如何使用 WordPress 和 Elementor 创建医疗网站
您不再需要成为专业人士才能创建网站。现在,无论技术水平如何,任何人都可以建立专业网站。
WordPress 使每个人都可以实现这一目标。此外,您将获得许多预构建的模板,以便使用 Elementor 和 HappyAddon 轻松创建功能强大的网站。Elementor 是一款用户友好的 WordPress 网站构建器,具有可视化编辑器和拖放功能。这就是全球有超过 500 万人积极使用此页面构建器的原因。
即使您是一名医疗人员,例如医生,想要创建一个医疗网站,我们也欢迎您使用 Elementor 自行创建。最重要的是,您不需要事先具备任何编码知识或软件专业知识即可做到这一点。
这是在 1 小时内创建成熟的医疗网站的综合指南。但在深入驾驶之前,让我先解决你的困境——
为什么医生需要专业网站?

首先,让我向您展示一些统计数据:
- 超过 70% 的患者在确认医生之前会在网上搜索。
- 86% 的患者在网上了解医学主题和药物。
- 超过 60 岁的患者中有四分之一使用 Google 来搜索医生。
- 66% 的人从 Google 开始进行医疗搜索,然后选择自己喜欢的医生。
这些数字清楚地表明,我们实际上正在走向网络世界,而医疗行业也没有落后。人们喜欢自己探索事物,这使得医生在网上的存在变得如此不可否认。
作为一名医生,拥有个人网站可以在很多方面为您提供帮助。下面我们将指出其中的一些。
- 建立权威、信誉和可信度
- 消除了医生与患者之间的隔阂。
- 提供在线预约设施
- 真实的评论增加了可靠性
- 提高网络上的可见性
此外,像这次Covid-19 大流行这样的情况让我们意识到在线医生的存在是多么必要。
因此,如果您还没有网站,那么请快速迈出第一步,创建一个医疗网站。按照此分步指南,您可以自己创建一个功能丰富的专业网站。
您应该添加到医疗网站的功能

除非您可以相应地自定义网站,否则网站将无法正确满足您的目的。为了实现最终目标,您需要创建一个可以吸引人们并让他们在您的网站上花费更多时间的完美网站。
您可以仔细阅读这些提示,以避免您的网站出现故障。通常,医疗网站应包含一些特定页面,例如:
- 主页
- 服务页面
- 关于页面
- 联系页面
- 预约页面
- 地点页面
- 医生页面
如果需要,Elementor 可以让您灵活地添加更多页面。每个页面都有一个特定的原因。让我们把他们找出来吧。
主页
主页必须能够轻松导航,包括搜索选项和网站上每个页面的链接。医疗网站除了提供大量服务外,还提供大量有关一般或非常具体的疾病、治疗方法、最近爆发的新闻等的信息。
服务页面
服务页面对于医疗网站的成功至关重要。访问医疗网站的用户有一个特定的问题。通过提供详细的服务页面,您可以确保所有相关信息可供用户阅读,并鼓励他们使用您的医疗设施。
关于页面
关于页面是任何网站的重要组成部分。它讲述了企业的故事,并且通常有助于在用户和企业之间建立联系。它还可以进一步安抚潜在客户,让他们更愿意来参观医疗机构。
联系页面
除了多次提及电话号码和电子邮件之外,医疗网站还必须有一个包含所有相关信息的联系页面。它可能包括一张地图,其中包含前往该设施的路线以及为那些喜欢通过它进行联系的用户提供的联系表格。
位置页面
如果您有多个地点,您应该考虑建立一个单独的地点页面,详细说明所有不同的地点,以及相关详细信息、预约选项以及各自网站的链接(如果有)。
佩奇医生
为了让用户对您的医疗机构更加满意并更愿意拜访您,您必须创建一个医生页面,讨论所有可用的医生、他们的证书、技能以及您愿意分享的任何其他信息例如他们的电子邮件、工作时间或类似信息。
预约页面
除了号召性用语按钮进行预约之外,我们建议您有一个单独的预约页面,可能带有智能表格,以确保没有任何事情妨碍您的潜在客户与您的医疗诊所工作人员预约。
如何使用 Elementor 和 Happy Addons 在 WordPress 中创建医疗网站(8 个简单步骤)

正如我们所说,您可以使用 Elementor 轻松创建一个成熟的网站。此外,还有许多第三方集成可用于展现更多功能和灵活性。在这里,我们使用 Happy Addons 作为第三方插件,因为它的小部件极其强大。
我们忍不住要说一个事实,Happy Addons 已经达到了里程碑,仅在 7 个月内就获得了200,000 多个活跃安装。
以下是创建医疗网站的先决条件:
- 域名和托管
- WordPress 网站
- 元素(免费)
- 快乐插件(免费和专业版)
那么,使用 Elementor Pro,您将获得现成的模板来轻松设计您的网站。核心 Elementor 中也提供了一些现成的模板。但今天我们将向您展示如何以零成本从头开始设计医疗站点。
首先,我们假设您已成功引入域名和托管包。然后确保您已成功安装 WordPress、Elementor 和 Happy Addons。
现在,启动您的网站,请按照以下步骤操作:
步骤 01:将标题添加到您的主页
网站定制完全取决于您。你可以做任何你想做的事。页面构建器 Elementor 和 Happy Addons 将让您可以根据您的要求自由定制您的网站。但是,第一件事是为网站的首页设置标题。
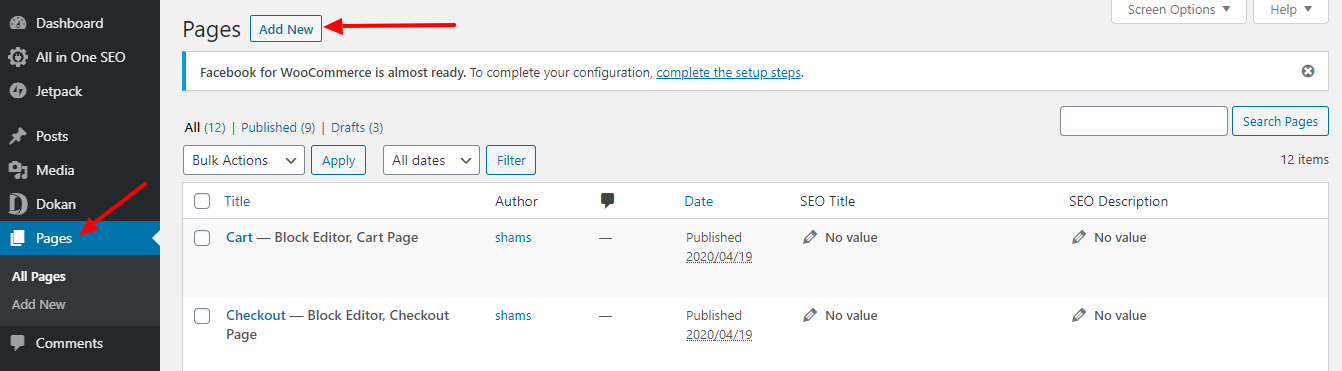
- 为此,请单击“页面”>“添加新页面”

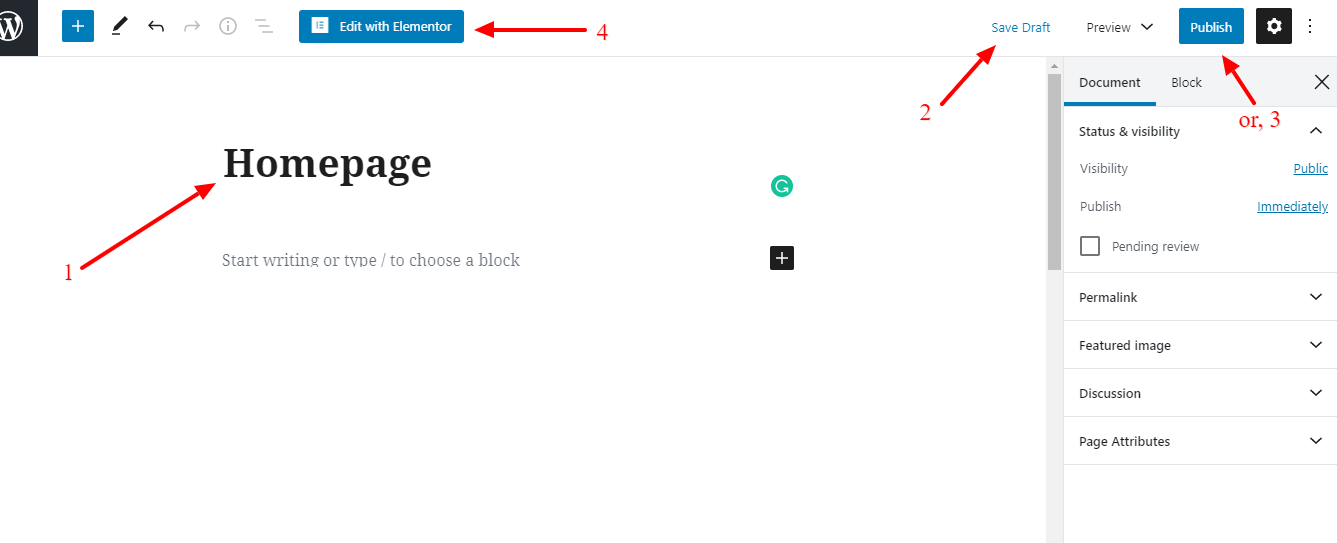
您将得到一个新页面。
- 输入页面名称
- 保存草稿或发布
- 最后,按“使用 Elementor 编辑”按钮。

要设计一个新的页面,
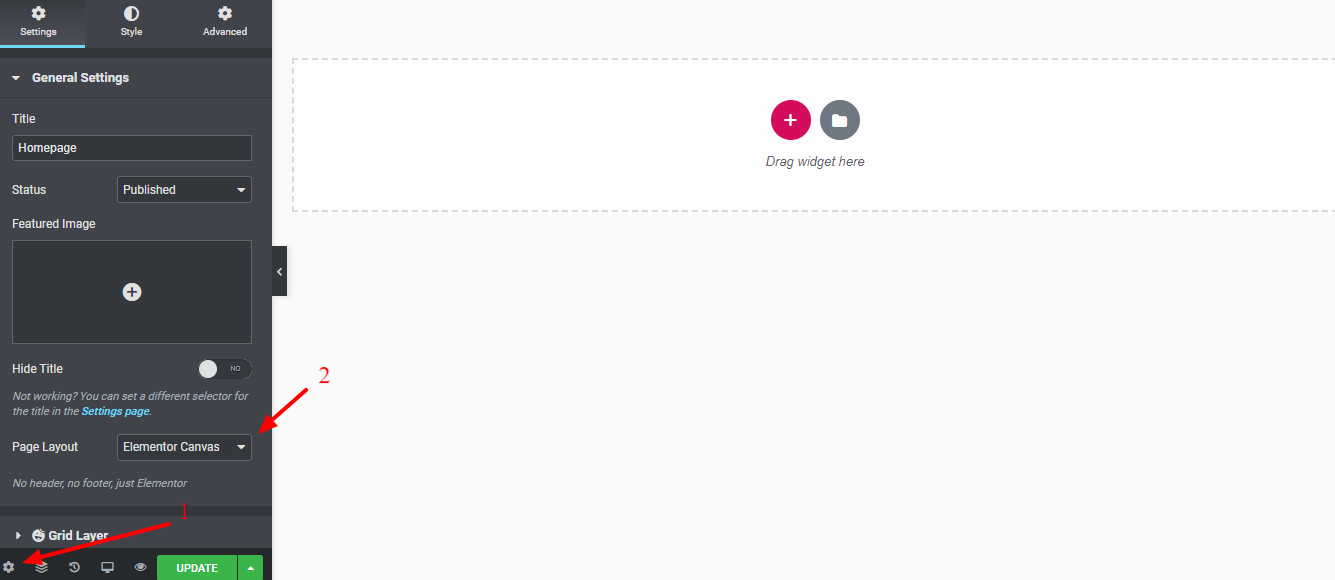
- 按设置图标
- 将页面布局设置为“Elementor Canvas”

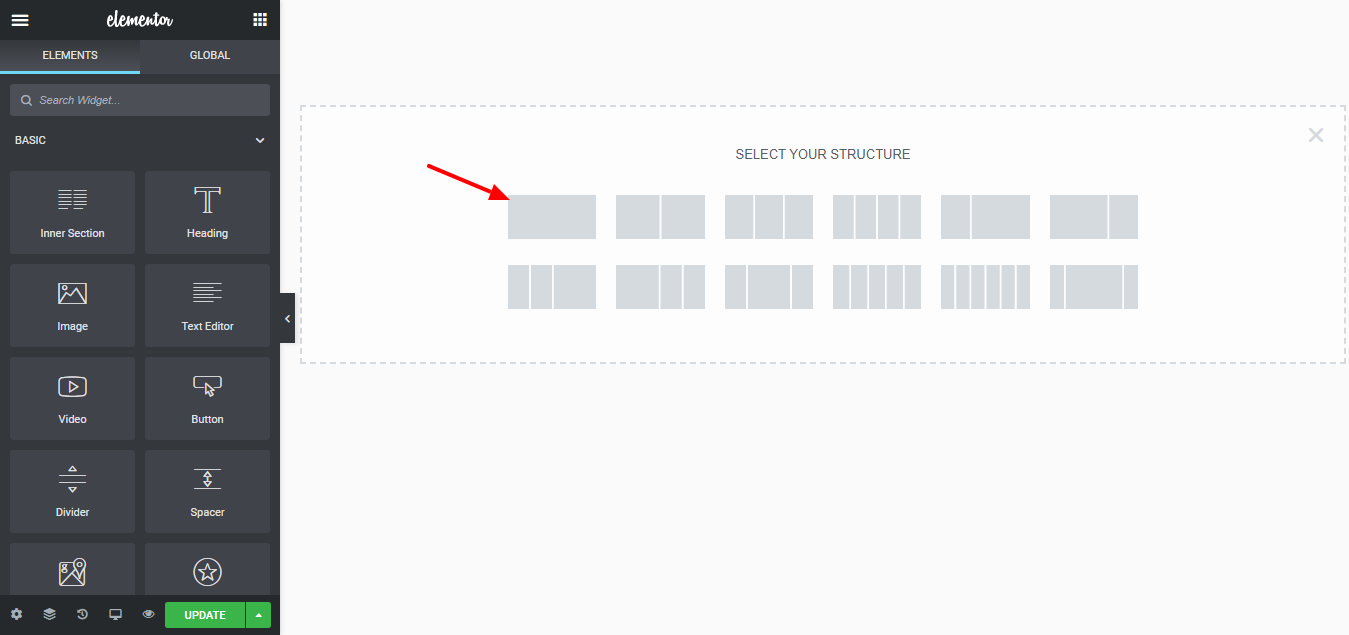
- 选择单列

现在您需要上传封面图片。
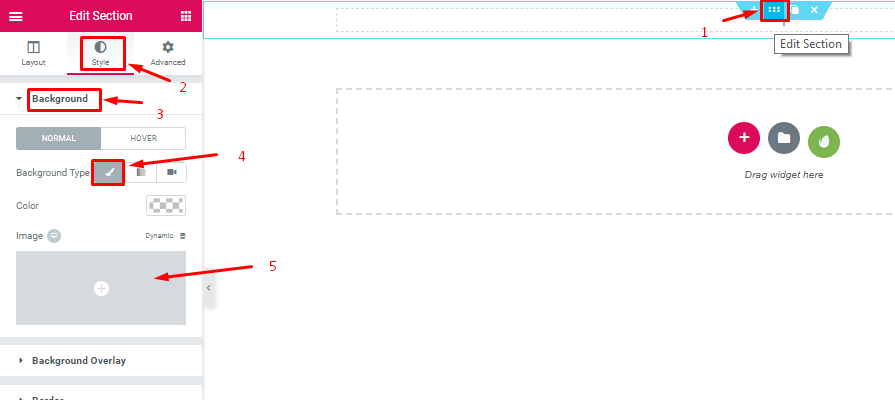
- 从右上角选择 DOT 选项
- 转到样式>背景>背景类型
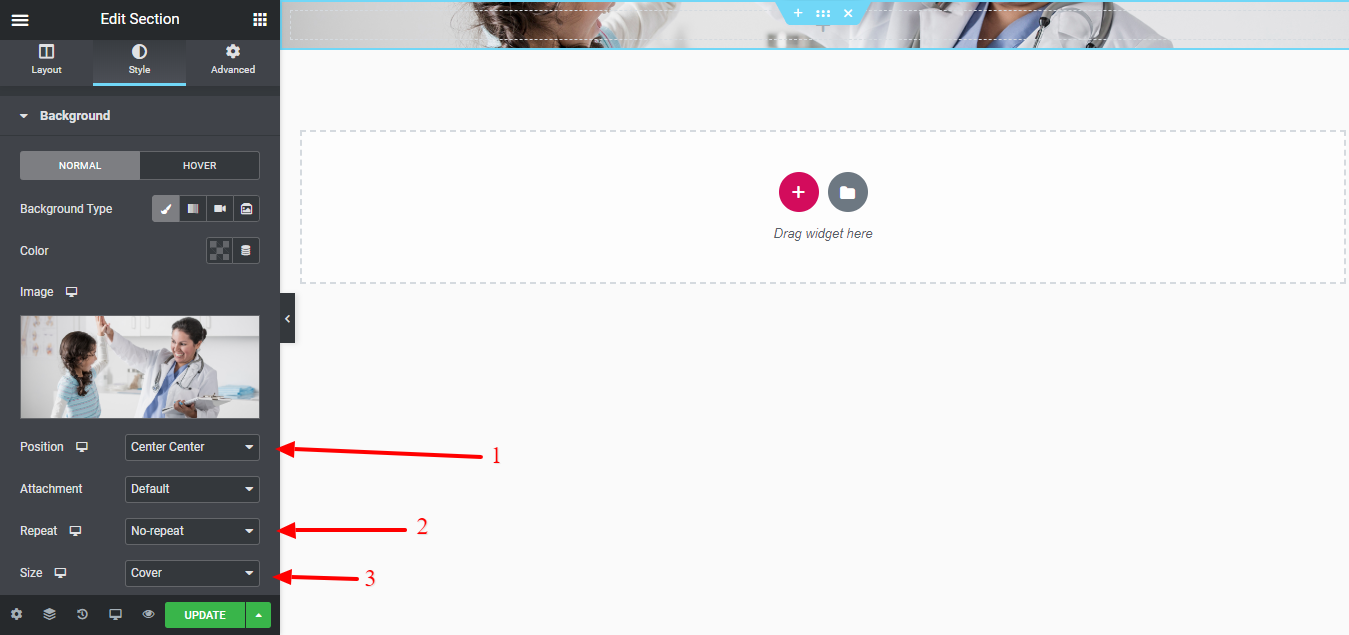
- 上传图像。

- 设置位置“中心中心”
- 重复“不重复”
- 尺寸“封面”

- 单击布局选项。
- 高度“适合屏幕”
- 列位置“顶部”。

步骤02:添加标题文本
将标题文本添加到您的主页,以便您的访问者可以了解他们实际到达的位置。
- 拖动“标题小部件”来设置标题。
- 现在根据您的设计理念自定义版式。

步骤03:添加“服务”部分
服务部分应反映您为患者提供的服务。假设您在销售药品的同时提供咨询服务,而这些咨询服务应该通过服务部门来代表。这样,您的客户在访问此页面后就能了解您自己。
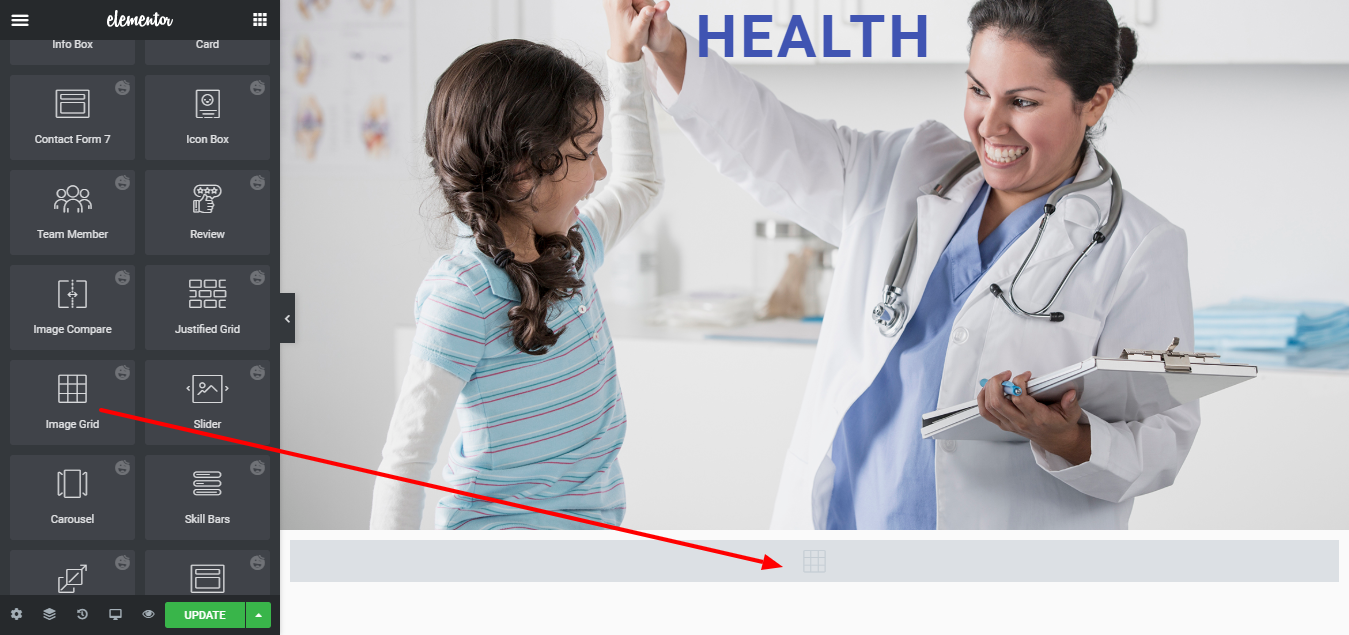
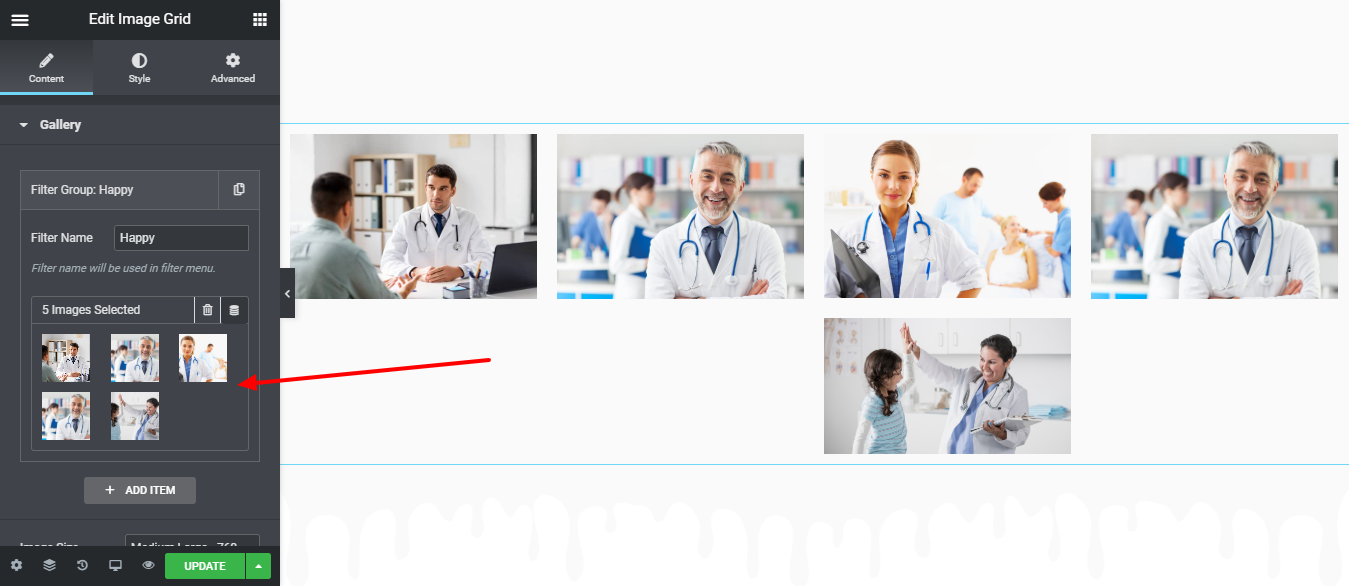
现在,我们将添加一个“图像网格”来展示我们提供的服务。
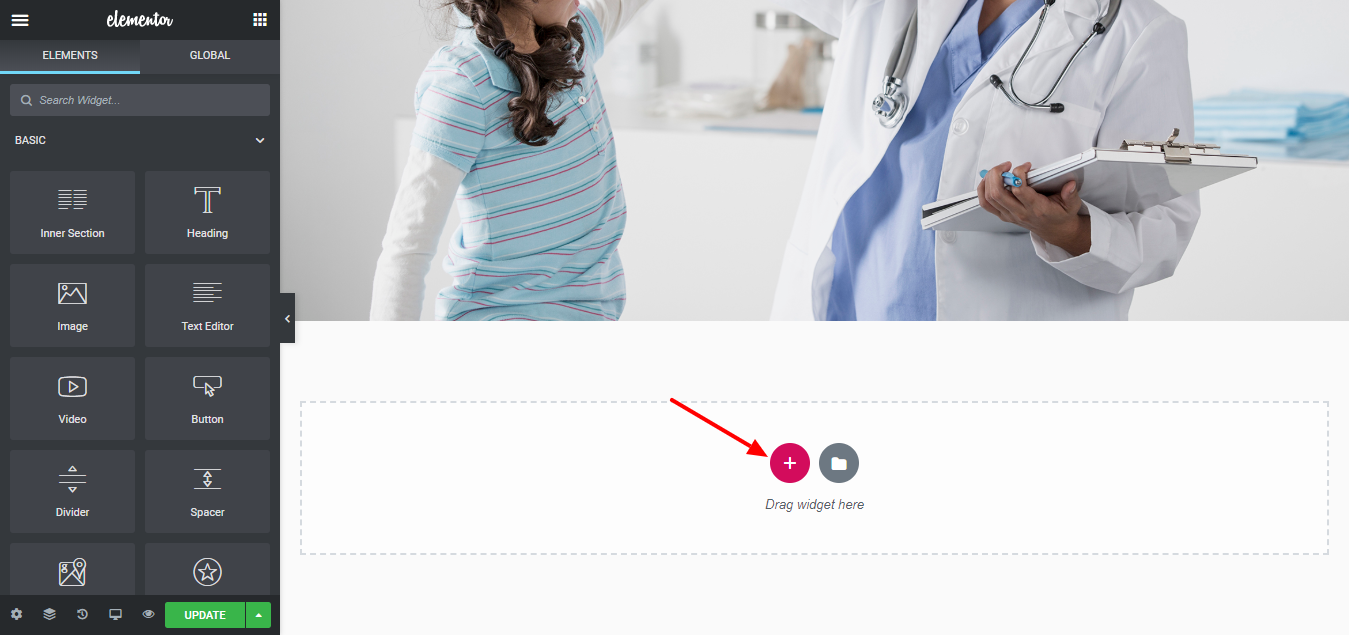
- 单击加号以添加单个结构。

- 拖动图像网格
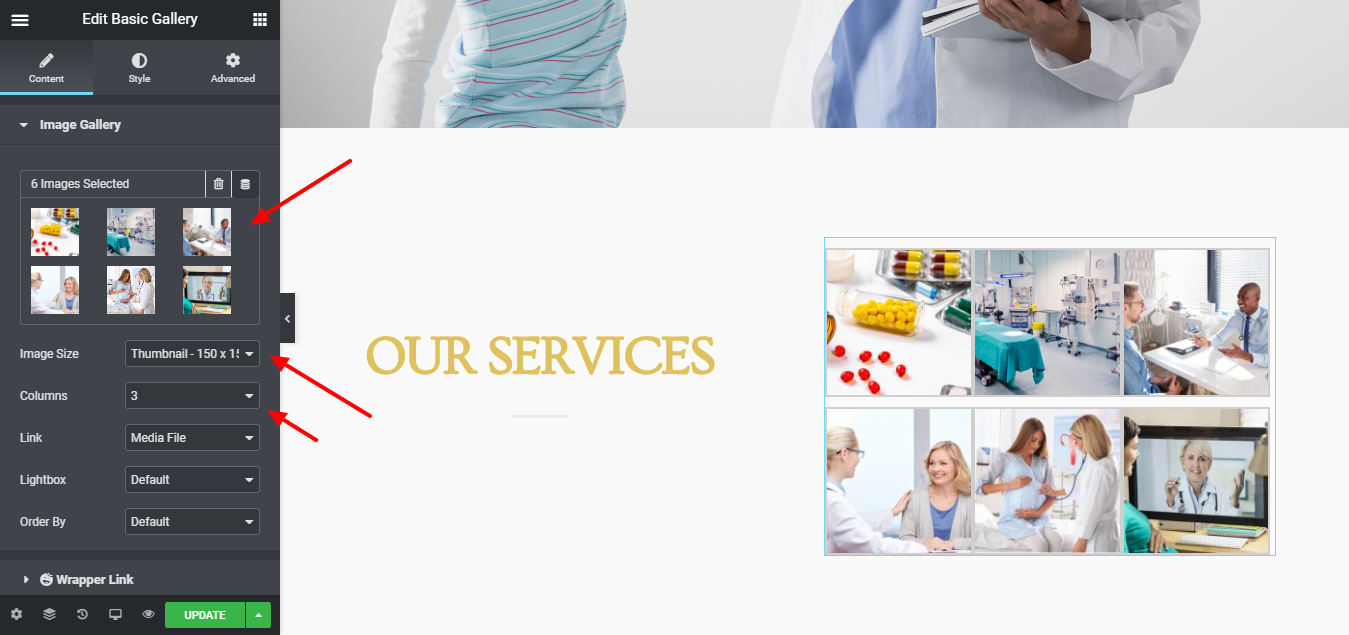
- 将图像添加到图库。

将图像添加到图库后,它将如下所示。

步骤04:添加医生资料
使用团队成员小部件并自定义以下内容;
- 上传图片
- 添加姓名
- 职称
- 简介
- 设置社交档案

您可以像这样添加更多医生。
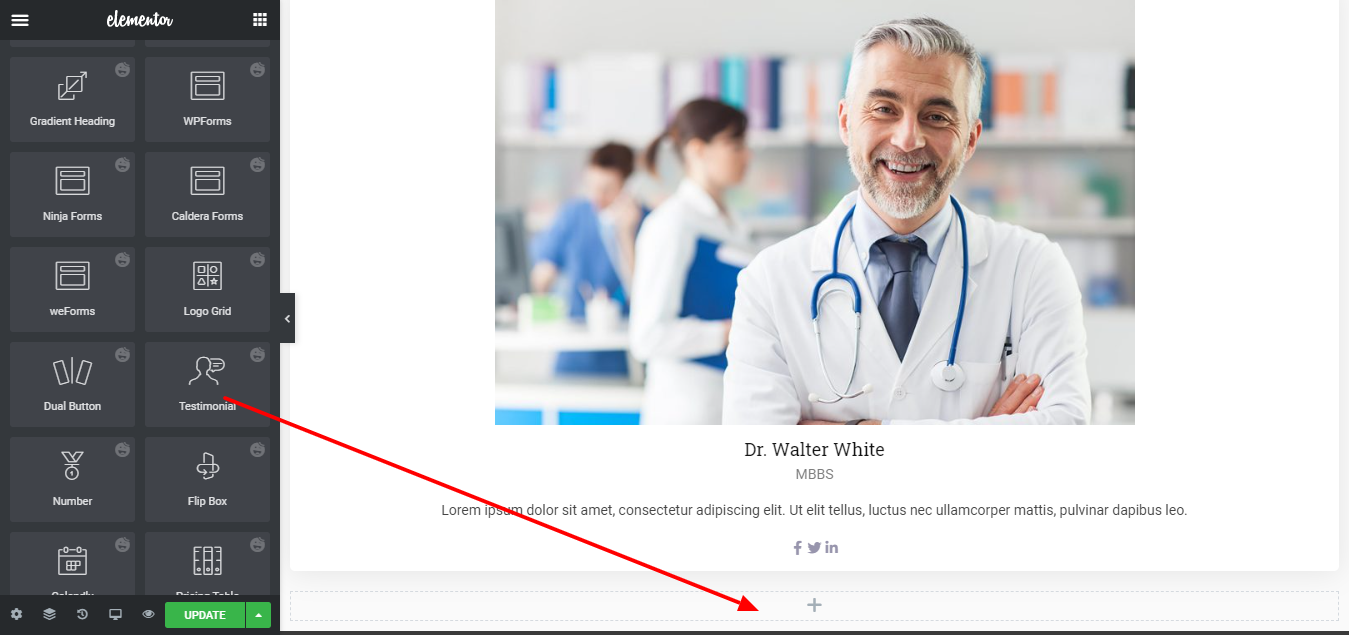
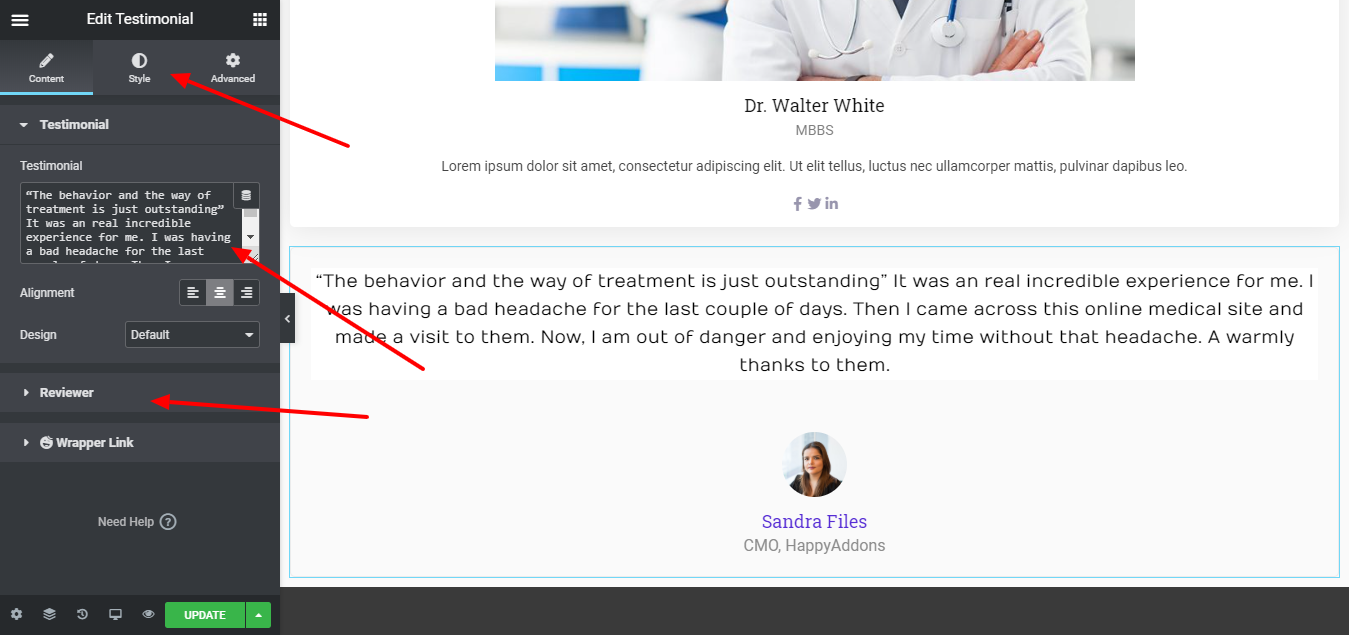
步骤05:添加推荐
精心呈现的推荐可以赢得访客的信任。基本上,这是关于你的病人谈论你的事情的讨论。因此,使用 Happy Addons Testimonial 小部件创建一个舒缓眼睛的推荐。
- 将推荐小部件拖到您的界面

让我们自定义推荐小部件。
- 添加他对你的评价。
- 添加审稿人资料
- 根据您的设计理念自定义版式。

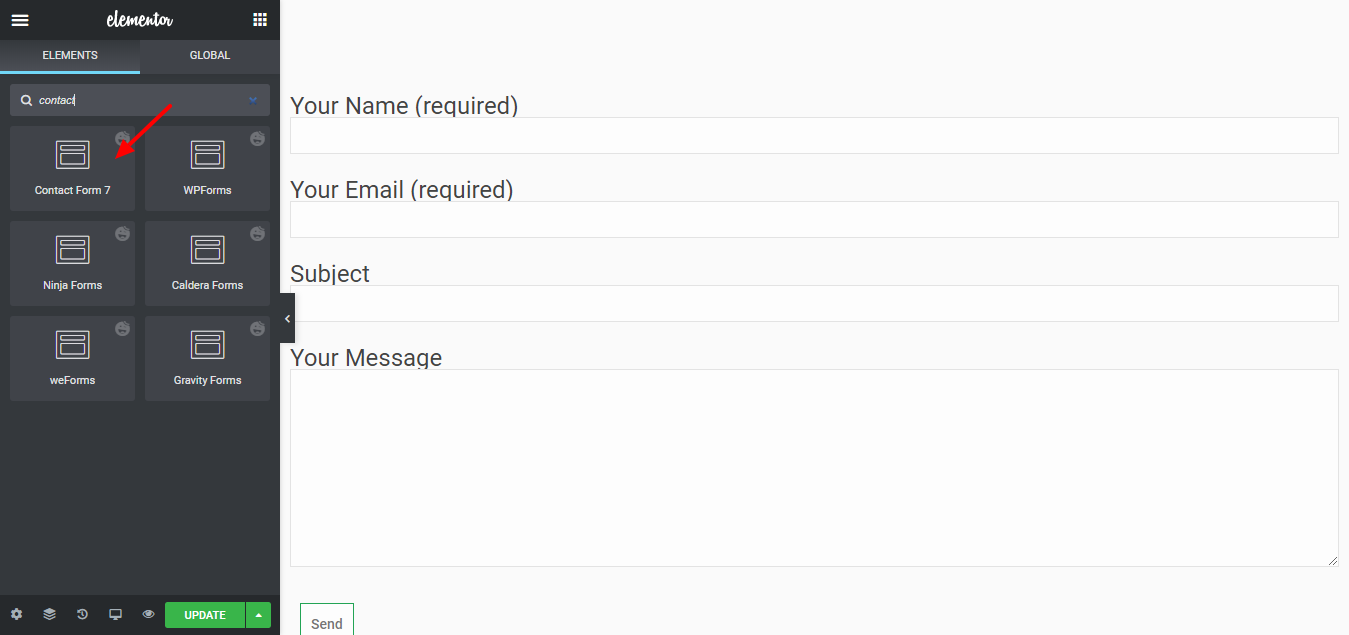
步骤06:添加联系表
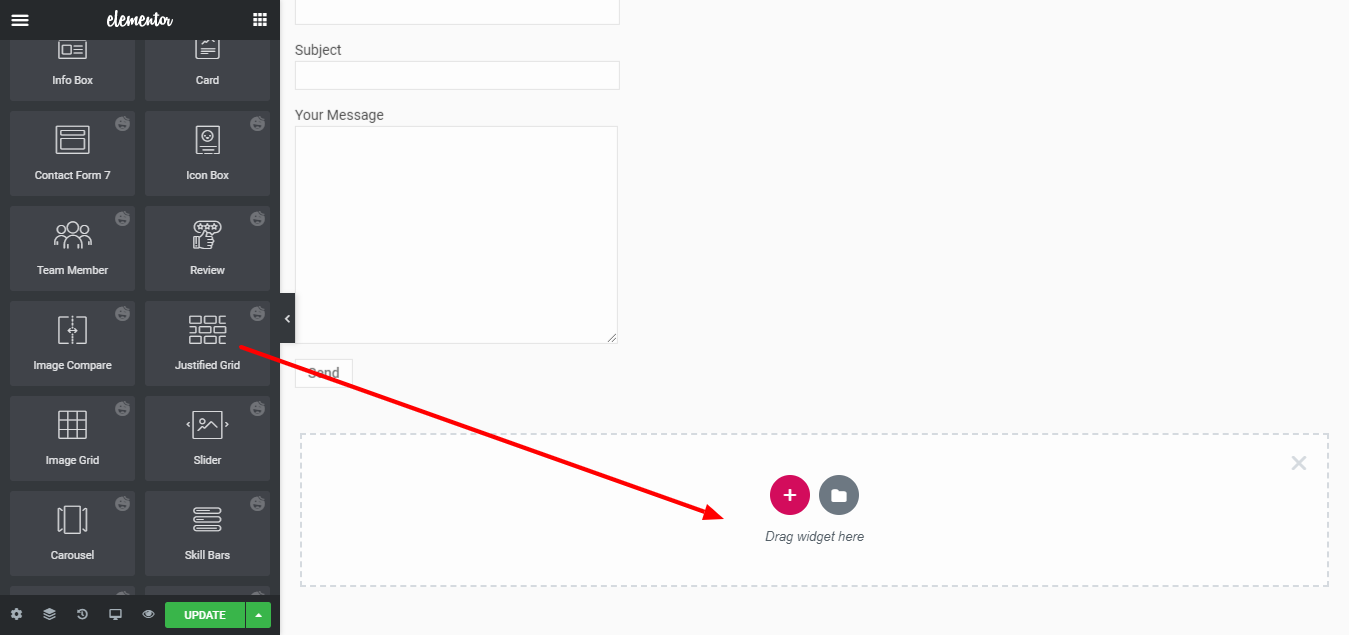
让您的患者通过联系表与您联系。要添加联系表单,请单击加号获取单个结构。
然后将“ Contact Form 7 ”拖到您的界面上。

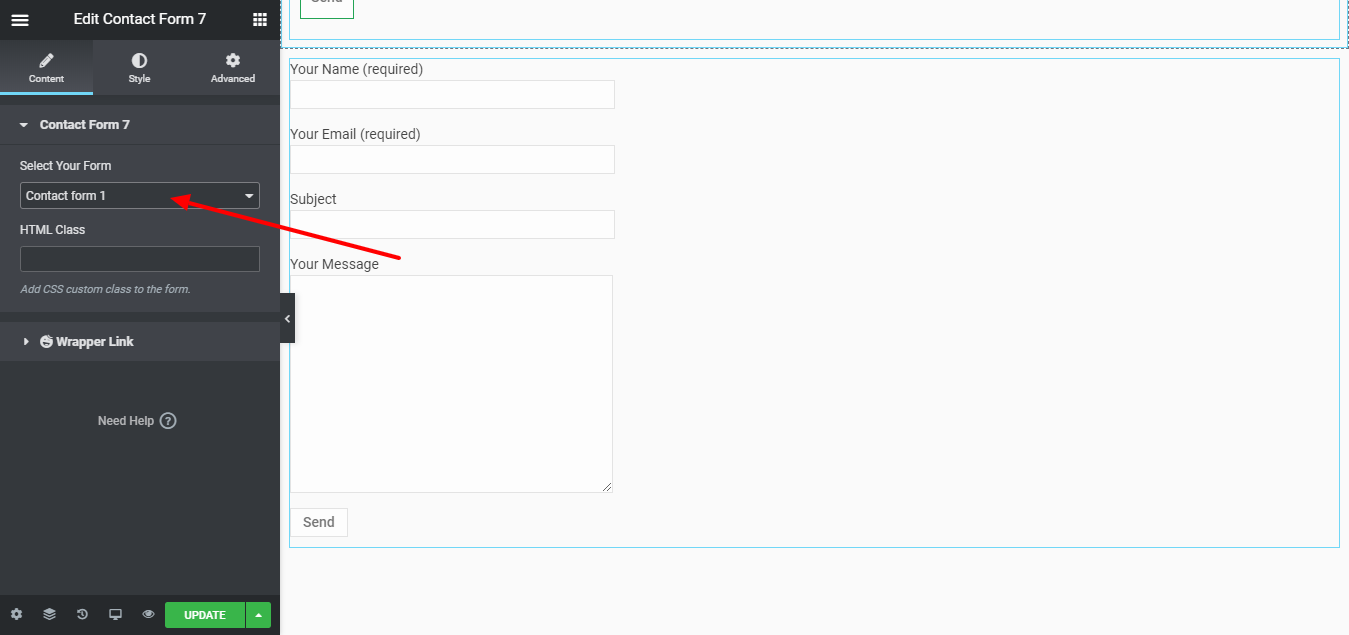
从下拉列表中选择联系表单 1。

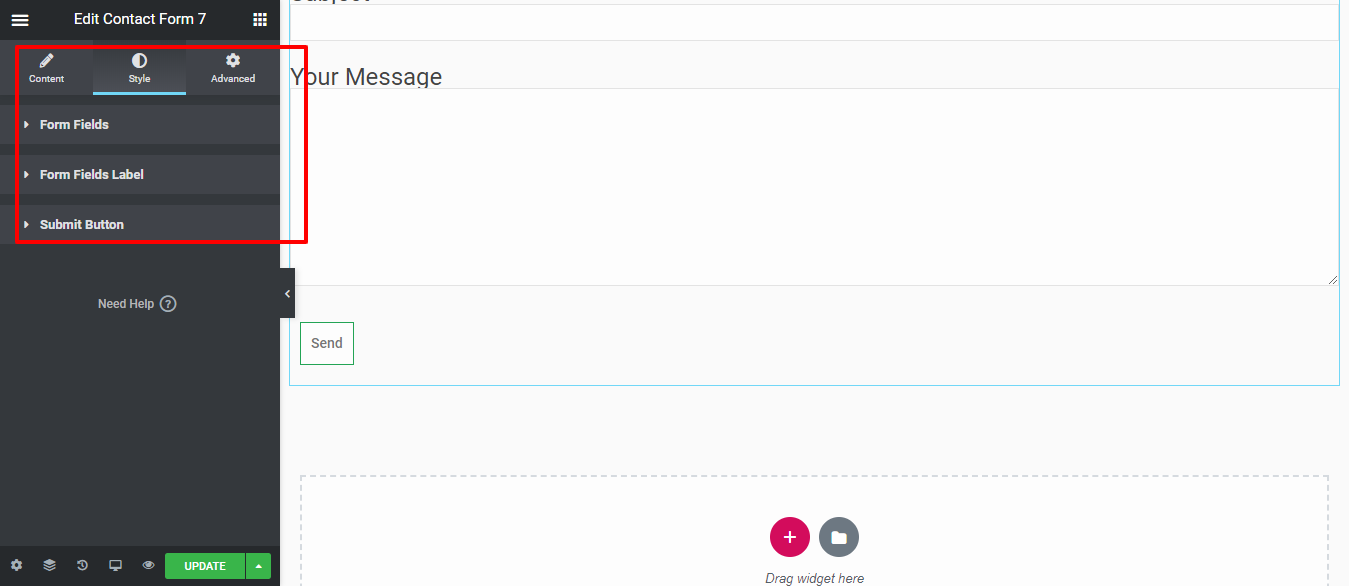
自定义联系表格
- 表单字段
- 表单字段标签
- 提交按钮

如果您想添加动作效果、 快乐效果、 背景或使页面响应,请单击“高级”来探索这些选项。
步骤07:添加图库
如您所知,如果以正确的方式展示,一张图片可以讲述数千个单词。使用Happy Addons 的Justified Grid 小部件并将您的图像显示为成功案例。
将对齐的网格拖到您的界面上

上传您想要与访问者分享的图像数量。

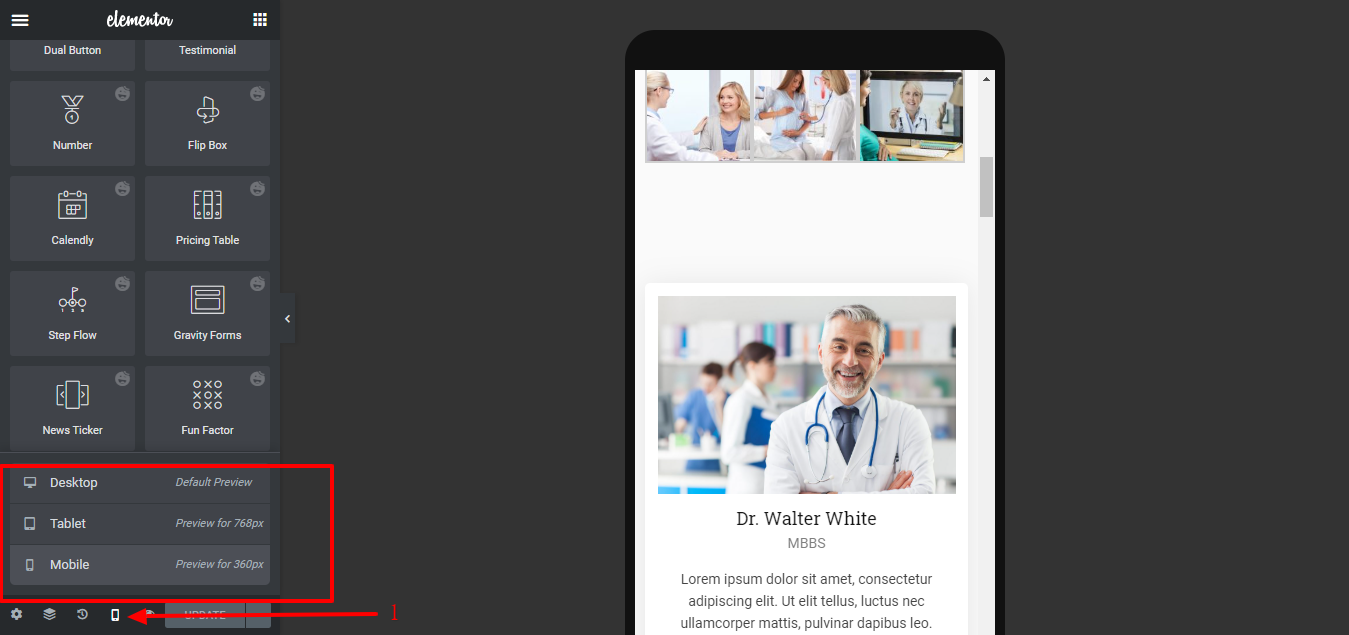
步骤 08:使您的网站具有移动响应能力
要转到移动视图,请单击左下角的桌面图标,然后选择移动。

现在,浏览该页面,看看是否可以发现可以改进的区域,例如反转列顺序或在标题中添加填充。
Elementor 为您提供无尽的自定义工具,让您根据您的想象力设计您的网站。您只需耐心探索这些选项即可。此外,还可以使用 HappyAddons 添加高级功能,例如动画文本、浮动效果等。
您的医疗网站的最终预览
这是您刚刚创建的页面的最终视图。

恭喜!您的主页已准备好发布。现在,按照相同的设计程序完成所有页面。祝你好运!
您可能还喜欢:如何使用 Elementor 在 WordPress 中创建作品集网站。
注意:如果您需要进一步帮助来自行使用 Elementor 创建医疗网站,请观看此短视频。