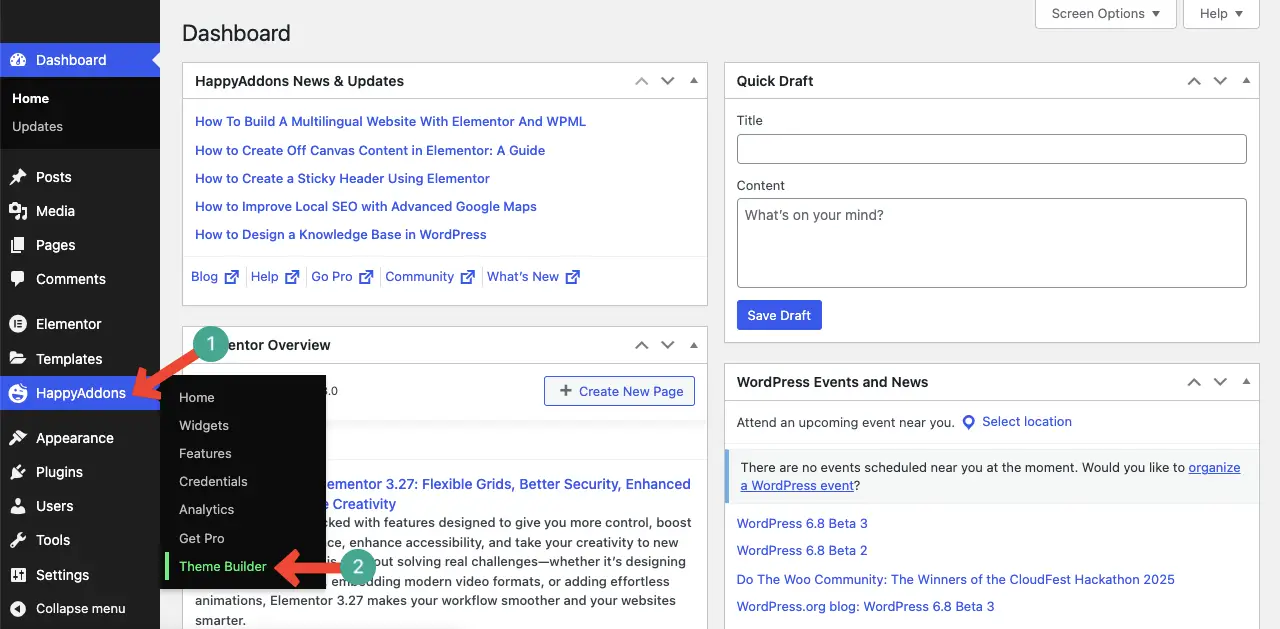
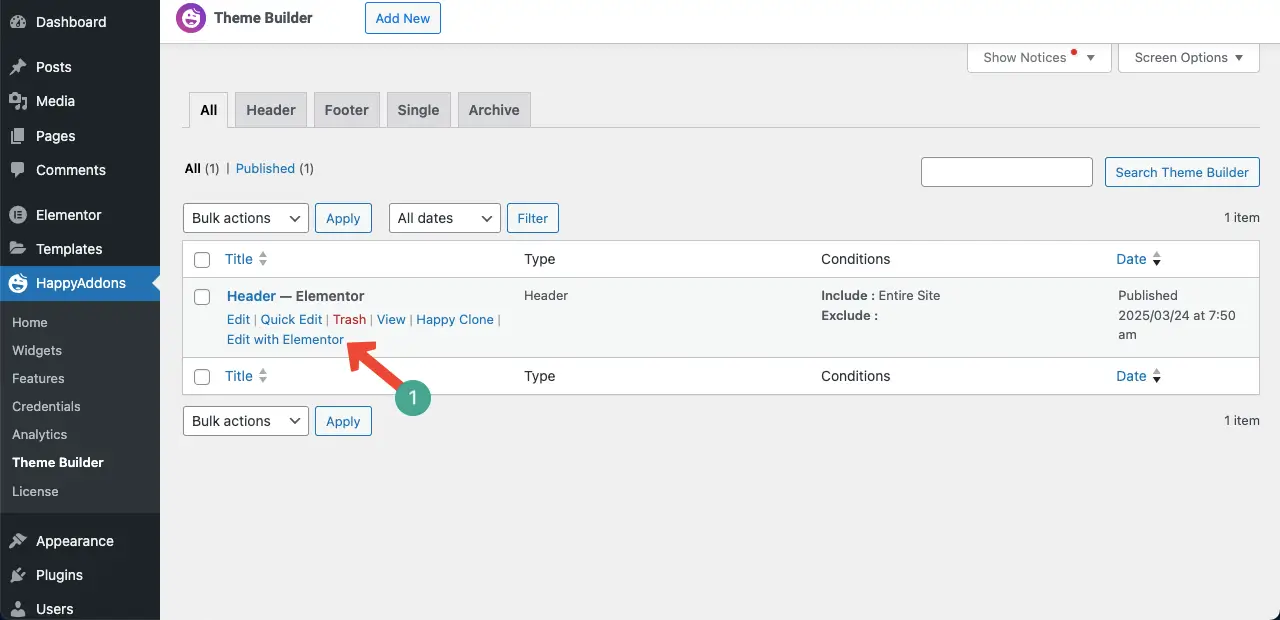
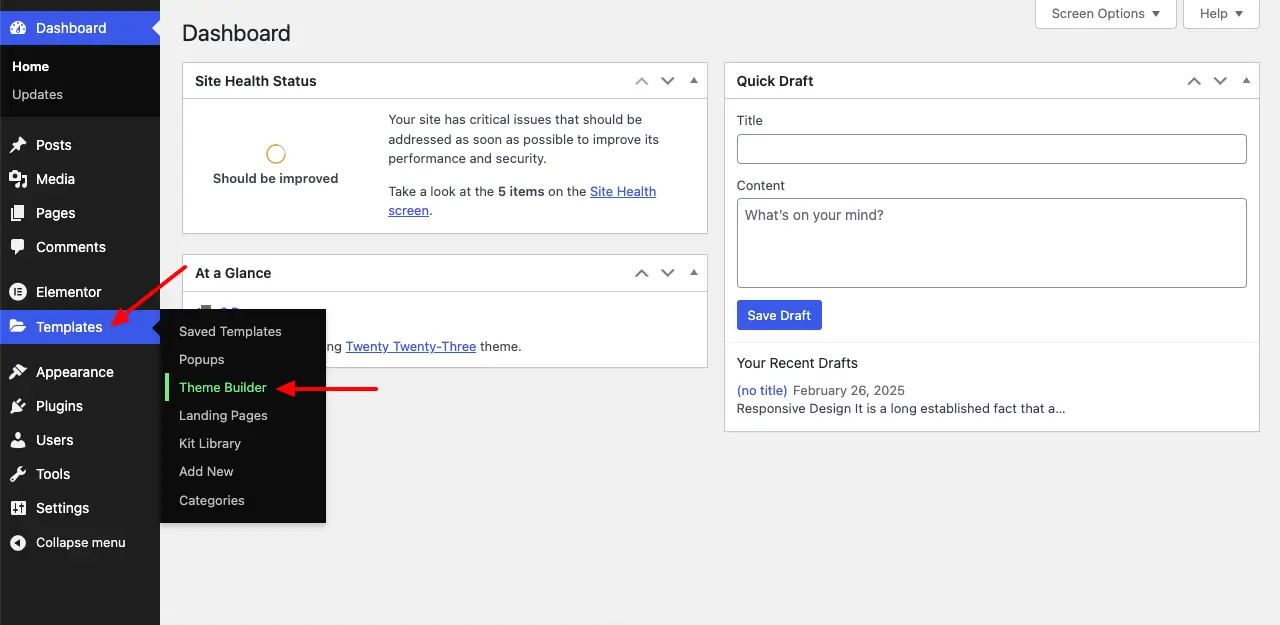
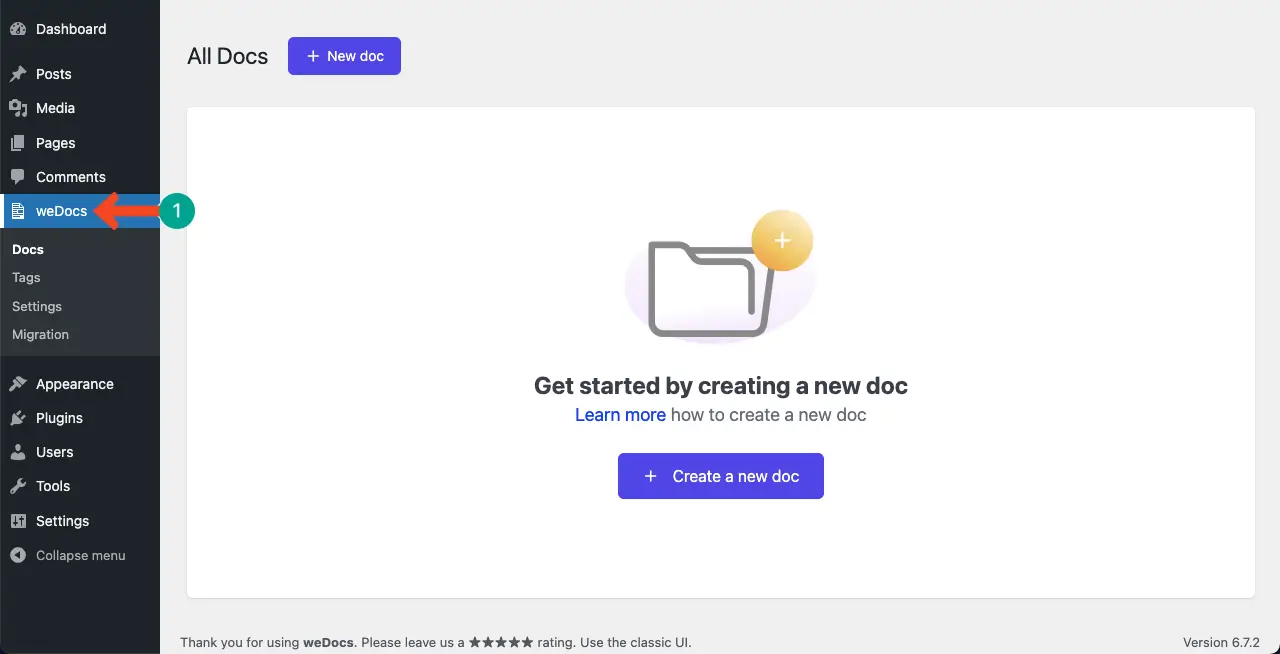
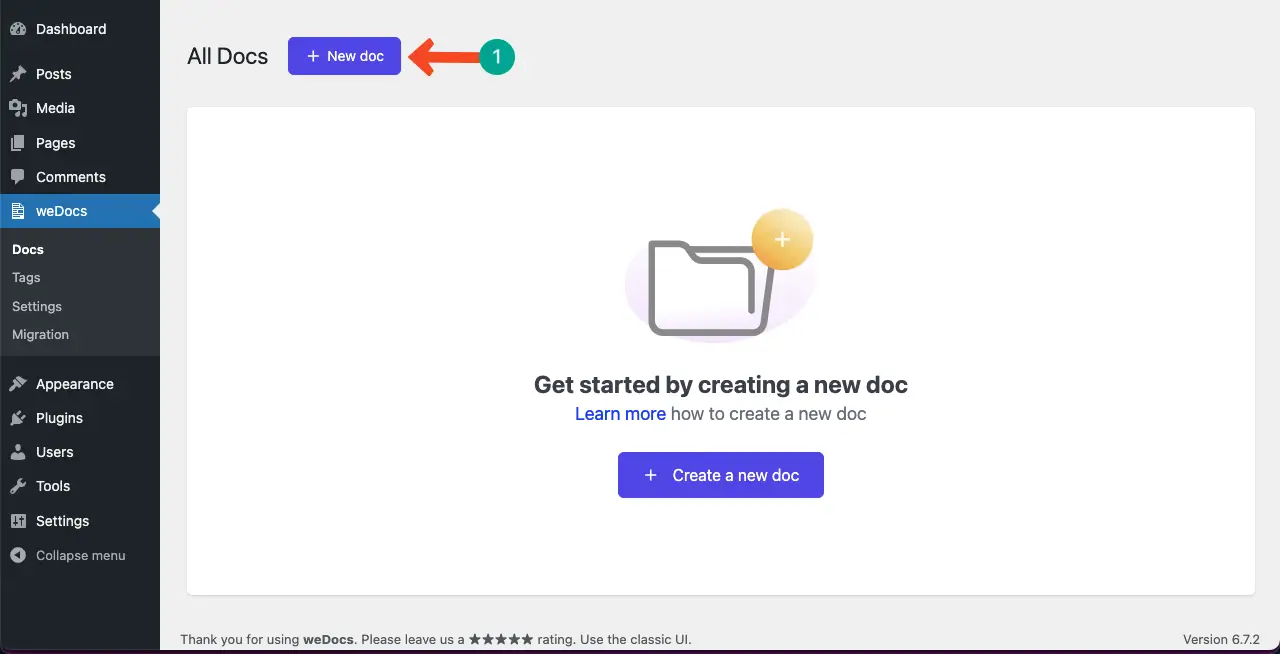
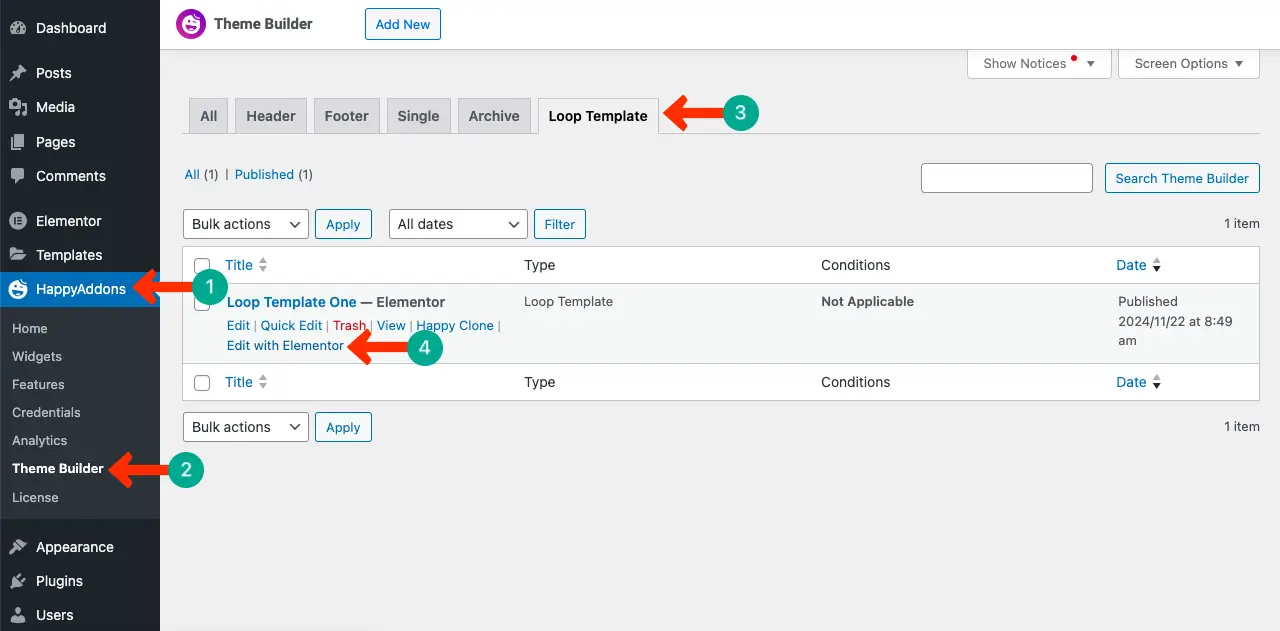
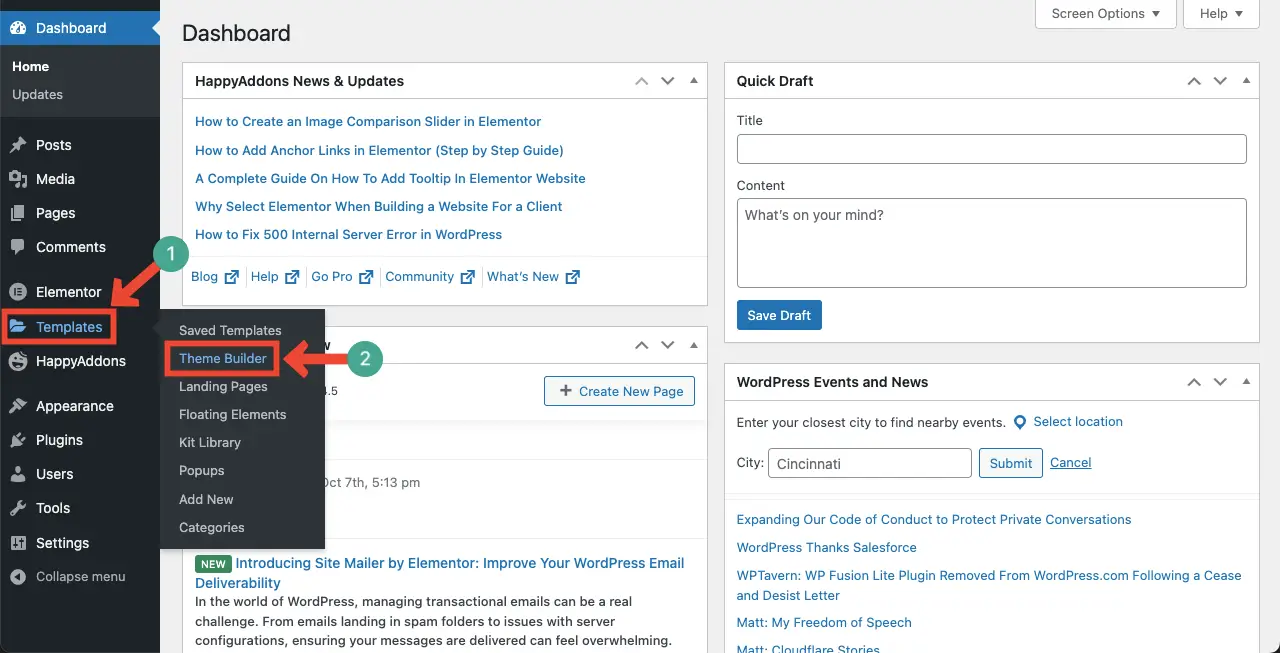
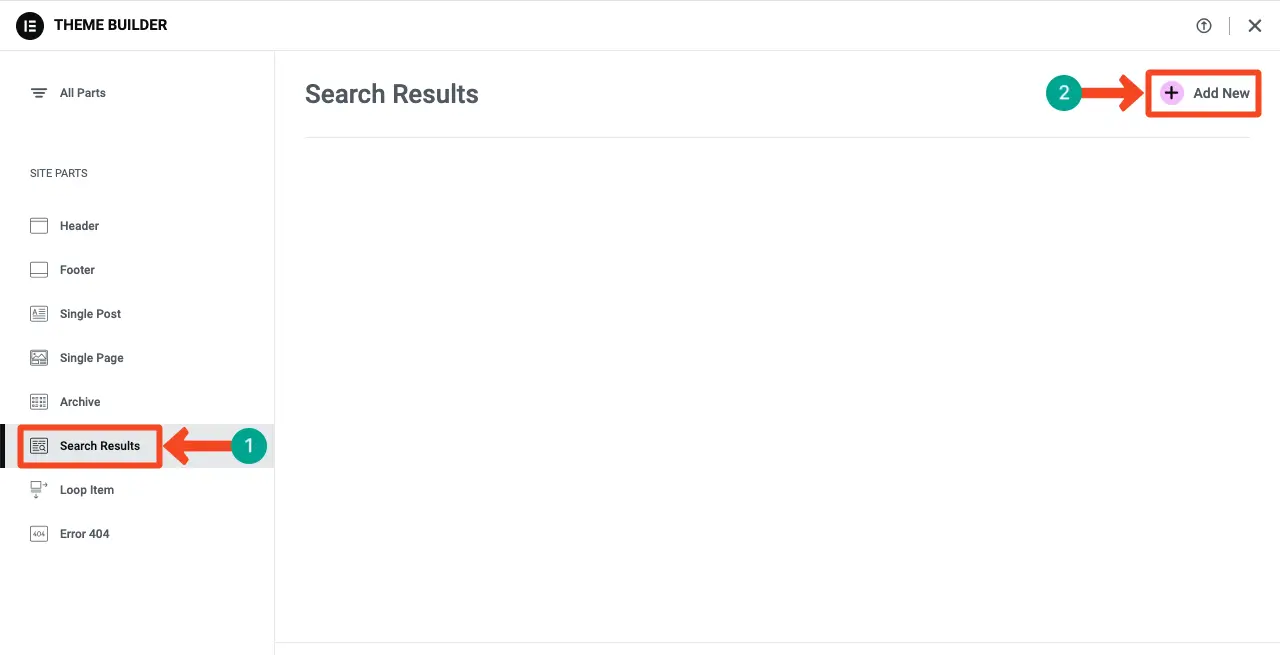
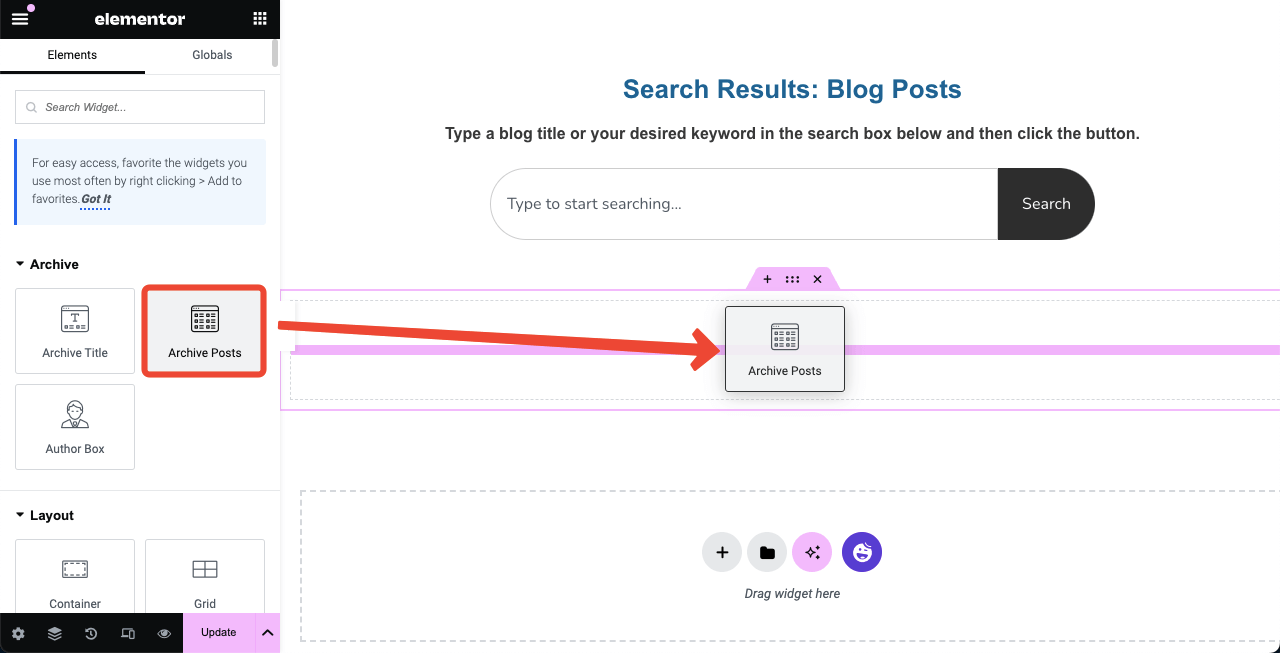
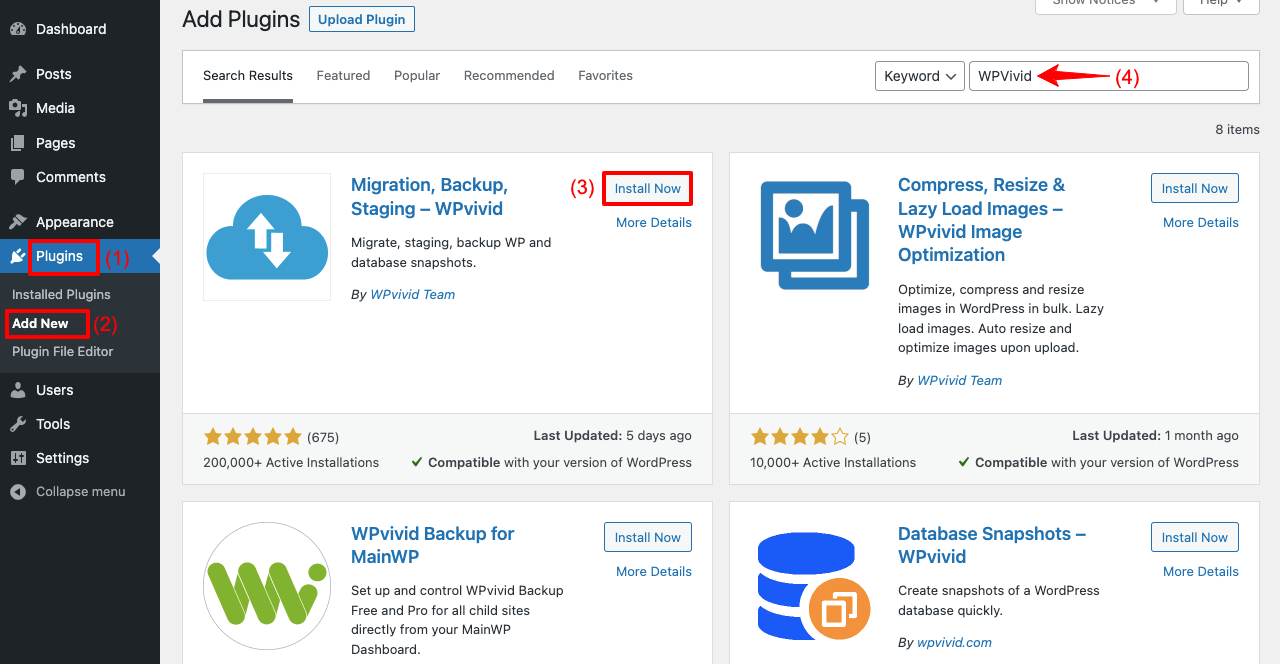
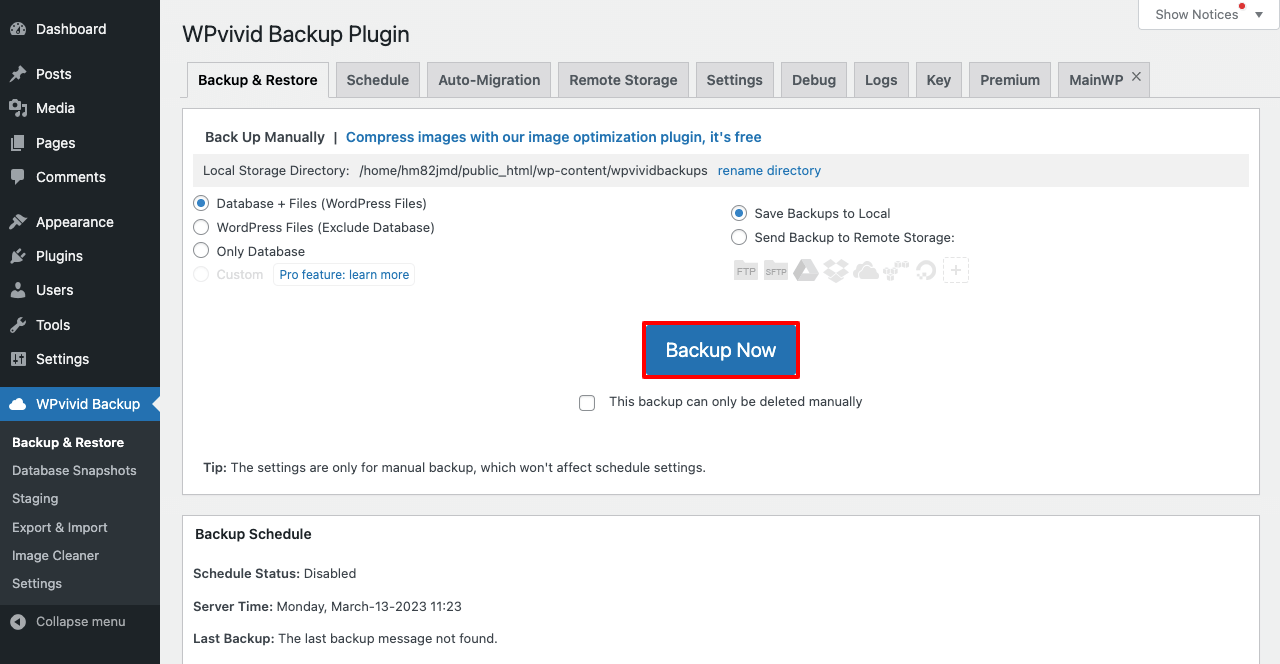
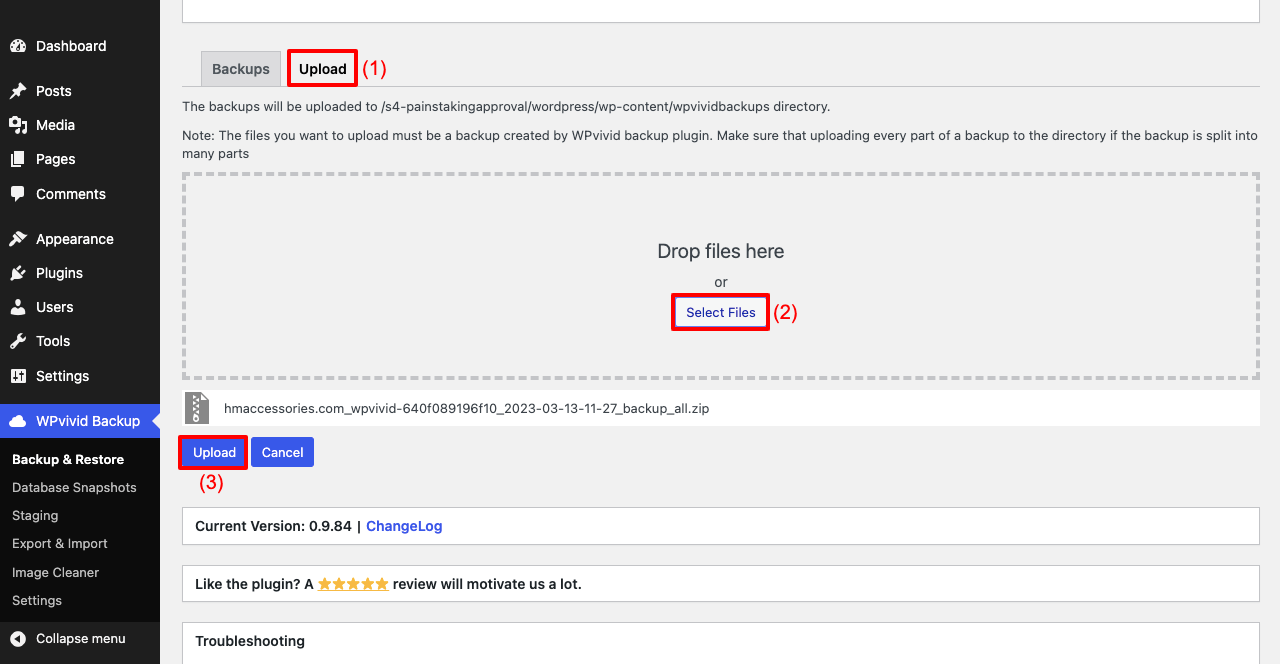
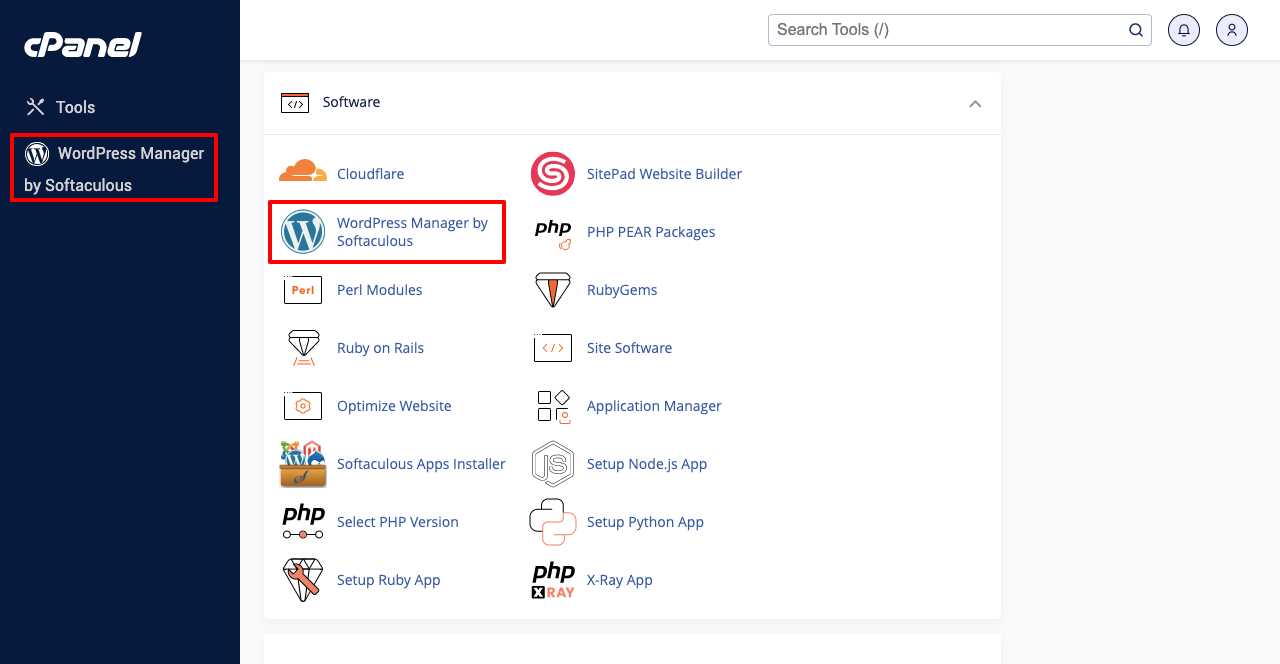
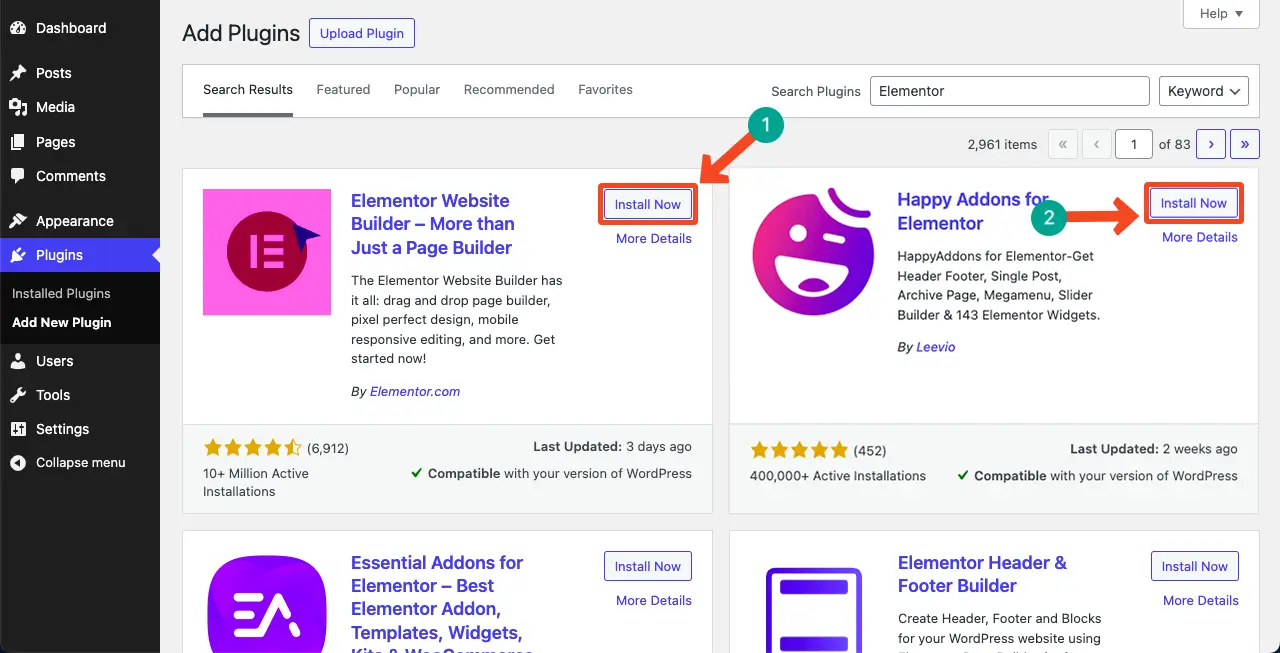
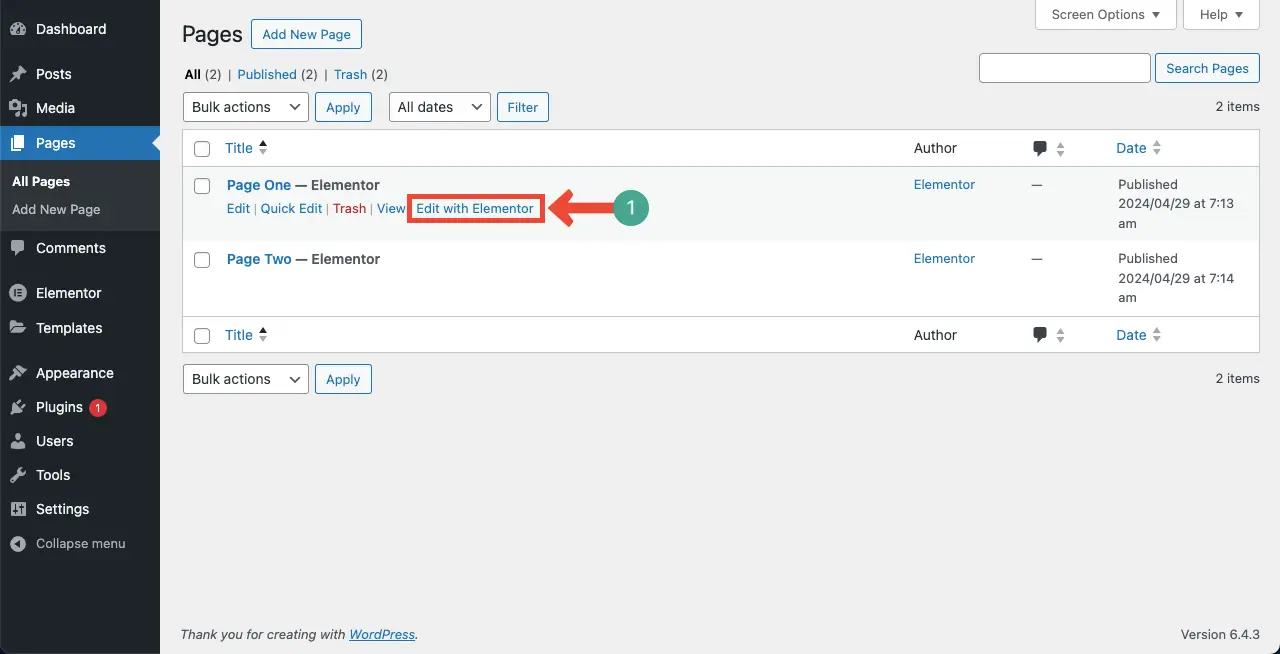
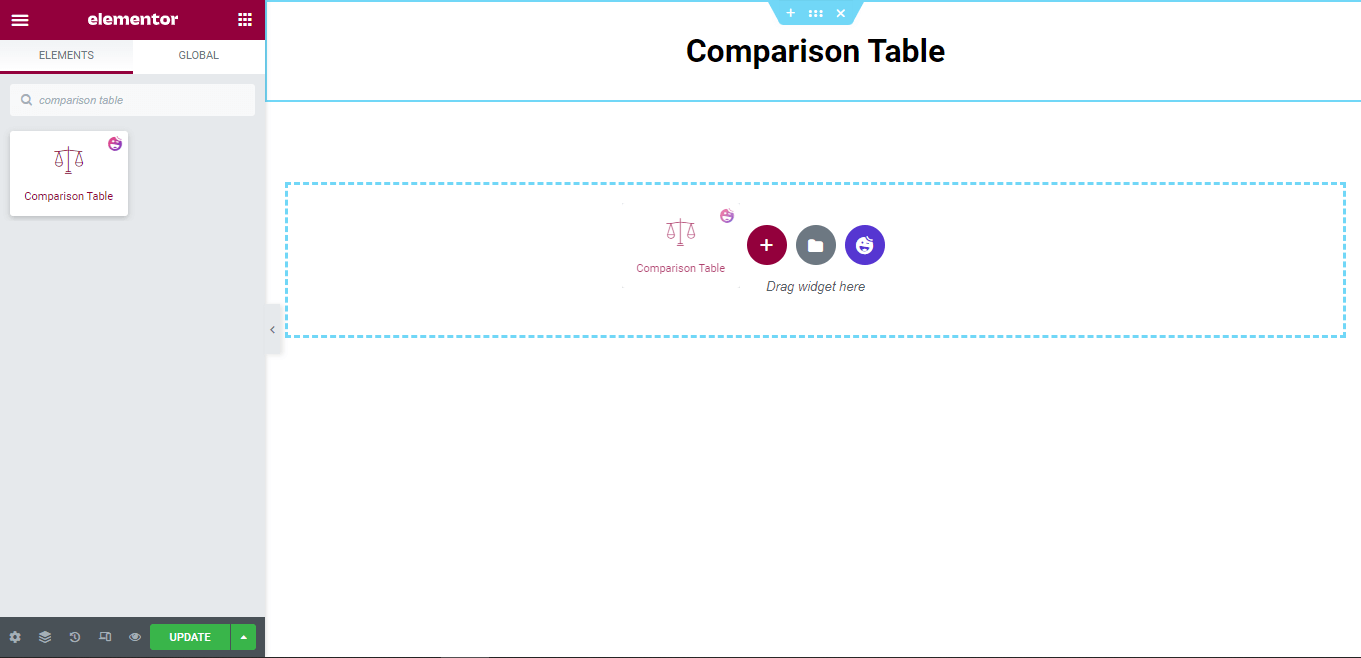
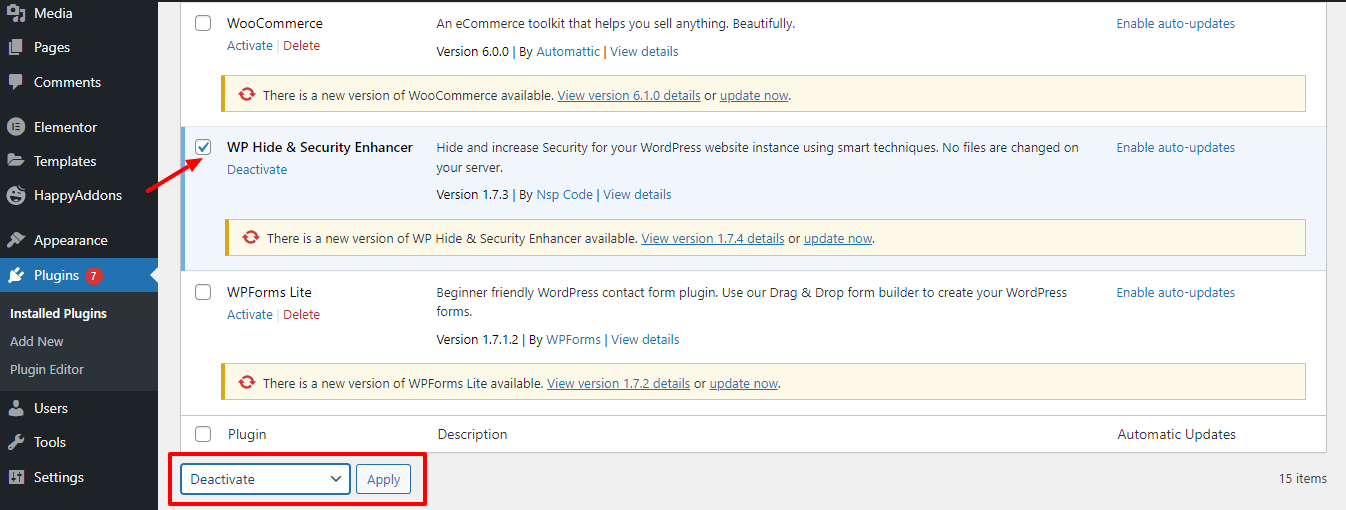
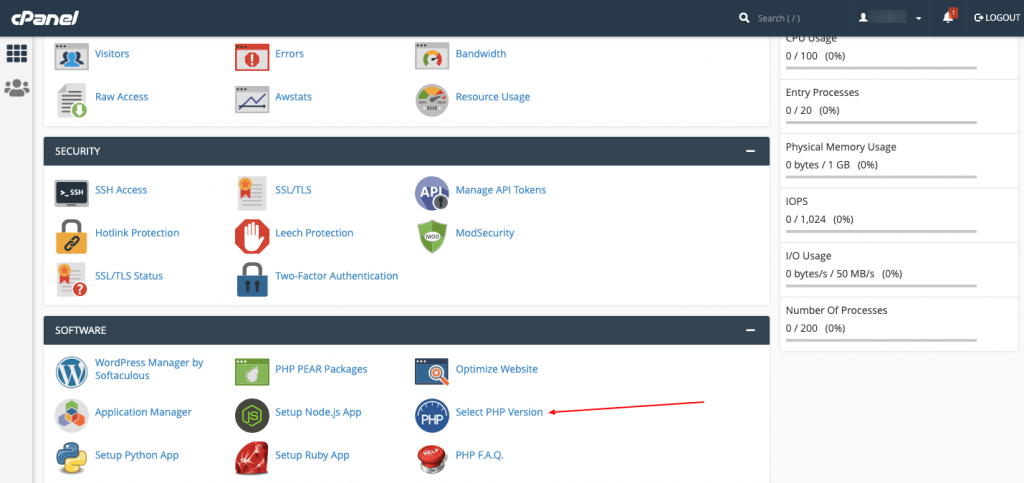
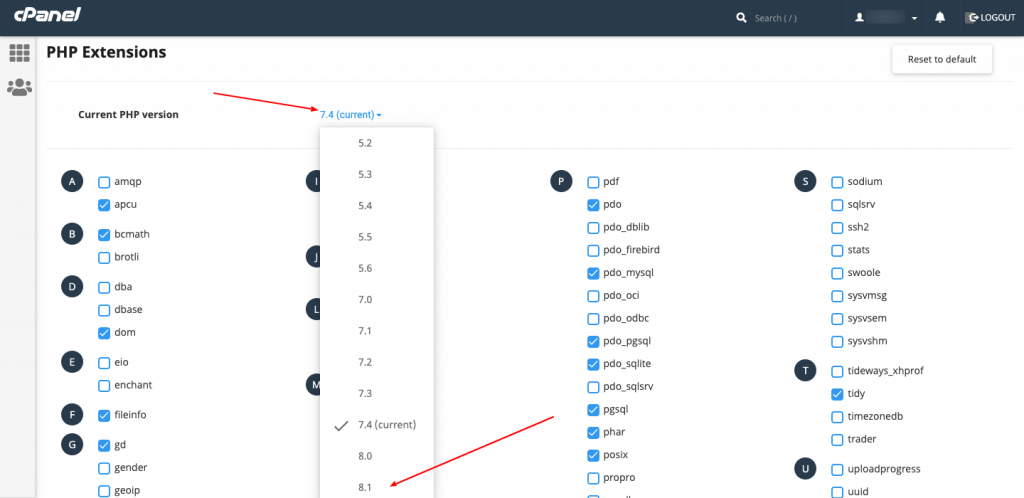
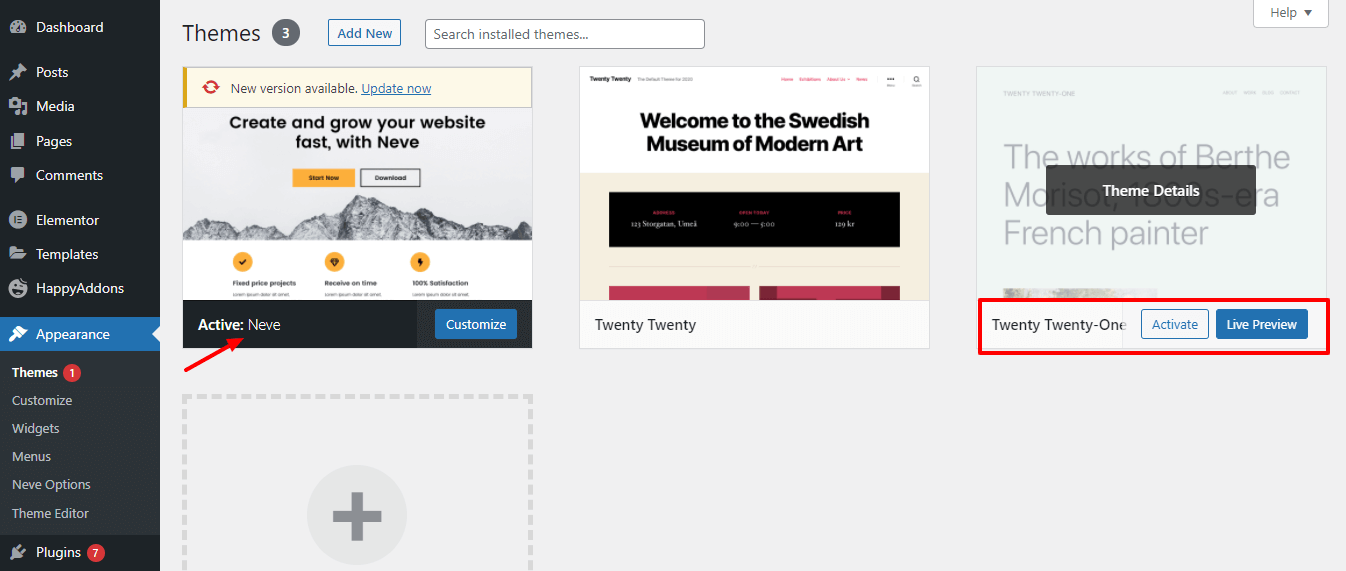
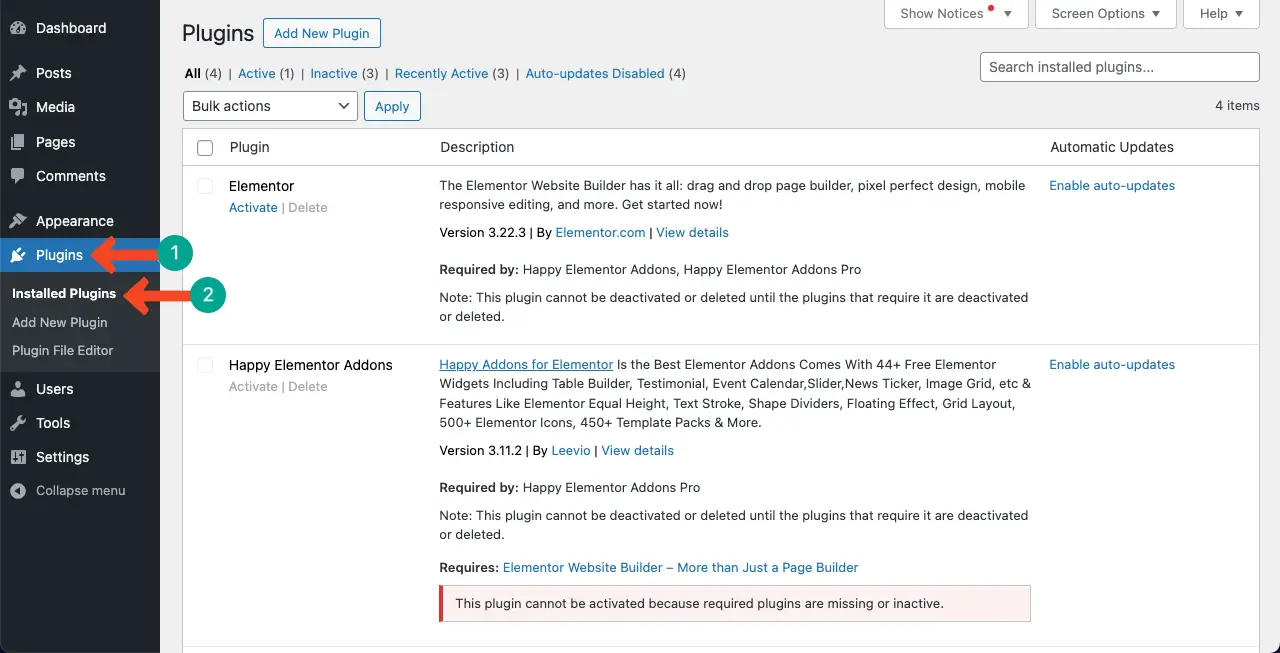
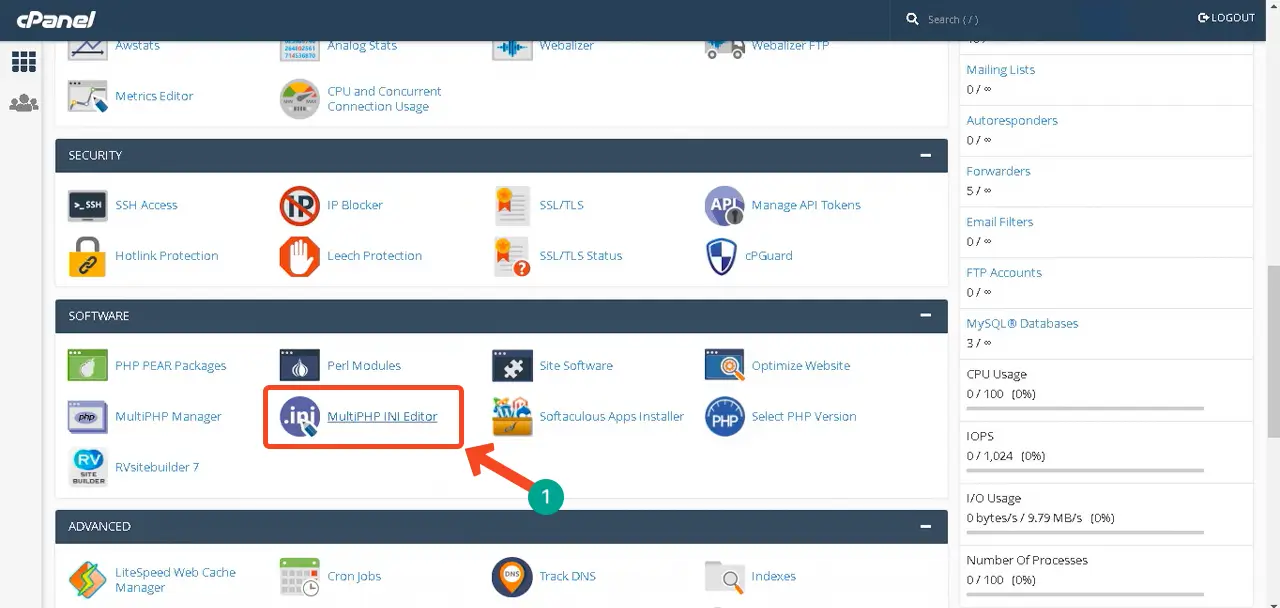
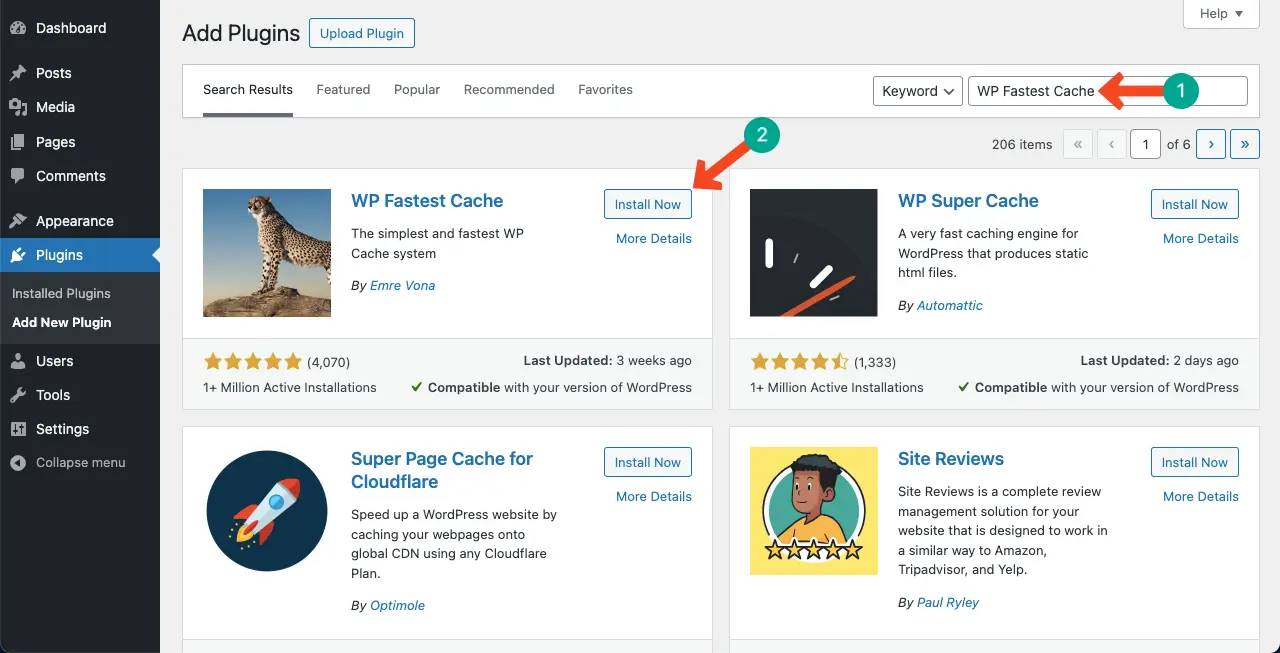
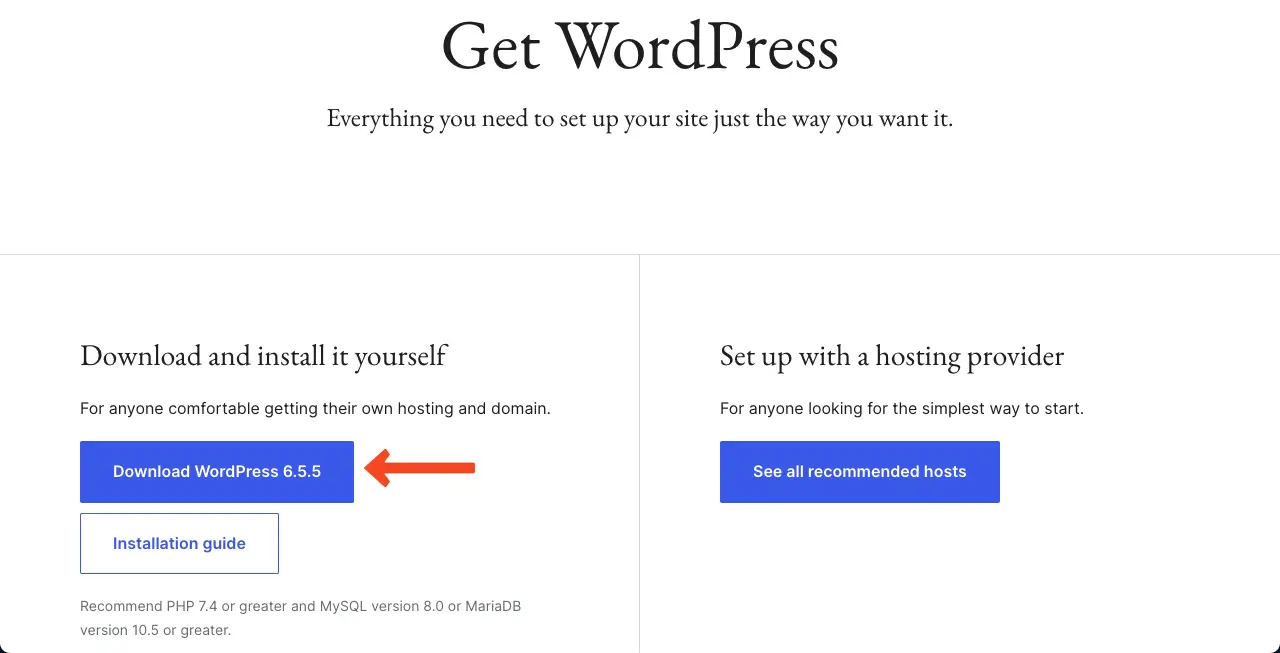
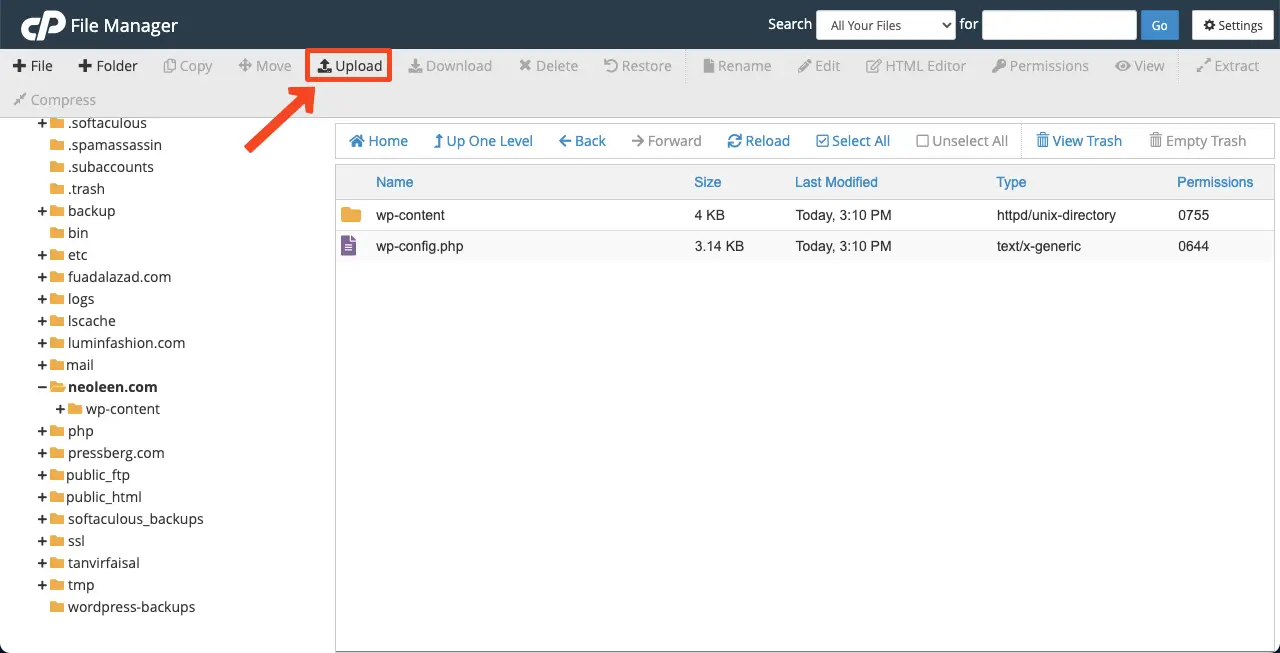
在您的网站上安装这些插件后,请执行以下步骤。
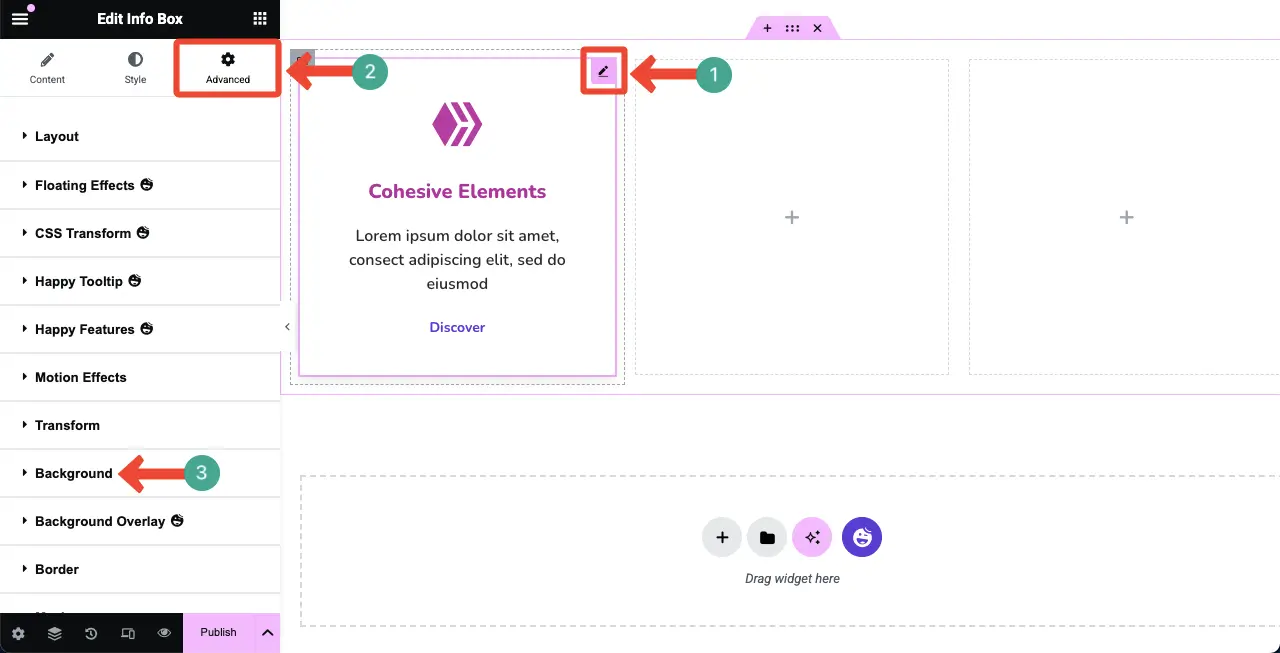
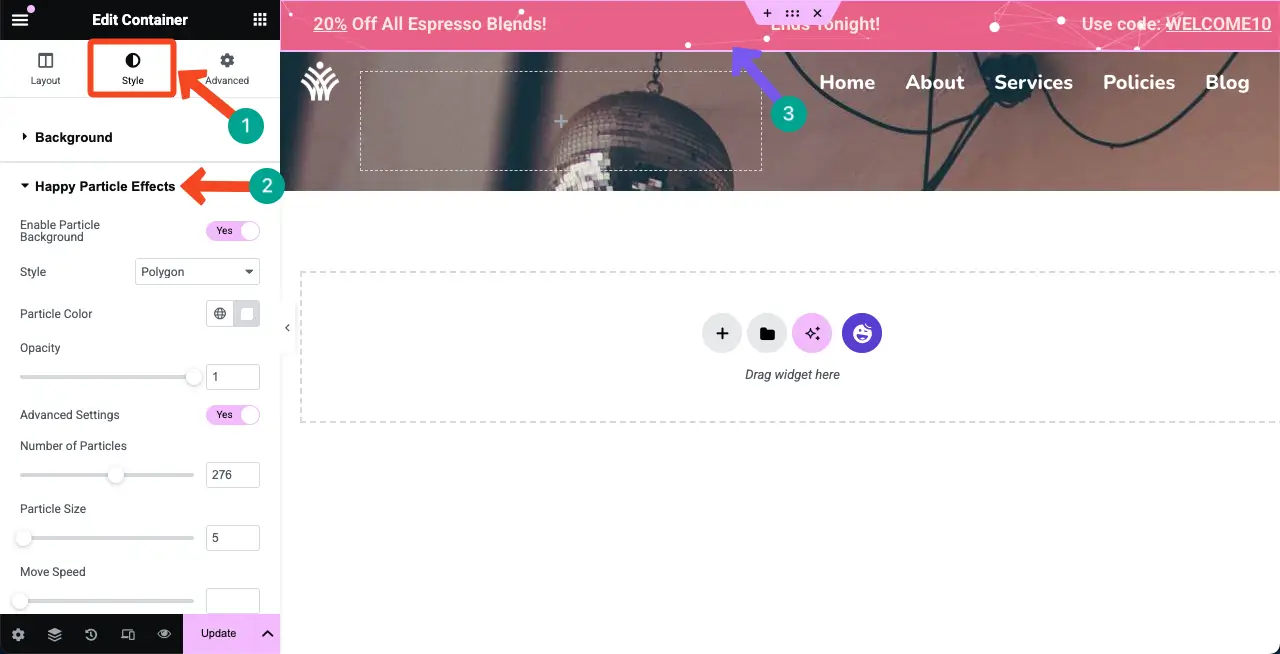
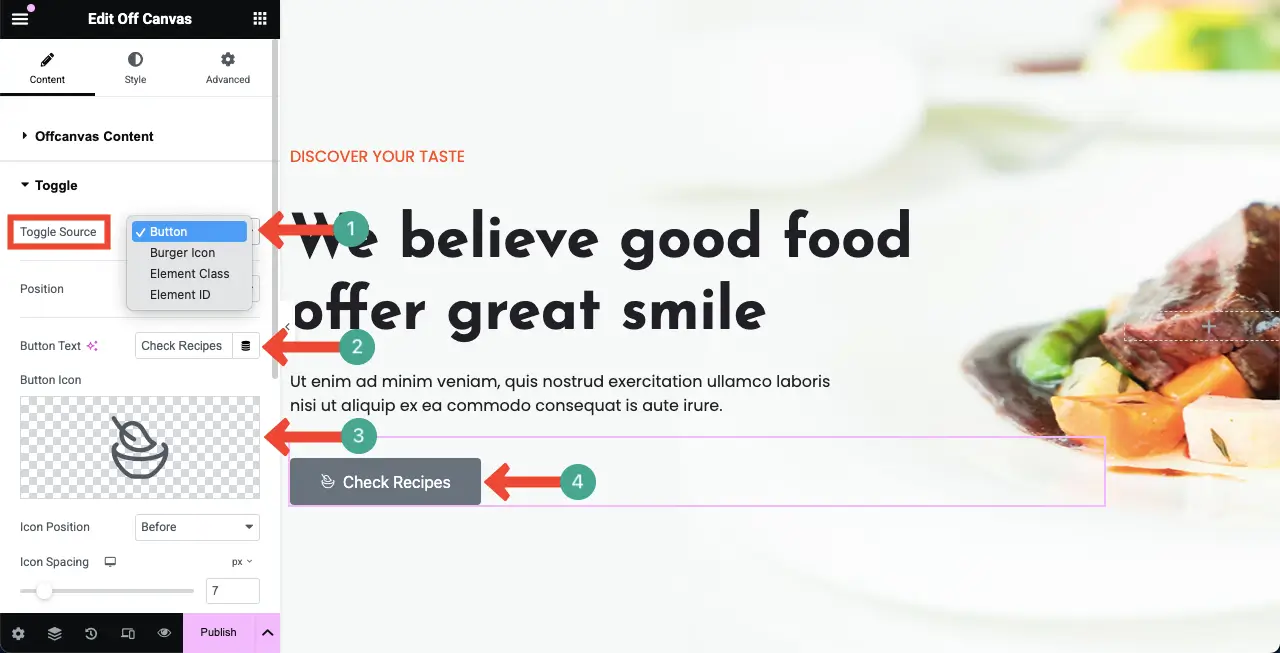
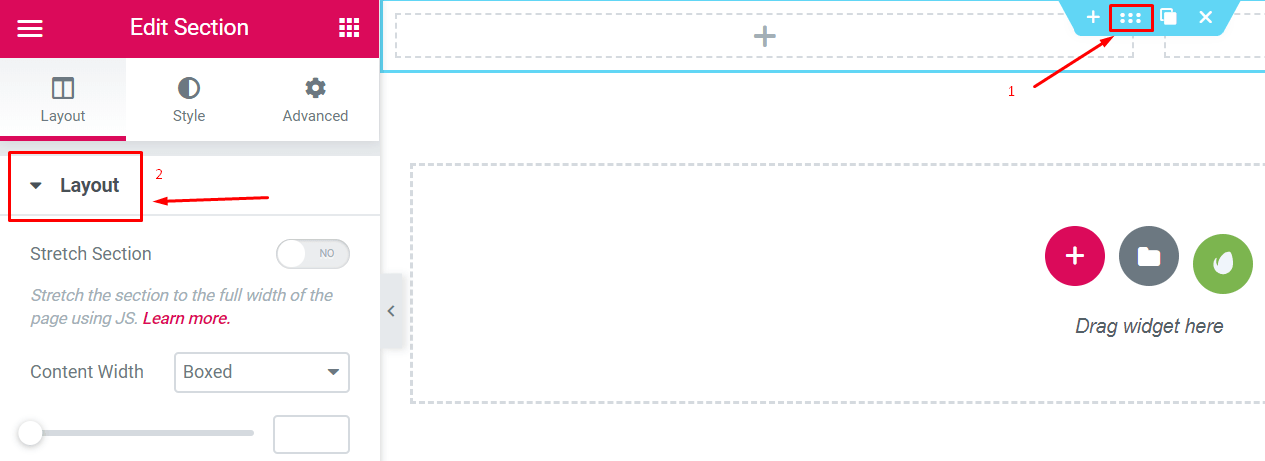
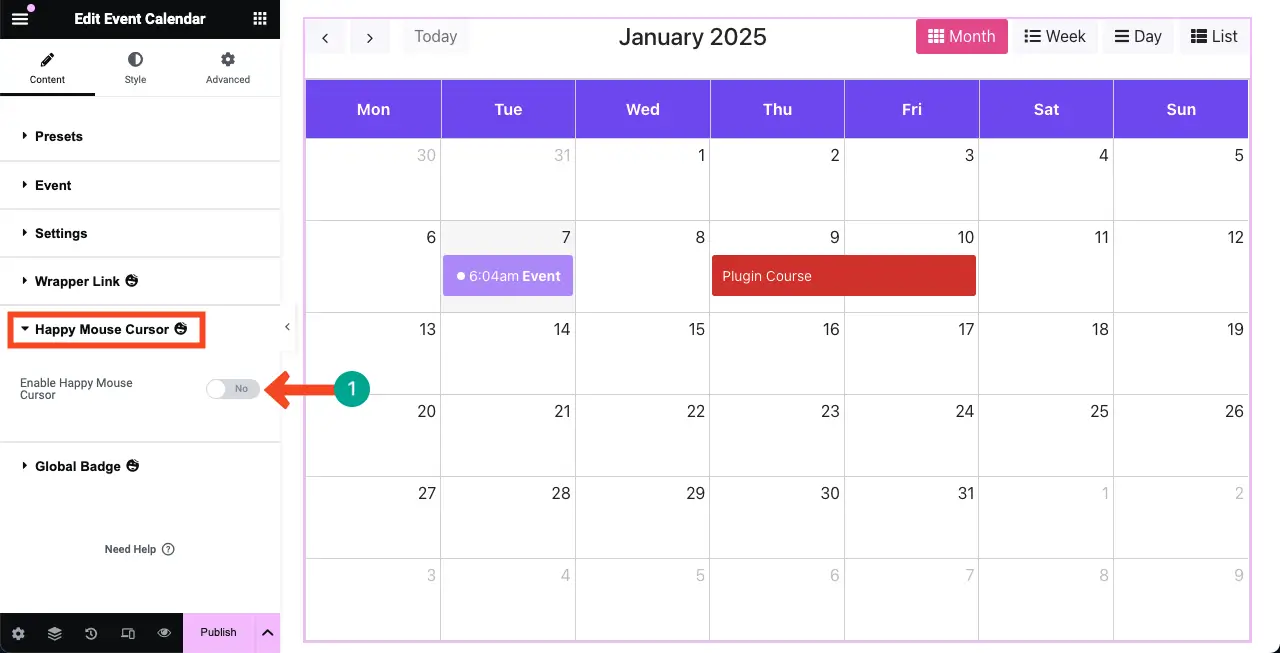
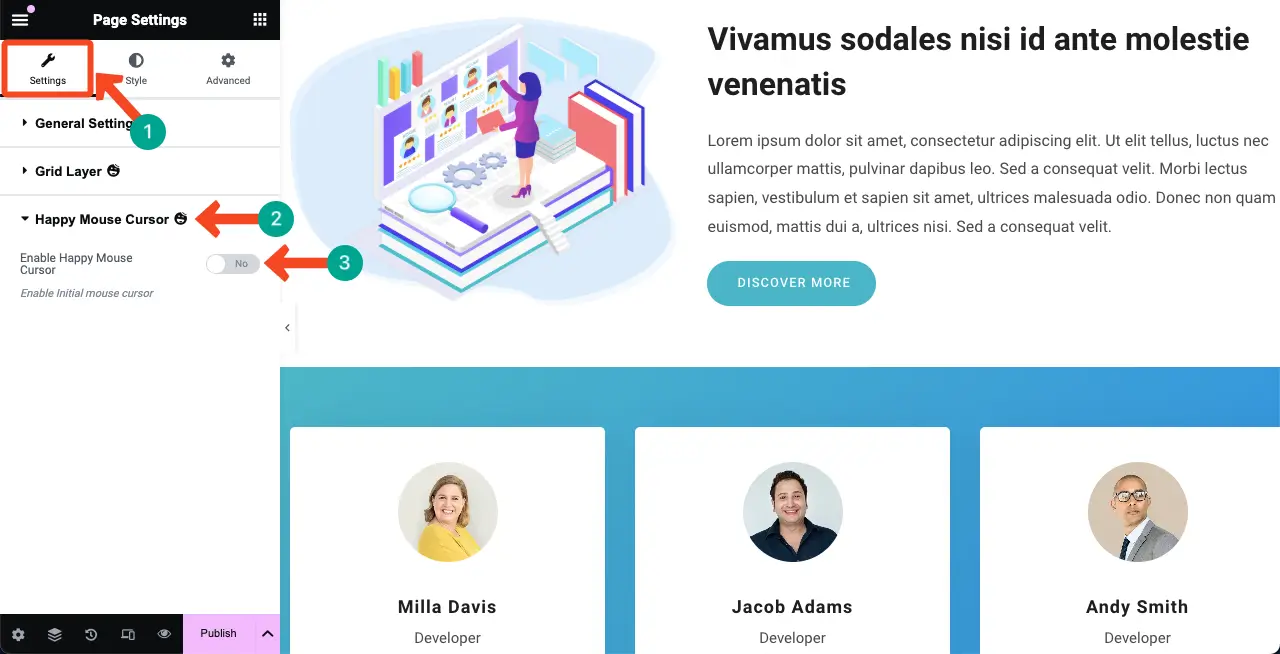
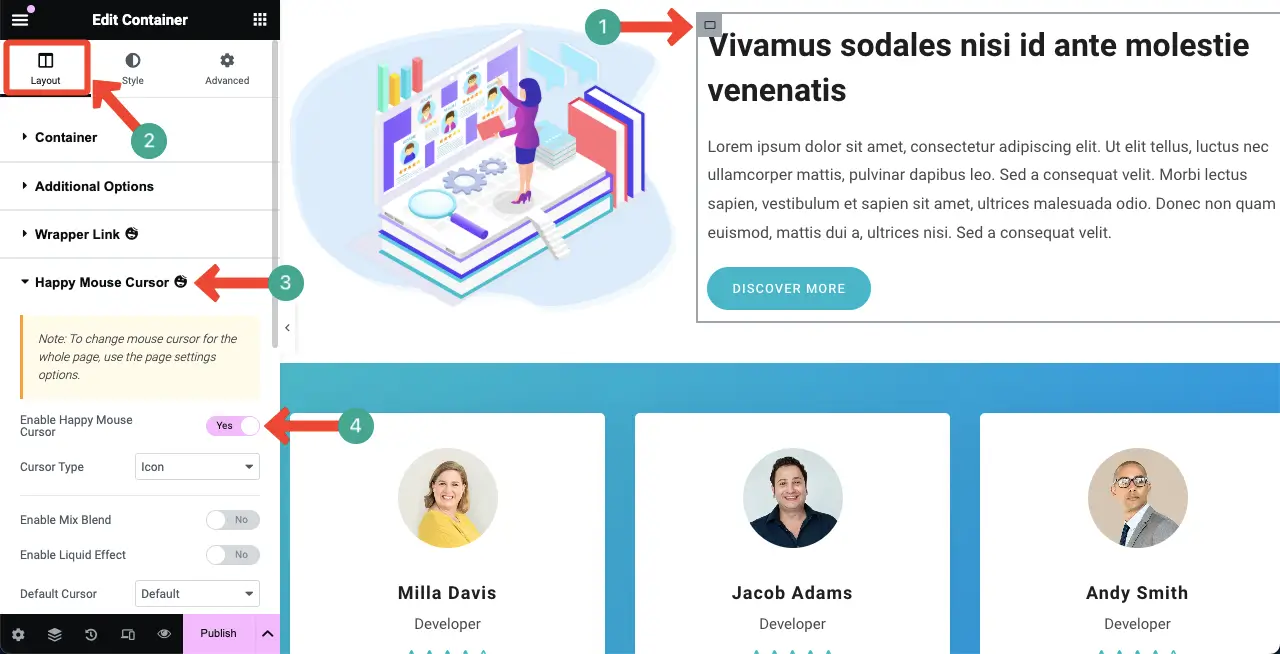
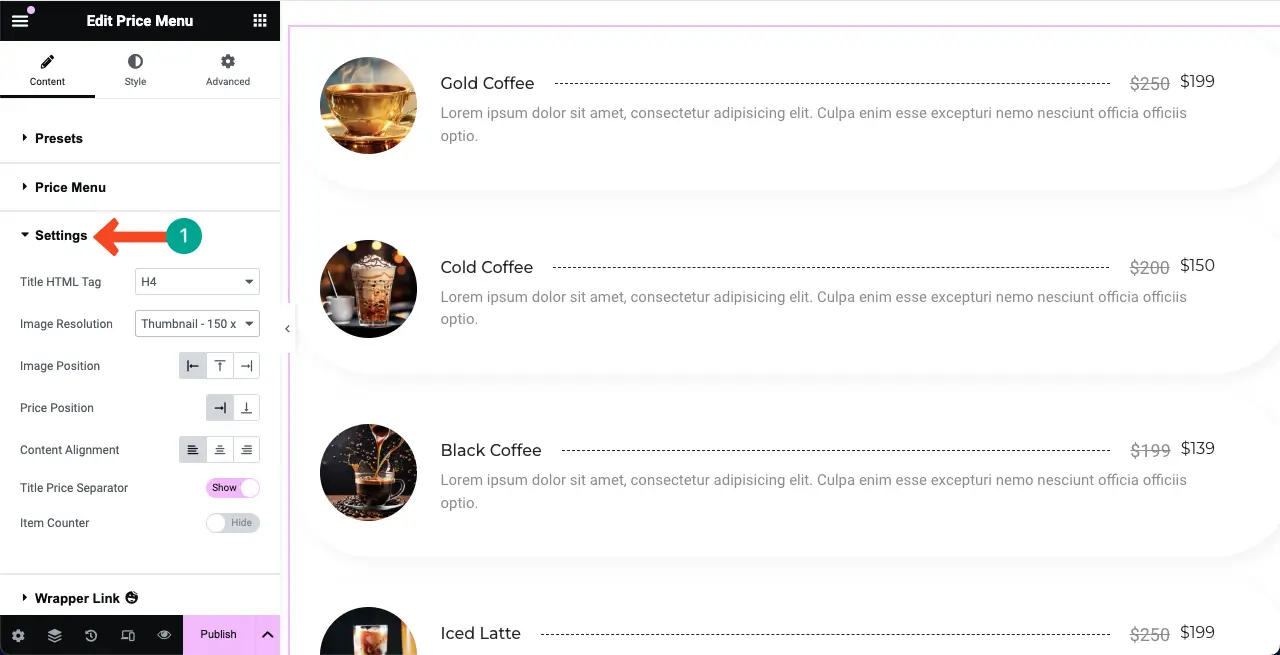
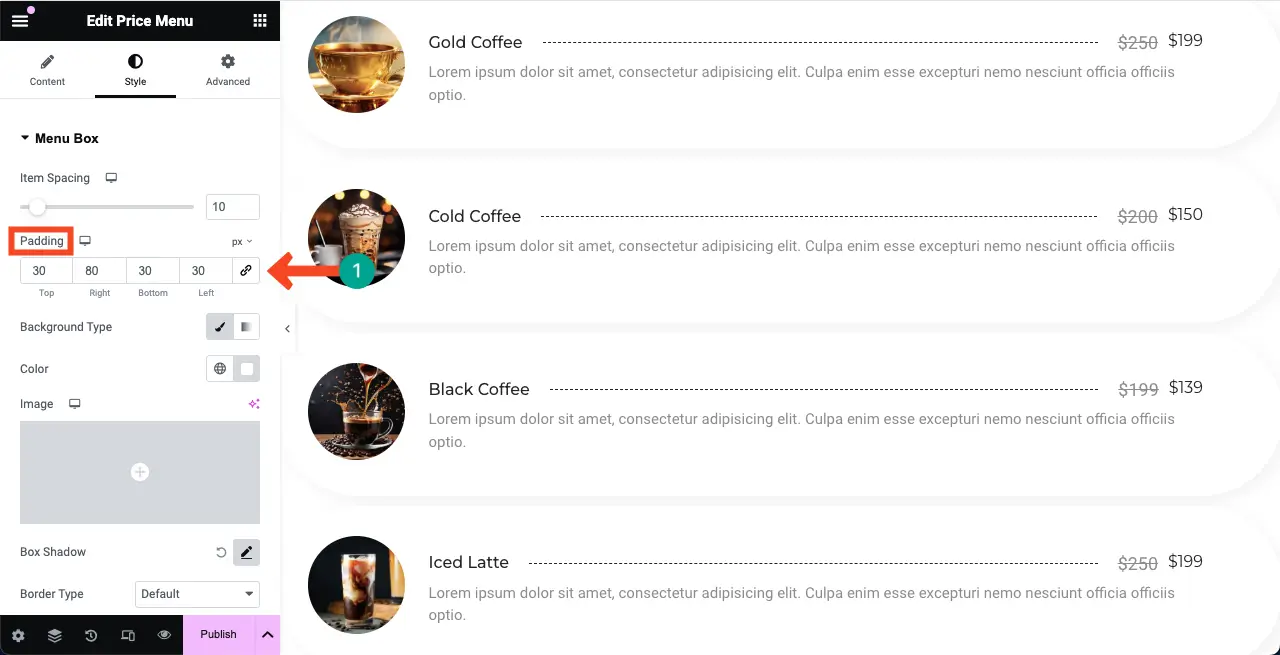
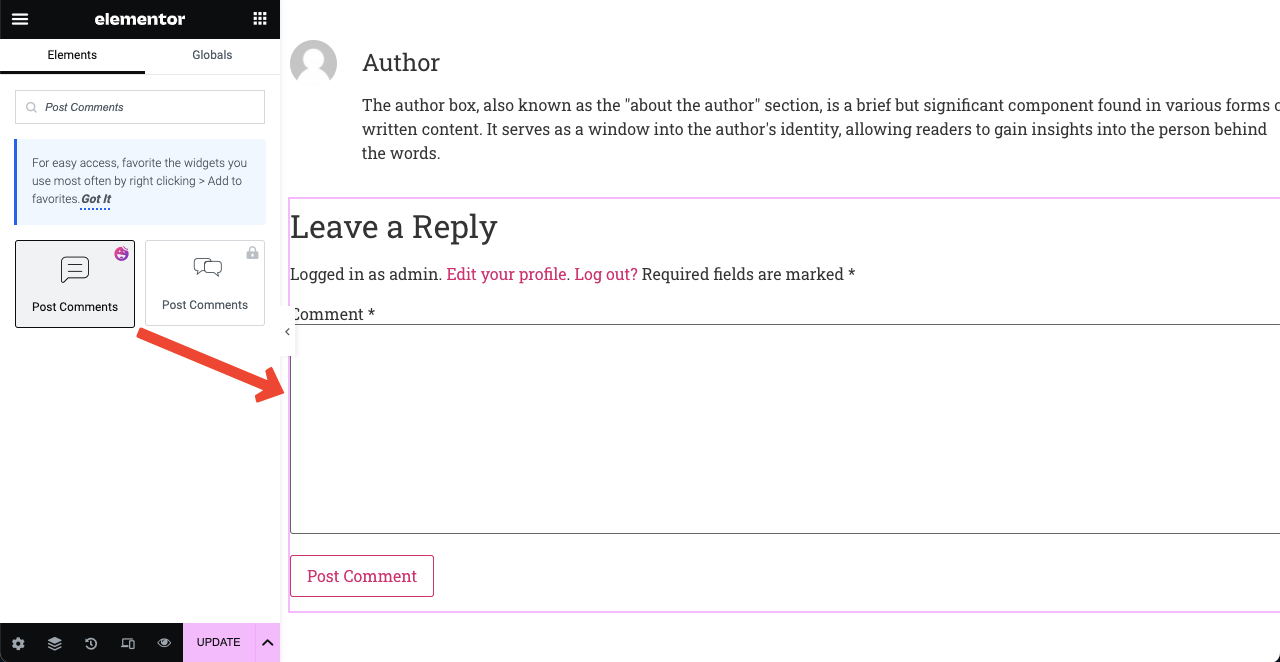
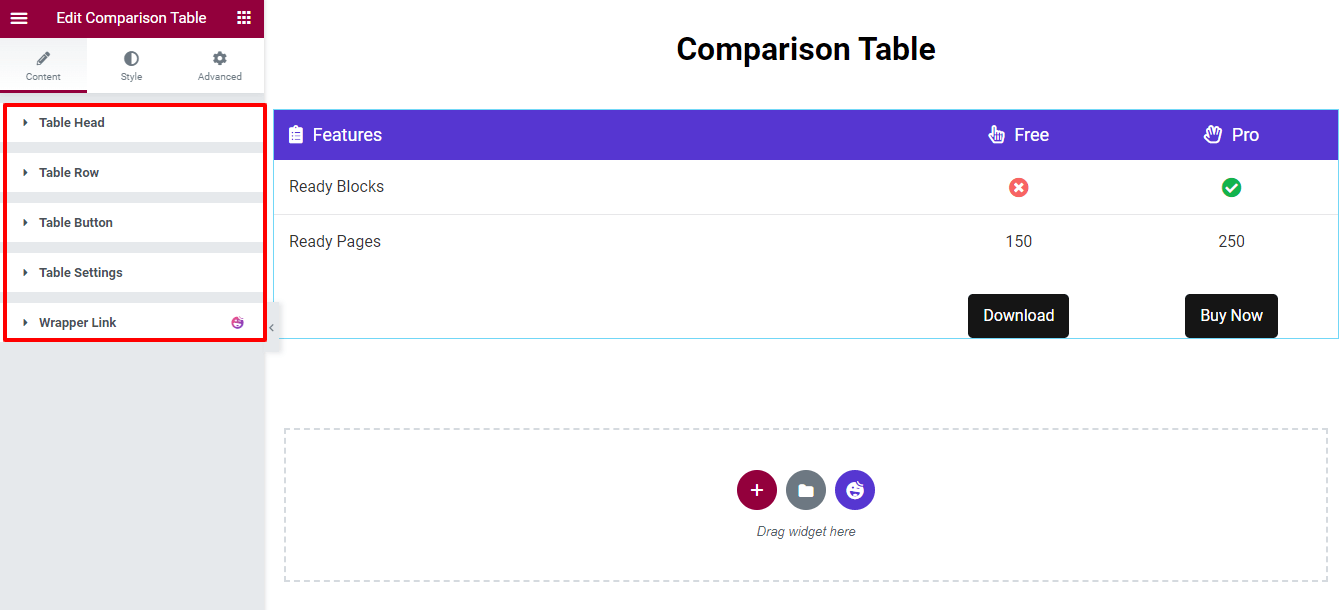
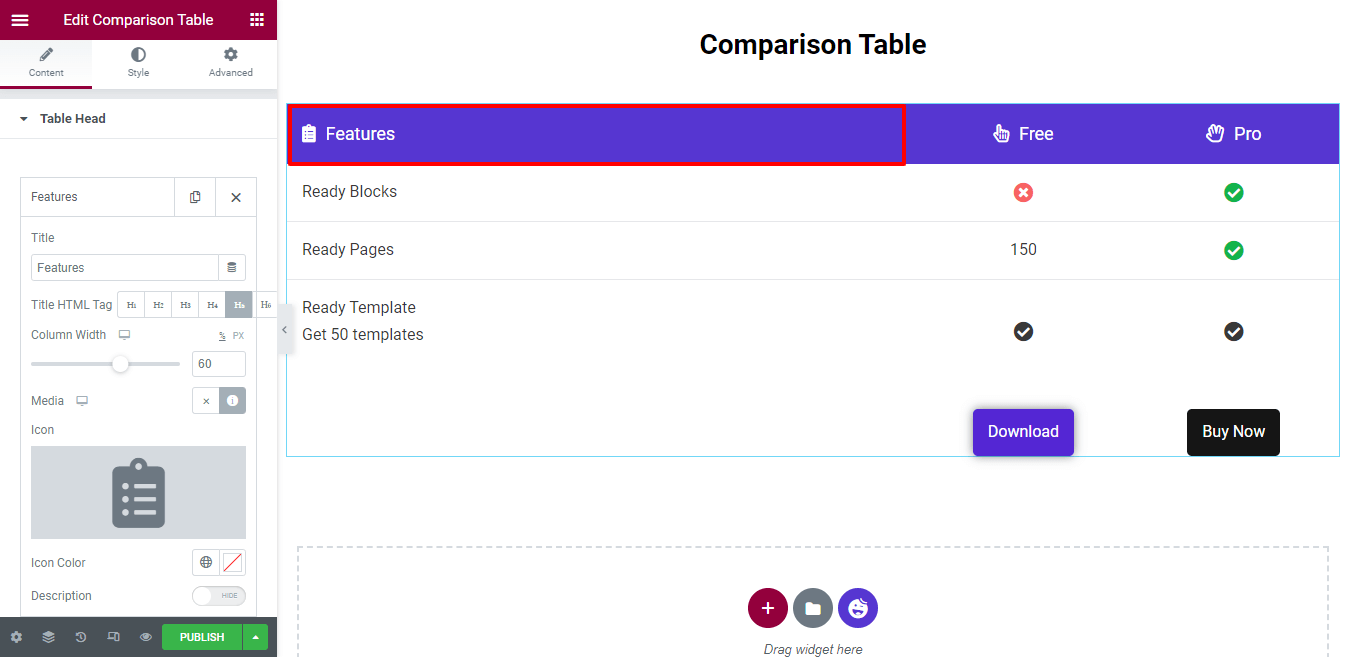
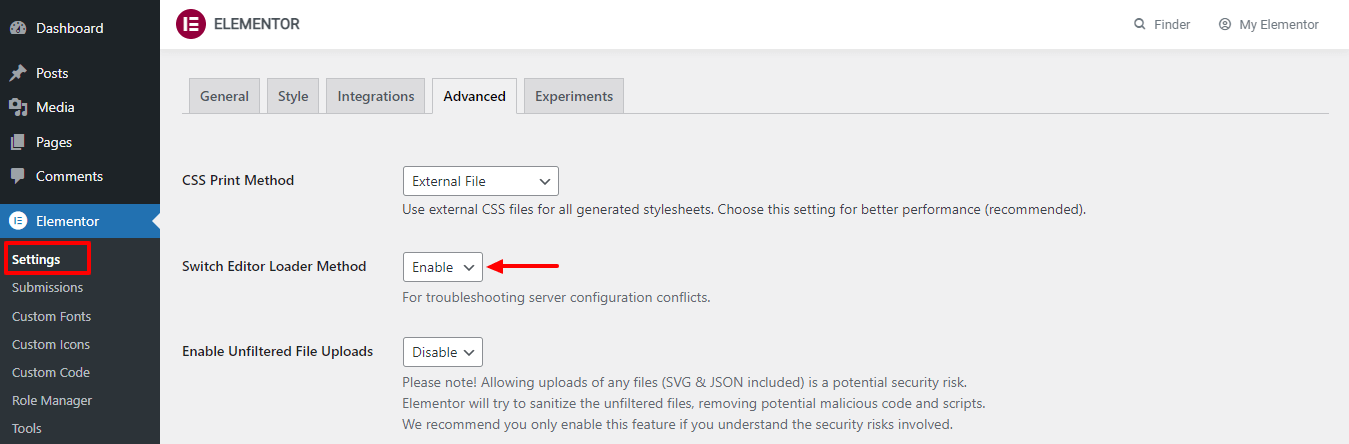
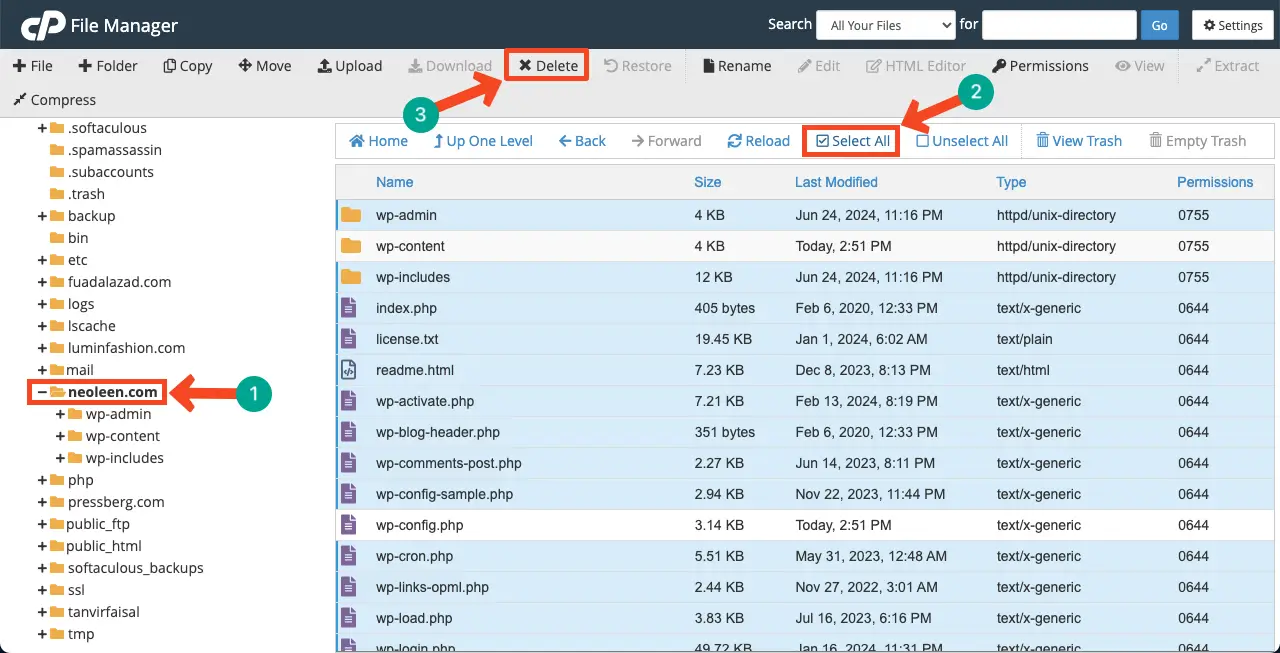
由于工具提示是一项功能,而不是小部件,因此您必须先启用它。要启用此功能,请选择您网站的任何小部件或元素。
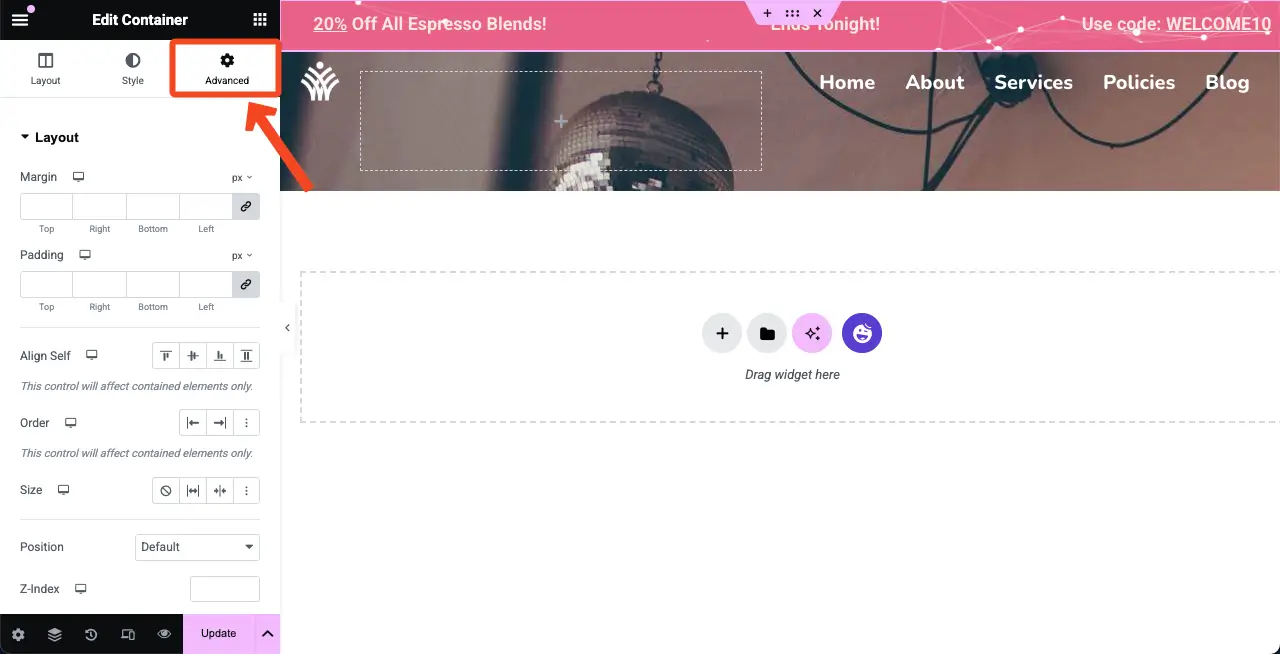
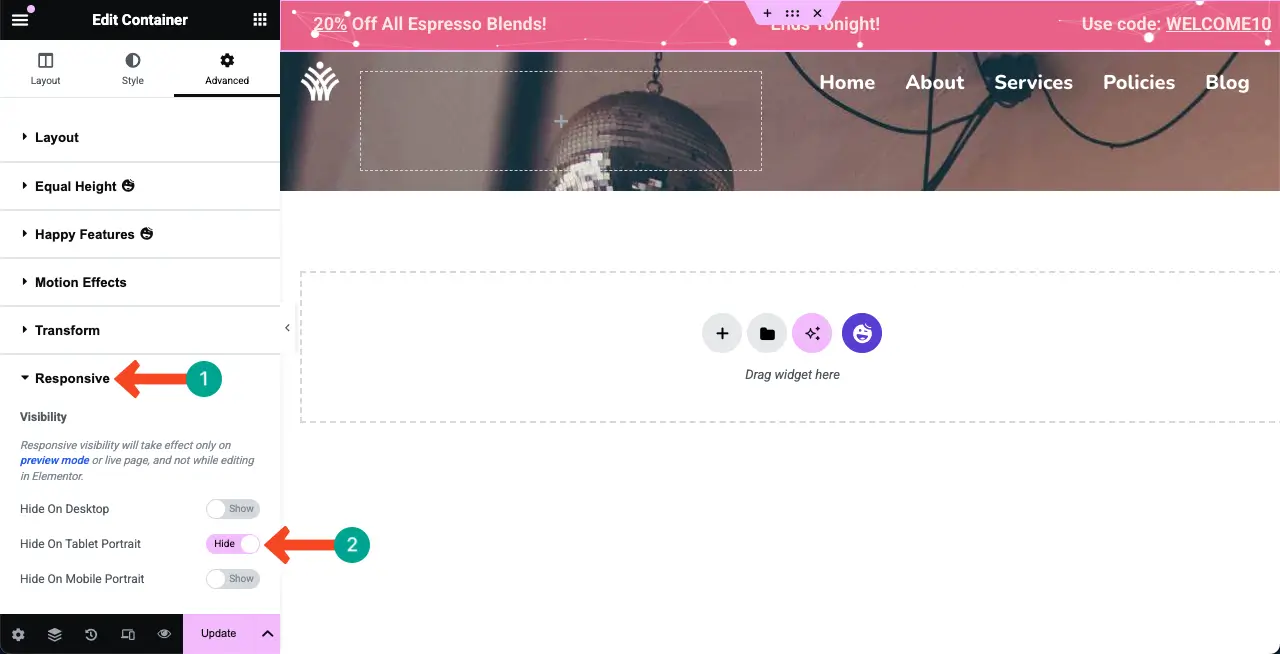
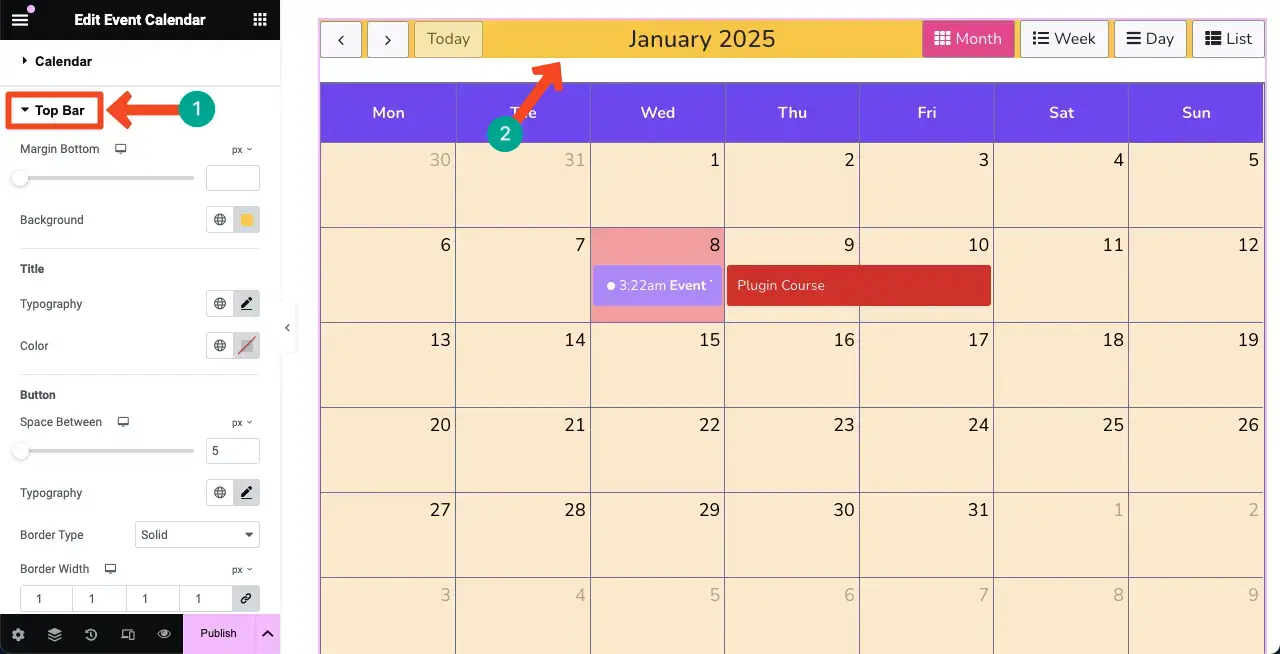
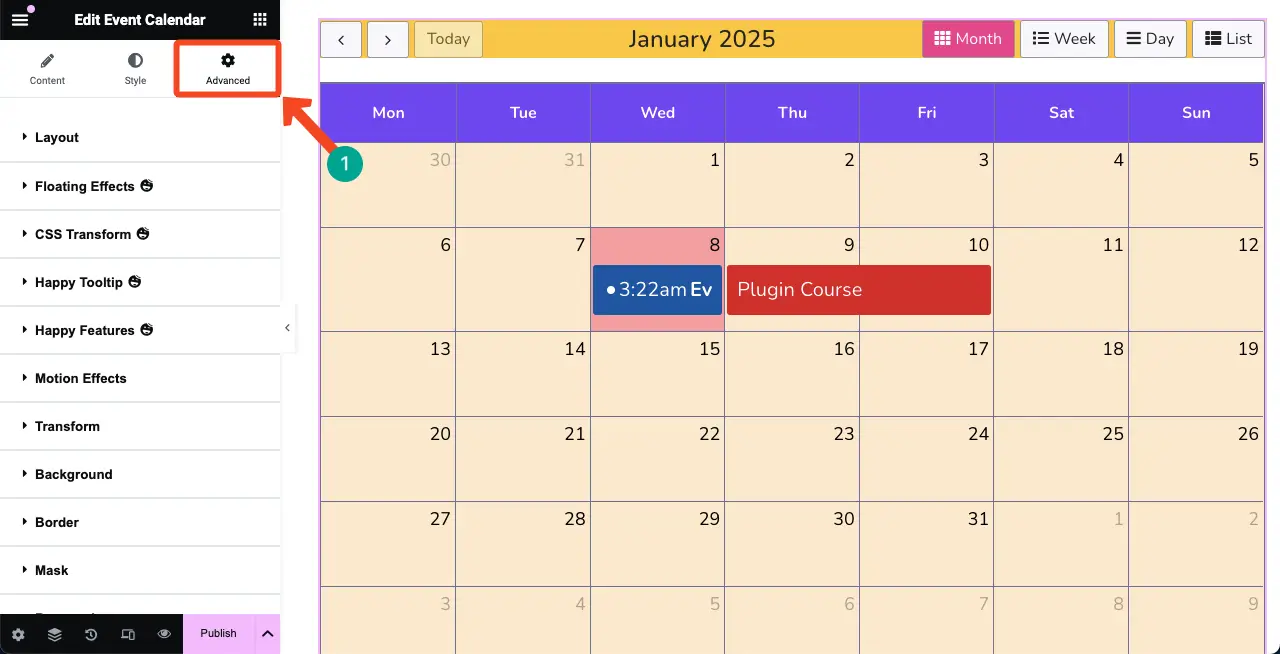
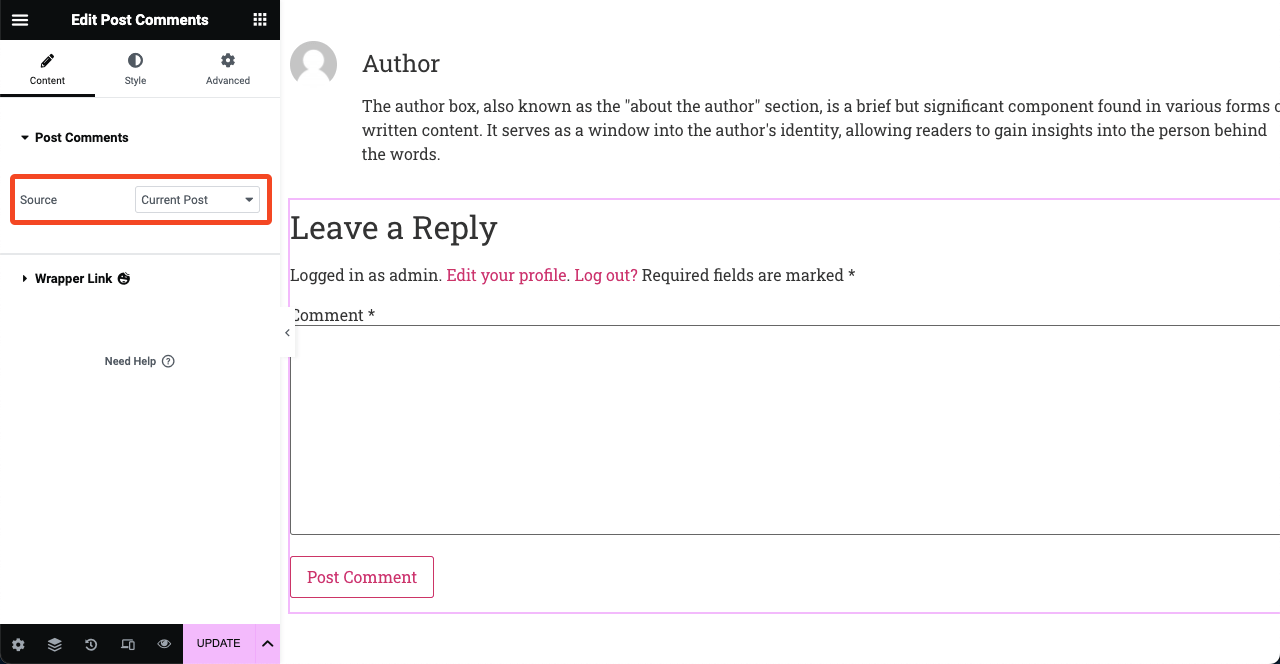
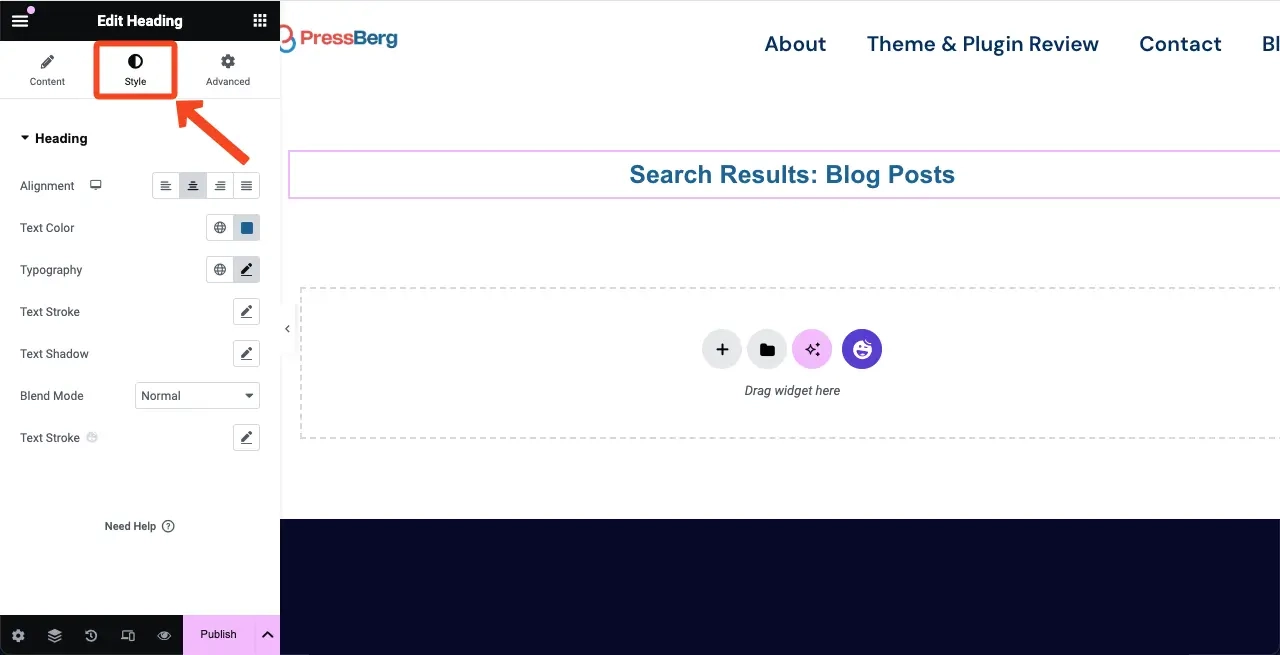
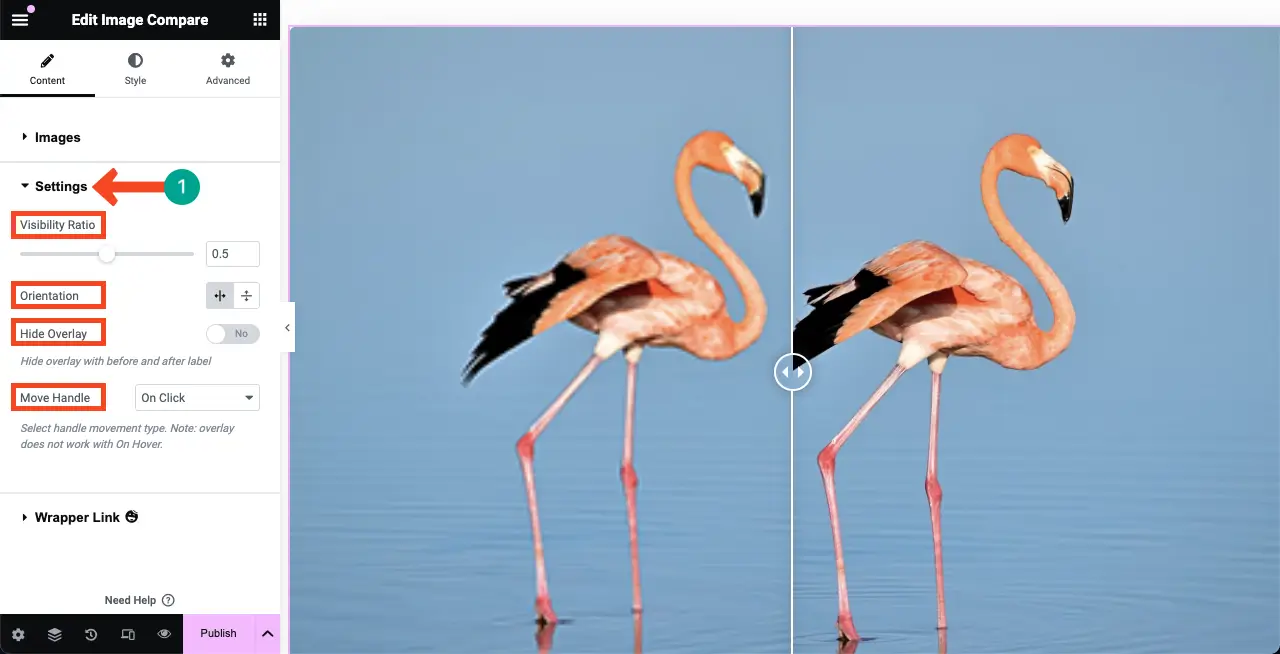
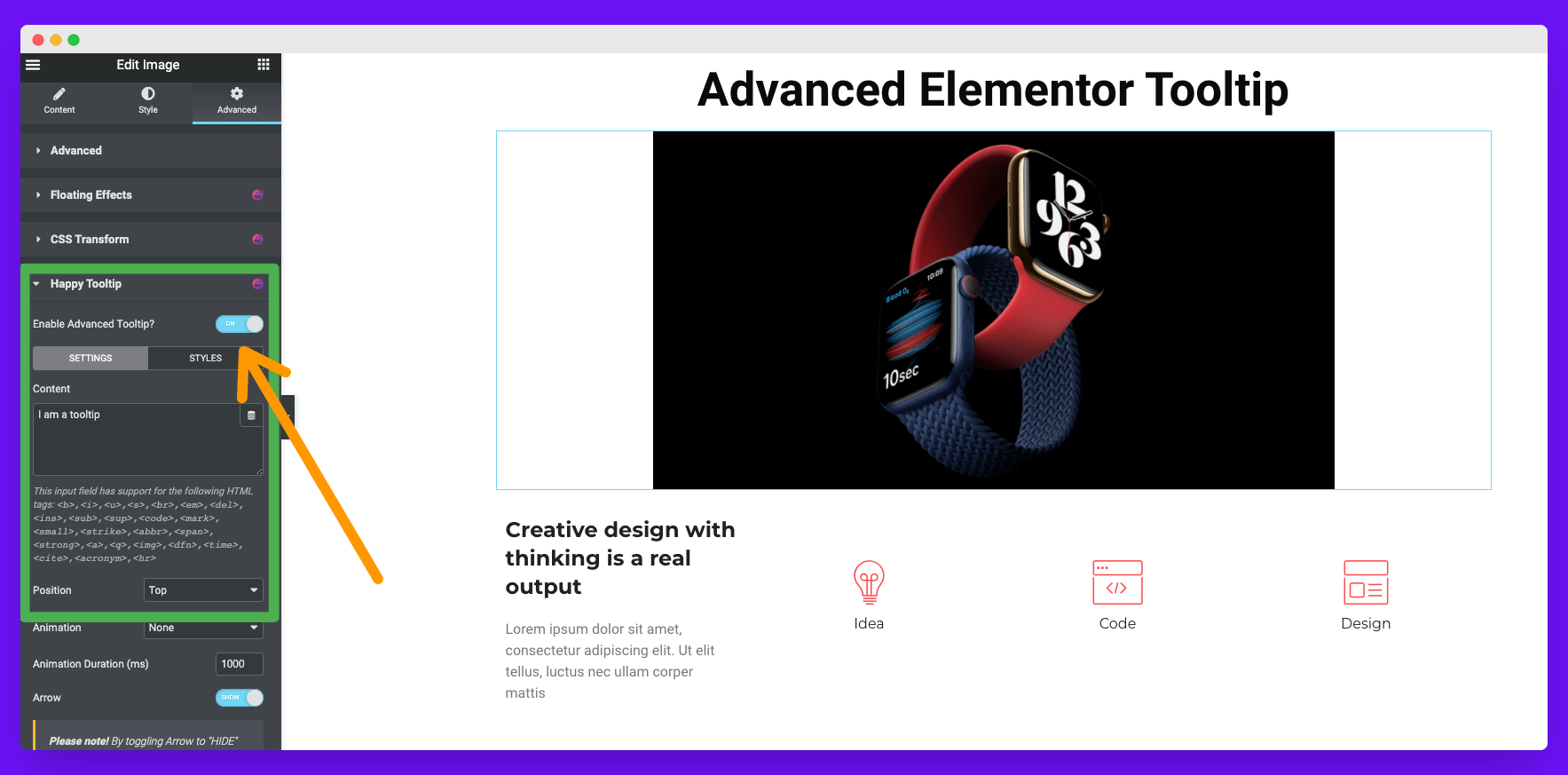
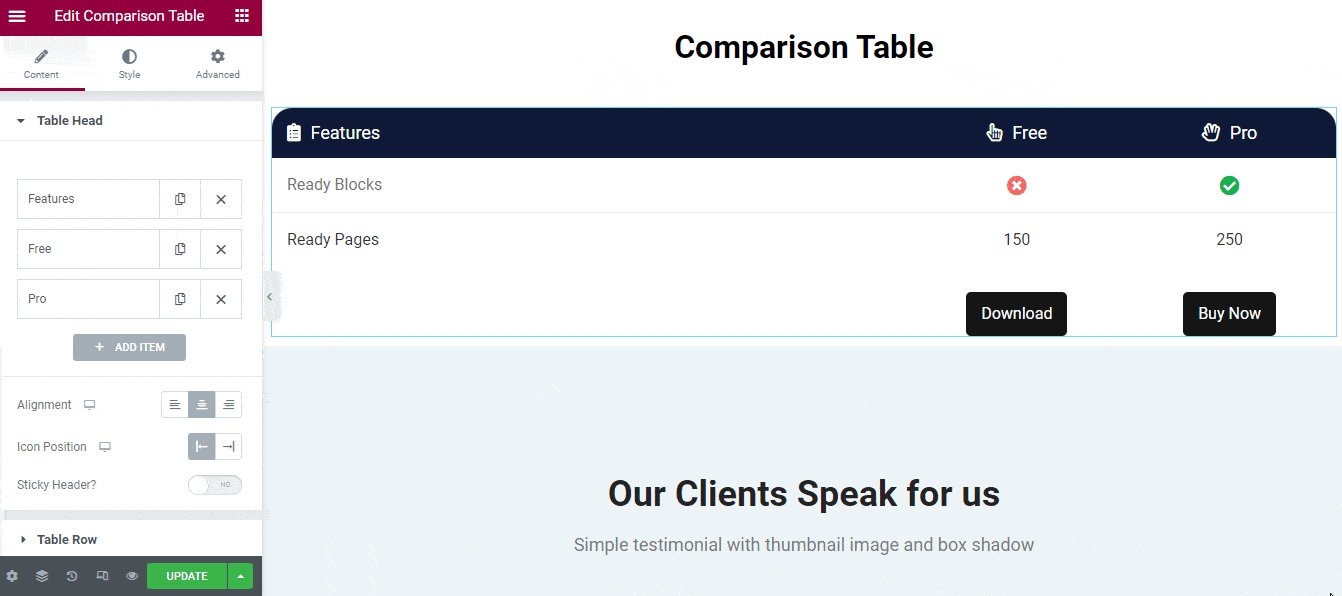
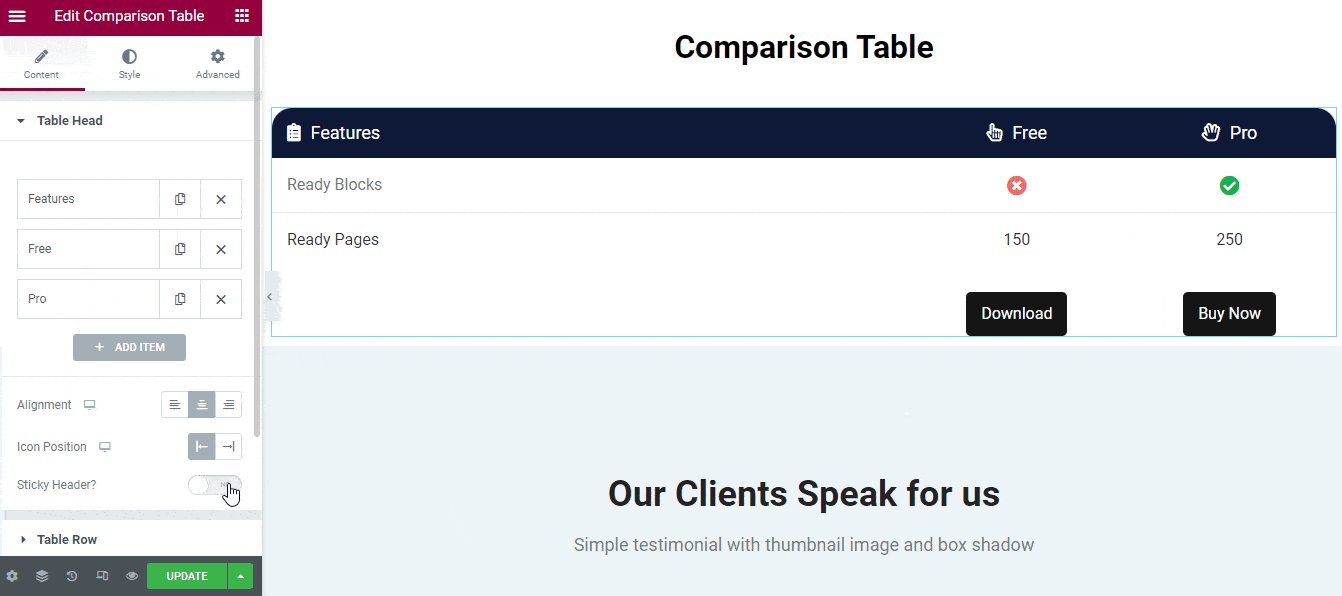
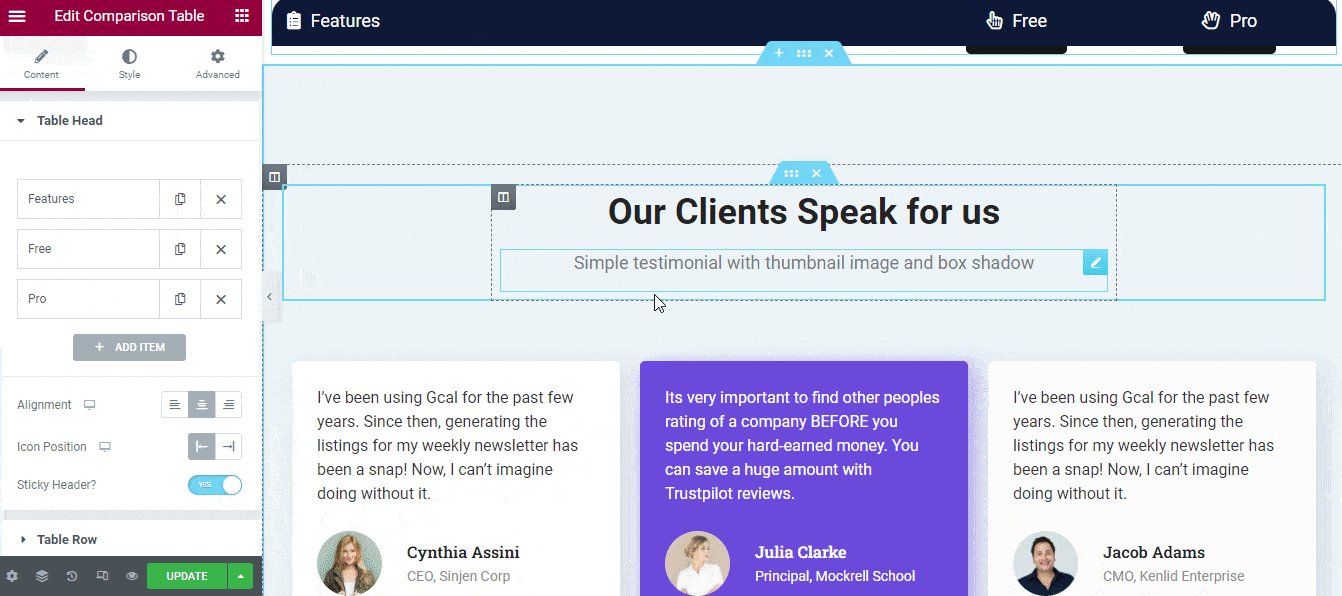
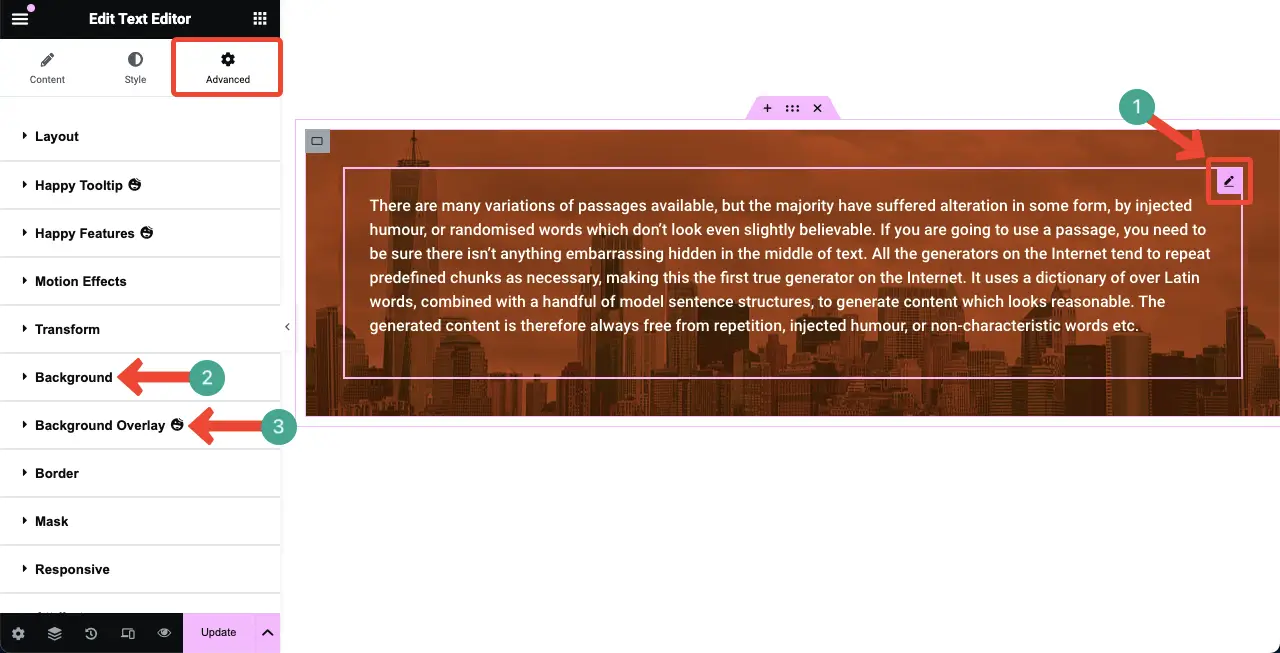
然后,转到“高级”选项卡 。向下滚动一点并展开Happy Tooltip 选项。打开“启用高级工具 提示” 。
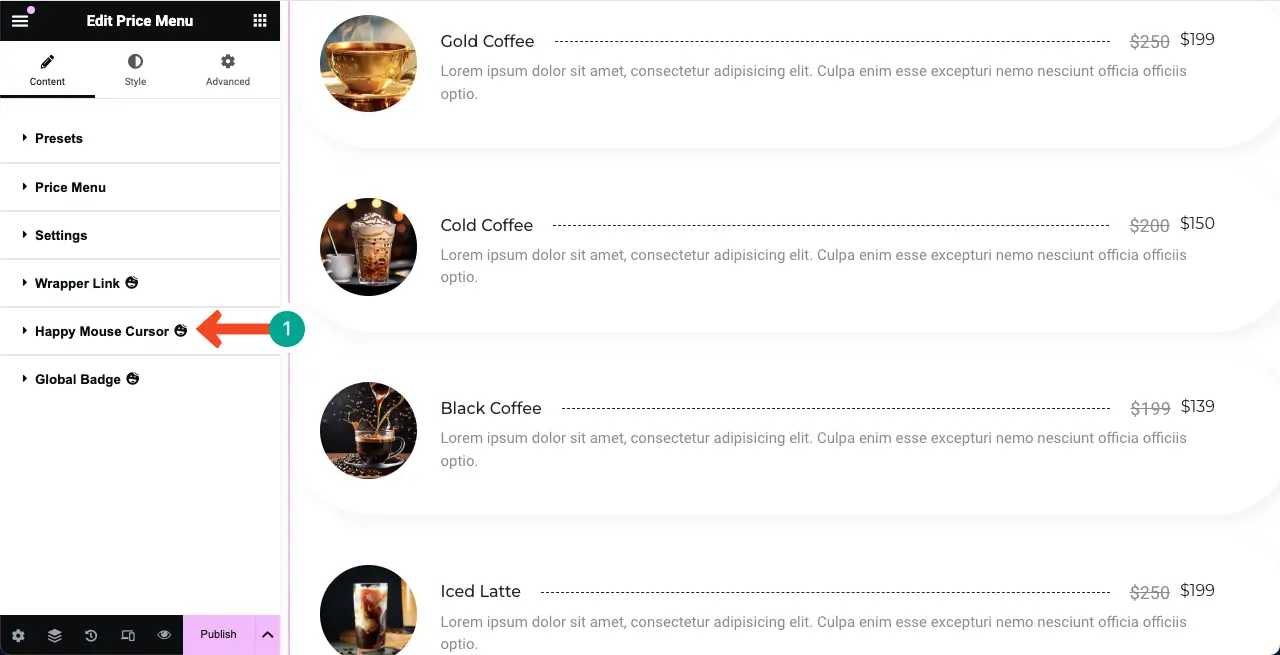
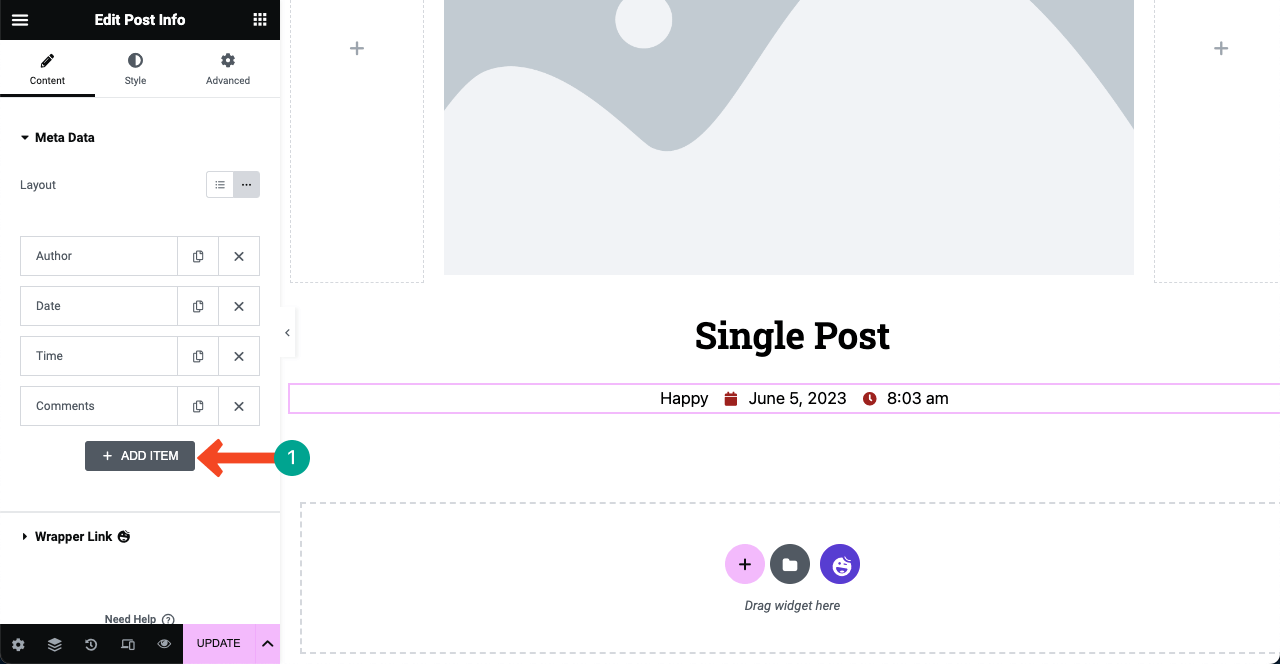
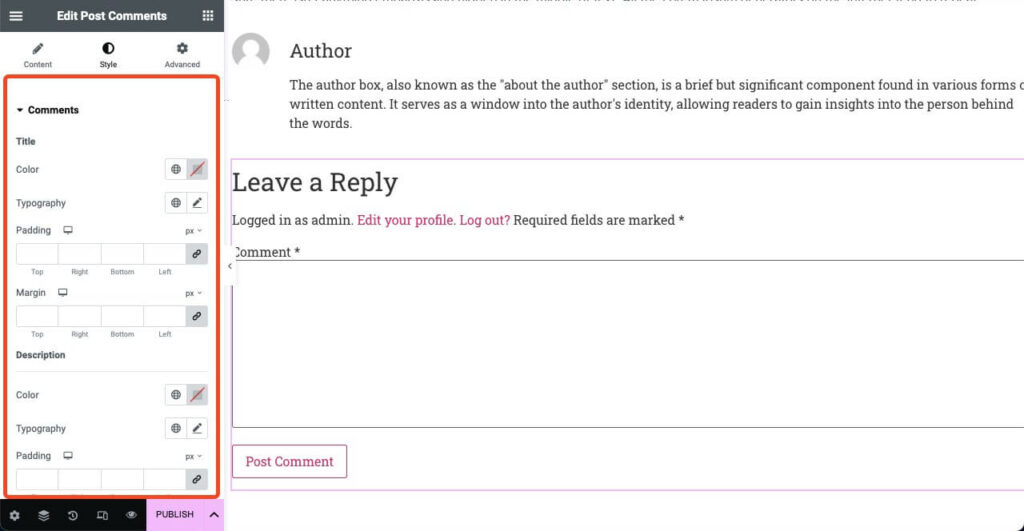
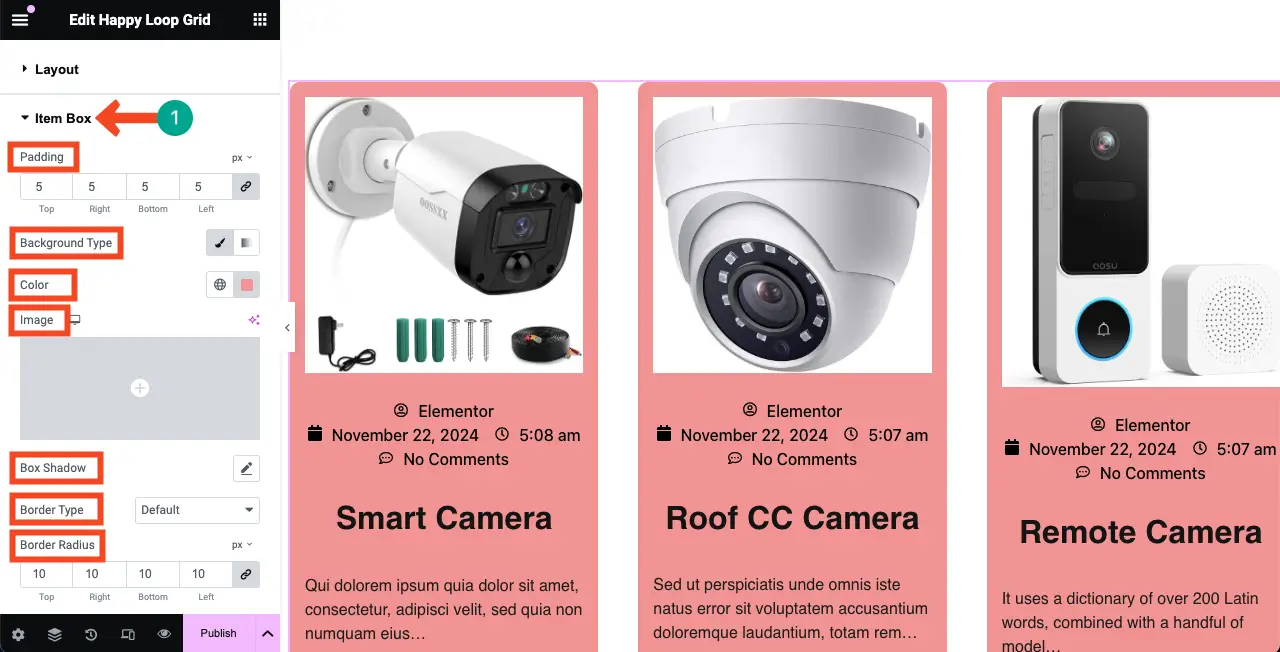
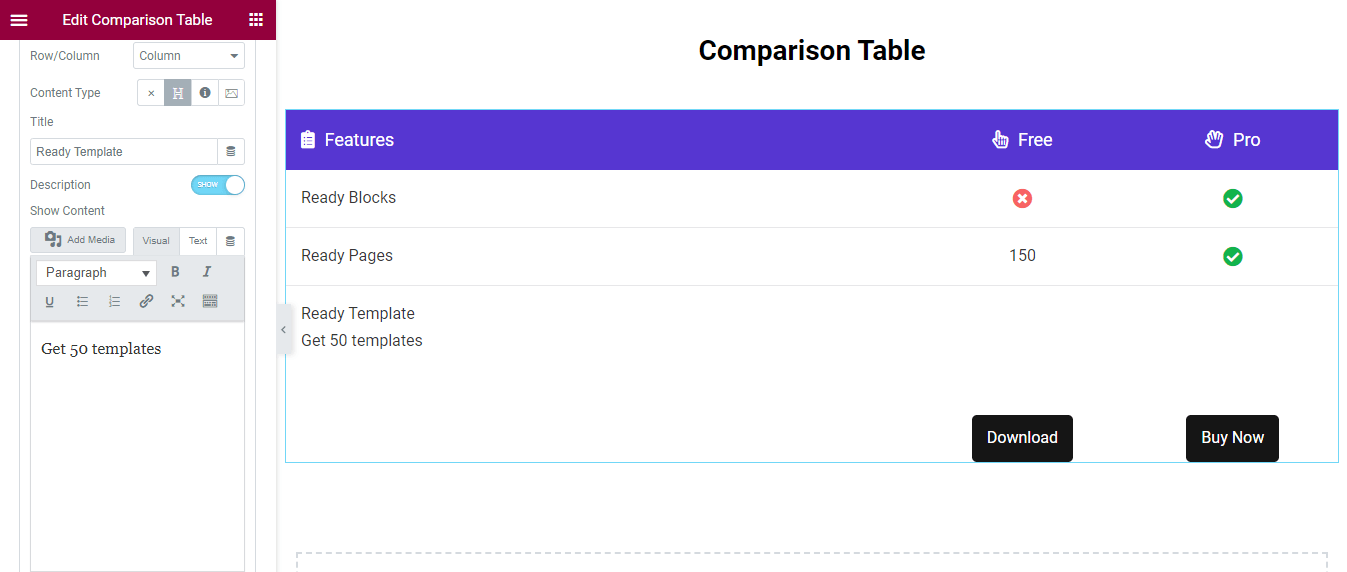
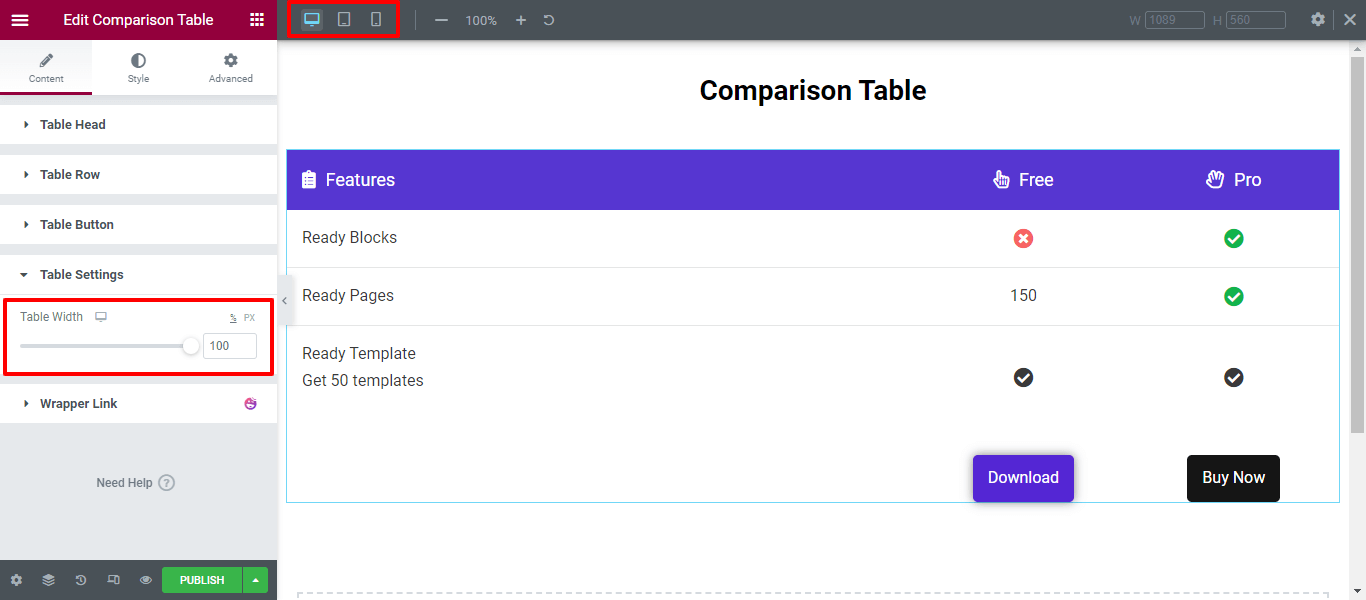
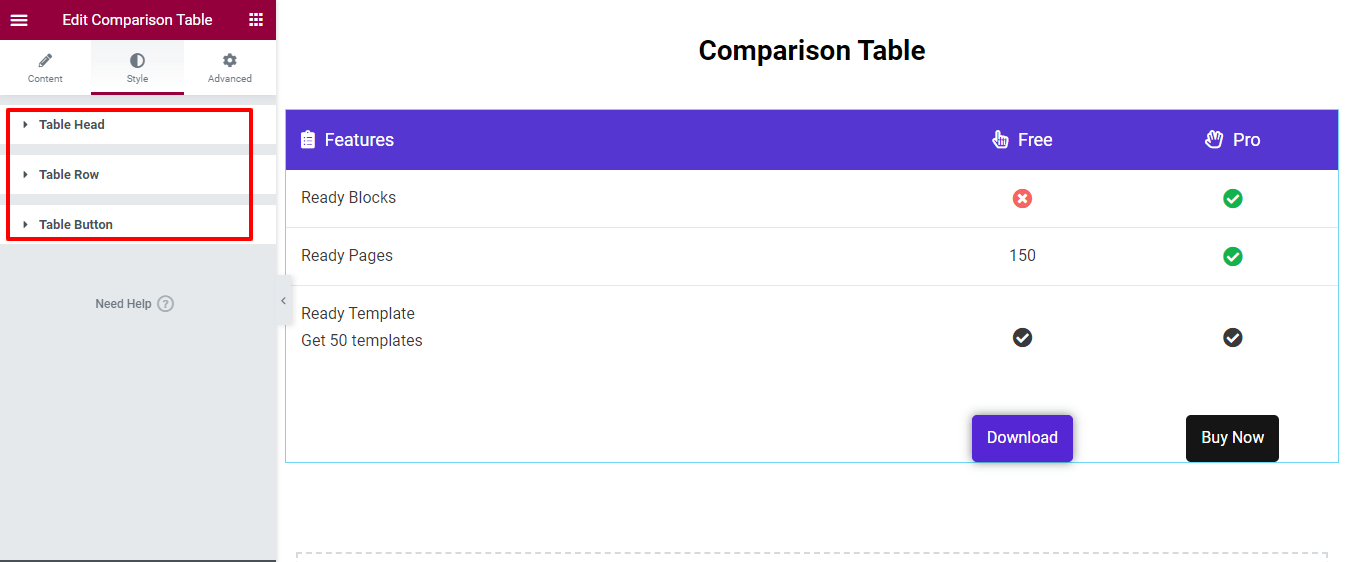
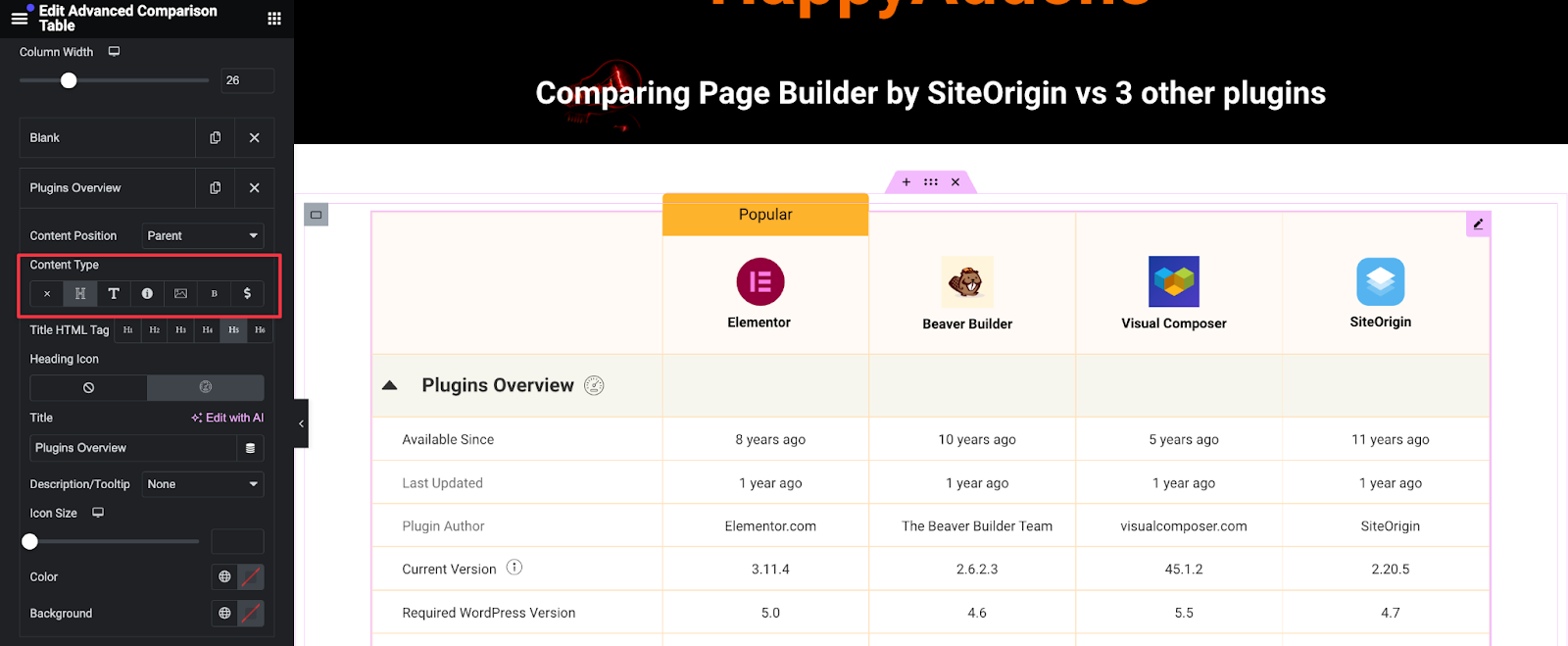
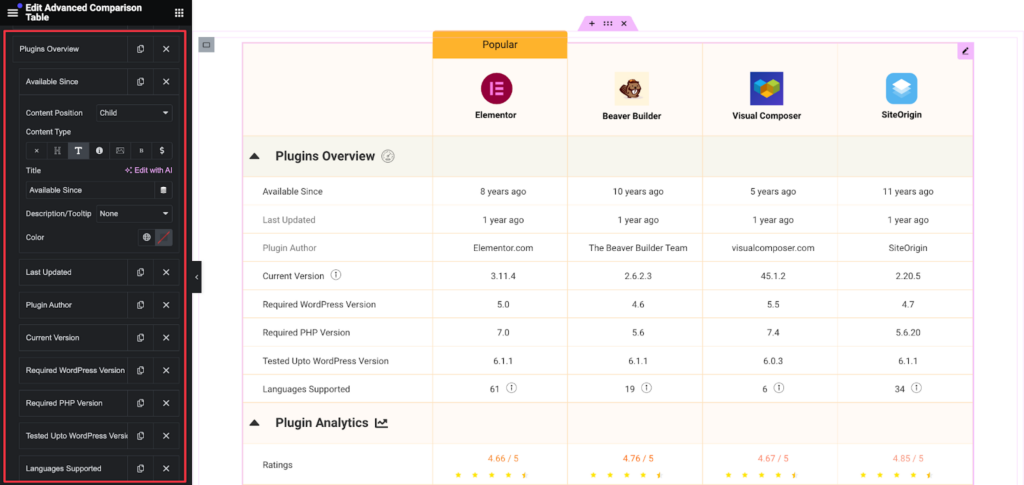
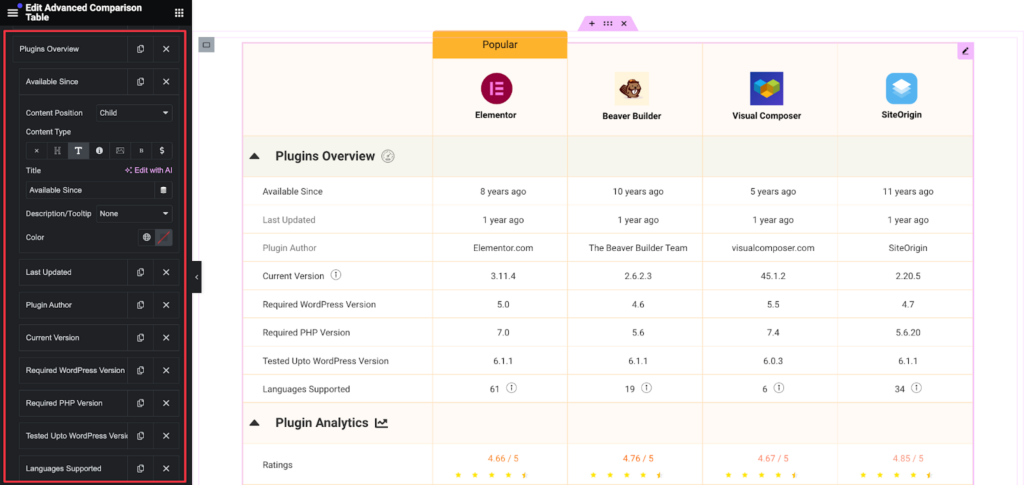
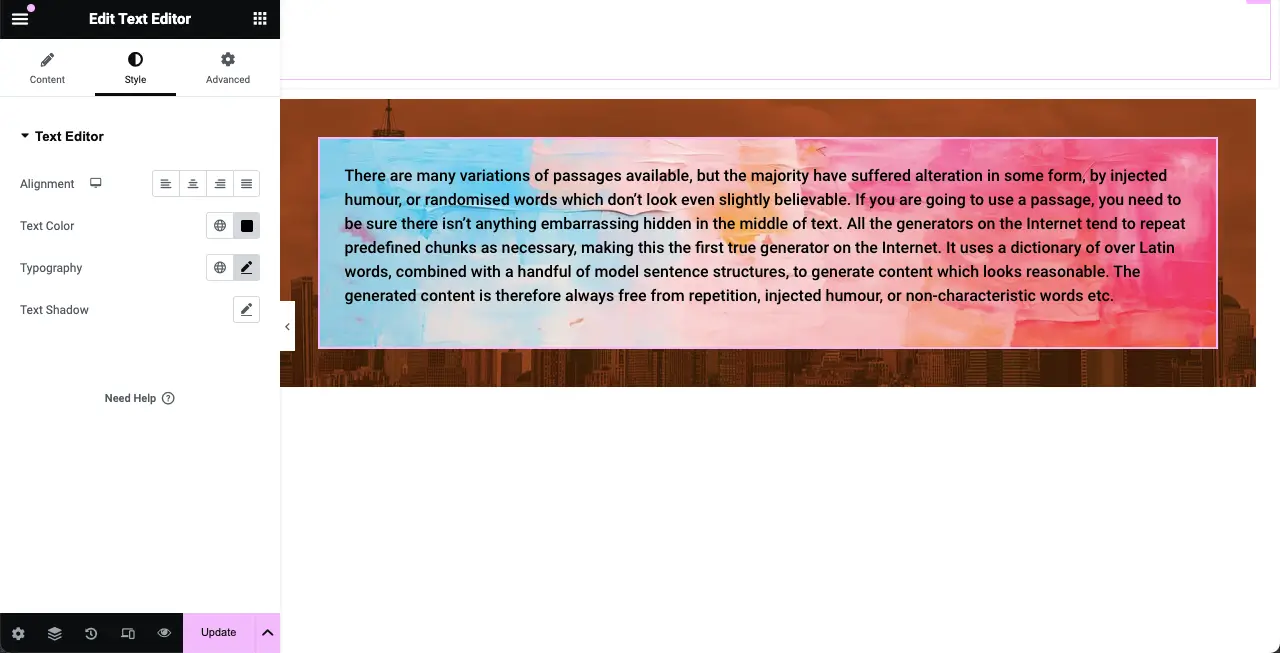
启用此功能后,您将获得另外两个部分来自定义工具提示。它们是样式和内容。您可以在上图中看到它们。
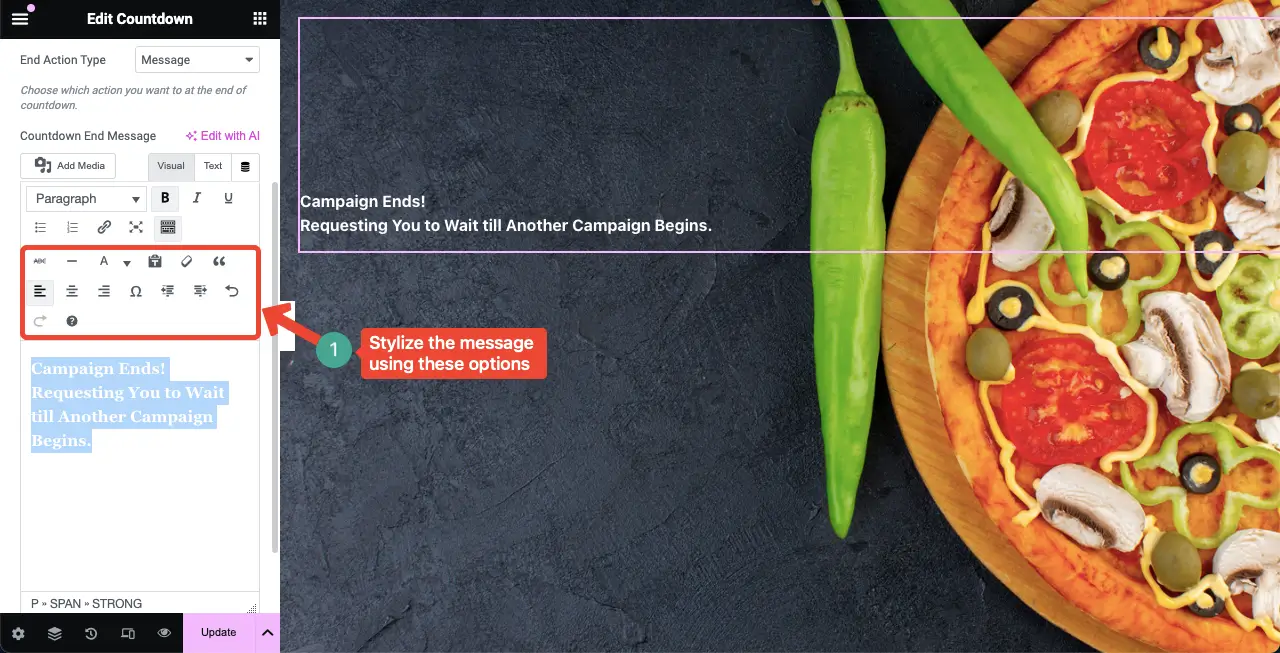
样式 :此部分将允许您添加自定义设计并为工具提示添加图像。我们稍后将详细讨论此选项。内容: 您可以从内容部分添加和编辑工具提示文本、固定其位置、添加动画等。
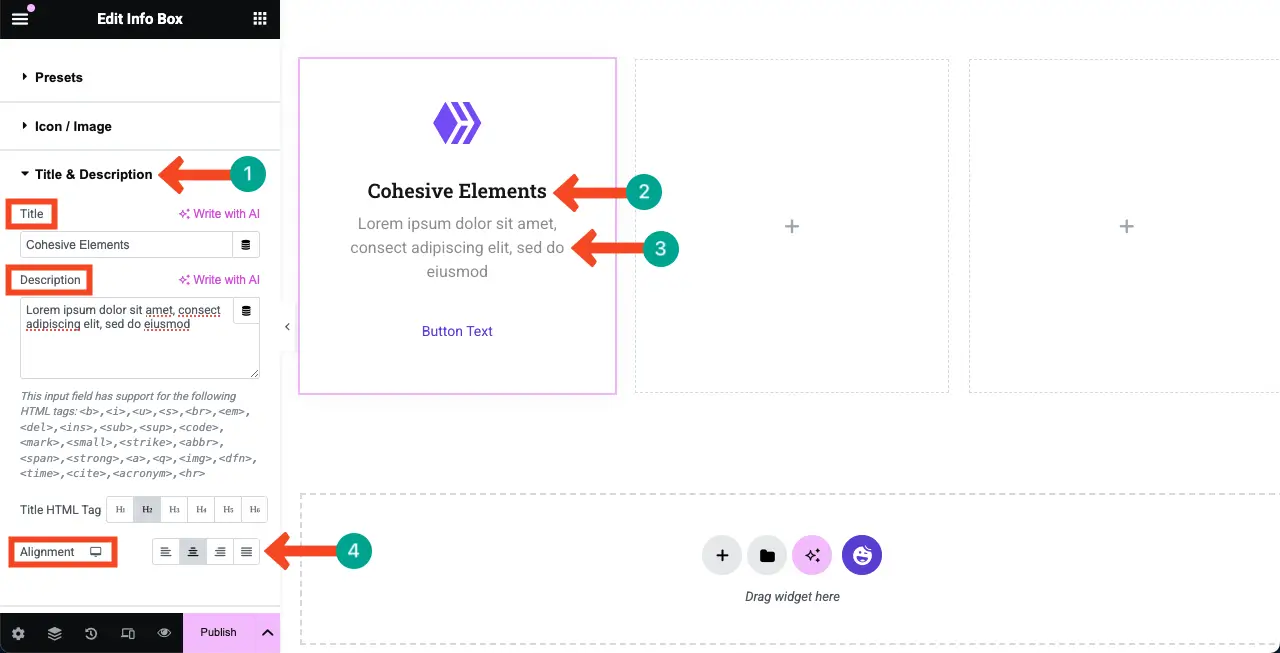
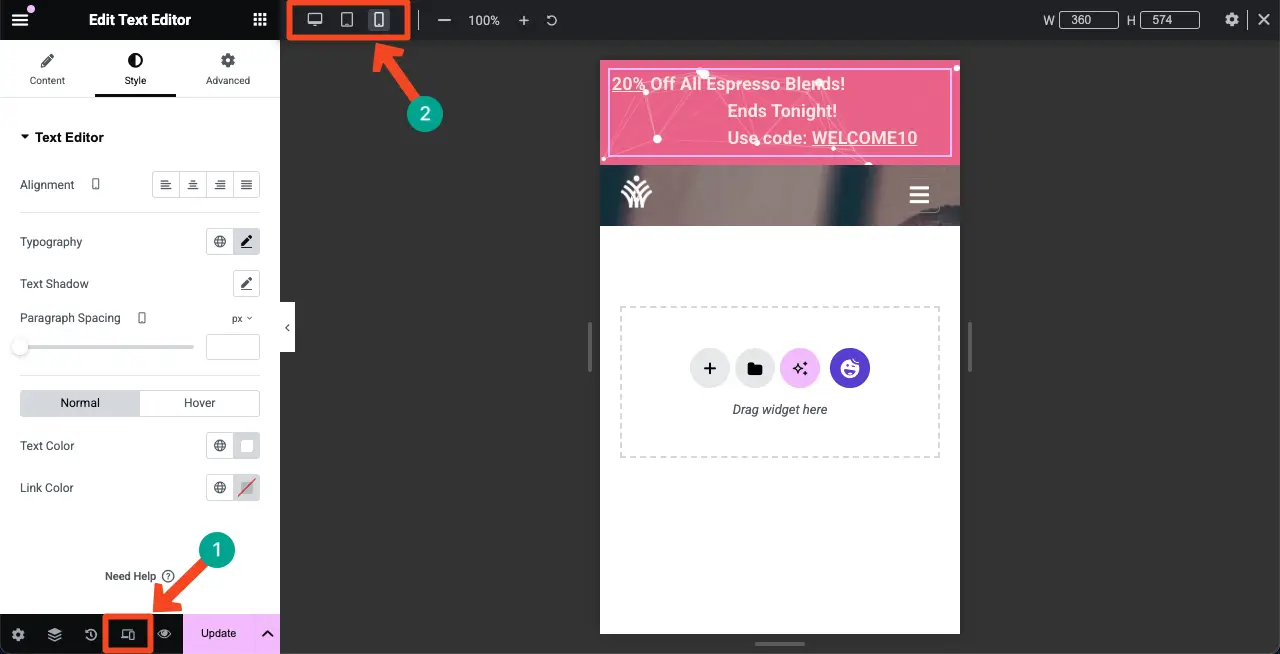
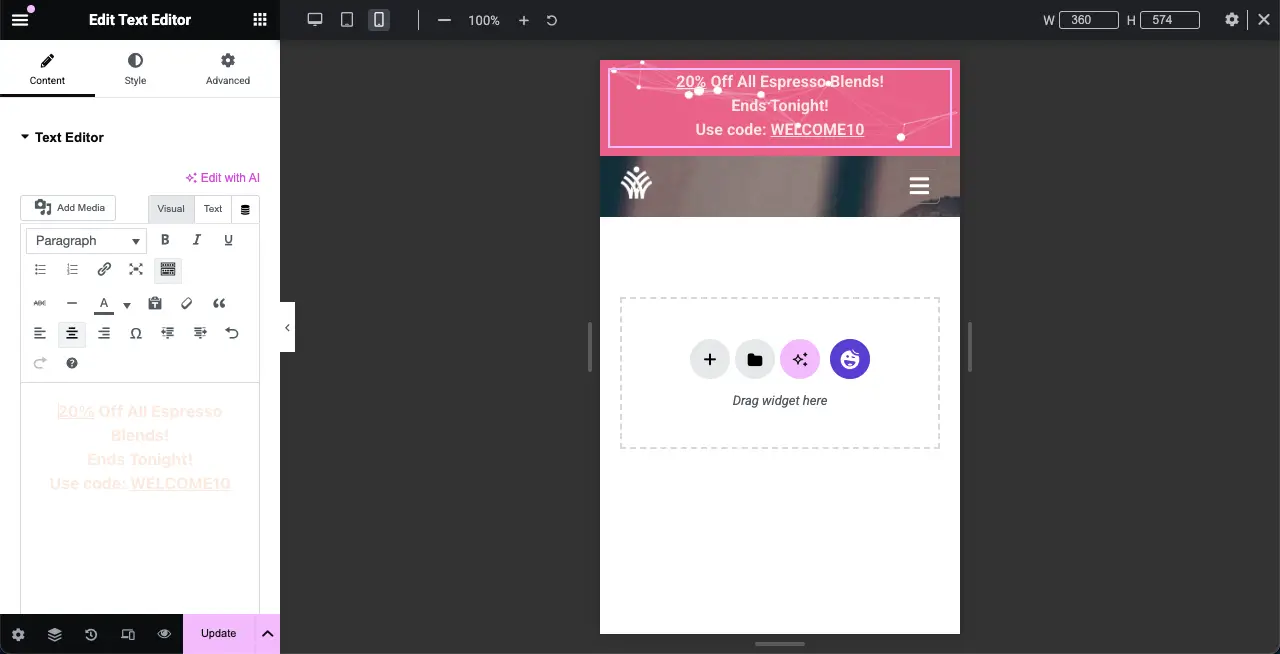
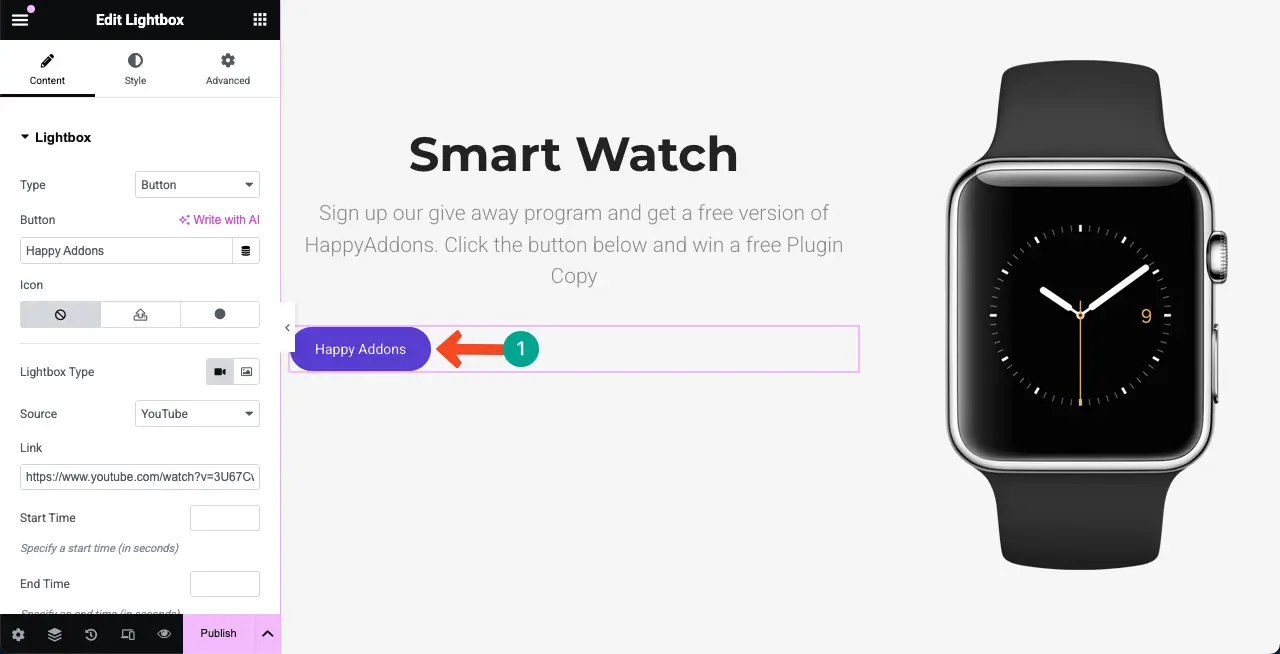
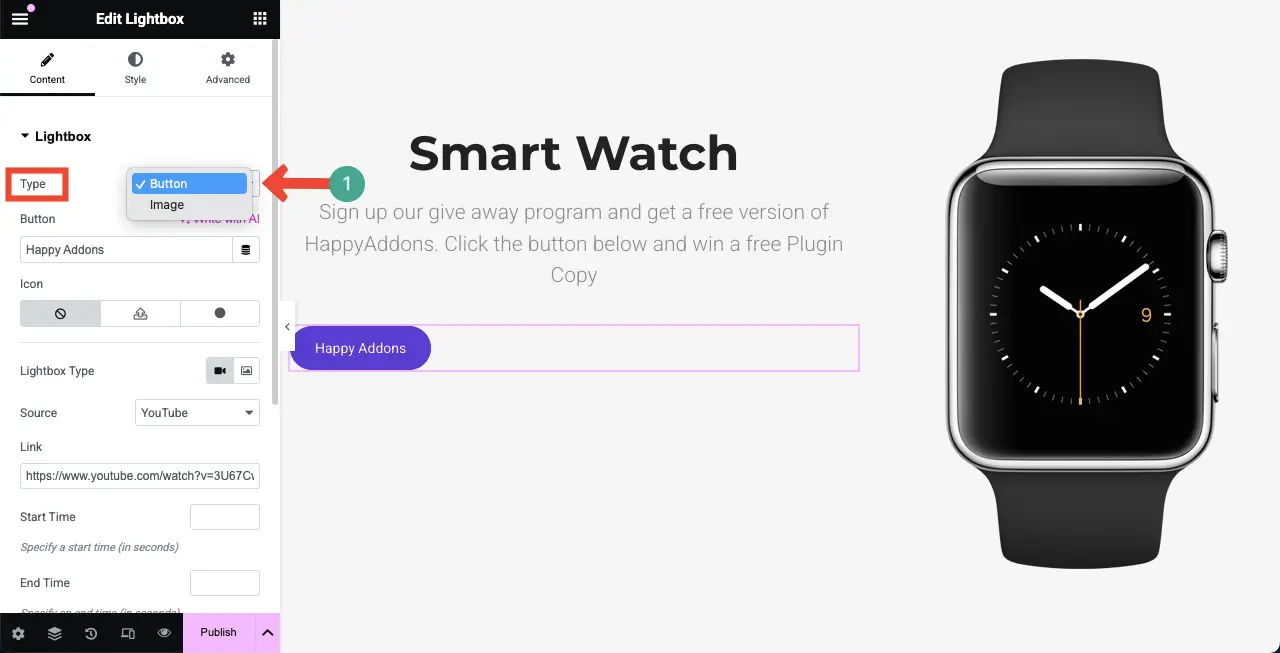
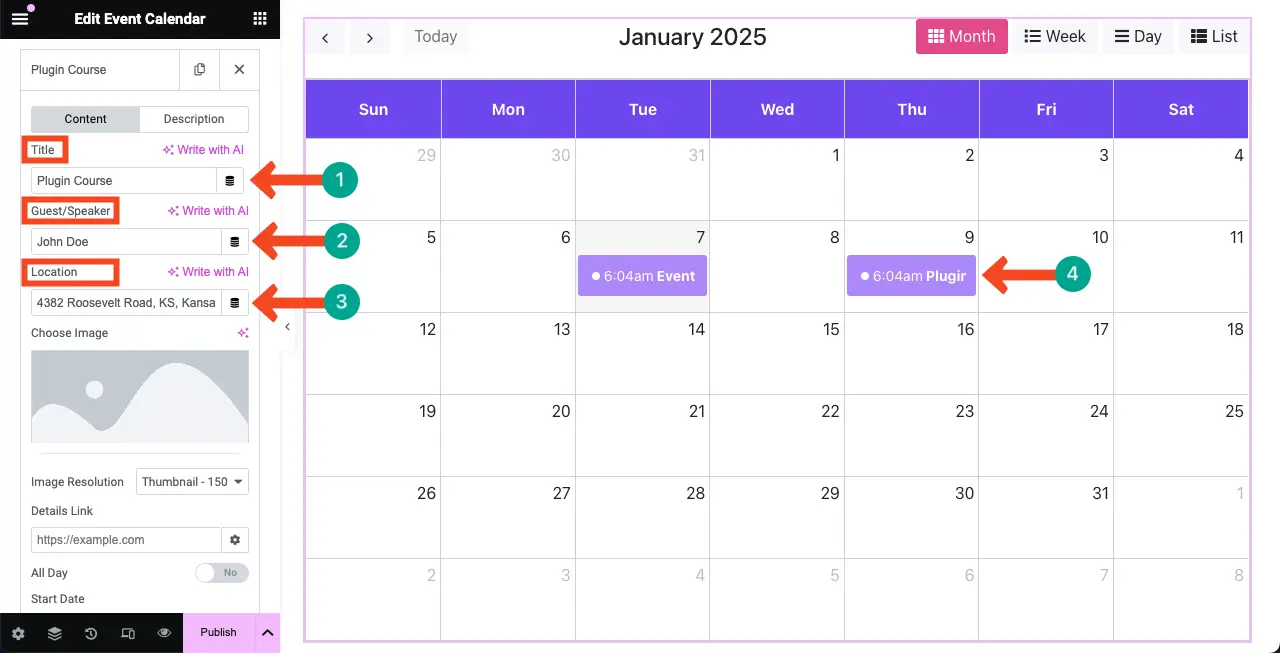
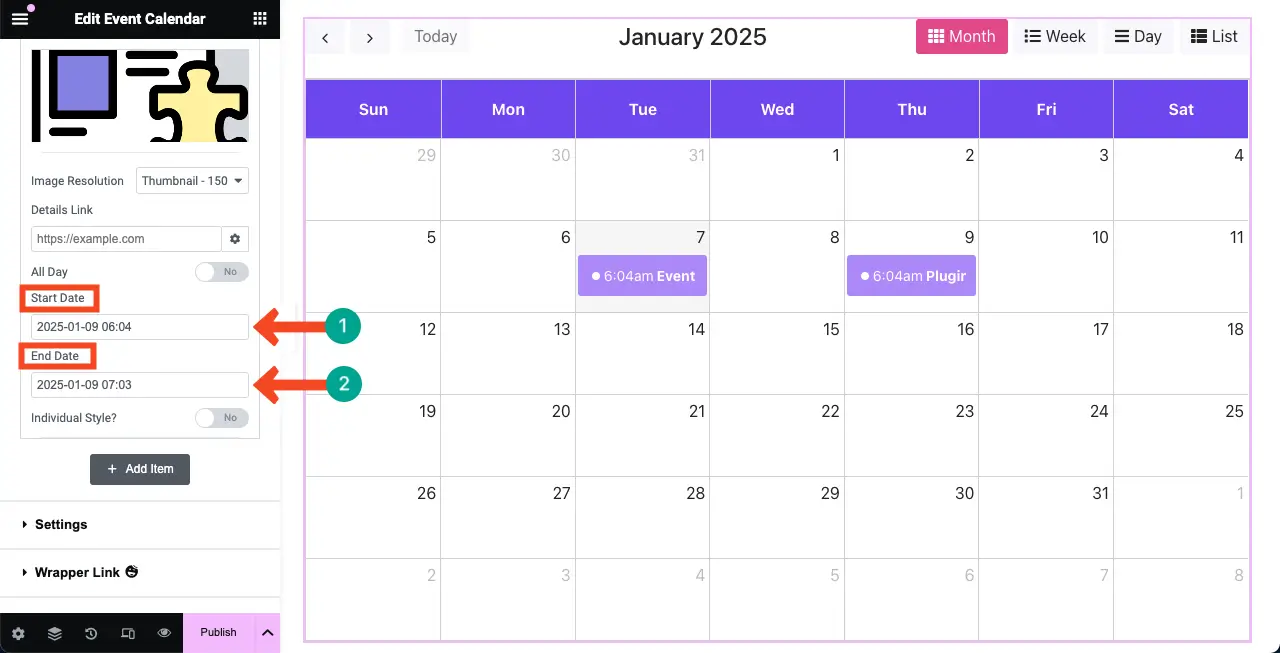
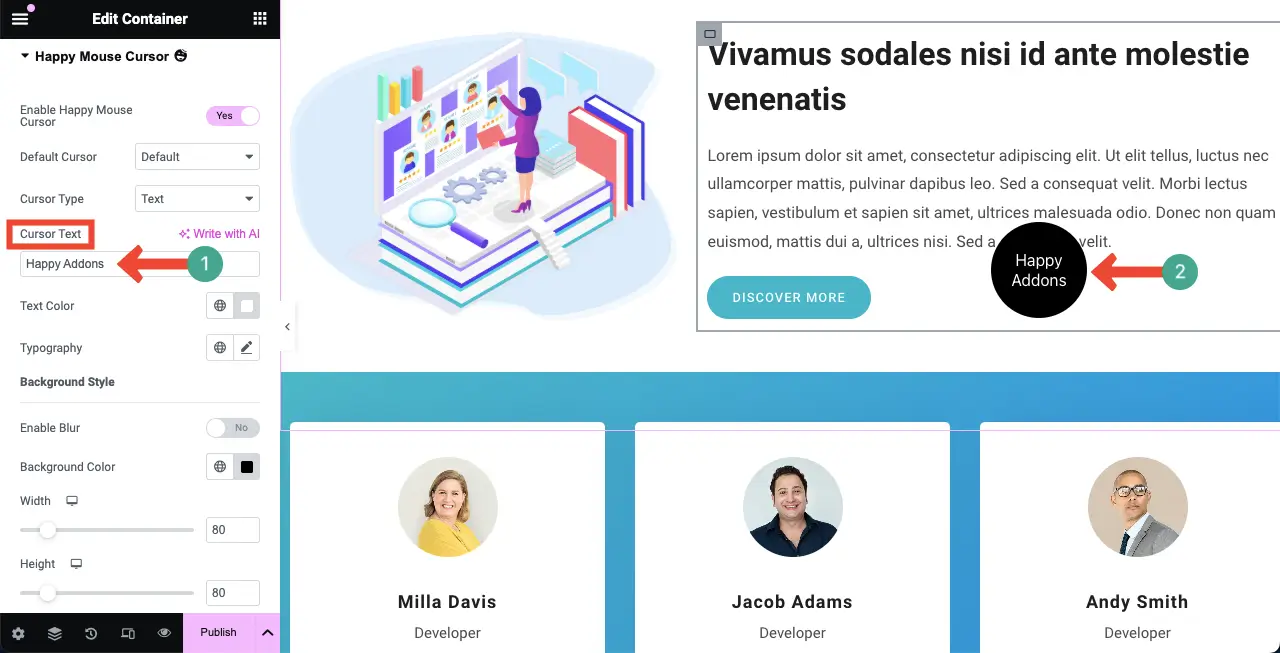
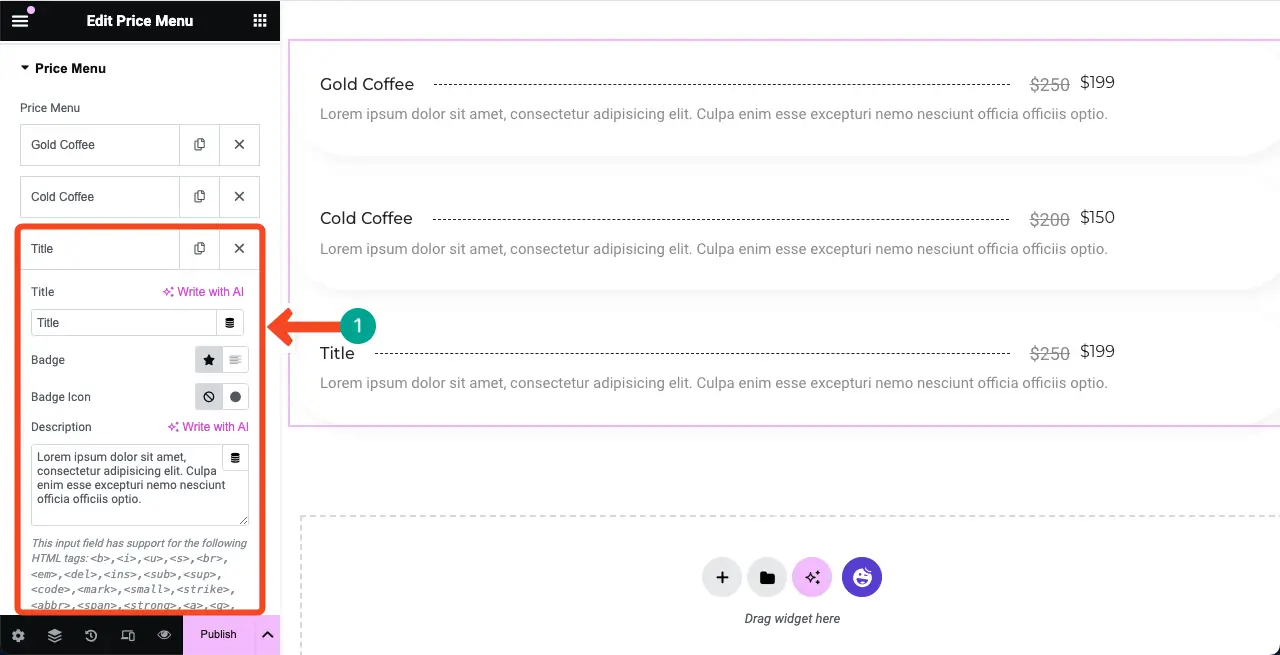
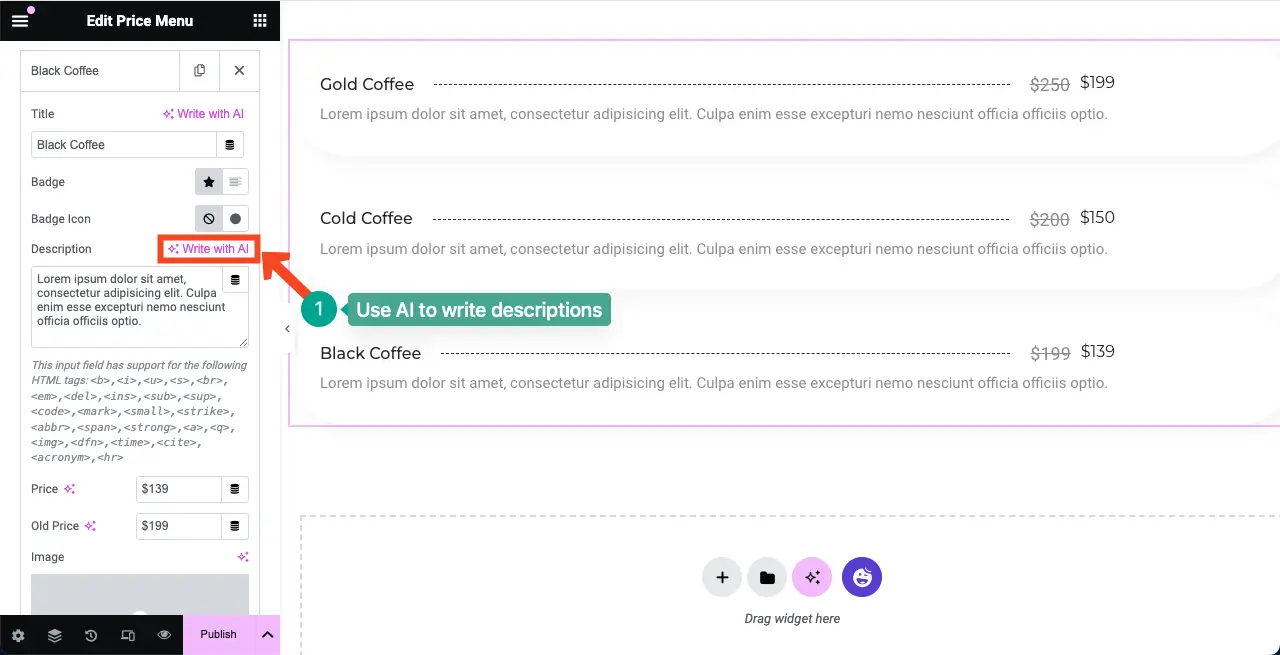
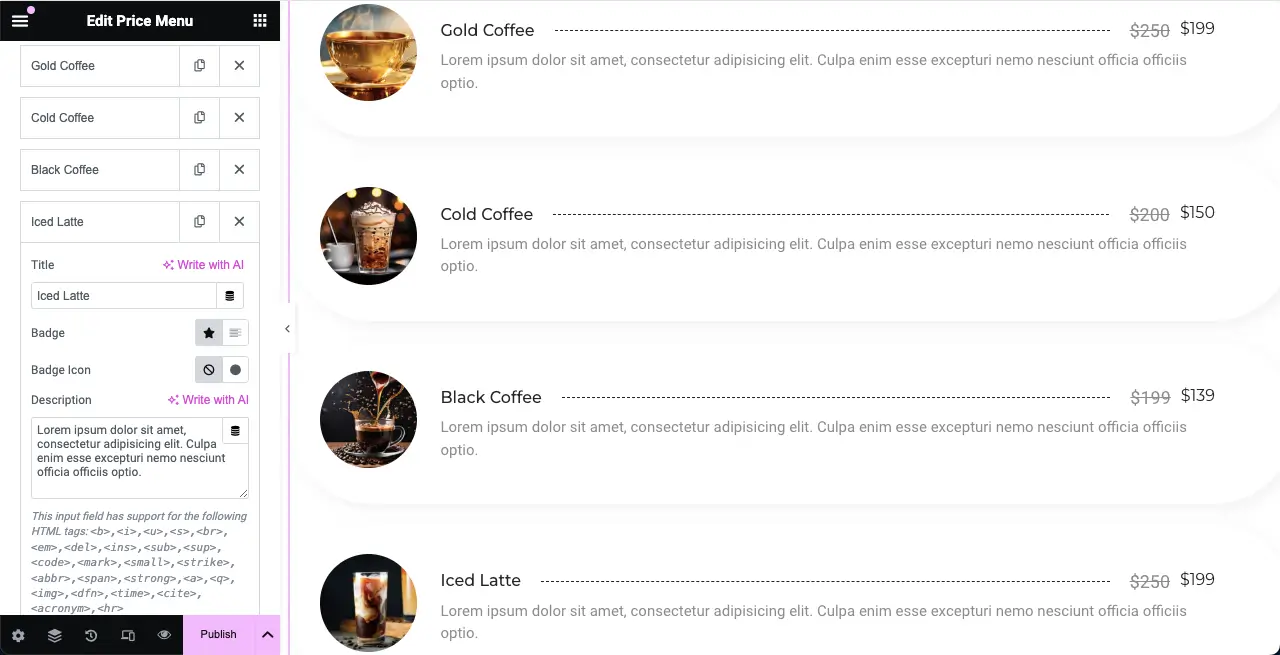
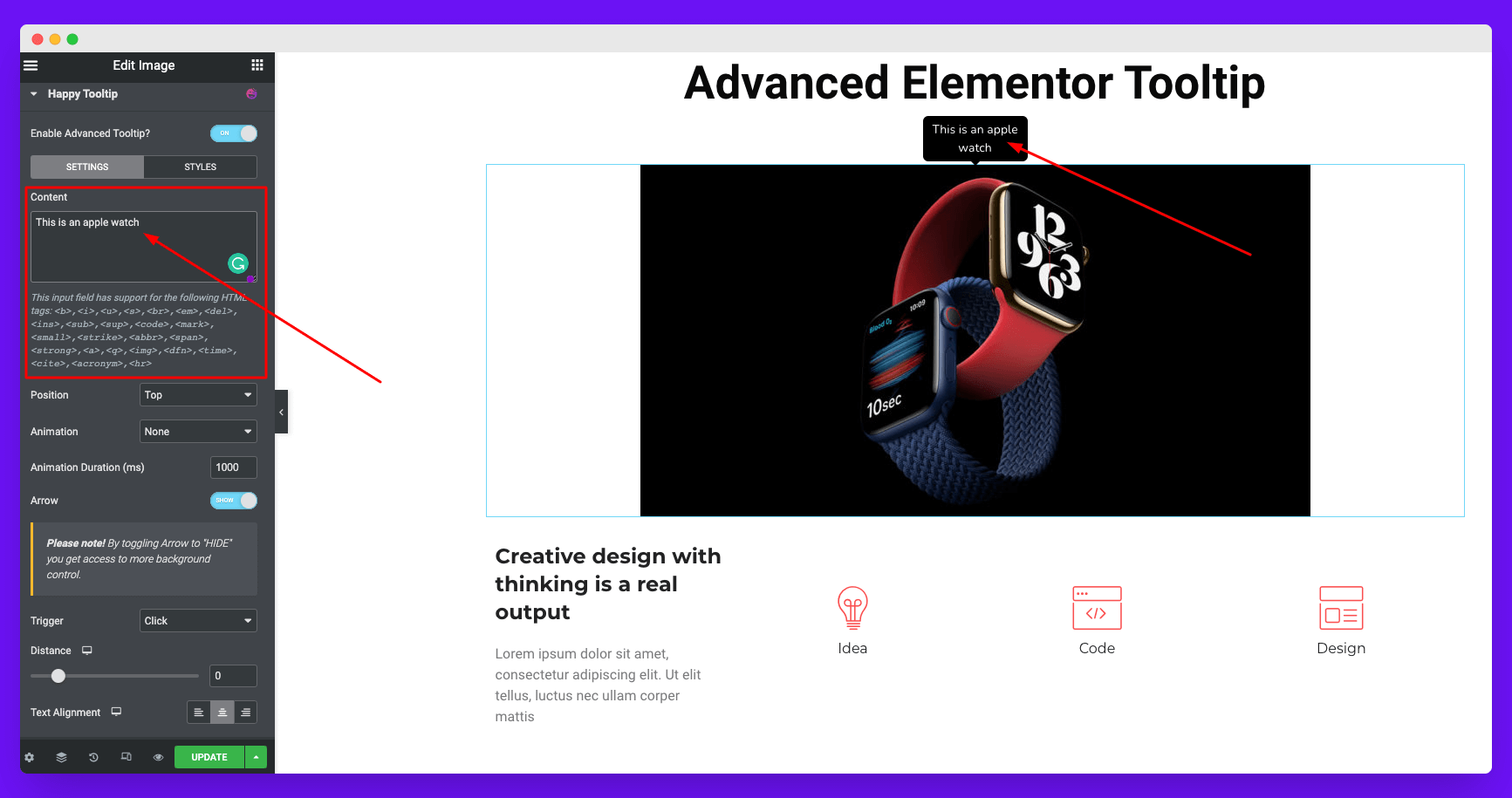
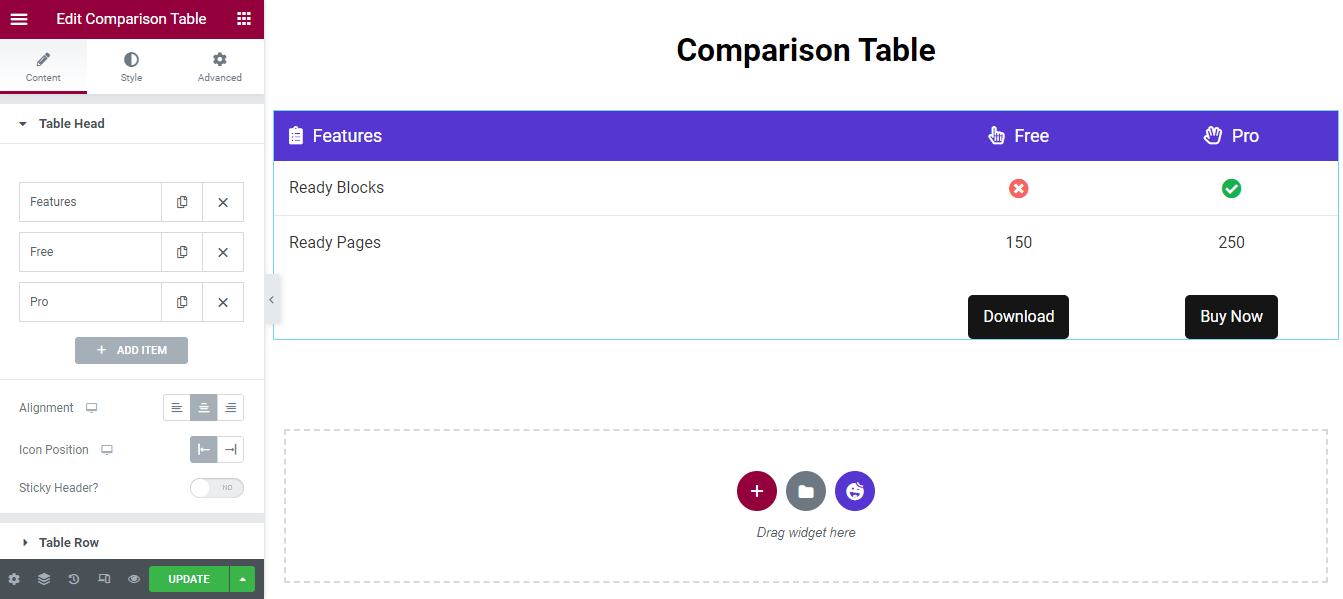
步骤 02:添加工具提示文本
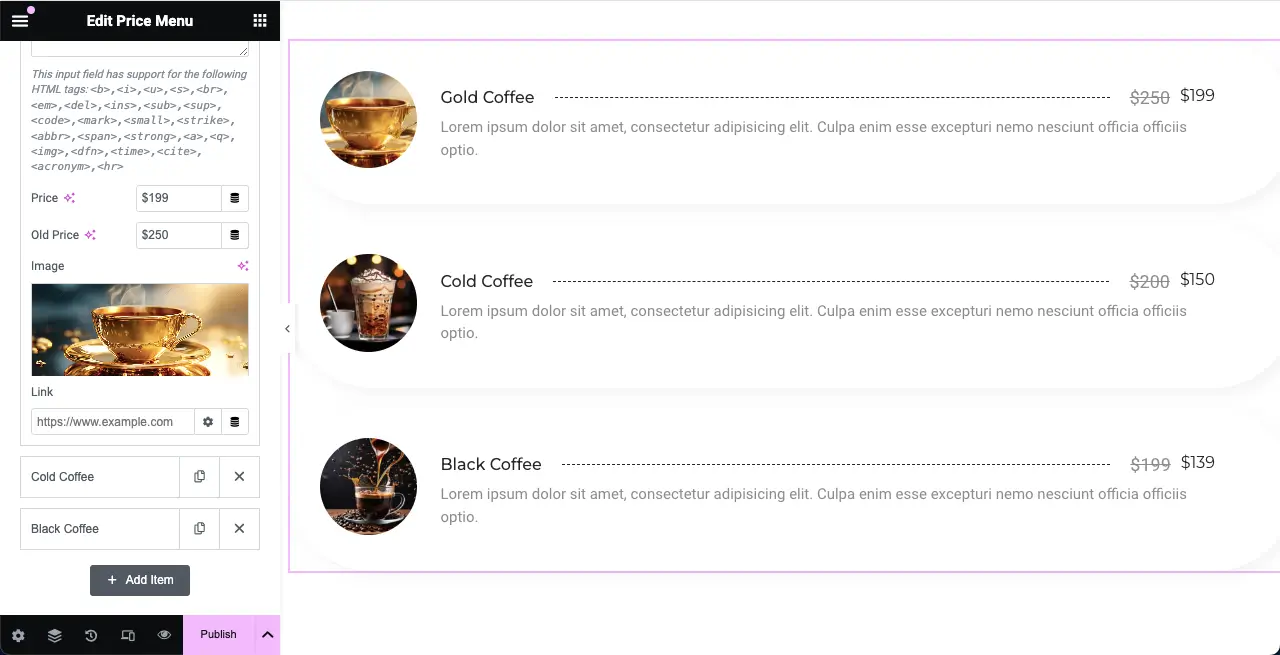
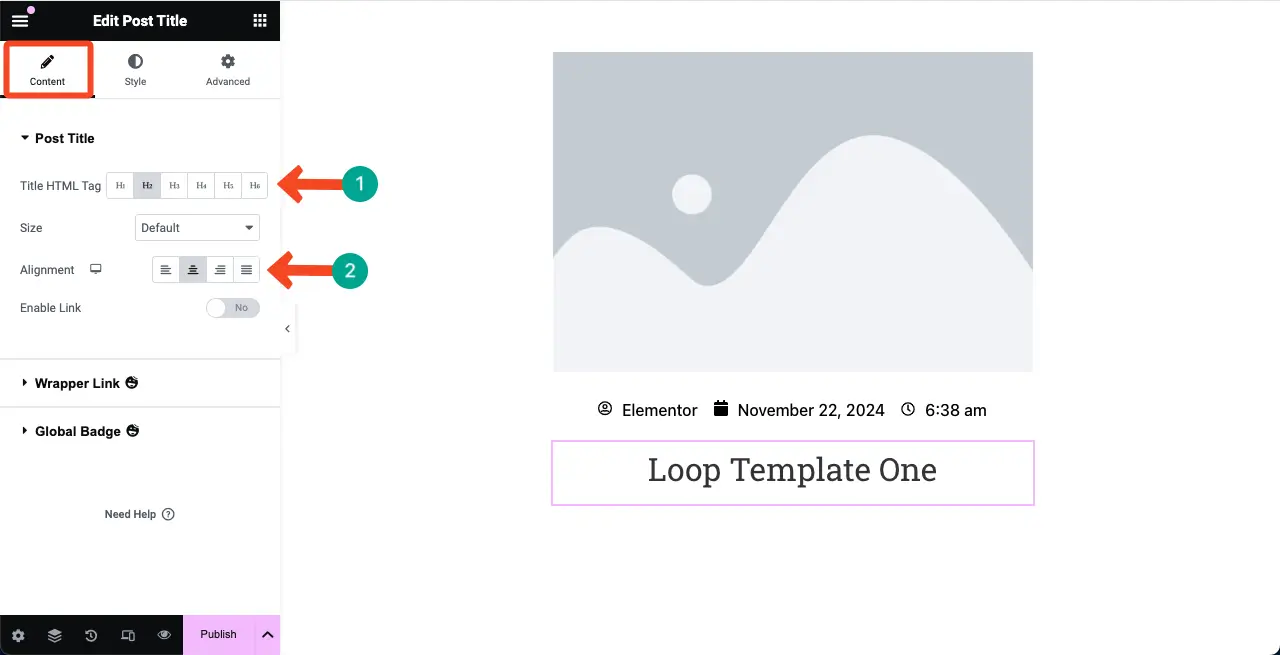
在内容部分,您不仅可以添加所需的工具提示文本,还可以添加 HTML 标签,为工具提示文本提供额外的优势。您可以在此处使用的 HTML 标签包括:
<b>,<i>,<u>,<s>,<br>,<em>,<del>,<ins>,<sub>,<sup>,<code>,<mark>,<small>,<strike>,<abbr>,<span>,<strong>,<a>,<q>,<img>,<dfn>,<time>,<cite>,<acronym>,<hr>
将动态标签添加到工具提示内容
HappyAddons 已集成动态支持以支持您的工具提示内容。但是,由于某些限制,我们很难支持所有标签。我们目前不支持短代码动态标签。
此外,您无法在编辑模式下看到动态数据,只能在预览模式下看到。
# 自定义 Elementor 工具提示的位置
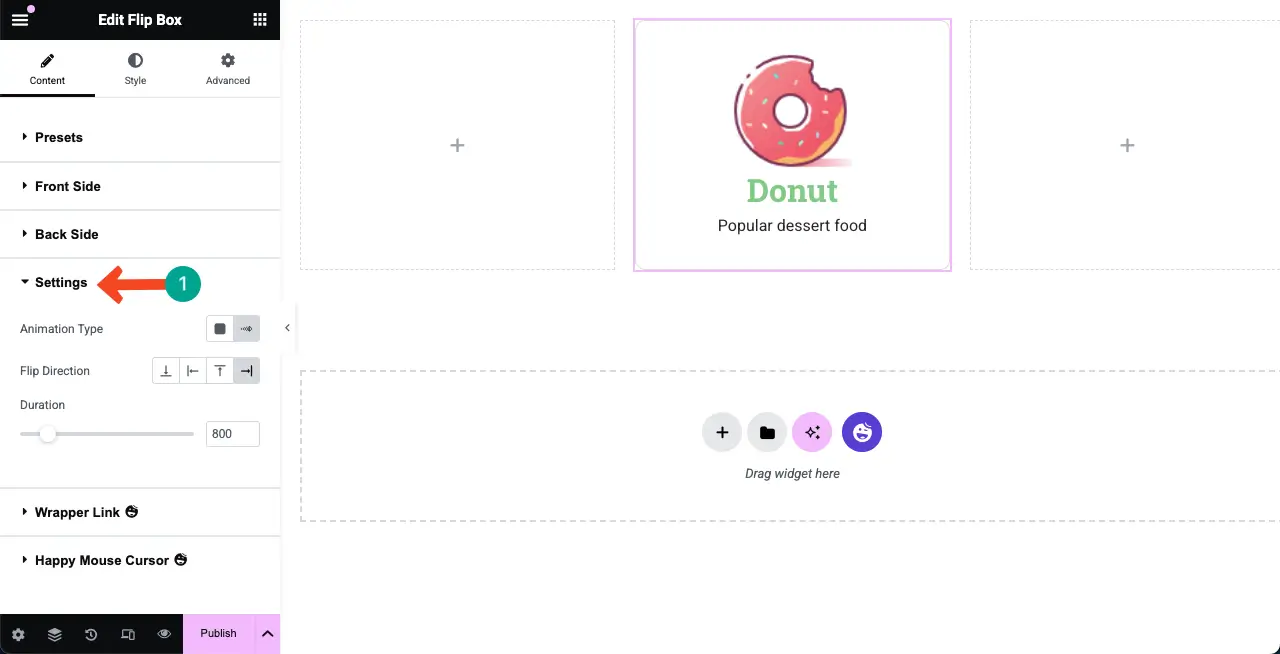
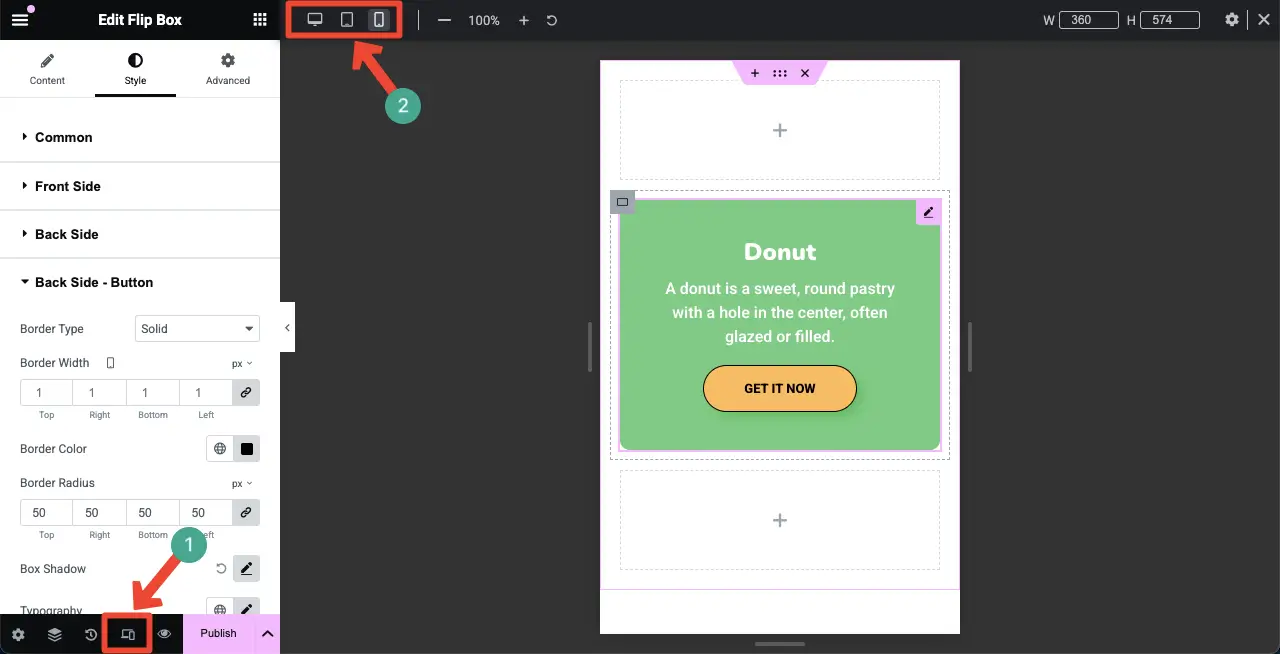
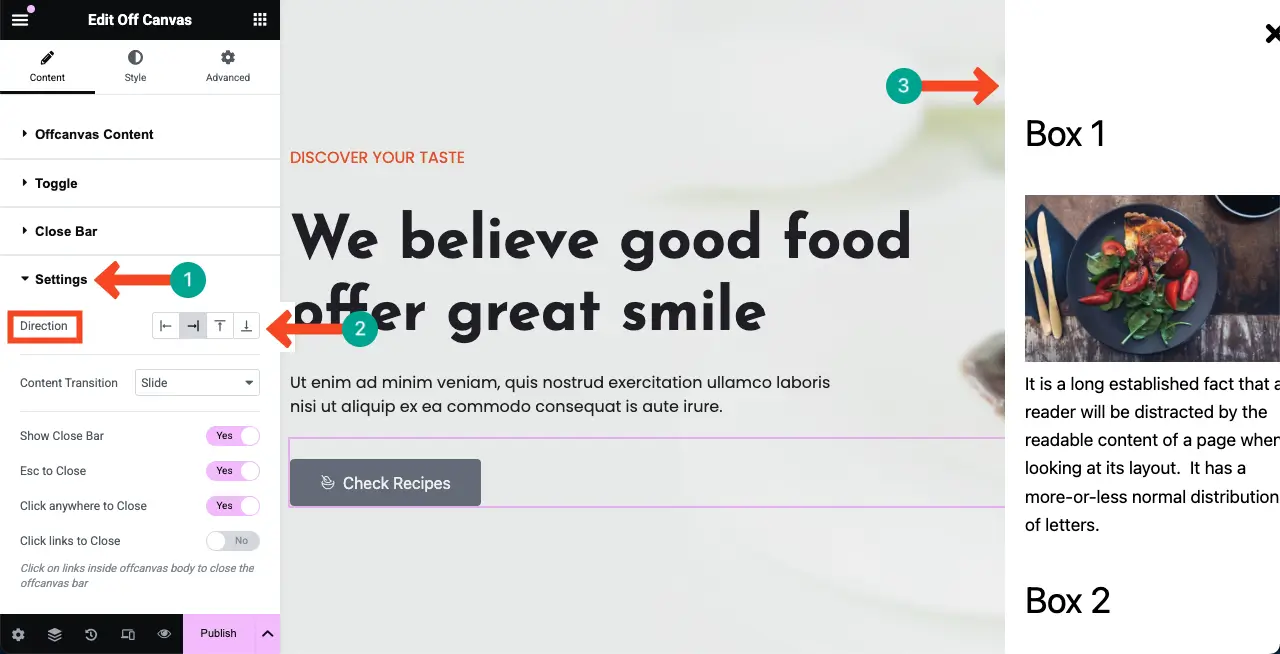
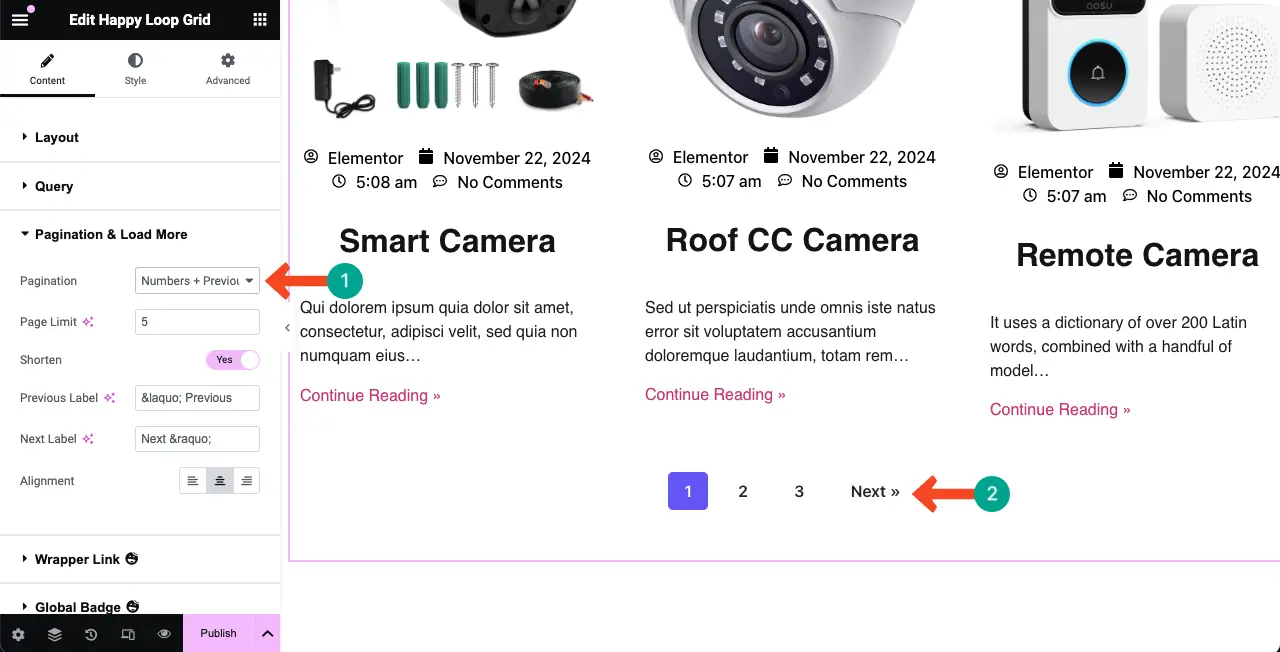
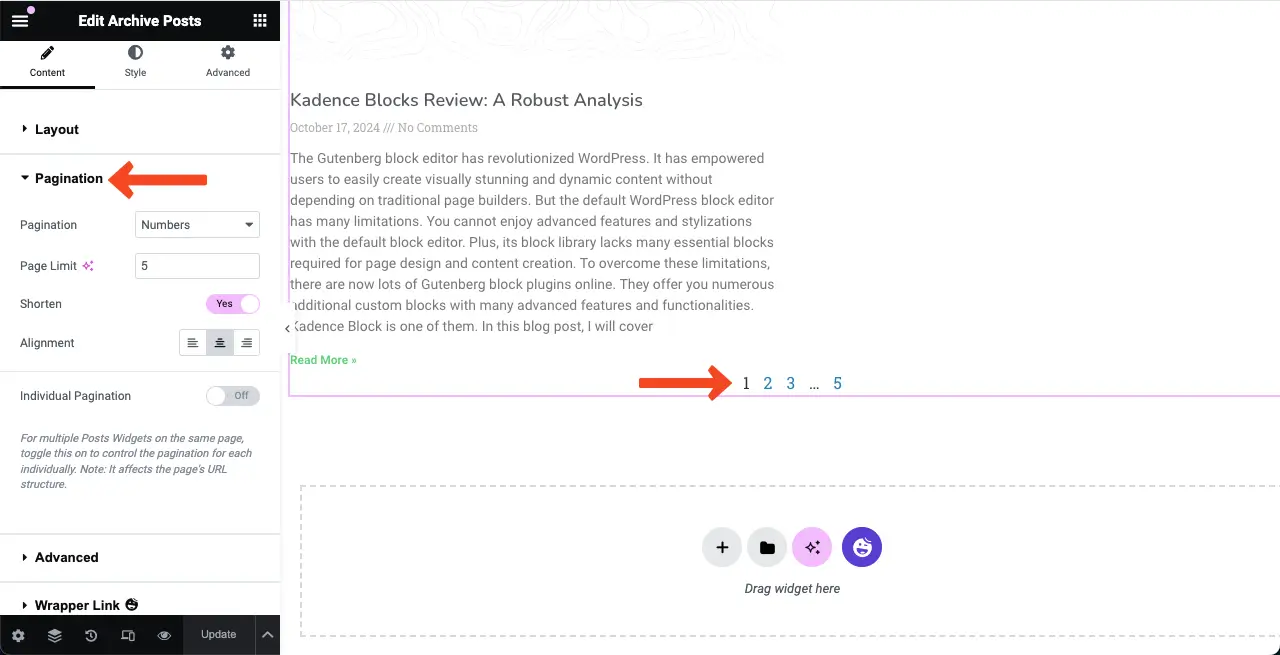
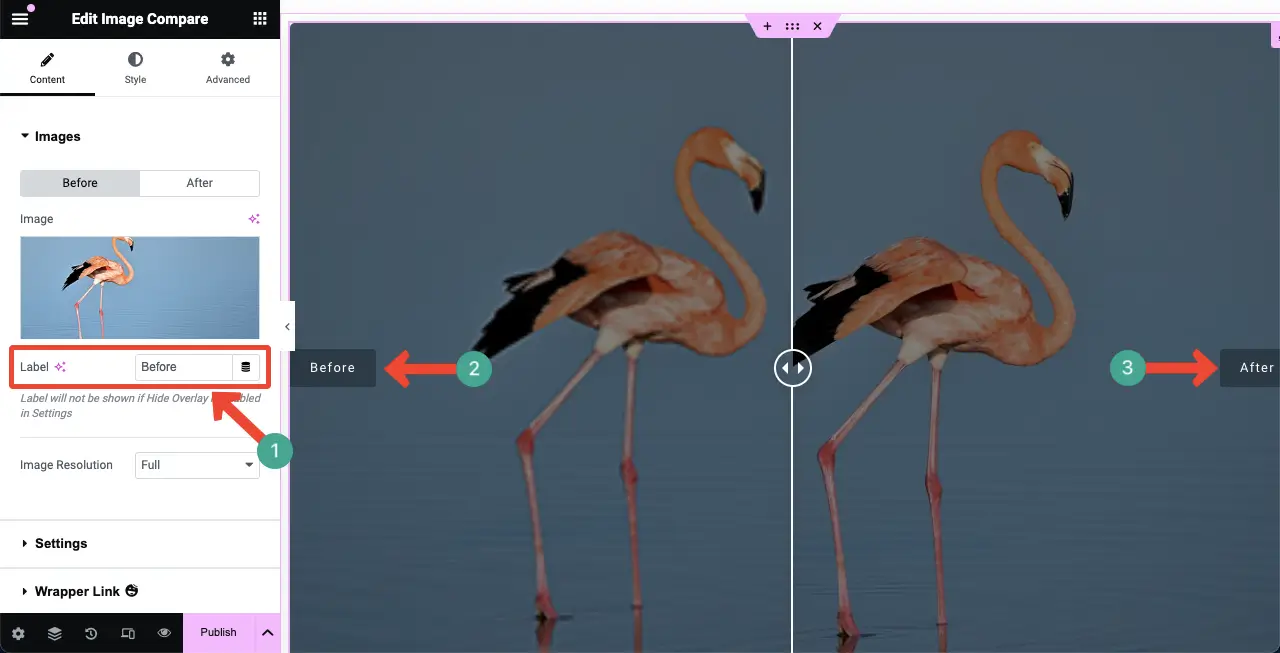
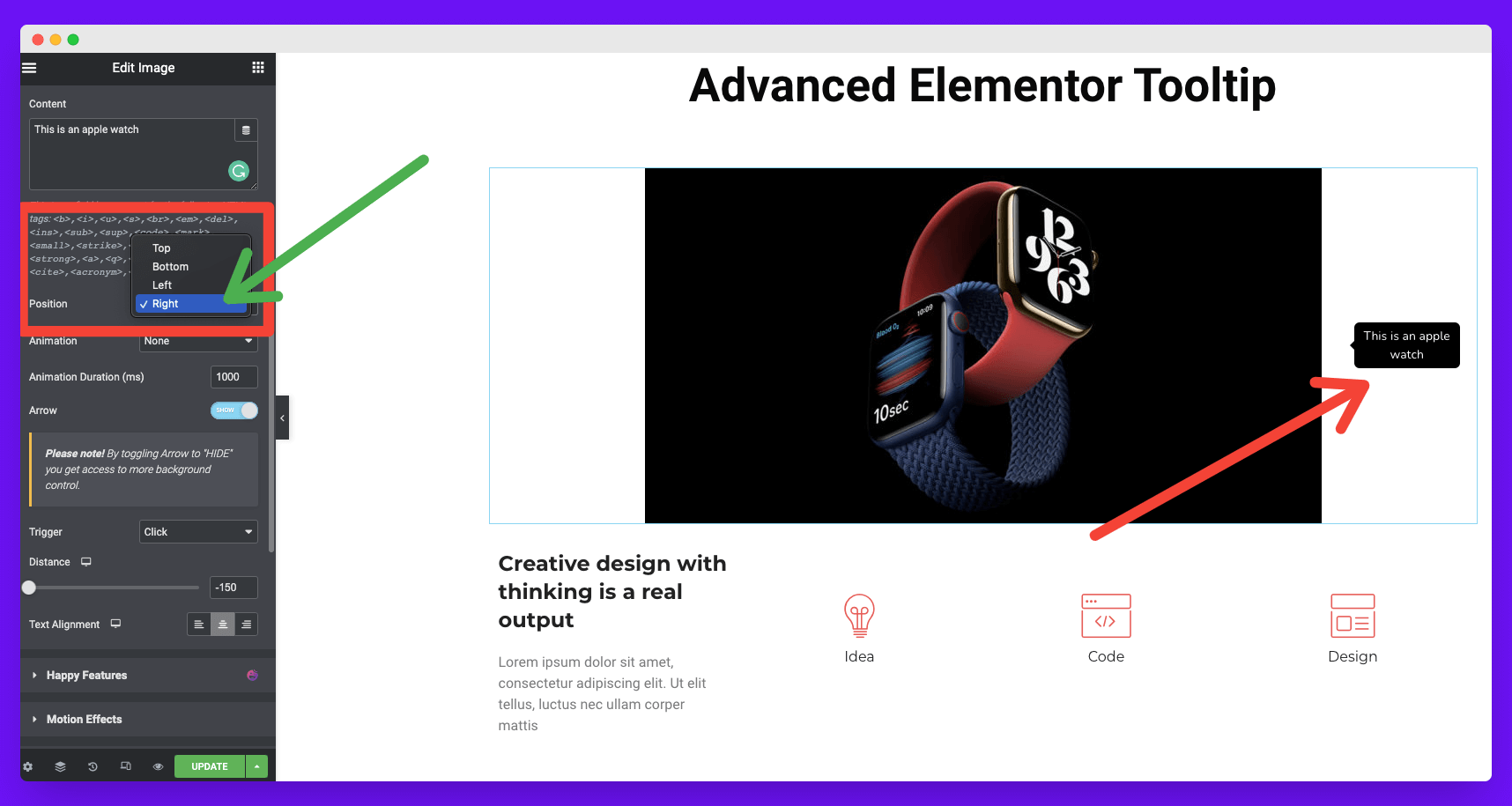
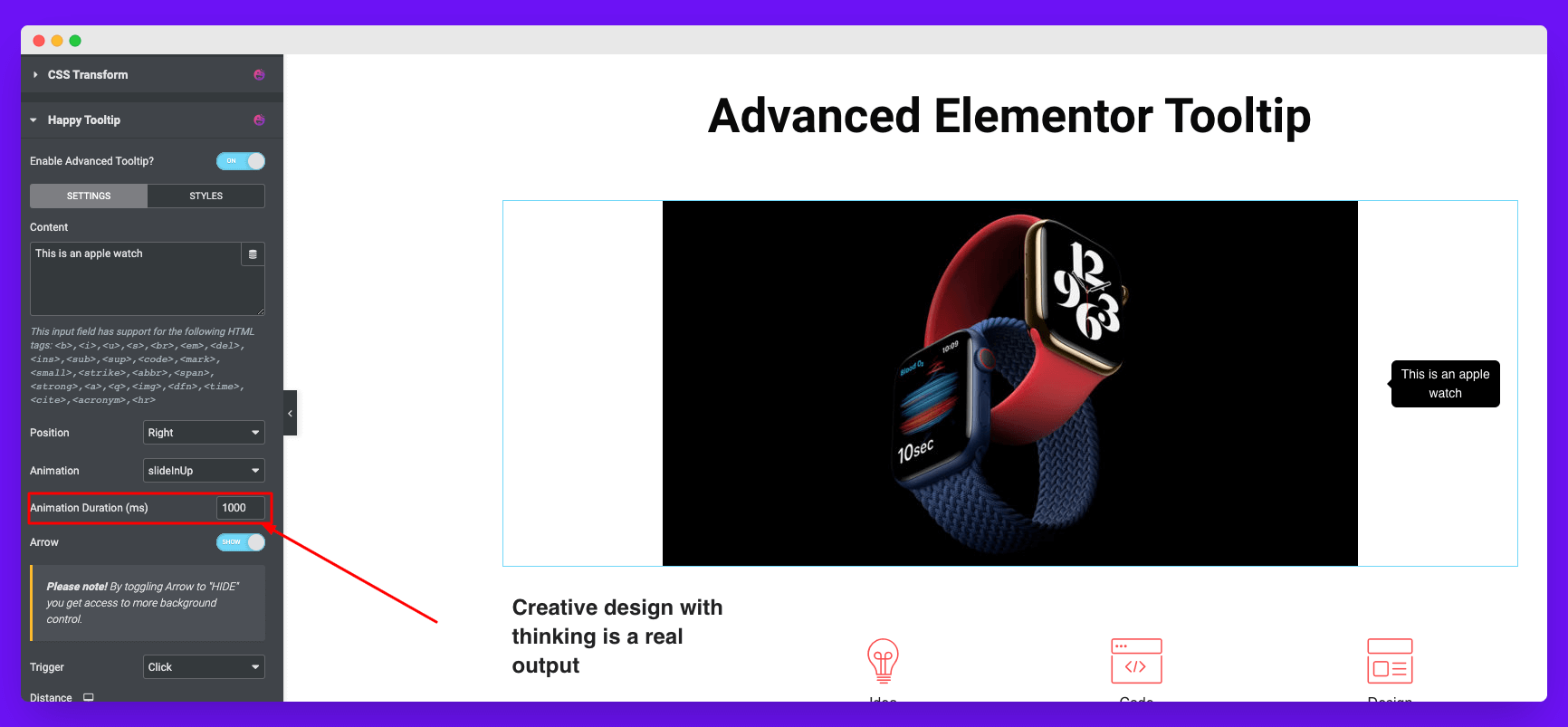
您将在内容部分下方立即找到位置控制设置。默认情况下,您的工具提示将显示在任何元素上方。您将在此部分中获得四个不同的选项来设置工具提示位置。它们是:
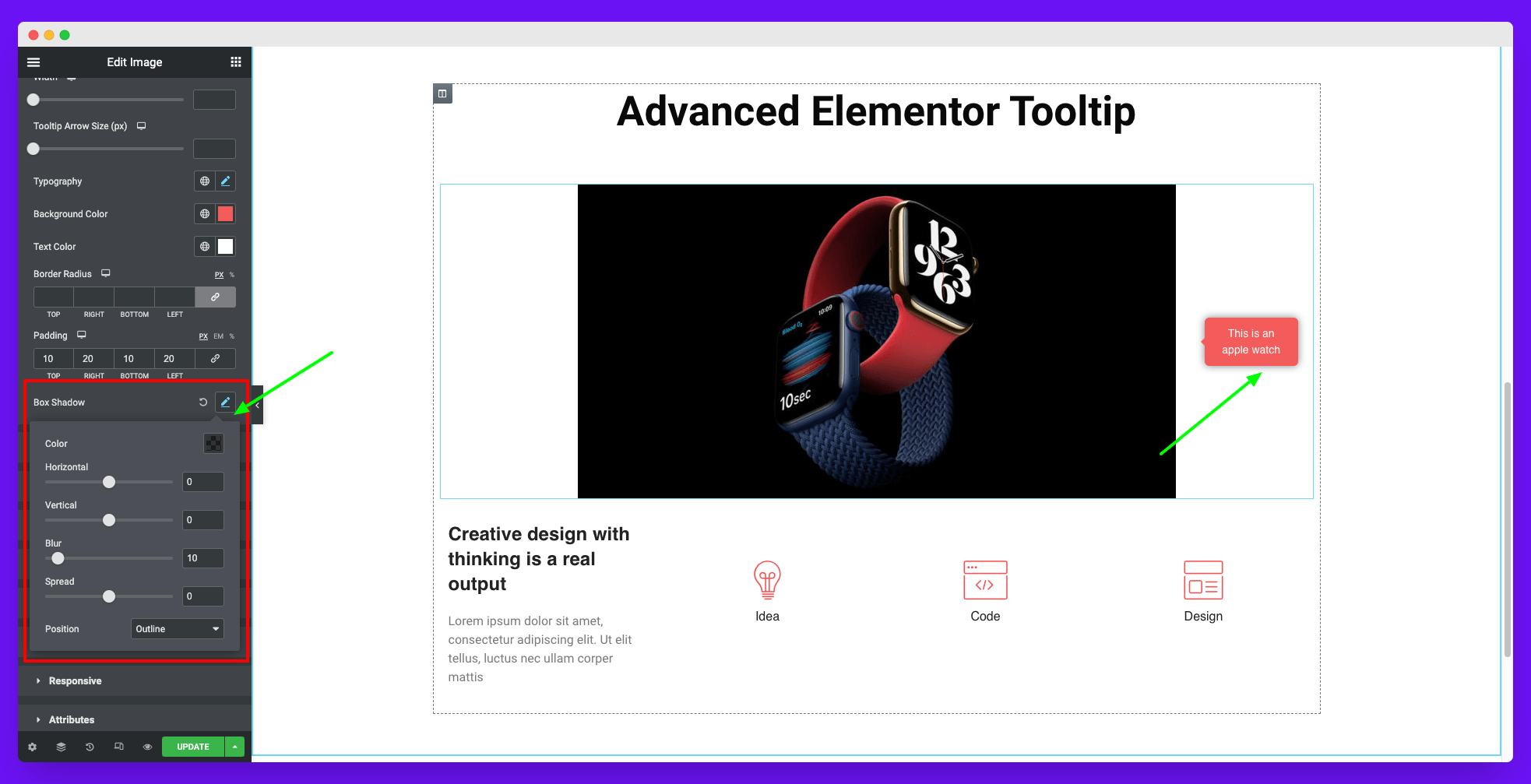
在下面的照片中,您可以看到我们已将工具提示位置更改为右侧。
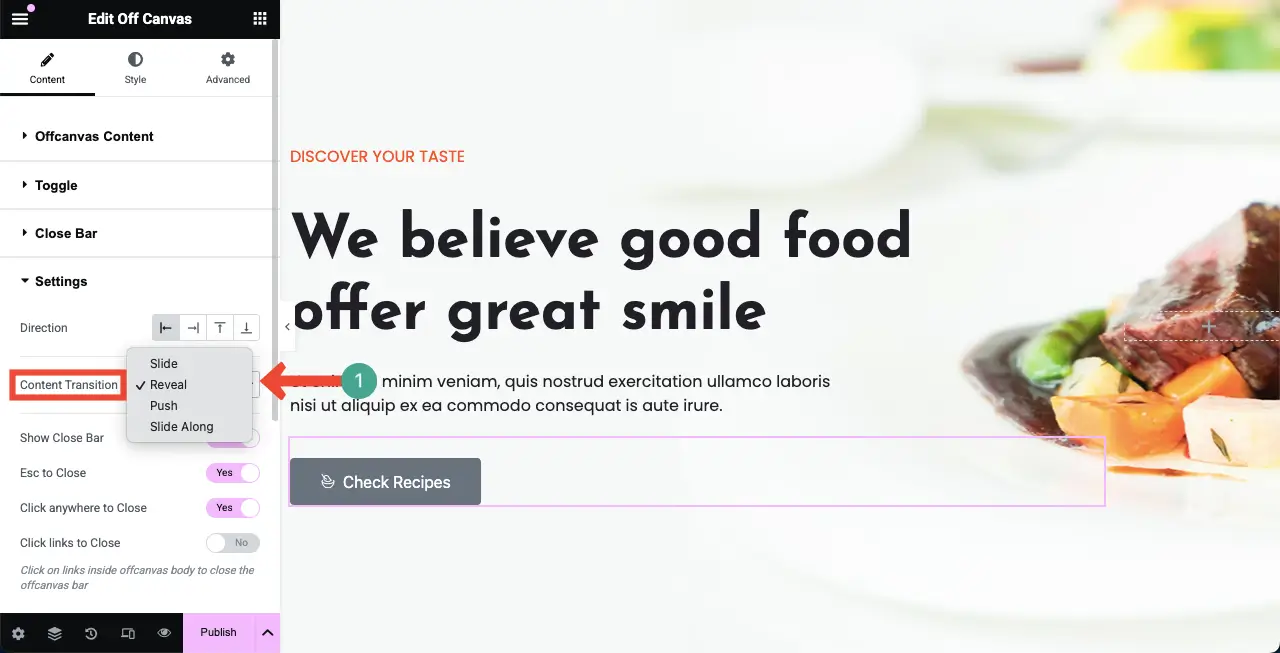
# 向 Elementor 工具提示添加动画
在位置设置的正下方,您将看到动画部分。您将在那里获得八种可用的动画效果。它们是:
淡入
滚入
放大
弹跳
向下滑入
向左滑入
向右滑入
向上滑入
选择满足您工具提示需求的那个。观看下面的照片!
您甚至可以自定义工具提示的动画持续时间。默认情况下,它设置为 1000ms(毫秒)。
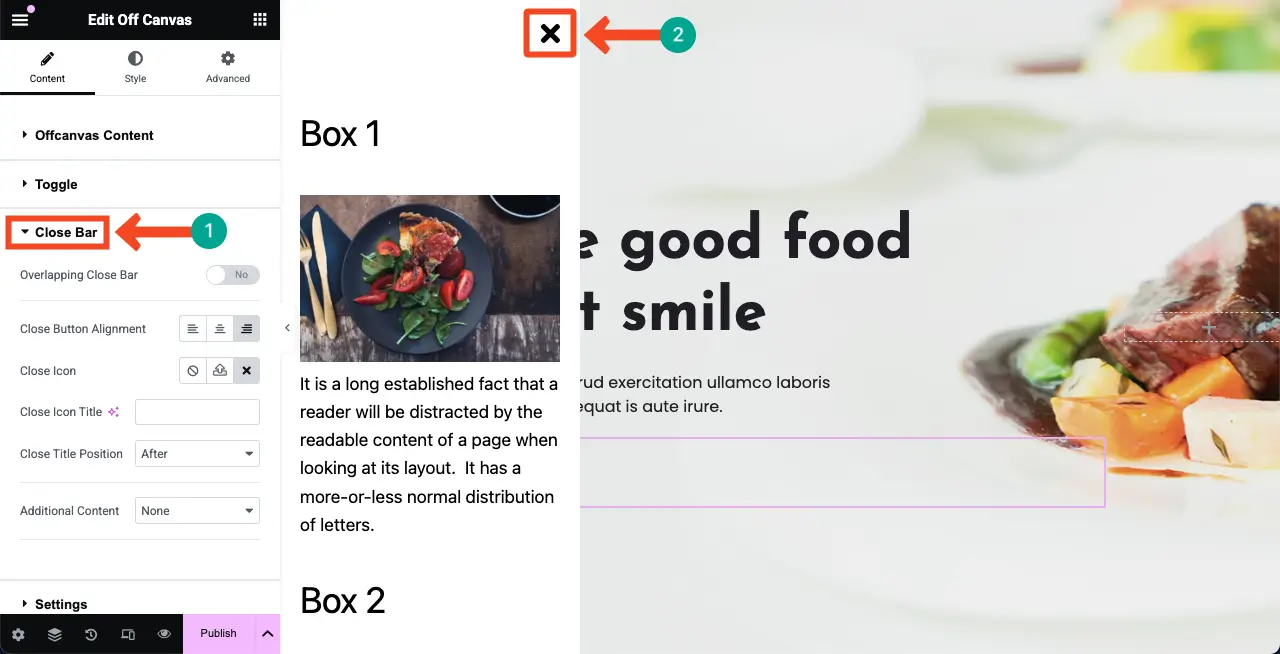
# 添加或删除 Elementor 工具提示的箭头
您可以将此称为工具提示指针或工具提示导航箭头。默认情况下,您将启用此箭头。但您可以根据需要将其停用。该过程如下所述。
注意: 如果您想在工具提示中添加图片,则必须关闭此功能。否则,您将找不到可用的添加图片选项。
# 触发工具提示
触发器定义 Elementor 工具提示在屏幕上的显示方式。有两个可用的触发器选项:
您将在触发器部分下方看到距离选项。它允许您使用工具提示增加或减少 Web 元素与其之间的距离。
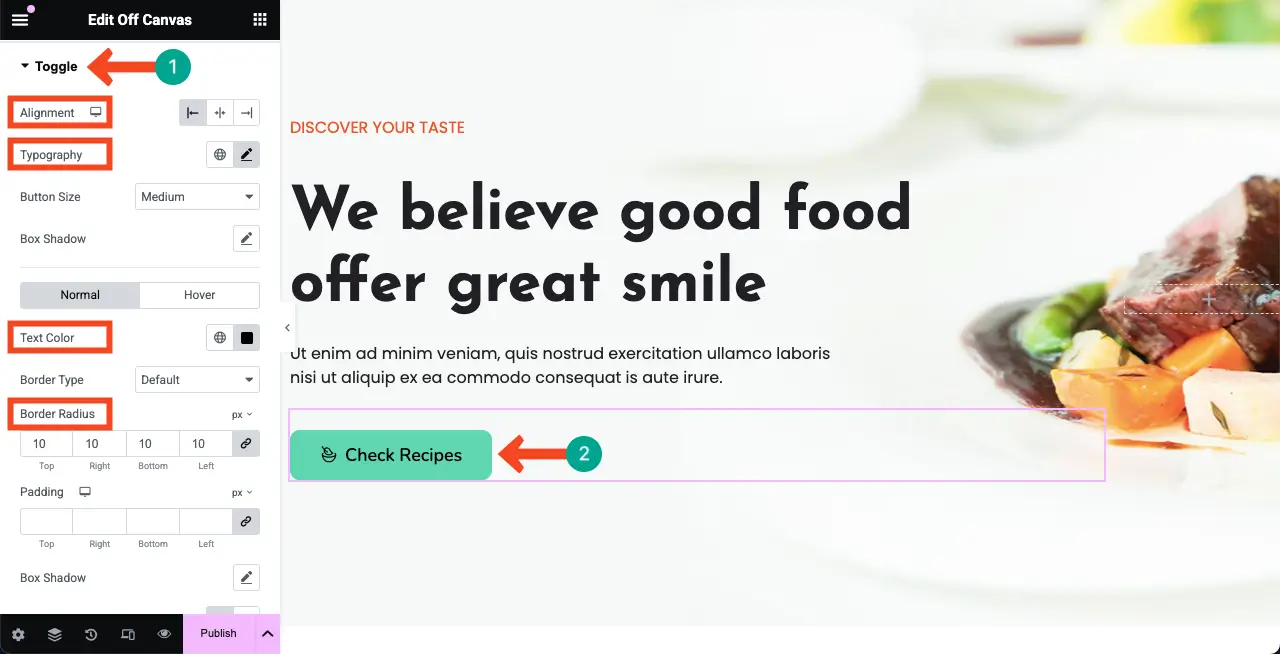
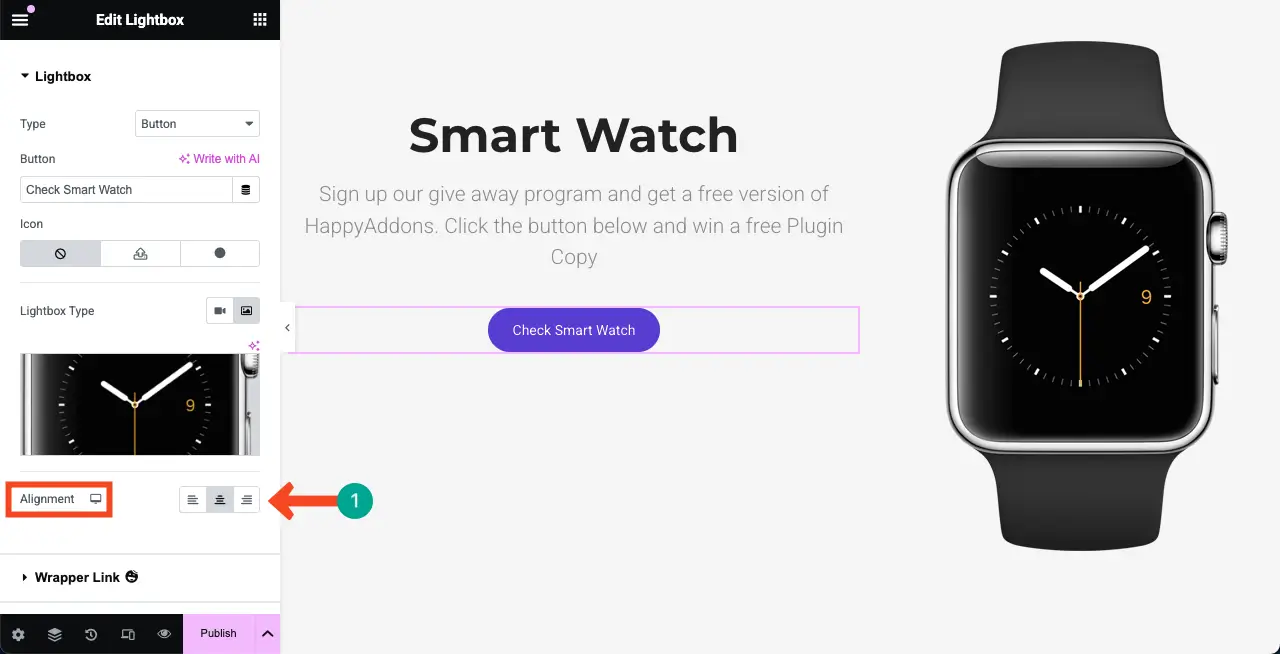
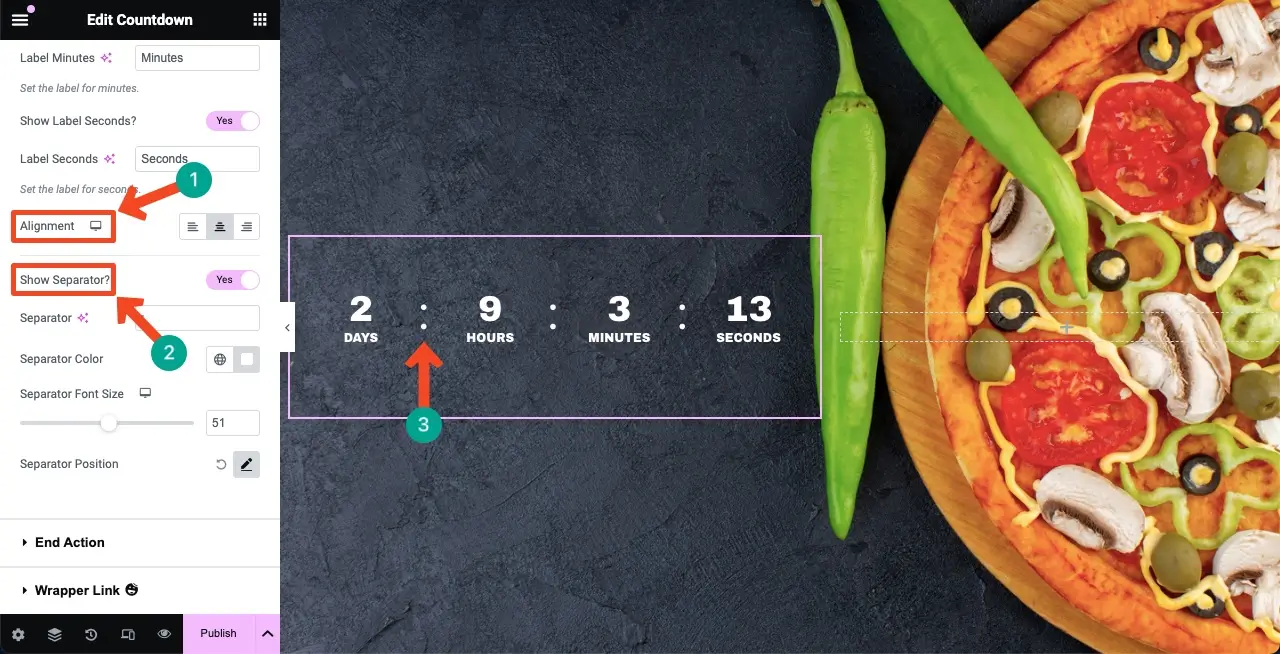
# 对齐工具提示文本
您将在距离部分下方获得文本对齐选项。
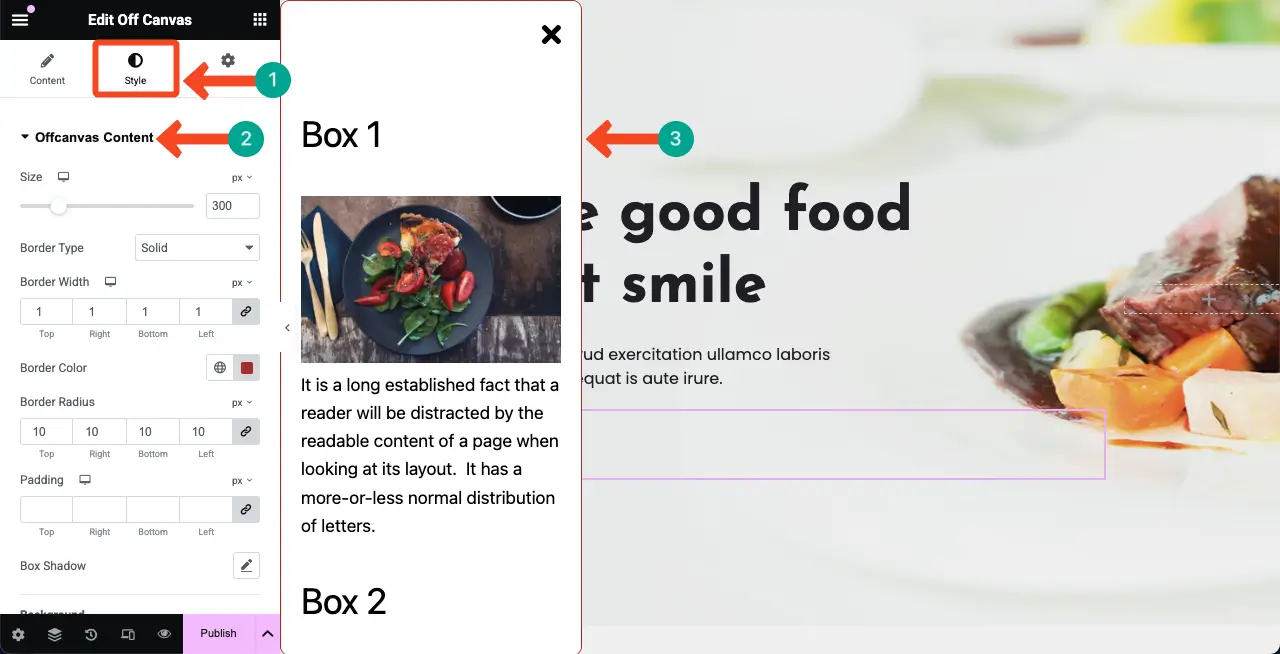
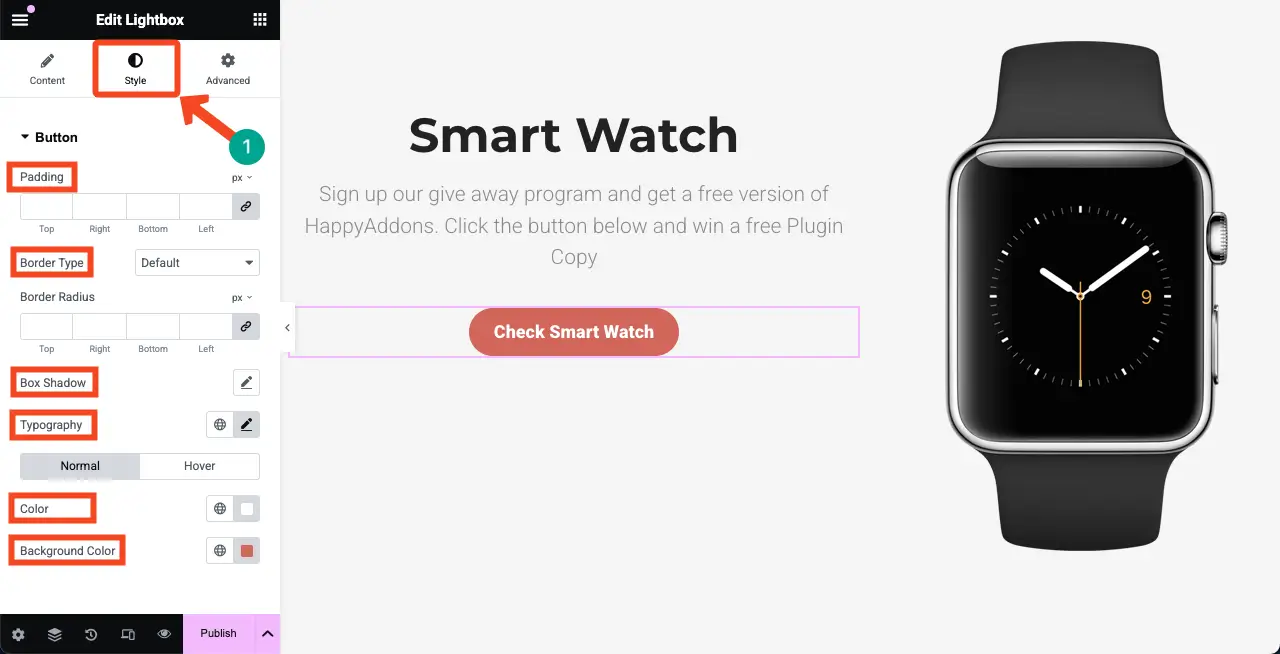
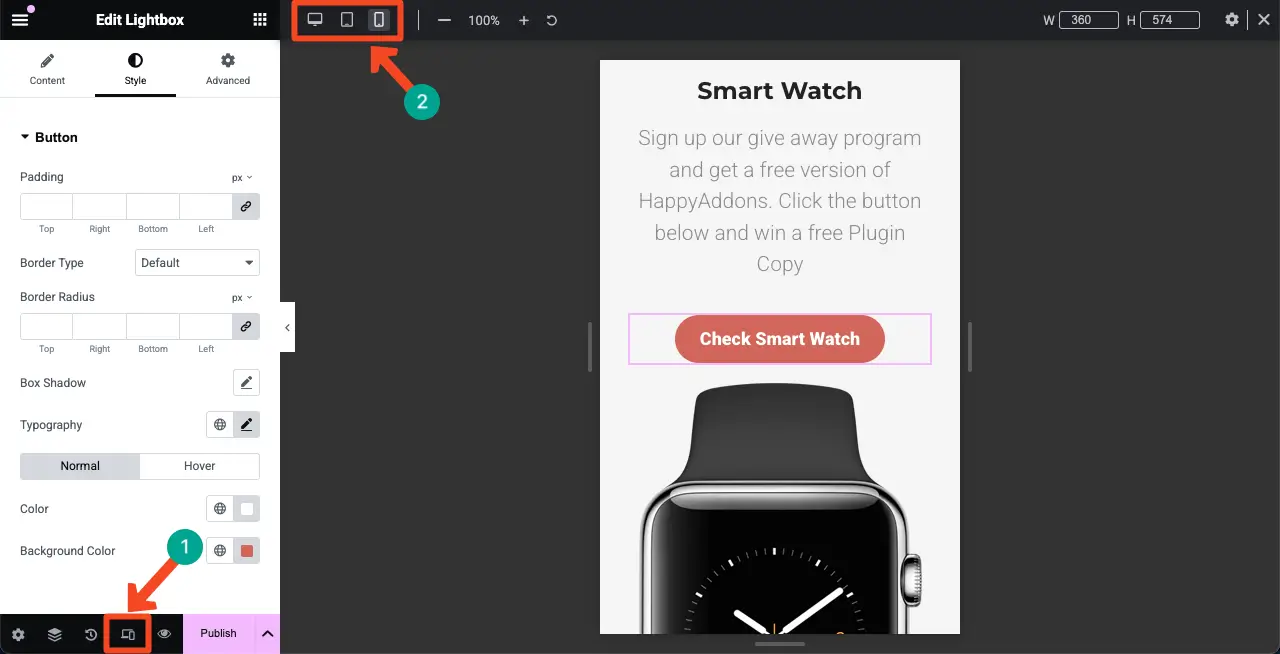
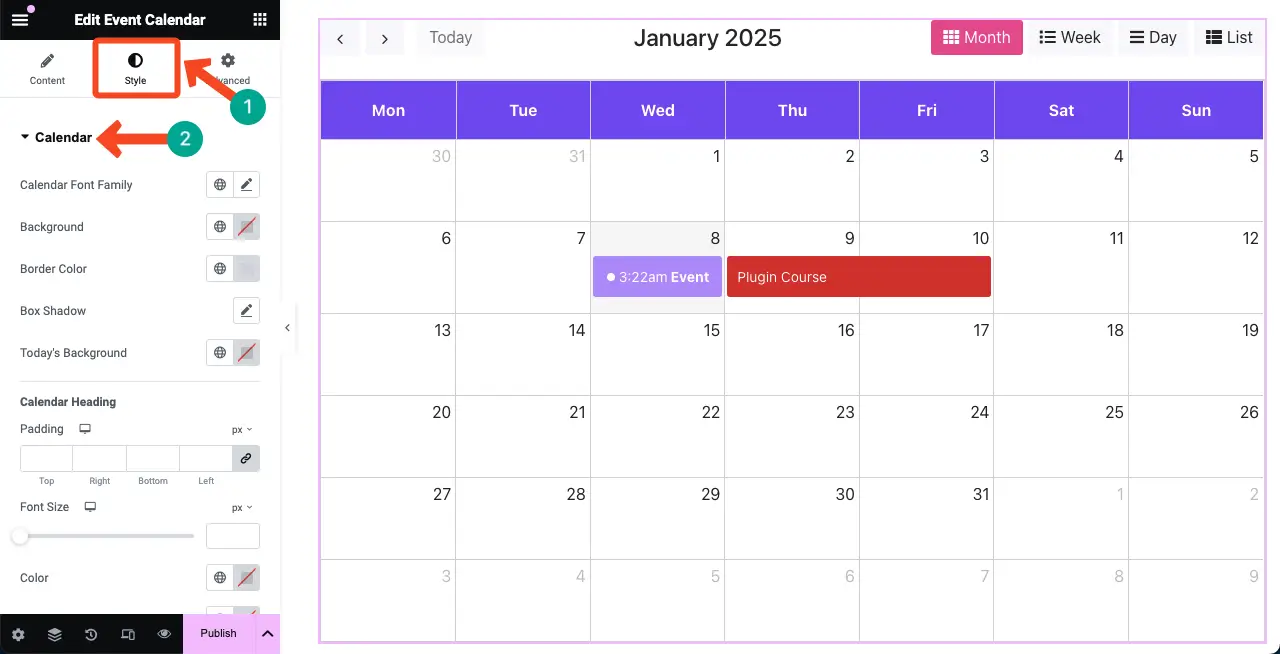
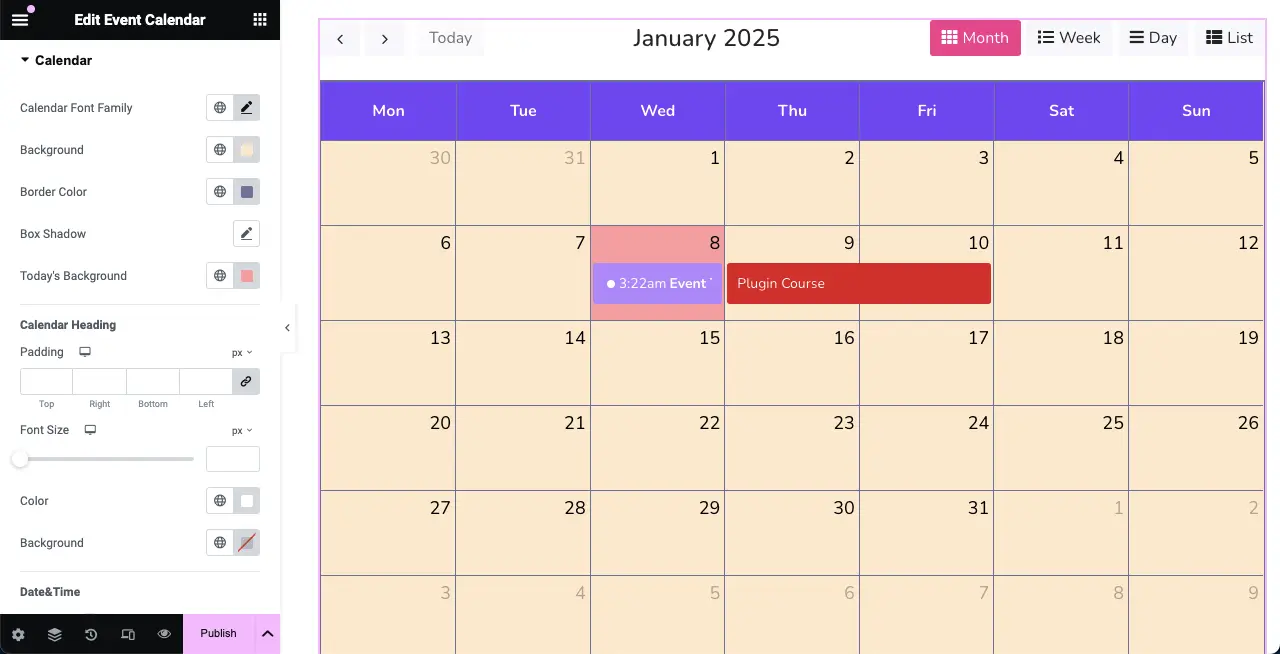
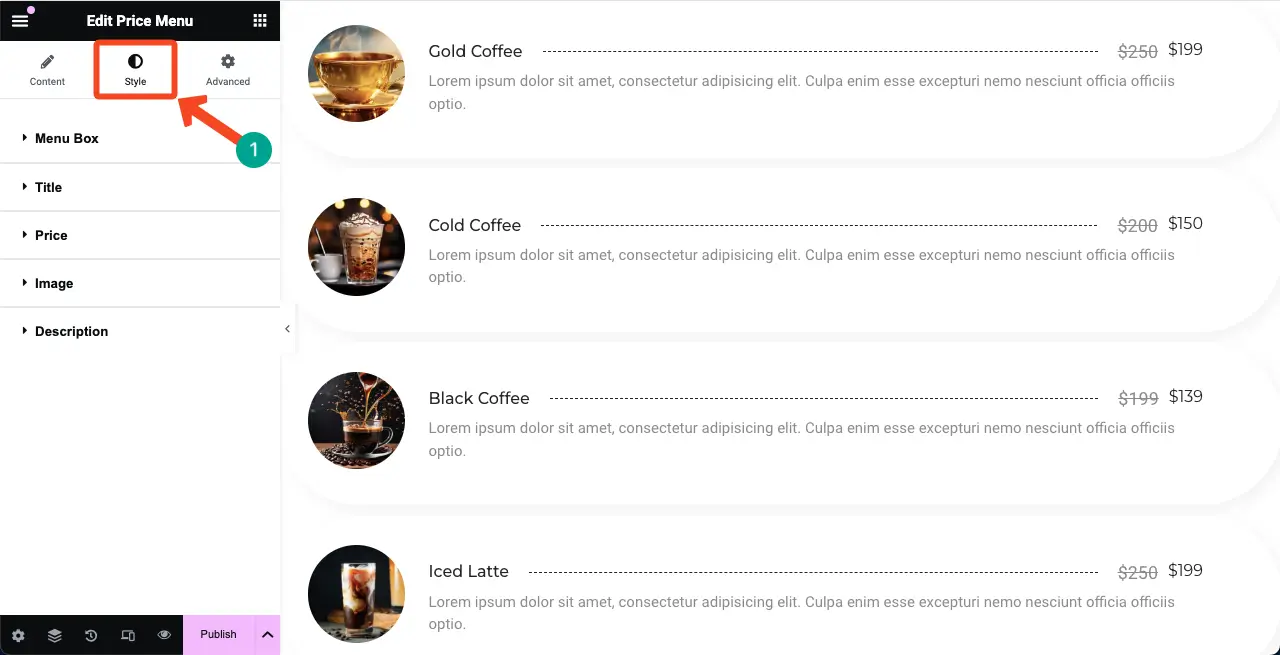
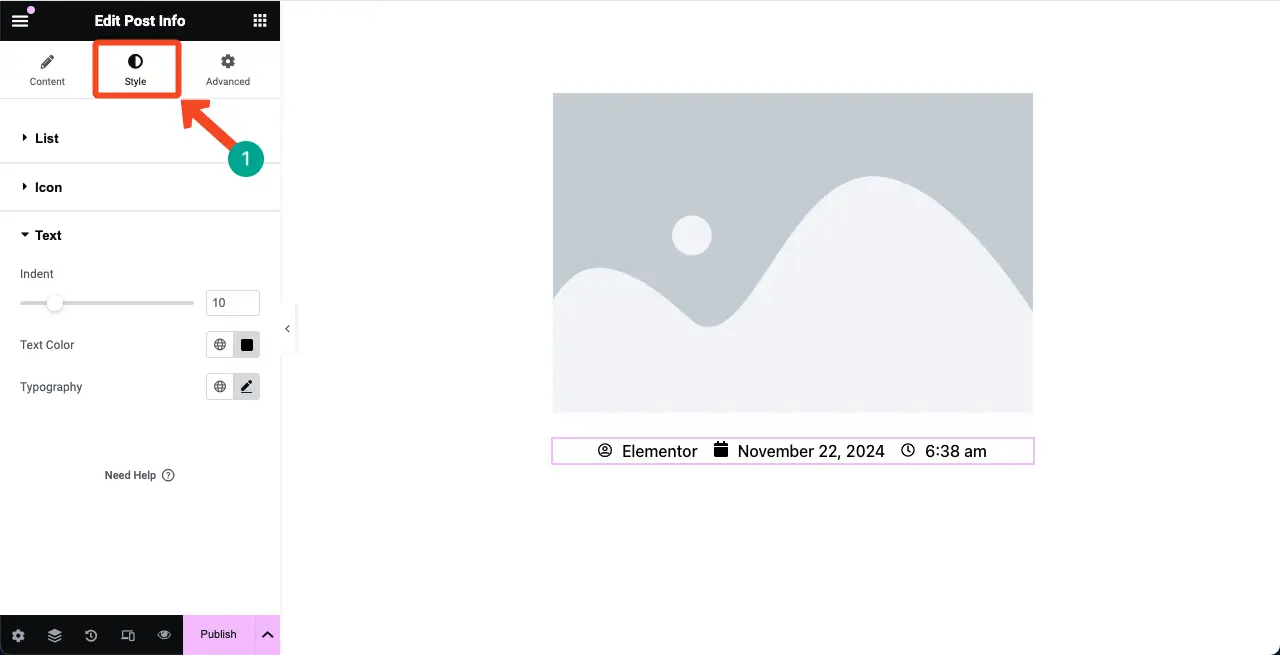
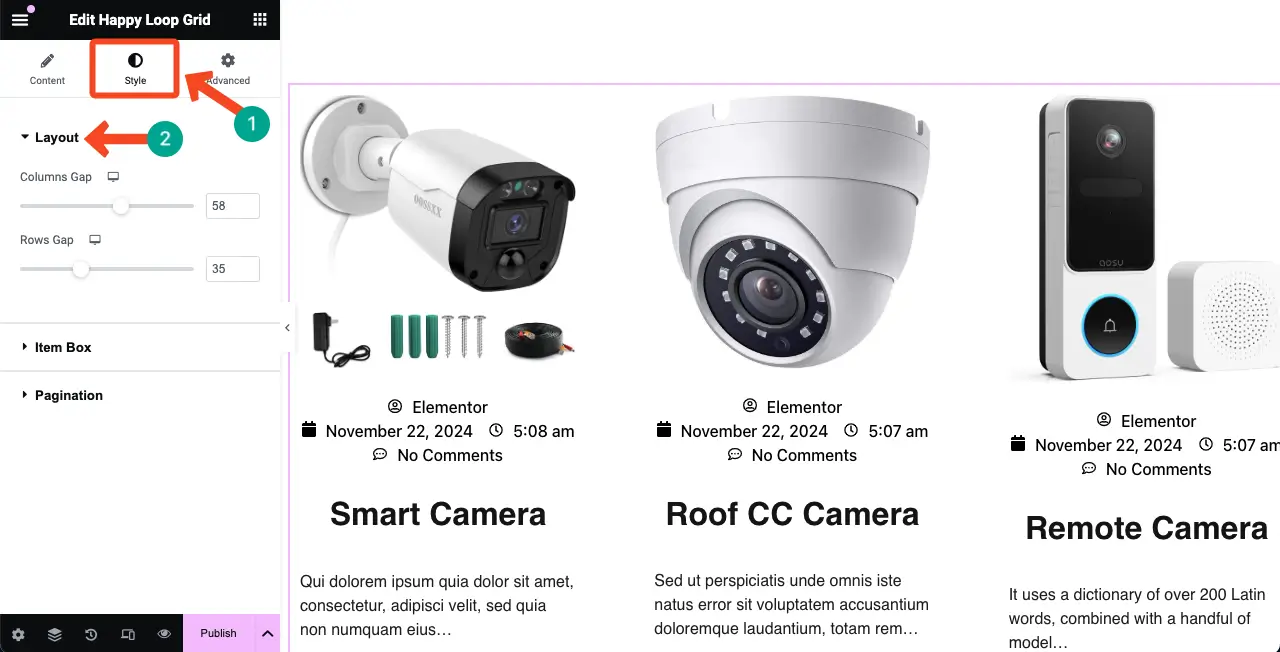
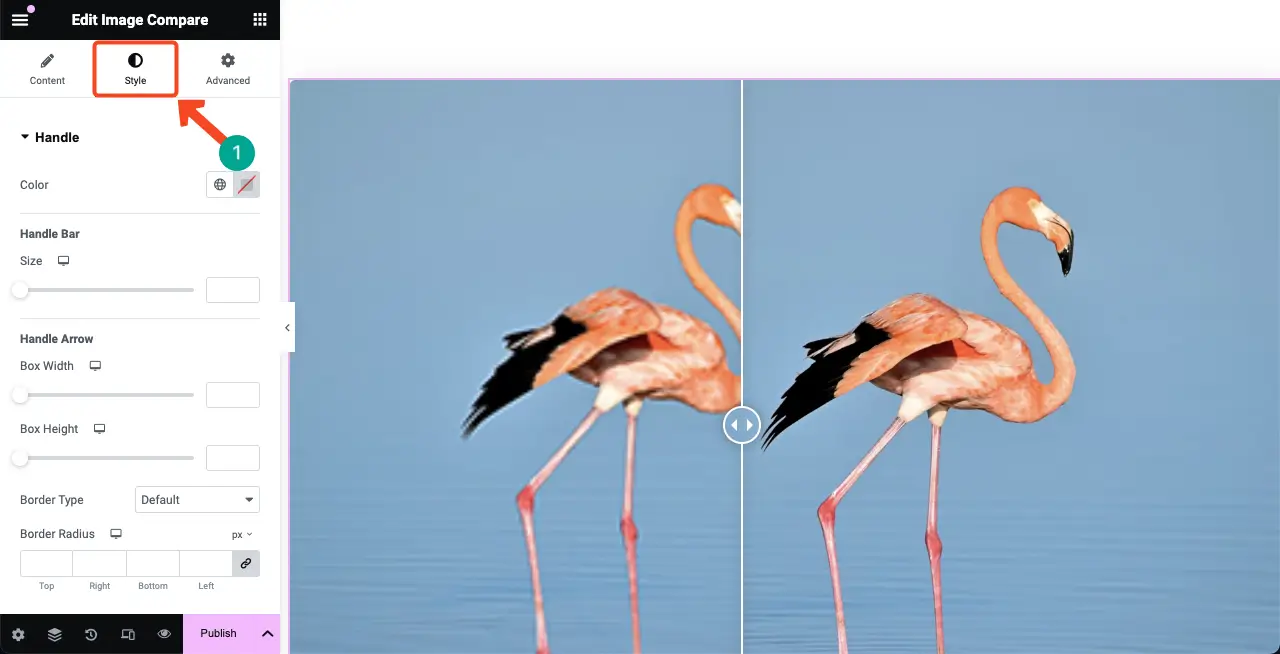
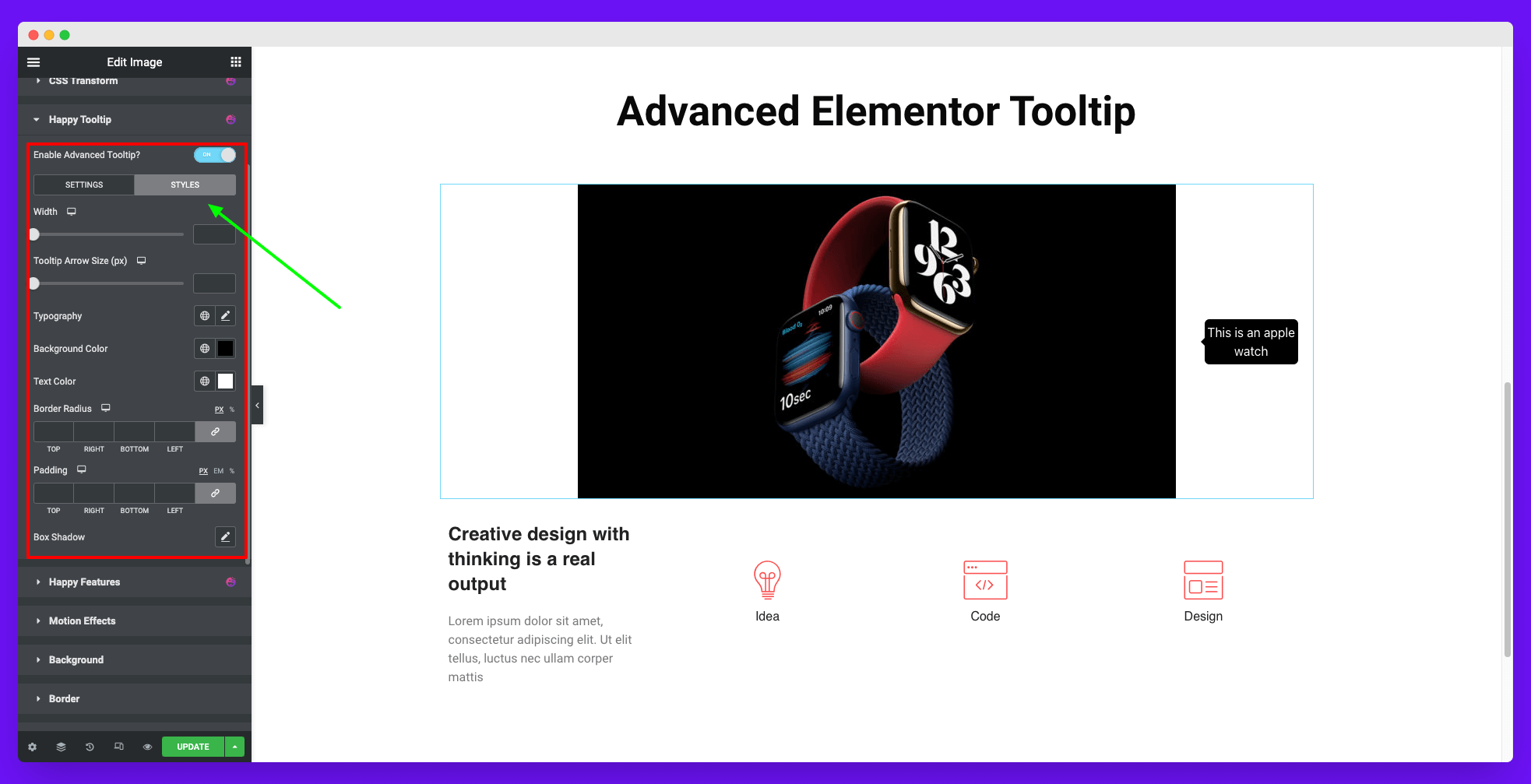
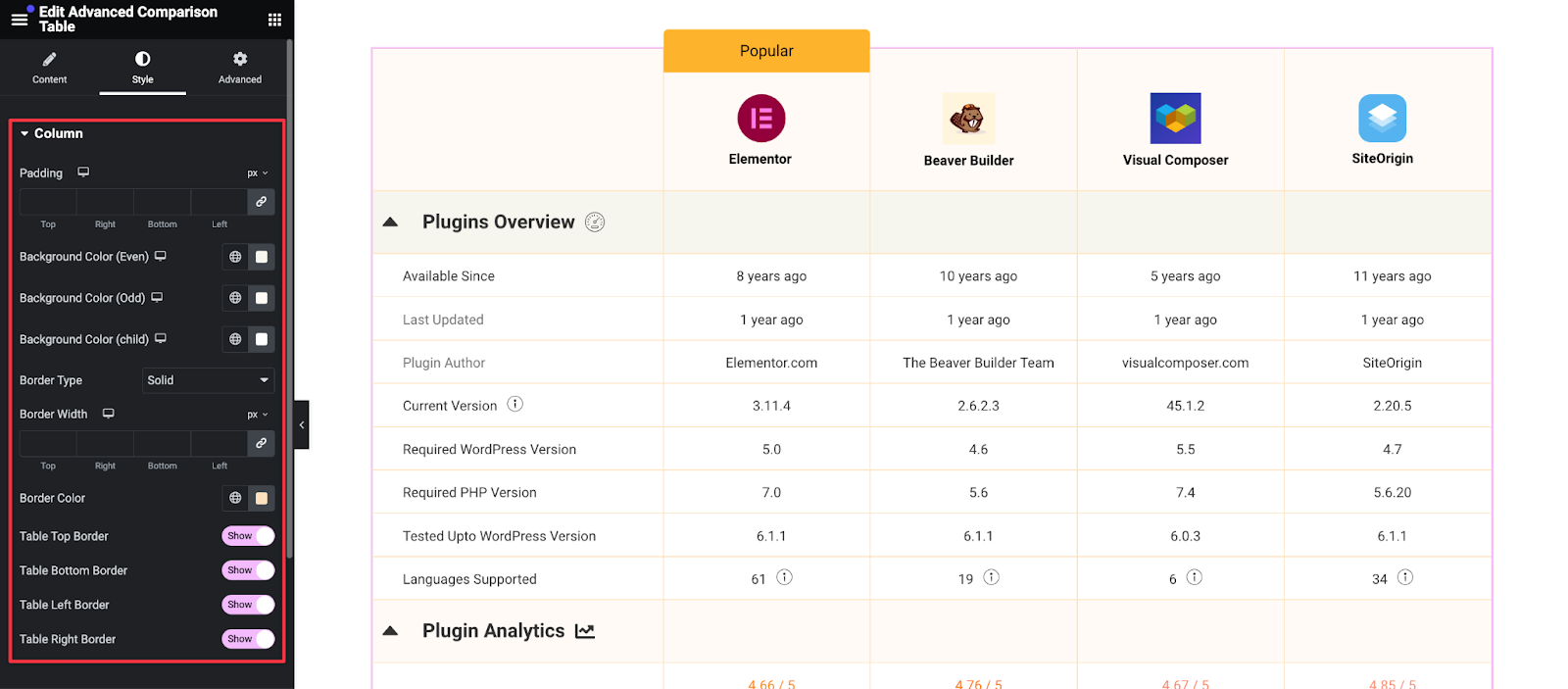
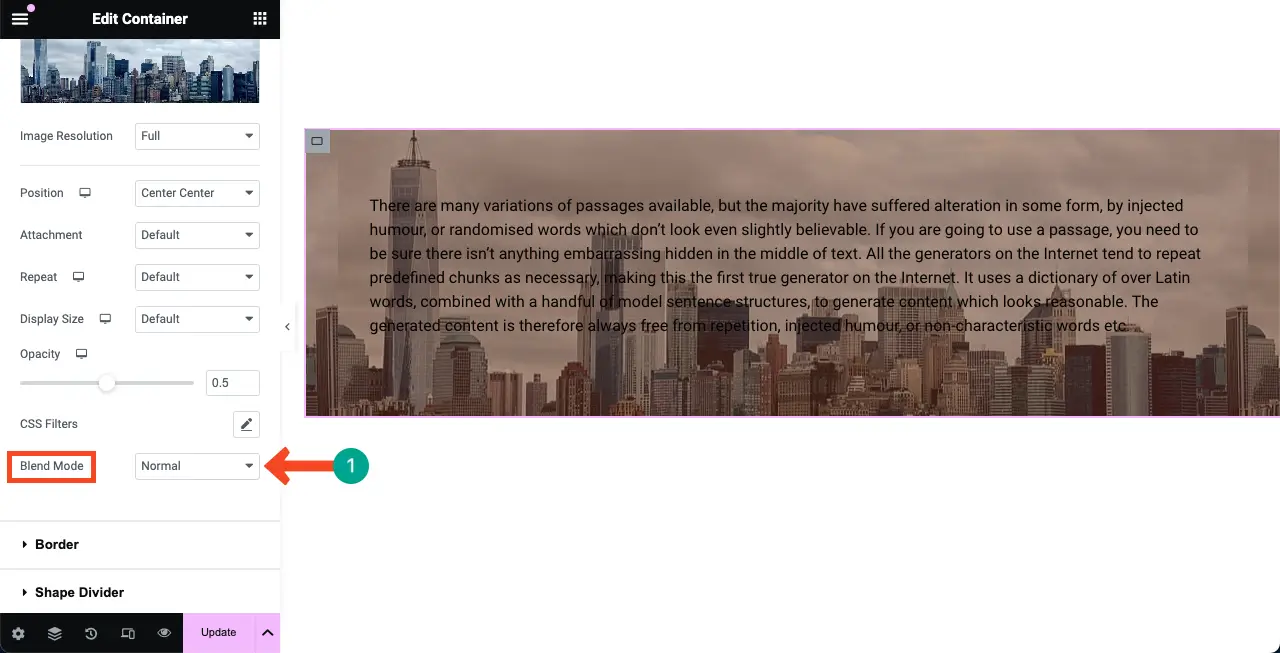
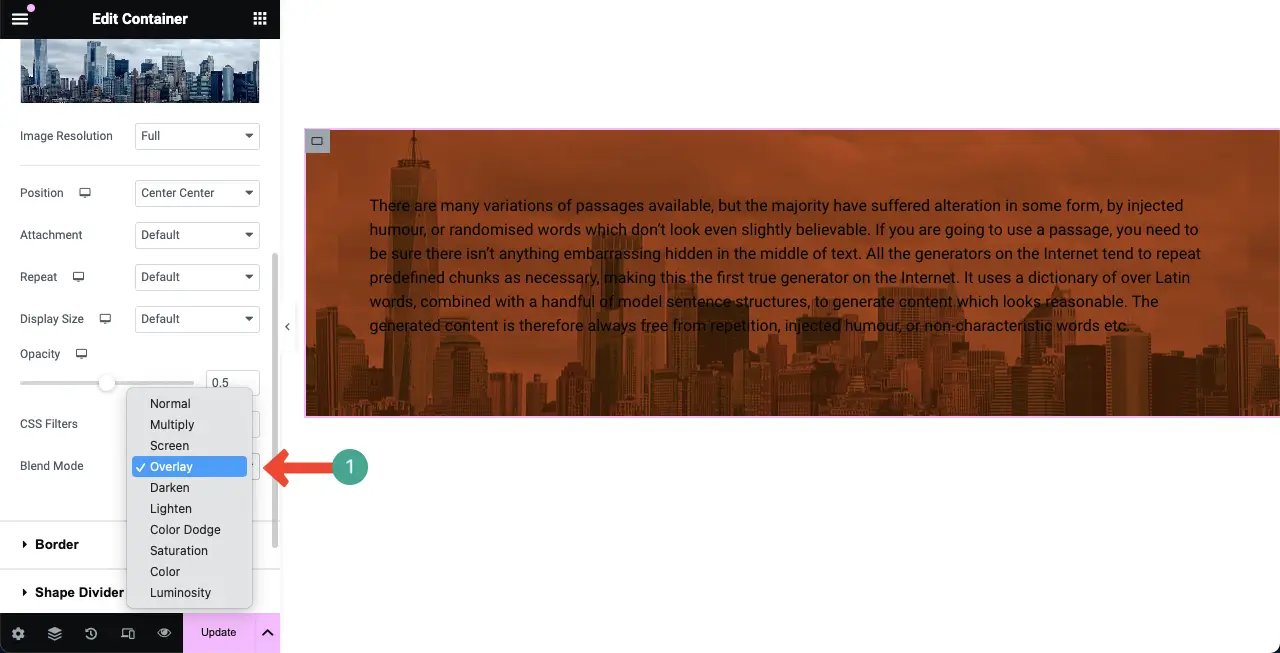
要进一步自定义工具提示,请单击下图中的样式部分。
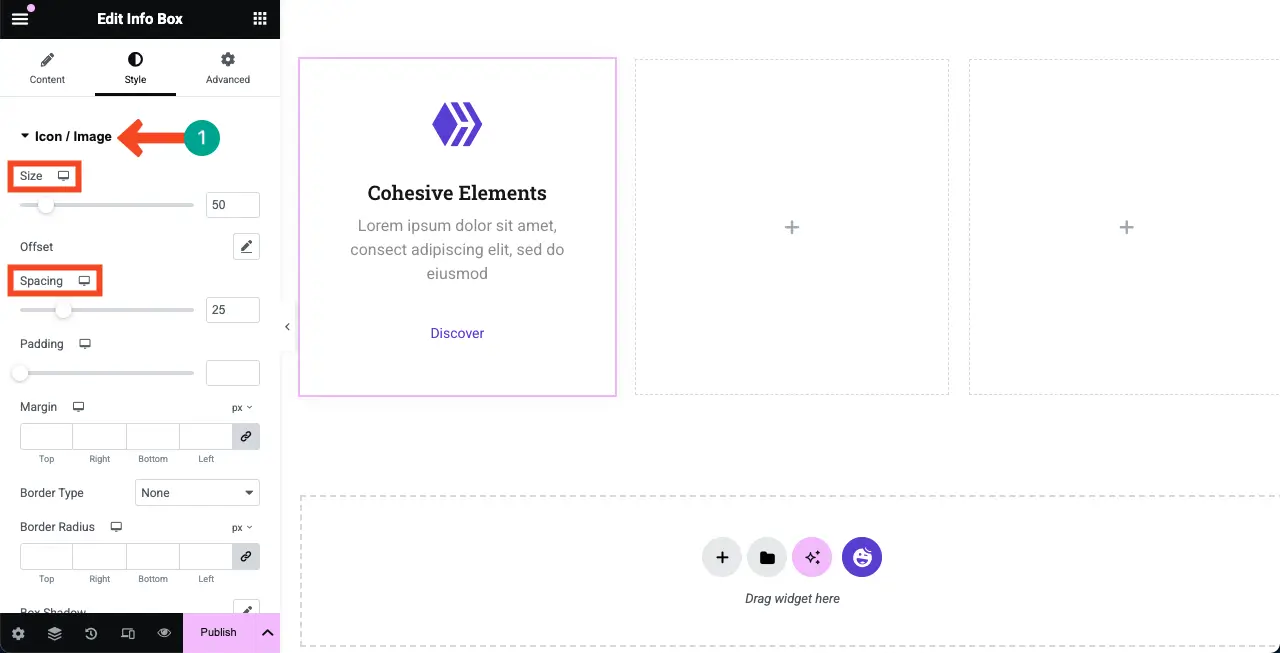
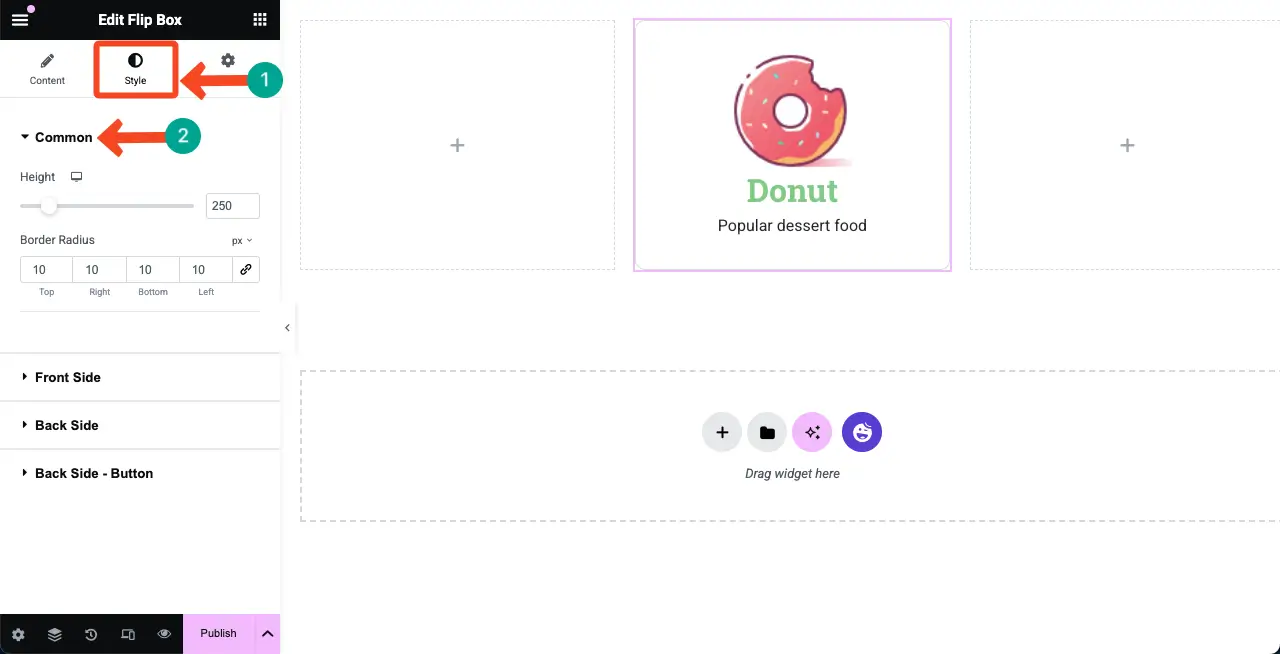
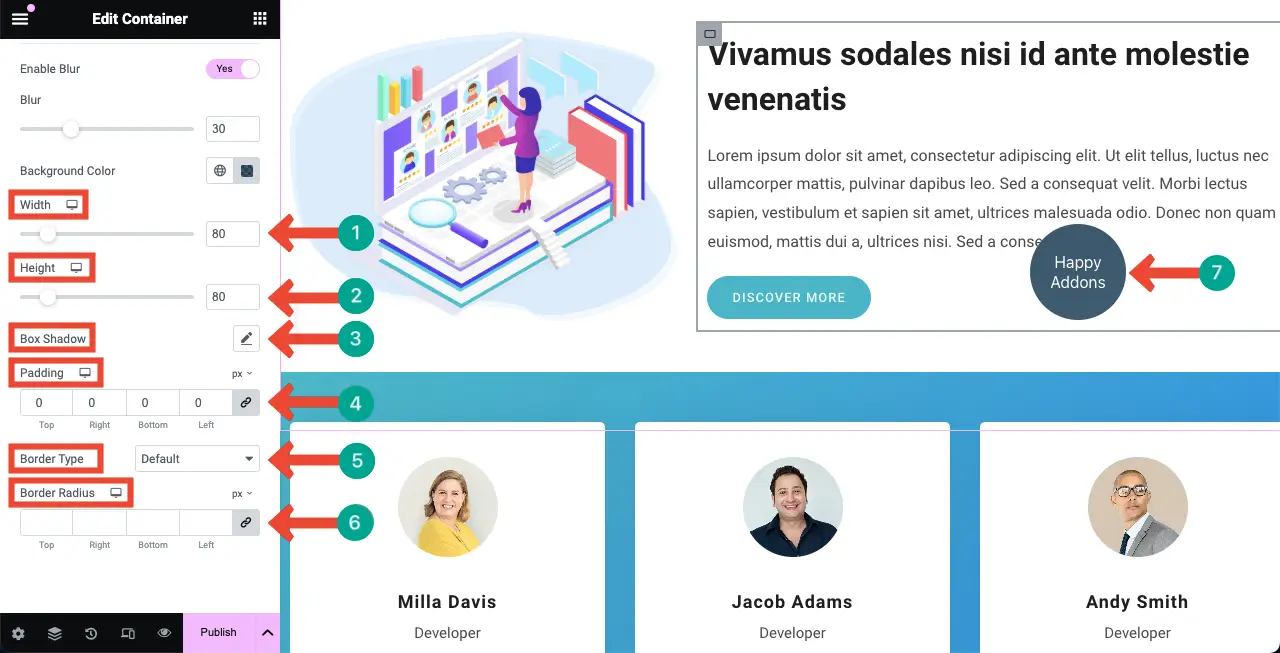
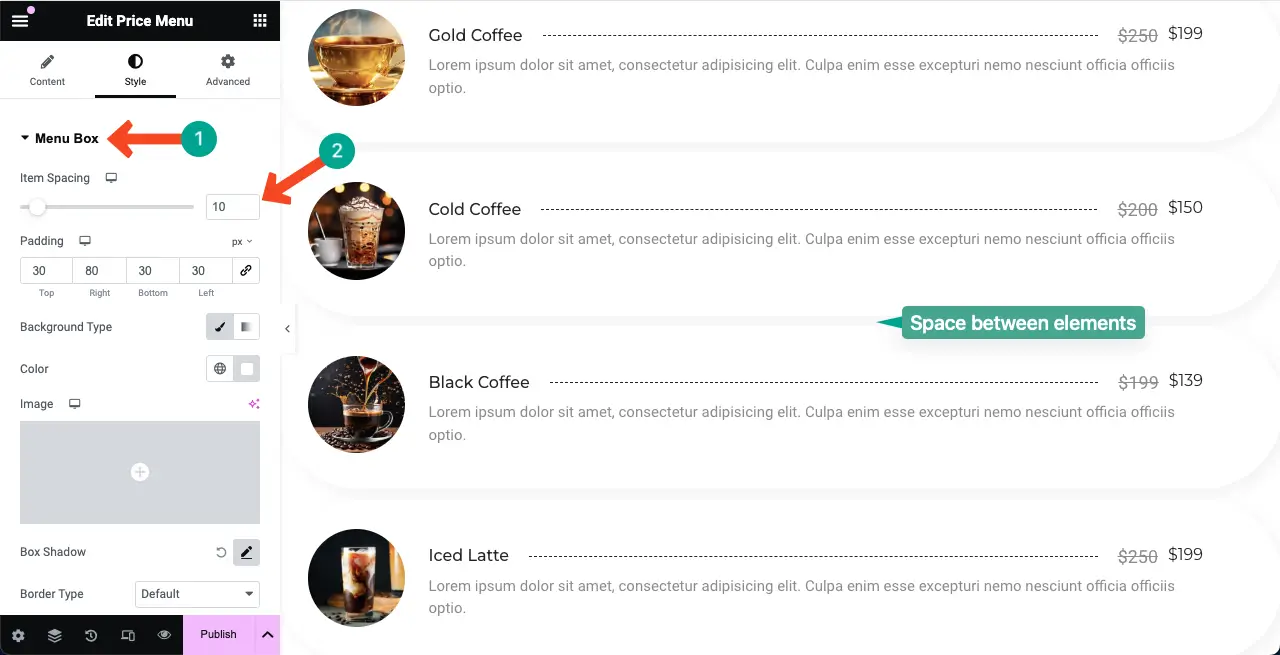
# 增加工具提示的宽度
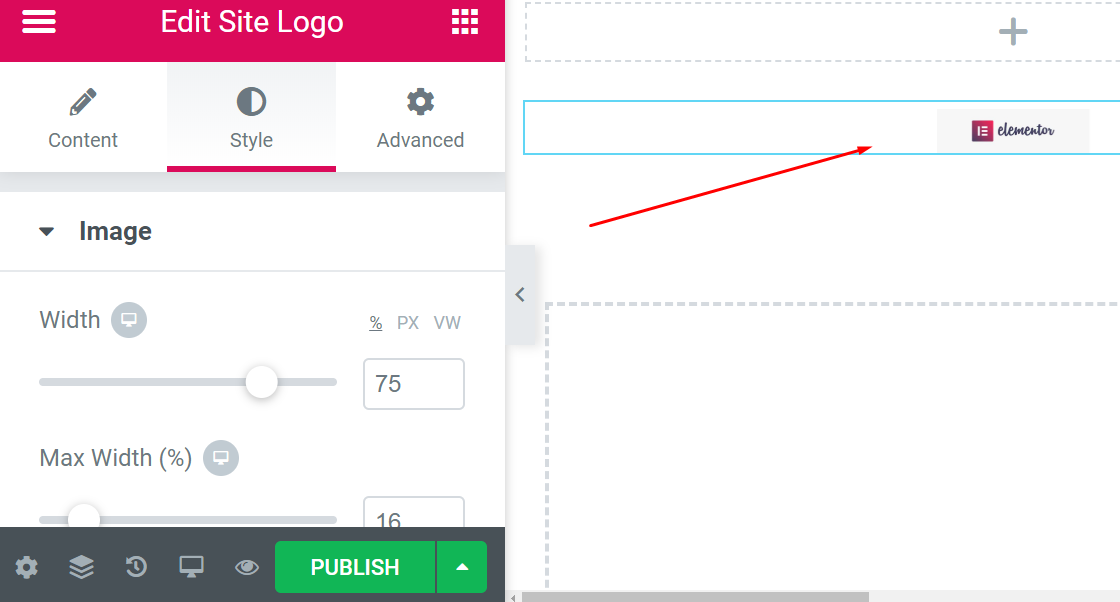
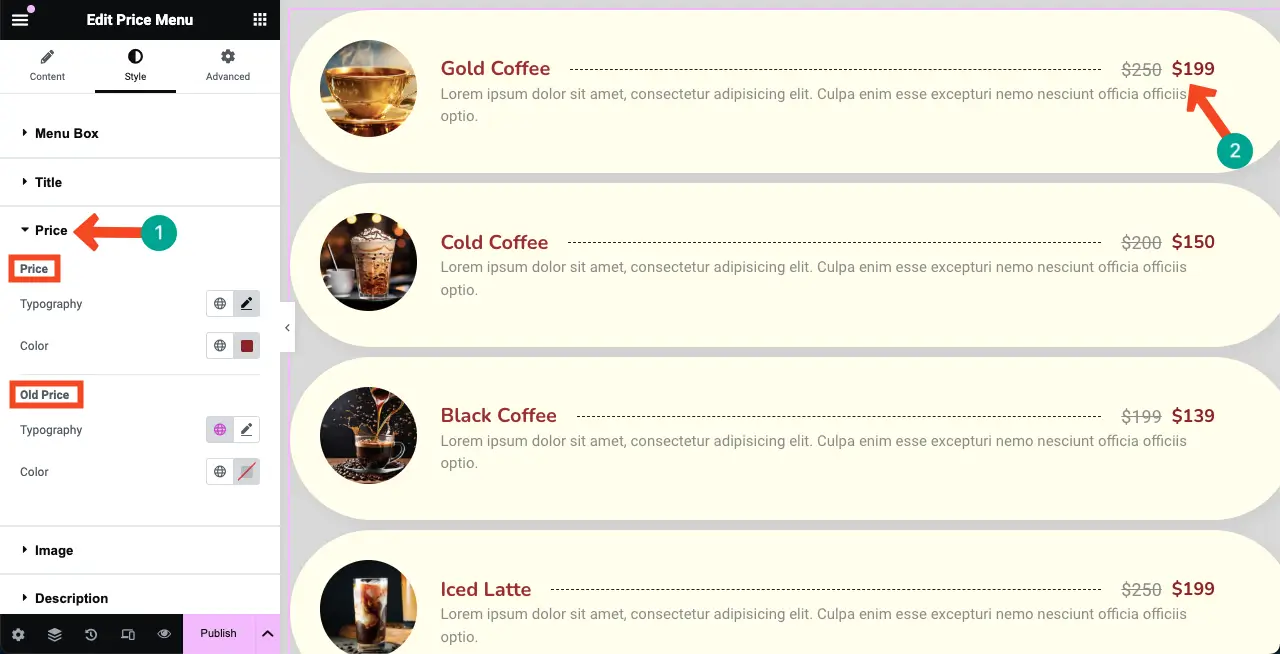
样式部分中的第一个选项是宽度 。拖动宽度按钮并将其调整为所需的尺寸。
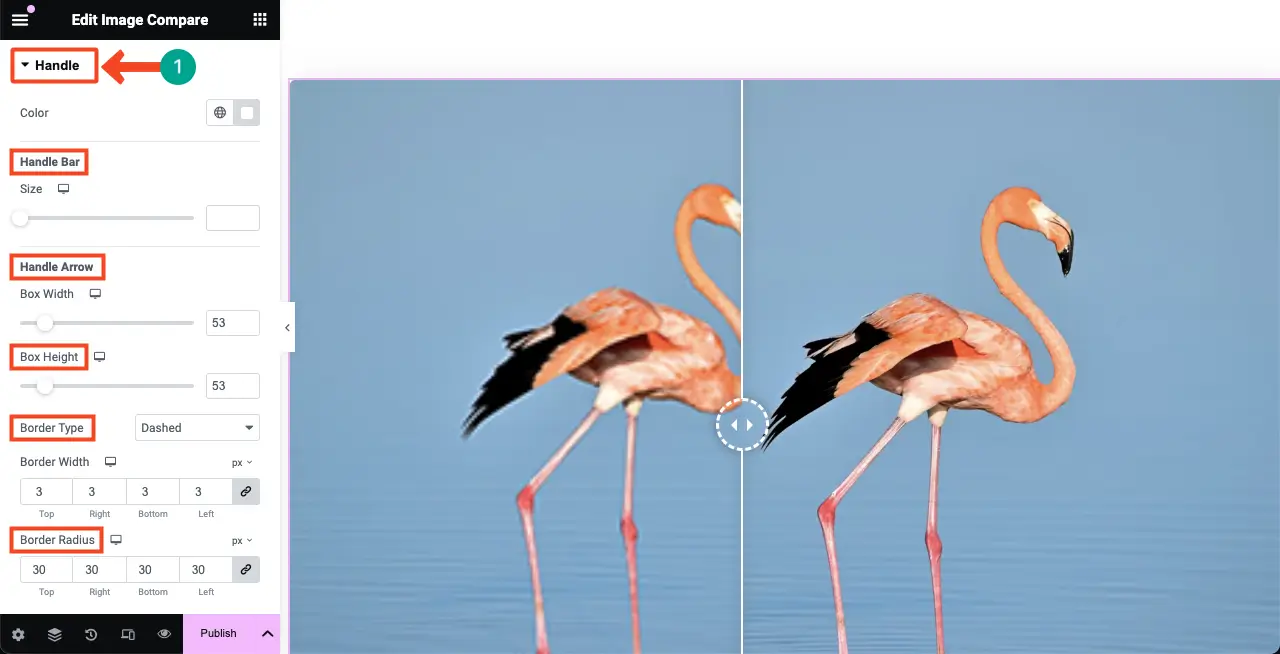
# 增加工具提示箭头的大小
您可以使用工具提示箭头大小 来调整工具提示的箭头大小。您可以通过拖动下面的测量按钮来完成此操作。
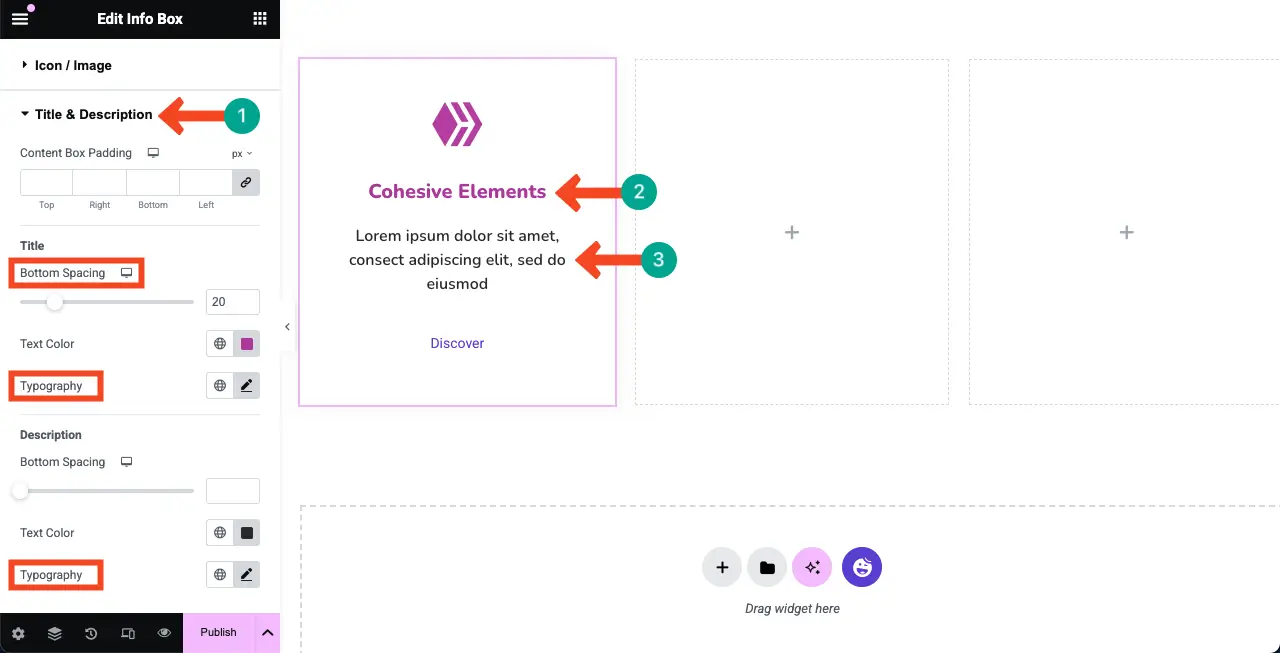
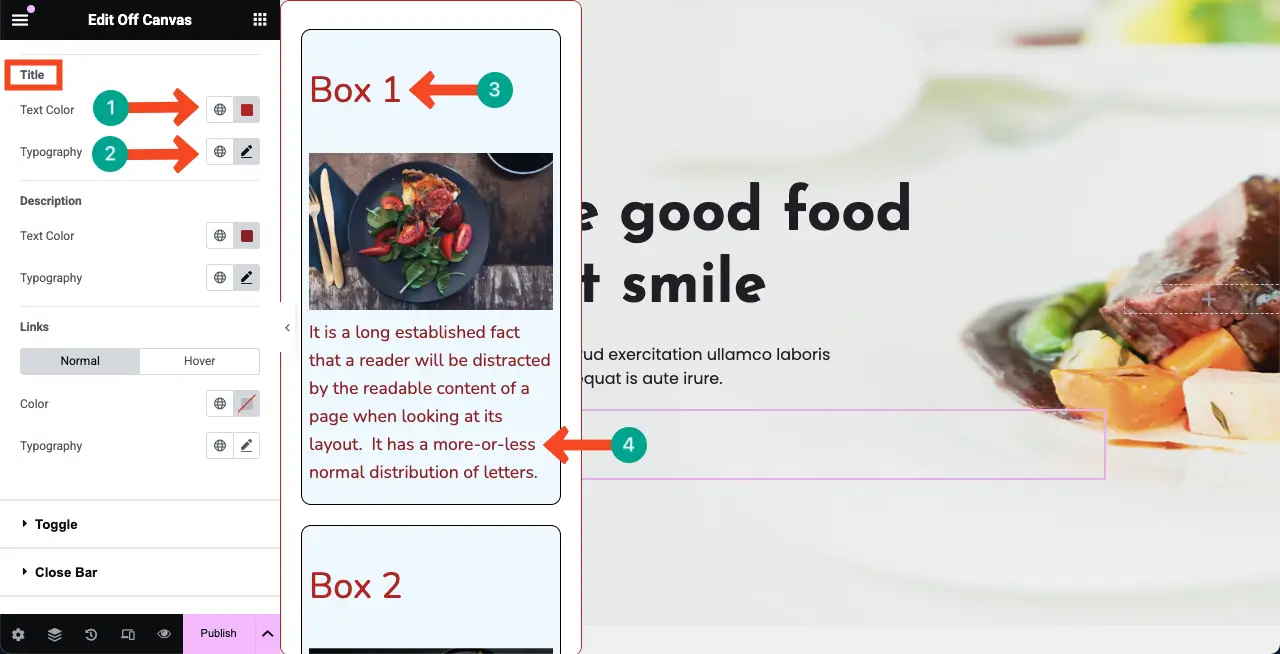
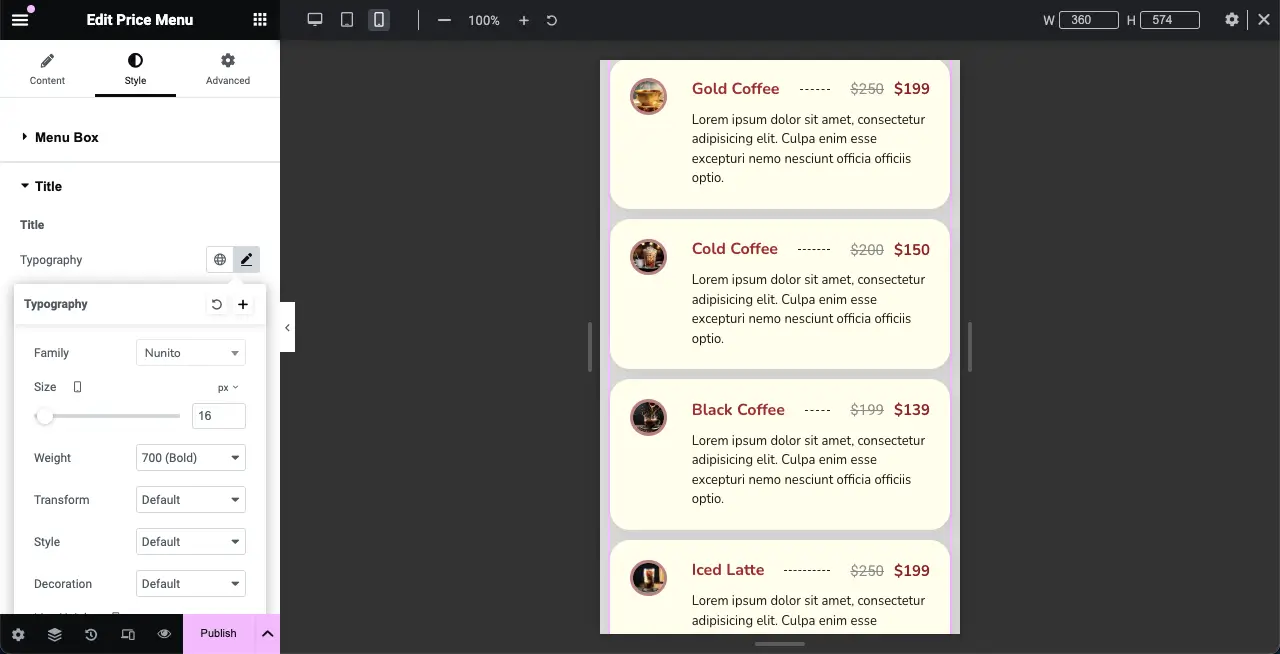
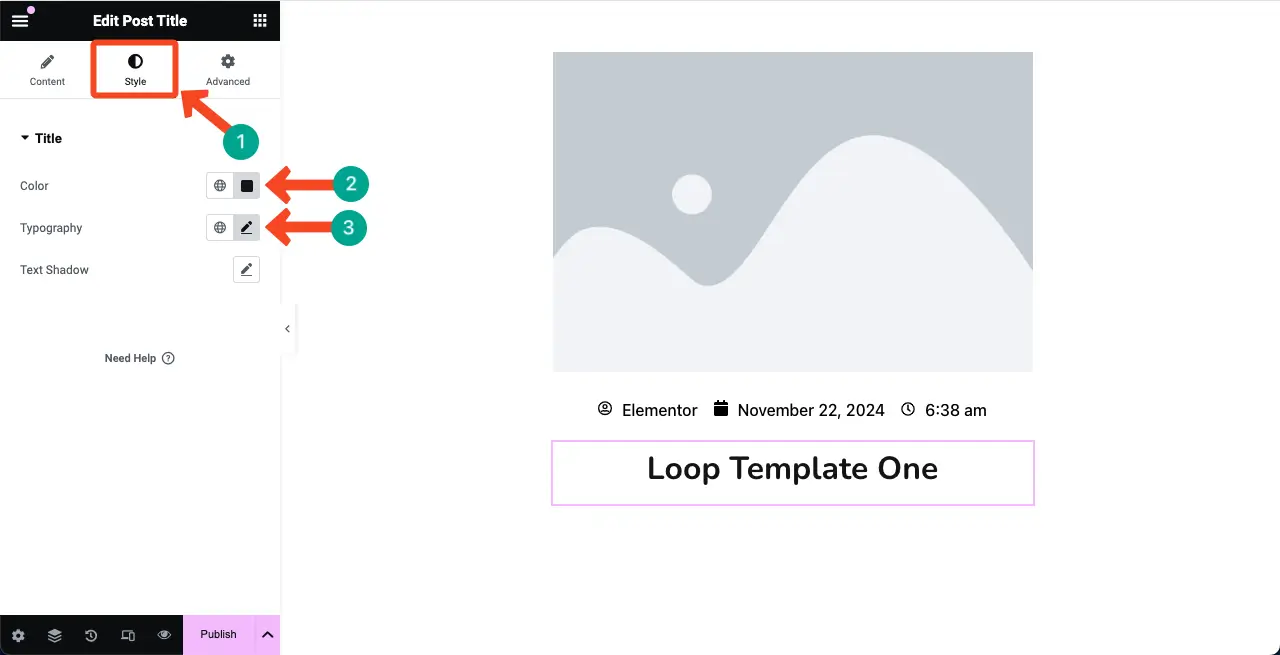
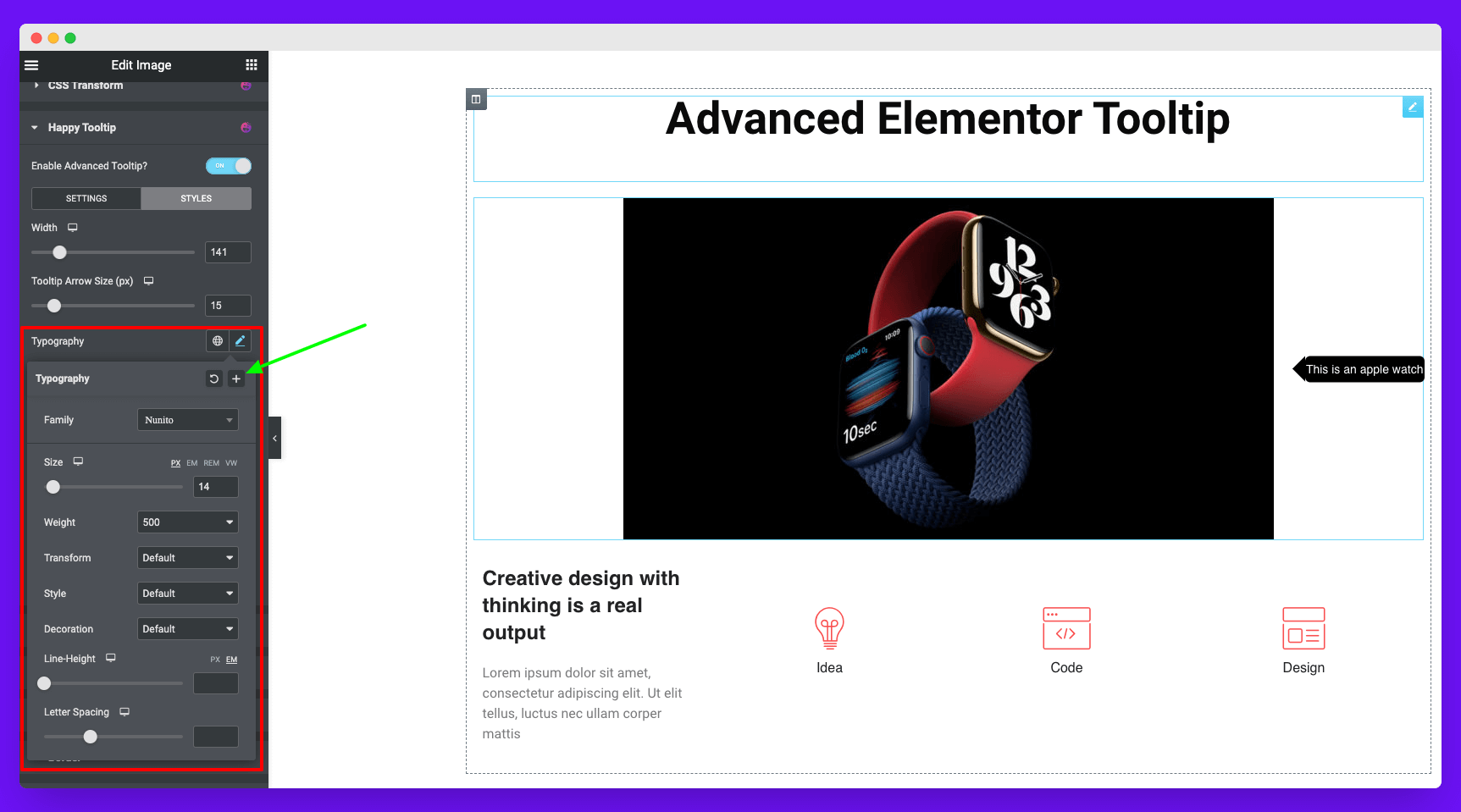
# 更改工具提示的字体
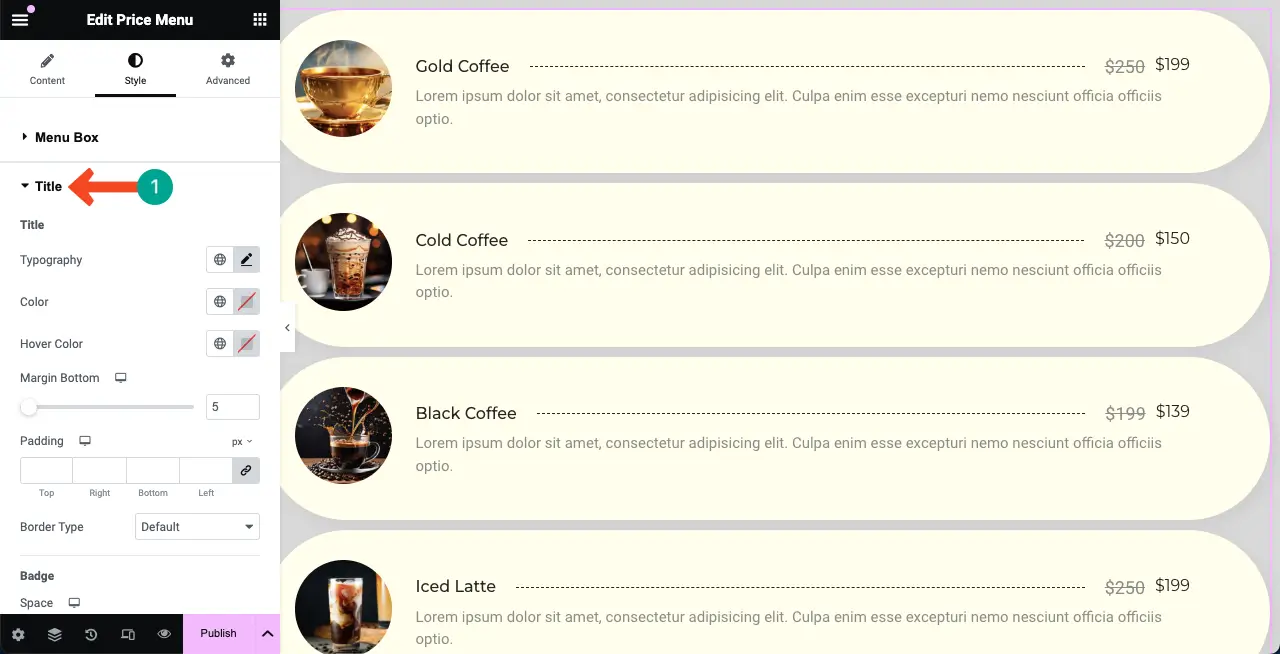
您可以从排版设置中为工具提示添加各种风格。您将在这里获得所有 Elementor 排版设置。
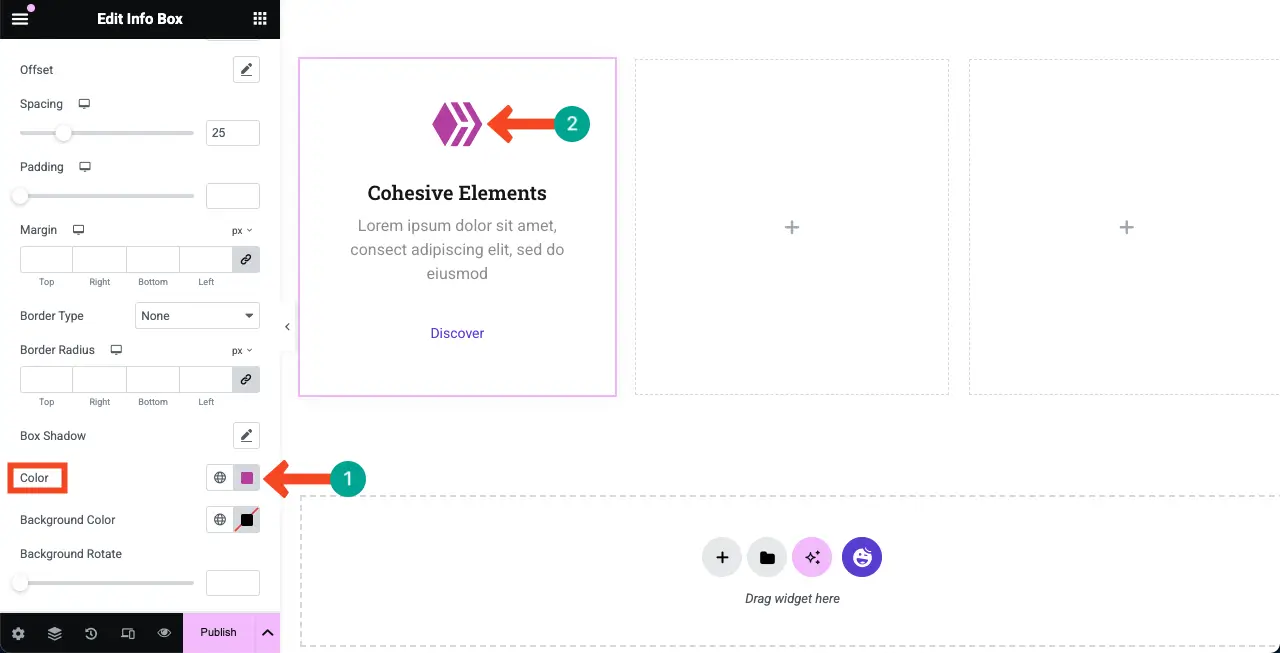
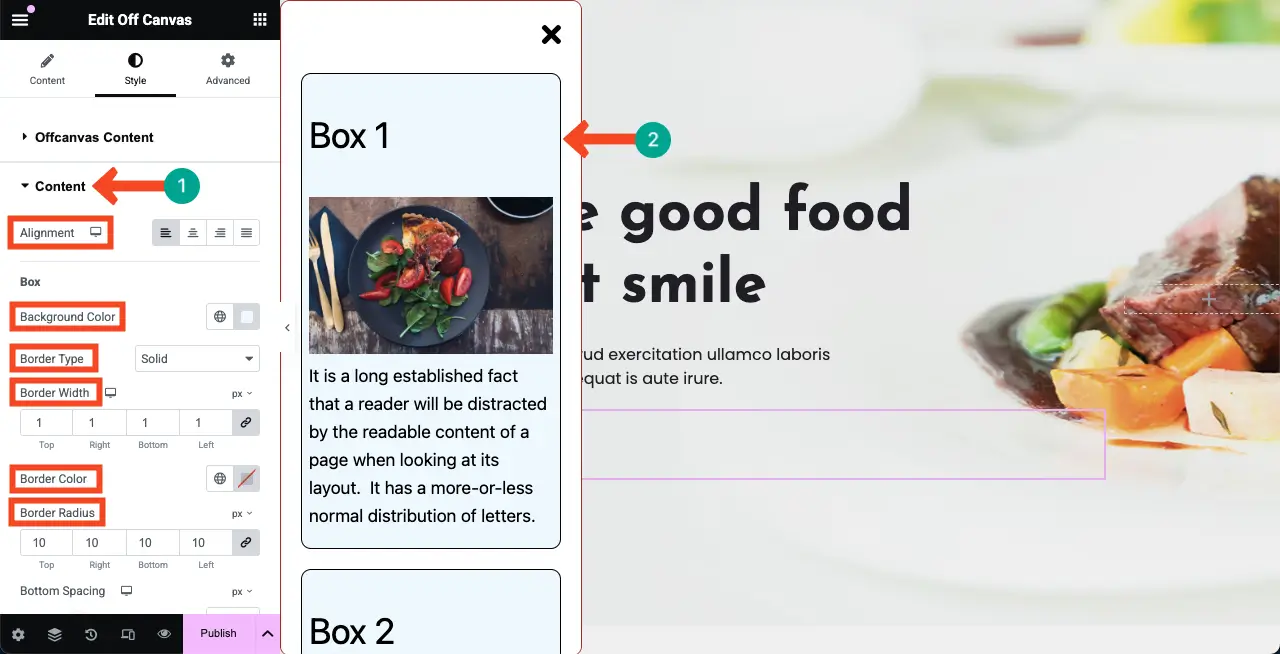
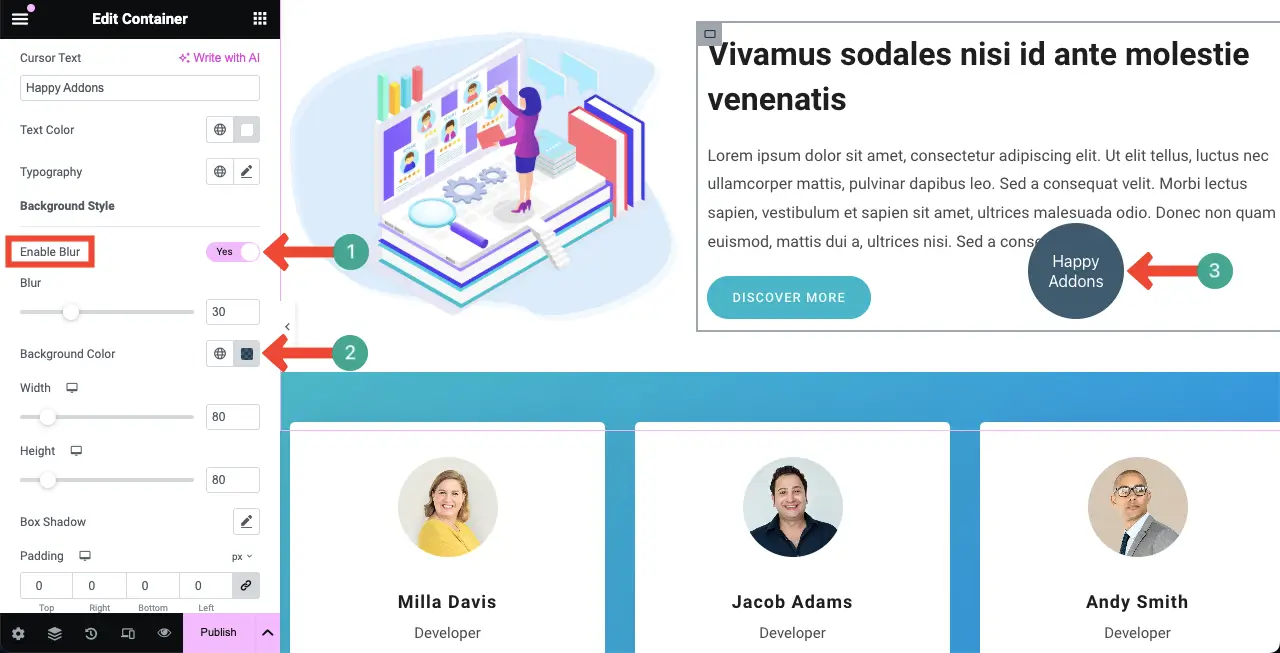
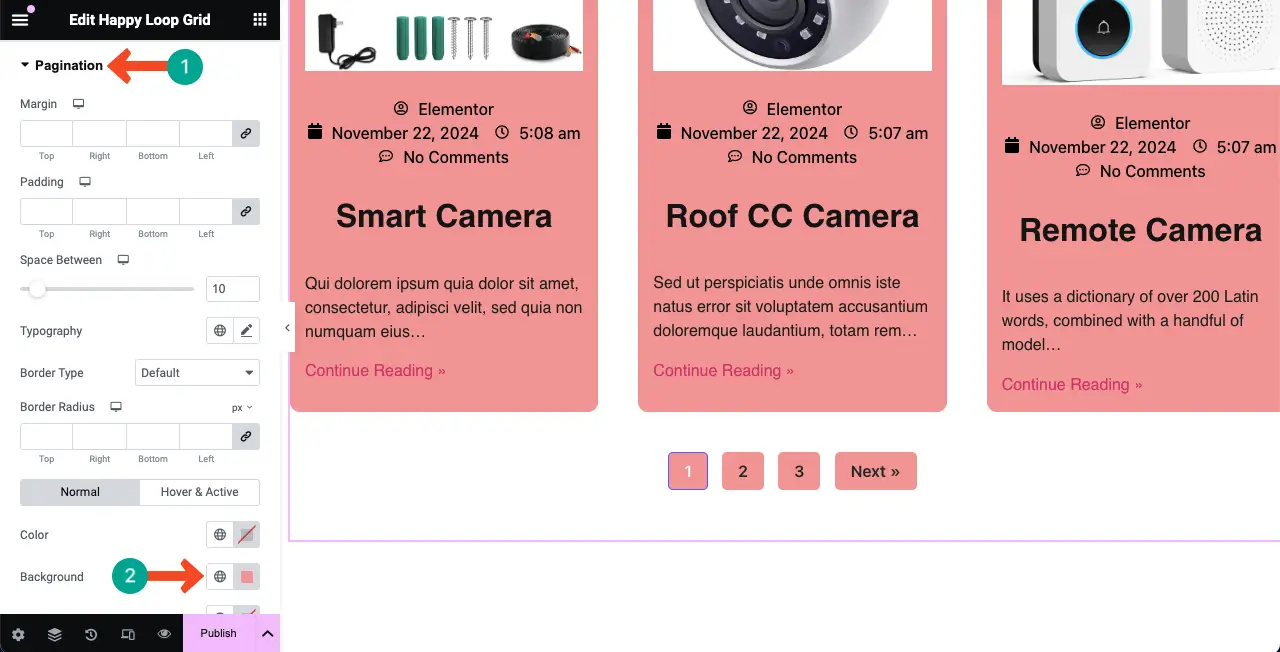
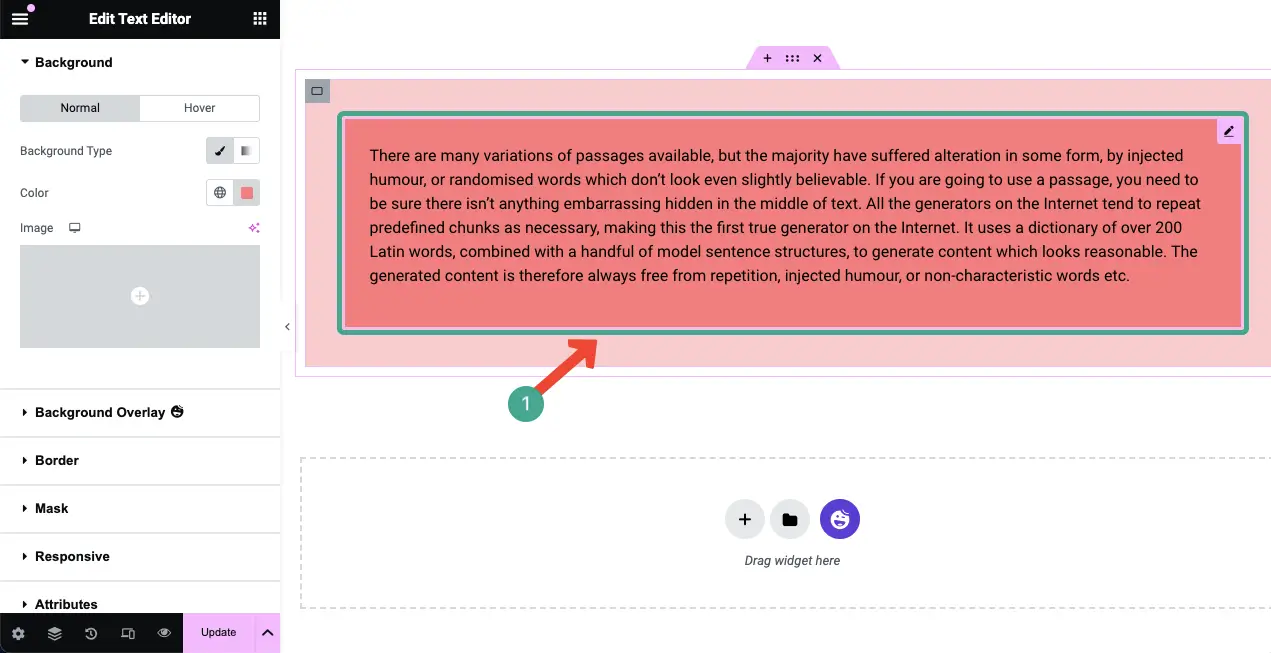
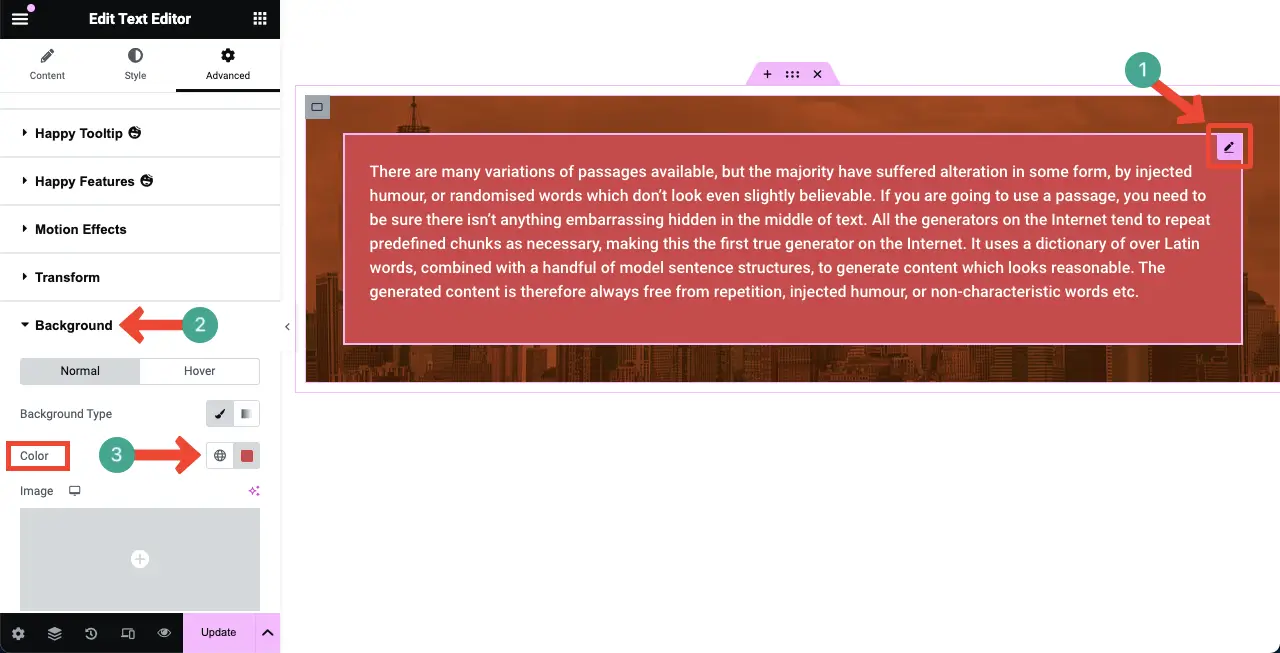
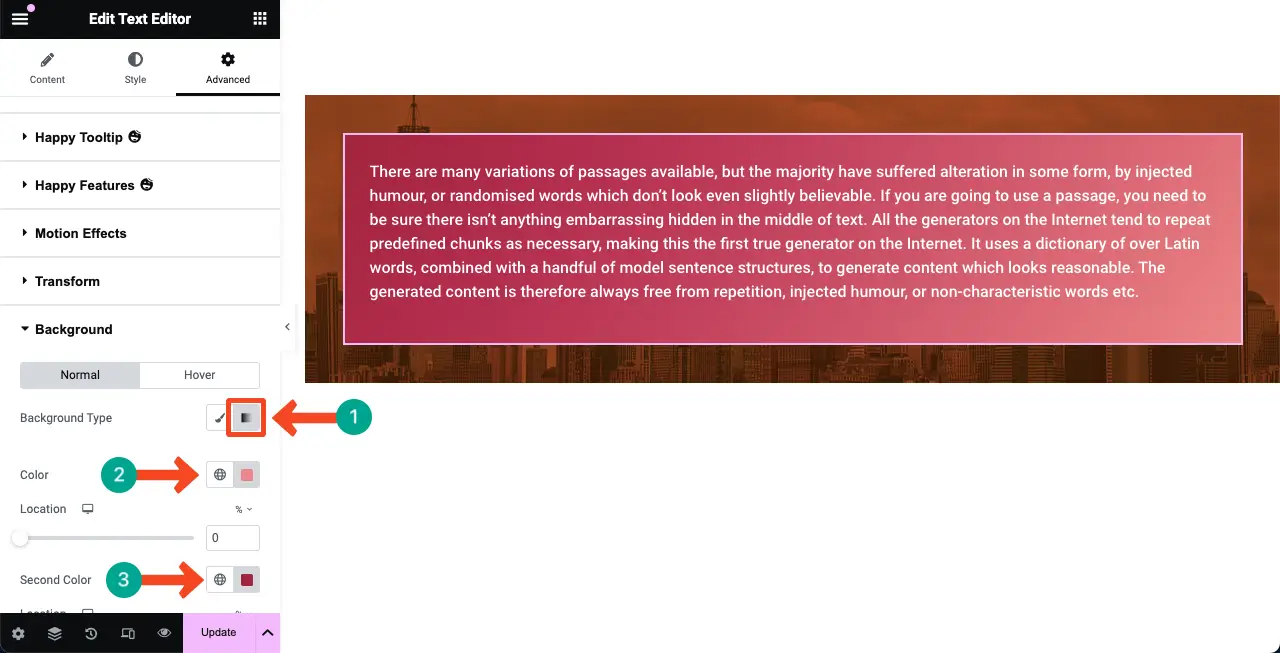
#为工具提示文本的背景添加颜色
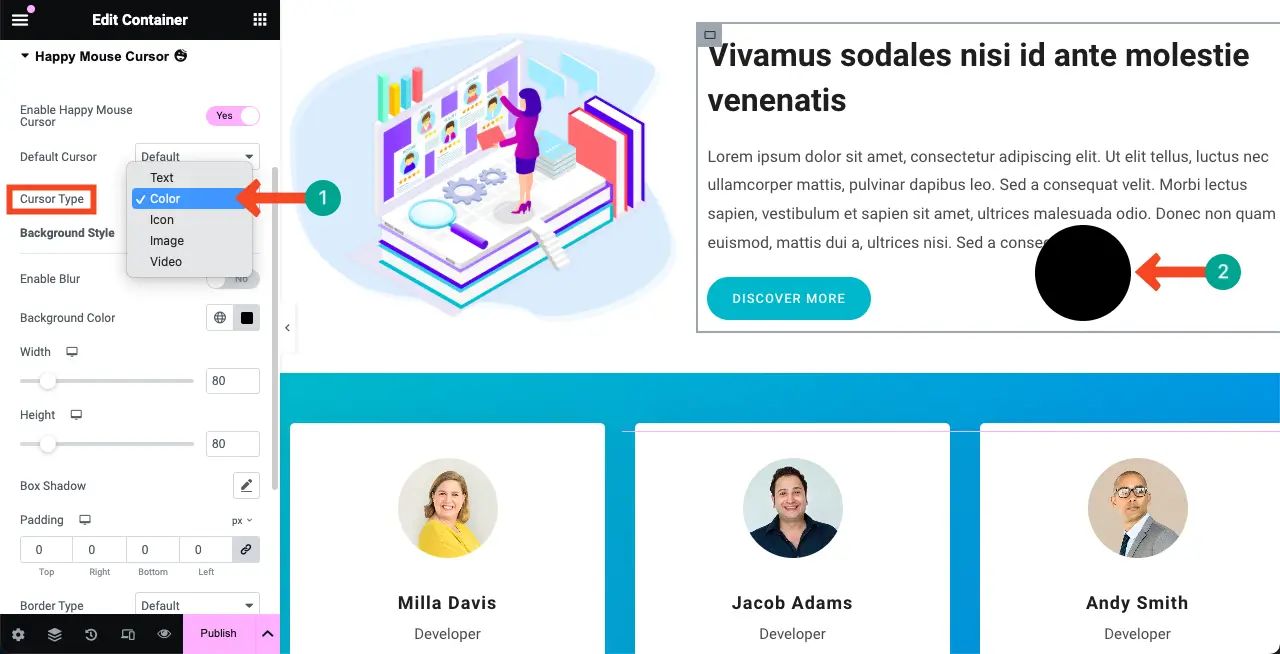
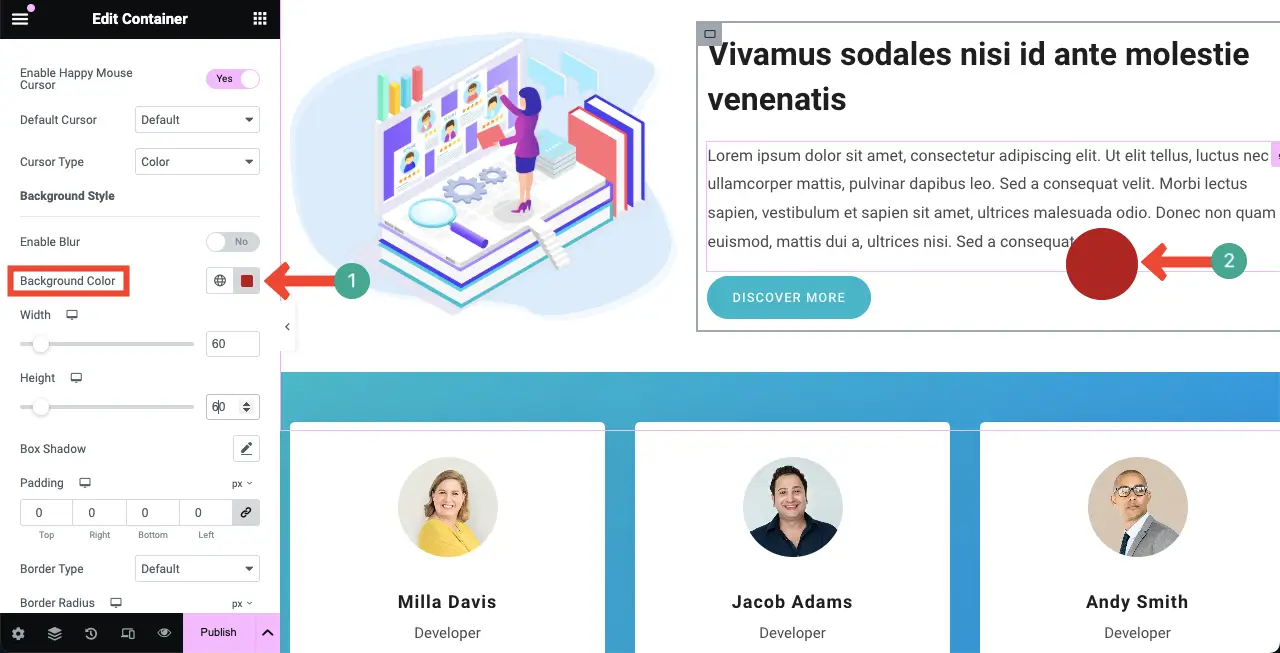
您可以从背景颜色选项中为工具提示文本的背景添加颜色。
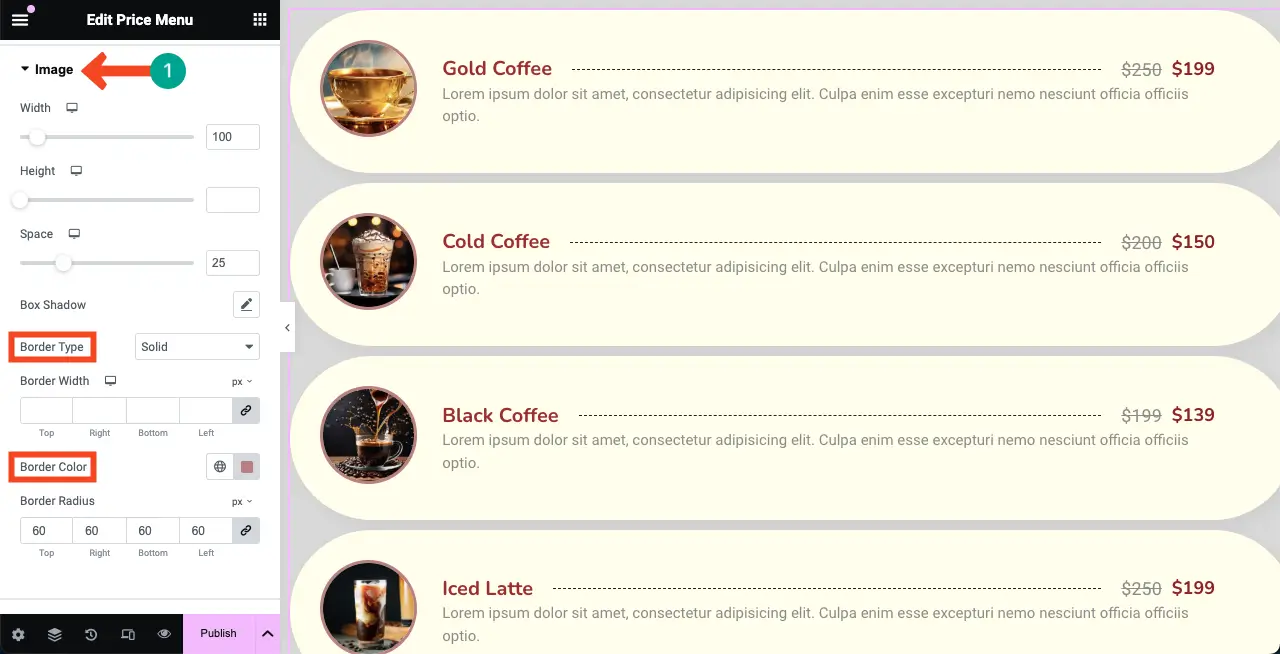
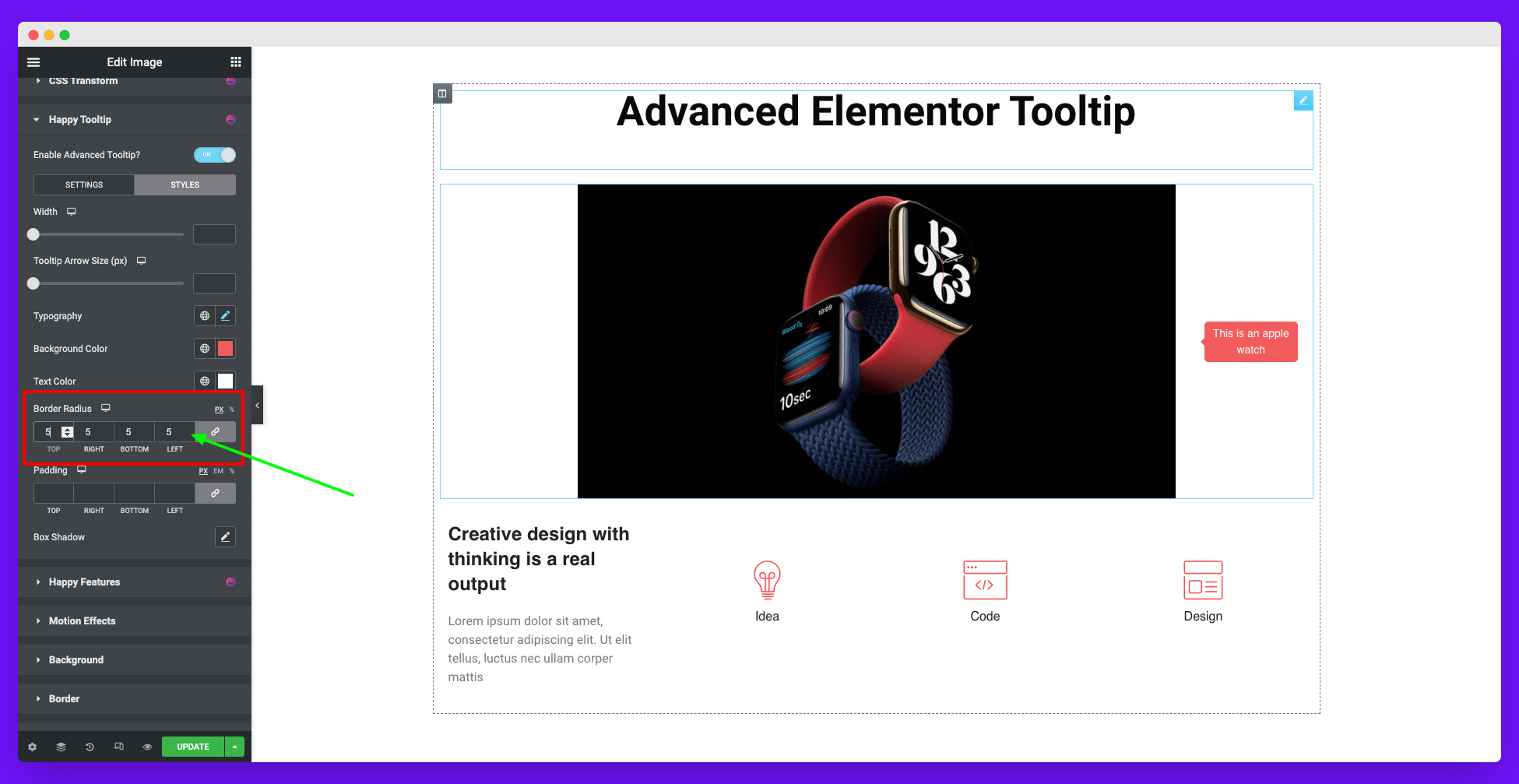
#为工具提示添加边框半径
默认情况下,工具提示的边框半径为 5 像素。但您可以根据需要更改它。border-radius 控制面板将赋予您执行此操作的完全权限。
# 将框阴影添加到工具提示中
通过拖动测量按钮,您可以从框阴影设置中向工具提示添加阴影。
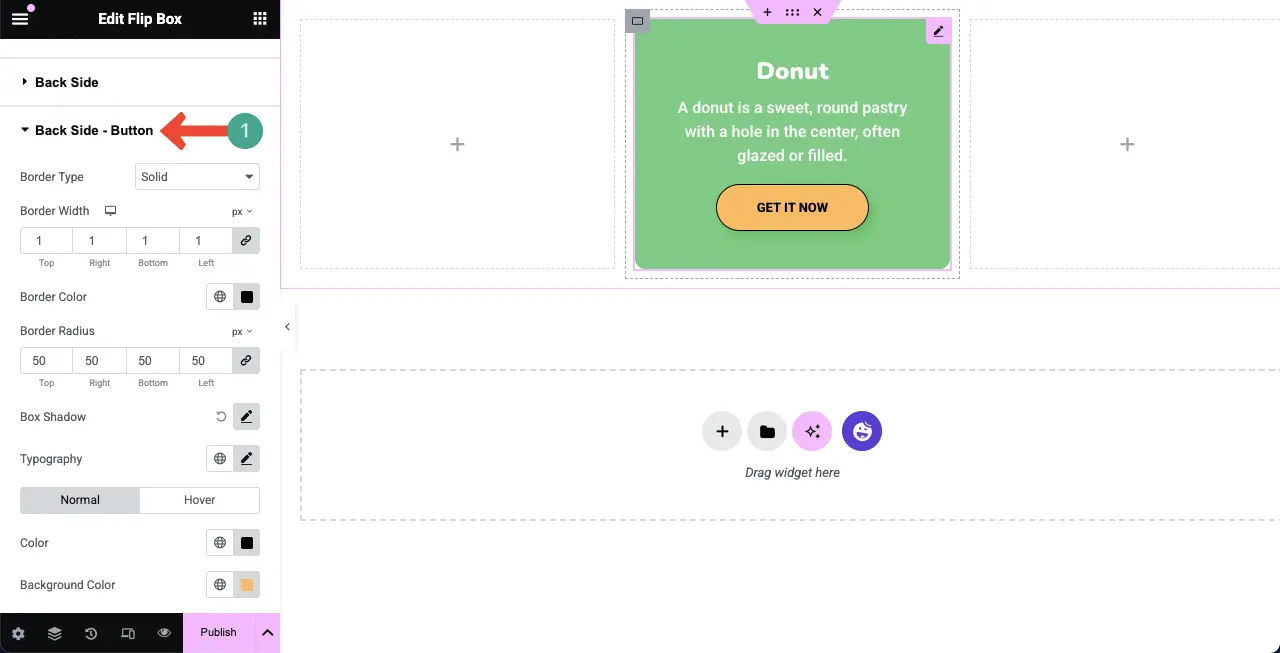
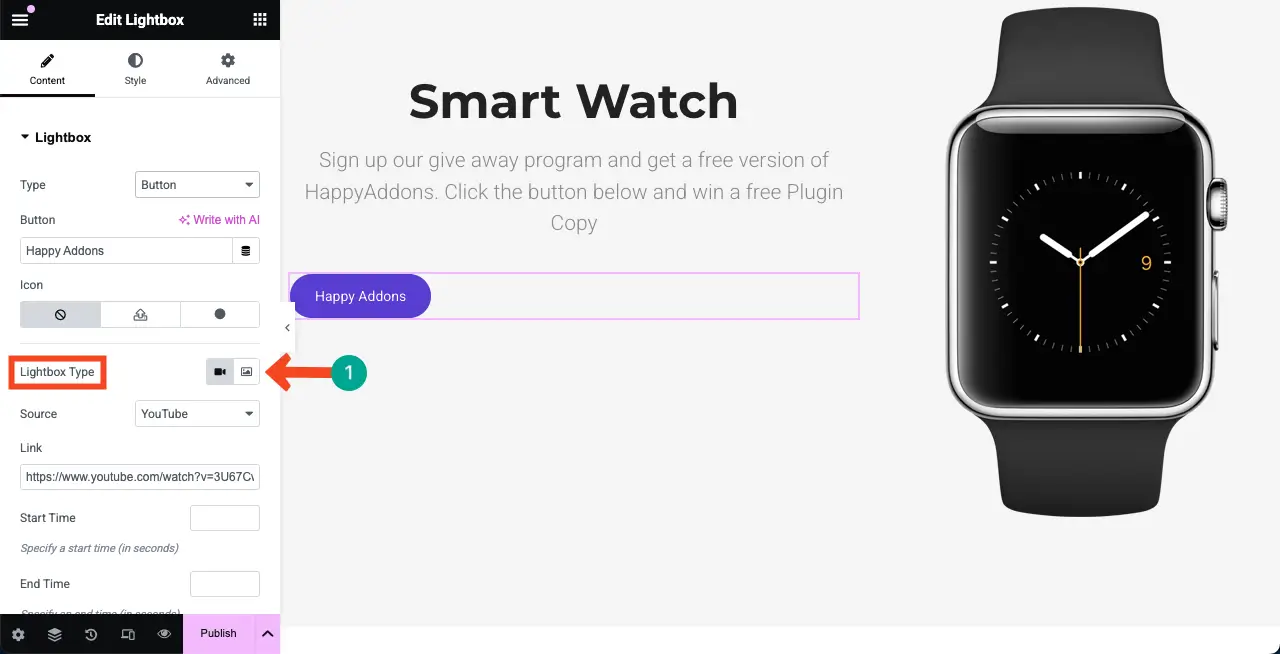
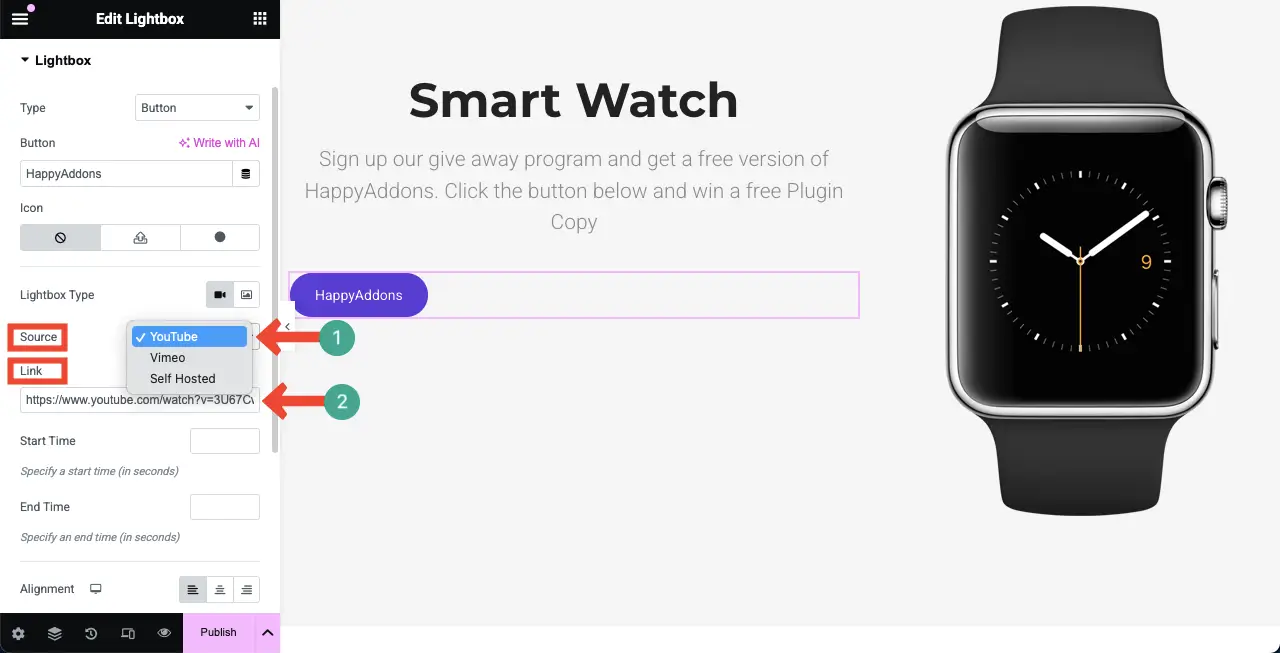
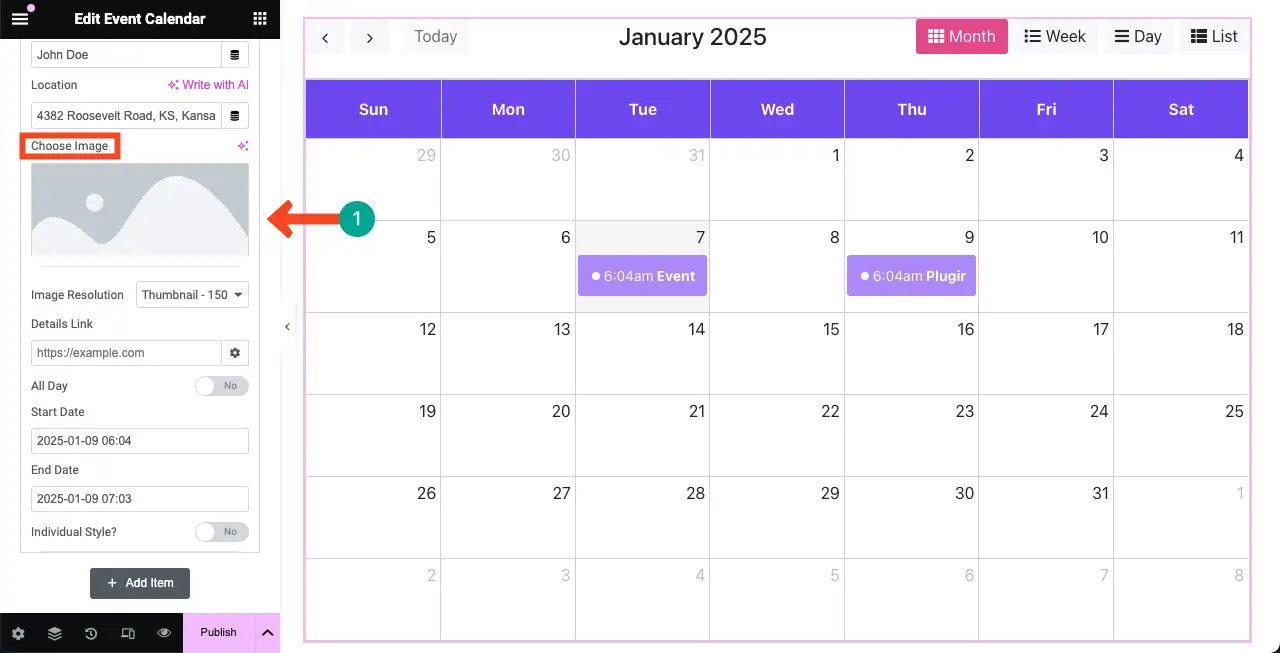
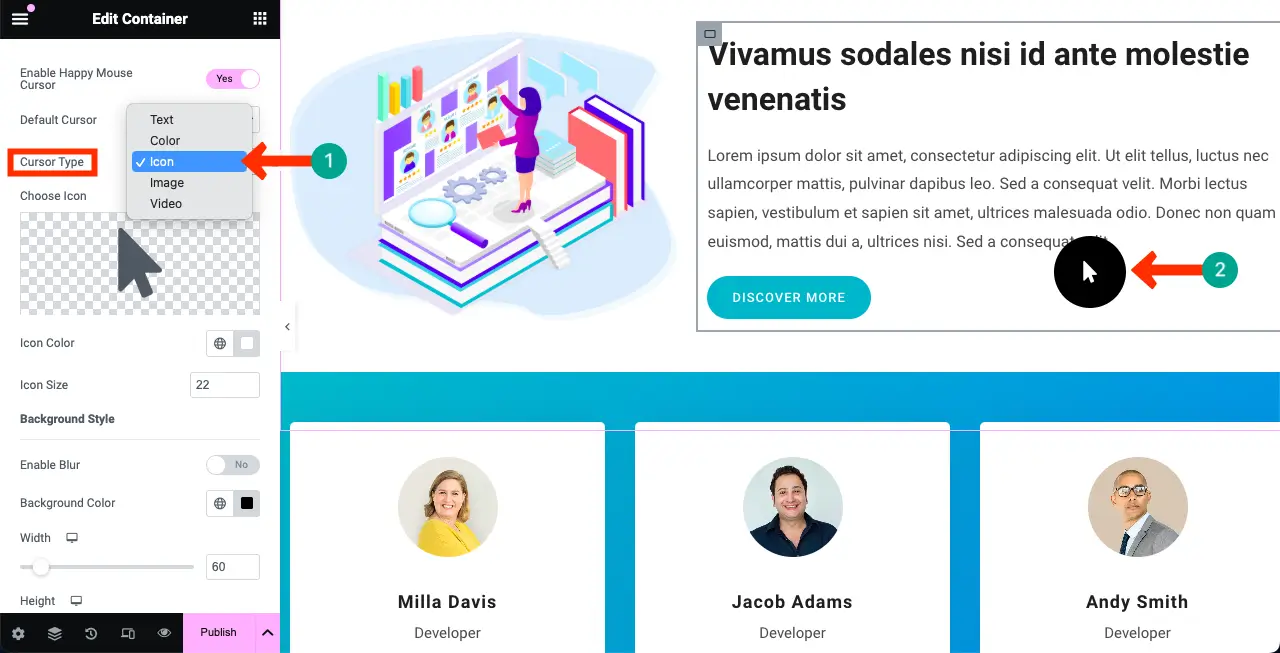
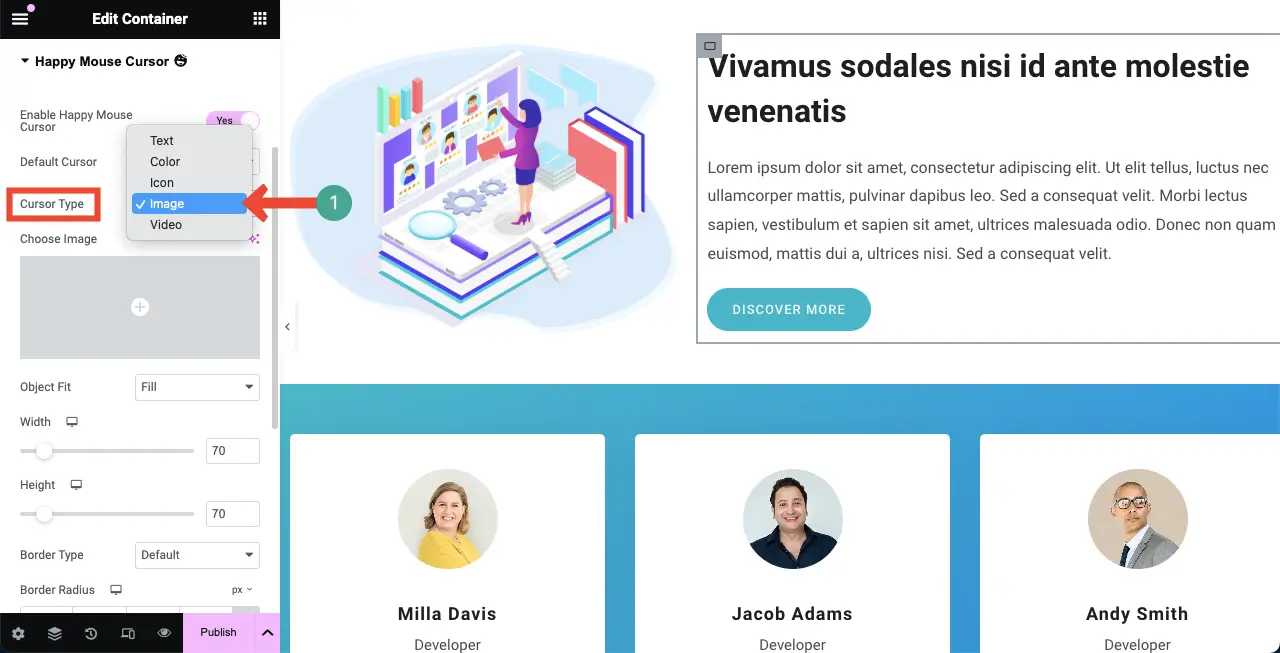
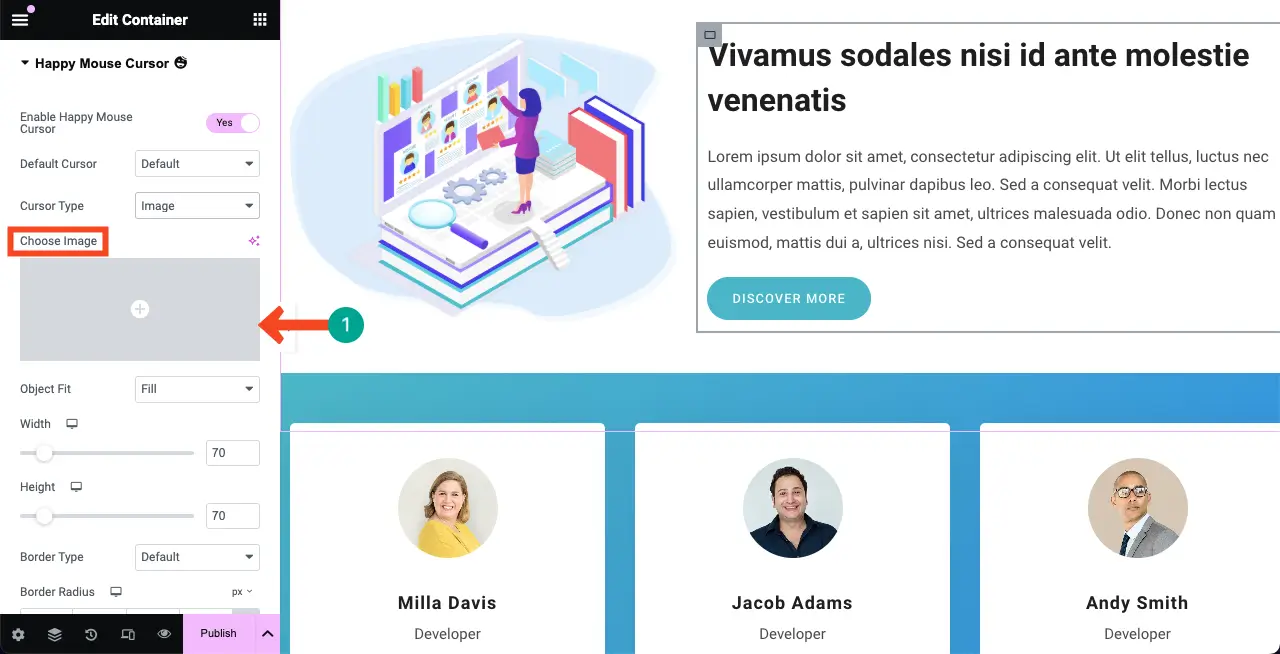
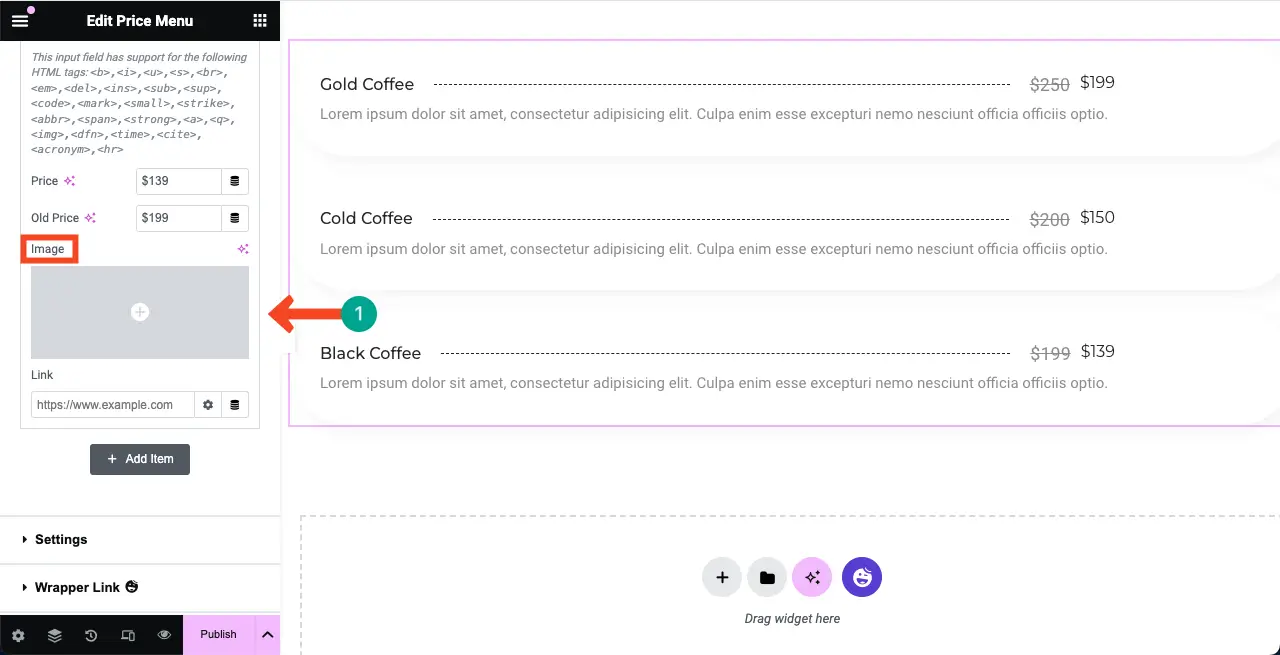
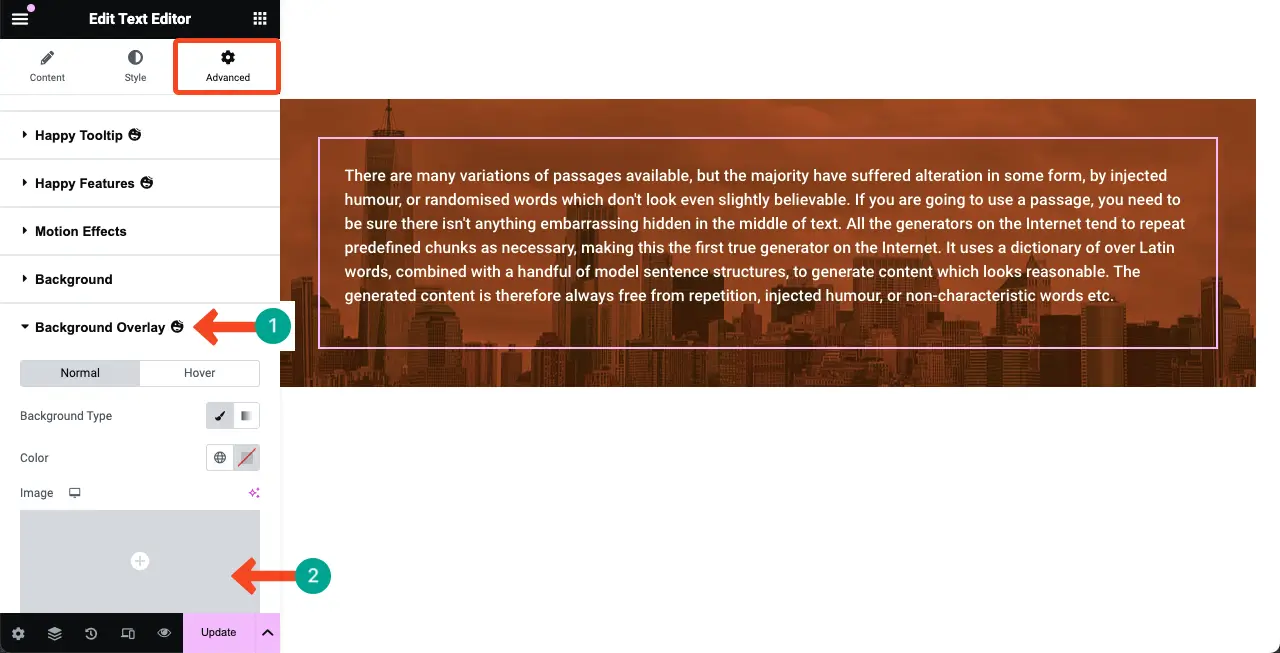
步骤04:启用图像选项
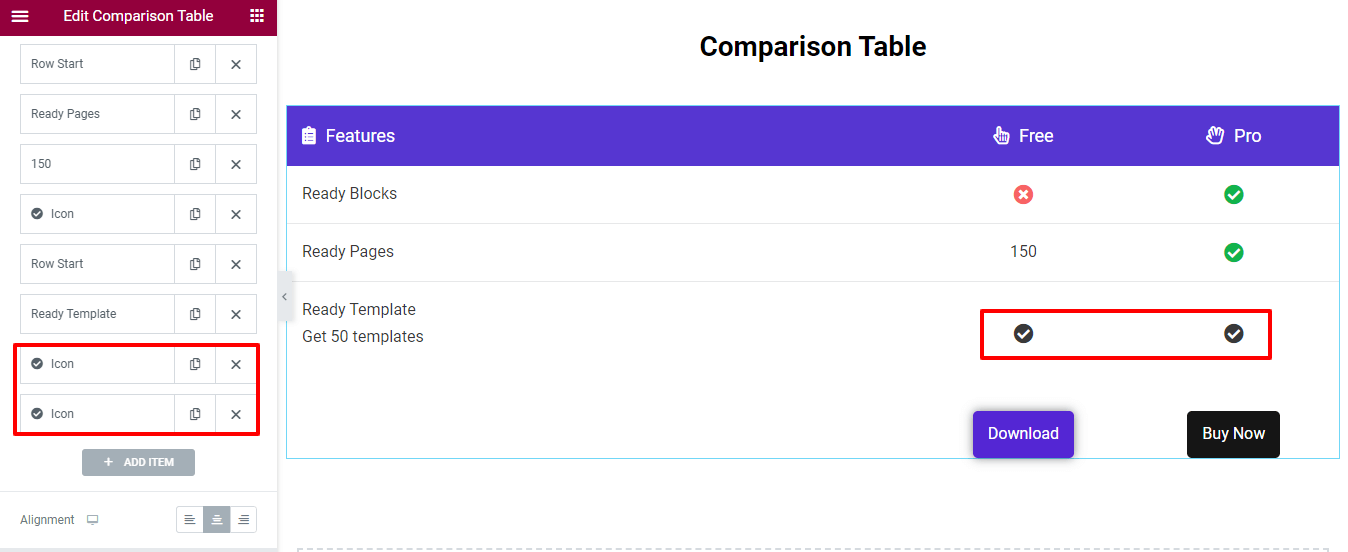
我们已经告诉过你,如果你想启用图像选项,你必须禁用工具提示箭头功能。它将在样式部分启用一个新选项。
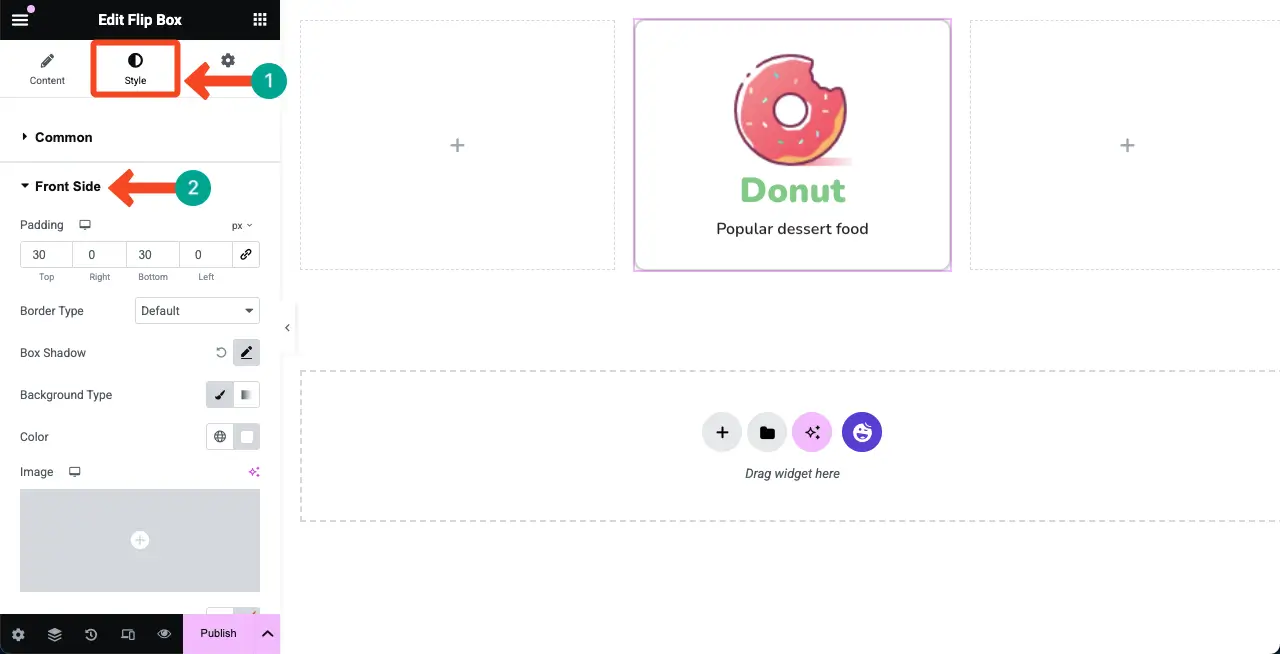
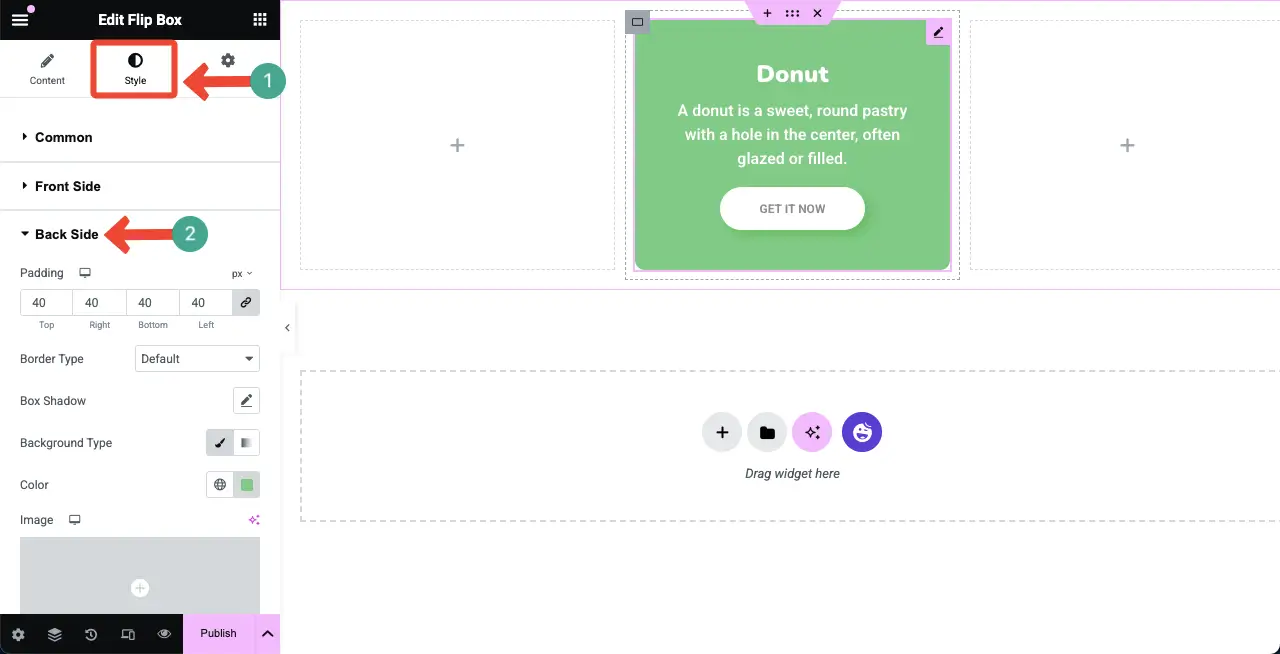
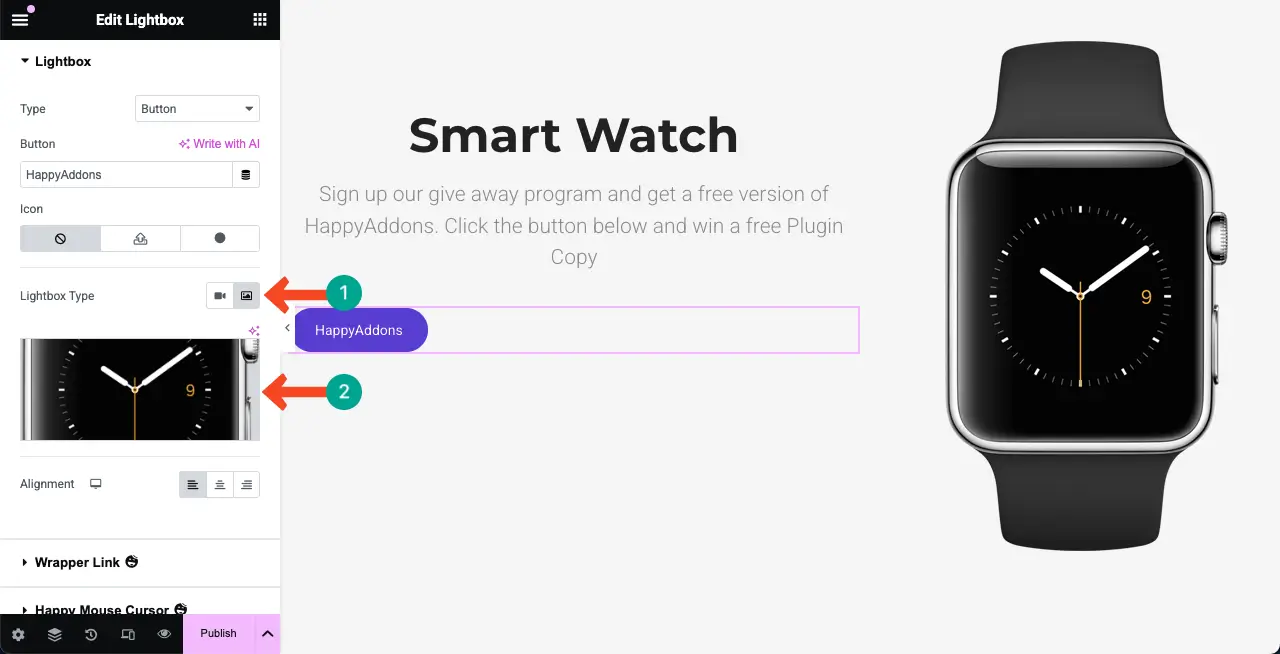
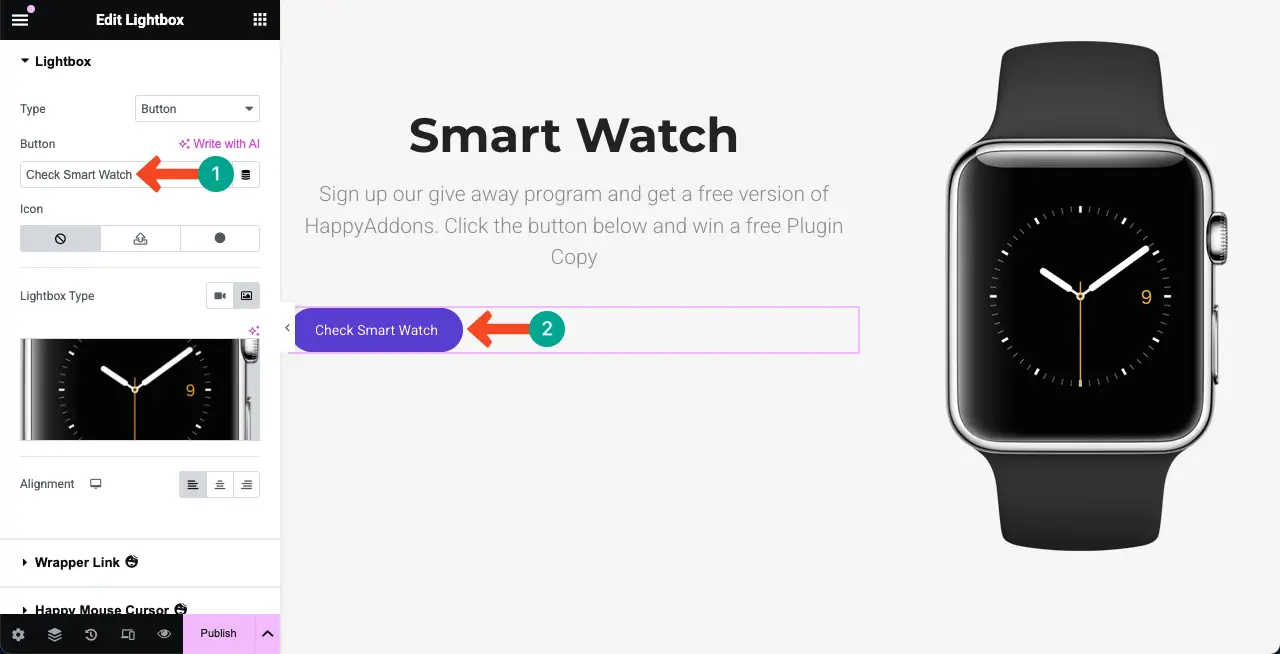
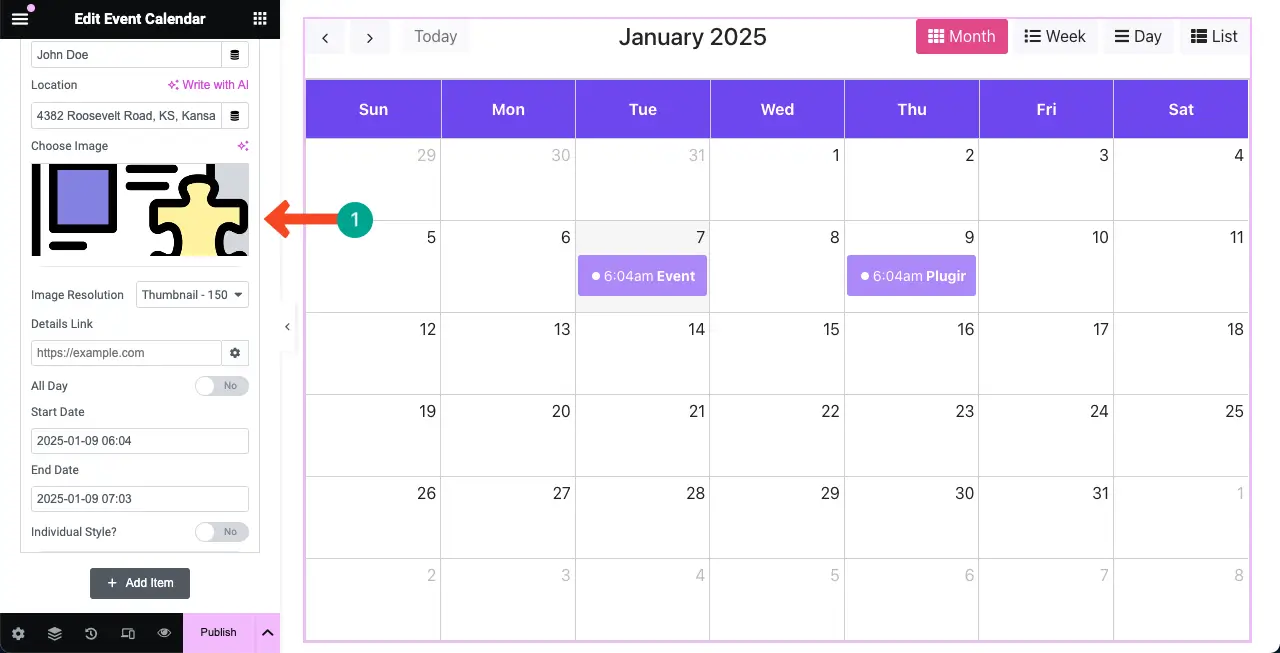
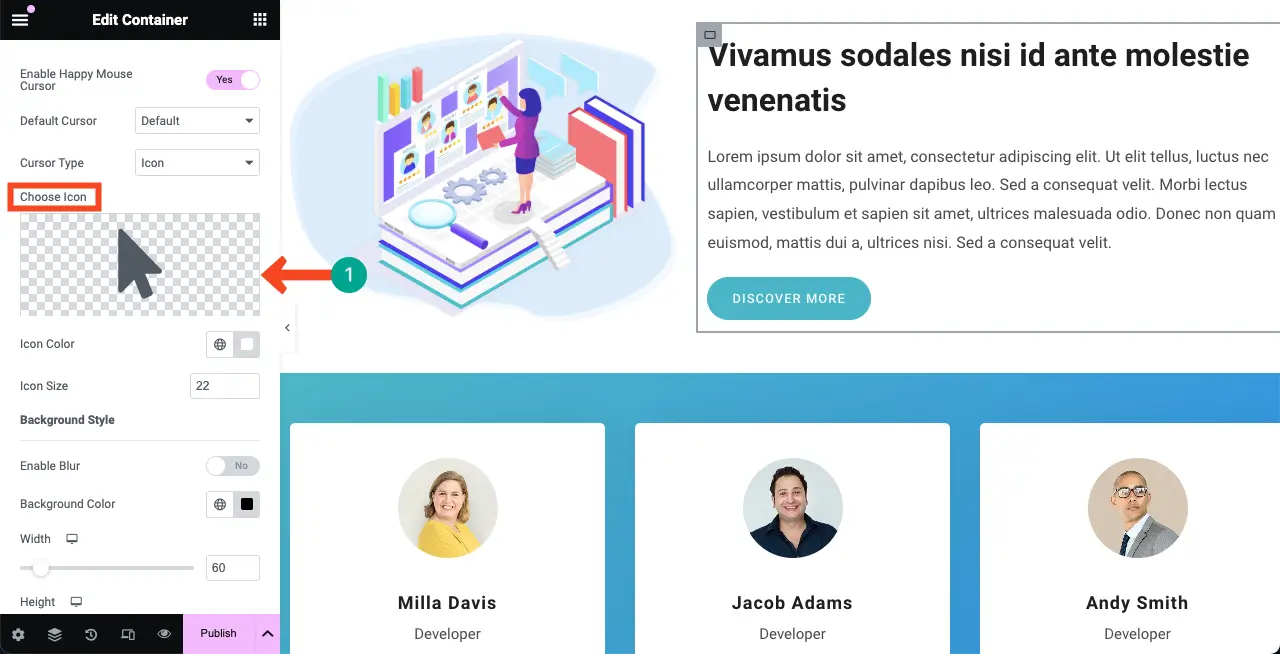
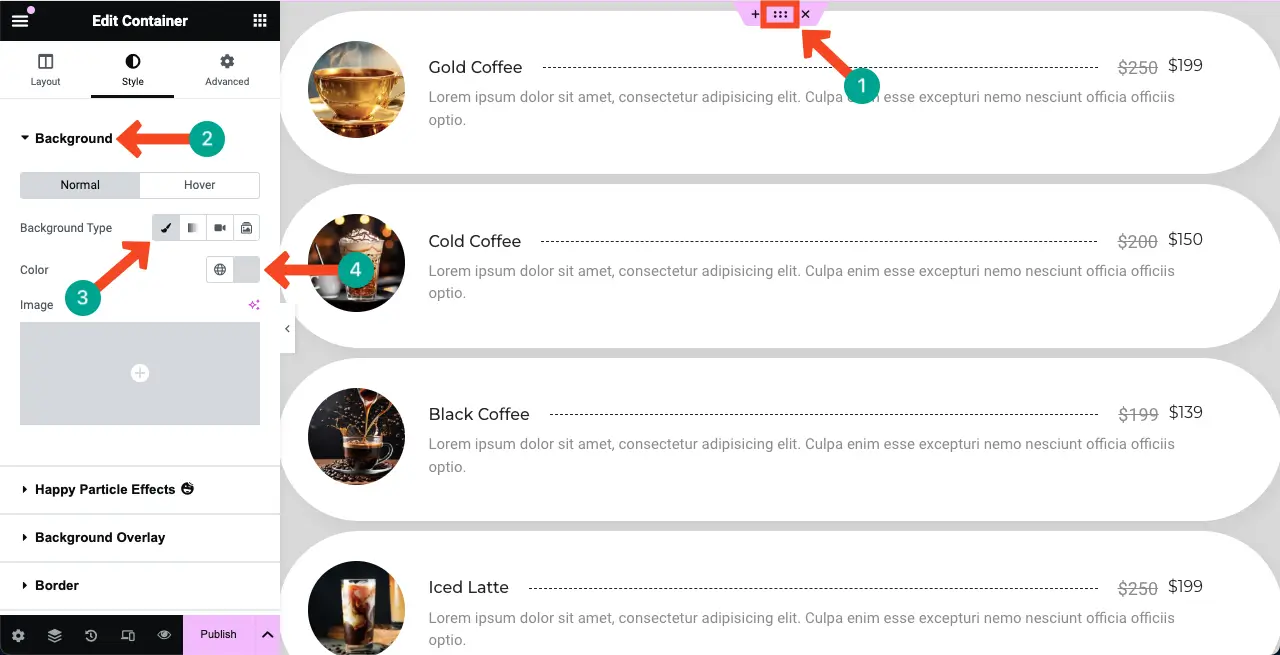
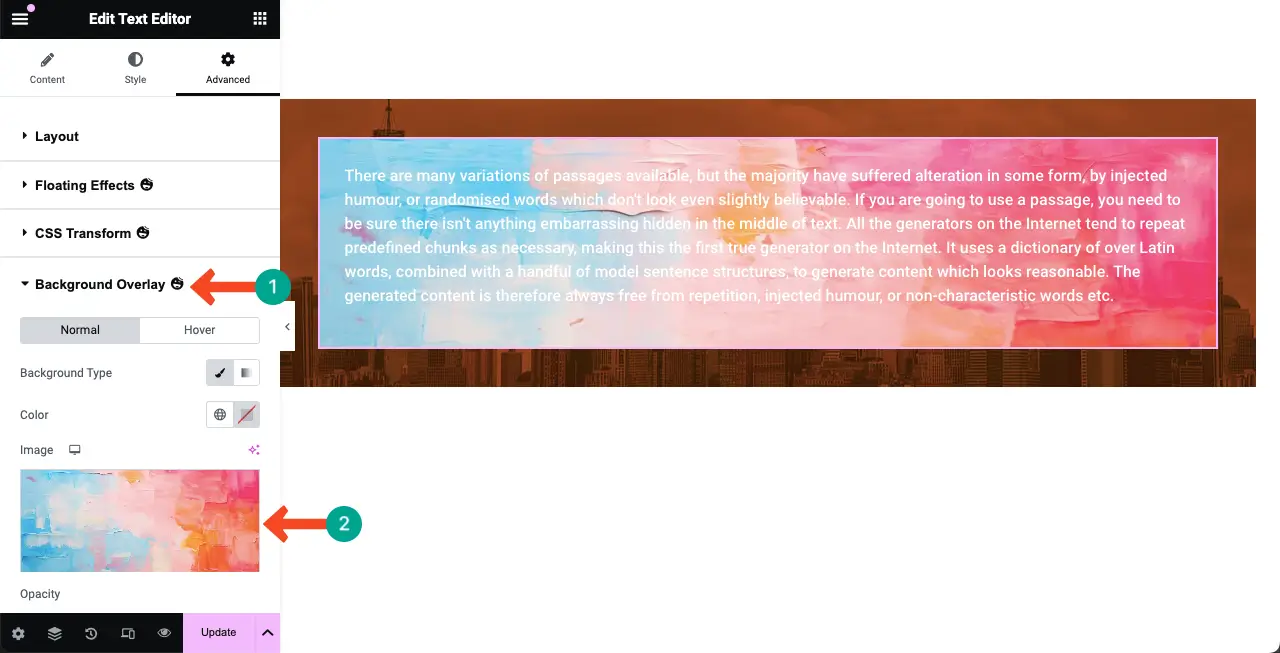
#添加图片并调整工具提示
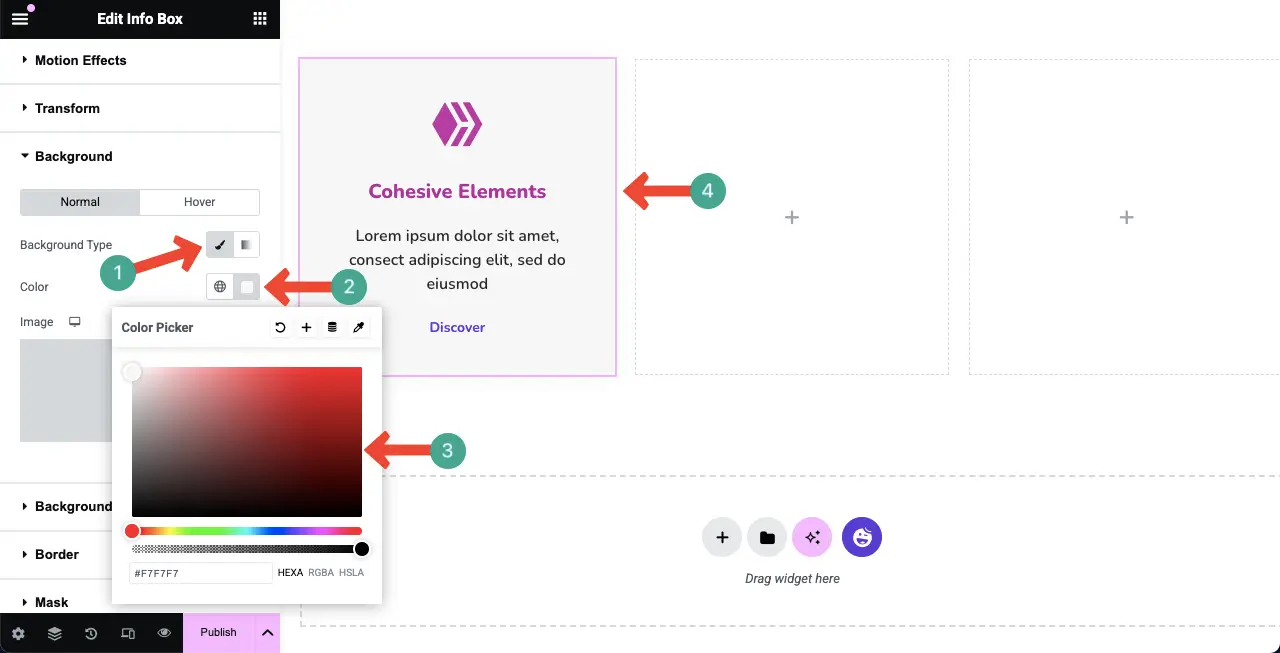
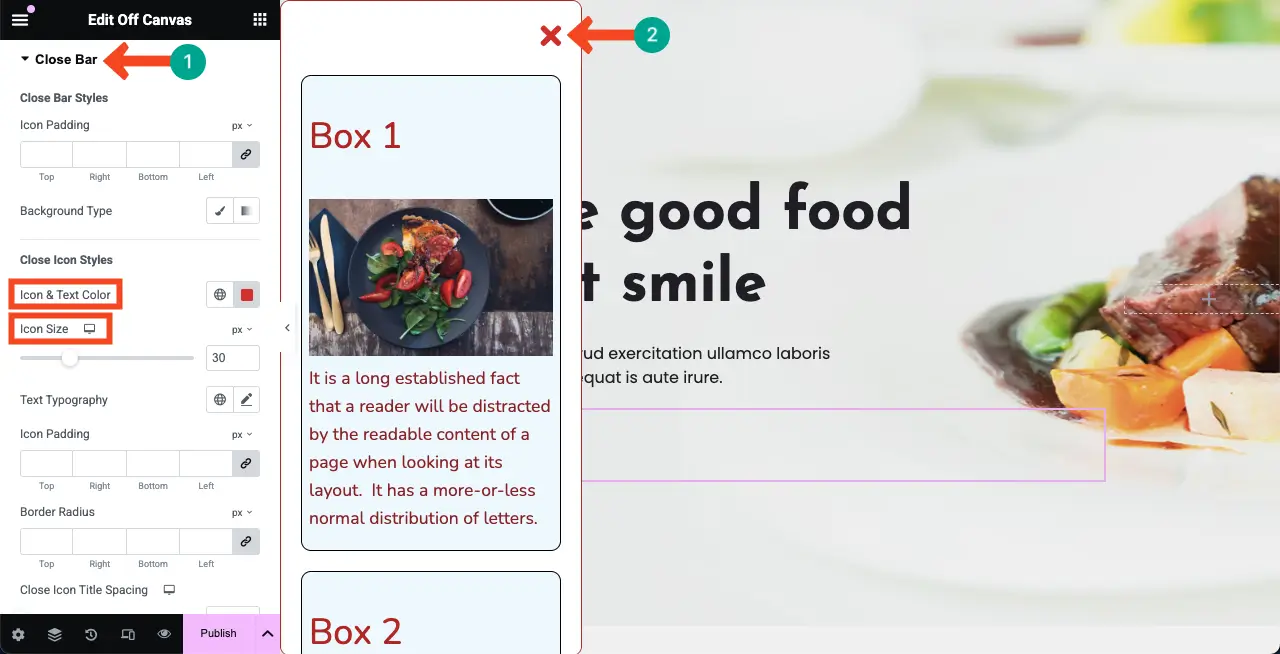
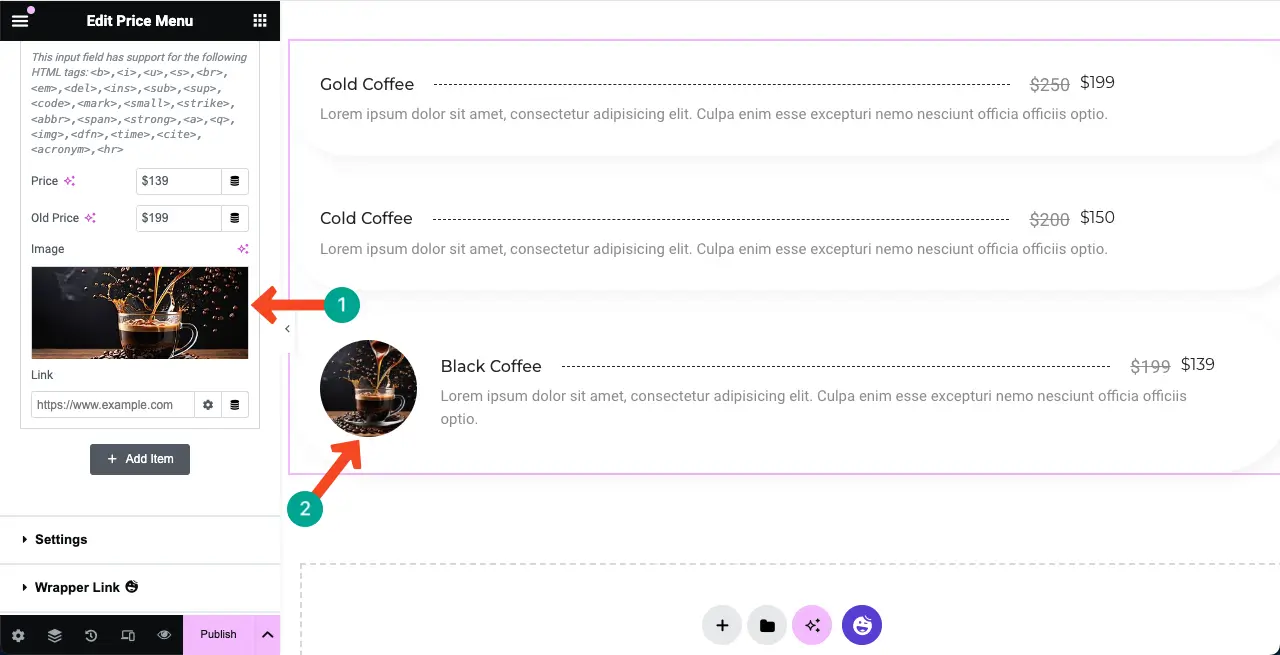
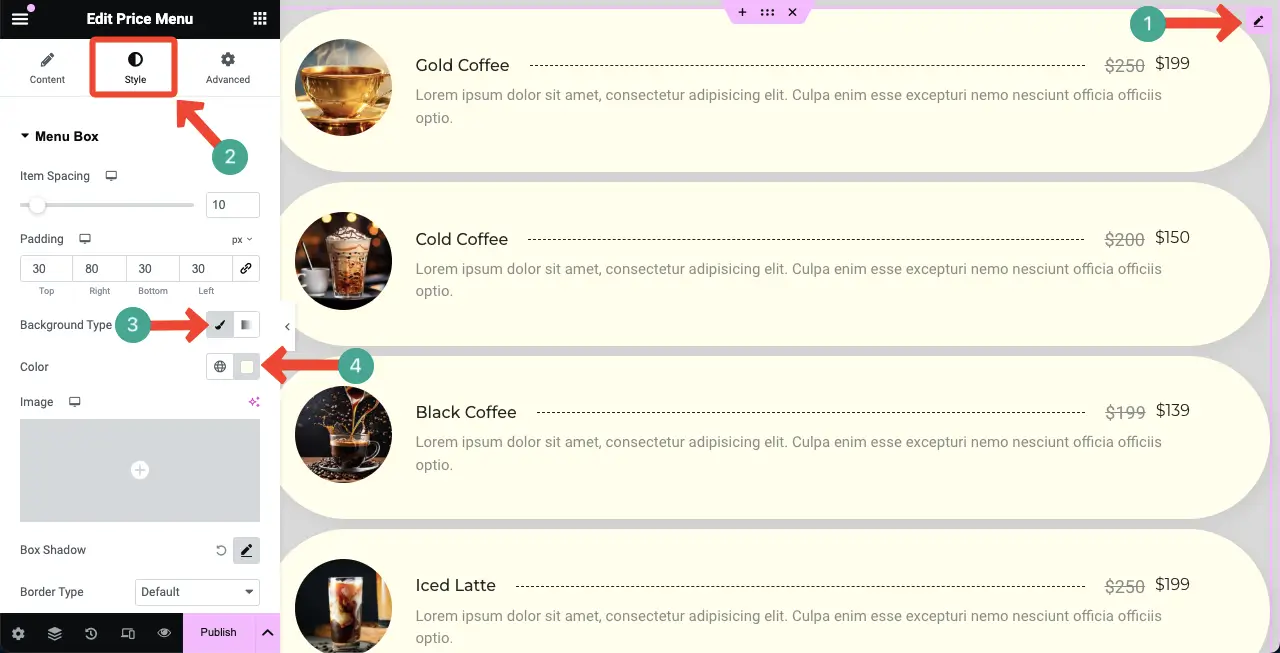
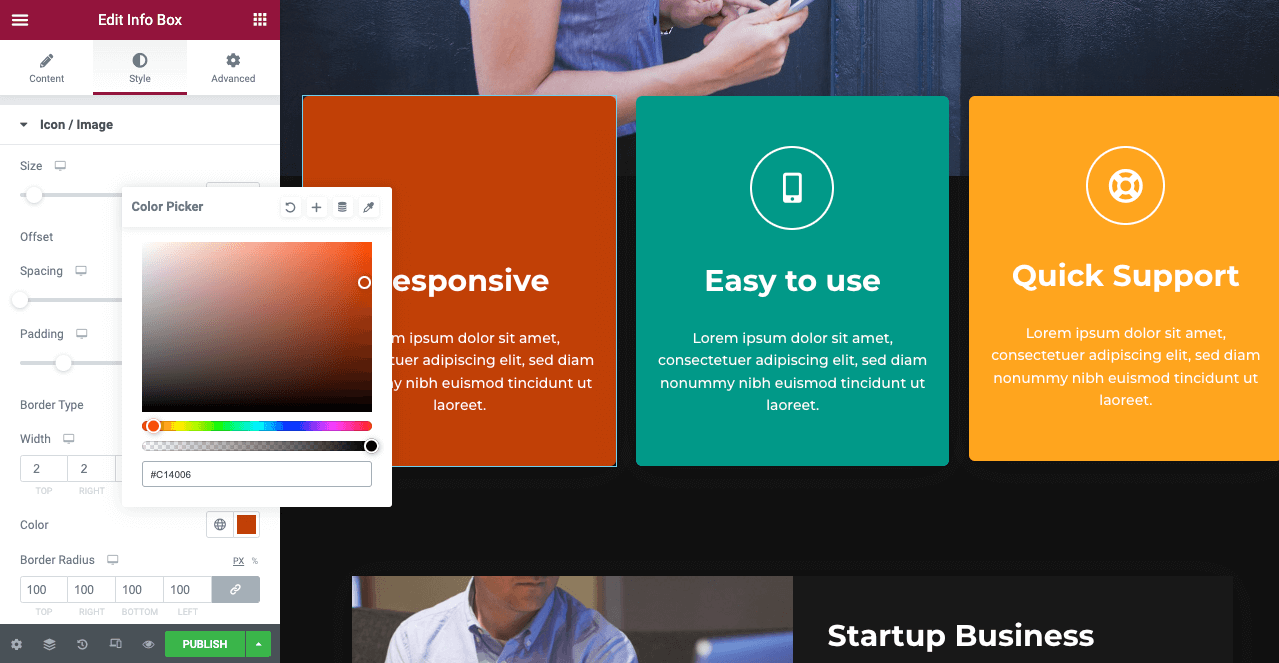
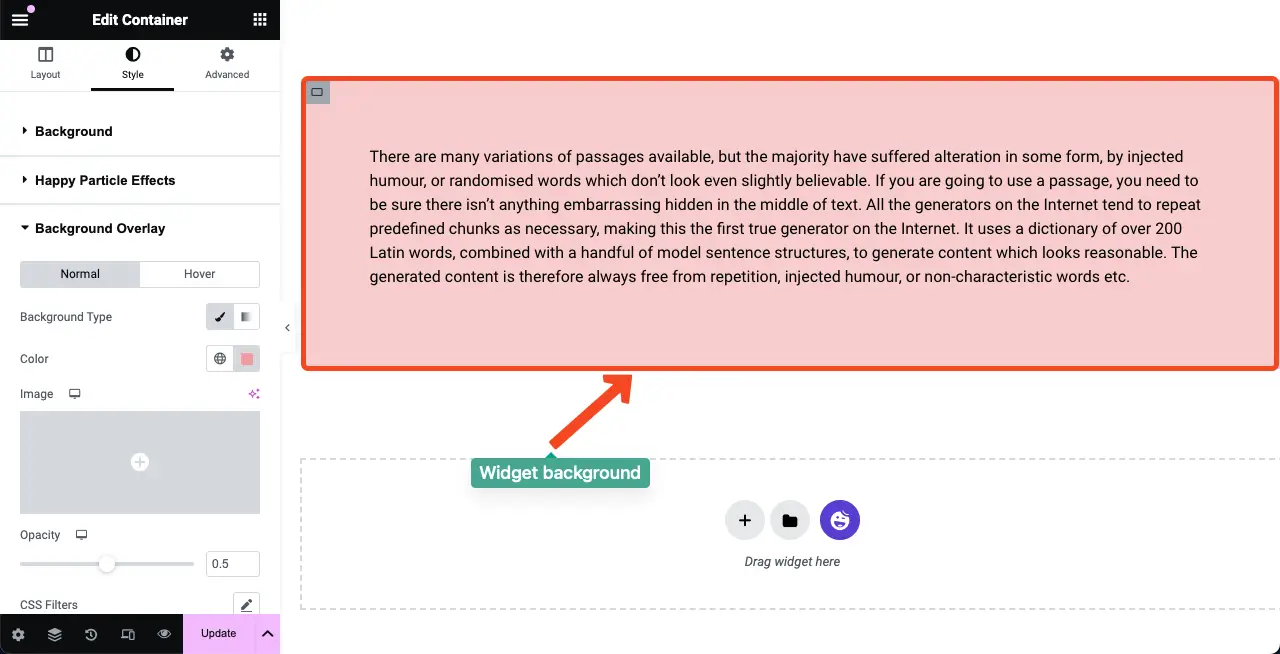
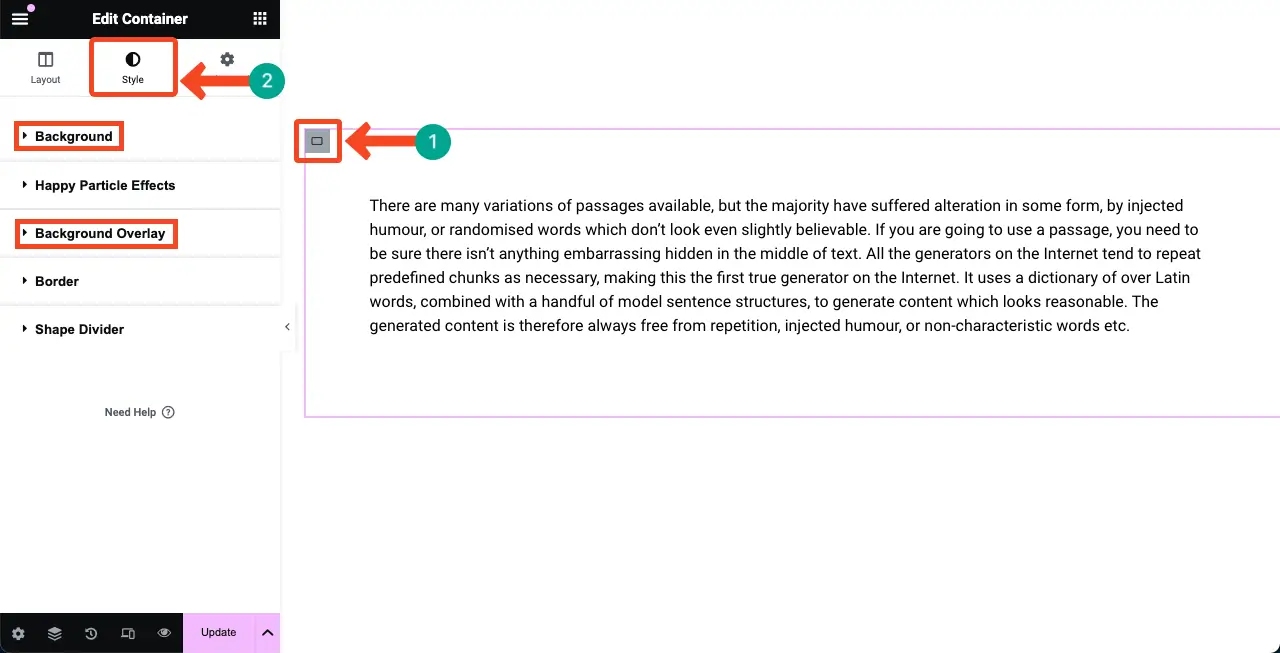
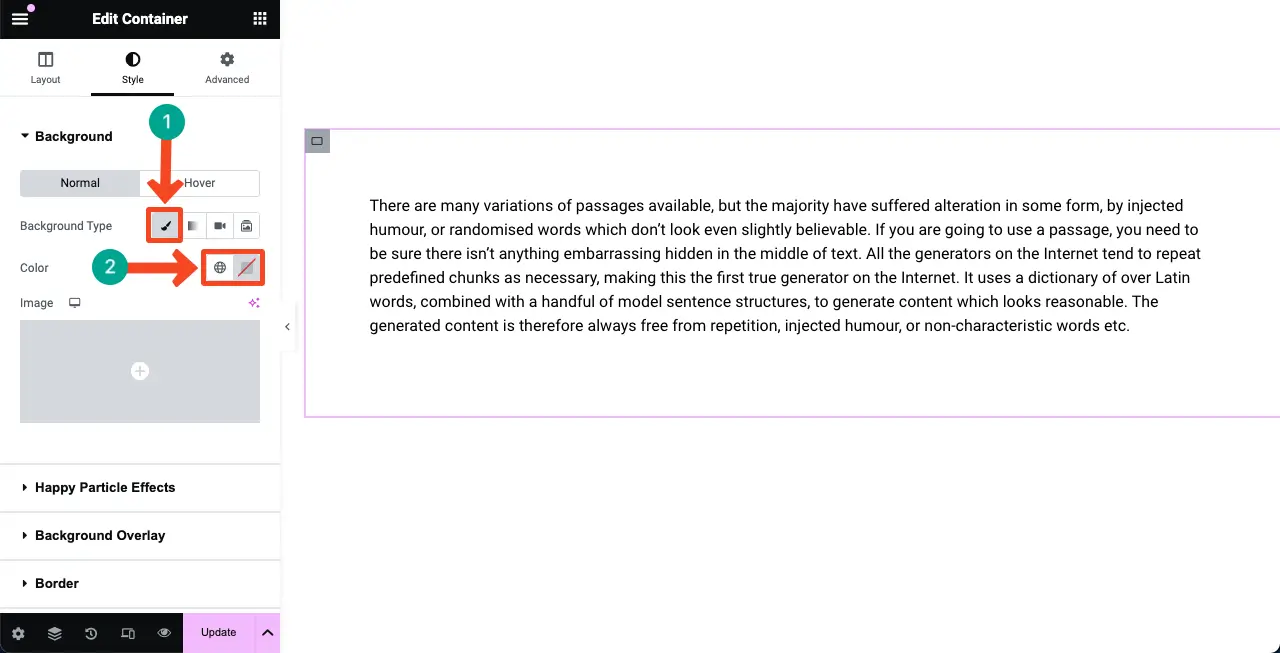
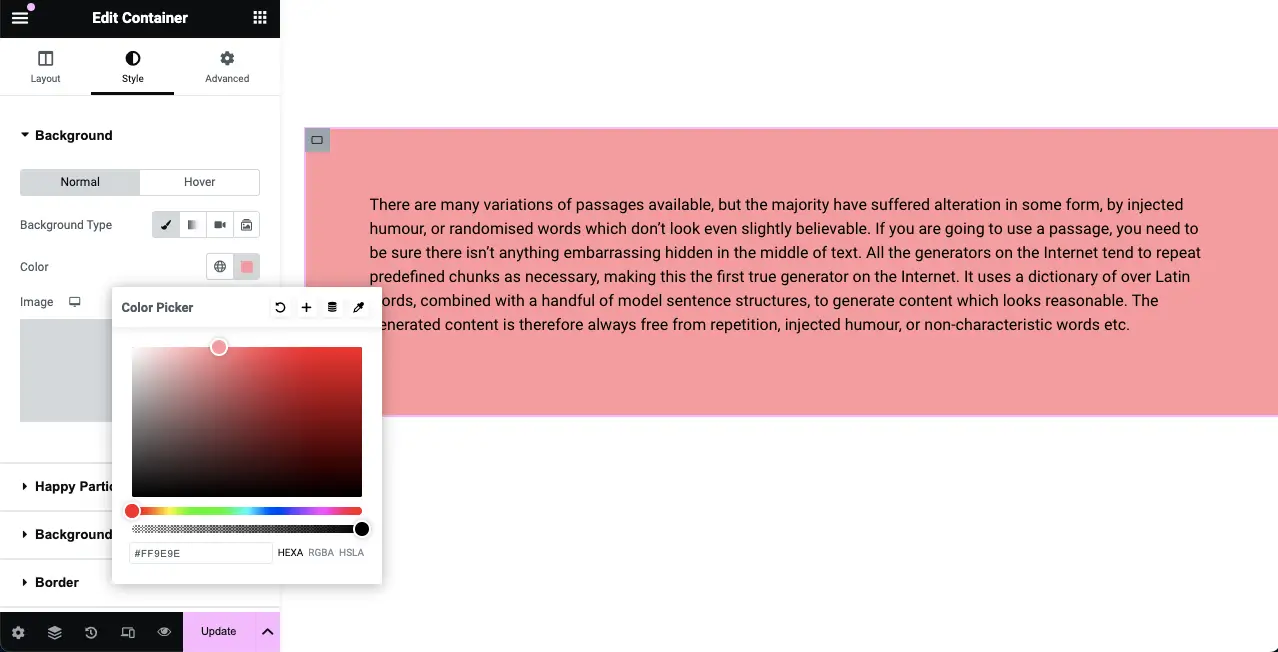
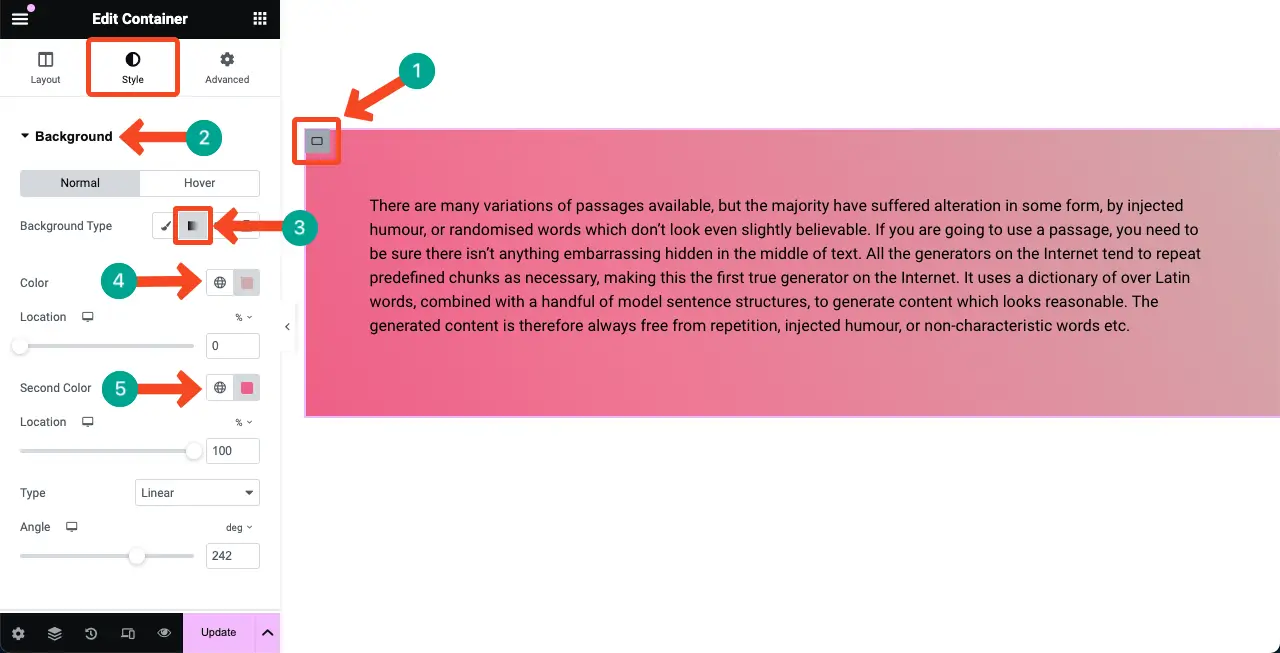
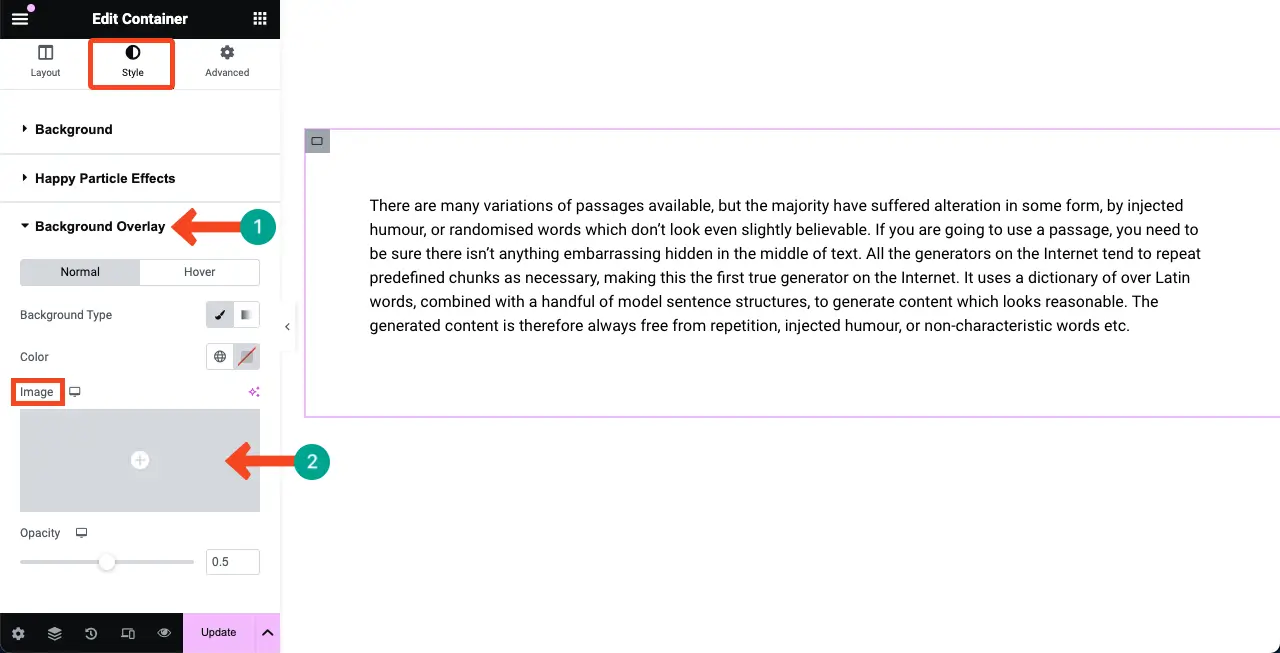
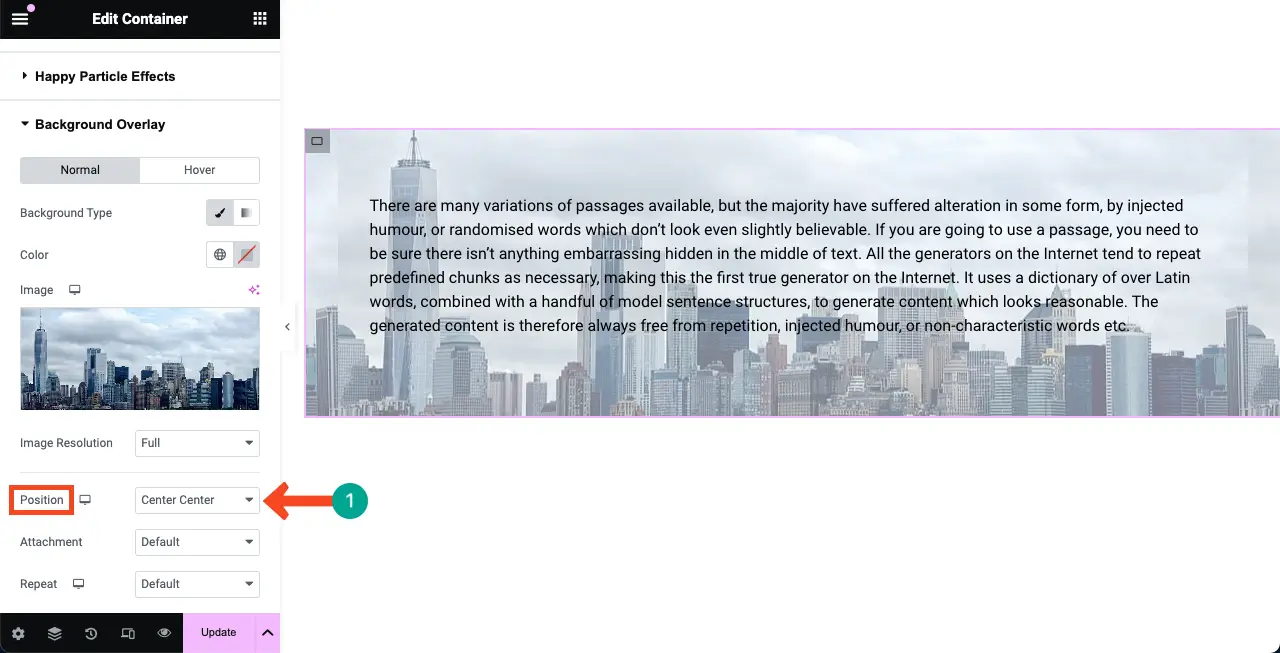
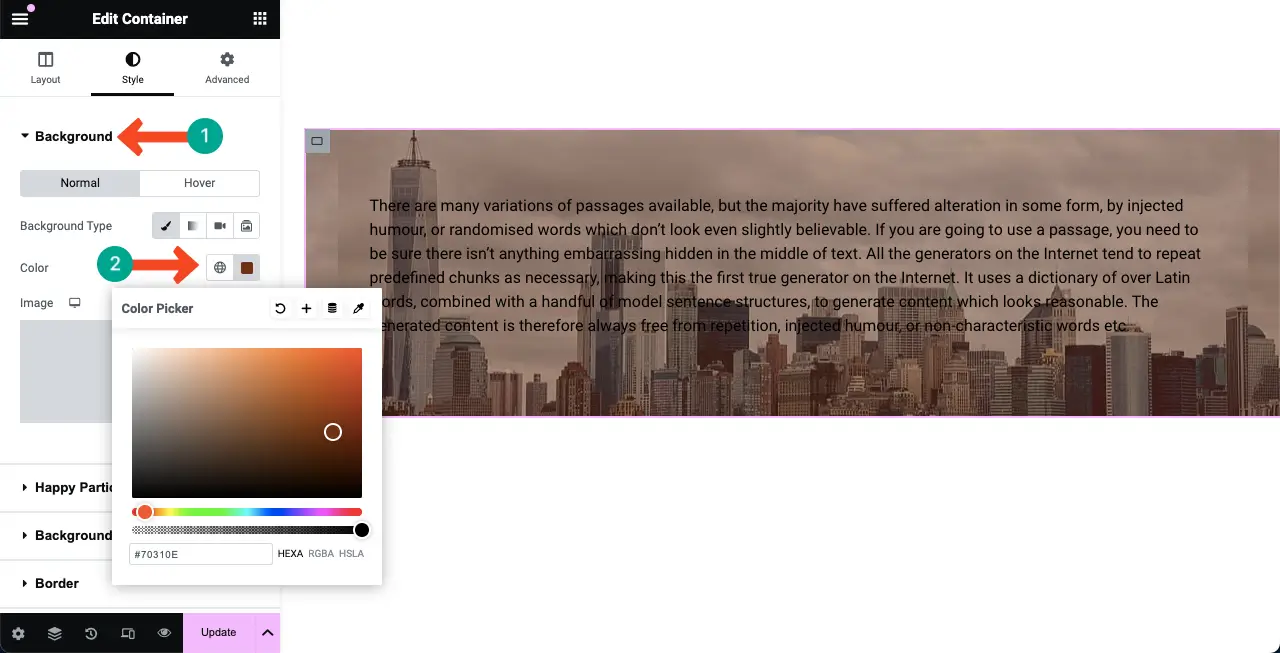
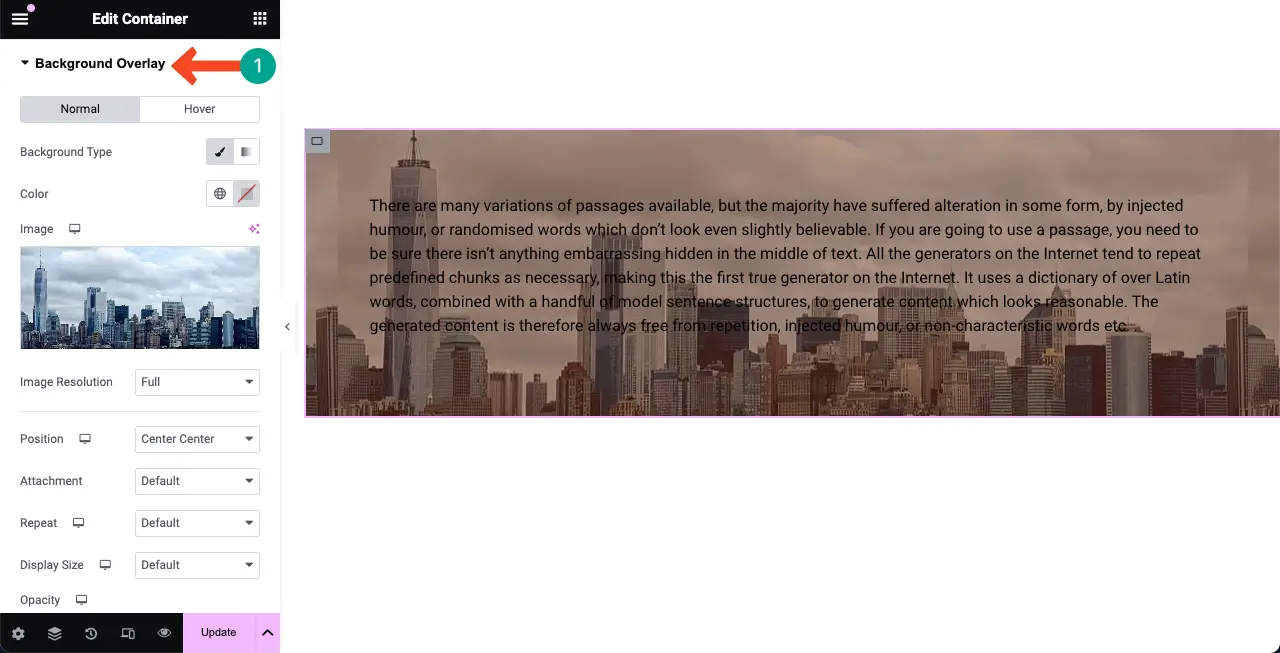
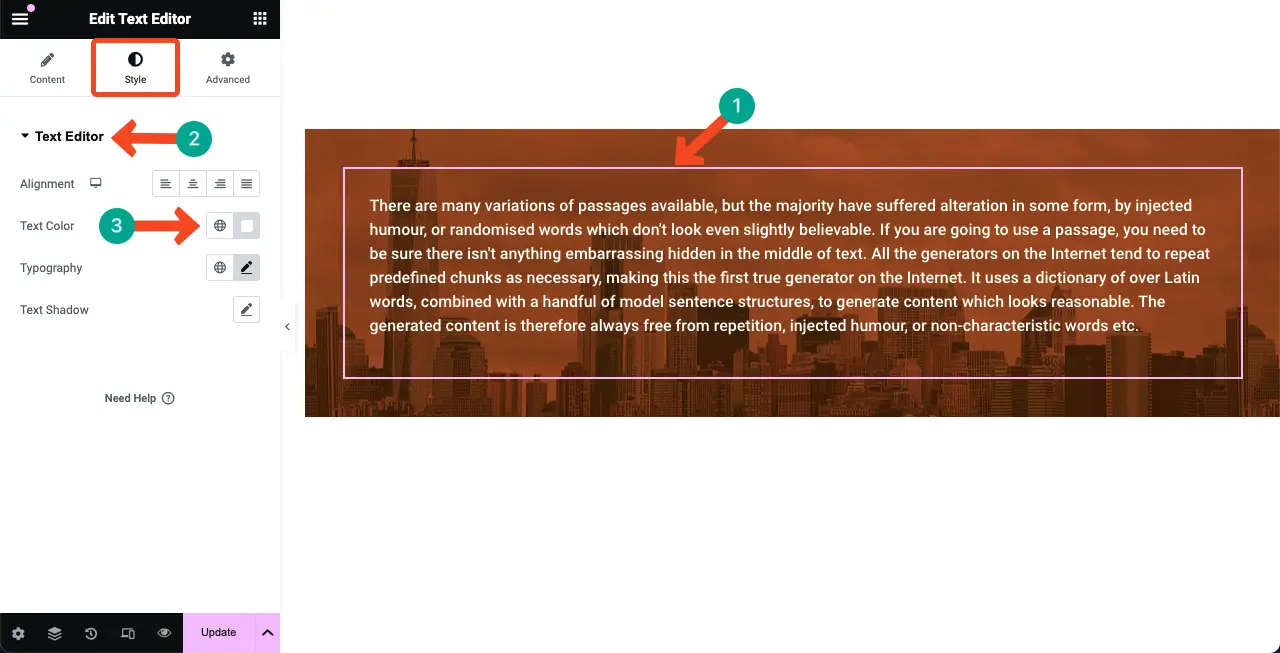
导航到样式部分。单击“背景类型” 部分并展开它。您将在那里获得一个图像文件。单击它并上传您想要的工具提示照片。之后,您可以更改其位置、附件、大小、文本颜色、边框半径等。
这就是您可以为您的网站创建精美的图像和基于文本的工具提示的方法。看看您的工具提示在经过大量自定义后最终效果如何。
您可以使用多种方式使用自定义 CSS 向 Elementor 网站添加工具提示。让我们探索一些最简单的方法。
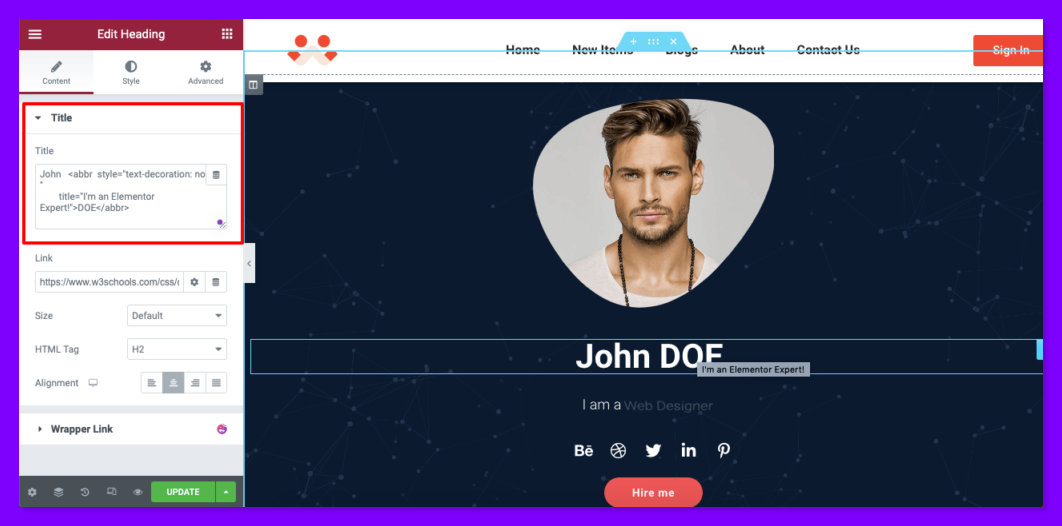
使用 <abbr> 标签,您可以随时在网站上创建工具提示。您必须在 title=”…” 标签内添加工具提示文本。以下是您可用于创建工具提示的代码示例。
John <abbr style="text-decoration: none"
title="I'm an Elementor Expert!">DOE</abbr>您可以在任何支持 HTML 标签的 Elementor 字段中输入此代码。完成此部分后,只要将光标悬停在该元素上,就会看到工具提示出现。
注意: 您无法使用此方法对工具提示进行样式化!但这是添加工具提示的最简单方法。
现在,我们将向您展示如何创建可自定义的工具提示,以便您可以更改其颜色、更改位置、添加动画等。为此,首先,您必须在 HTML 文件中为工具提示编写简单的代码。
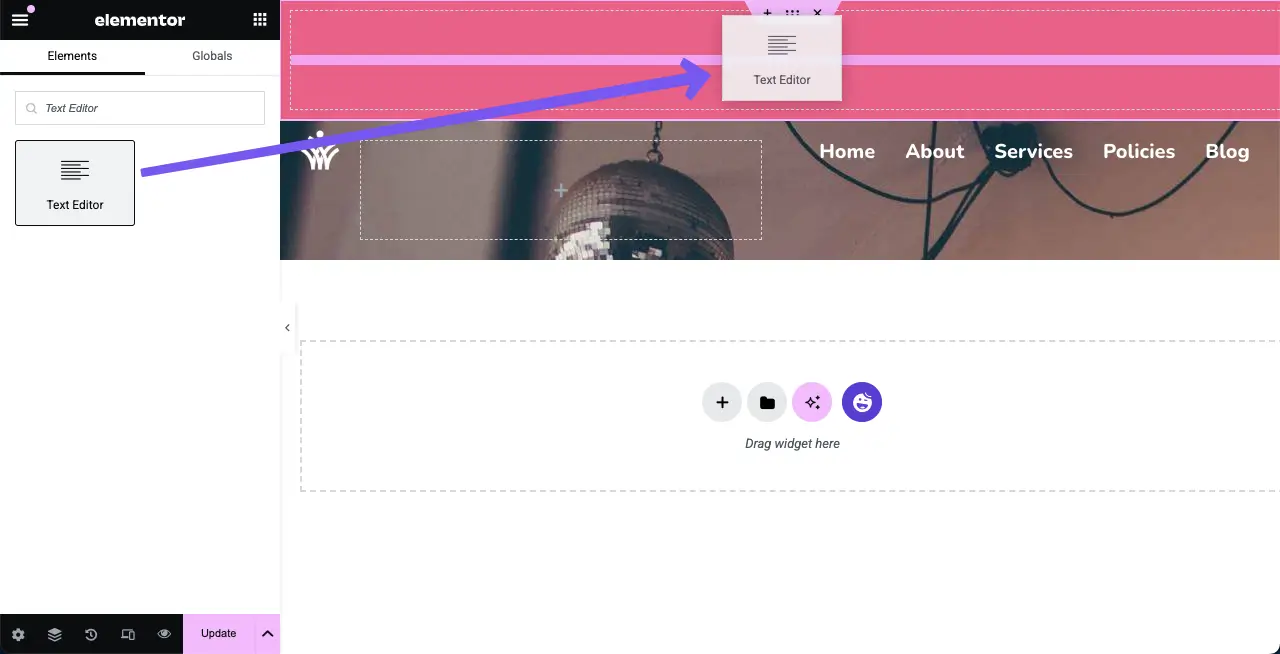
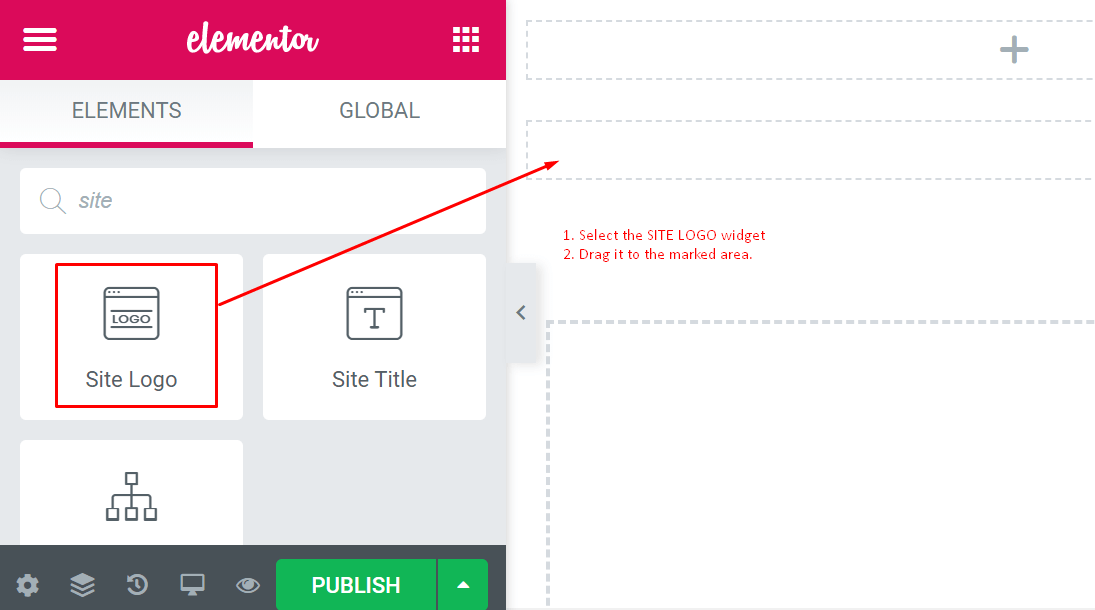
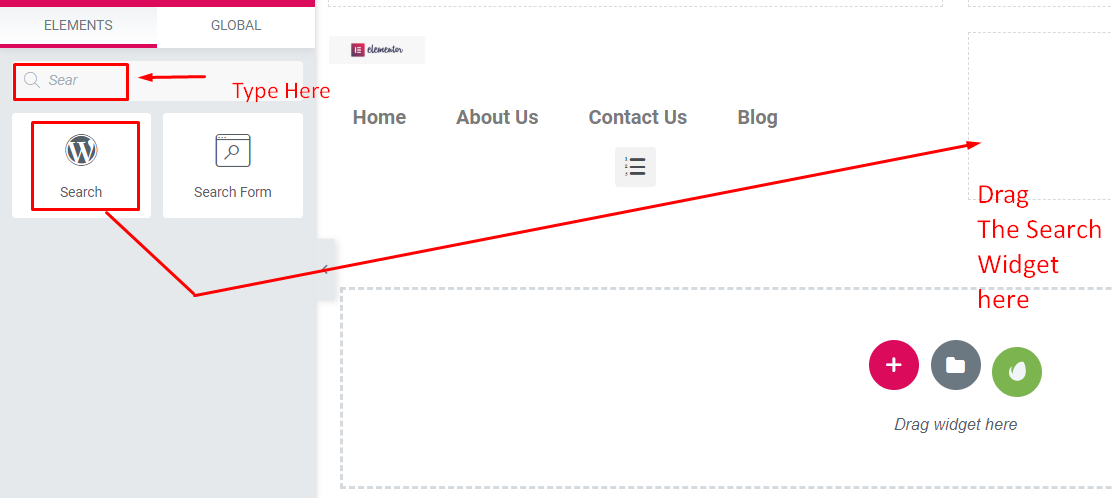
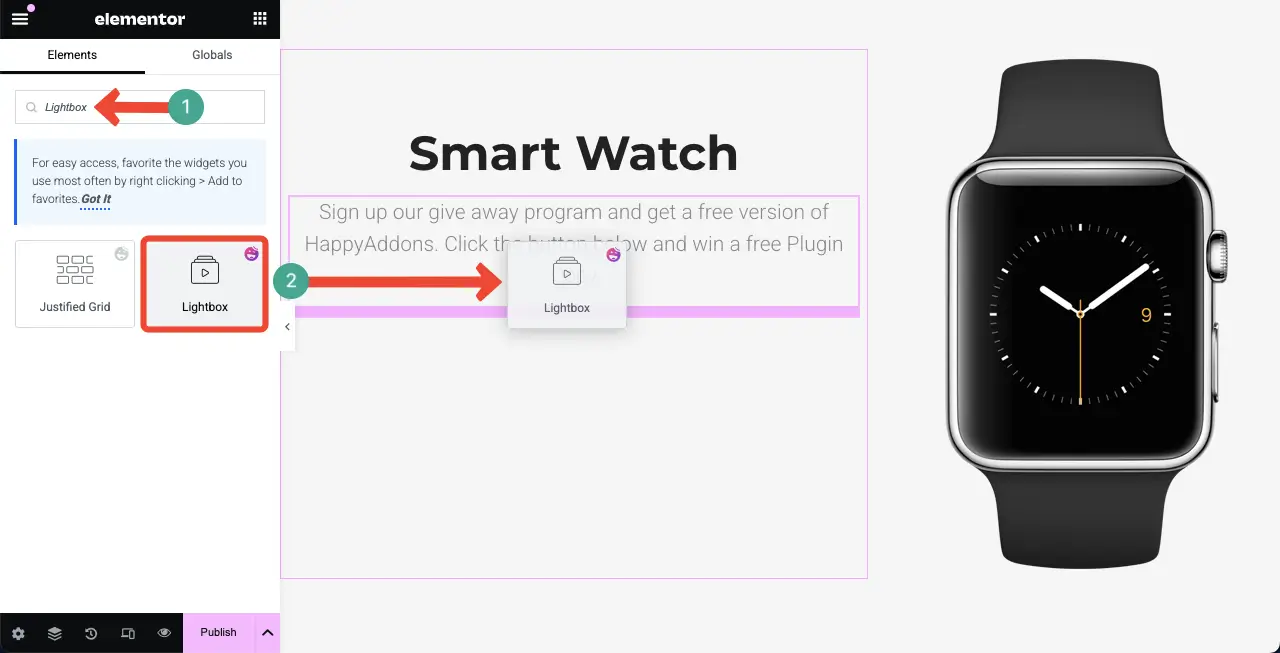
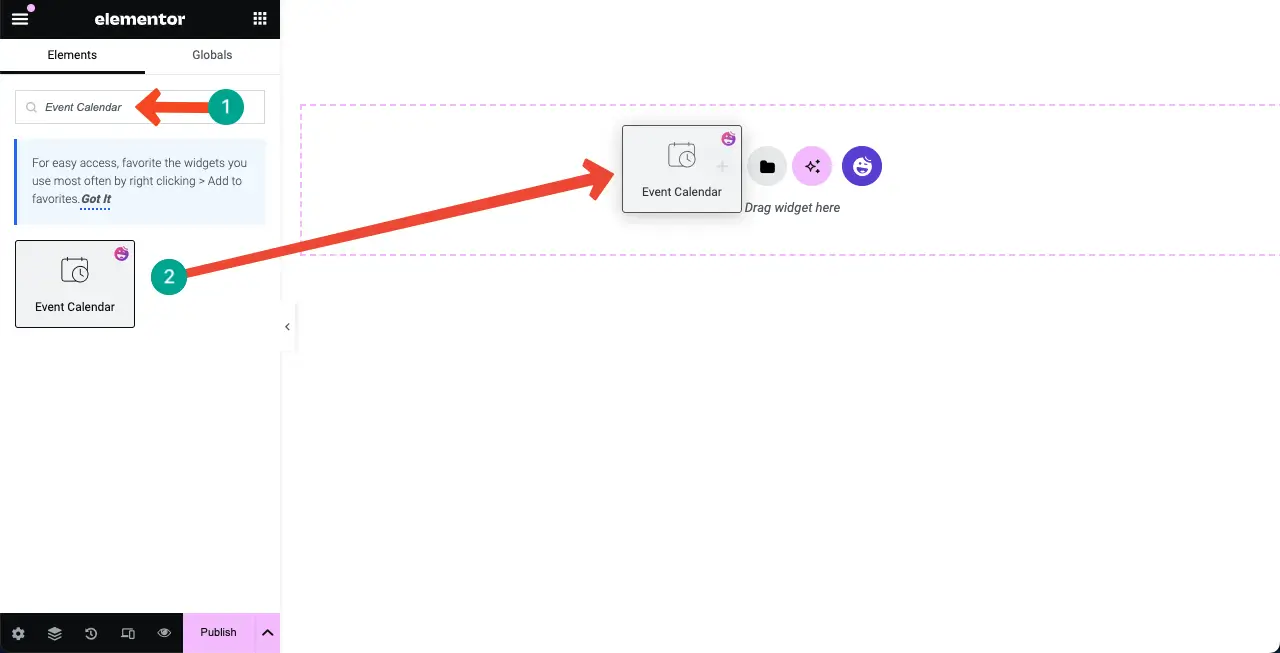
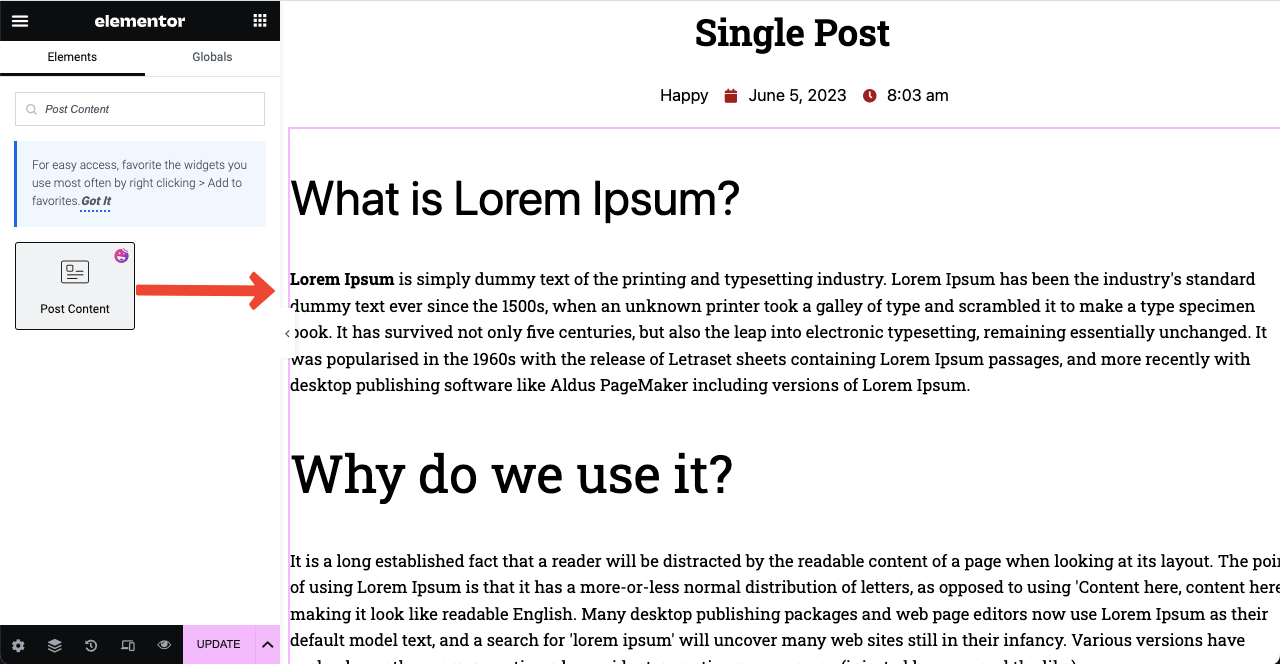
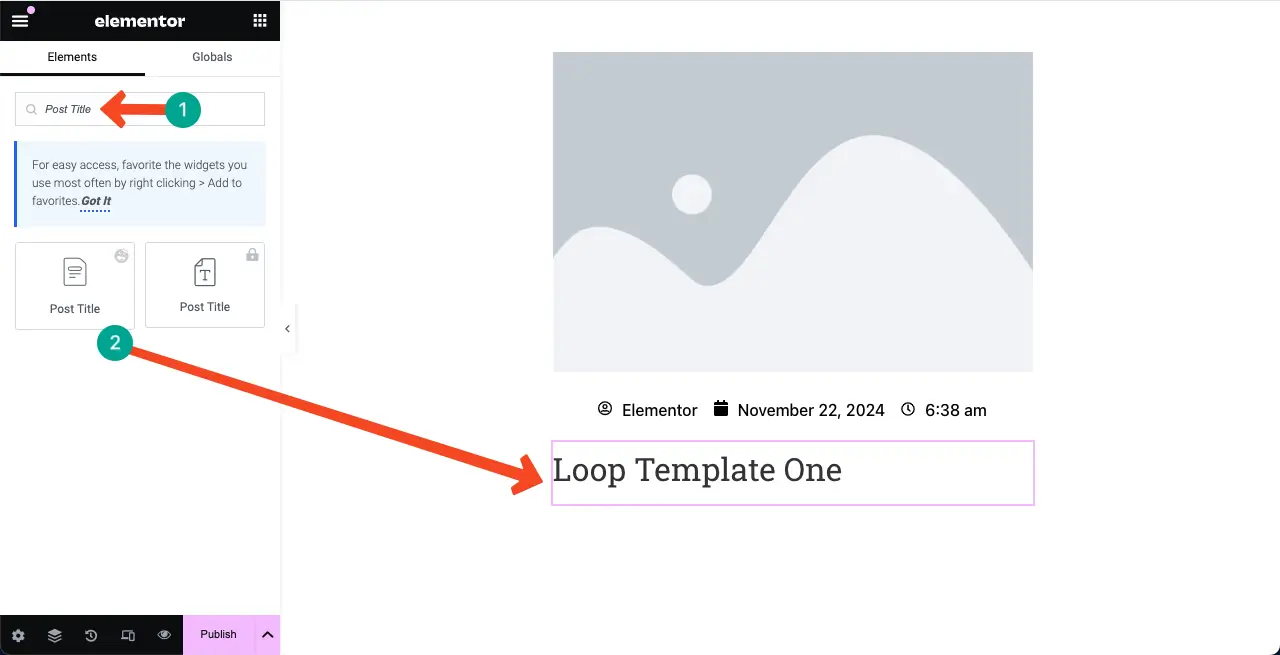
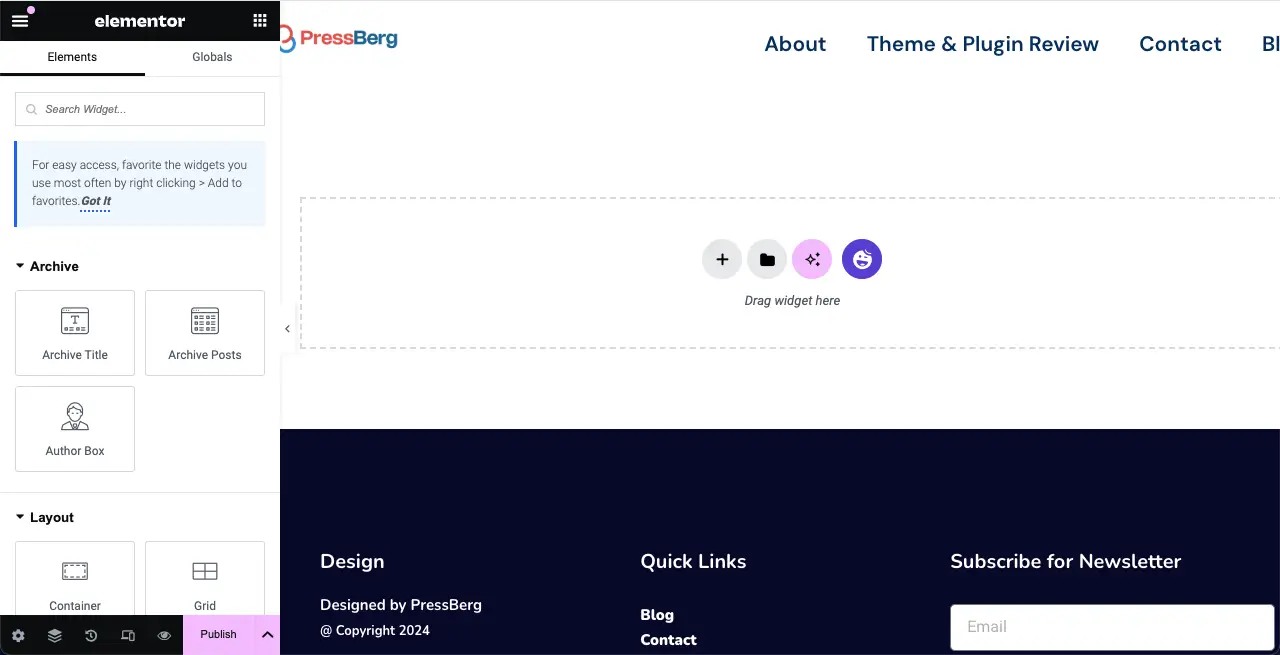
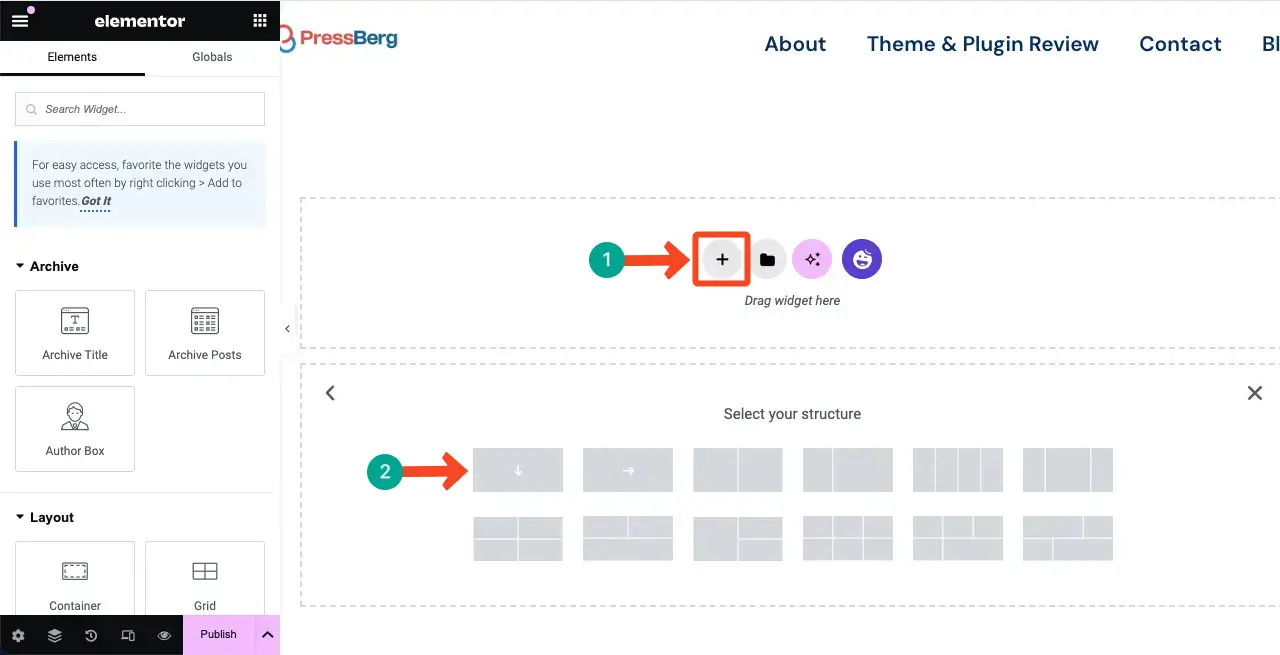
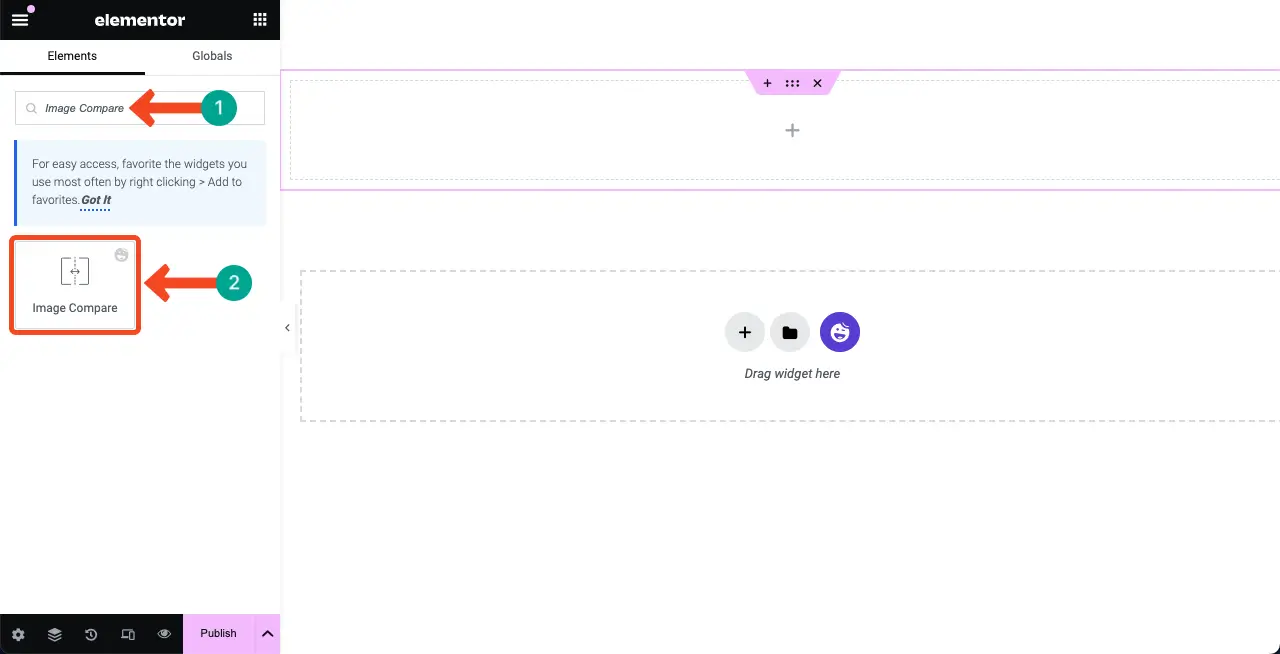
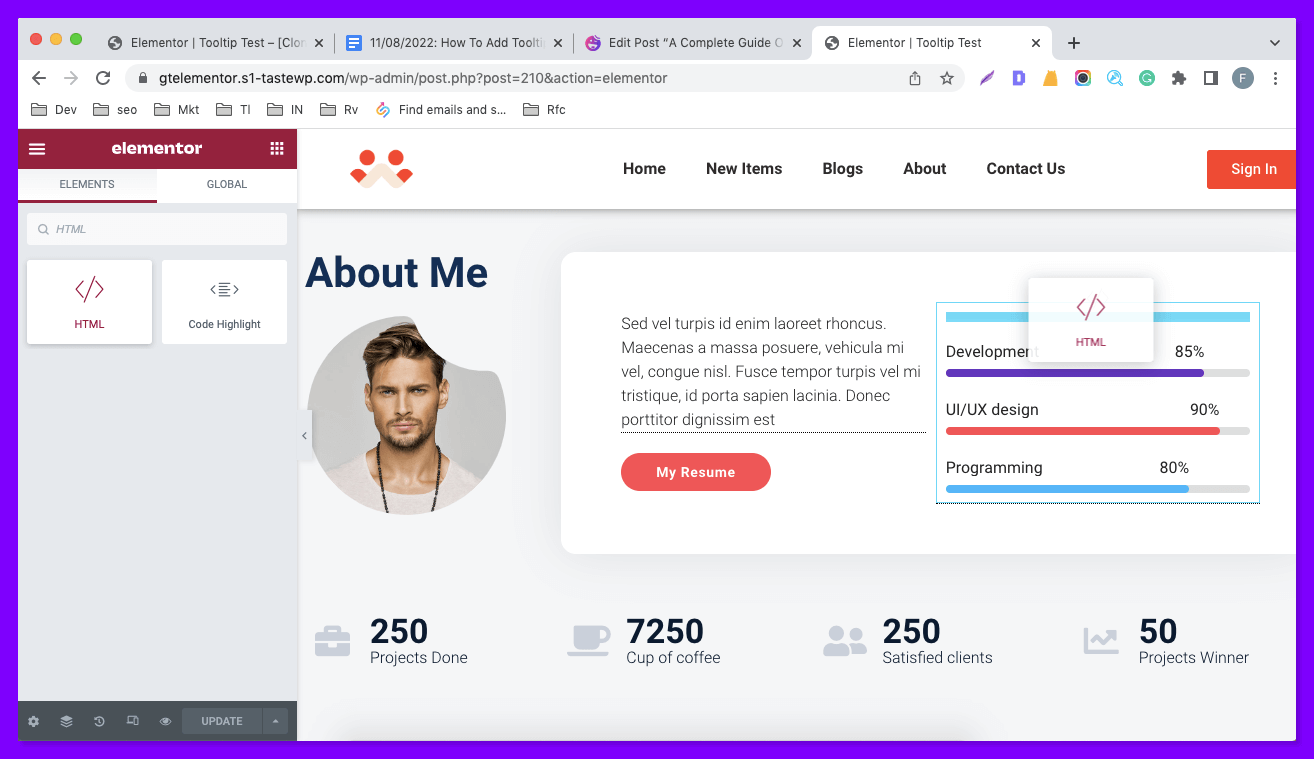
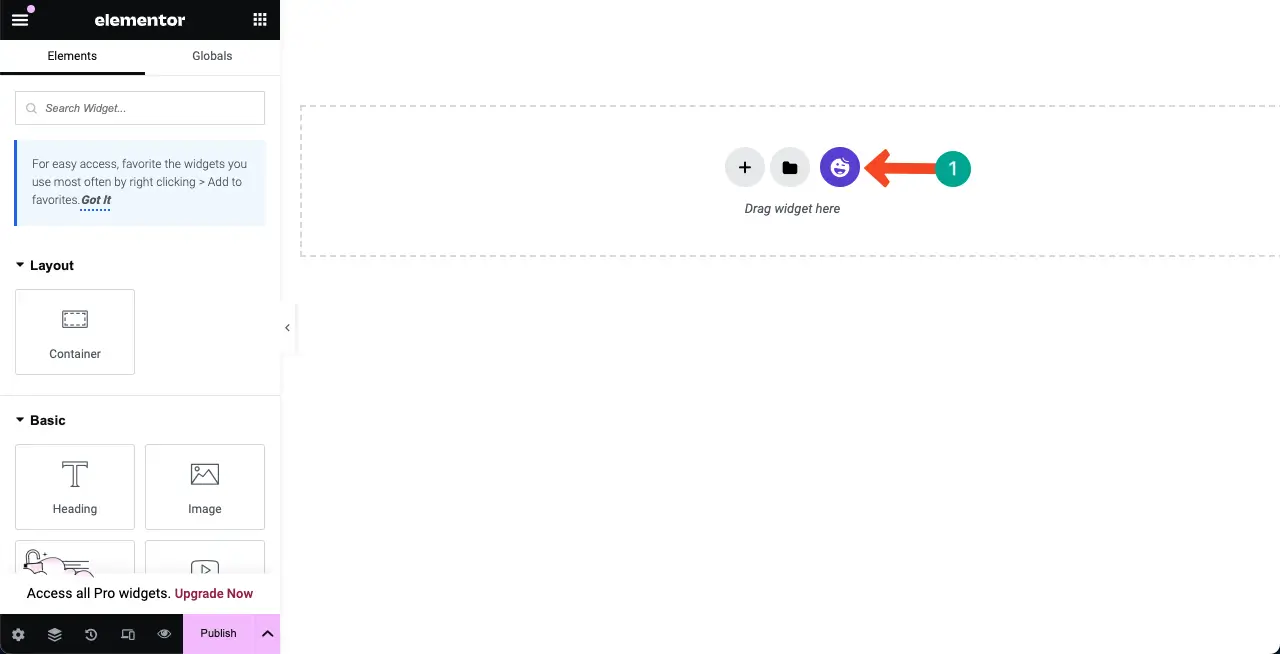
在 Elementor 中,您将获得一个 HTML 小部件来创建一个用于编写此代码的字段。将 HTML 小部件拖放到 Elementor 画布上。
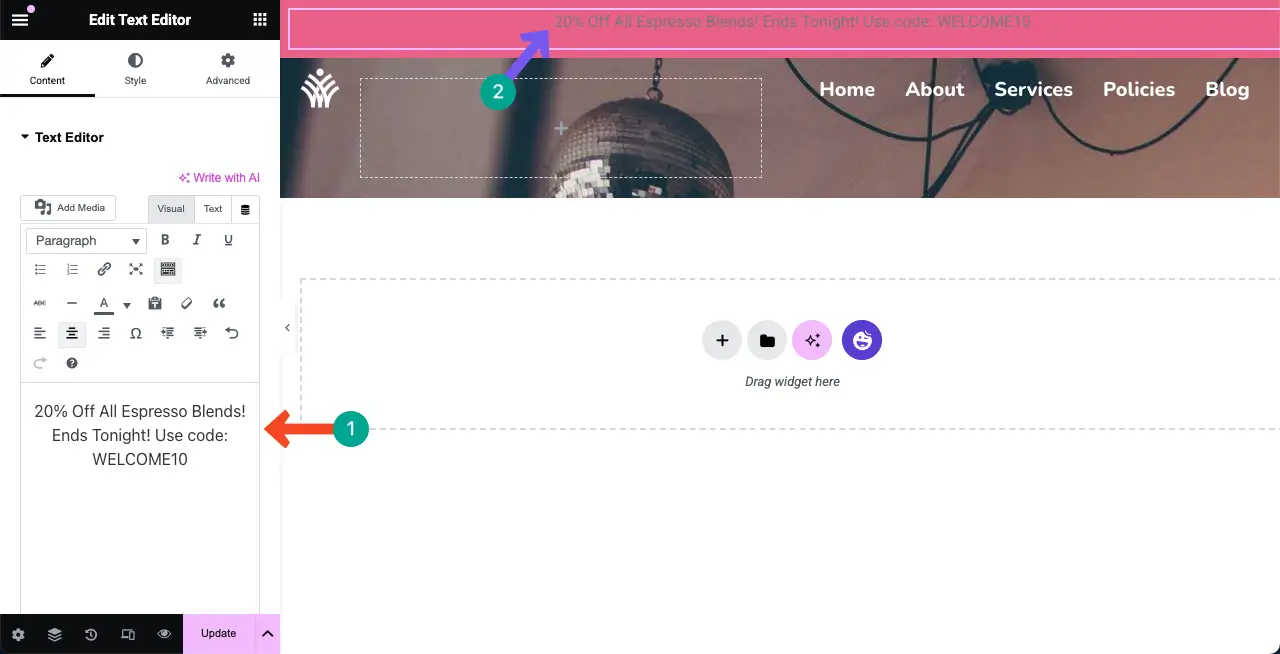
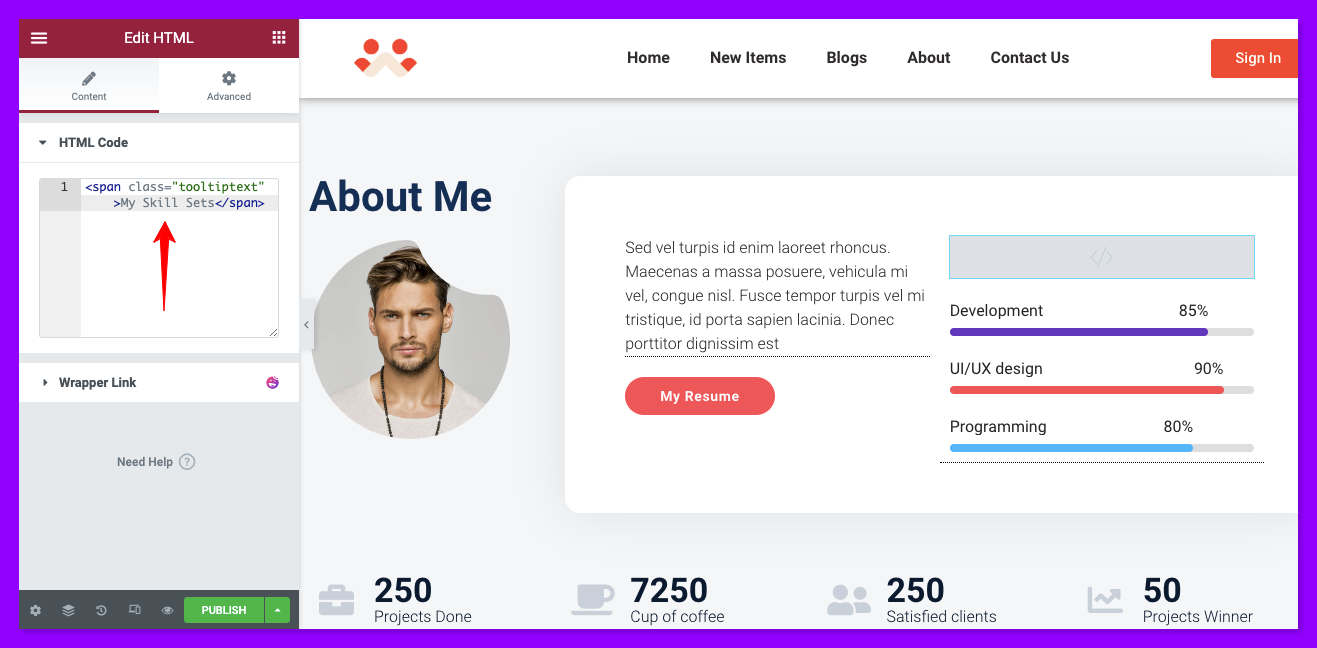
您将自动在 Elementor 内容部分中打开一个字段。您必须添加一个类并为其指定一个类名,我们将其命名为“tooltiptext”。此类将用于自定义工具提示。以下是您可以用来创建工具提示的 HTML 代码示例。
<span class="tooltiptext"
>My Skill Sets</span>这里,我们使用“我的技能组合”作为工具提示文本。您必须将所需的工具提示文本写入此部分。
我们在下面分享了 CSS 代码,以便您进一步自定义工具提示。您可以直接将它们复制粘贴到自定义 CSS 部分,也可以根据需要进行修改。您可以将此代码片段添加到 Elementor 自定义 CSS 面板或主题的附加 CSS 部分。
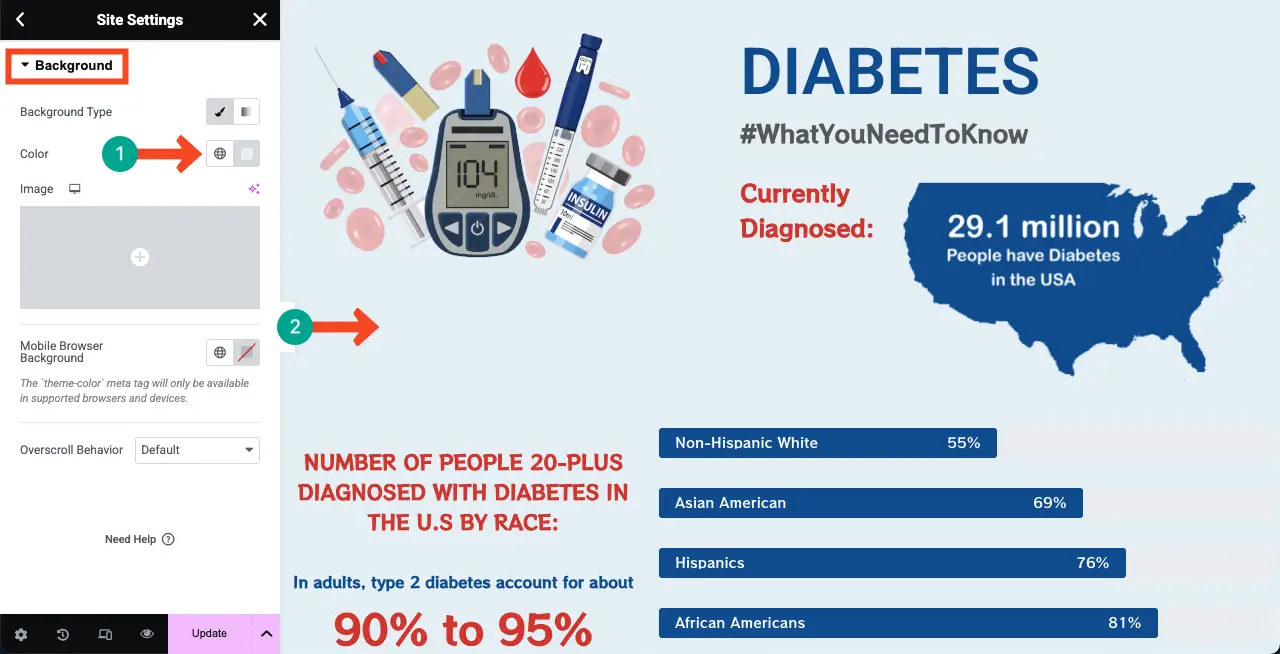
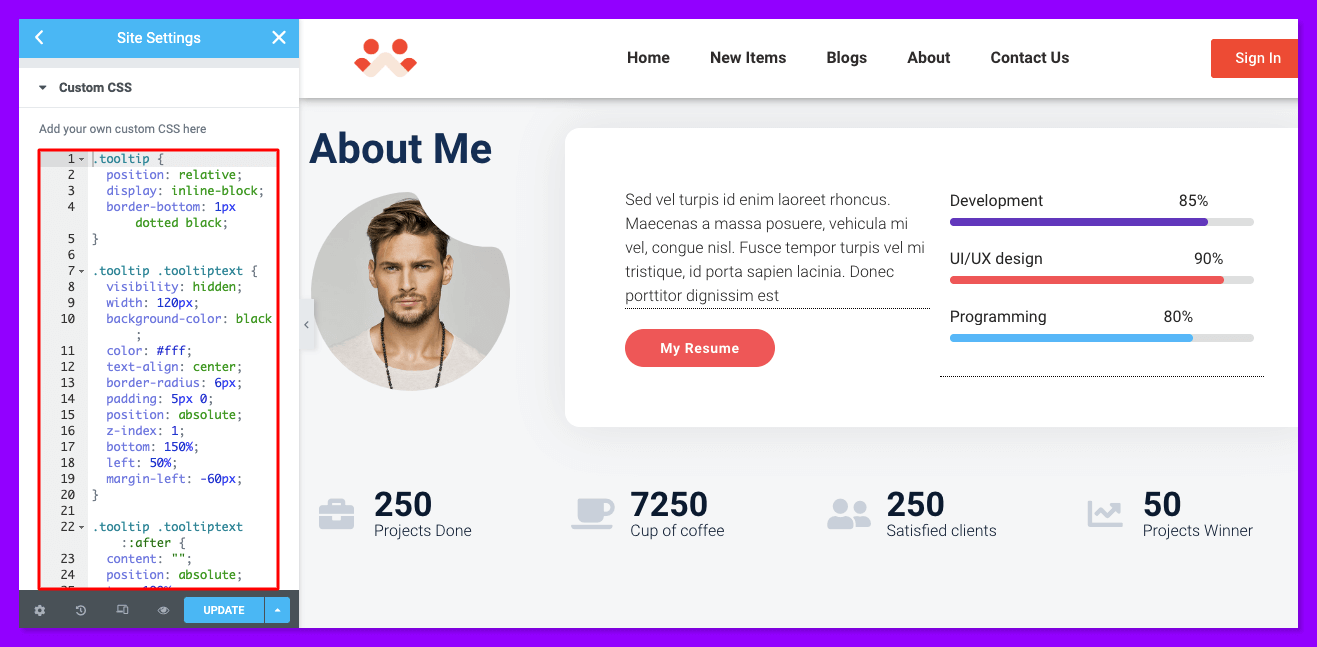
如果您想将此代码添加到 Elementor 自定义 CSS,请按照此导航操作 – Elementor 站点设置 > 自定义 CSS 。这是代码。您可以复制工具提示的整个 CSS 代码片段,也可以根据需要自定义它们。
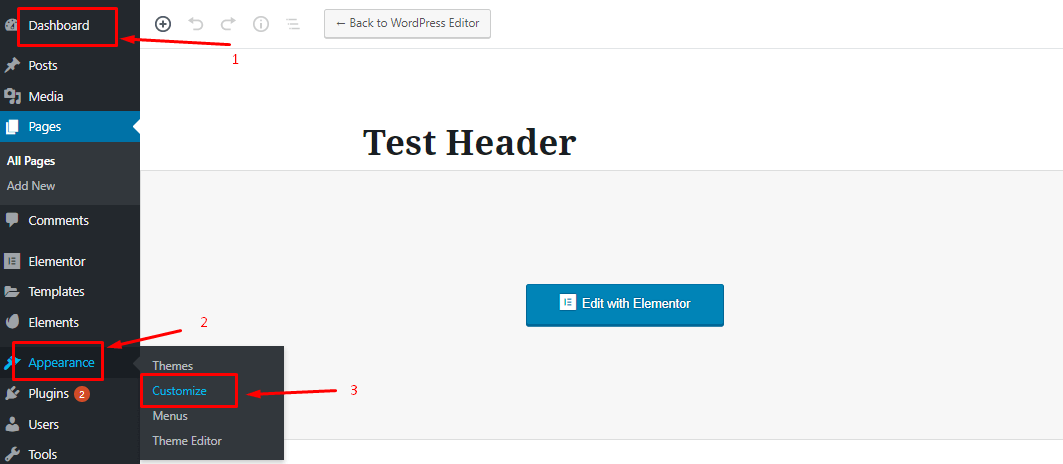
注意: 要导航到主题的附加 CSS 面板,请导航至管理仪表板 > 外观 > 自定义 > 附加 CSS 。
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
position: absolute;
z-index: 1;
bottom: 150%;
left: 50%;
margin-left: -60px;
}
.tooltip .tooltiptext::after {
content: "";
position: absolute;
top: 100%;
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: black transparent transparent transparent;
}
.tooltip:hover .tooltiptext {
visibility: visible;
}如果您想更改工具提示位置、箭头位置等,请按照以下代码片段进行操作。
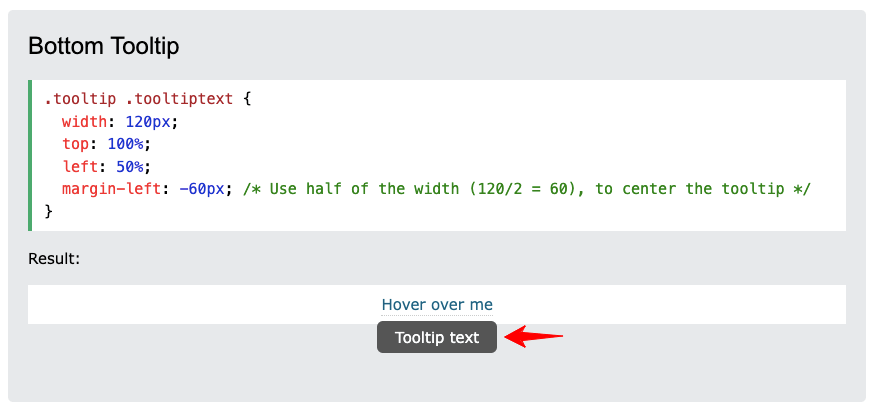
要更改工具提示的位置并将其放在底部,请使用以下代码。
.tooltip .tooltiptext {
width: 120px;
top: 100%;
left: 50%;
margin-left: -60px; /* Use half of the width (120/2 = 60), to center the tooltip */
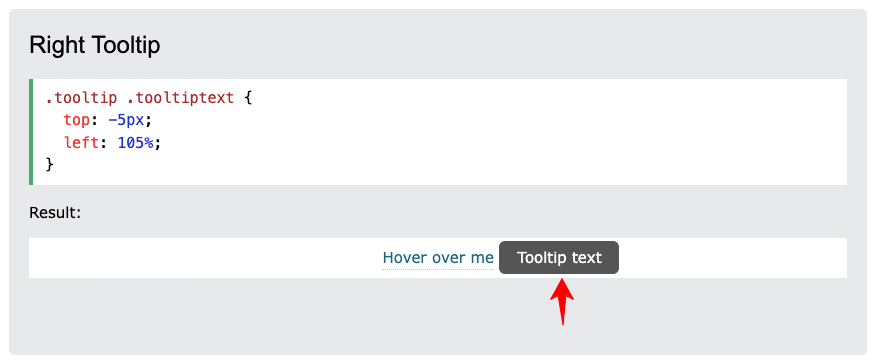
}要将其移动到右侧,请使用以下代码。
.tooltip .tooltiptext {
top: -5px;
left: 105%;
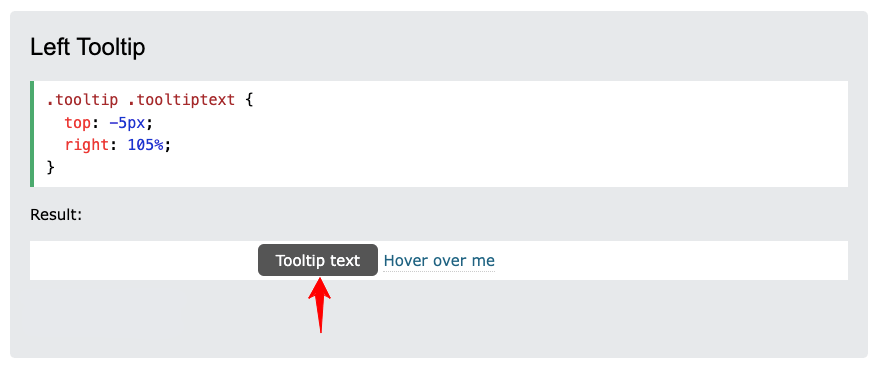
}要将其放在左侧,请使用以下代码。
.tooltip .tooltiptext {
top: -5px;
right: 105%;
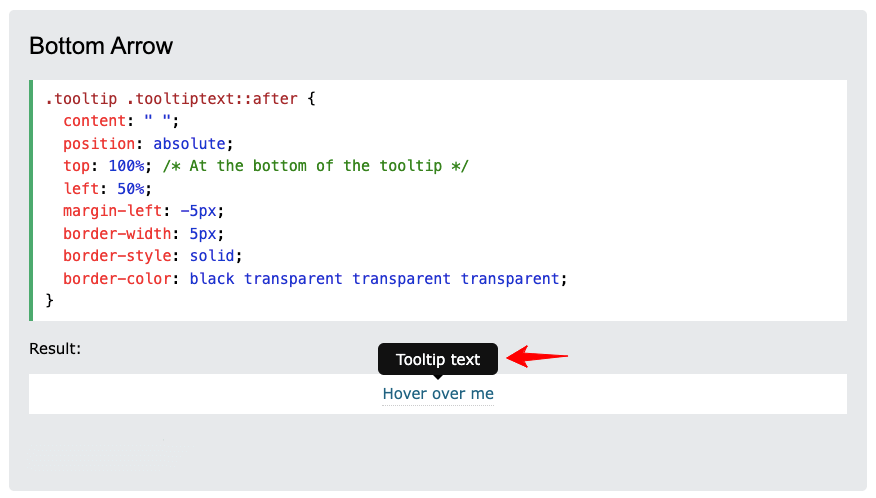
}要修改工具提示的箭头位置并将其放在底部,请使用以下代码。
.tooltip .tooltiptext::after {
content: " ";
position: absolute;
top: 100%; /* At the bottom of the tooltip */
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: black transparent transparent transparent;
}如果你想了解更多关于 CSS tooltip 自定义的知识,你可以访问w3schools 。
工具提示是向网页用户提供额外信息的绝佳方式。但如果页面上显示的工具提示过多,则可能看起来垃圾且令人厌烦。在使用工具提示时,您必须考虑避免几件事,以免您的网页看起来垃圾。
下面让我们来探索一下。
工具提示应包含用户必须了解的信息,仅此而已。这意味着您必须避免使用冗长的细节列表、不必要的文本和华而不实的设计元素。相反,请坚持使用简单明了的解释。
避免工具提示看起来像垃圾的另一种方法是限制每个块/同一行显示的工具提示数量。一次只显示一个工具提示,并允许用户向下滚动以获取更多信息。
如果您觉得需要添加更多信息,您可以考虑其他方式。例如,您可以嵌入视频和信息图,而不是使用工具提示共享所有负载。这甚至可以确保为用户提供更丰富的用户体验。
3. 保持元素之间的空间
空间是任何 UI 设计的重要组成部分。网页上必须确保多少空间有一个理想的比例。这个比例是 2:1,这意味着三分之一的网页必须有空间。
工具提示也一样。不要让它们太拥挤,以便用户在浏览您的网站时可以稍微喘口气。
4.让用户跳过教程部分
如果您提供教程或其他有用的内容,请确保用户可以跳过这些内容(如果他们不想的话)。这将有助于减少页面上显示的工具提示数量,并鼓励更多人利用您的内容。
能够巧妙地使用工具提示可以提升用户在发展和探索网站时的体验。让我们快速浏览一些最佳的工具提示用例示例。
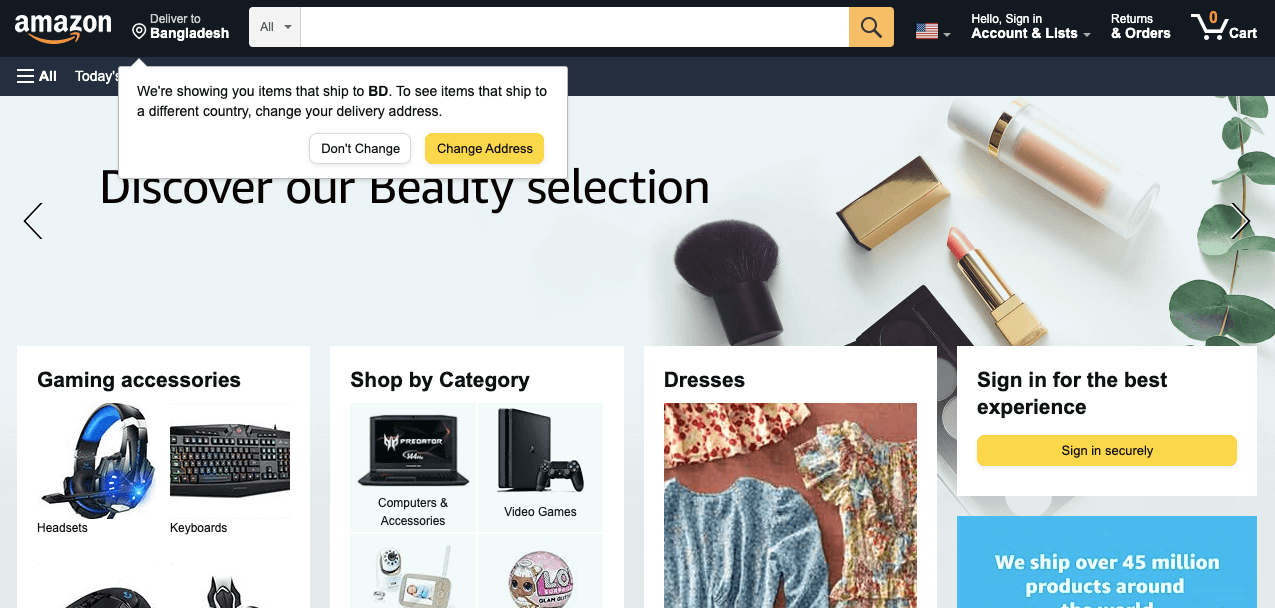
1.亚马逊
亚马逊目前是互联网上排名第一的电子商务网站。你会发现亚马逊使用无数的工具提示来引导你浏览不同的页面并解释所有必要的流程。每当你进入其主页时,你都会看到如下所示的工具提示。
最好的是,它不仅包含说明,还包含 CTA 按钮。
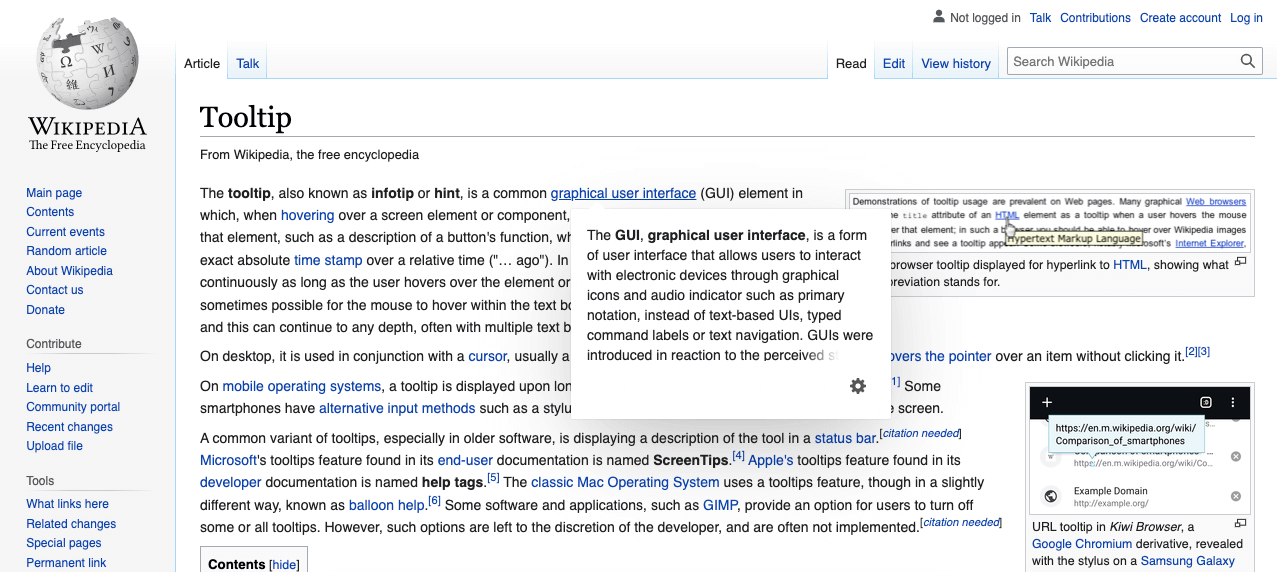
2. 维基百科
维基百科是由志愿作家社区维护的在线百科全书。每当您将光标悬停在任何链接的单词上时,您都会看到一个工具提示,显示有关这些单词和术语的更多信息。
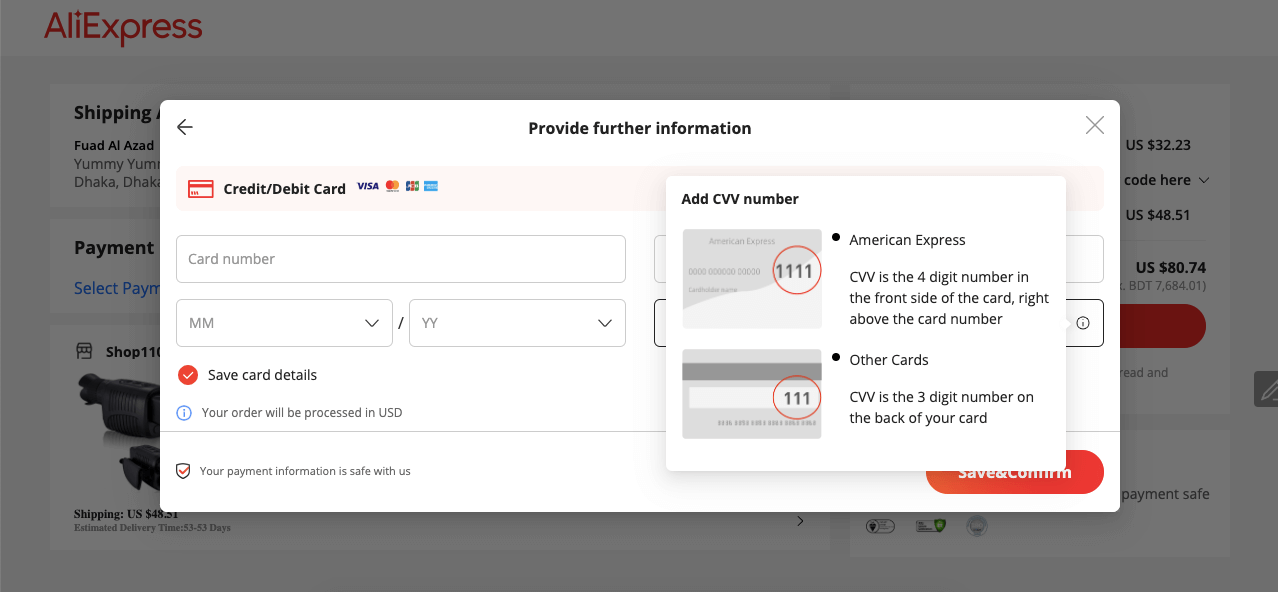
3. 全球速卖通
每当您尝试使用信用卡或借记卡从 AliExpress 购买产品时,您都会收到一些工具提示,解释如何完成结帐流程。在下面的照片中,您可以看到工具提示解释了您将在不同的电子卡上获取您的卡号并使用它们来完成订单。
希望这三个示例足以让您了解如何在您的网站上显示工具提示。
让我们回答一些关于如何在 Elementor 网站中添加工具提示的最常见问题。
何时应使用工具提示?在某些特殊情况下,必须使用工具提示。例如:
1. 详细说明关键术语和行话。
2. 帮助用户填写表格、结帐页面和安装软件。
3. 解释复杂的流程。
4. 突出主要功能。
5. 节省网页空间。
工具提示对 SEO 有好处吗?当您的网站提供出色的用户体验并满足客户需求时,它在 SERP 上的排名会更高。能够巧妙地使用工具提示可以帮助您实现这两点。这意味着工具提示可以成为提高 SEO 分数的好方法。
工具提示应该有多长?您的工具提示应在 150 个字符以内。不要用不必要的文字填充。保持精确并切中要点。
工具提示在移动设备上有用吗?是的,工具提示也适用于手机。它们实际上是应用内的小消息,可用于突出显示特定的 UI 元素。
工具提示和弹出窗口有什么区别?当用户将光标悬停在特定单词和图标上时,工具提示会向用户提供非常简短而有用的说明。弹出窗口是一种相对较长的描述,有时包括外部网页链接。当用户将光标悬停在特定单词或图标上时,它也会出现。