使用 Happy Addons 为您的 Elementor 网站创建自定义促销框
促销框作为号召性用语功能,用于推广电子商务商店产品、展示特色服务、吸引用户注意力以提供信息等。由于此网络元素有不同的用途,这就是网站上促销框的使用量日益增加的原因。
54% 的消费者在获得产品独家优惠时感到获得了回报。环球通讯社
但问题是,如果您正在运行 Elementor 网站,如何以正确的方式创建促销框。您可以从头开始,因为 Elementor 不提供促销框小部件。要解决这些特定问题,您可以借助其他 Elementor 插件(例如 Happy Addons)的帮助。
通过 Happy Addons,您可以获得一个促销盒小部件来设计和定制您的网站促销盒。
在本博客中,您将学习如何为 Elementor 支持的网站设计促销盒。在我们开始之前,让我们先了解一下为什么您需要定制促销盒。
让我们开始吧。
为什么 Elementor 网站需要定制促销盒

Elementor 是WordPress领先的页面构建器插件。您可以使用其拖放功能轻松设计任何类型的网站和网页元素。但有时您需要更大的灵活性来创建定制设计。
例如,您想要设计一个促销框,用于向您的Elementor 网站推广产品或服务。但 Elementor 不提供促销框小部件供您设计此元素。您必须手动创建它,这非常困难且耗时。
但如果您使用Happy Addons Promo Box 小部件,您只需几分钟即可创建一个促销框。Happy Addons 还提供预制设计,帮助您创建更有效的设计。
以下是您应该在网站上使用促销框的一些原因,
- 推广数字产品或服务
- 提供特别优惠
- 添加电子邮件选择加入表格
- 提供电子书的可下载版本
- 显示网站上的重要页面或帖子
- 推广您网站的付费会员
- 显示社交资料等
如何使用 Happy Addons 的 Promo Box 小部件自定义 Elementor 网站
与其他Happy Addons 小部件一样,Promo Box 小部件具有高级功能和易于使用的自定义选项,可让您制作令人惊叹的促销盒设计。
在我们开始之前,您的网站上需要安装以下插件。
确保您已安装并激活 Happy Addons 免费版和高级版。
现在,在我们博客的以下部分中,您将学习如何使用 Happy Addons 设计促销盒。
我们将向您展示只需 4 个简单步骤的竞争过程。
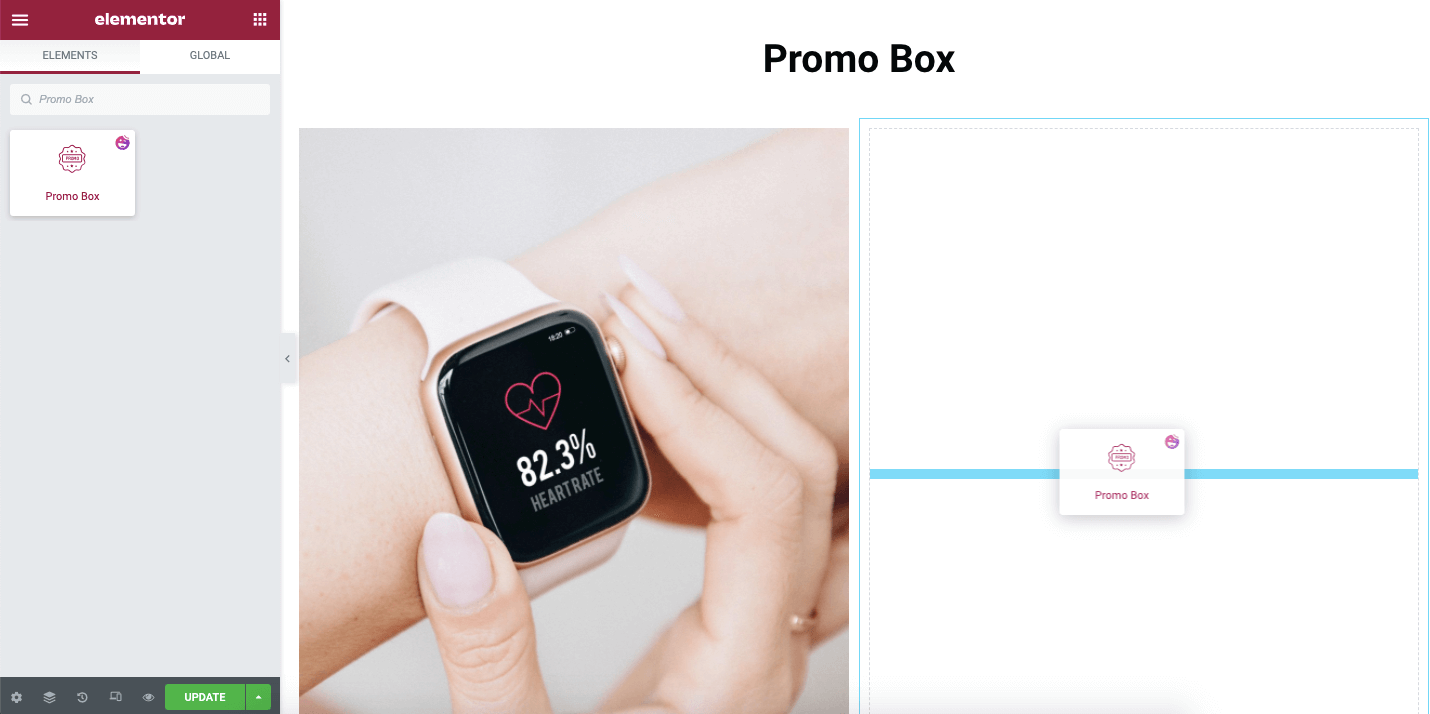
1-添加促销盒小部件
首先,您需要将 Happy Addons Promo Box 小部件添加到您的网站。您可以从 Elementor 小部件区域找到该小部件。

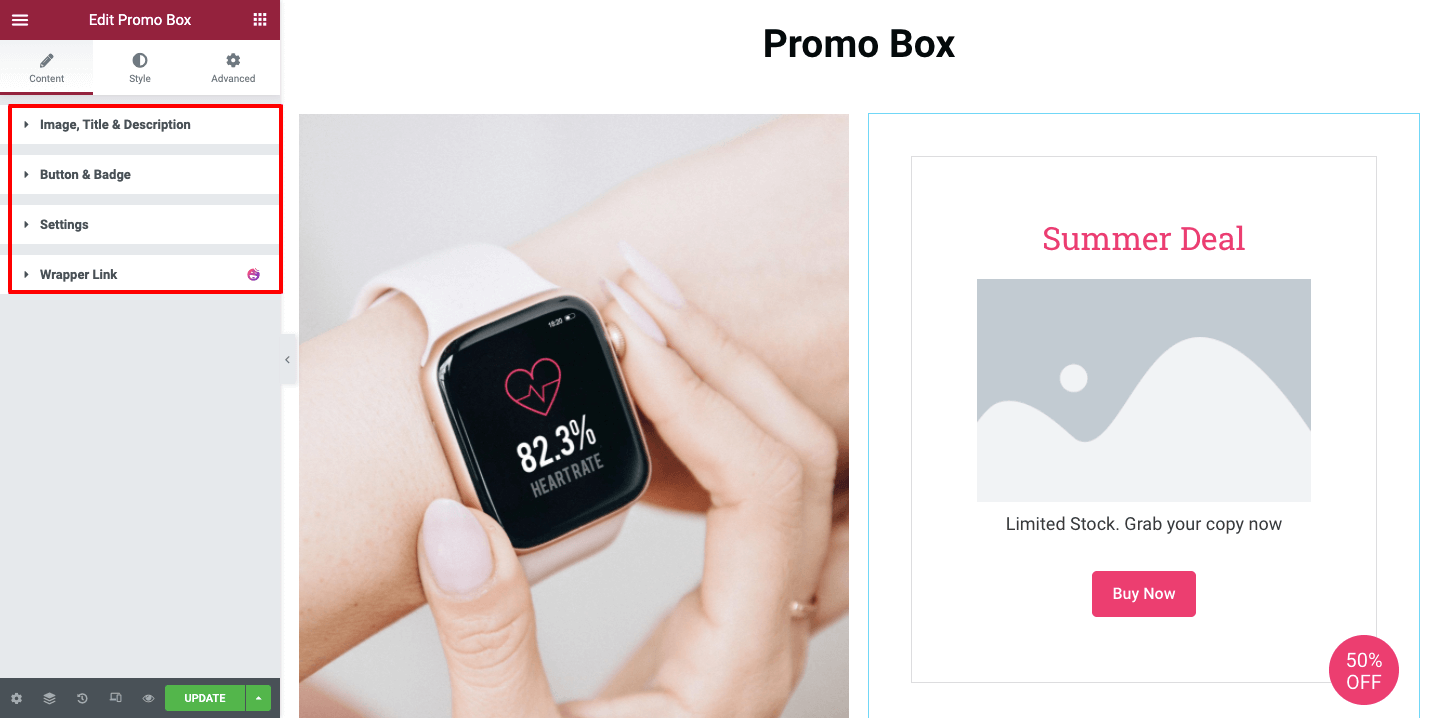
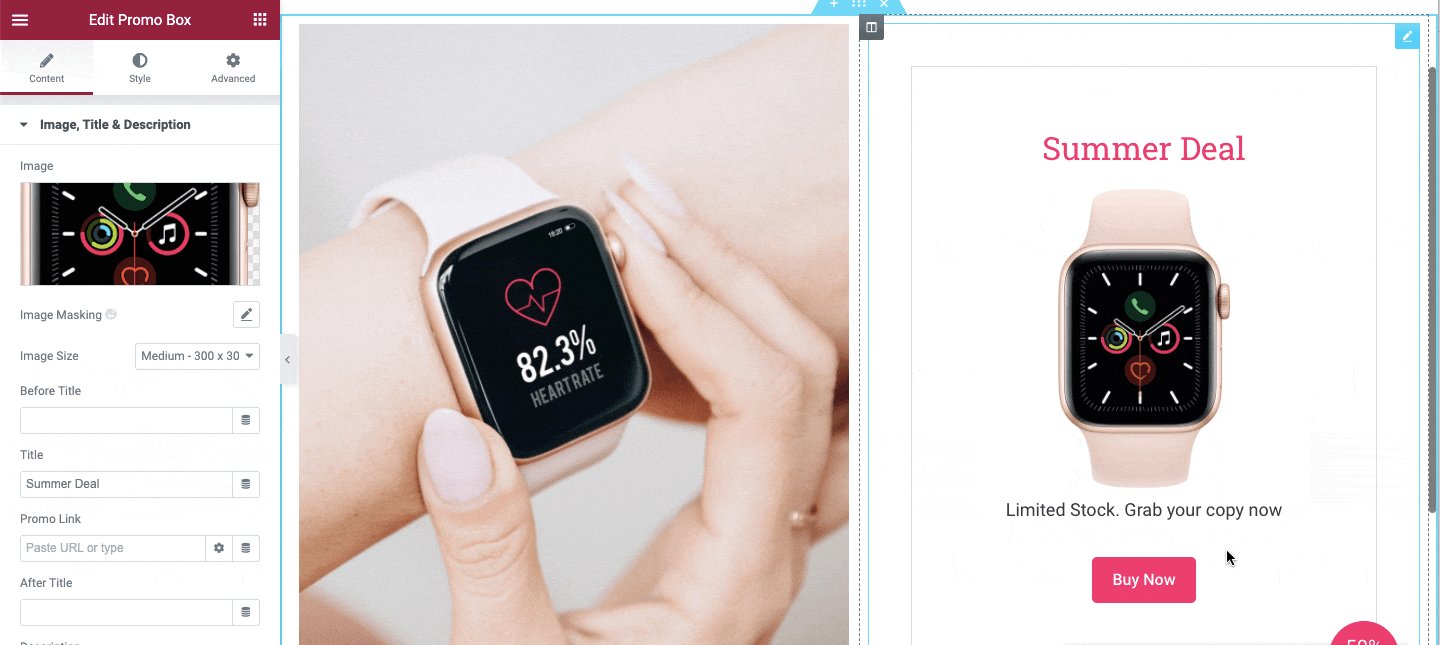
添加小部件后,您将获得促销盒的内容项。您可以在内容区域中管理图像、标题、按钮、徽章和其他必要的设置。

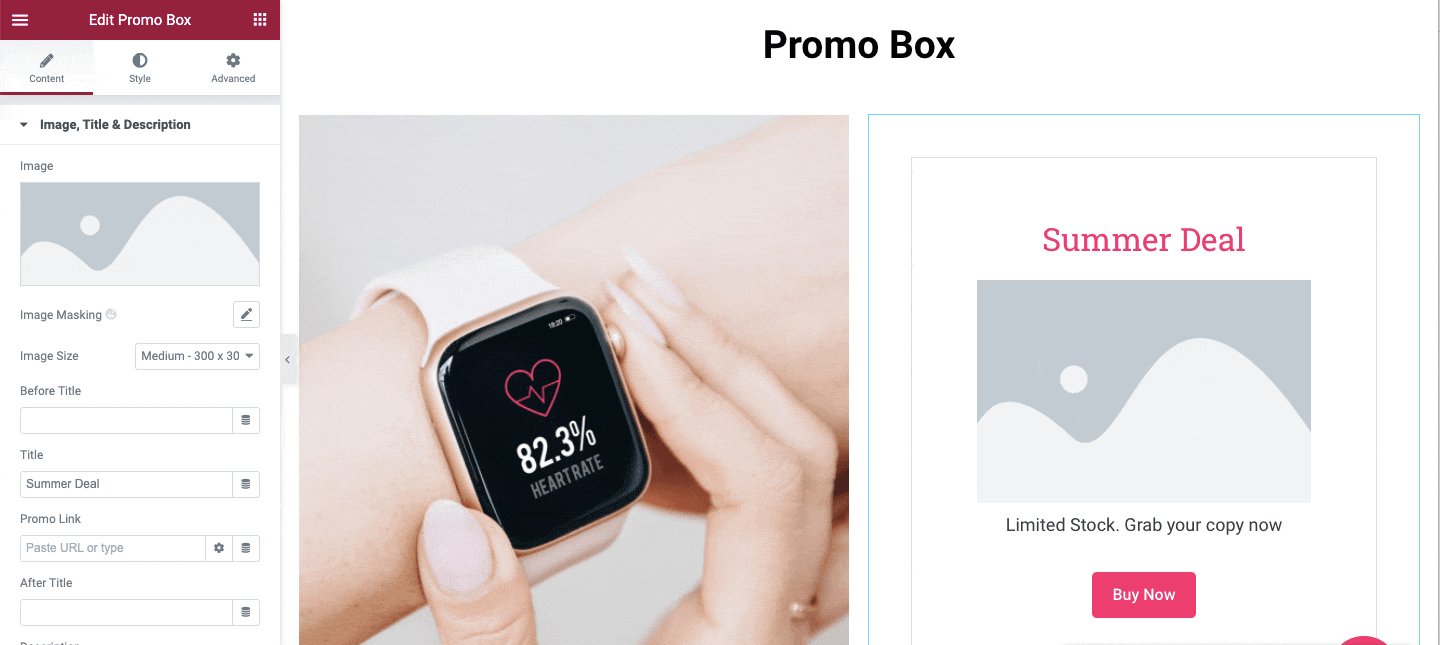
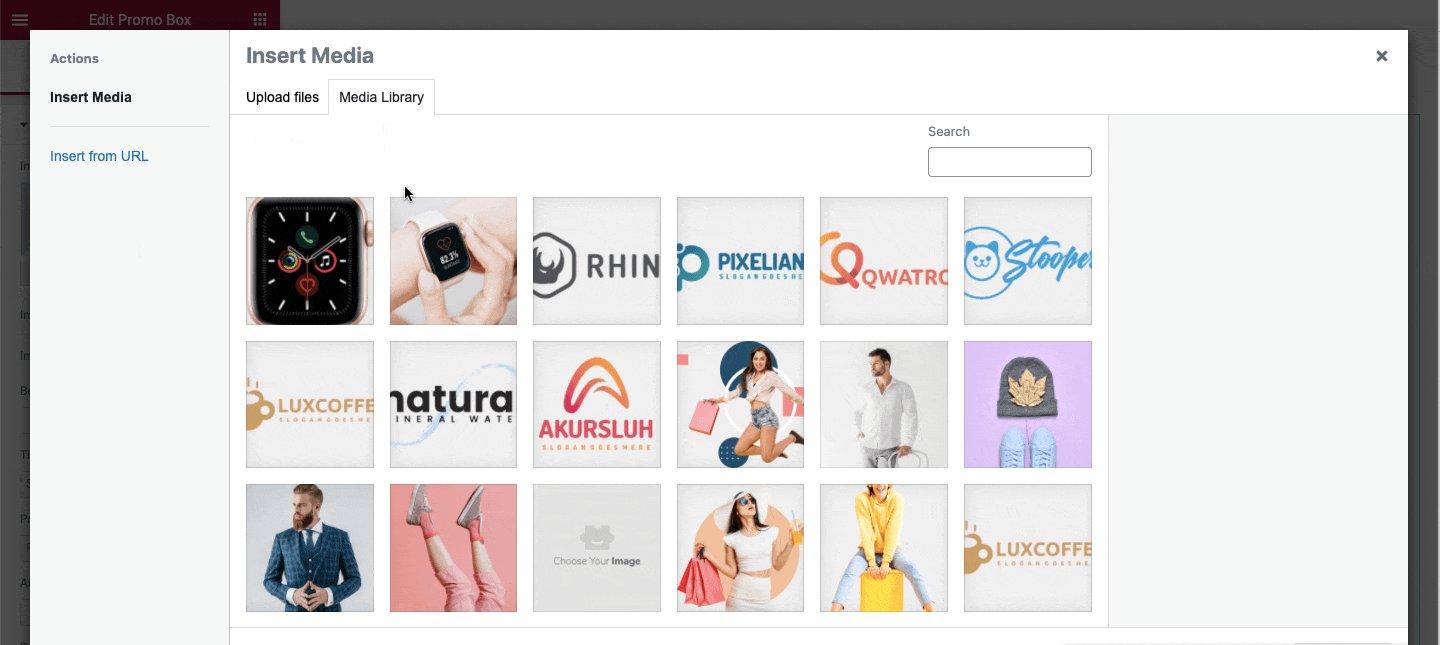
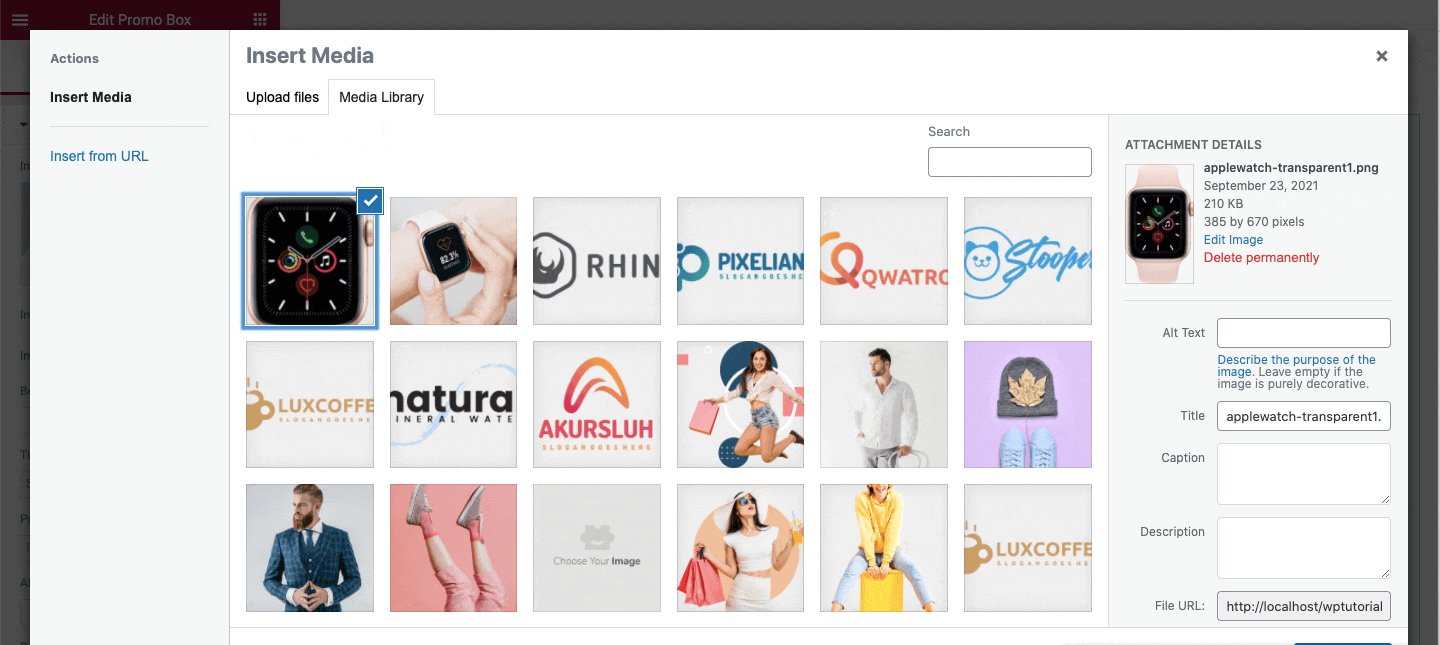
2- 将图像附加到促销框
在您的促销盒中添加促销图片至关重要。打开内容->图像、标题和描述。然后单击“图像”以添加图像。确保您的图像经过优化且干净。

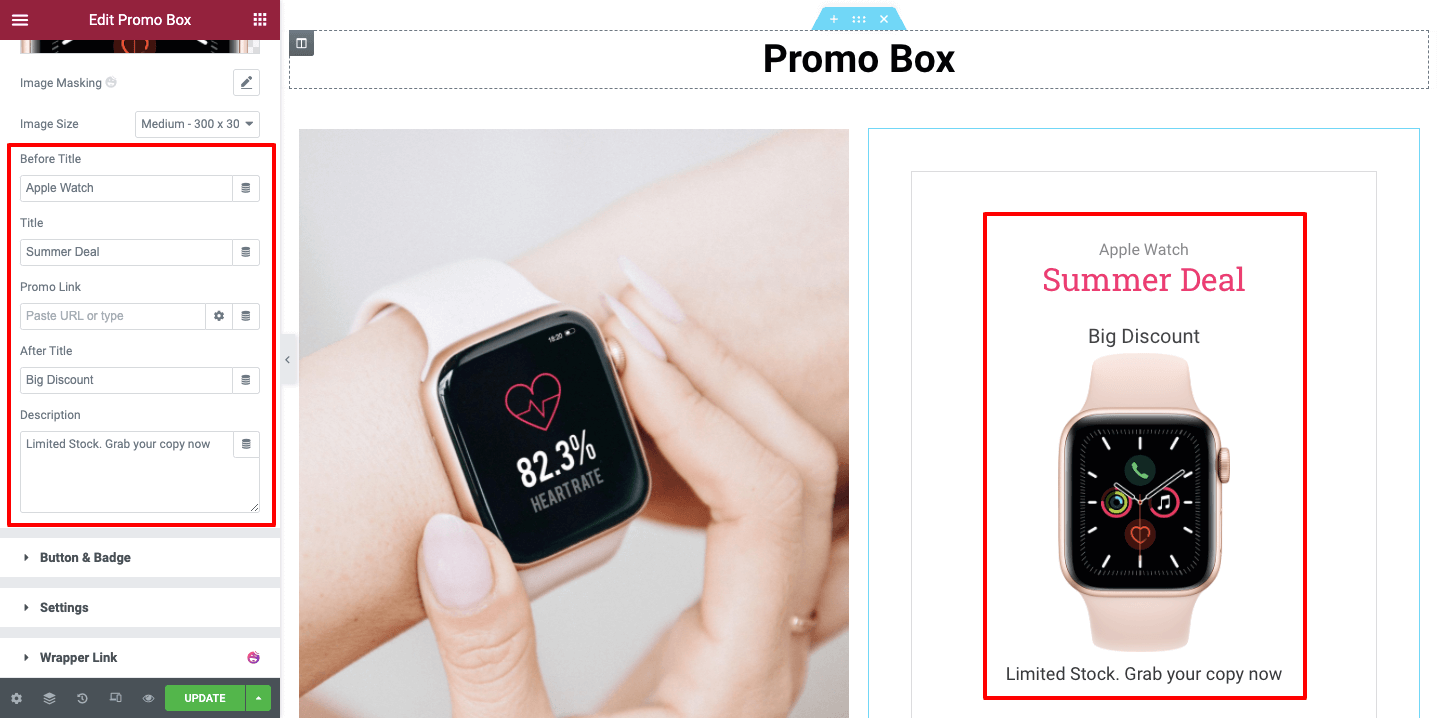
3-写下合适的促销框标题
您还可以编写一个“前标题”,该标题将显示在主图块之前。添加主标题并能够插入促销链接。另外,写一个将显示在主标题下方的“后标题”和一个信息性描述来描述促销活动。

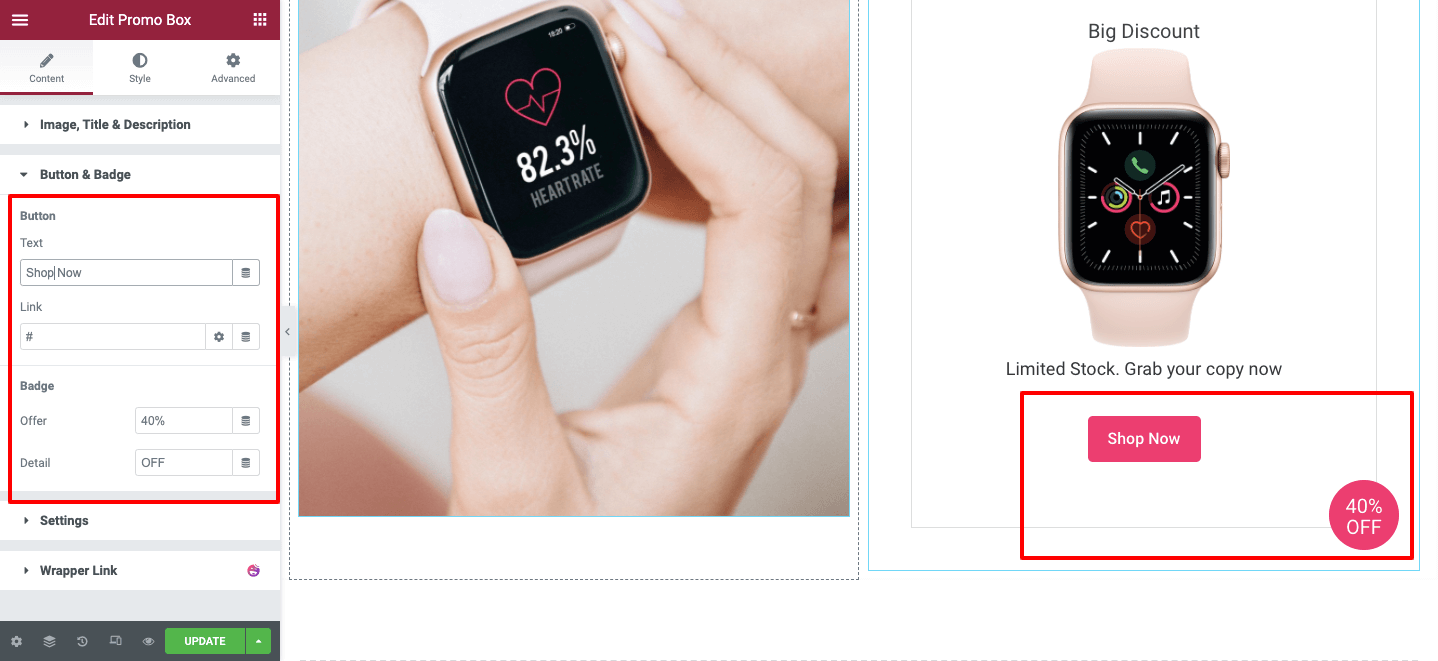
4-管理按钮和徽章
您可以在此区域自定义默认按钮和徽章内容。您可以添加按钮文本和链接以及设置优惠详细信息。您看到我们提供了 40% 的折扣。

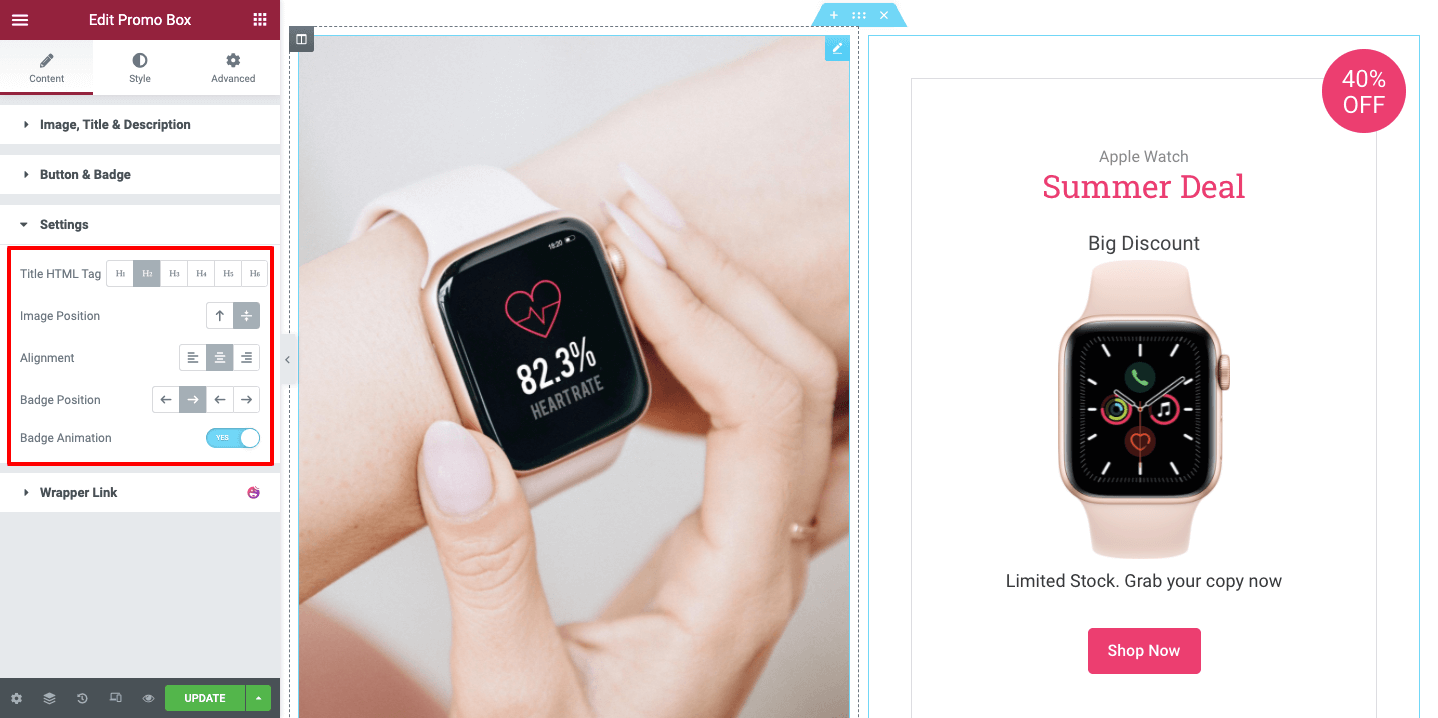
5-自定义设置
设置选项允许您控制整个促销框,如标题 HTML 标签、图像位置、内容对齐和徽章位置。在这里,我们将标题设置为 H2 标签,并将图像位置设置为中心。我们还对齐了促销框位置中心并将徽章位置设置在右上角。
如果您想激活徽章动画,只需打开徽章动画即可。

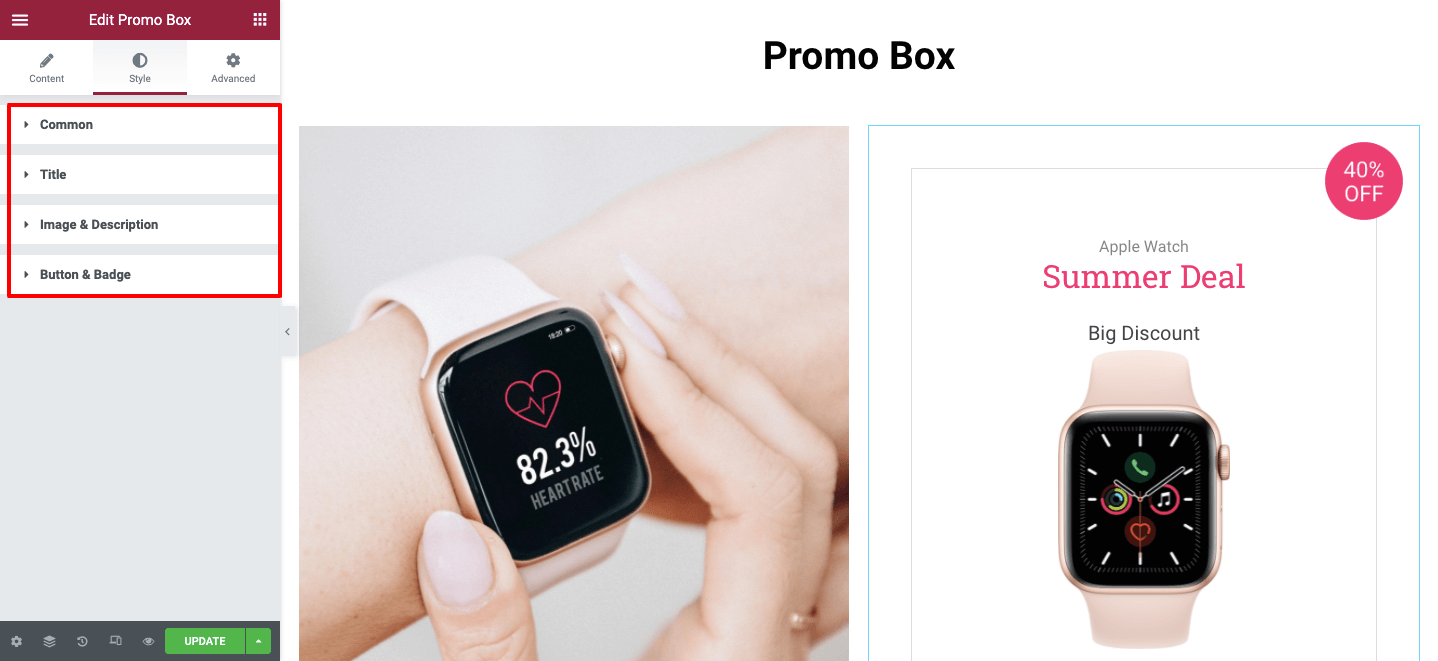
6-定制您的 Pomo 盒设计
在“样式”部分,您将获得自定义 Pomo Box 的基本设计选项。
通用:通用样式选项允许您管理促销框的背景、边框样式、内部和外部间距等。
标题:您可以通过样式->标题区域以自己的方式自定义不同的标题。
图像和描述:就像标题一样,您可以重新设计小部件的描述和图像。
按钮和徽章:此样式选项允许您对按钮和徽章进行引人注目的设计。

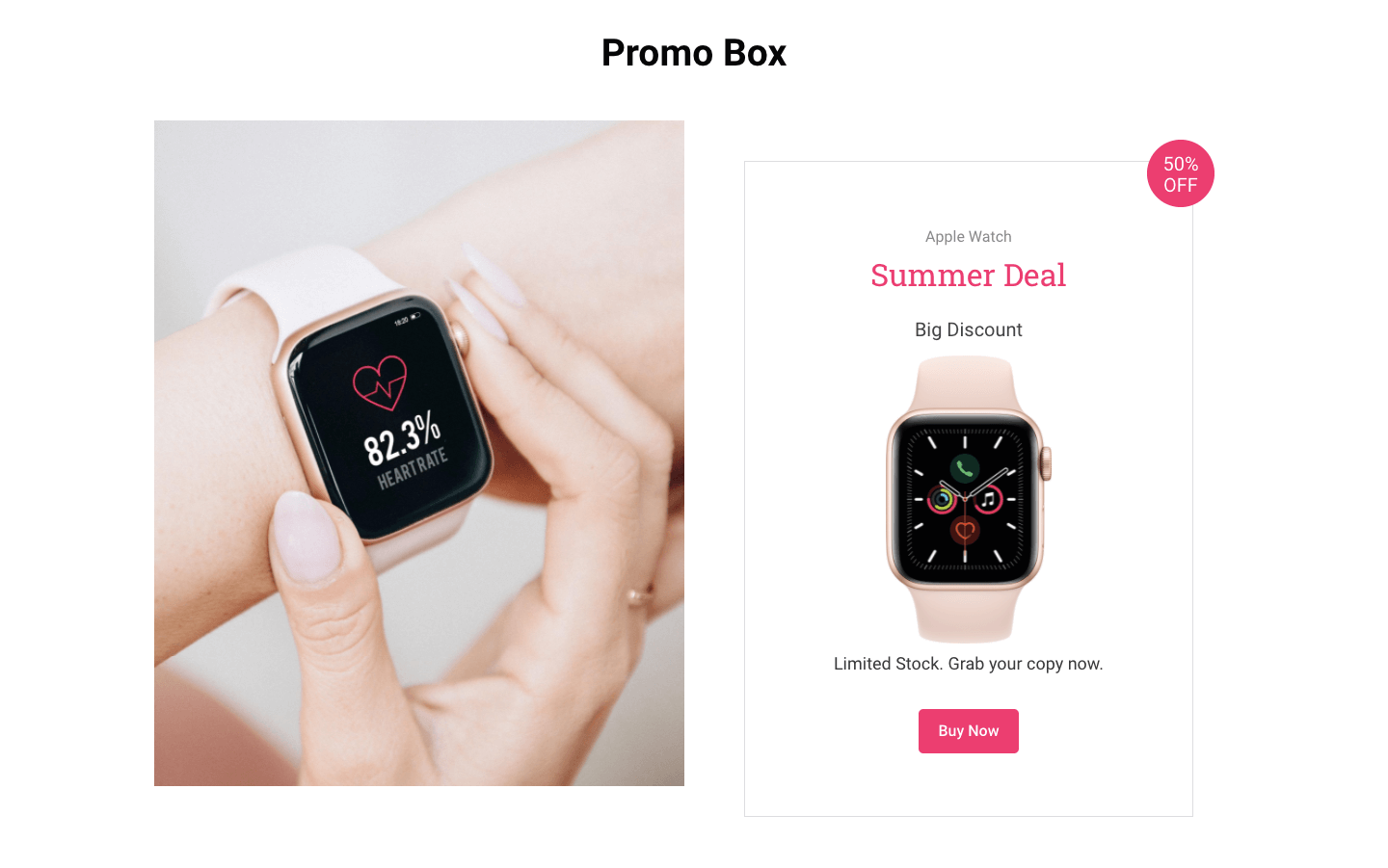
我们的促销盒设计的最终输出
这是我们 Promo Box 的最终输出。

您还可以查看分步文档。
或者查看下面有关 Promo Box 的视频教程。