如何使用 Elementor Pop Up 创建引人入胜的弹出窗口
让我们面对现实吧,作为网站所有者,您讨厌弹出窗口!一方面,他们惹恼了顾客。但另一方面,他们也使领先优势成倍增加。到目前为止,如果您决定选择一个插件来在 WordPress 网站上实现弹出窗口,您将有多种选择。但讽刺的是,它们都或多或少地缺乏功能。现在选择很简单,Elementor 弹出生成器。
Elementor 弹出窗口是 Elementor 页面构建器附带的动态弹出窗口构建器。它毫无疑问是最好的弹出式建筑商之一。
但是,如果您考虑功能和易用性的组合,Elementor 弹出窗口构建器是迄今为止 WordPress 网站的最佳弹出窗口构建器。
您是否很高兴了解如何使用 Elementor 构建您的第一个弹出窗口?我们也是!
网站弹出窗口真的有助于发展您的业务吗?

弹出窗口是在互联网浏览器网页顶部“弹出”的小窗口。它可用于呈现重要信息或收集线索。是的,我们正在谈论的是当我们尝试打开大多数网站时一直困扰我们的一个问题。
那么为什么这种烦人的事情不断出现,尽管我们讨厌它呢?答案就在于定义本身。它有助于收集线索。

我们都知道增长潜在客户的重要性。您拥有的潜在客户越多,您可以发送促销电子邮件或提供个性化优惠的人就越多。无论您是电子商务网站所有者、软件开发公司,甚至是博主,获得领先地位都意味着有机会与更多潜在客户互动。
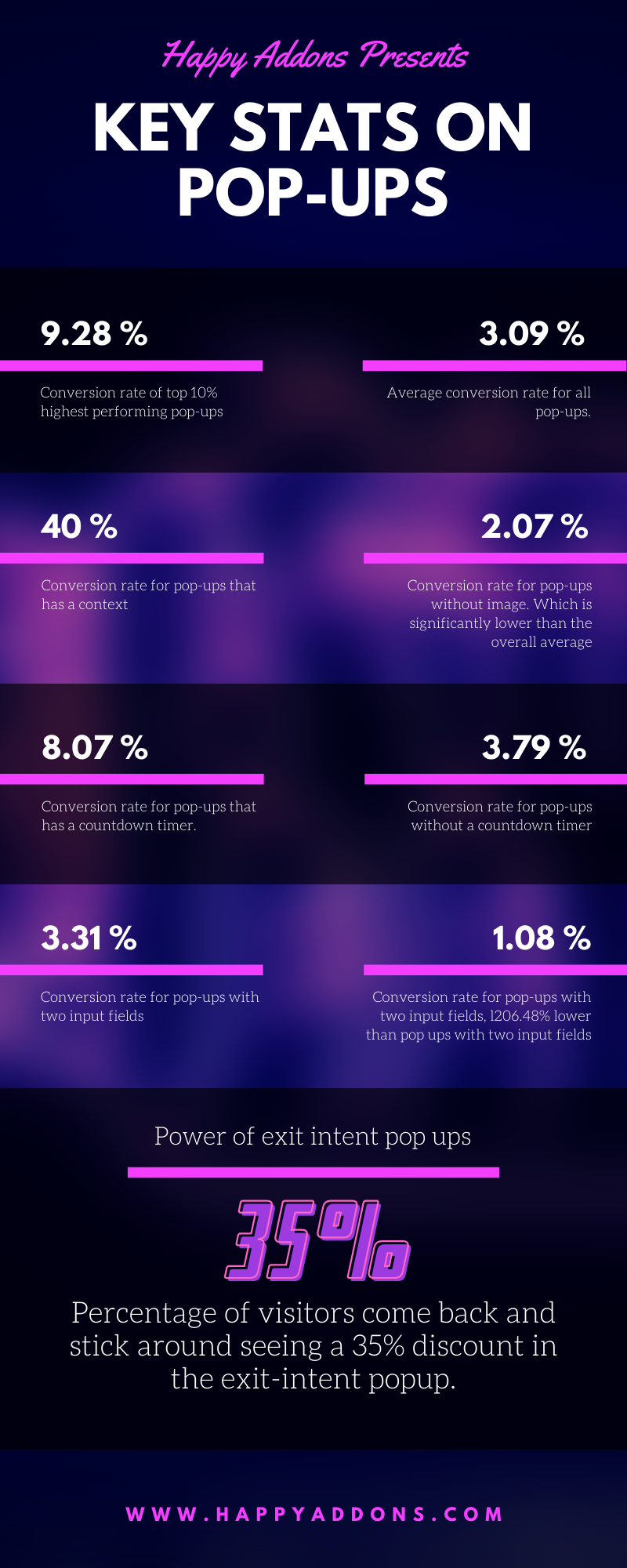
弹出窗口的平均转化率为 3.09%,而效果最好的前 10% 弹出窗口的平均转化率为 9.28%。 – 相扑
鉴于上述统计数据,可以肯定地说,弹出窗口是迄今为止获得潜在客户的最有效方法之一。
如何使用 Elementor Popup Builder 创建动态弹出窗口
您以前有使用 Elementor 的经验吗?如果没有,别担心,这很容易。如果您之前有使用 Elementor 的经验,那么构建或创建弹出窗口就像在 Elementor 中使用或创建任何其他模板一样。
因此,在使用 Elementor 构建我们的第一个弹出窗口之前,让我们先了解先决条件。
- 一个可用的 WordPress 网站(显而易见,对吧?)
- 元素器
- 元素专业版
相关博客: 如何通过 5 个简单步骤免费创建网站
这就是我们创建漂亮的弹出窗口所需的全部内容。
使用现成的 Elementor 弹出窗口
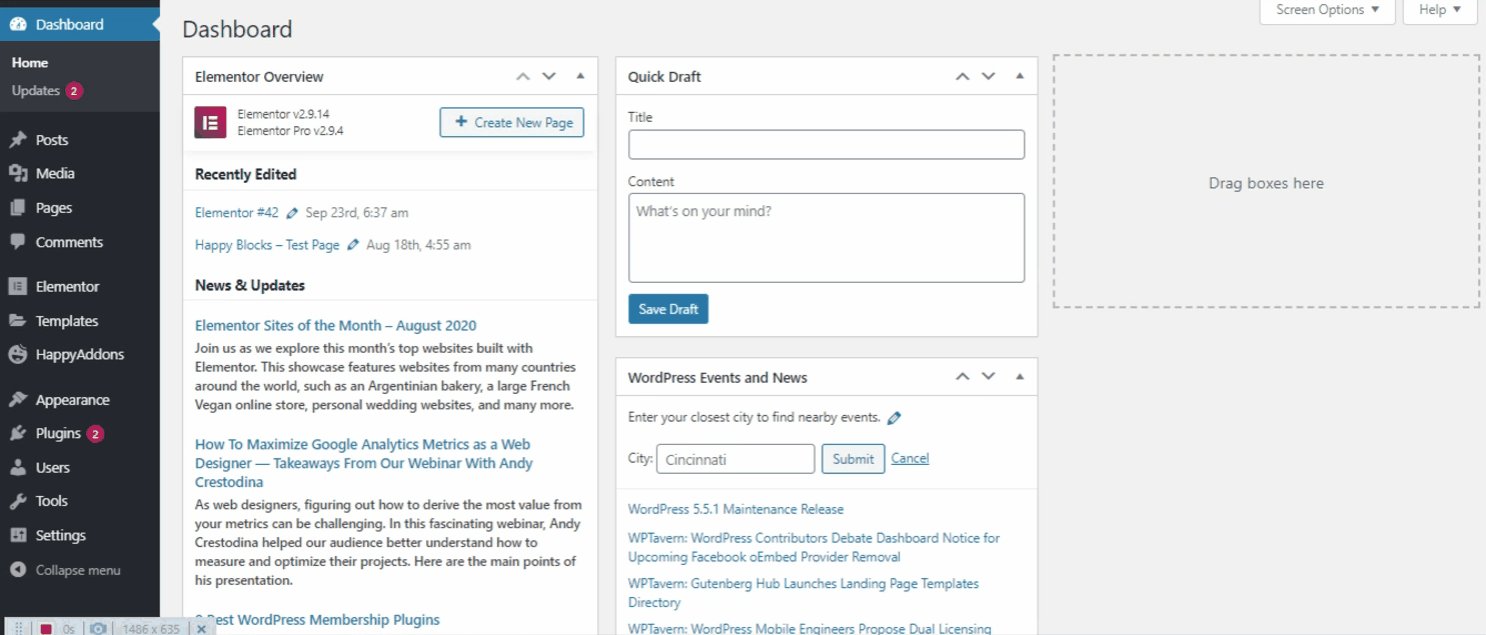
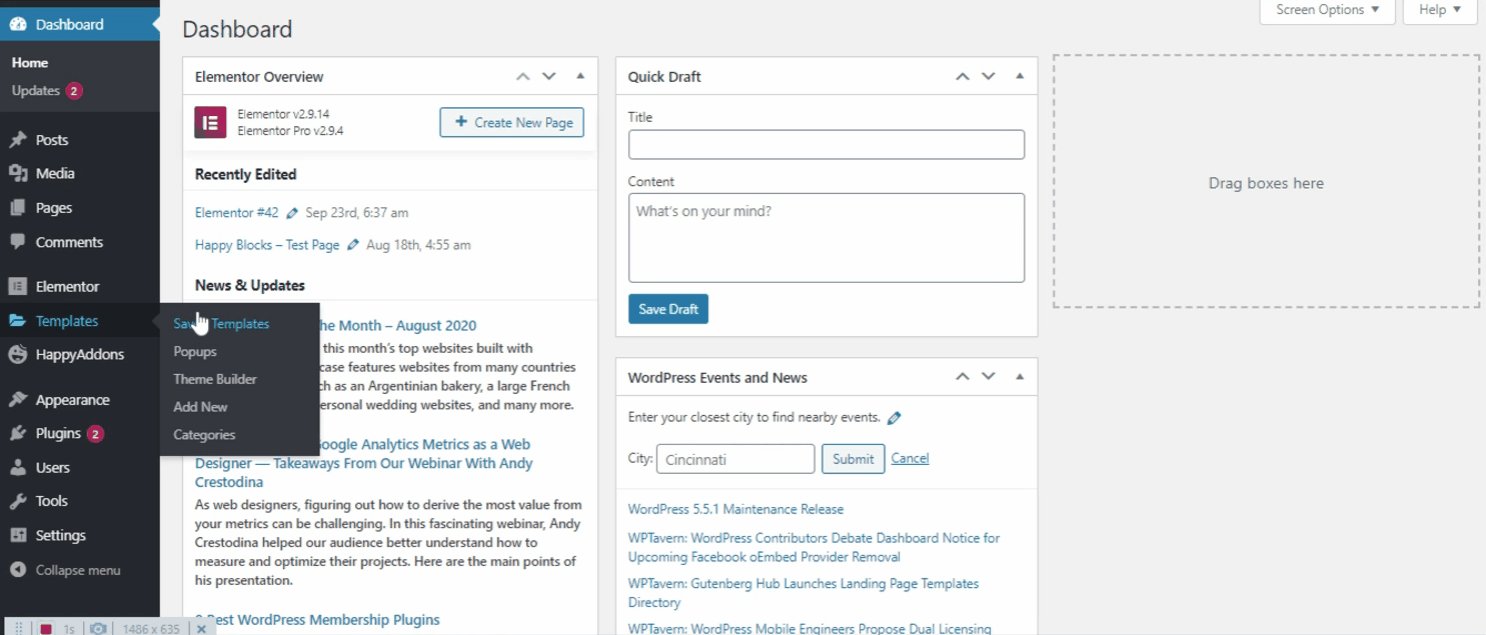
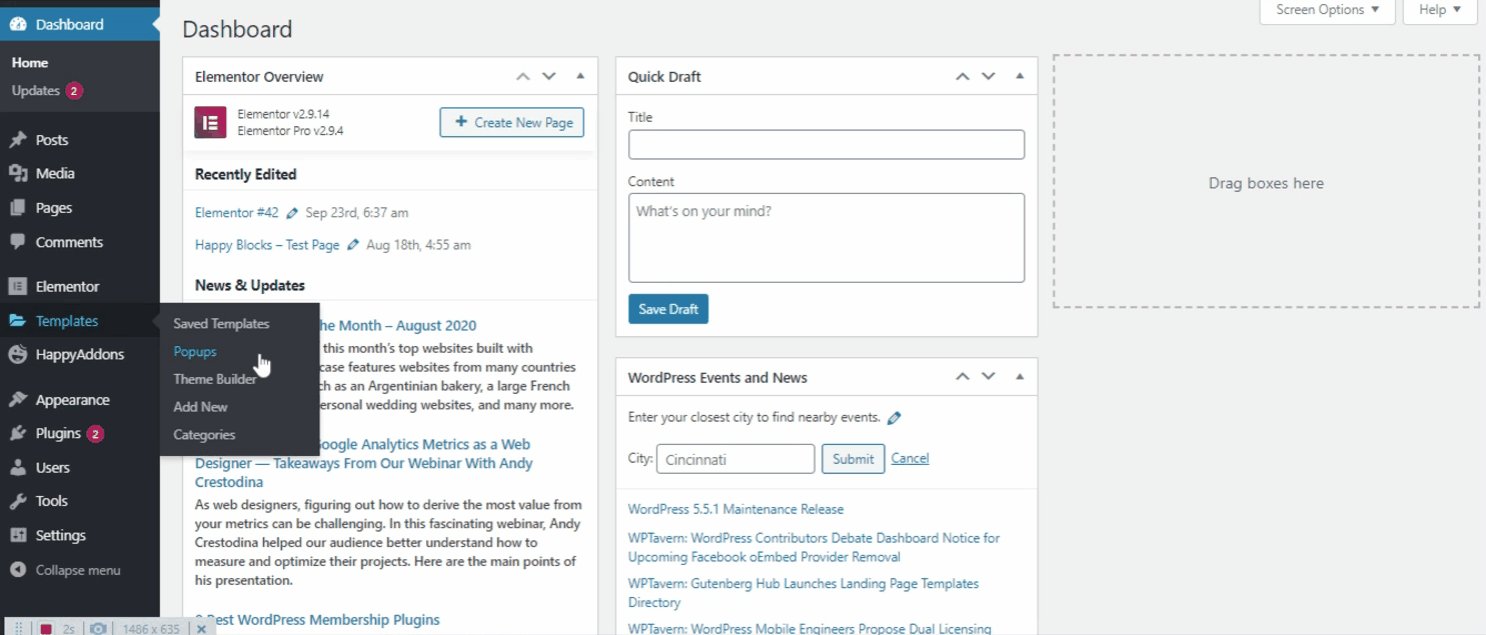
如果您熟悉 Elementor,您可能已经知道如何使用或创建模板。由于弹出窗口也可以用作Elementor的模板,因此首先您需要转到WP Admin Dashboard > 模板 > 弹出窗口

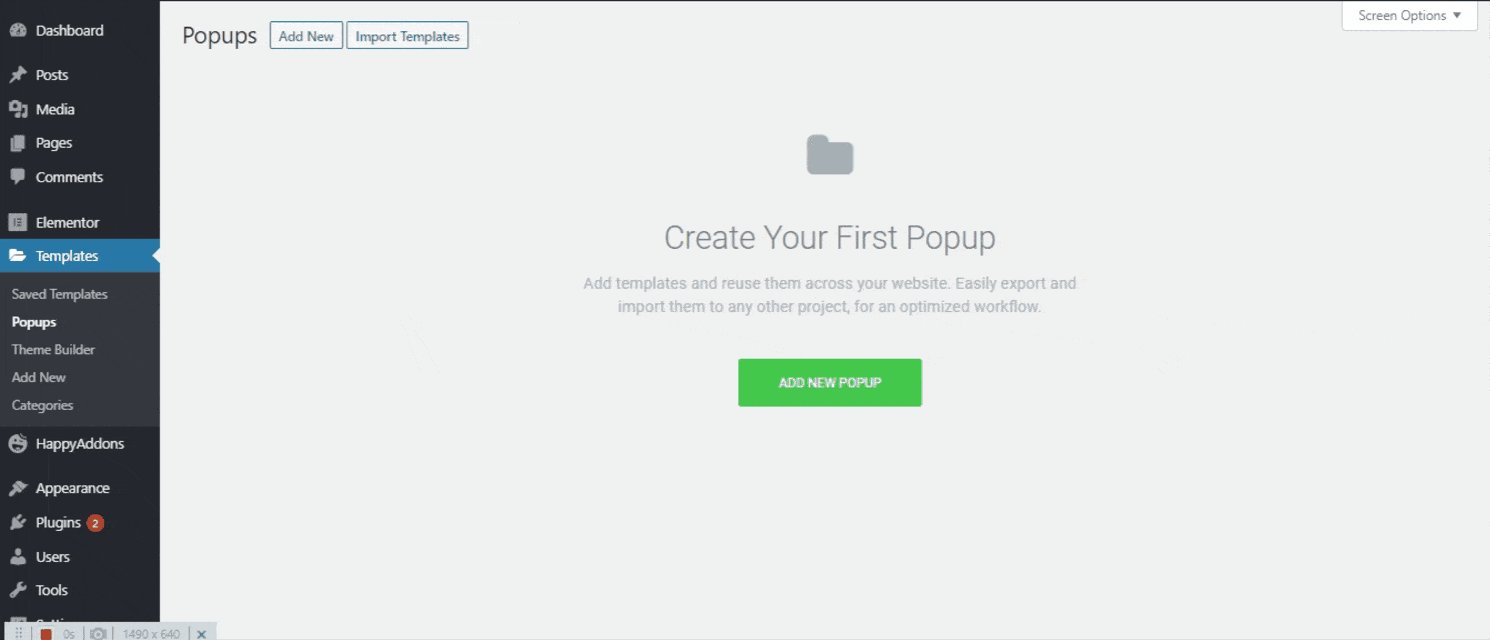
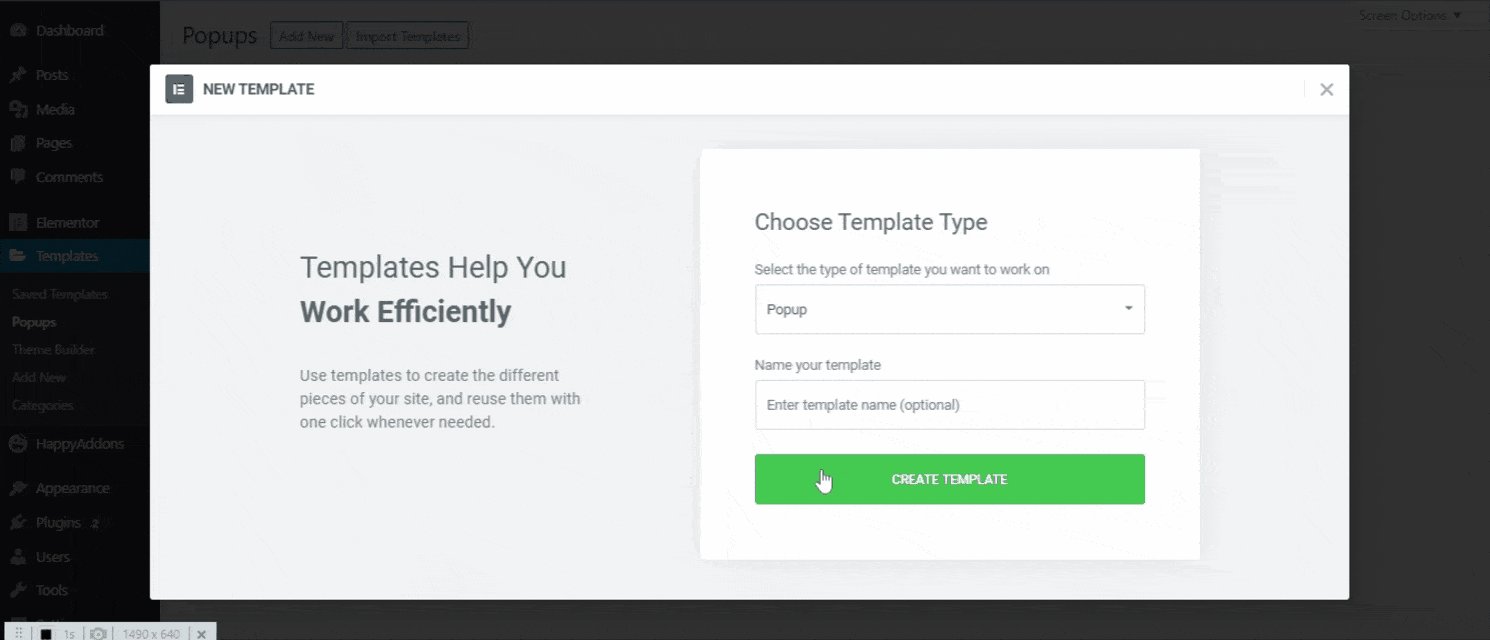
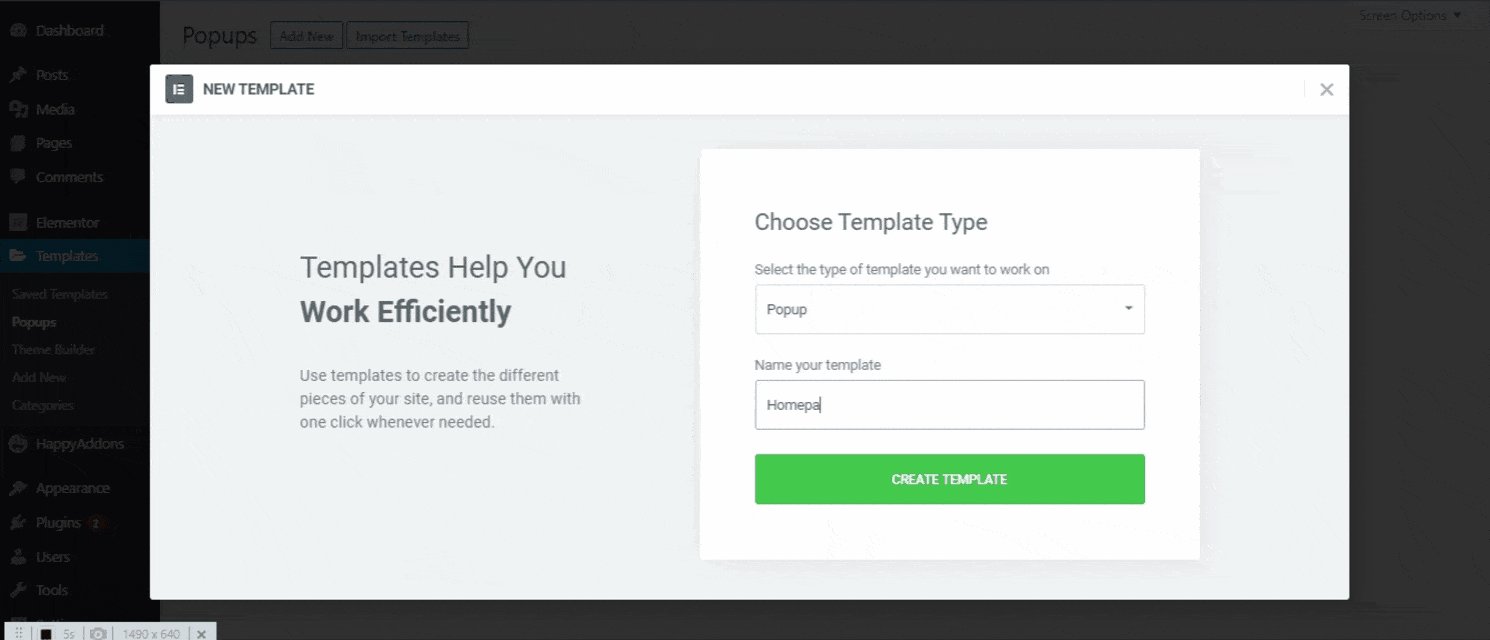
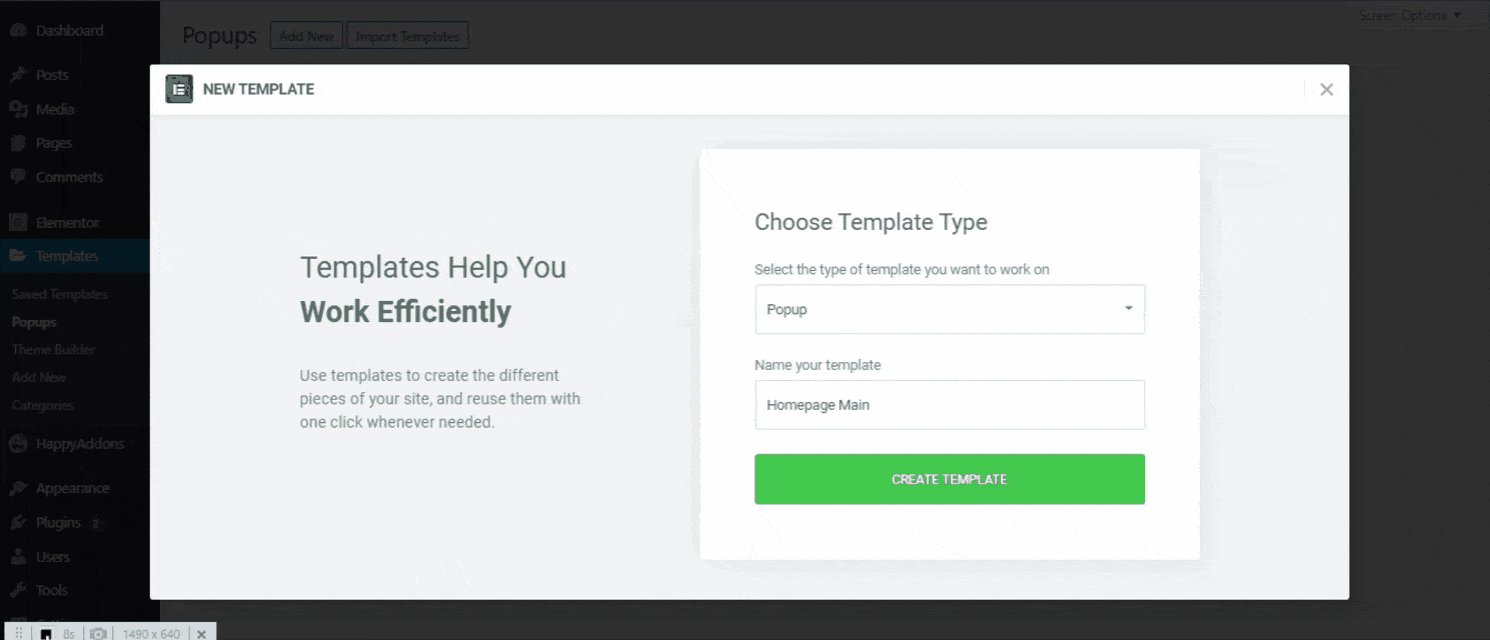
单击“弹出窗口”后,将出现“添加新弹出窗口”按钮。单击按钮并为弹出窗口命名,就像我们将其命名为“主页主”一样。命名弹出窗口后,是时候单击“创建弹出窗口”按钮了!

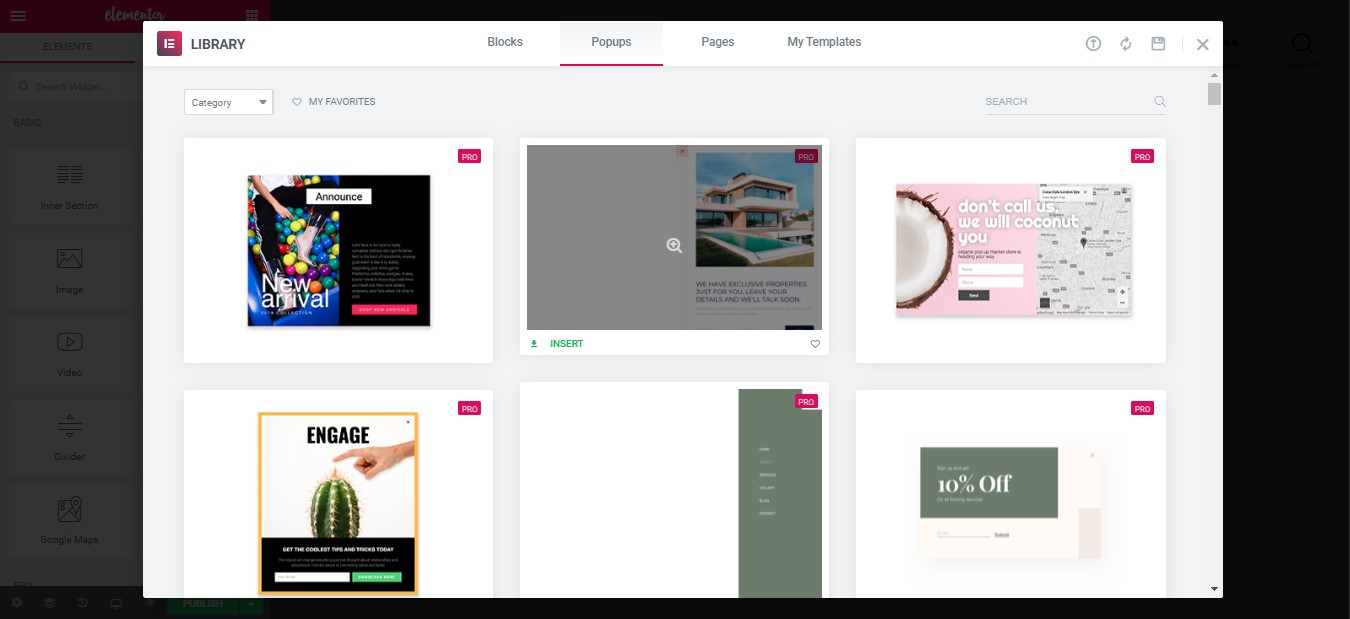
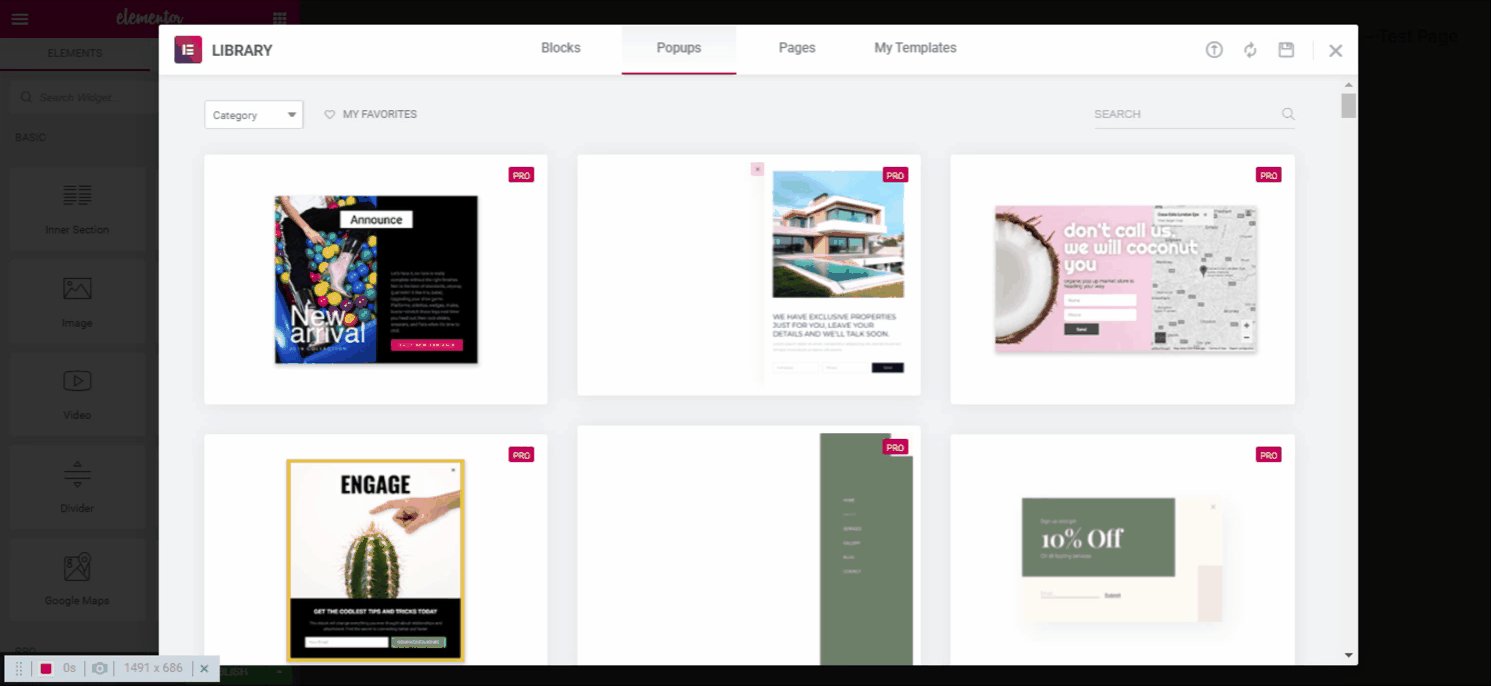
一旦您点击“创建弹出窗口”按钮,您就会发现许多漂亮的弹出窗口模板可供您选择。但是,如果您不想使用预先设计的模板,您也可以从头开始设计弹出窗口。为此,只需退出模板库即可。

自定义您的 Elementor 弹出窗口设计
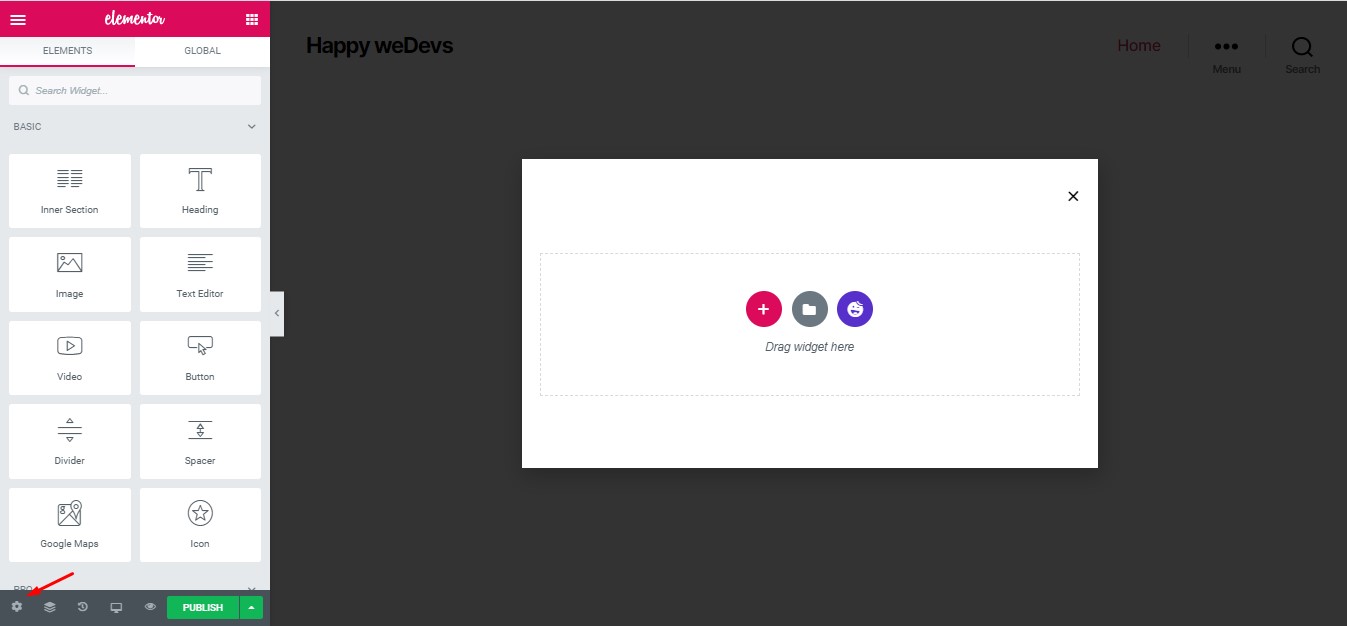
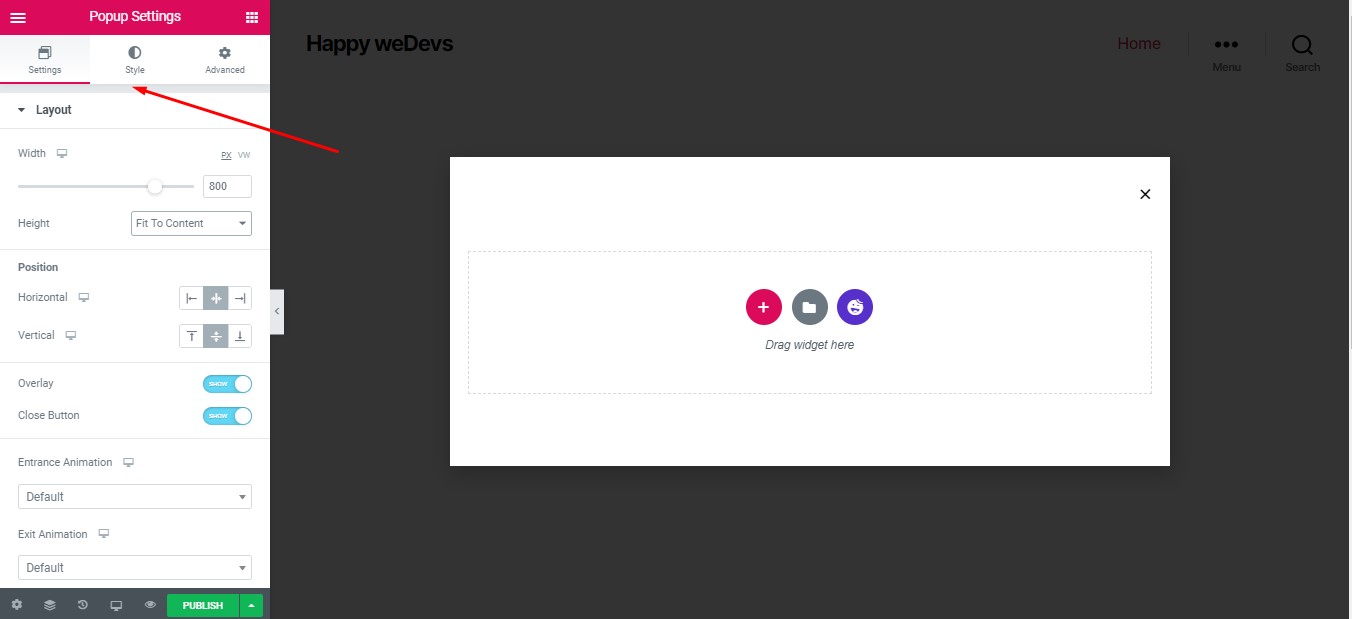
一旦关闭模板库,您就会看到如下所示的屏幕。单击齿轮图标,就像我们所做的那样,您很快就会进入弹出设置页面。

弹出设置将有 3 个选项卡 – 设置、样式和高级。让我们知道每个选项卡的用途。

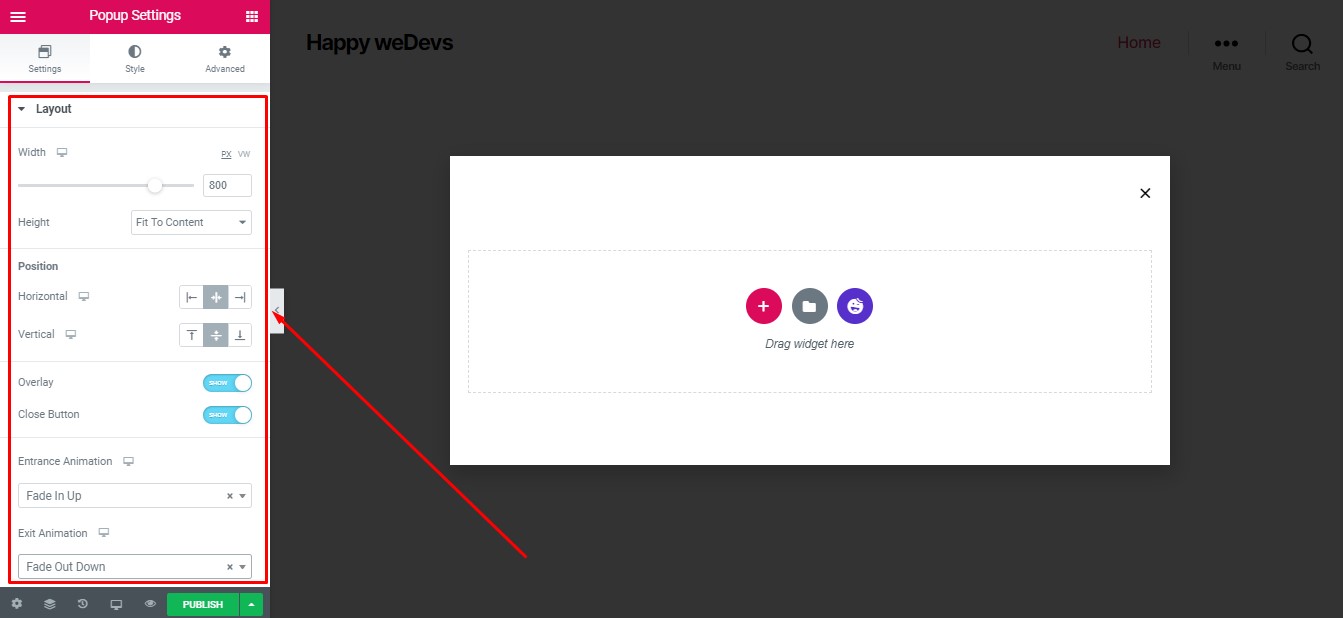
在“设置”选项卡中,您主要可以自定义布局。例如宽度、高度、水平/垂直位置、进入/退出动画和关闭按钮。
我们将继续进行以下设置。您还可以根据需要进行自定义。

在“样式”选项卡中,您可以自定义弹出按钮、叠加按钮和关闭按钮的颜色。
高级选项卡可让您调整关闭按钮的时间和其他一些次要设置。
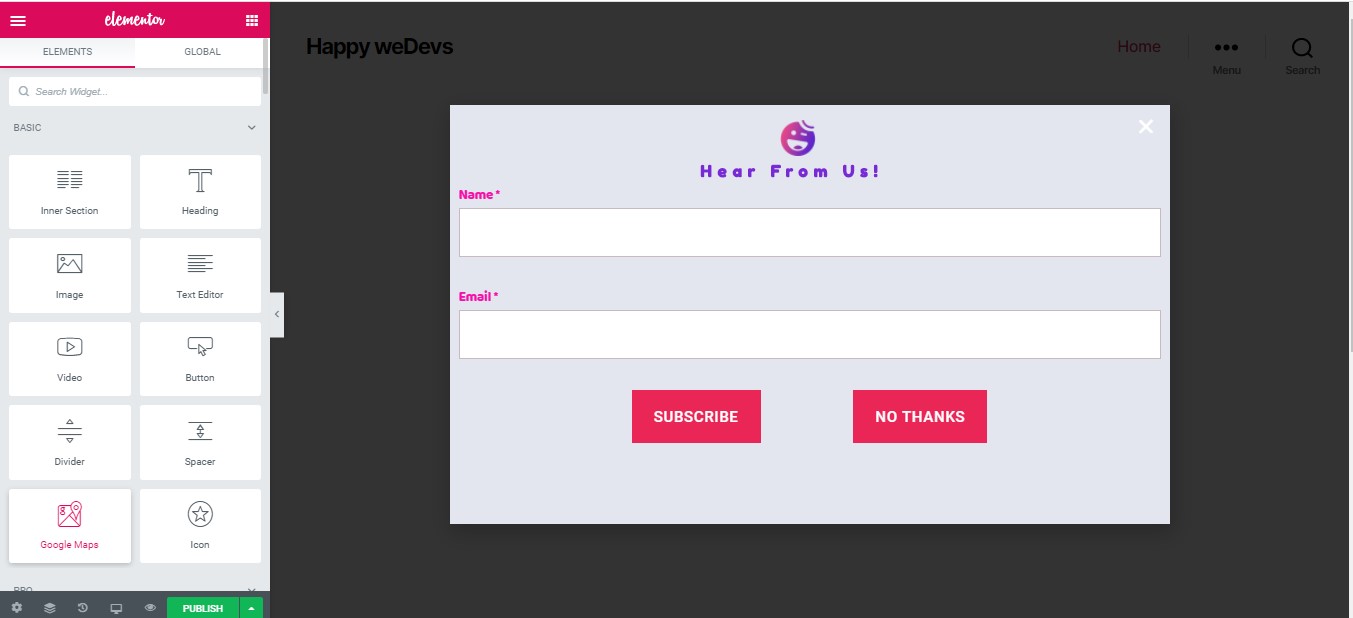
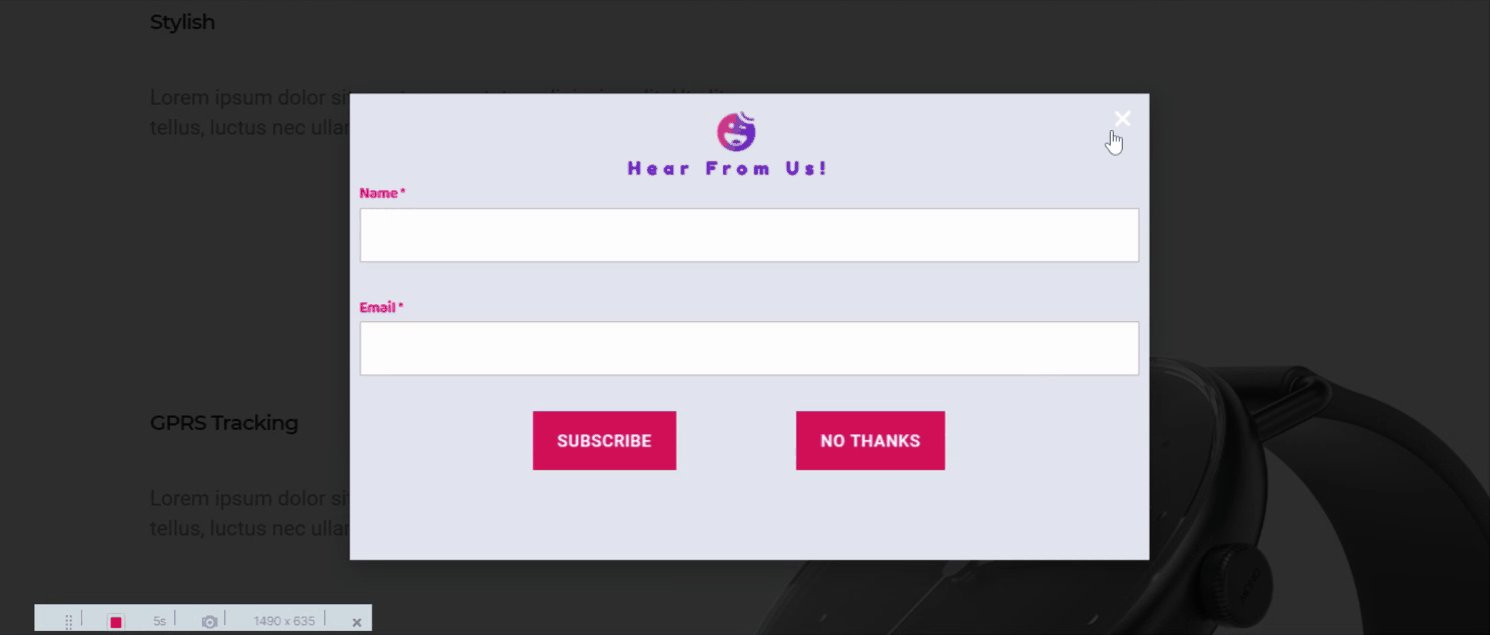
就像 Elementor 的任何其他模板一样,您也可以添加小部件以使弹出窗口看起来不错。这是我们设计的最小弹出窗口。

是的,我们已经使用 Elementor 弹出窗口成功为我们的网站构建了一个弹出窗口!现在让我们了解如何根据用户活动定位弹出窗口。
使用发布设置控制弹出窗口
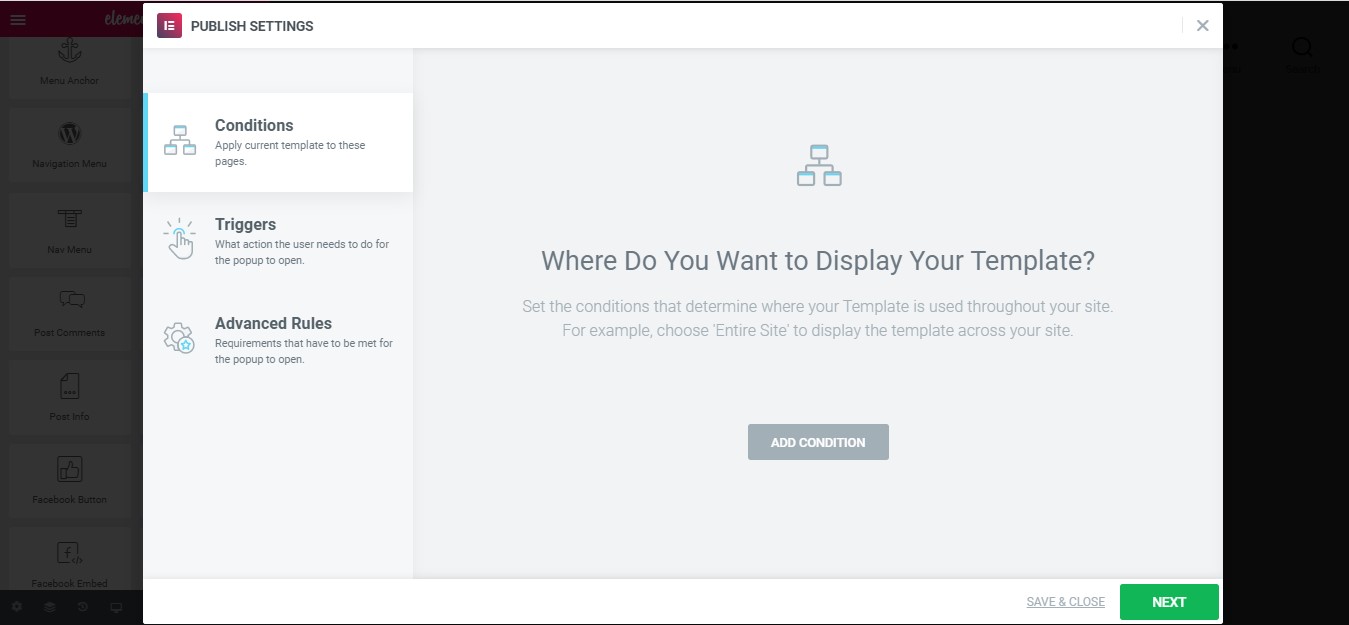
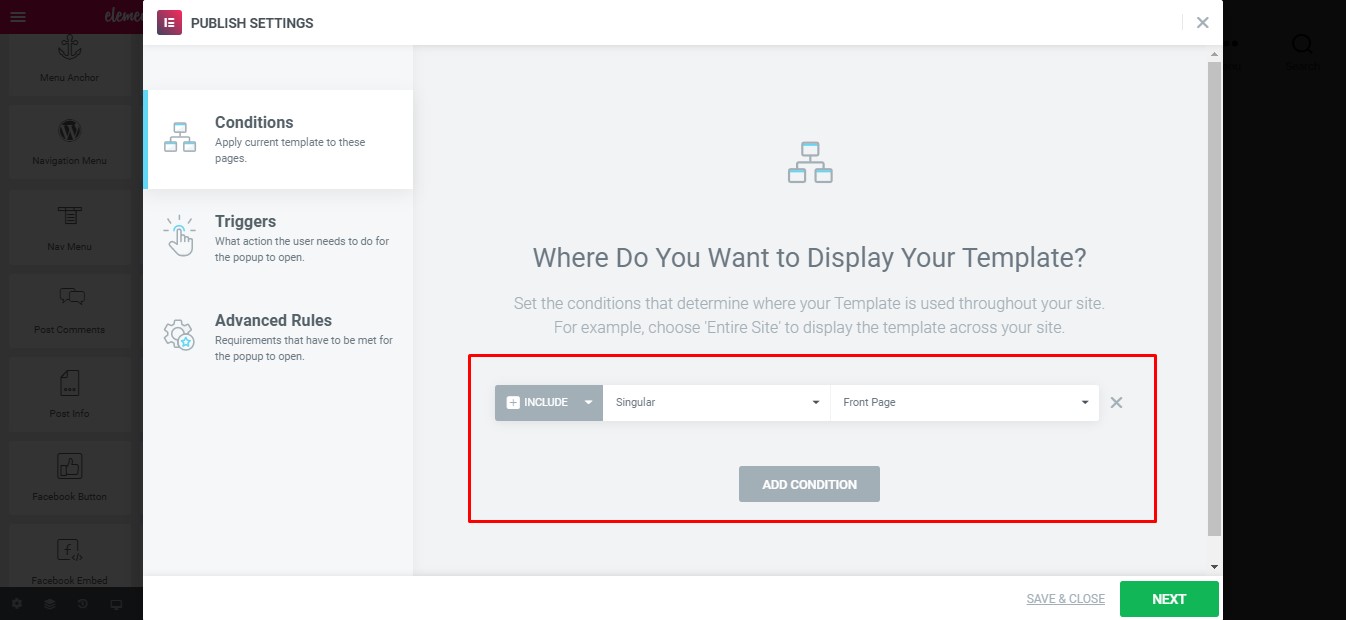
创建弹出窗口后,您需要做的下一件事是设置它何时出现。通过 Elementor 弹出窗口,您可以调整它以根据许多操作触发。完成设计并单击“发布”后,将弹出“发布设置” 。从这里您可以控制和调整目标。

从上图中可以看到,您将看到三个选项:条件、触发器和高级规则。
那么让我们来了解一下它们是如何工作的。

为弹出窗口设置条件
“条件”选项卡可让您管理弹出窗口的显示位置。例如,您可以让弹出窗口显示在单个页面、多个页面甚至整个网站上。
正如您所看到的,这里我们包含了一个页面(即首页)来显示我们的弹出窗口。

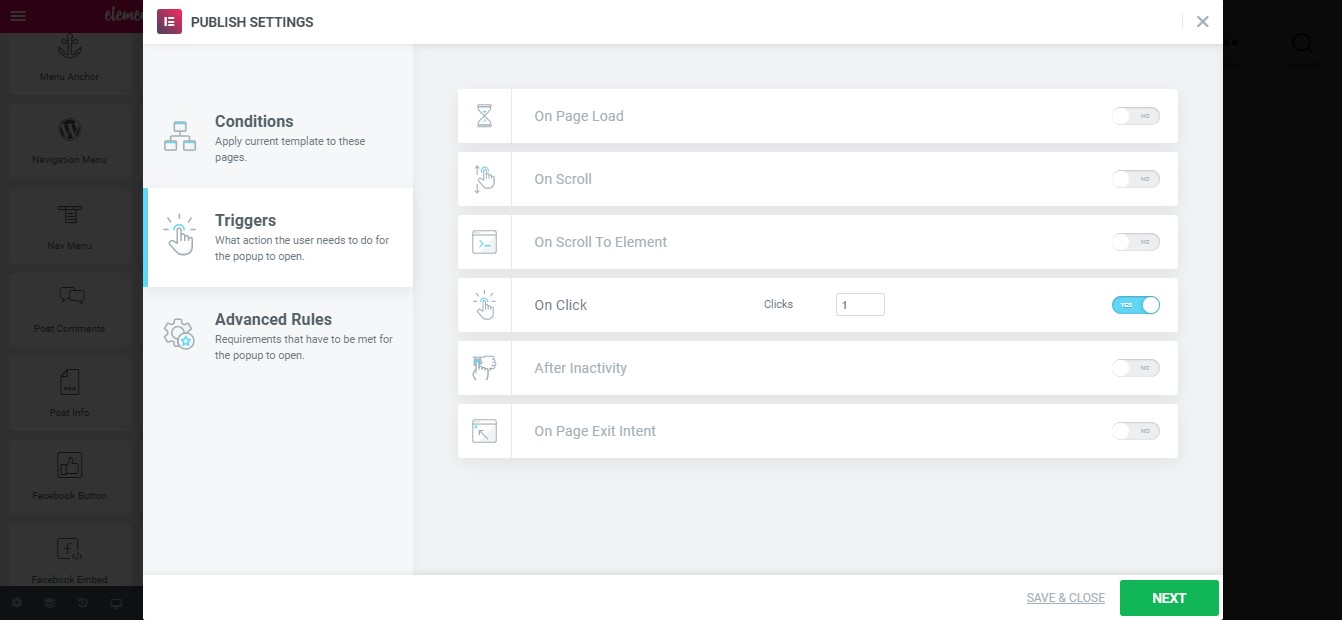
配置弹出窗口触发器规则
触发器可让您准确控制弹出窗口的显示时间。借助 Elementor,您可以获得所需的所有类型的触发器。您可以将弹出窗口设置为显示 –
- 页面加载
- 滚动时
- 滚动到元素时
- 单击时
- 不活动后
- 页面退出意图
我们已将弹出窗口设置为用户第一次点击我们的网页时显示。

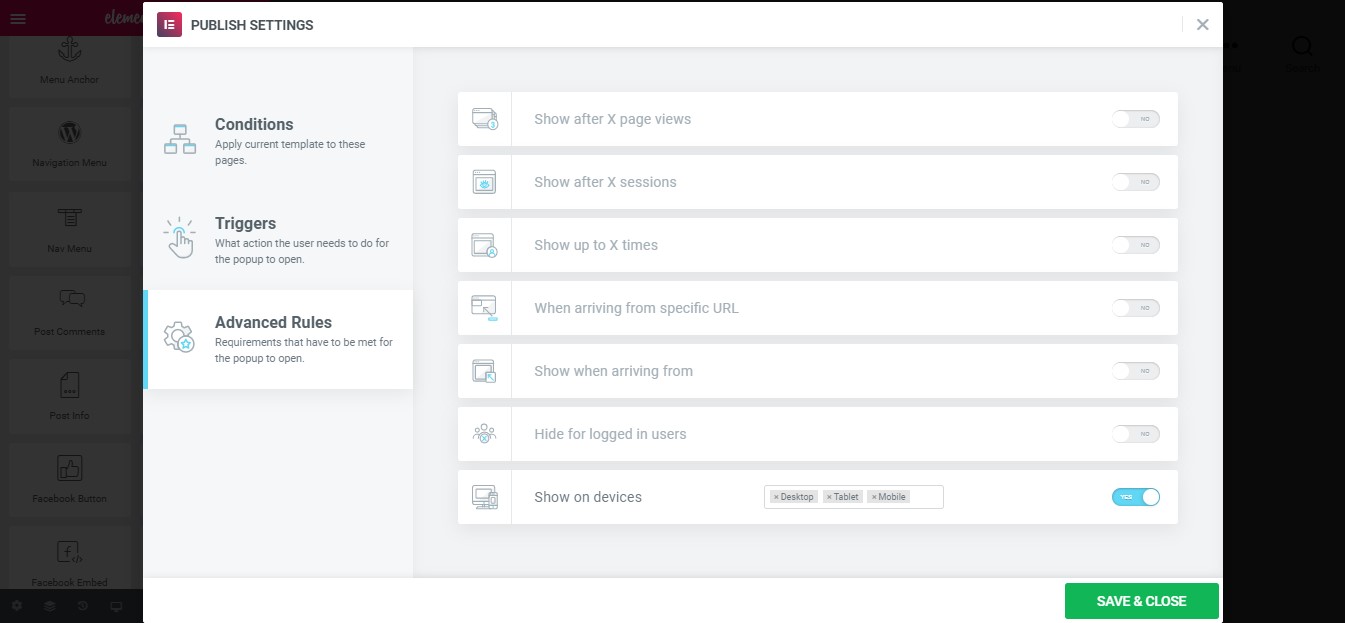
设置高级规则
顾名思义,高级规则允许您设置高级条件,以准确确定弹出窗口的显示时间或对象。
有很多不同的规则,您也可以选择多个规则。

现在我们已经准备好发布弹出窗口了。因此,继续并单击“保存并关闭”按钮。
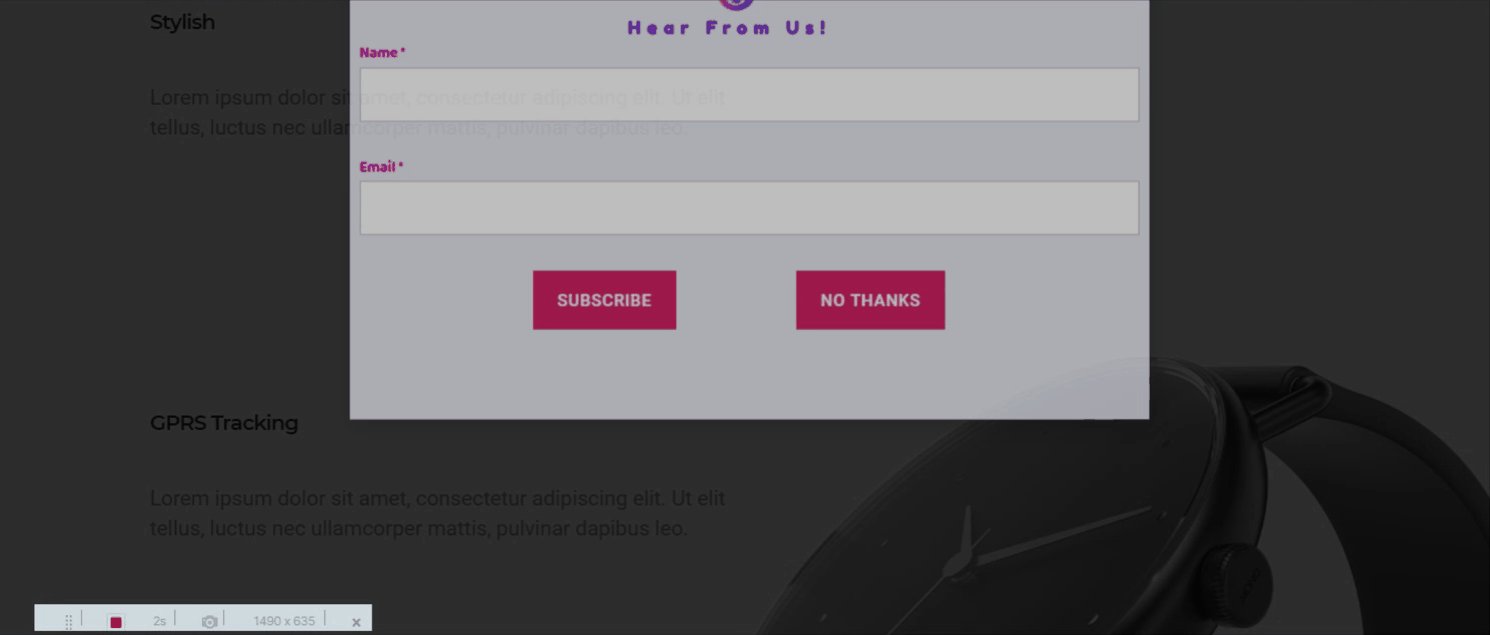
另外,让我们看看我们的弹出窗口的实际效果。耶!

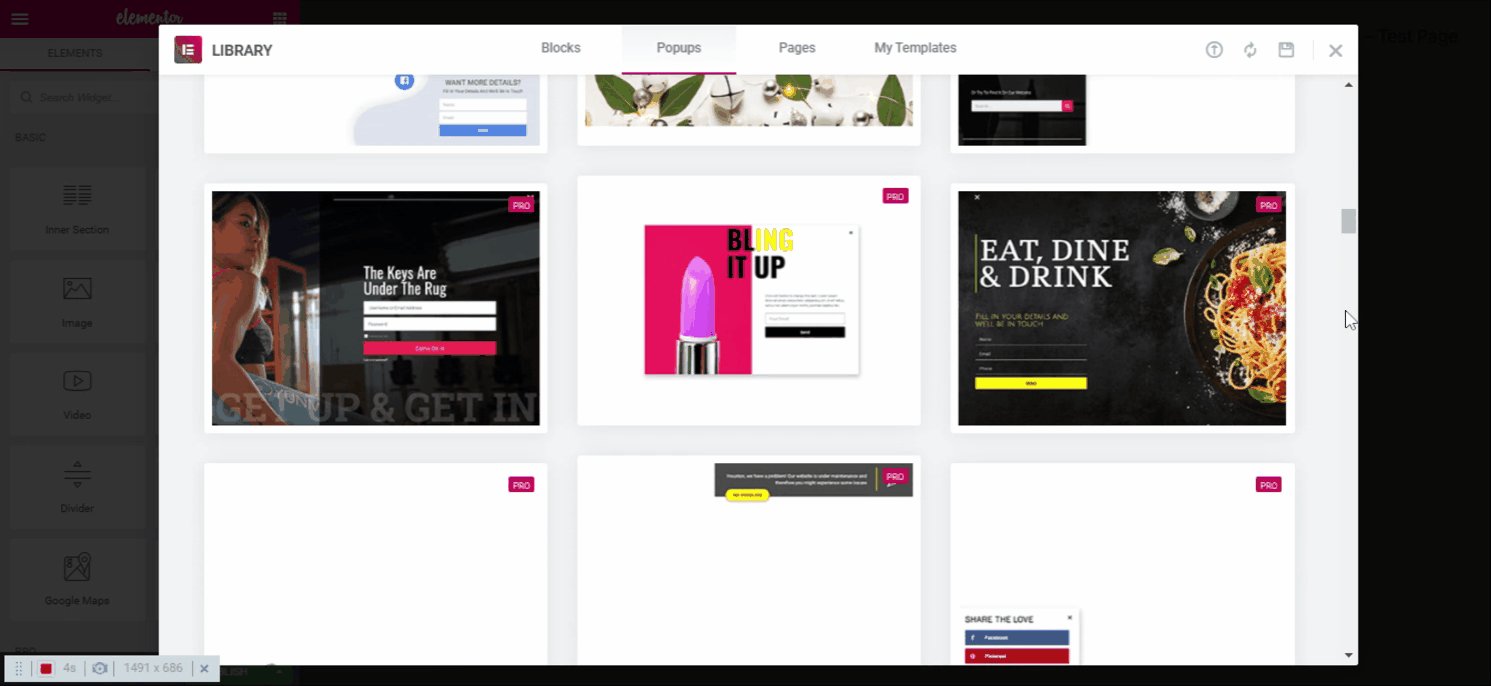
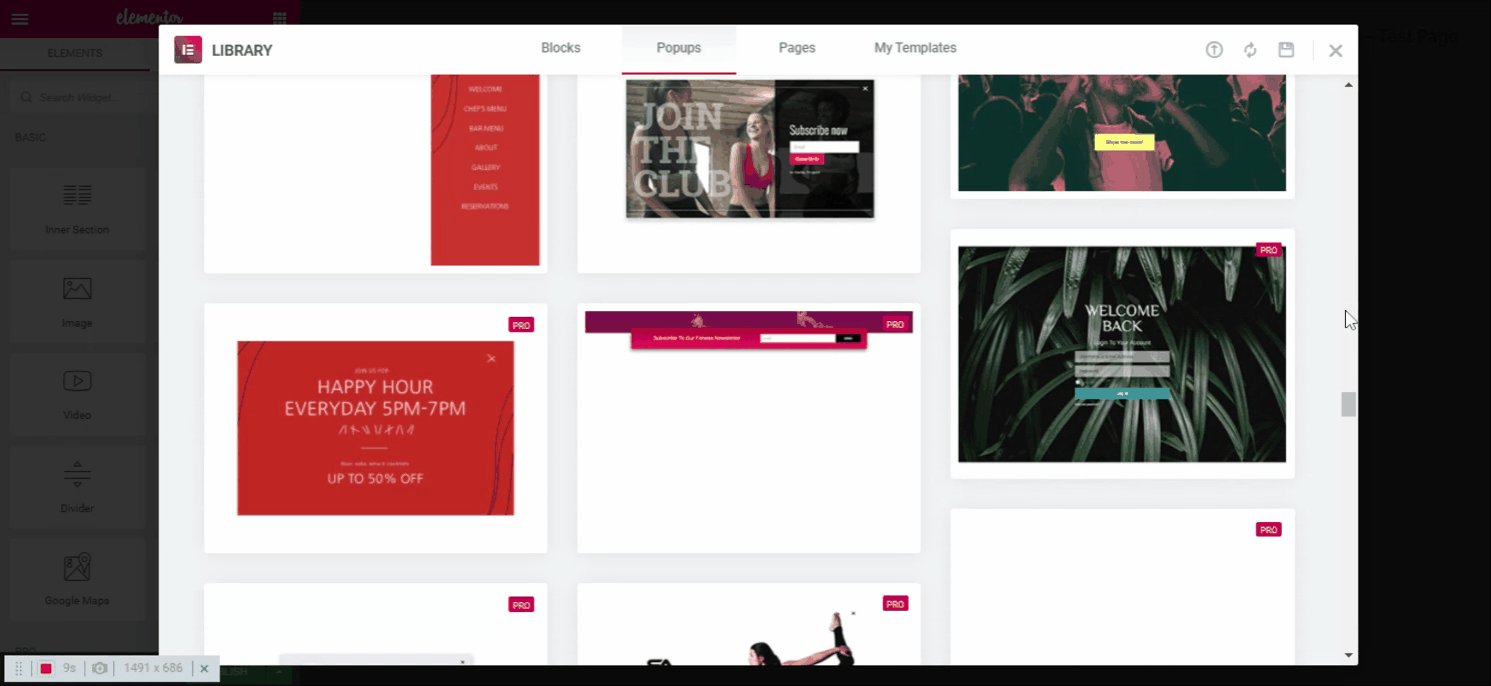
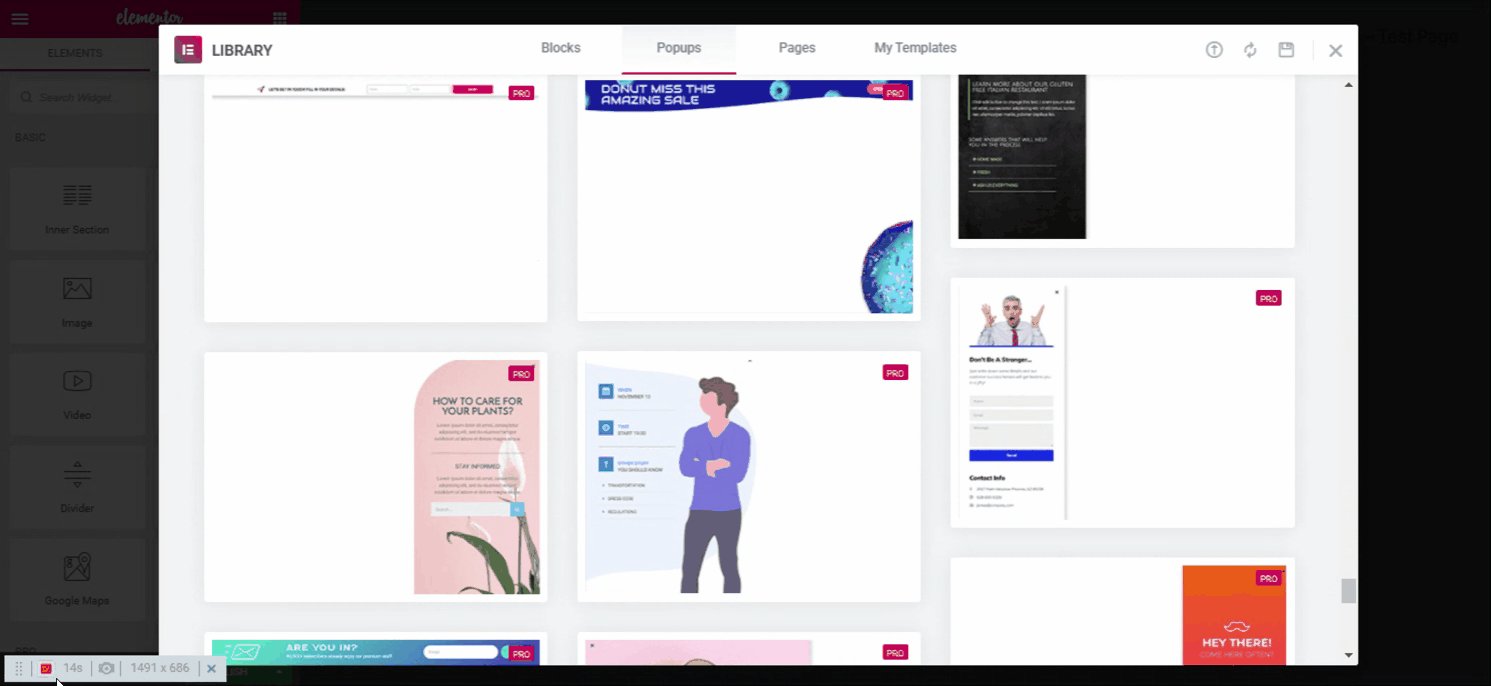
Elementor 弹出库中的弹出模板大集合
正如我们已经向您展示的,Elementor 在其模板库中拥有大量预先设计的弹出窗口。
您将可以访问数百个弹出窗口,因此即使您没有很好的设计意识,Elementor 弹出窗口也能满足您的需求。您将在 Elementor 模板库中找到不同的弹出模板,例如灯箱、浮动、全屏、铅磁铁等等!

除了弹出窗口之外,Elementor 还具有许多其他预先设计的模板和小部件。您甚至可以通过使用不同的插件进一步扩展 Elementor 的功能。如今它们变得非常流行。
如果您想了解插件如何轻松设计您的网站,请不要忘记尝试 HappyAddons。它现在是顶级 Elementor Addons之一,拥有超过 80,000 多个活跃安装。它有一个高级版本,还有一个免费版本。
Elementor Pop Up – 终极弹出窗口生成器
Elementor被认为是 WordPress 最好的页面构建器之一。除了更多功能之外,您还可以创建具有特定目标的漂亮弹出窗口。
弹出窗口的创建过程非常简单,我们希望您现在能够创建访问者喜欢的弹出窗口(至少不会讨厌!)。您还可以使用 Elementor 弹出窗口生成器创建模式弹出窗口。
我们可以用 WordPress 公司最夸张的产品广告来结束博客吗?好的,给你!