通过将 Lightbox 功能集成到您的 WordPress 网站,您可以改变访问者与您的视觉内容互动的方式。这种优雅的解决方案非常适合展示高质量的图像、创建迷人的画廊和呈现详细的产品信息,而不会破坏用户体验。事实上,它可以将用户体验提升到新的高度。
无论您是想展示作品集的摄影师,还是想展示产品详情的电子商务网站所有者,灯箱功能都是不错的选择。如果您的网站是使用 Elementor 构建的,那么添加灯箱只需一步之遥。
在本文中,我们将提供全面的分步指南,介绍如何使用 Elementor 在 WordPress 中添加 Lightbox。请务必通读至最后,以充分利用这个强大的工具!
WordPress 中的灯箱是什么?
灯箱是一种弹出式叠加层。它以更大、更集中的视图显示网站上的图片、视频和其他媒体视觉效果。每当用户点击相关按钮、链接或缩略图时,灯箱功能就会在更大的视图中展示附加的视觉效果,同时使背景变暗。
它有助于突出内容。此功能非常适合画廊、作品集和产品展示,可以从近距离观看。通过整合灯箱功能,您不仅可以让您的视觉内容引人入胜,还可以让您的观众在网站上停留很长时间。
在网站添加灯箱的好处
在进入本教程之前,请先从下面讨论的要点中快速了解向网站添加灯箱功能的一些主要好处。
- 增强用户体验
灯箱向用户展示内容,而不会打断他们的网站浏览会话。访问者可以专注于特色内容,因为它出现在其他网站元素之上。探索改善用户体验的秘诀。
- 提升视觉吸引力
灯箱使用流畅的动画和现代布局,使网站对用户更具吸引力。这使网站更加专业。
- 图像和视频导航更轻松
灯箱让用户可以在单个页面上查看多媒体项目,并实现流畅的导航和轻松的切换。如果您对媒体文件感到困扰,请使用 HappyMedia 来管理您的媒体库和文件。
- 增加参与度和互动
灯箱可以帮助用户更好地查看视觉内容,从而让他们更想探索您的网站。他们不断增加的会话可以向搜索引擎传递积极的信号。
- 实现更好的内容呈现
灯箱可帮助您更好地展示内容,而不会让您的网页看起来杂乱无章。这非常适合展示图表和活动合集等内容以及产品图片。
如何使用 Elementor 在 WordPress 中添加灯箱
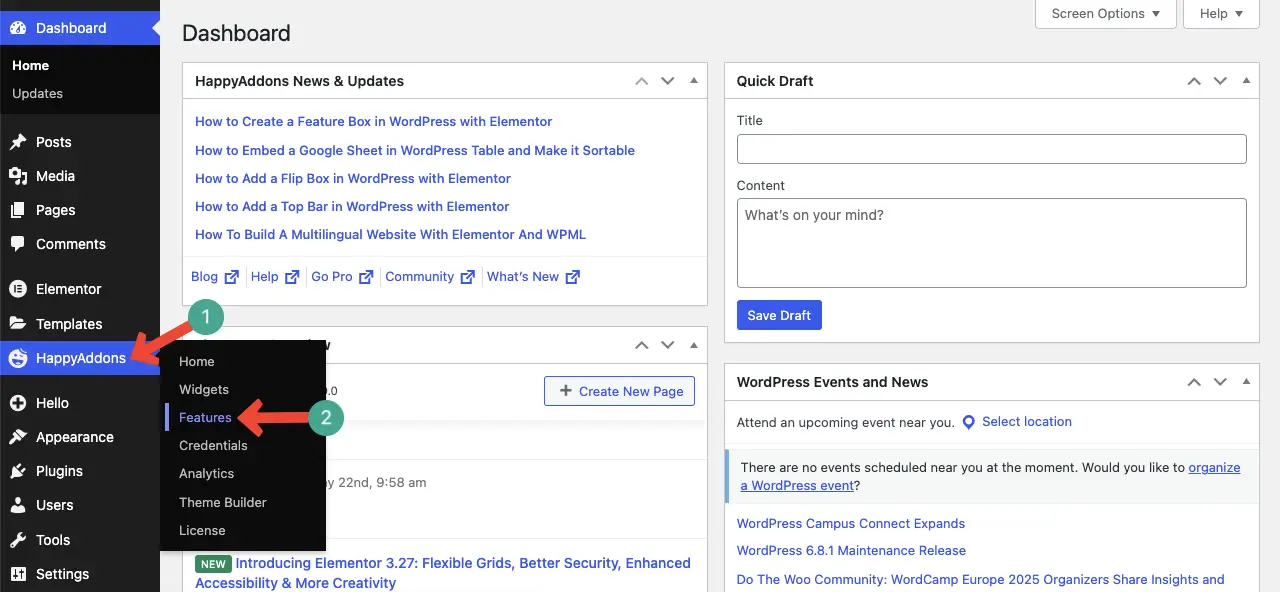
我们现在进入教程部分。在本节中,我们将向您展示如何使用 Elementor 在 WordPress 中添加灯箱。要开始本教程,您需要确保在您的网站上安装并激活以下插件。
HappyAddons 是 Elementor 插件的一个突出的插件。它附带 130 多个附加小部件和数十种功能,可帮助进一步美化您的网站。一旦它们在您的网站上准备就绪,请开始按照下面说明的教程进行操作。
步骤 01:将灯箱小部件拖放到画布上
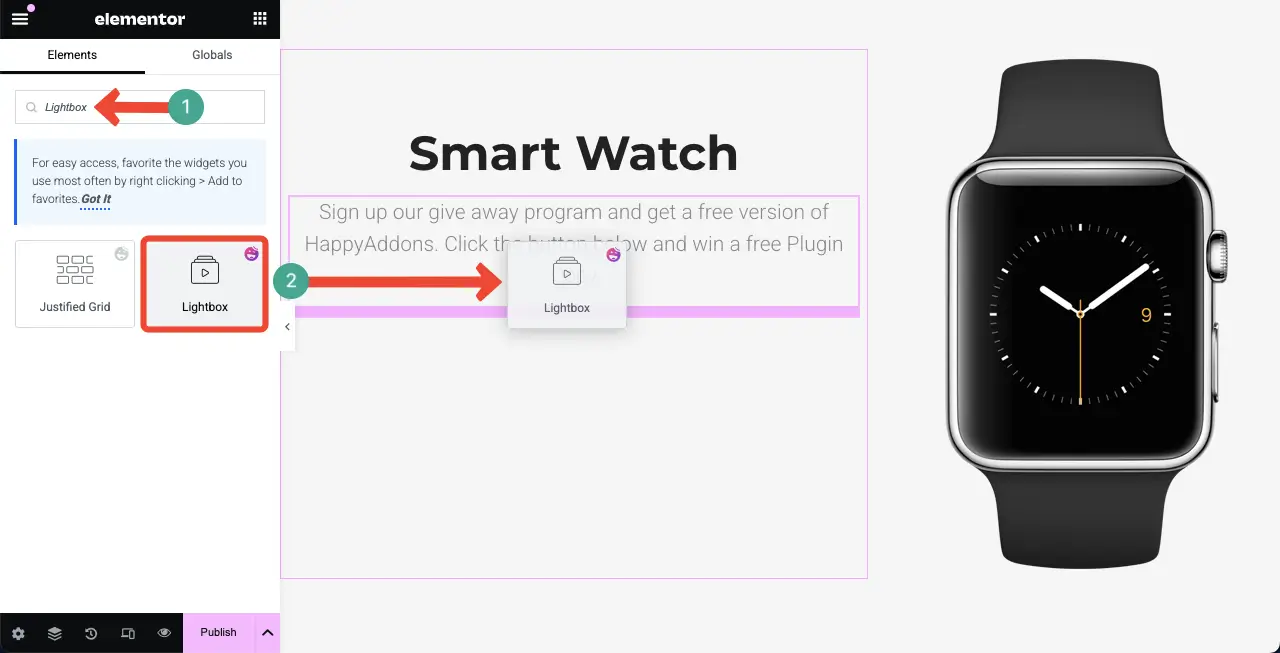
使用 Elementor 画布打开帖子或页面。在 Elementor 面板上找到Lightbox 小部件。将其拖放到画布上。

默认情况下,灯箱小部件作为按钮添加到画布中。

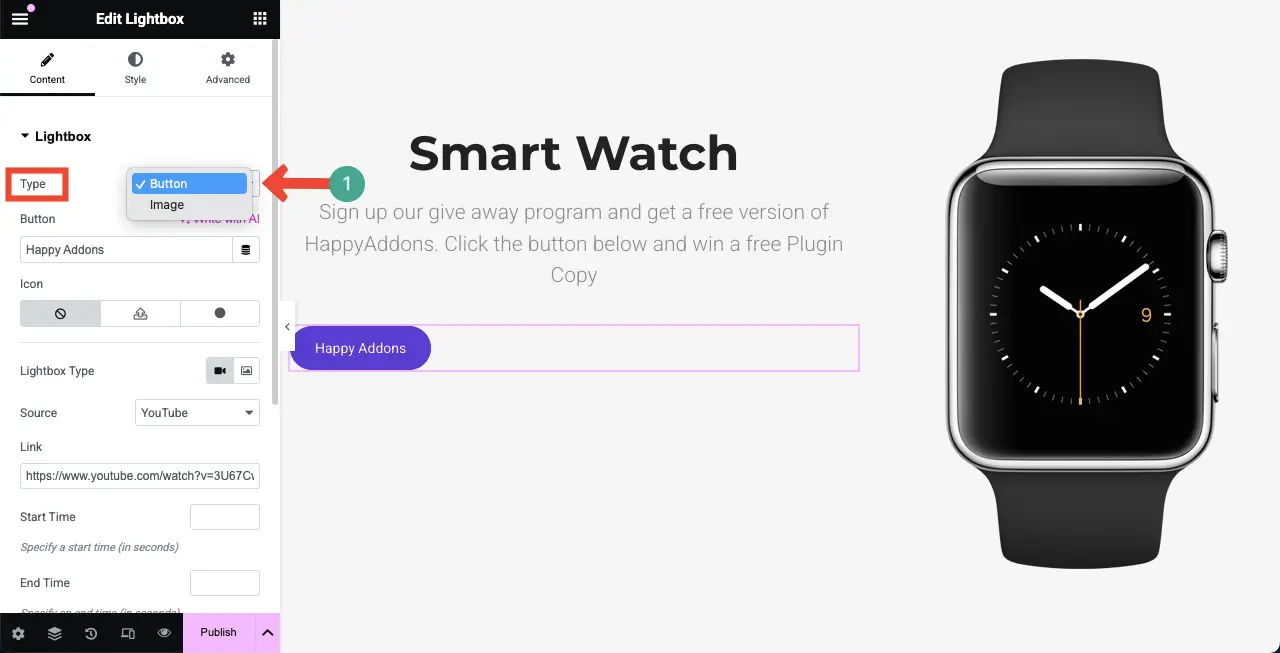
步骤 02:选择灯箱类型
该小部件带有两种灯箱类型 –按钮和图像。选择您想要的小部件的灯箱类型。在本教程中,我们将使用按钮类型。

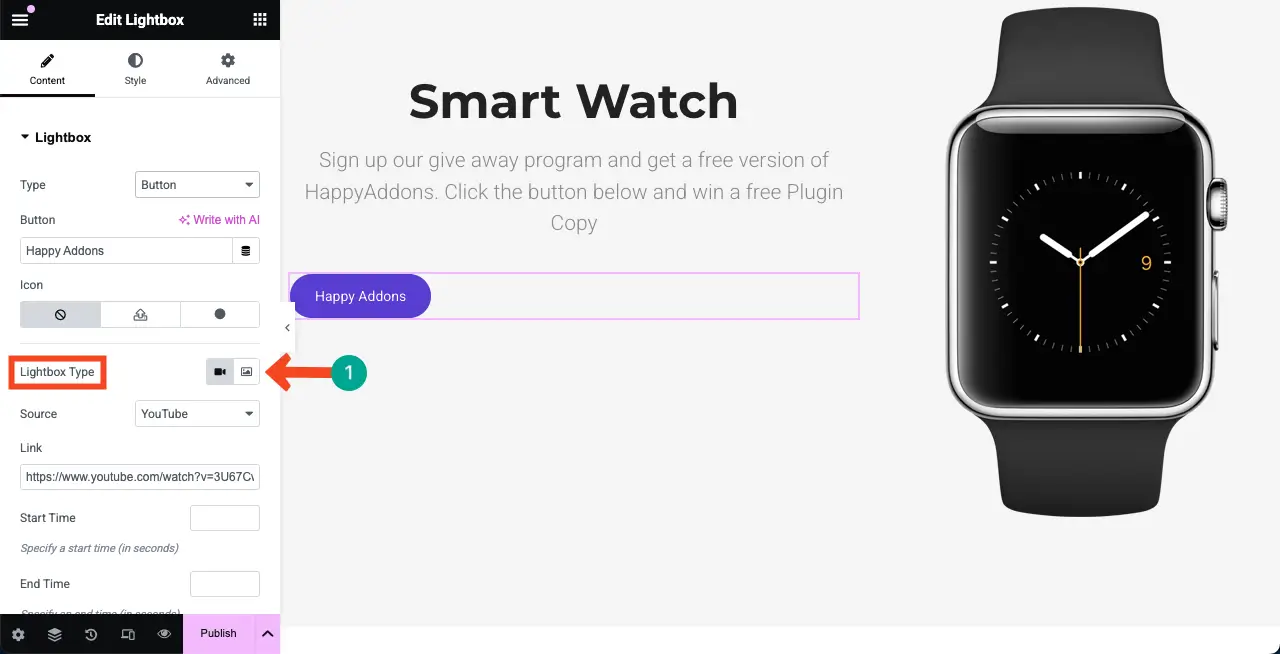
步骤03:选择要显示的内容类型
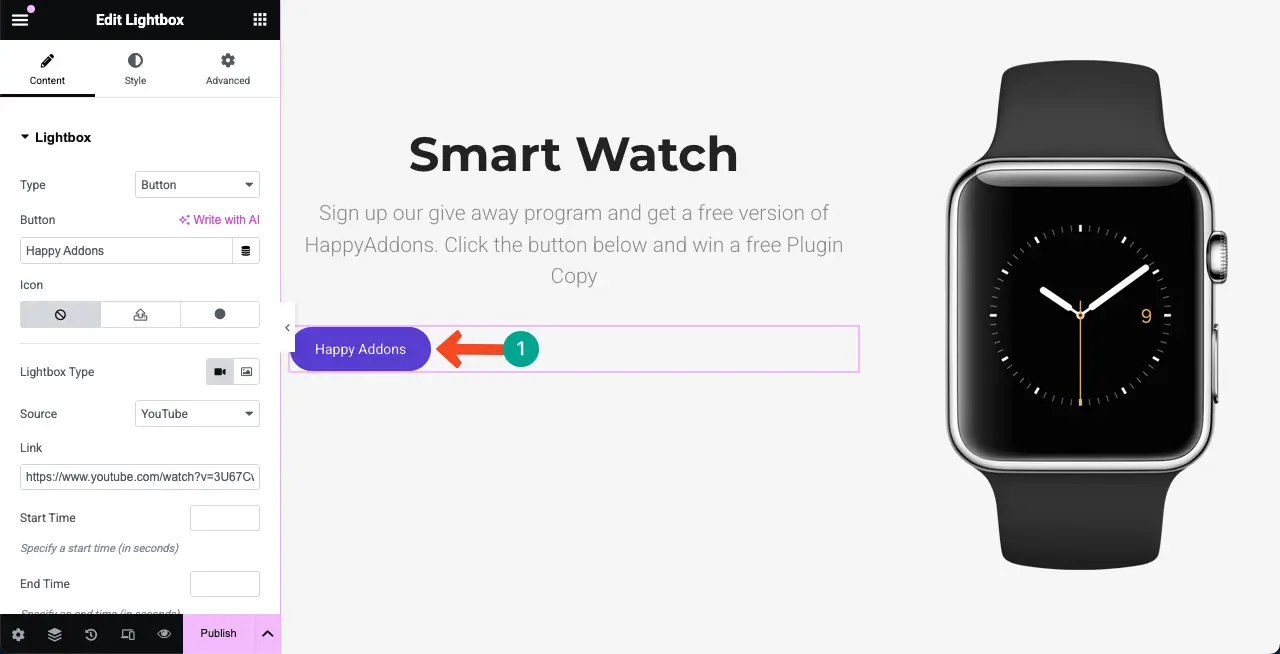
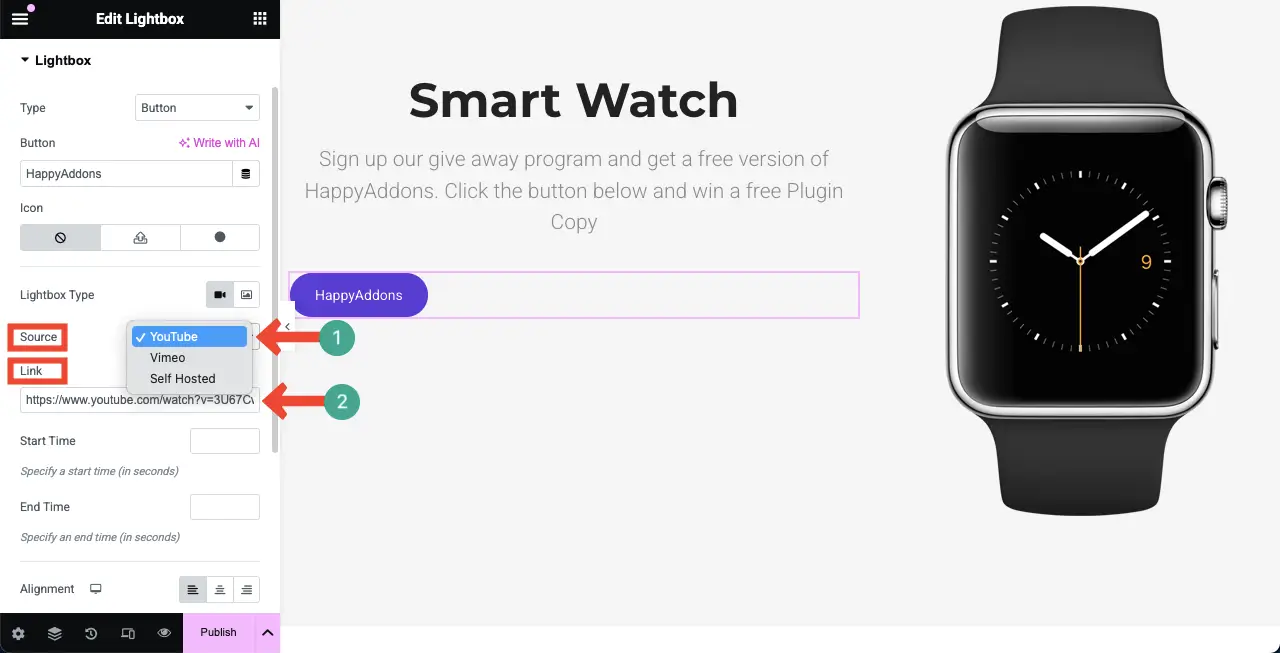
灯箱小部件允许您显示图像或视频内容。从下面标记的选项中选择您想要显示的内容类型。

如果选择了视频选项,您可以从三个来源添加视频内容 – YouTube、Vimeo和Self-Hosted。
如果选择了 YouTube 或 Vimeo 源,您可以将所需的视频链接添加到下面附带的屏幕截图中显示的相应框中。

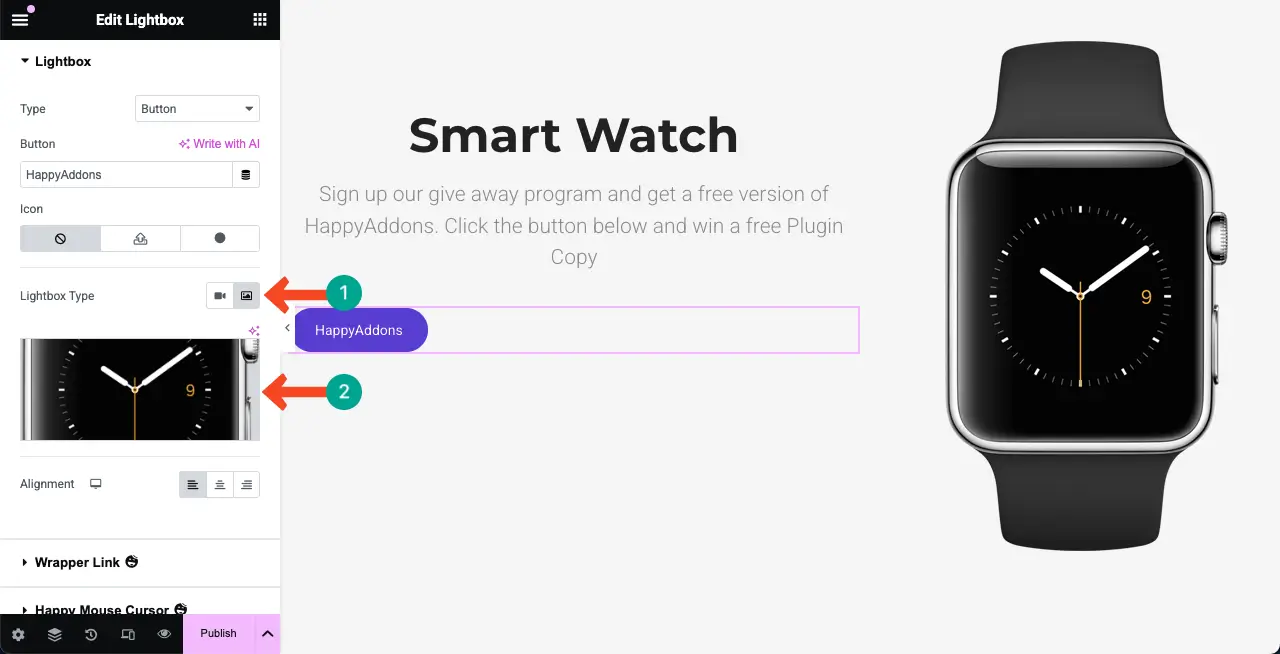
您甚至可以为灯箱启用图像类型并为其上传图像。

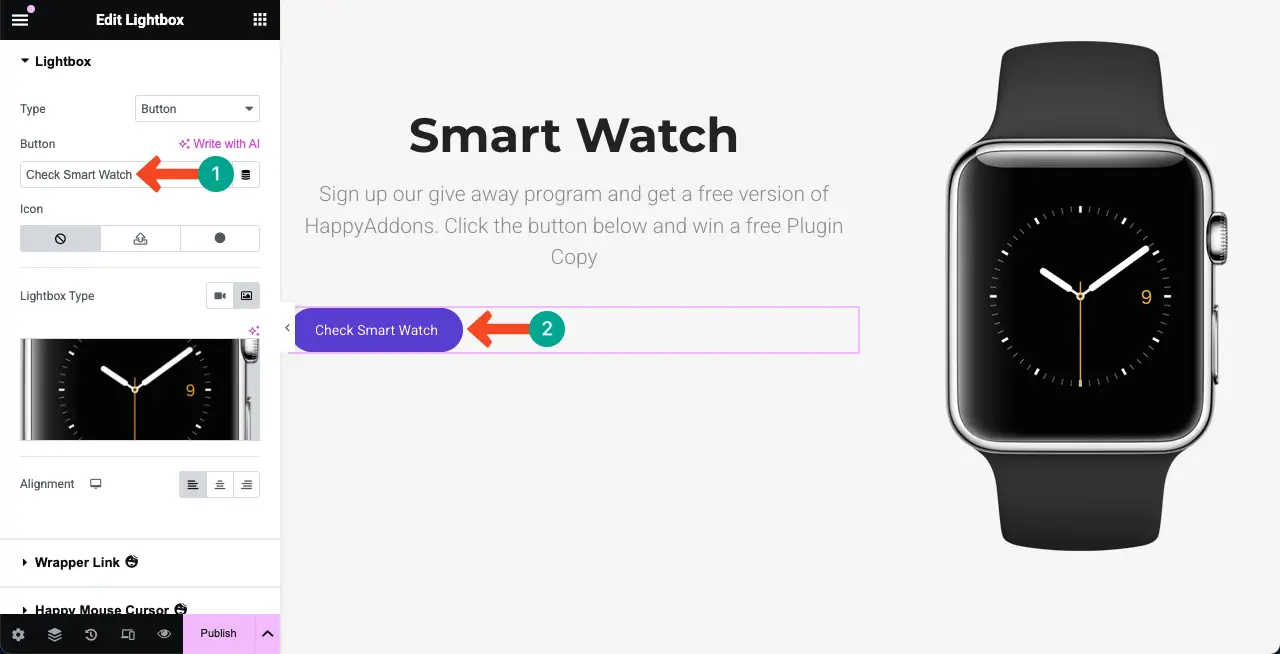
步骤 04:将副本添加到灯箱按钮
撰写合适的文案,让按钮真正有意义并引起用户点击它的兴趣。

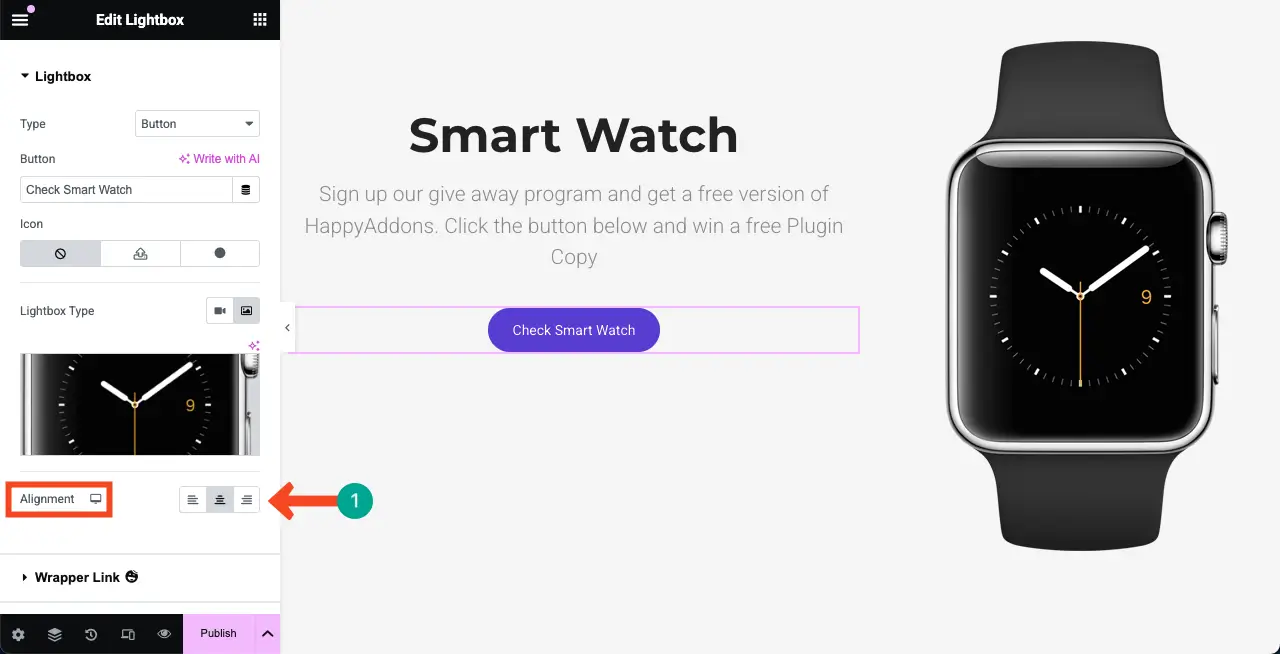
步骤 05:配置灯箱小部件的设置
除了上述方法外,还可以使用其他选项来优化小部件。例如,将其居中对齐或放置在任何看起来美观的位置。

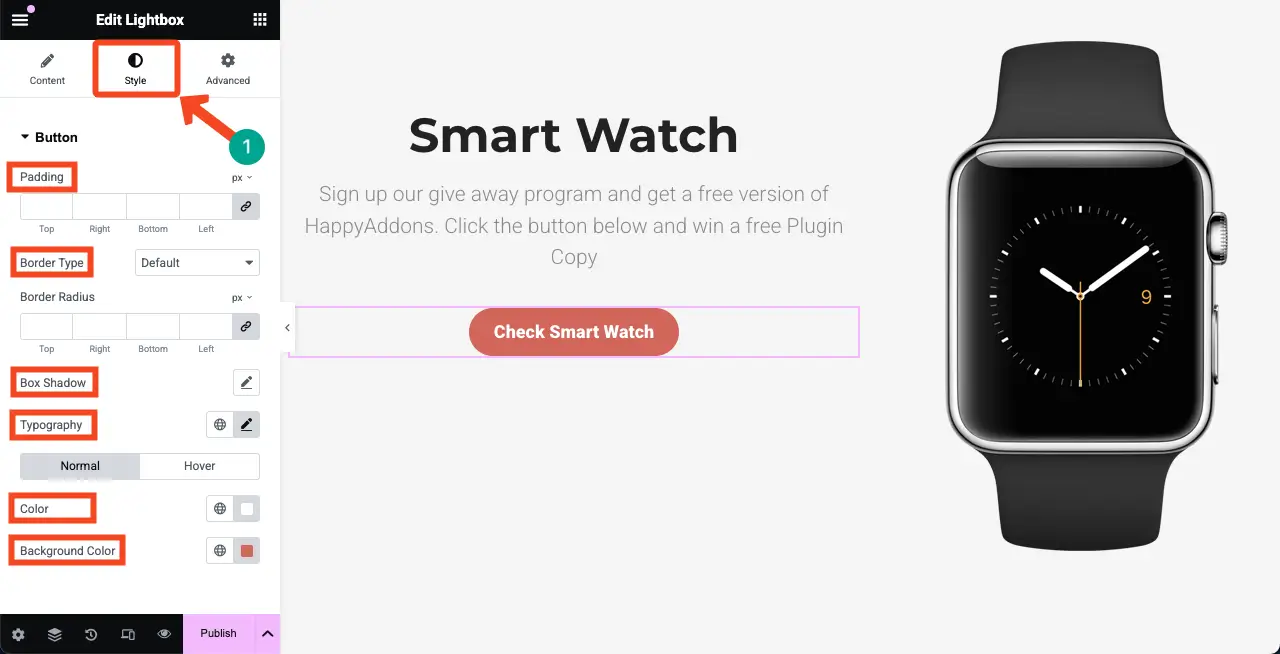
步骤 06:对灯箱小部件进行风格化
现在,转到“样式”选项卡。在此选项卡中,您可以自定义小部件的填充、边框类型、边框半径、框阴影、字体、颜色和背景颜色。根据需要自行执行这些操作。

步骤 07:预览灯箱
只需单击按钮。如果灯箱显示如下附加的视频片段,则没问题。您可以看到我们的灯箱工作正常。
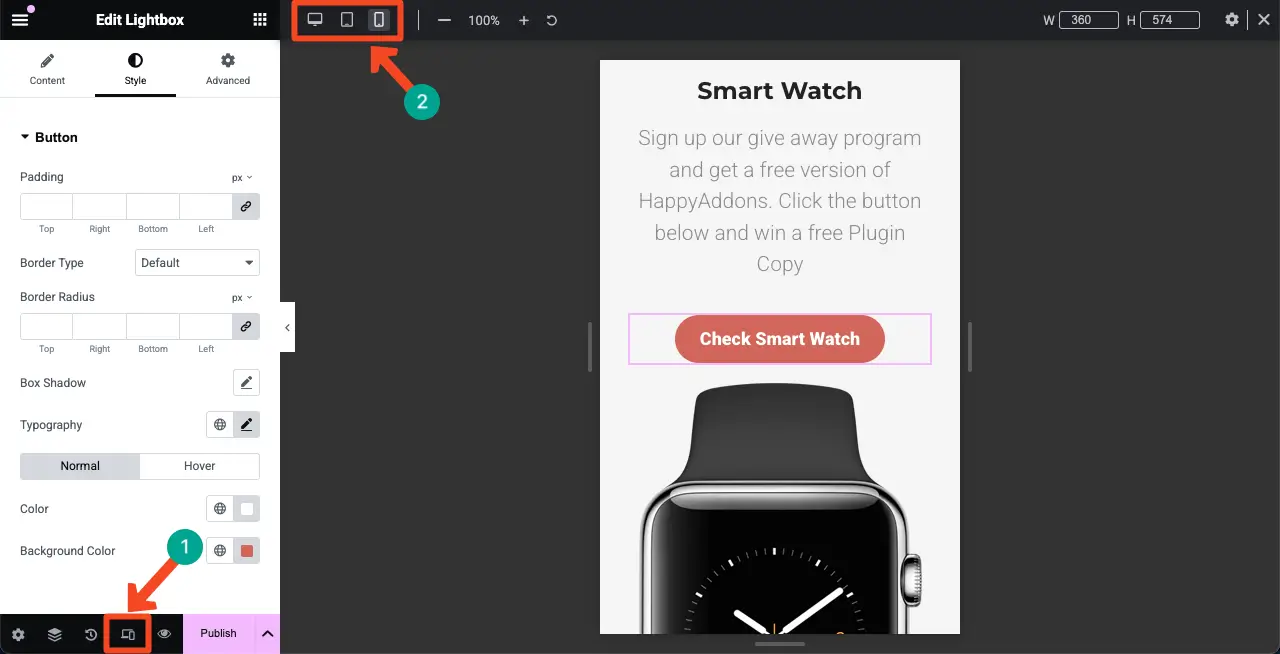
步骤 08:使灯箱小部件适应移动设备
单击Elementor 面板页脚上的响应模式图标。这将在画布上显示一个顶部栏,其中包含在不同屏幕尺寸之间切换的选项。
通过在不同屏幕尺寸之间切换画布来检查小部件是否在所有设备上都显示良好。如果它在特定屏幕尺寸上显示不佳,您可以仅为该屏幕尺寸进行自定义。

因此,您可以使用 Elementor 插件在 WordPress 中创建灯箱。
在 WordPress 中创建灯箱需要考虑的事项
希望您喜欢本教程。现在,在本节中,我们将介绍在 WordPress 中创建灯箱时必须考虑的要点,以获得最佳效果。
- 灯箱的用途
确定灯箱中所需的灯箱功能,例如显示图像、视频、表格或图库。规划有助于您实现网站目标并满足访问者需求的内容。
- 压缩图像
添加大图像会降低您的网速。因此,请确保在将所有图像添加到灯箱之前对其进行压缩。使用 HappyMeida 压缩媒体文件。
- 添加更改文本
在图片中添加替代文本可以提高灯箱图片的 SEO 得分。此外,在灯箱按钮或链接中添加引人入胜的副本。
- 退出功能
退出功能对于用户体验至关重要。通过显示可见按钮并让用户关闭灯箱,让用户可以轻松退出灯箱。
- 测试和故障排除
检查灯箱在各种互联网浏览器、设备和显示尺寸上的表现,以确认其适用于所有平台。未经测试和试验,请勿发布。
结论
灯箱通过在主页顶部的叠加层中显示媒体来增强用户参与度。这样一来,访问者就可以专注于内容而无需离开。虽然 WordPress.org 上有许多可用于创建灯箱的插件,但 Elementor 是最简单、最用户友好的选项之一。如果您是页面构建器的粉丝,Elementor 绝对值得考虑。






评论0