Gutenberg WordPress 编辑器:初学者终极用户指南
在过去的 18 年里,WordPress 经历了巨大的变化和进步。但最大的转变发生在 2017 年,当时他们首次向 WordPress 用户和开发人员介绍了新的内容编辑器 Gutenberg。
现在,Gutenberg 被认为是 WordPress 的未来,也被视为默认的 WordPress 编辑器。该块编辑器改变了在 WordPress 中创建和发布内容的过程。这意味着如果您是 WordPress 粉丝,您需要牢牢掌握古腾堡。
为了帮助您,我们在这里通过分步简单指南介绍了您需要了解的有关 Gutenberg WordPress 编辑器的所有信息。
目录
- WordPress 简介Gutenberg编辑器
- 如何使用 WordPress 古腾堡编辑器(分步指南)
- 古腾堡编辑器界面实际上是如何工作的
- 如何在 WordPress 中启用古腾堡编辑器
- 额外提示:在 WordPress 中介绍一些高级古腾堡块
- 让我们从古腾堡开始吧,否则你就会脱离潮流!
事不宜迟,让我们一起来探索一下吧。
Gutenberg WordPress 编辑器简介

古腾堡编辑器为您在 WordPress 中的编辑方式带来了一些重大变化。当 WordPress 5.0 版本于 2018 年 12 月 6 日推出时,它取代了 TinyMCE 编辑器成为默认的 WordPress 编辑器。
使用古腾堡块,您可以轻松地将不同类型的内容添加到帖子或页面中,然后直接在编辑器中重新排列布局。它将把您的整个编辑体验提升到一个新的水平。
编辑将努力创建一个新的页面和帖子构建体验,使编写丰富的帖子变得毫不费力,并具有“块”,使当今可能需要短代码、自定义 HTML 或“神秘肉”嵌入发现变得容易。马特·穆伦韦格 (Matt Mullenweg),WordPress 联合创始人
此外,它还允许您创建应用不同样式和设置的动态内容。如果您长期使用经典编辑器,首先您会觉得这很复杂。但随着你逐渐习惯,你就能感受到它的用处。
尽管如此,它减少了您获取额外插件和扩展的麻烦。最重要的是,这个新的 WordPress 编辑器为每个人提供了大量的可能性,包括博主、作家、摄影师和企业。
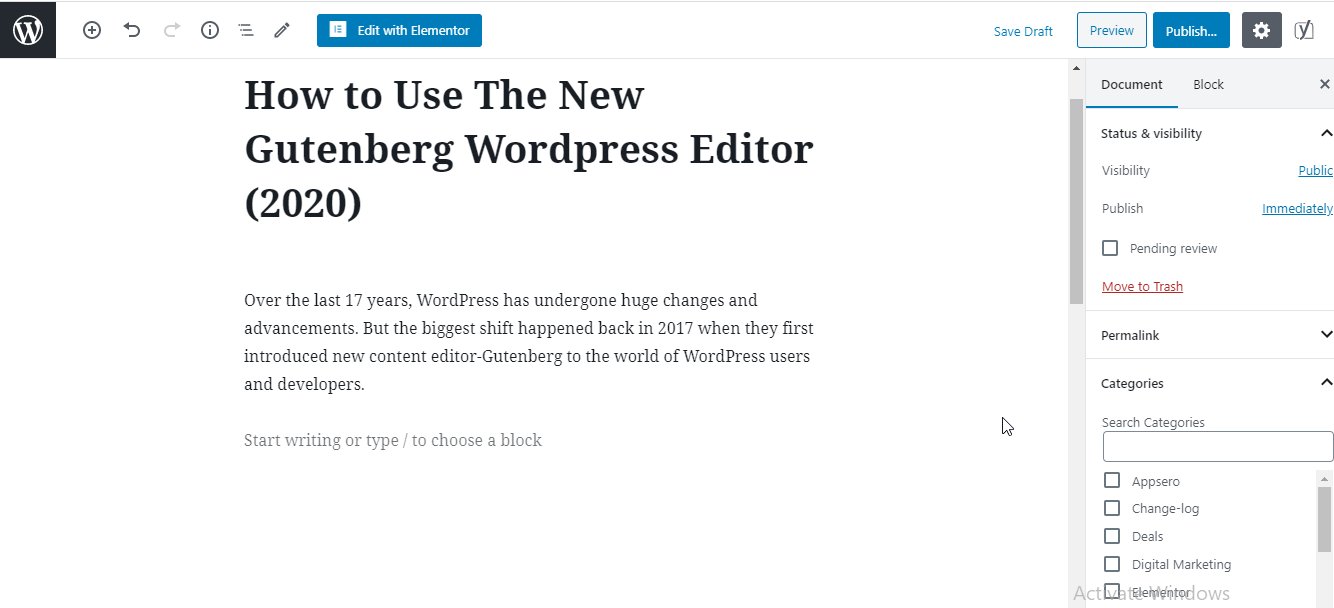
您可以在下图中找到古腾堡块编辑器。

如果你想充分利用这个工具,你必须详细了解古腾堡。在本终极古腾堡用户指南中,我们将重点关注用户如何更有效地使用古腾堡编辑器。
您可以快速查看WordPress Gutenberg Blocks的完整故事。
让我们深入探讨一下。
如何使用 WordPress 古腾堡编辑器(分步指南)
Gutenberg 为 WordPress 编辑器带来的主要变化 是基于块的编辑方法。一个块可以是这样的:
- 一个标题
- 一段文字
- 一个图像
- 嵌入视频
- 报价
- 按钮及其他
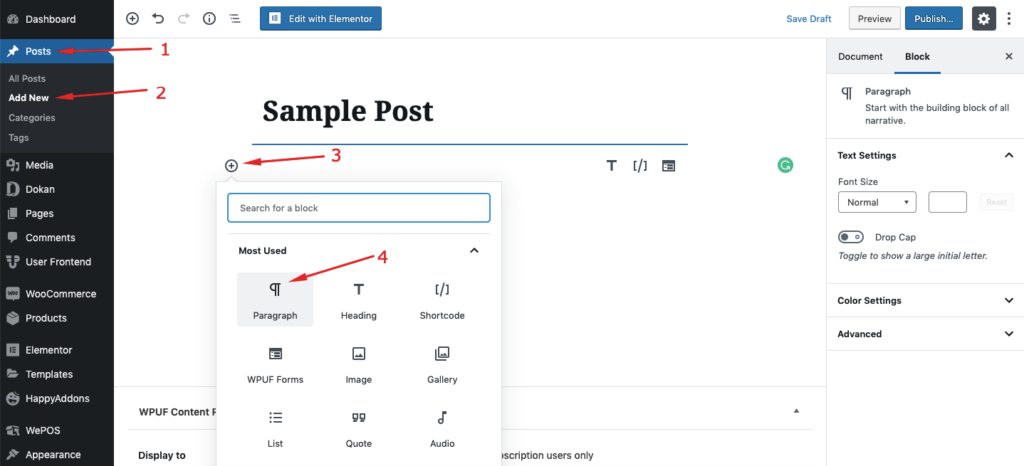
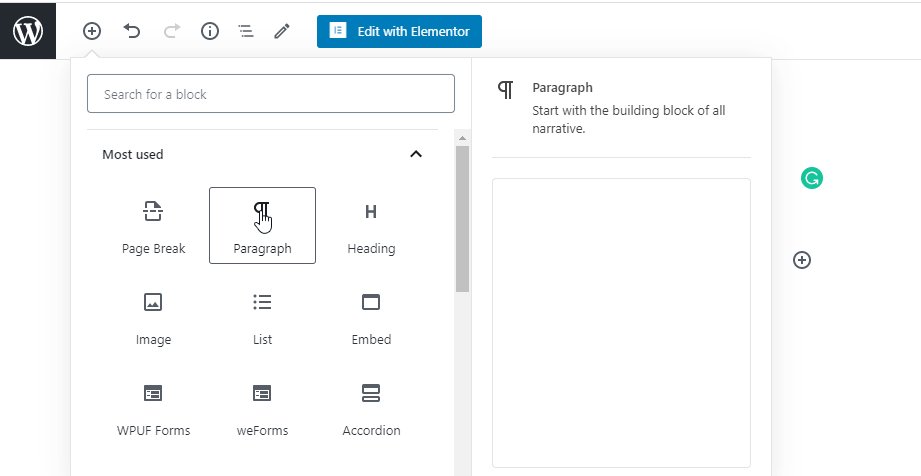
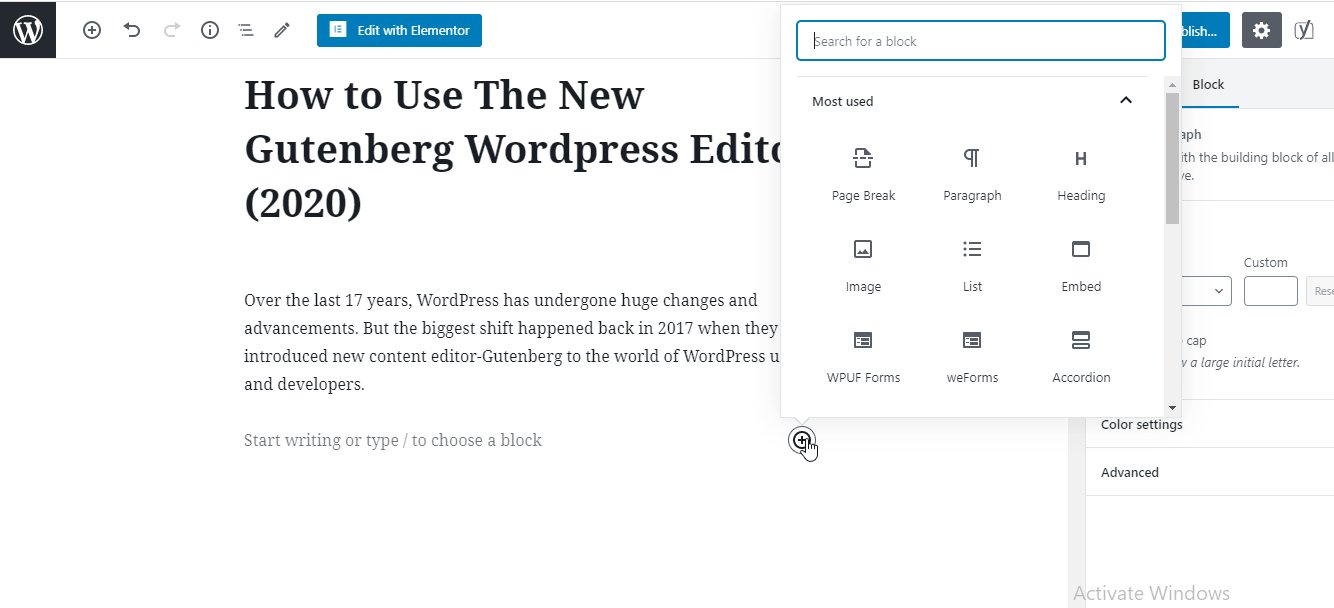
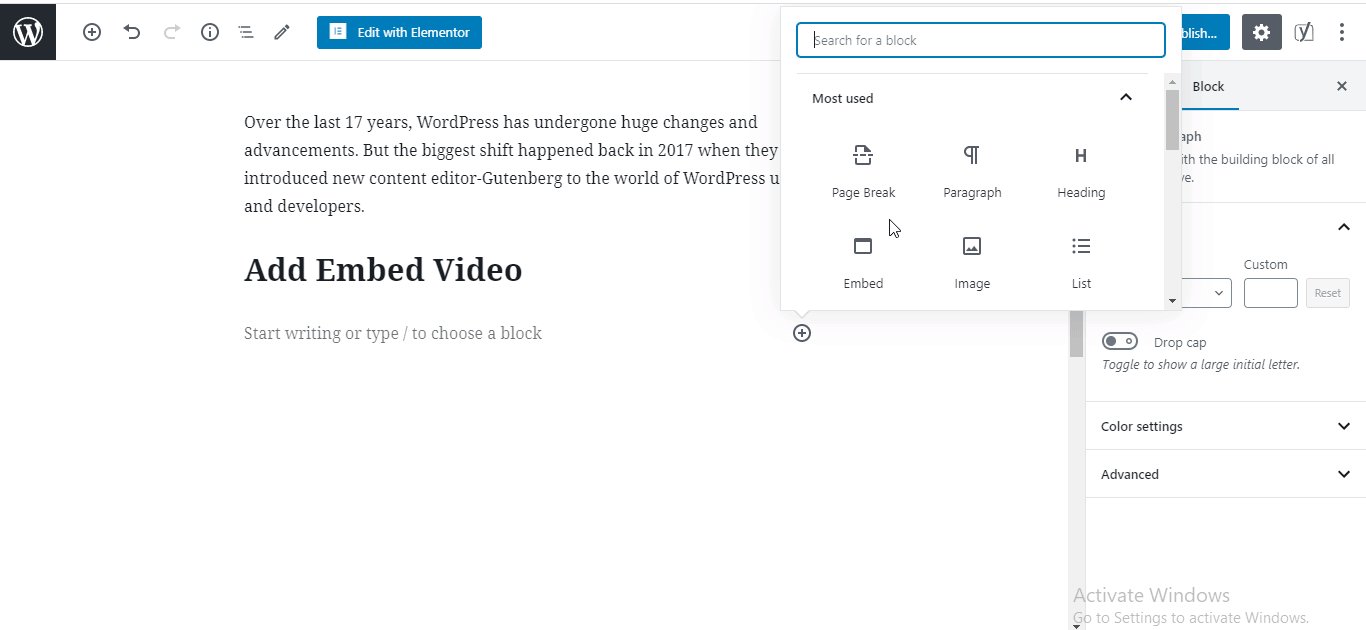
单击“+”按钮后,您将看到一个包含所有可用块的窗口。您可以从此处搜索所需的块并在您的内容中使用它:

现在,我们将尝试演示如何使用人们在创建内容时通常需要的一些流行块。
1.为您的帖子/页面添加标题
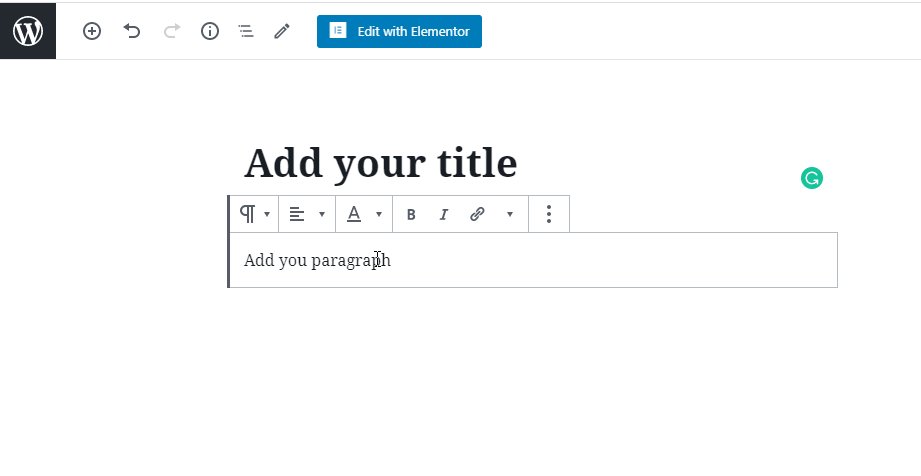
每个内容都有一个标题。因此,您必须在帖子或页面中添加标题。在古腾堡中,您可以通过此过程添加您的标题。

2.使用段落块编写文本
要首先添加段落,您需要添加段落块。然后你只需在块上写下你的内容即可。这是它的工作原理。

注意: 通过块上方的子菜单,您可以更改块内容的文本对齐方式和文本格式。您可以从编辑器的右侧菜单进行进一步的自定义。
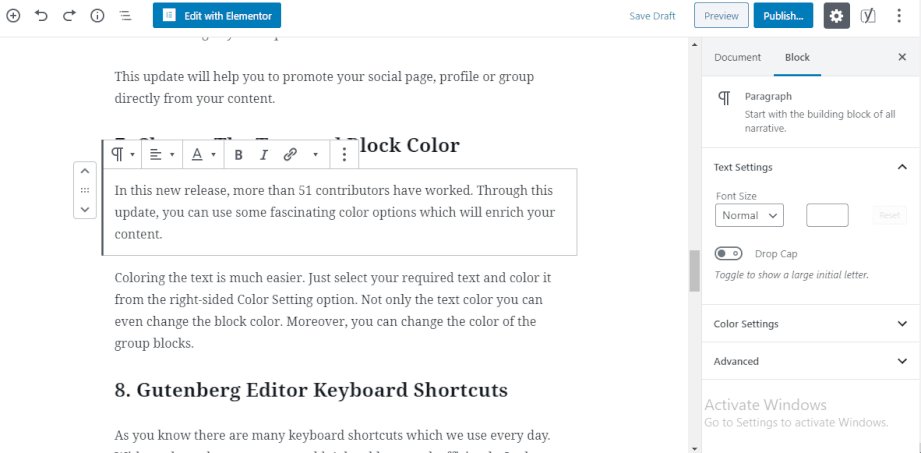
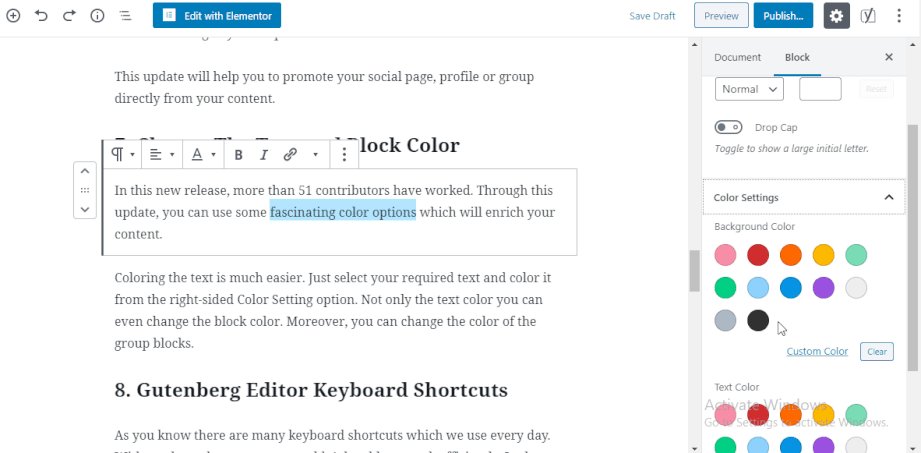
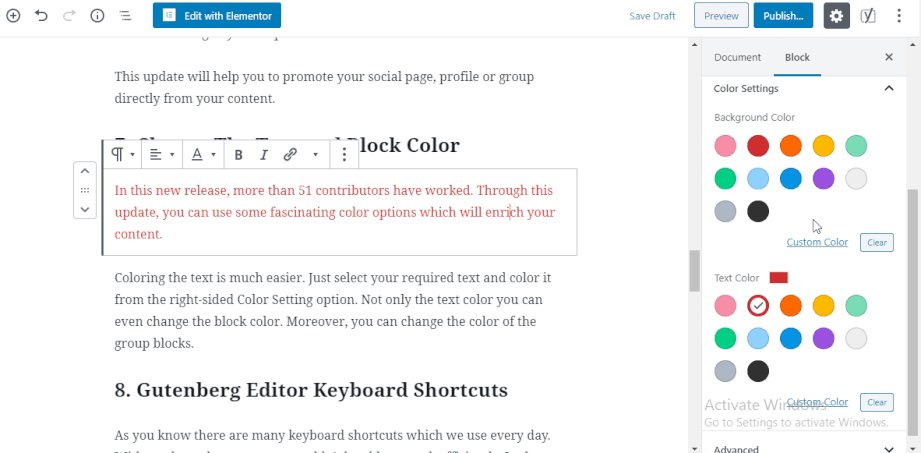
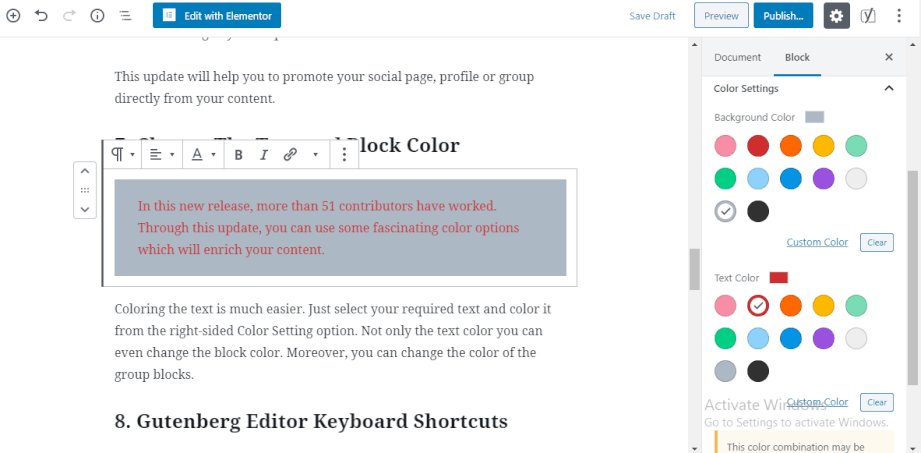
3.更改文本的颜色
有时您需要更改文本颜色,可以在此处进行。

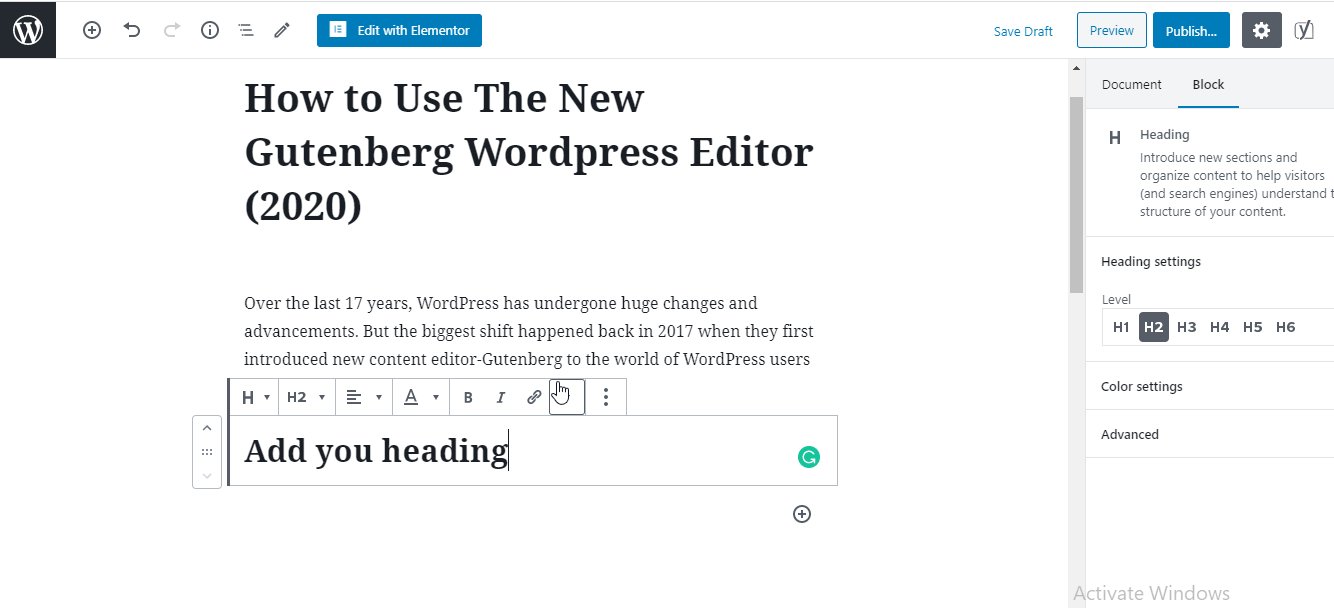
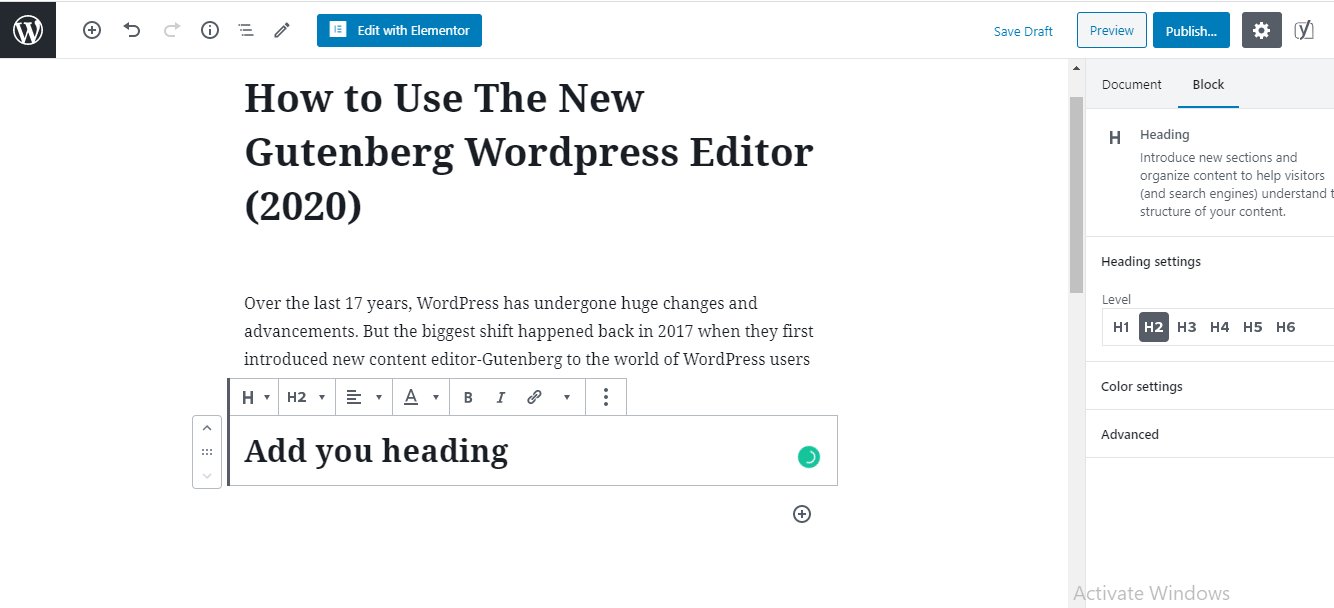
4. 添加标题块
与段落一样,您可以使用标题块轻松在帖子内容中添加标题。

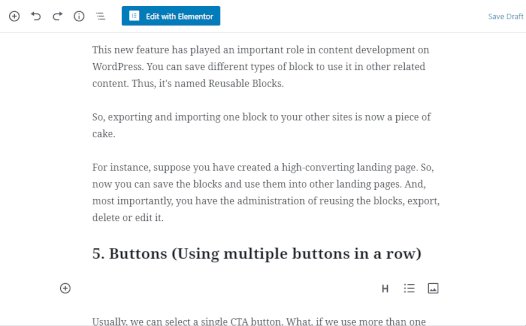
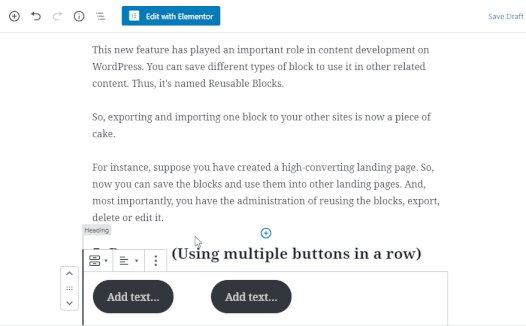
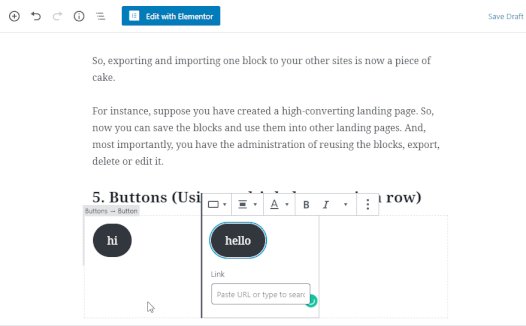
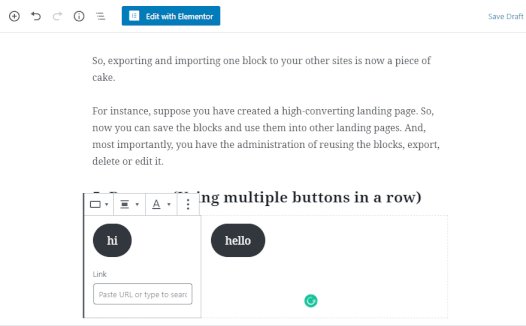
5.添加&样式按钮块
按钮是内容的重要元素之一。在古腾堡中,您可以非常简单地添加按钮。此外,您还可以在同一行中插入多个按钮。

此外,您可以更改按钮文本或背景的颜色,如上面所示。
6. 插入图像块
让我们按照此示例在您的内容中添加图像。

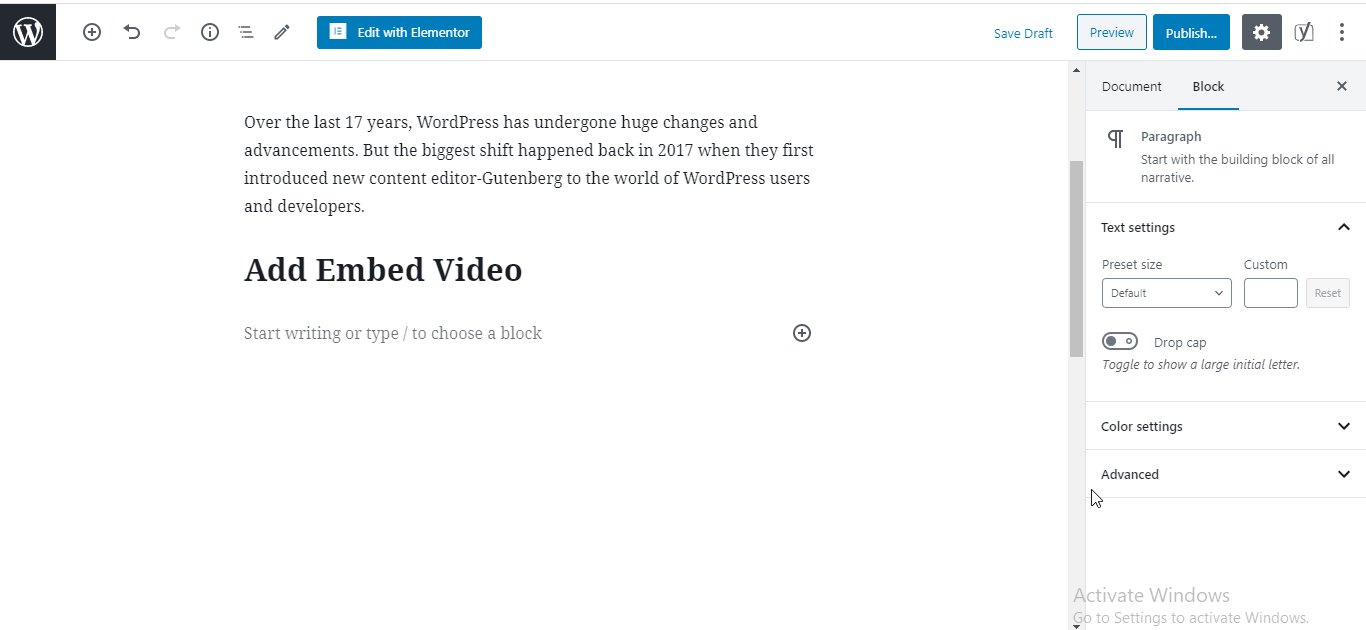
7. 将嵌入视频添加到您的内容中
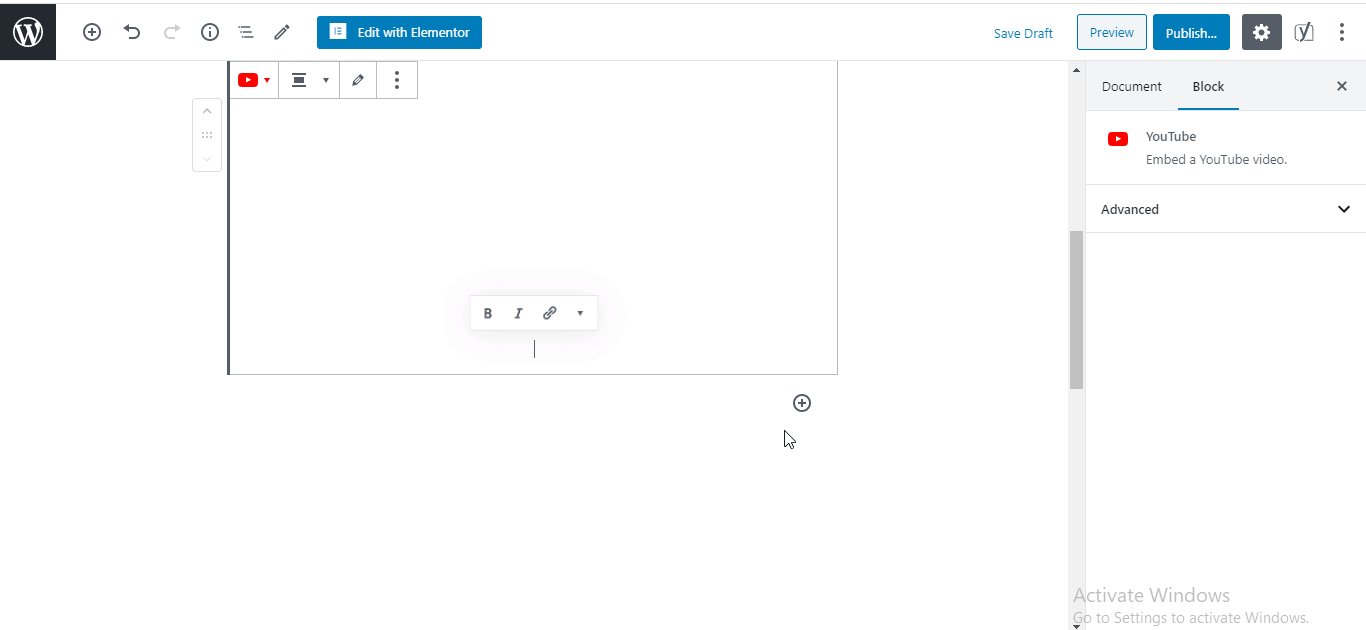
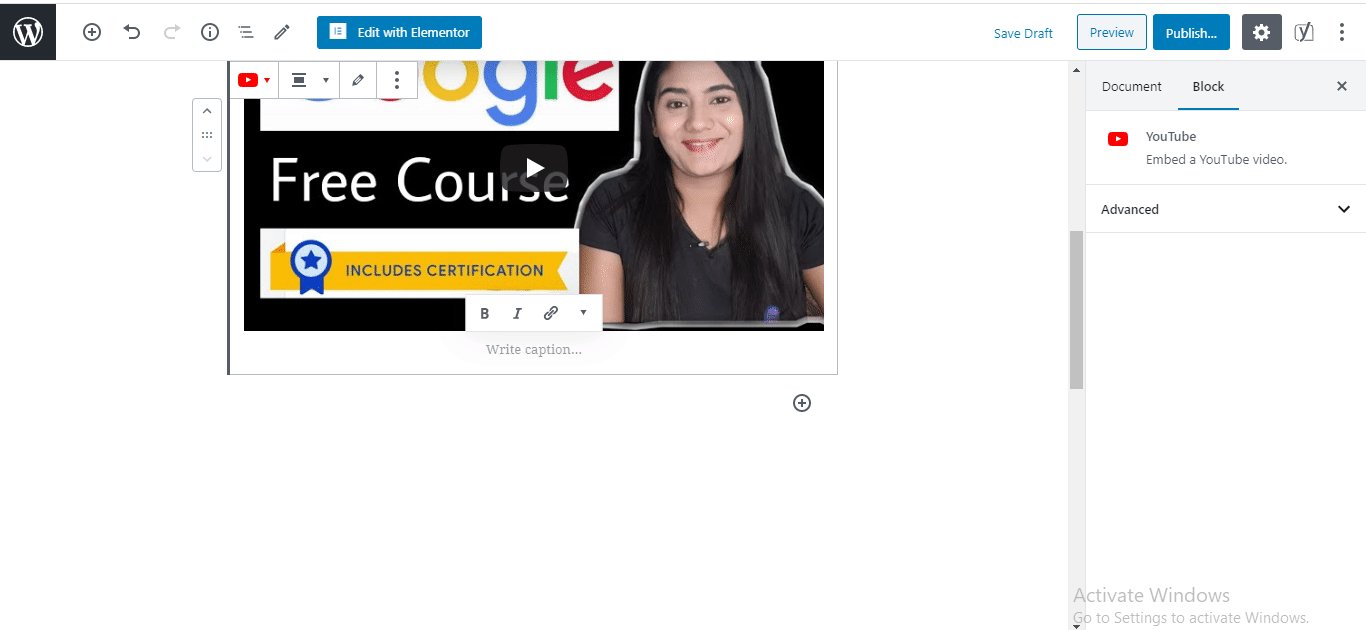
古腾堡还允许您在帖子中插入任何类型的嵌入视频。让我们看看如何使用此嵌入视频块。

看,这是多么容易啊!现在您可以按照上述示例使用古腾堡块编辑器。您还可以添加其他类型的块内容并使用古腾堡编辑器自定义它们。
此外,如果您想了解更多关于古腾堡编辑器的使用的信息,您可以在此处找到。
让我们看看古腾堡编辑器界面是如何工作的

Gutenberg 是一款功能强大的 WordPress 块编辑器,可让您轻松编辑帖子内容。最重要的是,它配备了大量高级模块,因此您可以轻松轻松地构建您的 Web 内容。
使用古腾堡块既简单又有趣。它只是拖动&丢弃您需要的块。而且,您不需要专注于编码知识。
事实上,每当您想在古腾堡块上编辑某些内容时,您都可以完全自由地做任何您想做的事情。对于您的担忧,请查看此博客以了解古腾堡块编辑。
让我们看看如何使用古腾堡编辑器和古腾堡编辑器。包含现实生活中的例子的块。
1. 不同的写作模式
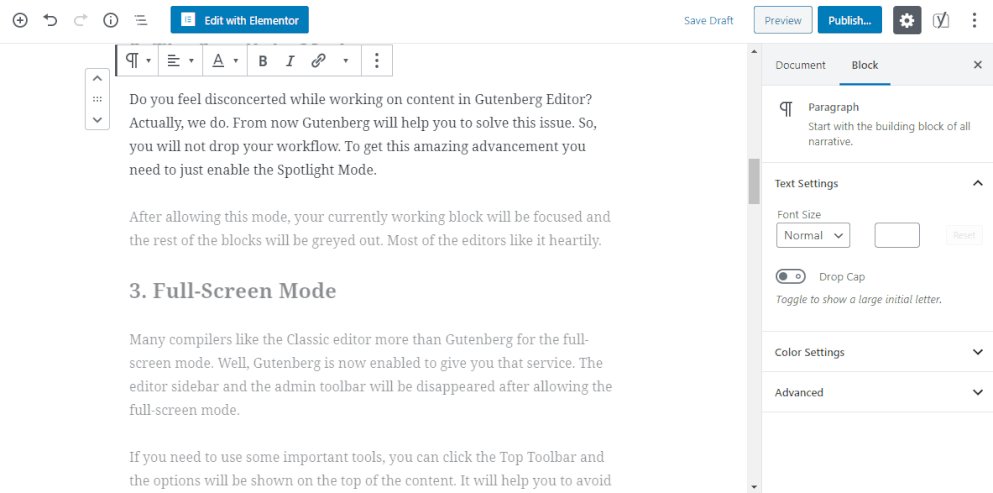
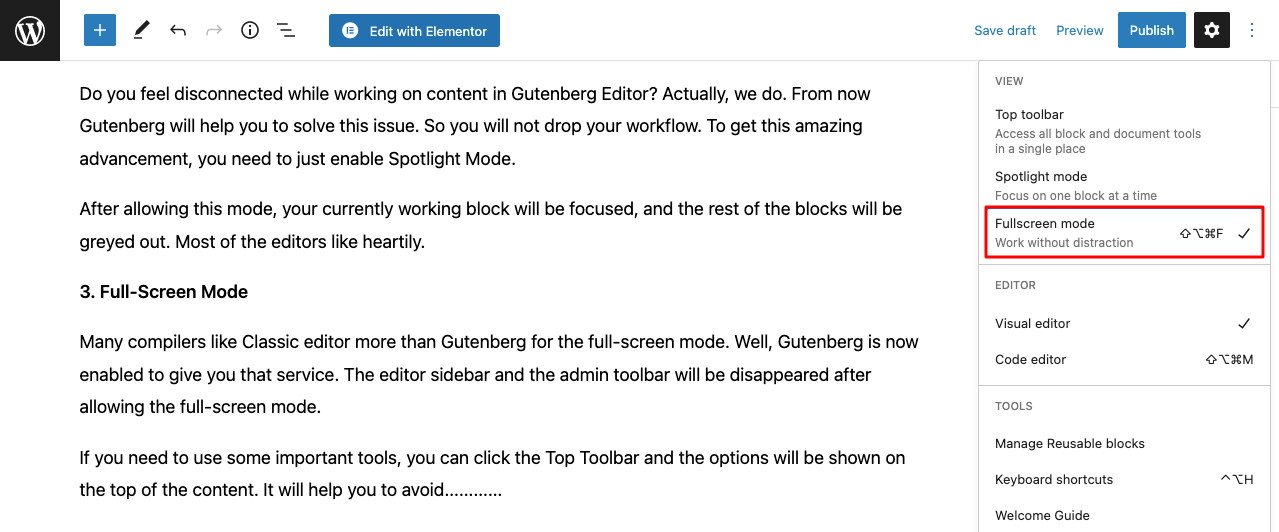
在古腾堡编辑器中,您会发现三种不同的书写模式来帮助您的写作风格。
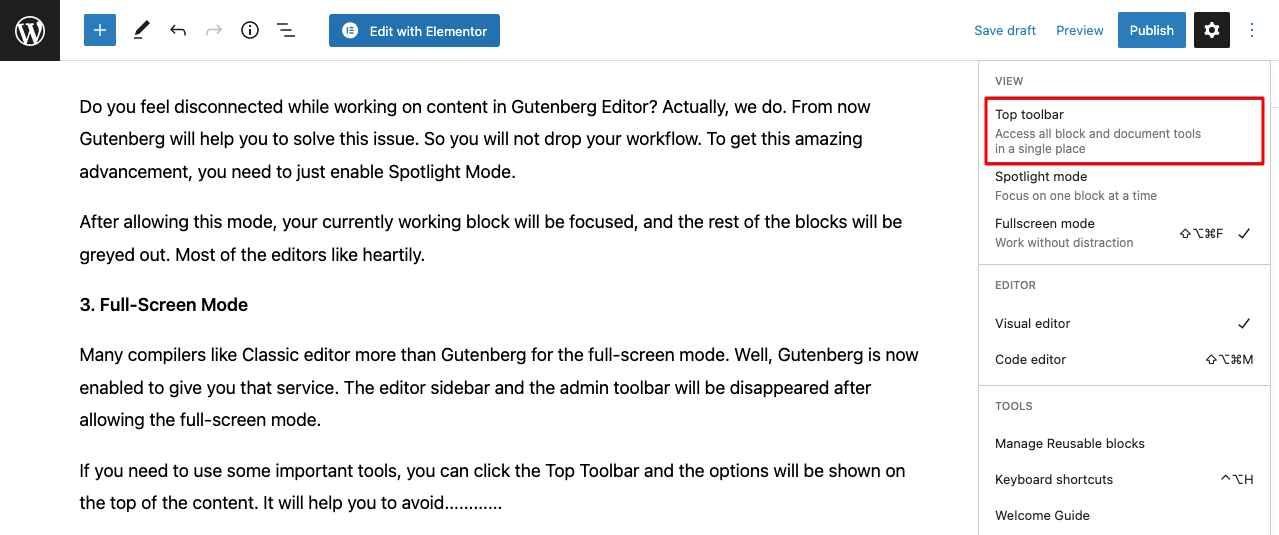
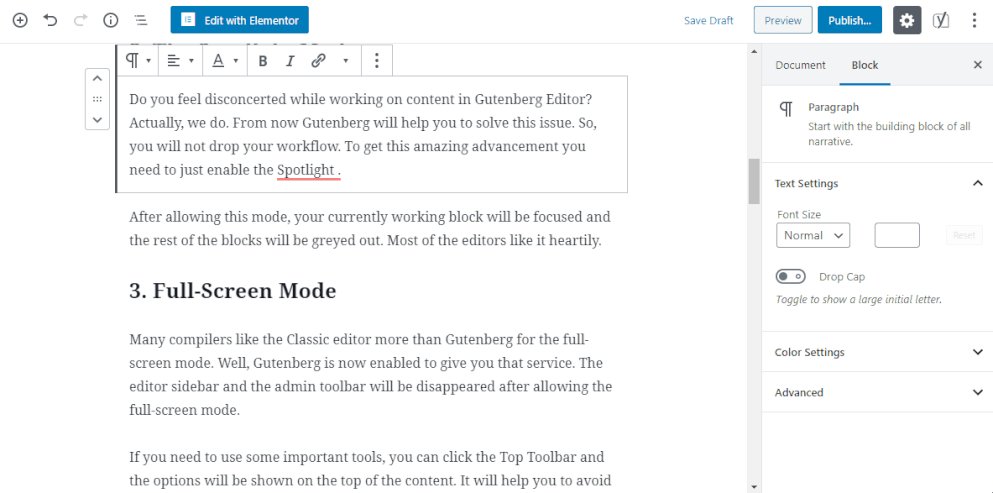
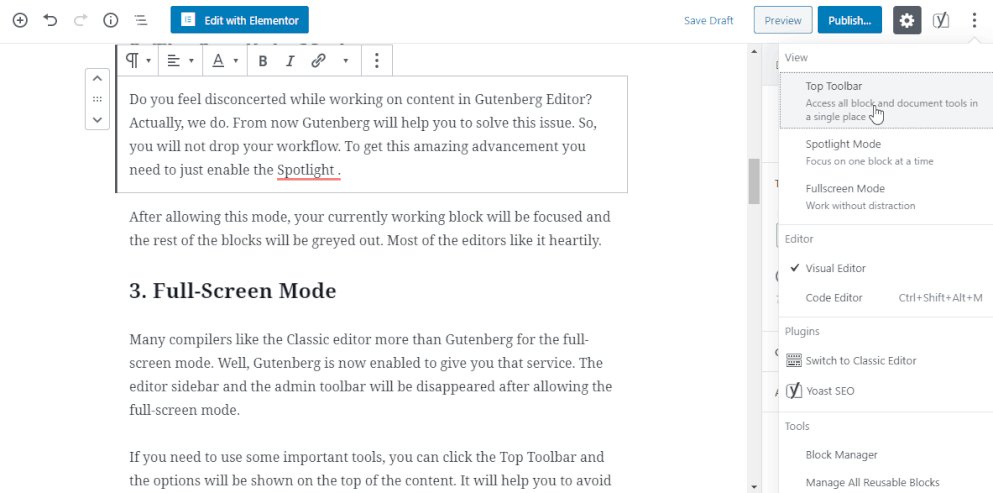
顶部工具栏:顶部工具栏有助于在同一位置显示所有块。

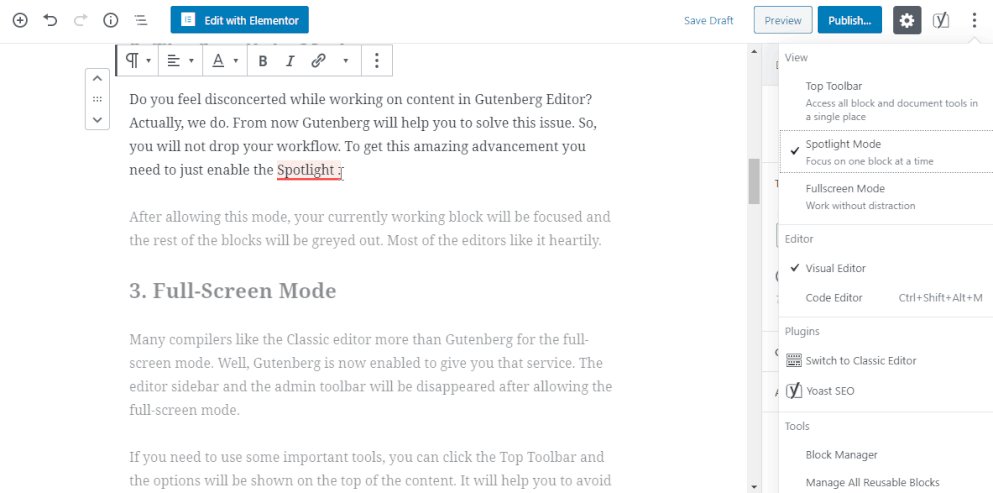
Spotlight 模式:Spotlight 与顶部工具栏模式完全不同。事实上,当您选择此选项时,您只能编辑想要编辑的块。另一个块仍然处于禁用状态。

全屏 模式:它会删除所有仪表板左侧边栏,并允许您在全屏模式下工作。

2. 古腾堡键盘快捷键可加快您的工作流程
该编辑器中有很多键盘快捷键。通过使用这些快捷方式,您还可以减轻工作量并节省更多时间。
- Ctrl + Alt Backspace 删除选择块
- 要在所选块之前插入新块 – Control + Alt + T
- 要在选定块后插入新块 – Ctrl + Alt + Y
- 显示帮助 – Shift + Alt + H
- 保存更改 – Ctrl + S
- 撤消最后的更改 – Ctrl + Z
- 重做上次撤消的操作 – Ctrl + Shift + Z
- 显示或隐藏设置侧边栏 Ctrl + Shift +,
- 转到编辑器的下一部分 Ctrl + ’

3. 从库中搜索块
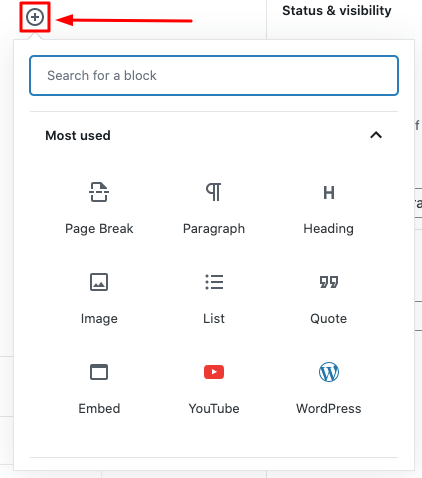
在当前默认的 WordPress 编辑器中搜索块非常容易。您可以从古腾堡块库的可搜索索引中搜索特定块。只需单击“+”按钮即可打开该窗口。
4. 在可视化编辑器和编辑器之间切换代码编辑器
另外,有时您需要在可视化编辑器和代码编辑器之间切换来进行一些更改。你就在这里做。
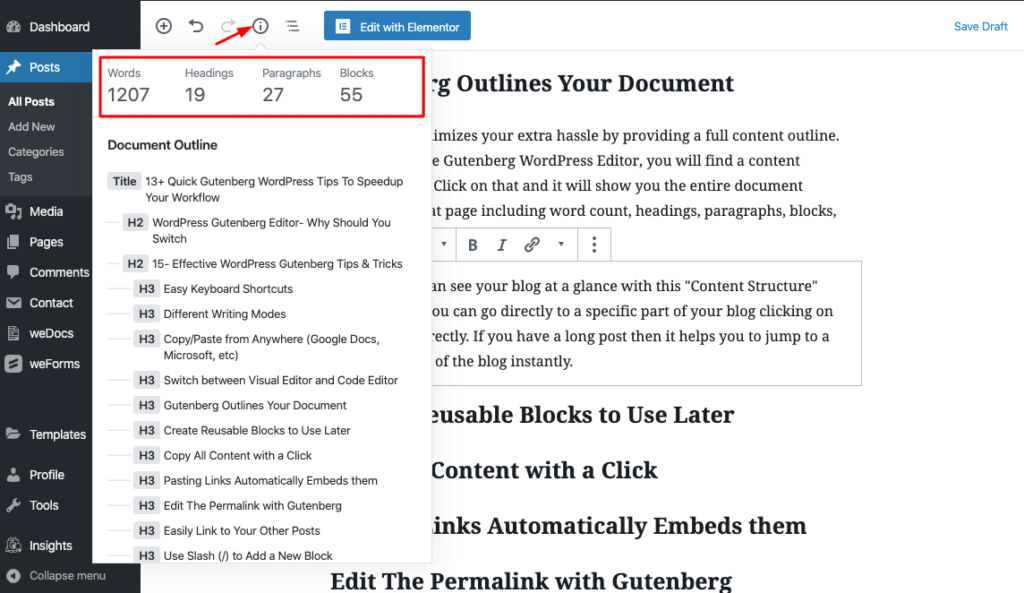
5. 古腾堡概述您的文档
内容大纲是内容结构中非常重要的一部分。您会在编辑器左上角的圆圈中找到一个小“i”。通过单击此按钮,您可以一目了然地看到博客的完整结构。

6.可重复使用的块模板
通过使用它,您可以使用之前保存的先前块设计。所以它可以节省你很多时间。在这里,你如何使用它。
从此处获取一些有用的有关此块编辑器的提示。
如何在 WordPress 中启用古腾堡编辑器

在这里,我们将讨论用户如何在 WordPress 仪表板中启用古腾堡块编辑器。如果您使用的是 WordPress 5.0 及更高版本,则无需单独启用它。因为现在WordPress默认自带了Gutenberg。
另一方面,如果您仍在使用经典编辑器并计划转向古腾堡编辑器。然后您可以像其他插件激活过程一样轻松安装并激活古腾堡插件。
您可以在此处找到古腾堡下载链接。
奖励:在 WordPress 中介绍一些高级古腾堡块

正如我们所说的古腾堡是关于我们总是用来设计帖子或页面的许多不同的有用块。在这里,我们将介绍一些强大的块,您可以使用它们为您的博客提供额外的光滑外观。
一般来说,古腾堡将他们的区块分为 7 类。您将在以下列表中找到:
- 最常被使用
- 公共块
- 格式化
- 布局元素
- 小部件
- 嵌入
- 可重复使用的
让我们关注一些有用的块。
引用:我们经常在博客或文章中看到引用的使用。在这个新的 WordPress 编辑器中,您可以使用“引用”块添加引用。您可以应用不同的样式以有吸引力的方式展示您的报价。
短代码:这是您可以在网站页面或帖子上使用的另一个重要块。使用此短代码块,您可以轻松添加所需的联属营销横幅、产品图片等。
经典:有时您需要返回 WordPress 经典编辑器来编辑帖子内容。感谢古腾堡提供了这个令人惊奇的块,以便您可以轻松地使用您的旧编辑器。
自定义 HTML:此块还可以帮助您在博客文章中添加自定义 HTML 代码。
此外,您还可以使用第三方插件探索更多古腾堡块。

让我们从古腾堡开始吧领先于所有人!
古腾堡编辑器是 WordPress 历史上的重大转变之一。可能需要一些时间来适应这个全新的界面。但从长远来看,它会让你的双手更有力量来创造令人惊叹的内容。