指南 – 如何在 Elementor 中使用图像屏蔽
如果您想数一下可以改进和定制网站的方法有多少种,您的手指可能会不够用。但是,如果您知道如何使用图像屏蔽,那么您就知道一种方法。
78% 的在线购物者希望照片能够让产品栩栩如生!大商务
图像屏蔽是一种非常独特且有趣的方式,可以让您的网站脱颖而出。借助 Happy Addons,WordPress 和 Elementor用户可以轻松应用图像遮罩。
因此,今天我们将向您展示如何使用 Happy Addons 的图像遮蔽功能,并为您的网站带来额外的提升。
为什么要进行图像屏蔽?

图像遮罩基本上是通过使图像更具吸引力来提高图像质量;还突出您的产品。
在很多情况下,您会发现产品图像中包含对产品产生不良影响的部分。也许,如果你能以某种方式隐藏或删除该部分,那么它就变得完美了
与其完全删除图像或模糊掉不好的部分,为什么不发挥创意呢?
这就是需要图像遮罩工具的地方。借助图像遮罩,您可以有效地删除图像中所需的部分,而不改变背景。
毫无疑问,它会赋予图像优雅的外观,从而提高图像的质量。总而言之,图像遮罩将帮助您 –
- 删除背景或图像的背景
- 隐藏或突出显示图像的一部分
- 更改照片的区域
- 制作照片拼贴。
这些是您通过使用在线图像屏蔽工具可以获得的帮助。
图像屏蔽如何对您的网站产生影响
但这些优势将如何帮助您的网站呢?关于这一点,我们为您整理了一些要点。他们来了,
- 此功能将帮助您更好地传达有关您产品的信息
- 销量增加。当客户访问您的在线商店时,他们会看到完美、清晰、发光的图像,这会说服他们购买该产品
- 产生正确的嗡嗡声。有吸引力的形象可以给您的产品带来纯粹而积极的印象,这无疑将有助于您的事业
- 确保您的网站上有高质量的丰富图像。图像遮罩使照片极具创意且注重清晰度
- 这对于任何在线服装店来说都很棒。
因此,如果您现在有立即应用图像遮罩的冲动,并且想知道要使用什么图像遮罩工具,那么不用担心,我们已经为您提供了帮助。
在其众多独特功能中,Happy Addons 还具有图像遮蔽功能,可帮助您将完美的图像遮蔽技术应用到您的 Elementor 网站。
如何在 Elementor 网站中使用图像屏蔽

对于 Elementor 用户来说,使用 Happy Elementor Addons 的图像遮罩功能非常简单。
如果您也是Elementor 社区的新手,请不要担心。您所要做的就是 – 仔细遵循以下步骤。它可以帮助您以简单的方式使用Happy Addons的图像遮蔽功能。
目录:
- 安装 Elementor 和 Happy Addons
- 获取快乐插件专业版
- 创建一个要应用图像遮罩的页面
- 添加美丽的照片到您的网页
- 使用 Happy Addons 图像遮罩给您的照片带来一些惊人的变化
第 1 步:安装 Elementor 和 Happy Addons
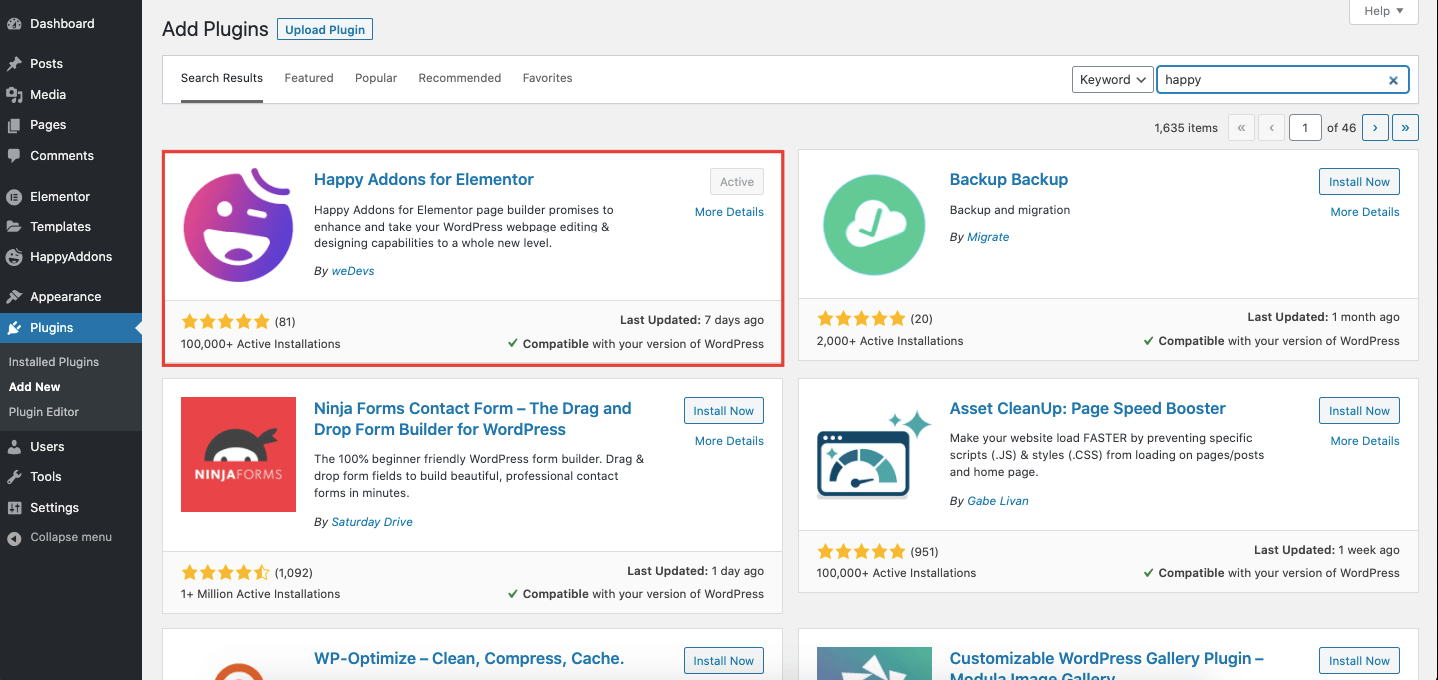
这是最重要、最明显的一步。首先,您需要安装 Elementor。您可以从WPHive下载它,也可以直接从 WordPress 仪表板安装该插件。
Happy Addons也是如此。

第 2 步:获取 Happy Addons Pro
图像遮罩功能是 HappyAddons 的专业功能。因此,您需要购买 Happy Addons 专业版并激活许可证才能使用图像遮蔽功能。
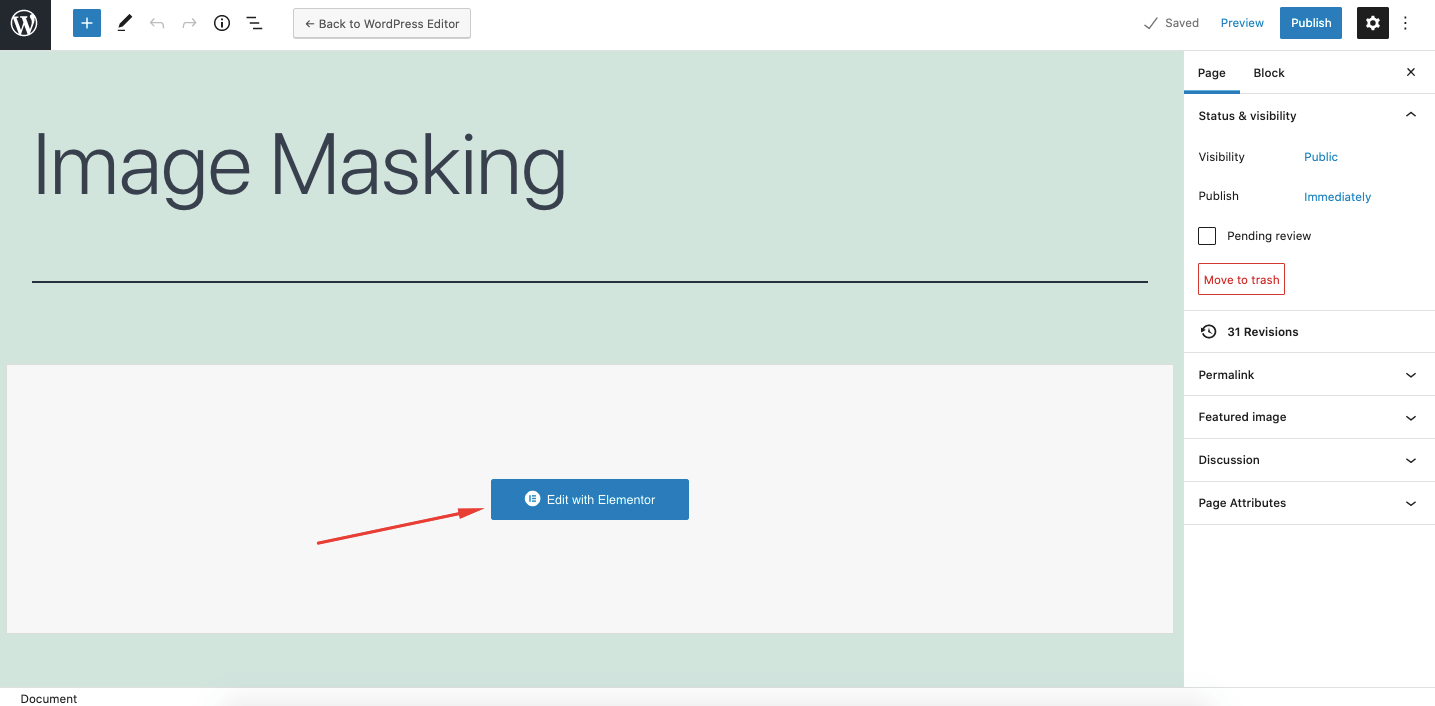
步骤 3:创建一个要应用图像遮罩的页面
登录到您的 WordPress 仪表板并创建一个新页面。然后转到编辑器面板并开始自定义您的网页。您可以选择现有页面,也可以创建新页面并从头开始。
如果您是 WordPress 用户,那么您已经知道了。但如果您是业余爱好者,请导航到WP Admin –> 页面 –> 添加新页面/选择页面以创建新页面进行自定义。

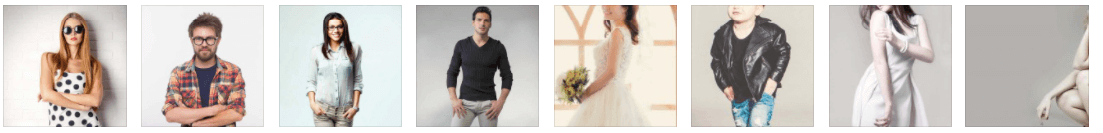
步骤 4:将漂亮的照片添加到您的网页(如果您已有图像则无需)
如果您要创建新页面,则需要添加图像。否则,您还要在哪里应用图像遮罩功能。确保选择高分辨率且有吸引力的图像。

这样,当您在这些图像上应用此在线图像遮罩工具时,它将产生更大的影响。
但是,也可以将图像遮罩应用于现有图像。或者您也可以使用Happy 模板并在那里使用图像遮罩。

第 5 步:使用 Happy Addons 图像遮罩为您的照片带来一些惊人的变化
您会在 Happy Addons图像遮罩库中找到许多预制形状。您需要尝试每一种,直到找到合适的。别担心,该插件将为您提供足够的选项,您无需花费太多时间即可找到正确的图像遮罩形状。
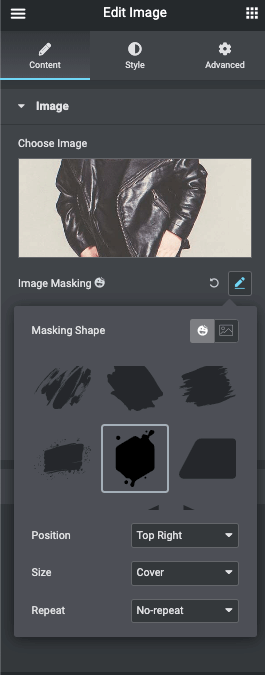
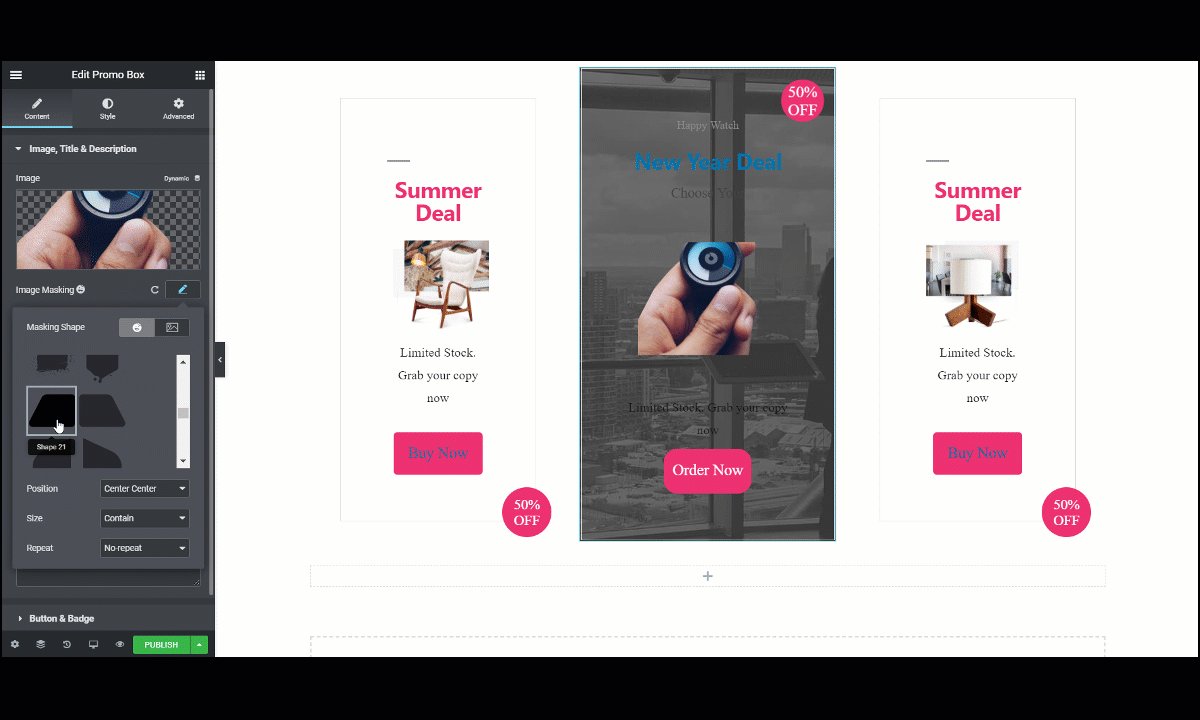
您可以按照以下步骤在您的网站上应用图像屏蔽:
- 选择要应用图像遮罩的图像
- 转到侧面菜单栏中的内容部分
- 单击图像遮罩选项
- 尝试不同的形状,直到找到合适的形状
- 完成后保存您的工作。

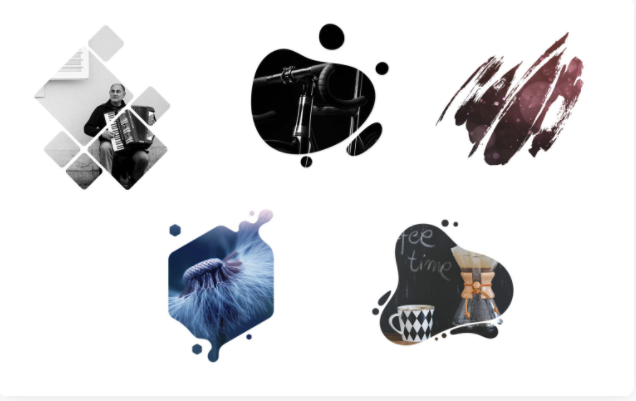
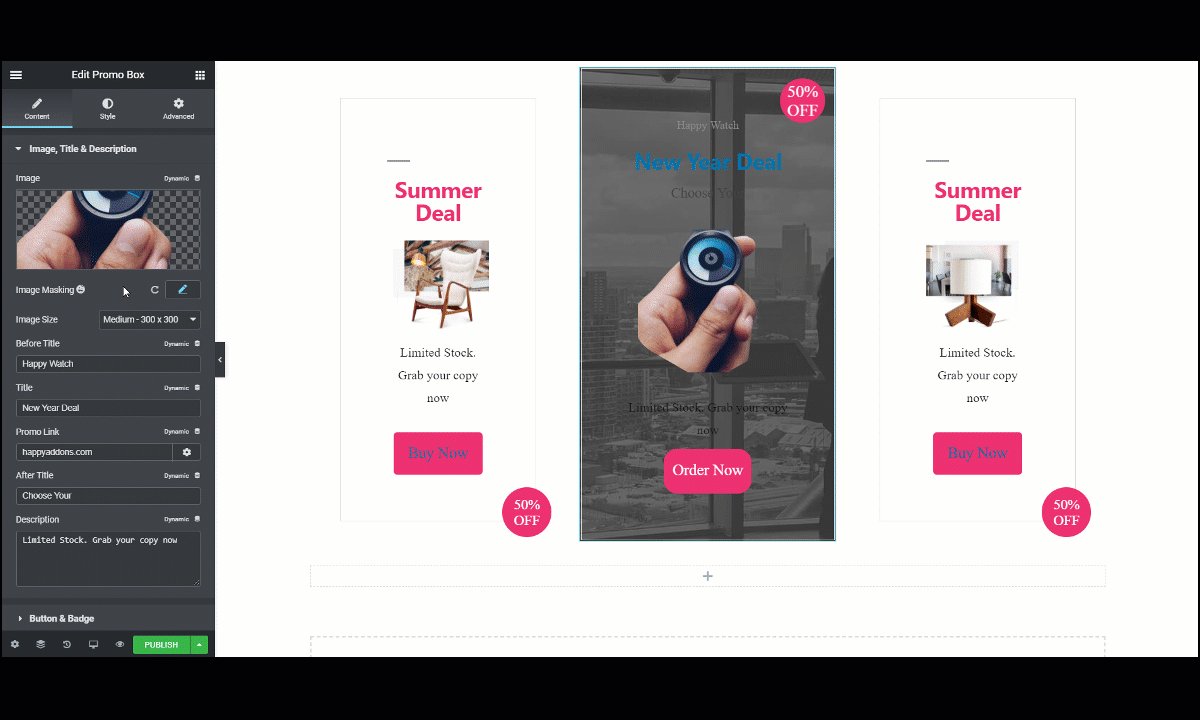
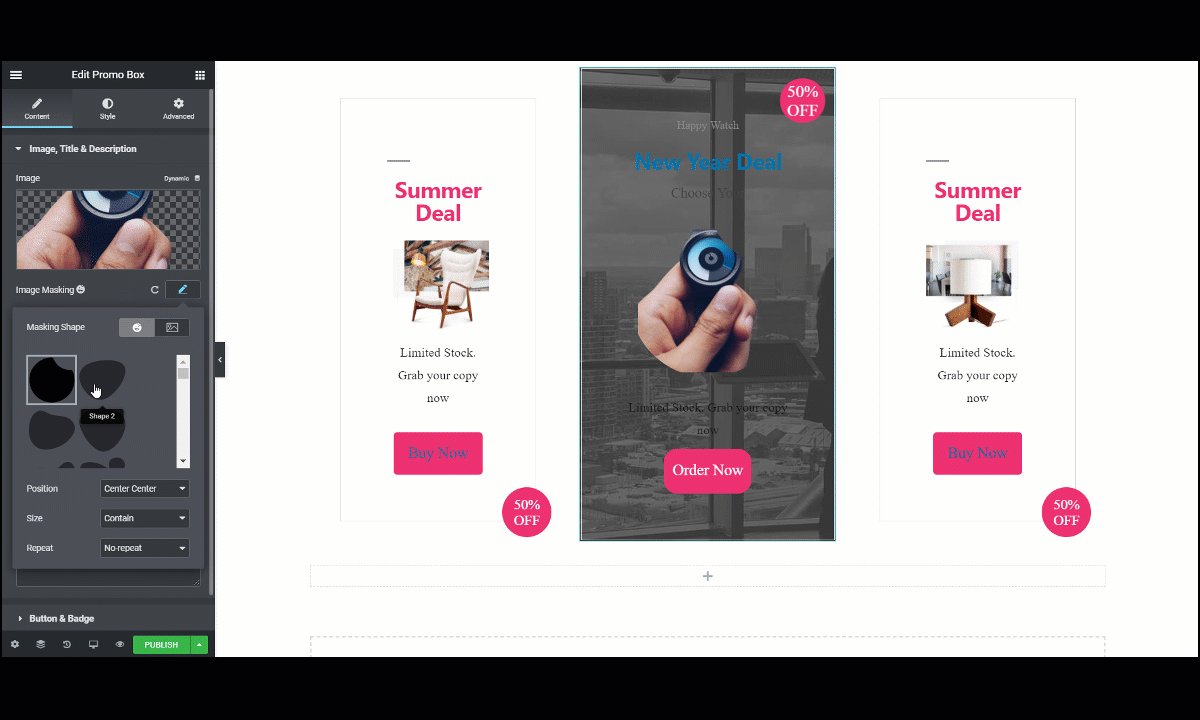
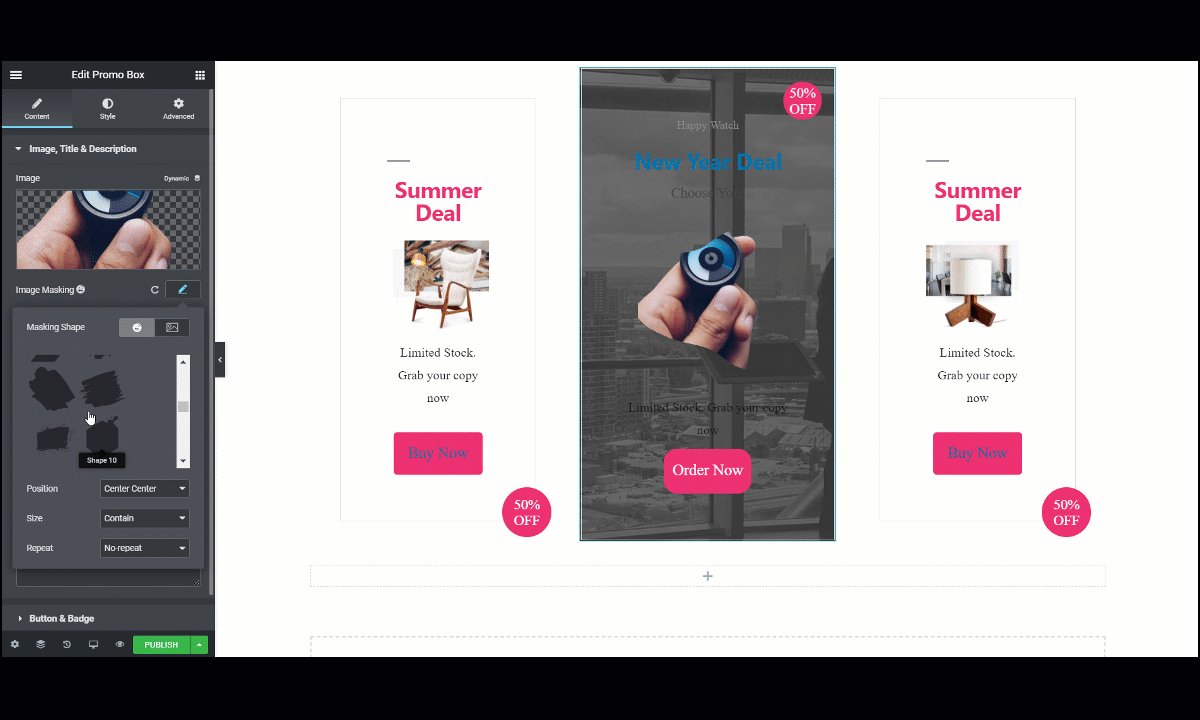
以下是如何使用 Happy Addons 图像遮罩功能的一些预览。
就是这个!如果您按照以下步骤操作,那么您将轻松找到有关如何使用图像遮罩的问题的答案。
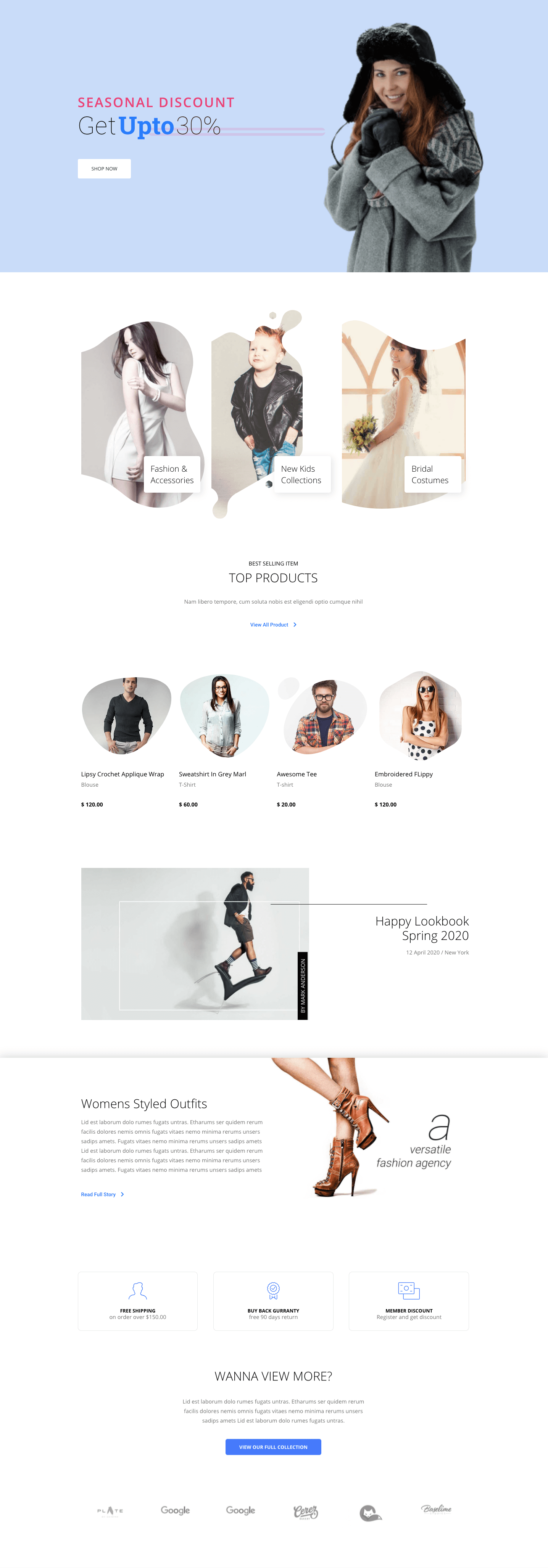
看看我们所做的事情
在撰写本文时,我们还尝试了图像屏蔽功能并创建了一个有趣的演示页面,如下所示 –

支持的图像屏蔽小部件
Happy Addons约有70 多个小部件,其中包括 20 多个图像相关小部件。此外,Elementor 还有一些与图像相关的小部件。现在,您不能只是在所有小部件中应用图像遮罩。
这就是为什么您需要知道此图像遮罩工具支持哪些小部件,以便从中获得所有好处。
支持的小部件:
您还可以使用图像屏蔽-
- SVG 自定义形状
- PNG自定义形状。
因此,当您设计“关于我们”页面或“产品功能/定价”页面时,您可以使用图像遮罩来自定义这些页面,并使您的网站看起来更具吸引力。