如何使用 Elementor 在 WordPress 中添加顶部栏
顶部栏提供了一种有效的方式来突出显示 WordPress 上的重要消息、促销和号召性用语。它位于网页顶部,旨在吸引访问者的注意力,而不会妨碍用户的浏览体验。
精心设计的顶部栏可以显著提高转化率,因为它可以立即吸引访问者的注意力并引导他们采取行动,例如注册新闻通讯、获取限时优惠和探索新内容。 它可以起到持续提醒的作用,而不会打扰用户。
使用 Elementor 向 WordPress 添加顶部栏非常简单。在本文中,我们将逐步介绍如何使用 Elementor 在 WordPress 中添加顶部栏。请继续关注我们,直到最后。
什么是顶部栏?
顶栏是显示在网站顶部主标题上方的窄水平部分。与弹出窗口或横幅不同,顶栏用于显示联系方式、链接说明、重要公告、促销优惠和消息。您可以通过大量自定义设置(例如颜色、字体和品牌专属按钮)来增强用户参与度。
顶部栏并非 24/7 全天候显示在网站顶部。相反,它通常在活动期间出于促销目的显示。根据其使用情况,它有不同的名称。我们将在下一节中讨论它。继续阅读。
网站顶部栏叫什么?
正如刚才所说,网站的顶部栏根据其用途和功能有不同的名称。请查看下面列出的一些用于顶部栏的常用术语。
- 公告栏 –用于分享公告、事件通知和重要更新。
- 通知栏 –显示限时优惠、系统维护新闻和紧急消息。
- 促销栏——突出显示特别促销、独家折扣和活动以促进销售。
- 信息栏——显示联系电话、购物详情、当地地址和营业时间。
- 粘性栏 –即使用户滚动帖子和页面,也固定在网站顶部。
- 浮动栏——当您滚动帖子和页面时随之移动,以确保明显的存在感。
如何使用 Elementor 在 WordPress 中添加顶部栏
理论部分已经结束。现在,我们将在本节中介绍教程部分,逐步解释如何使用 Elementor 在 WordPress 中添加顶部栏。
先决条件:安装 Elementor 或 HappyAddons
要在整个网站上创建顶部栏,您必须有权访问 Elementor 主题构建器,这是一项高级功能。如果您想使用该插件的高级版本并正在寻找免费选项,您必须尝试 HappyAddons 插件。
HappyAddons 实际上是 Elementor 插件的一个附加组件,具有许多 Elementor 中通常需要付费的免费功能。例如,HappyAddons 还有一个主题构建器,它与 Elementor 非常相似,但完全免费使用。
因此,在本节中,我们将使用 HappyAddons 插件来解释本教程。在您的网站上安装并激活以下插件。
安装并在您的网站上激活它们后,请开始按照下面说明的教程操作。我们将向您展示如何在 WordPress 上创建顶栏,就像下图中看到的一样。

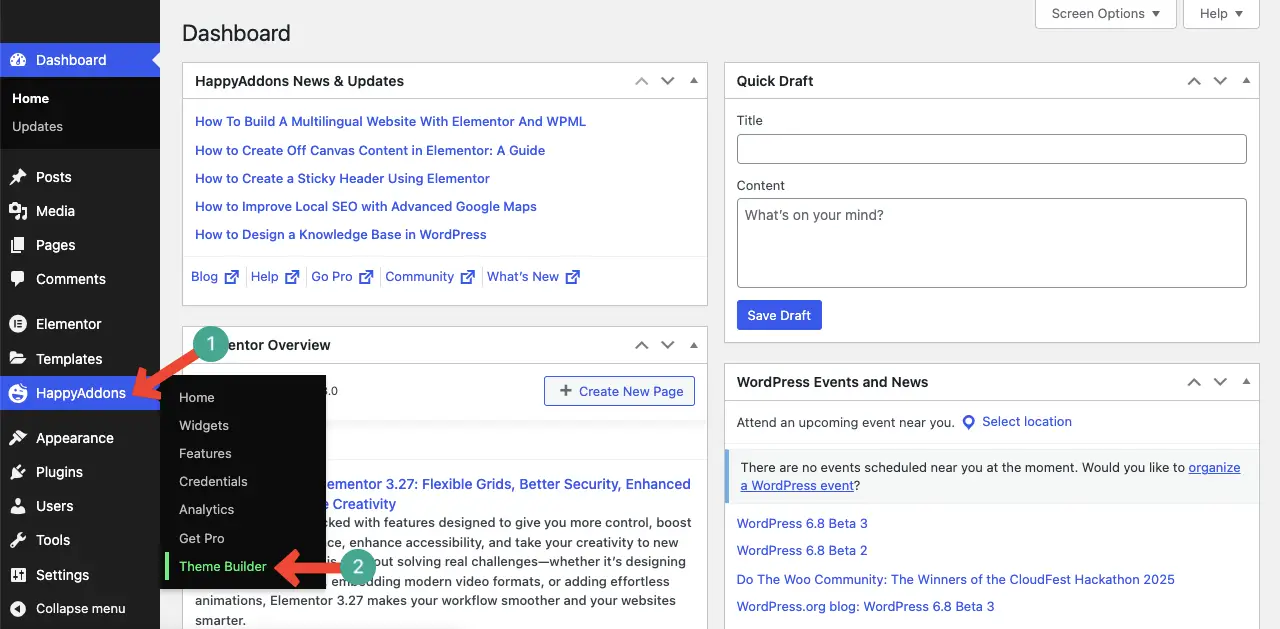
步骤 01:进入 HappyAddons 主题生成器
导航到HappyAddons > 主题构建器。与 Elementor 插件一样,您可以使用 HappyAddons 插件的主题构建器创建页眉、页脚、博客文章模板和存档页面。

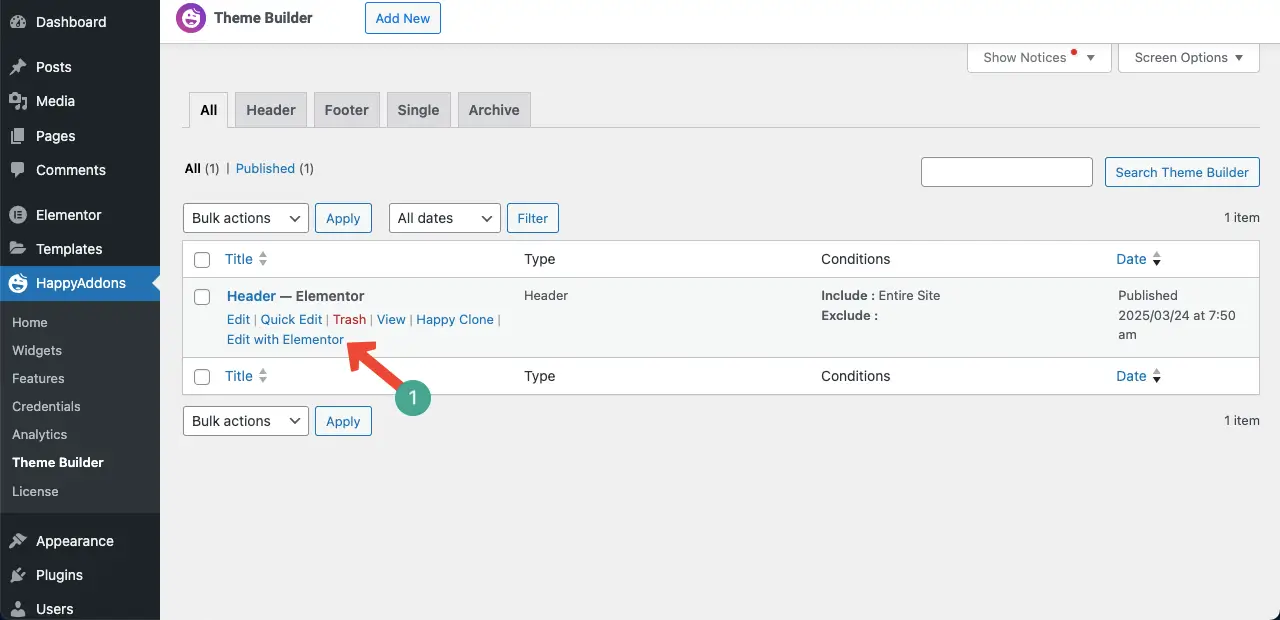
步骤 02:转到标题部分
由于顶部栏显示在网页标题的顶部,因此您必须从标题部分对其进行自定义。因此,使用“使用 Elementor 编辑”选项打开标题。

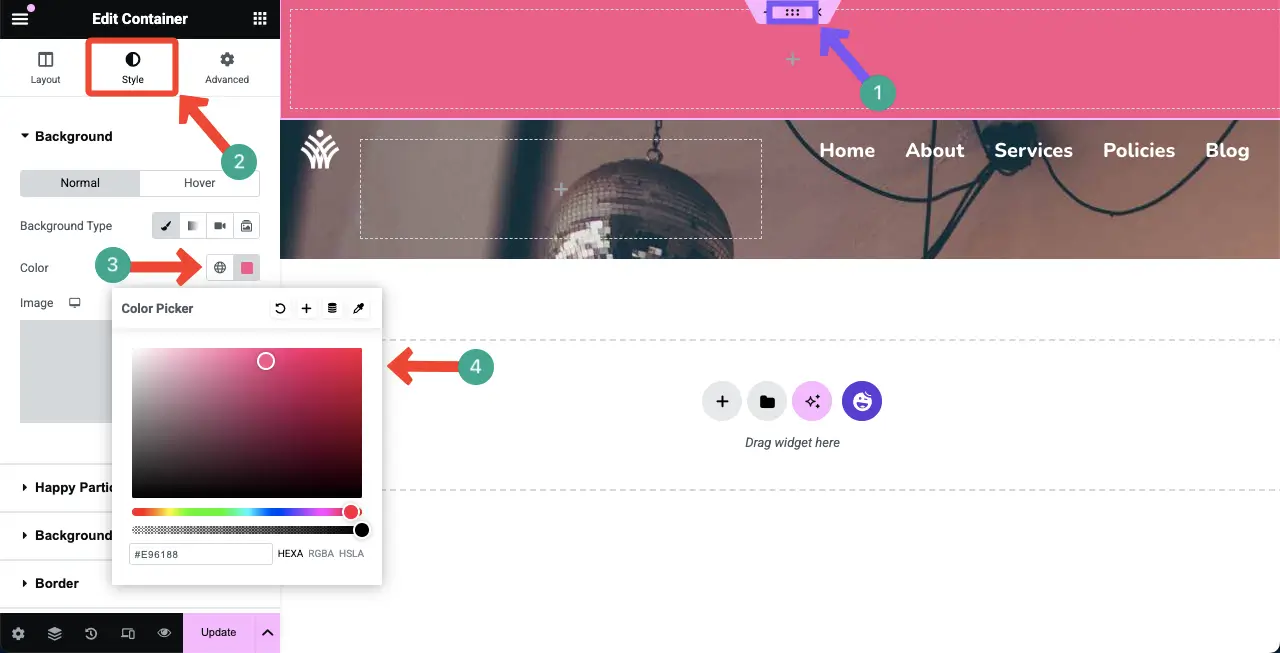
步骤 03:在页眉上方添加新容器
将光标悬停在标题上将显示加号 (+) 图标。单击此图标将允许您向上述标题添加新容器。执行此操作。
步骤 04:自定义顶部栏并添加内容
您必须为顶部栏的背景添加对比色。为此,请单击容器上的六个点图标> 转到“样式”选项卡 > 找到“颜色”选项 > 选择一种颜色。

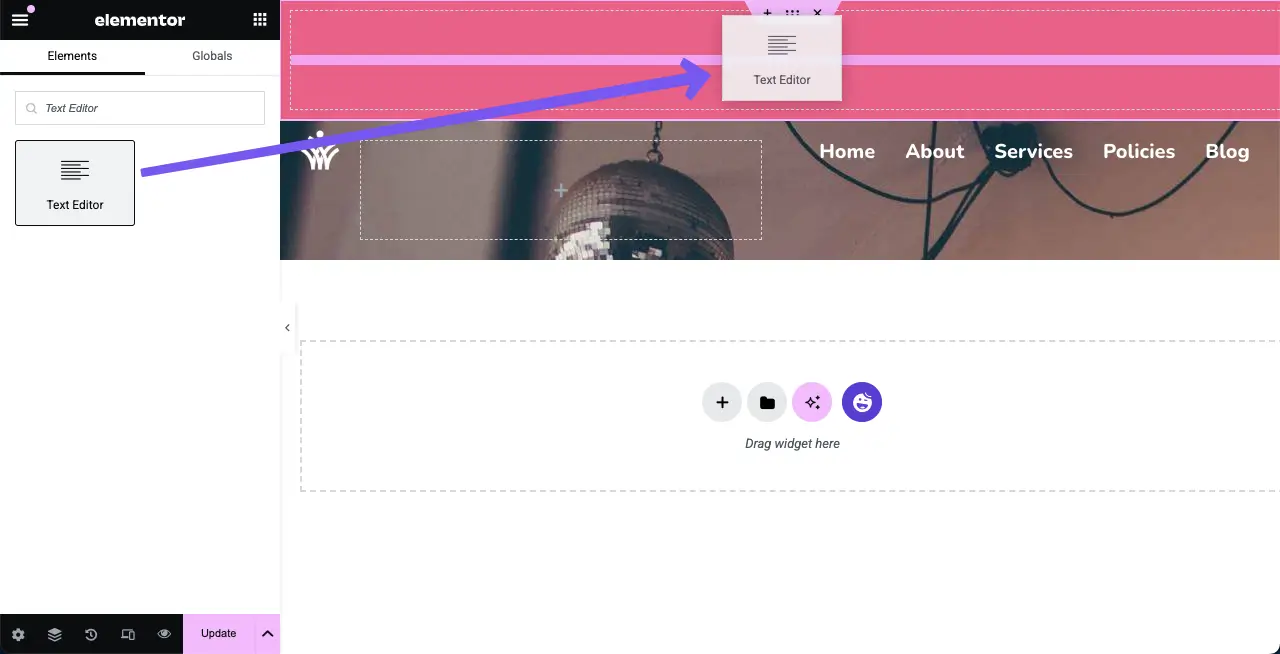
将文本编辑器小部件添加到顶部栏部分。这将允许您向该部分添加文本内容。

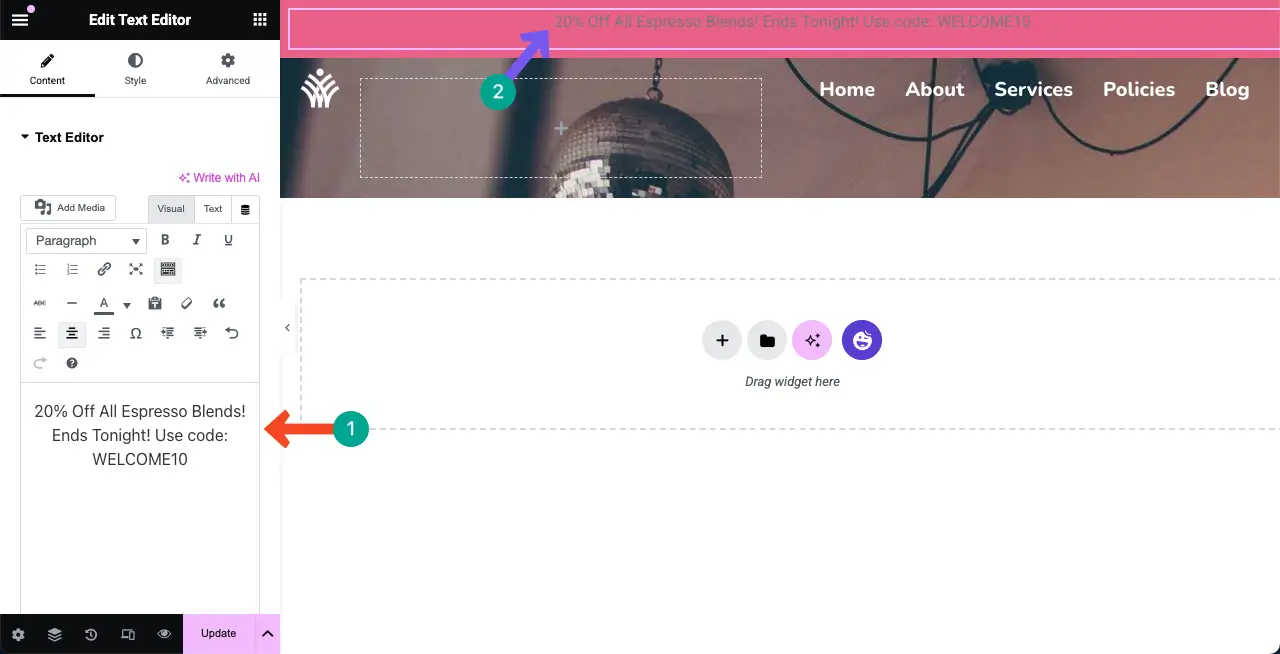
在右侧栏的文本编辑器下,您可以编写所需的文本内容,这些文本内容将实时显示在顶部栏上。

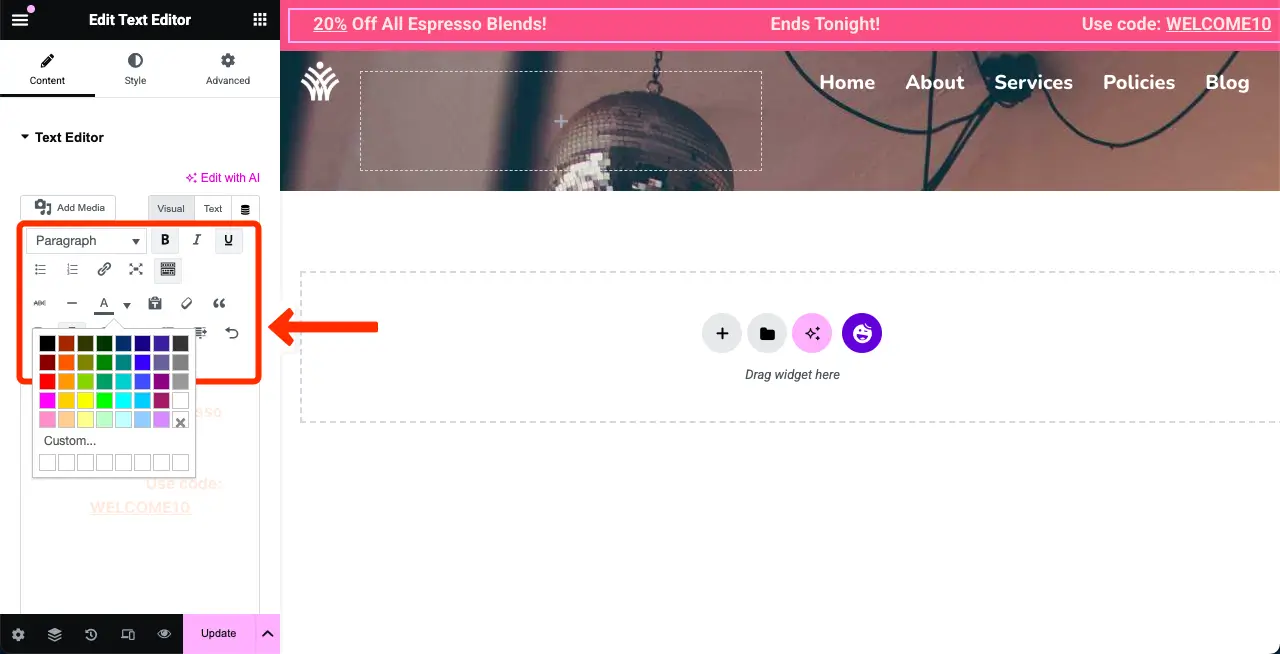
从“文本编辑器”部分下的以下标记选项中,您可以更改添加到顶部栏的文本的颜色和粗体。
您甚至可以在单词之间添加空格并为某些单词添加下划线。我们已在本教程的文本中执行此操作。您可以在下面看到它们。

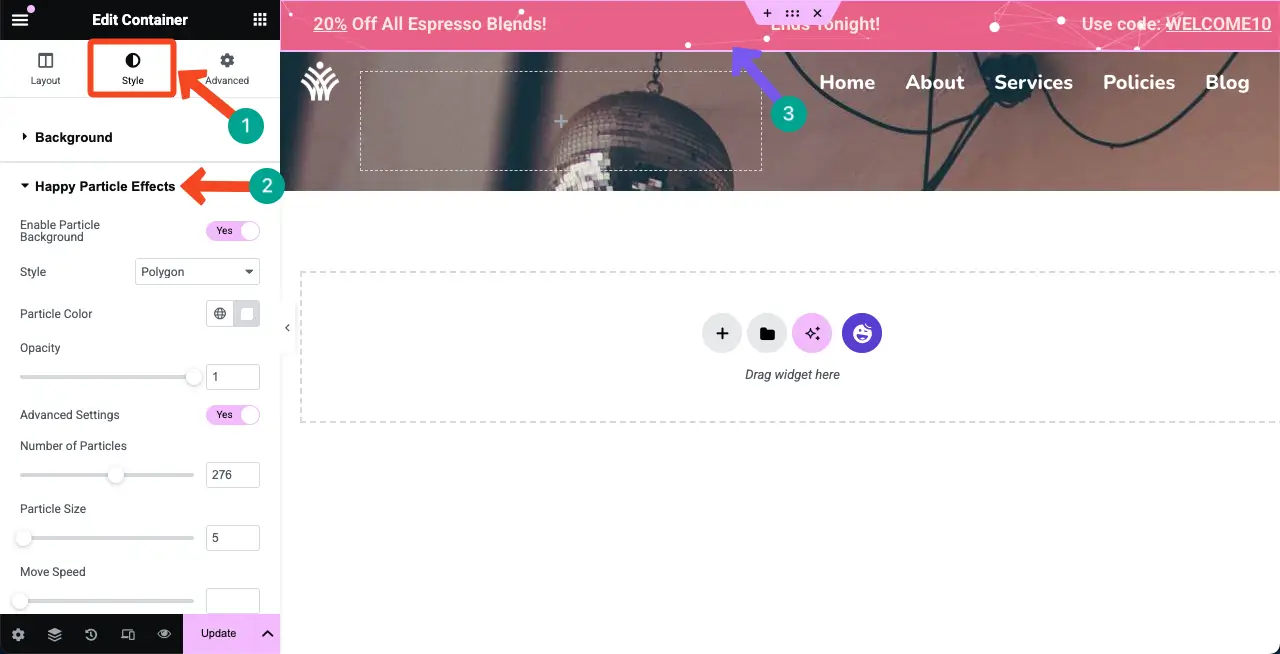
HappyAddons 允许您将粒子效果添加到顶栏的背景中。Happy Particle 效果是一种视觉动画技术,其中发光的小粒子在网页上动态移动,营造出生动活泼的用户体验。
要添加此功能,请导航至样式 > 快乐粒子效果。之后,切换到启用粒子背景。
接下来,你可以选择粒子样式、粒子颜色、不透明度、粒子数量、粒子大小和移动速度。希望你能自己动手。

我们添加了一个短片,以便您可以查看 Happy Particle 功能的工作原理。这确实使顶部栏看起来很漂亮。
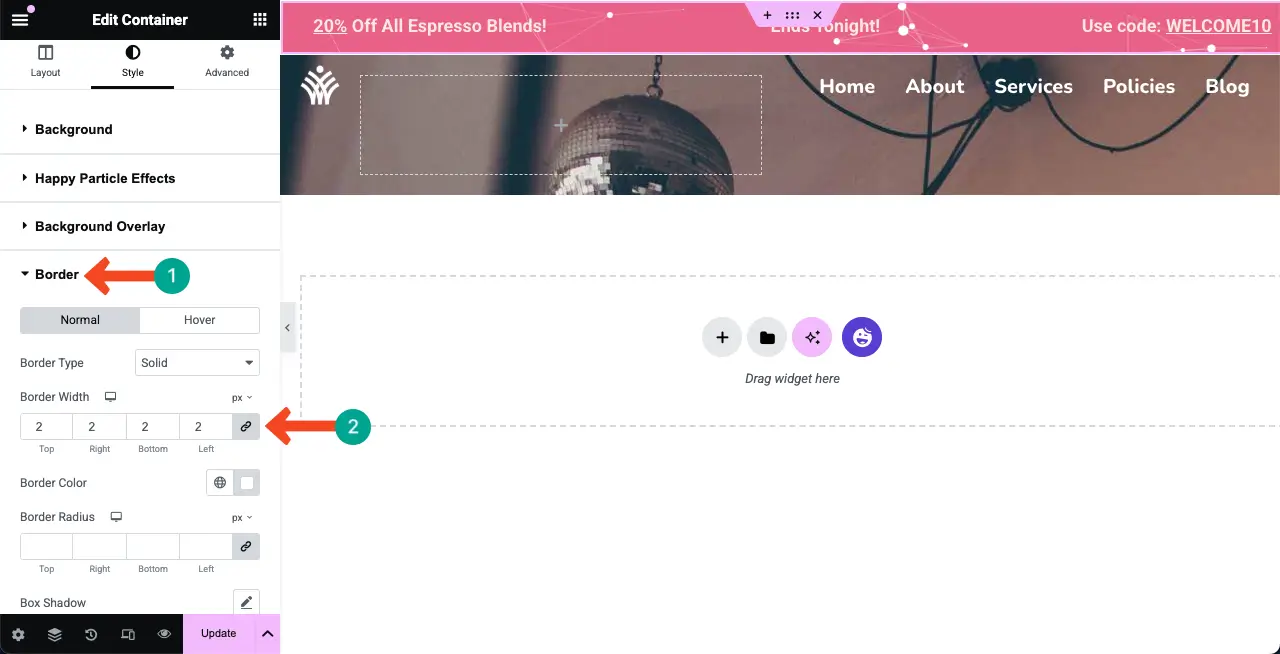
展开边框部分。您可以根据需要设置边框宽度和颜色。但是,我们认为添加边框对于顶部栏来说并不重要。所以,您可以避免这样做。

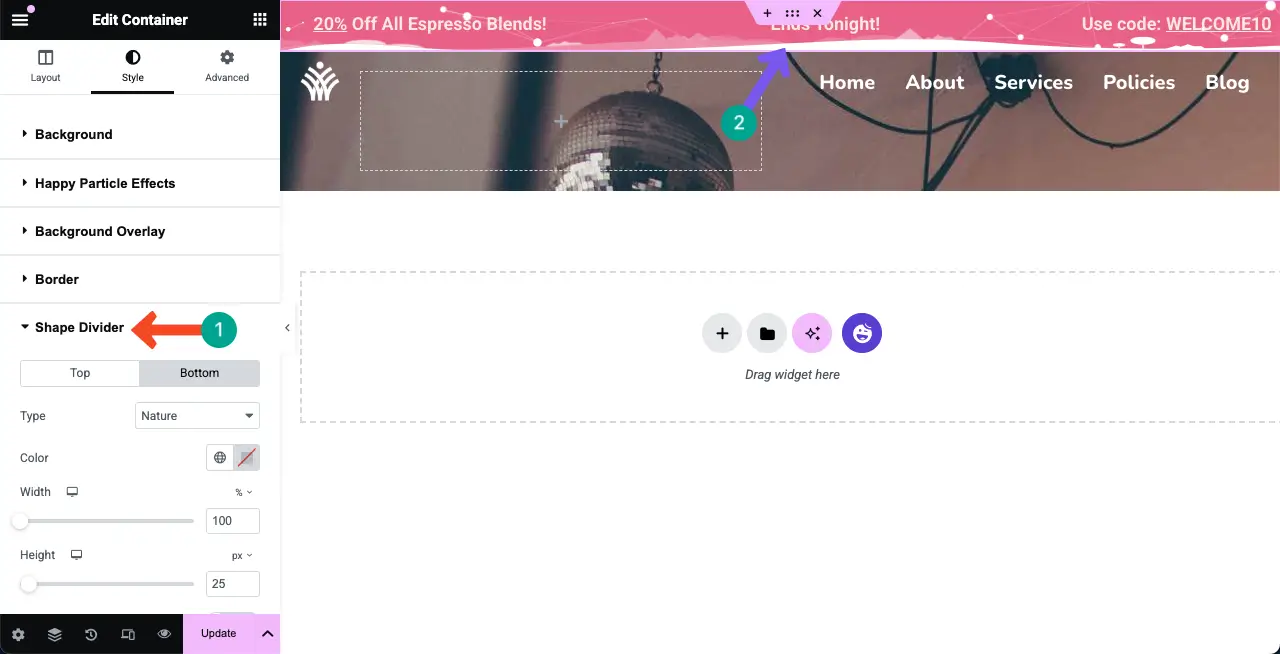
现在,展开“形状分隔线”部分。“形状分隔线”选项允许您在部分的顶部或底部添加可自定义和动态的形状。
但是,此选项对于顶部栏来说也不重要。所以,最好避免使用它。但如果您想将此功能添加到顶部栏,您可以这样做。

这是有关如何使用 Elementor 创建信息图表网页的指南。
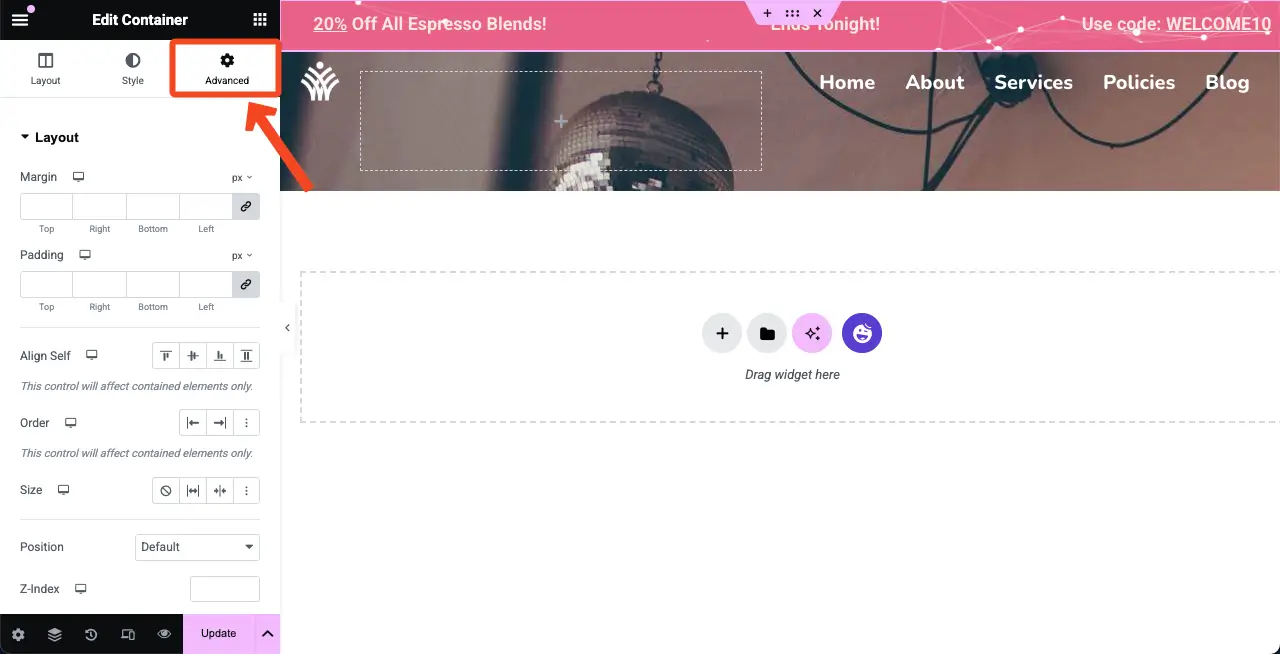
步骤 05:配置顶部栏的高级设置
最后,进入“高级”选项卡。您将在这里获得许多选项来自定义边距、填充、对齐、顺序、位置、高度、运动效果、响应等。自行进行必要的自定义。

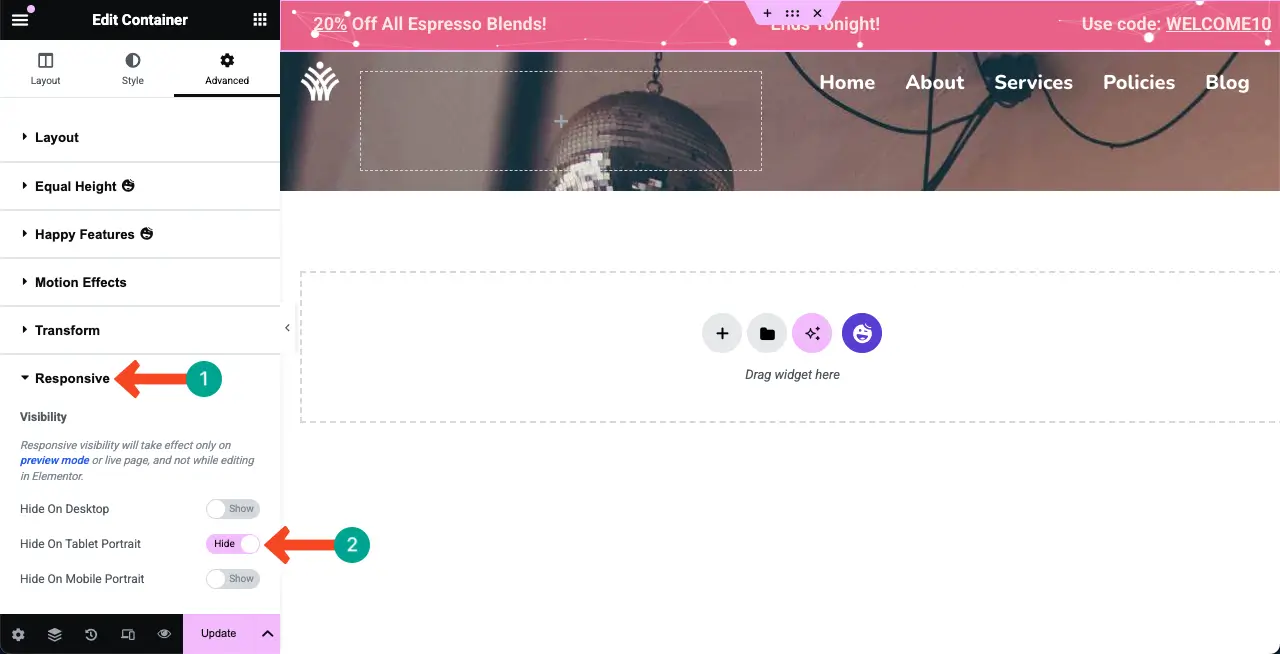
步骤 06:隐藏设备类型的顶部栏
您可以隐藏任何相应设备上的顶部栏。例如,我们想隐藏平板设备上的顶部栏。为此,展开响应式部分。然后,关闭您想要隐藏顶部栏的设备模式选项。

步骤 07:使顶部栏适应移动设备
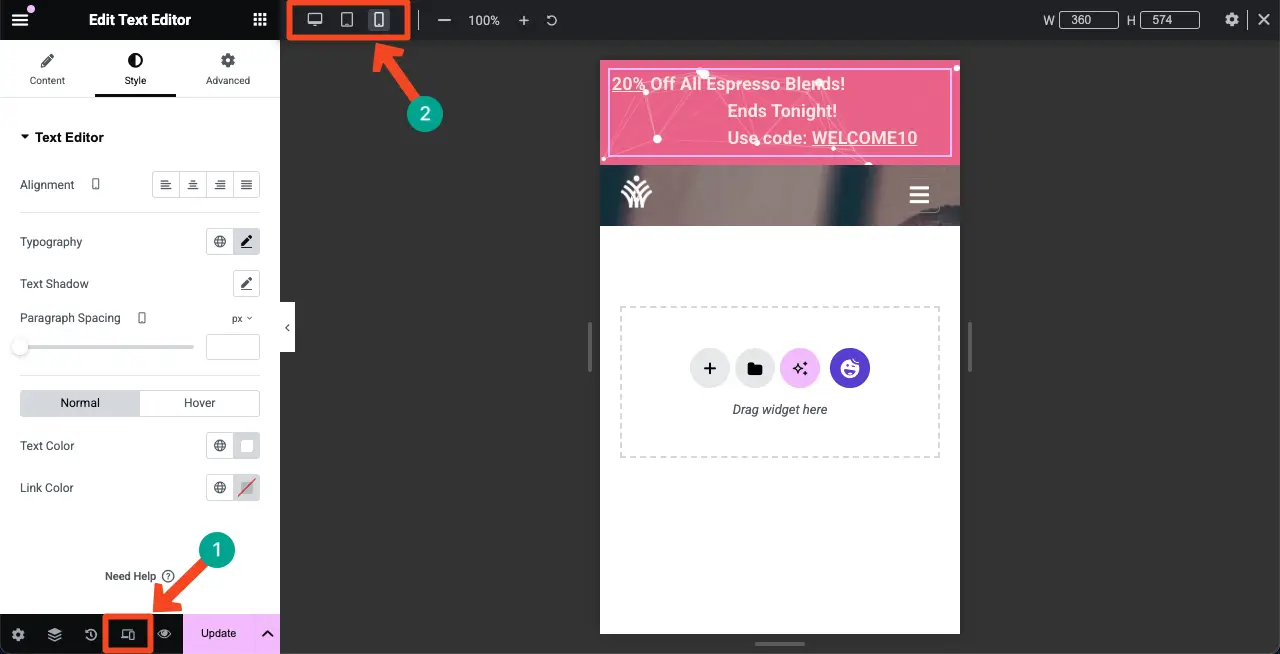
单击Elementor 面板页脚上的“响应模式”选项。然后,选择“移动肖像”模式。
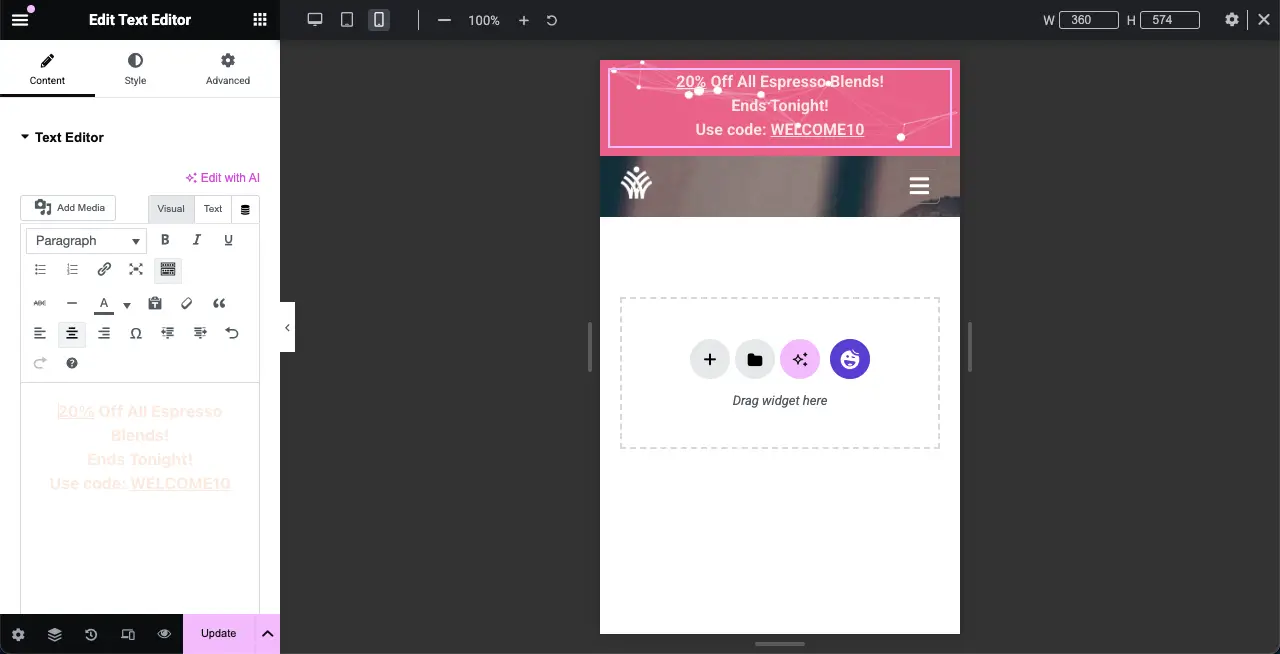
您可以看到顶部栏内容出现在三行中并且未完全对齐,与您在桌面模式下看到的不同。
为了使文本在屏幕尺寸下看起来更好,请保持移动纵向模式进行所需的自定义。

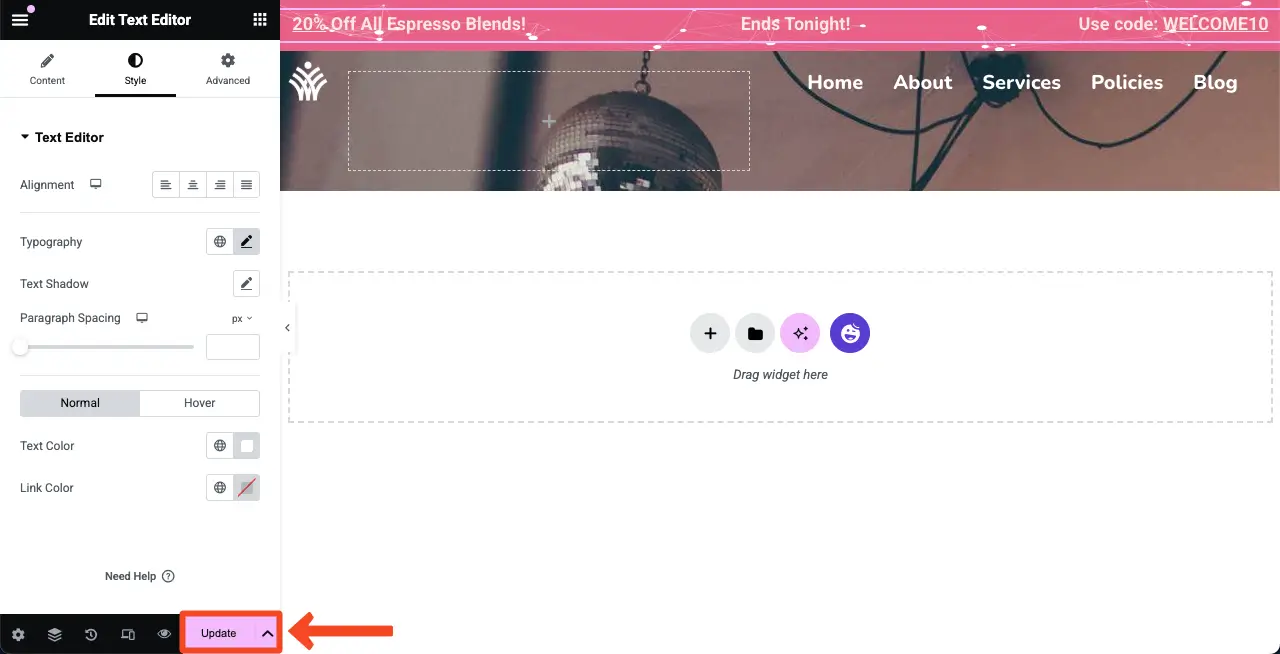
我们已将文本居中对齐。现在看起来是不是更好了?您可以按照自己想要的方式进一步自定义它。

步骤 08:发布/更新更改
完成所有自定义后,单击Elementor 面板底部的发布/更新按钮以保存所有更改。

探索如何使用 Elementor 在 WordPress 中创建灯箱。
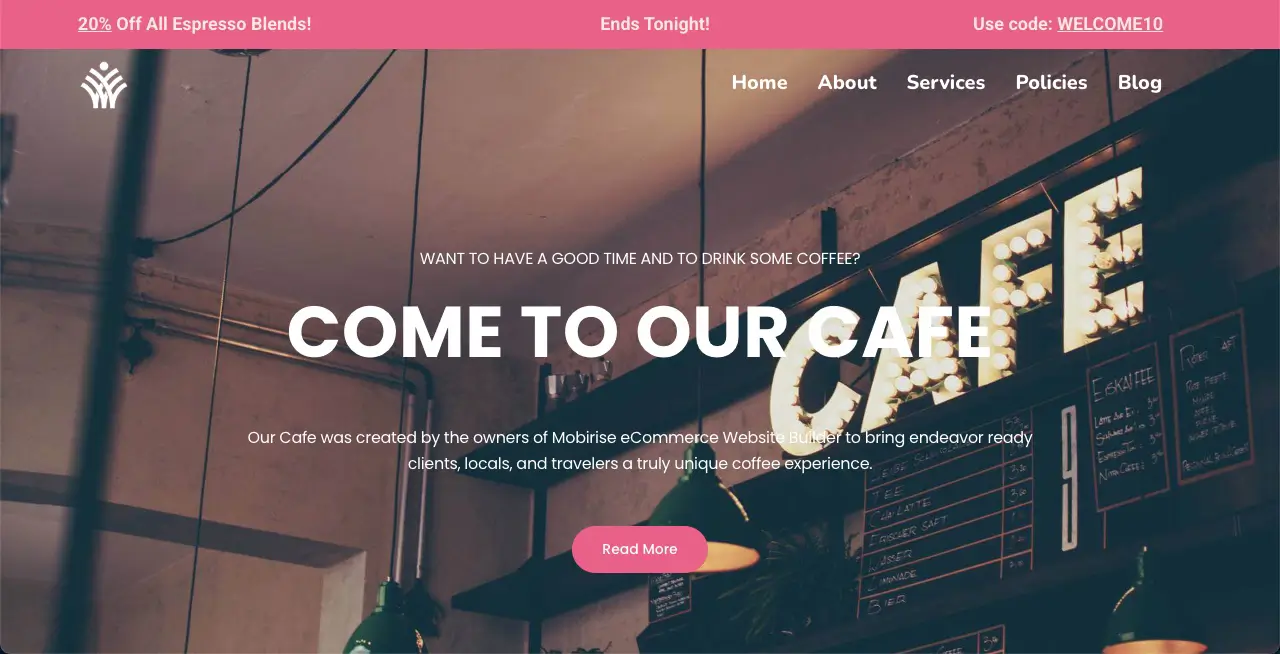
步骤 09:预览网站顶部栏
现在,进入您的网站前端。您将看到顶部栏显示在网站顶部。

因此,您可以免费使用 Elementor 插件轻松在 WordPress 上创建顶部栏。
最后的想法
希望您喜欢本教程。但要充分利用顶部栏,您必须仔细遵循几个关键事项。专注于保持干净且具有视觉吸引力的设计,并与您的网站品牌保持一致。选择对比色以提高可读性,使用简洁明了的文字,并保持信息与您的受众相关。
此外,优化移动响应能力,使顶部栏在所有设备上都能正常使用,而不会影响用户体验。避免在顶部栏中显示过多信息,因为这会让访客不知所措。如果使用动画或效果,请保持其微妙性以保持专业性。