如何使用 Happy Addons 内容切换器小部件切换内容
网站所有者和设计师的最终目标是在不破坏网站设计的情况下添加尽可能多的内容。这是一个很难实现的壮举,因为添加太多内容可能会导致读者注意力不集中并放弃他们的努力。
但是,如果我们告诉您可以在网站上添加更多信息,而不会损害网站设计或让读者感到无聊,该怎么办?是的,使用 Happy Addons 的内容切换器小部件,您可以添加更多内容,同时保持网站设计完整。
内容切换是在同一网页上呈现更多对比信息的一种方式,这样用户无需打开新选项卡即可查看其他事实、数字和详细信息。
Happy Addons 是一个功能强大的 Elementor Addons,通过它您可以在一天内设计出您梦想的网站。它有 110 多个精彩的小部件来增强您的网站。内容切换器就是其中之一。它可以帮助您克服在狭小的空间中显示大量信息的困难。
最重要的是,这个小部件完全免费使用。本文将展示您可以使用内容切换器执行哪些操作以及如何在您的网站上设置此小部件。
目录
- 使用 Happy Addons 的内容切换小部件的优点
- 如何设置 Happy Addons 内容切换器小部件
- 奖励点:如何使用内容切换器小部件将保存的模板添加为内容
- 内容切换器小工具常见问题解答
- 准备好使用 Happy Addons 内容切换器小部件
使用 Happy Addons 的内容切换小部件的优点

如今,大多数网络用户喜欢在一个地方查看单个内容的所有必要信息。他们不想浪费时间浏览多个网页来获取相同内容的其余部分。内容切换器小部件可以帮助您解决这个问题。让我们看看您可以用它做什么。
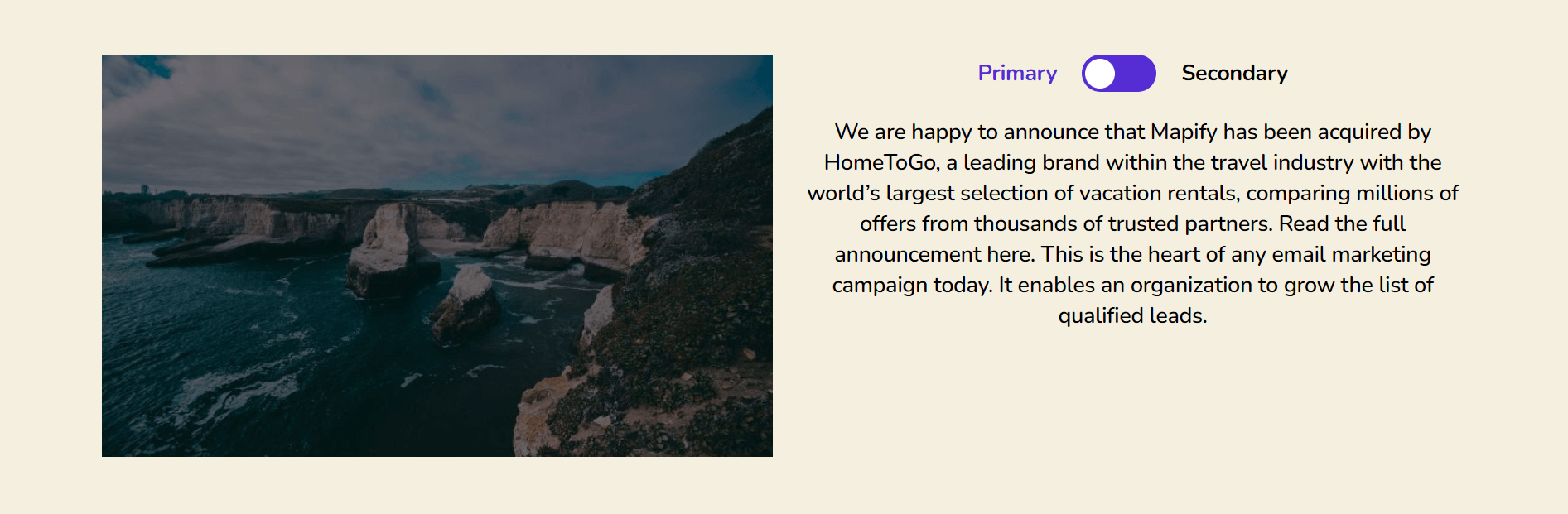
A。在不破坏网站设计的情况下添加更多信息
内容切换器可帮助您在同一块中添加关于不同主题的多个段落。它不会导致您的网站设计崩溃。此外,您还可以在此部分中添加视觉图形,使您的演示更加生动。

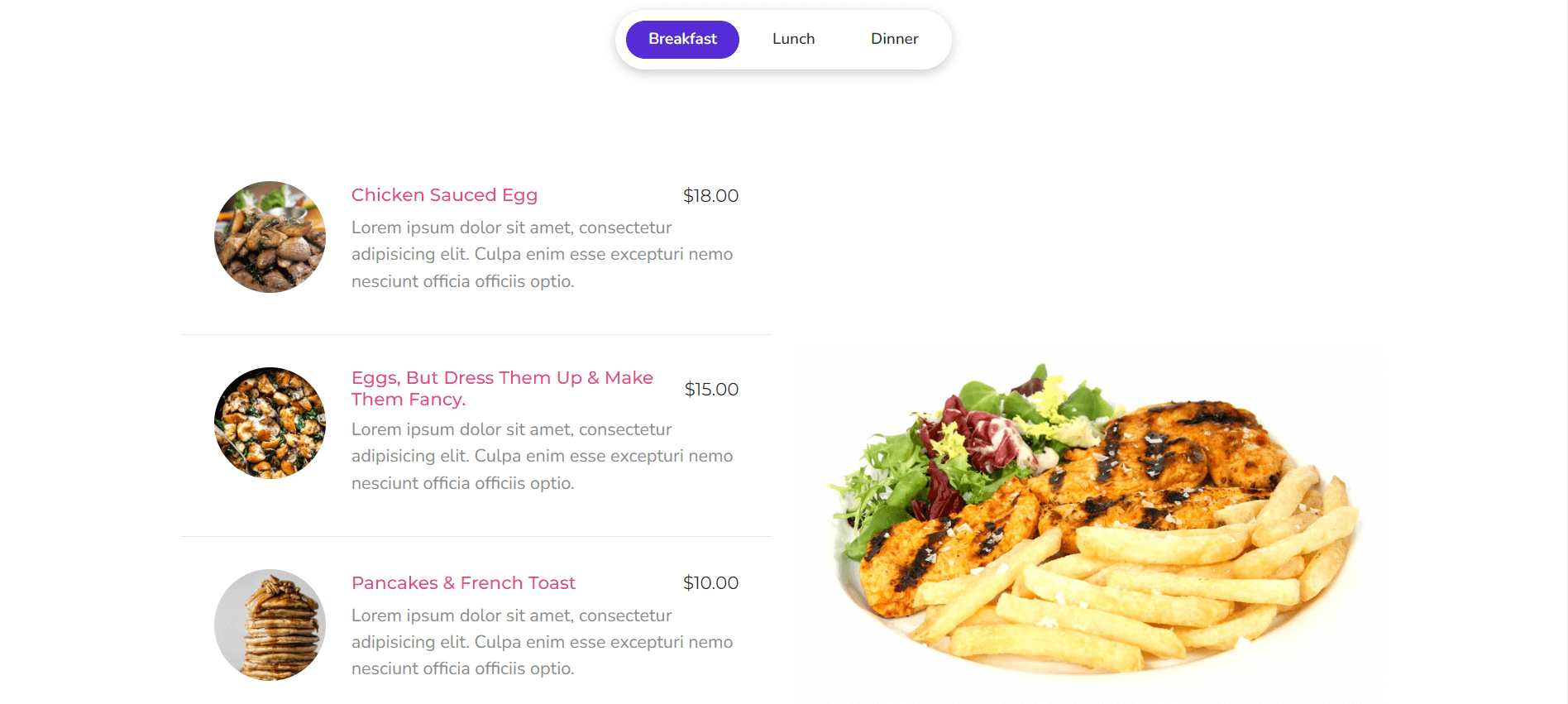
b. 显示多个菜单
食品网站通常提供不同的拼盘和分组商品以促进在线销售。但过多的菜单会导致网页过长。这使得访问者很难找到他们需要的确切信息。内容切换器将帮助您并排显示多个菜单。

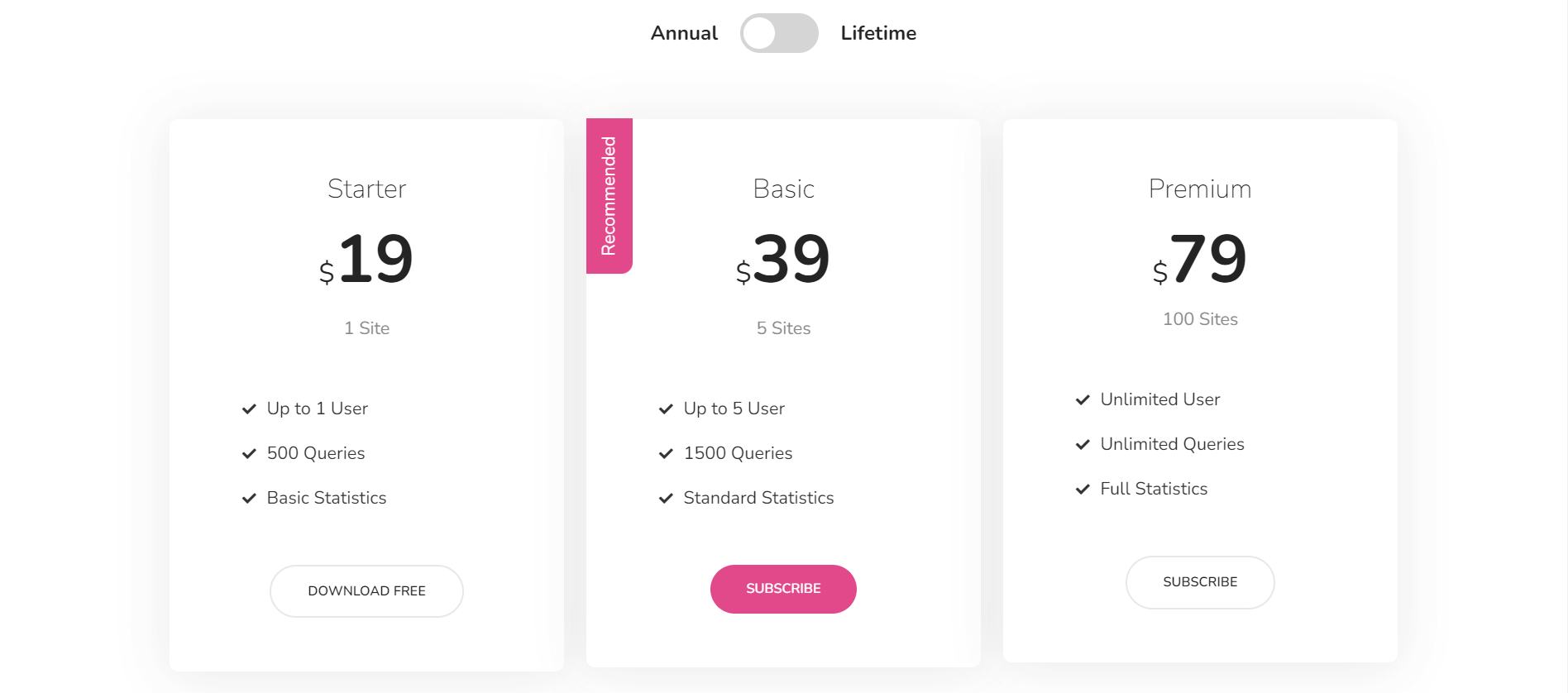
C。显示单独套餐的定价计划
如果您是 IT 机构,显然您的软件和服务会有单独的定价计划。您可以使用内容切换器小部件在一处显示这些计划。

d. 在一页上显示免费和高级功能
假设您的主题和插件有免费版本和高级版本。您可能想通过多个列表将它们发布在您的网站上。但是内容切换器可以将它们分组到一个位置并节省页面空间。您可以按照相同的流程来显示电子商务产品的折扣。

e. 展示您的才华横溢的团队
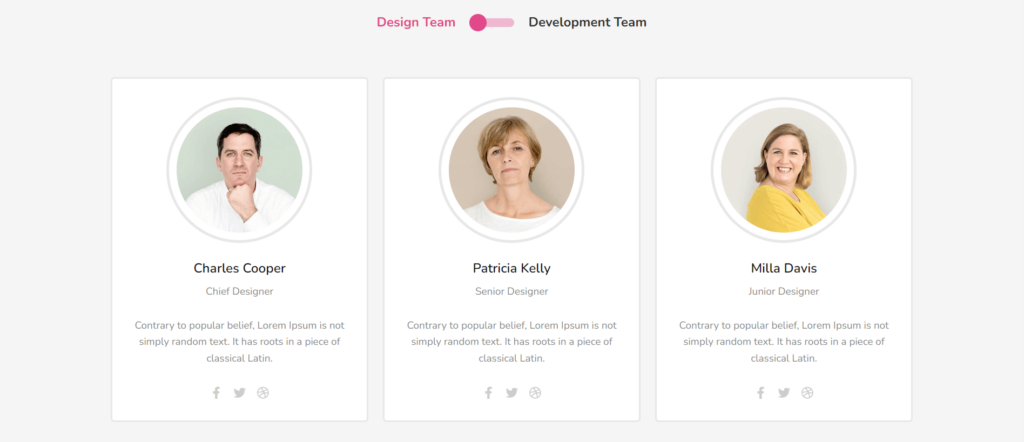
您不再需要创建专门的页面来显示您的团队感言。如果您有内容切换器,您可以在同一个原始文件上显示大量推荐。您甚至可以以相同的方式显示您的电子商务产品评论。

如何设置 Happy Addons 内容切换器小部件
您只需几分钟即可在您的网站上设置 Happy Addons 的内容切换器小部件。但启动设置有两个先决条件。
先决条件
确保您的网站上安装了这些插件。如果一切正常,请查看下面解释的过程。
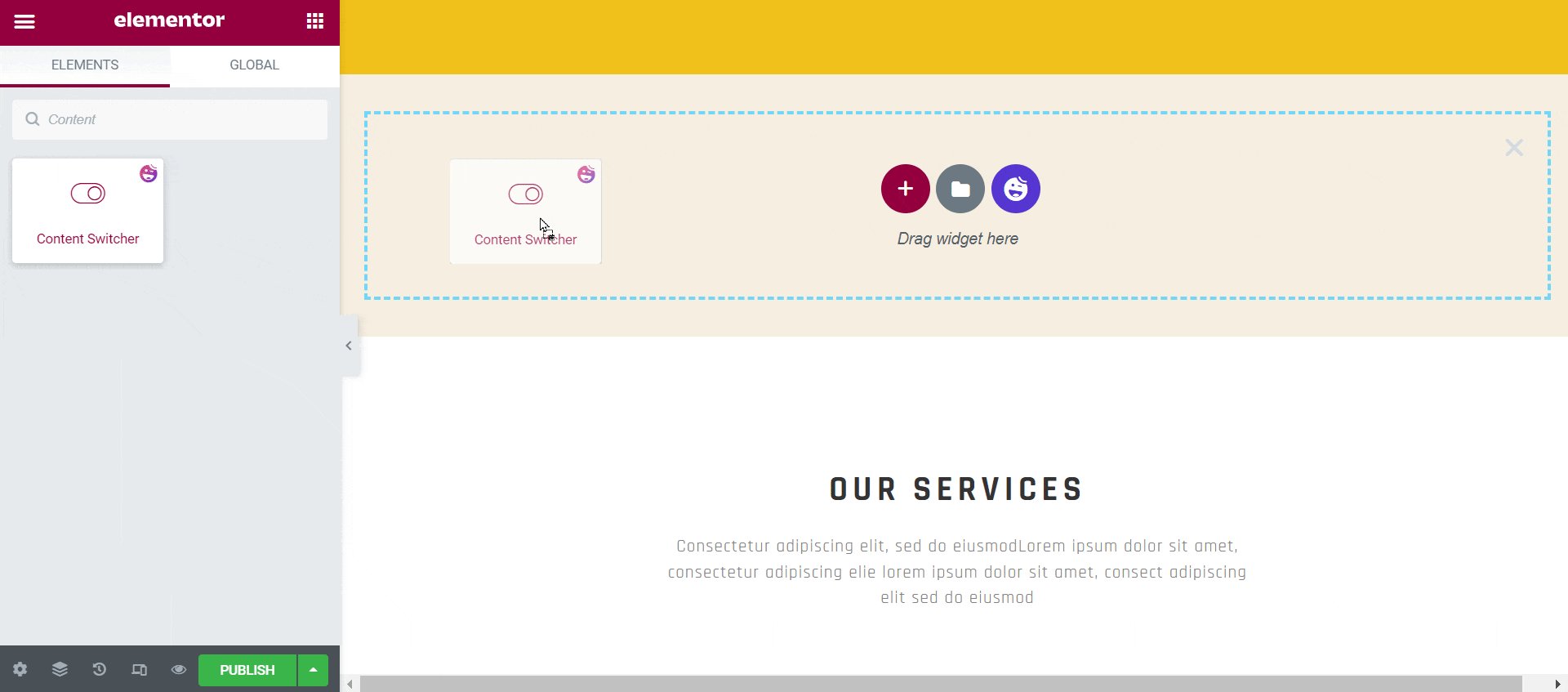
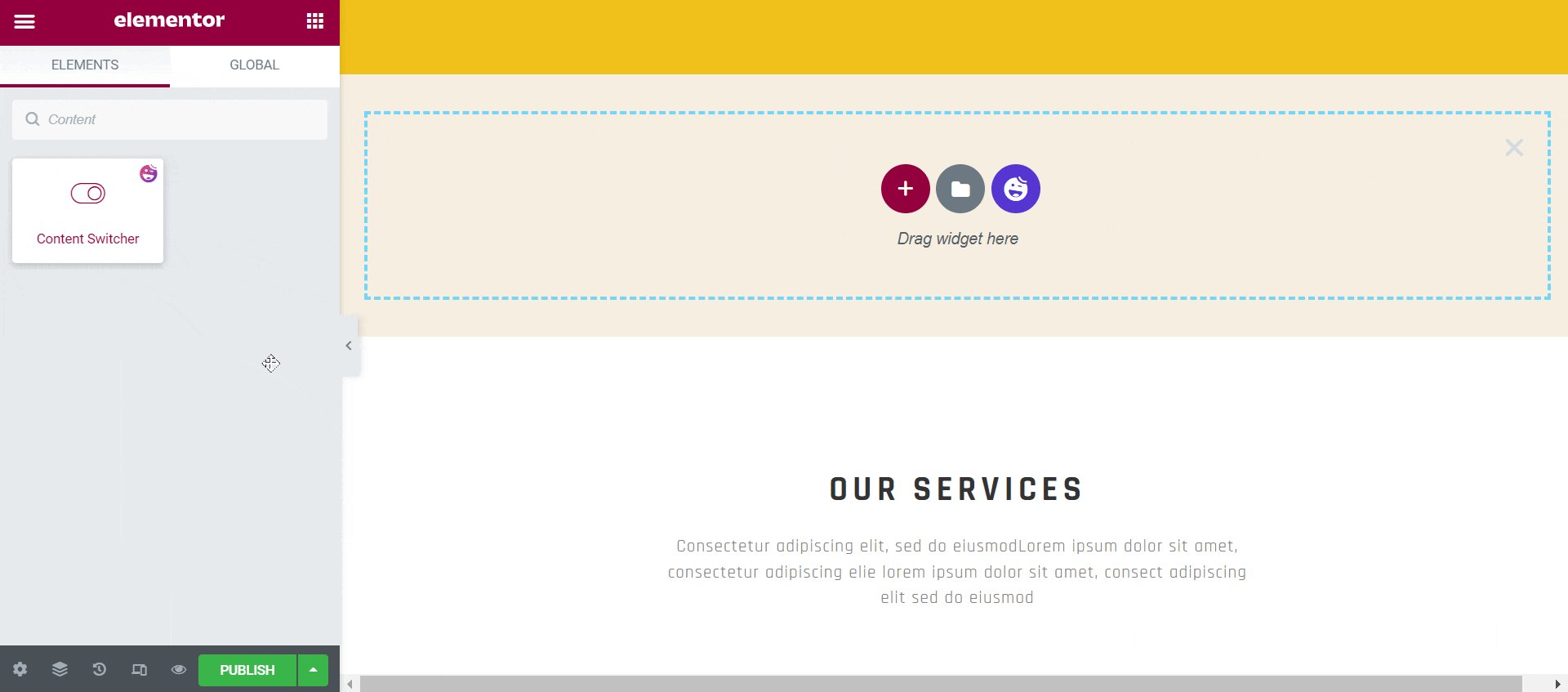
步骤 01:拖放内容切换器小部件
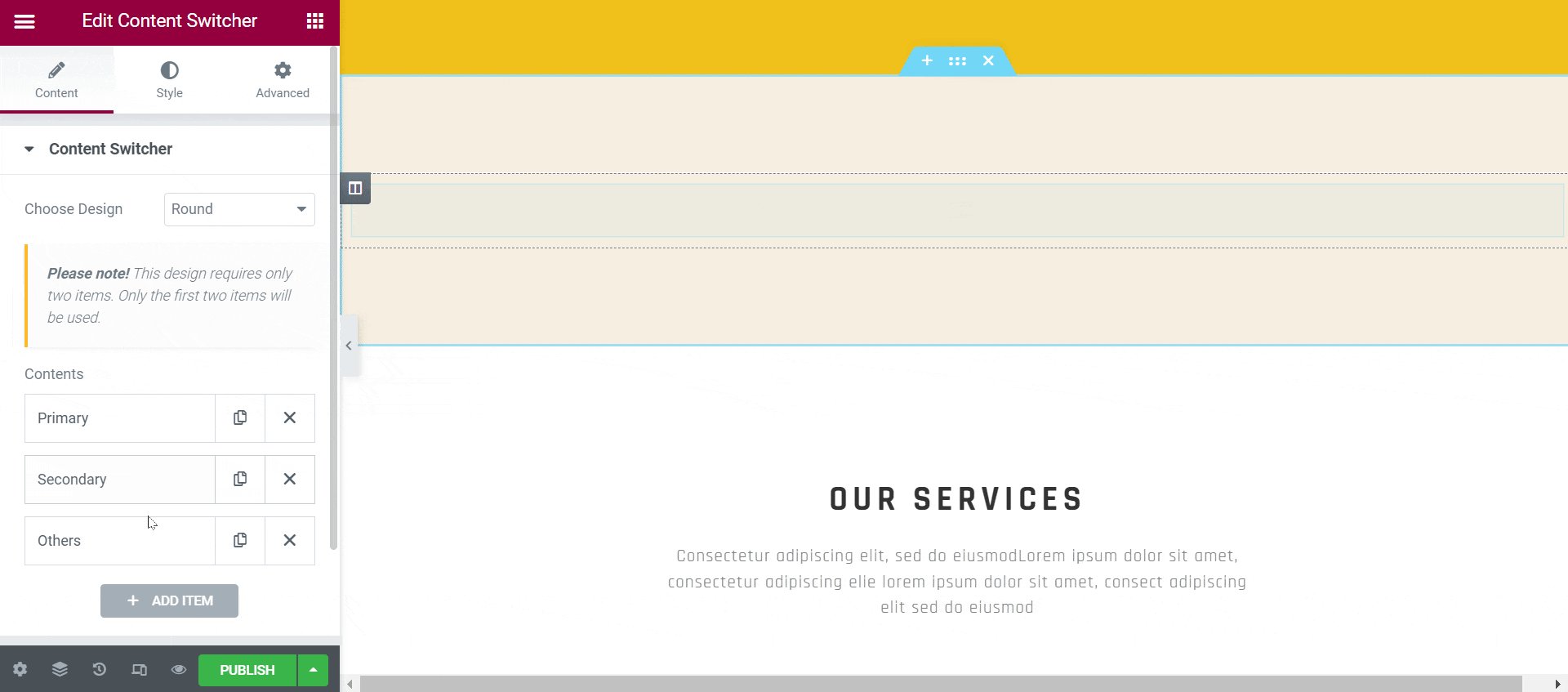
在Elementor 搜索栏上输入内容切换器。它将向您显示内容切换器小部件。将其拖放到所选区域中。

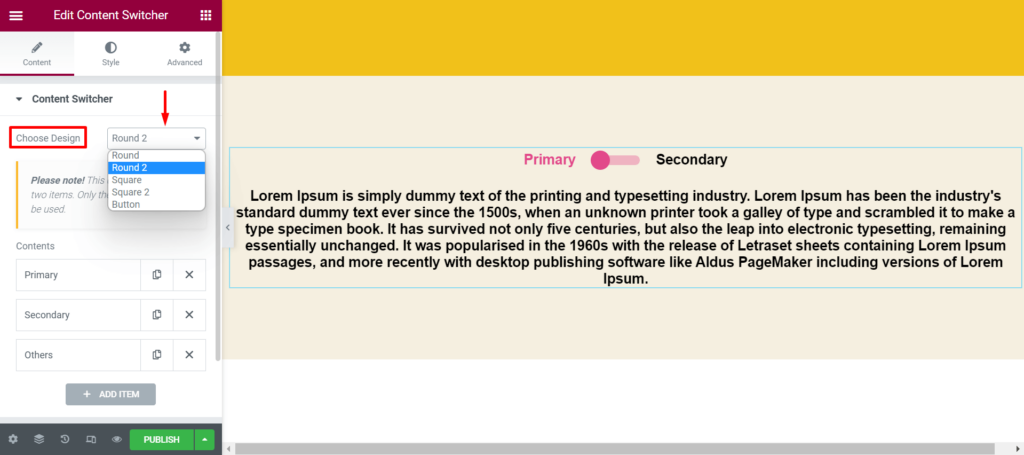
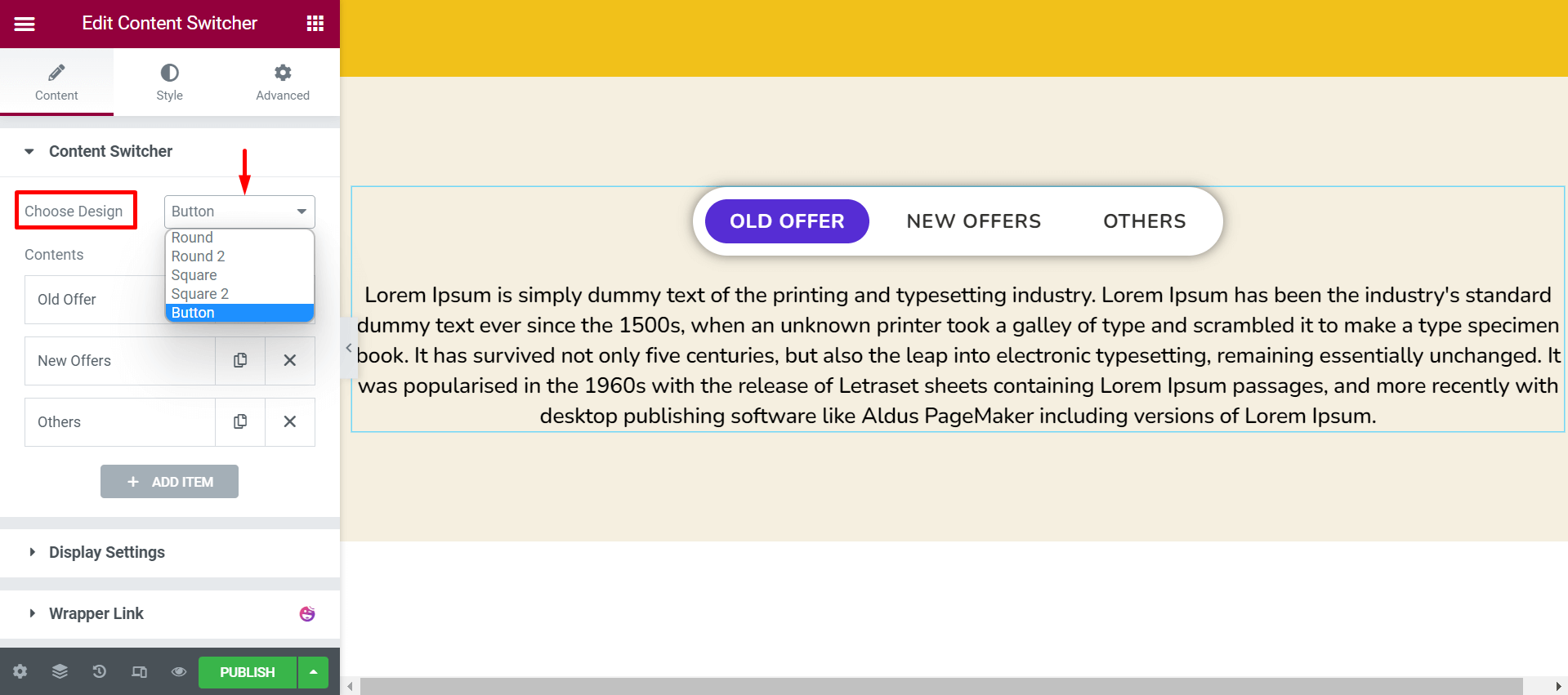
一旦您将此小部件添加到所选区域,内容切换器将自动在左侧展开。在那里您可以看到“选择设计”选项。您的切换图标有五种设计可供选择。选择您喜欢的一个。

步骤02:自定义内容项
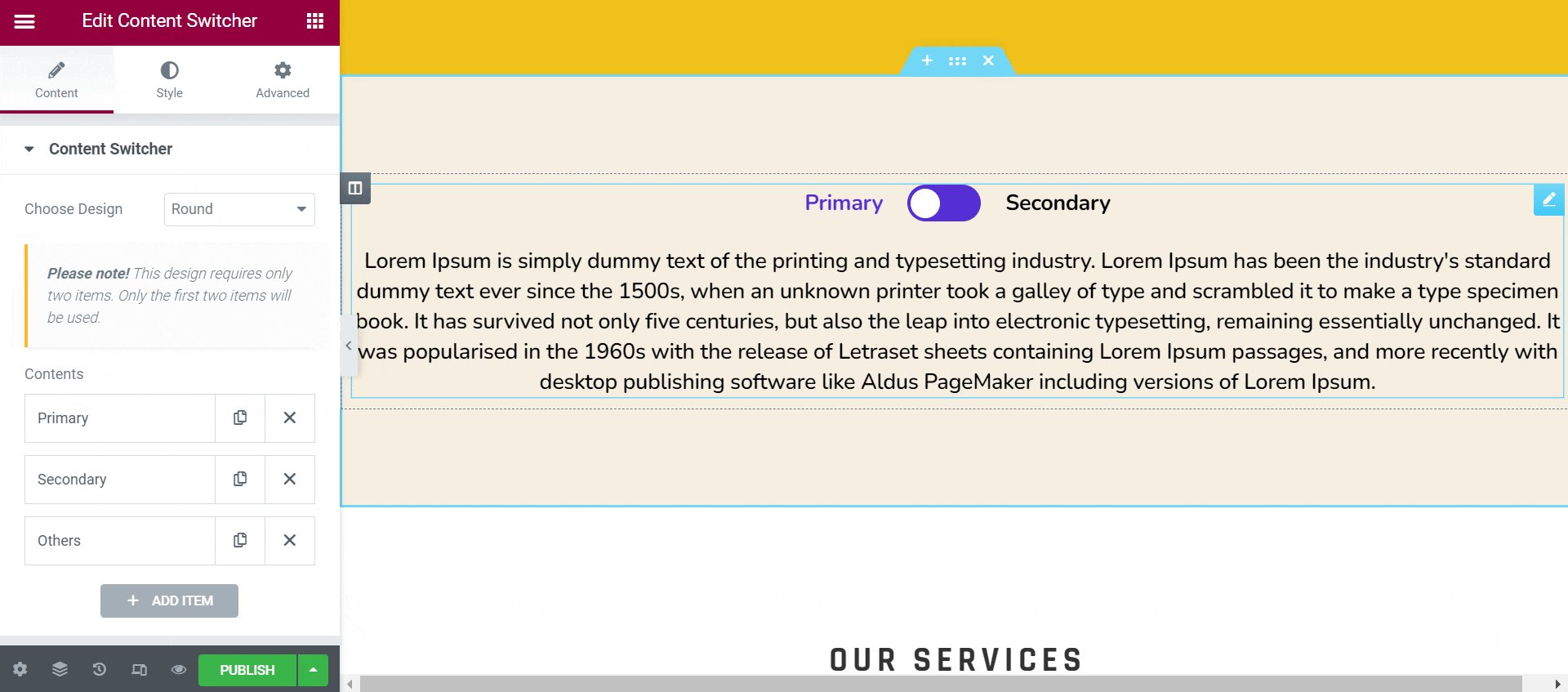
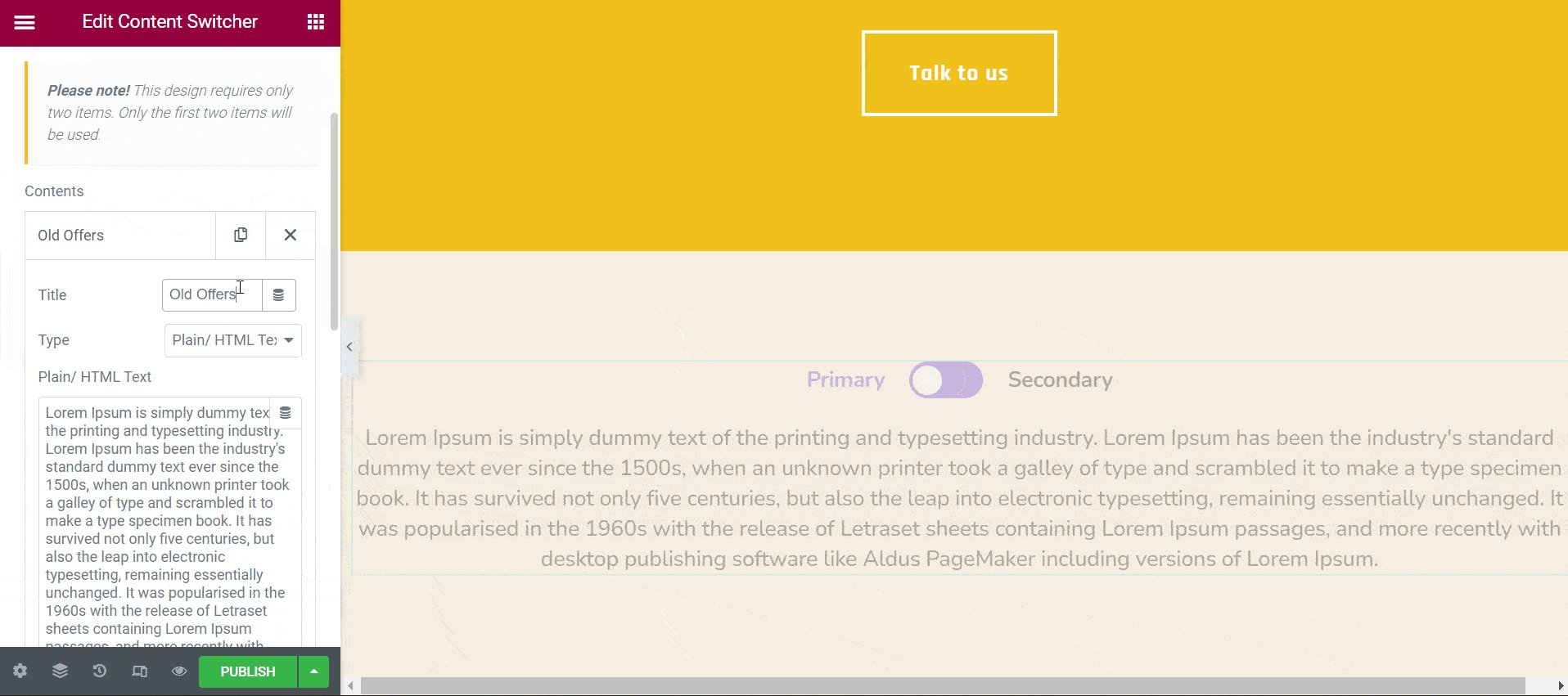
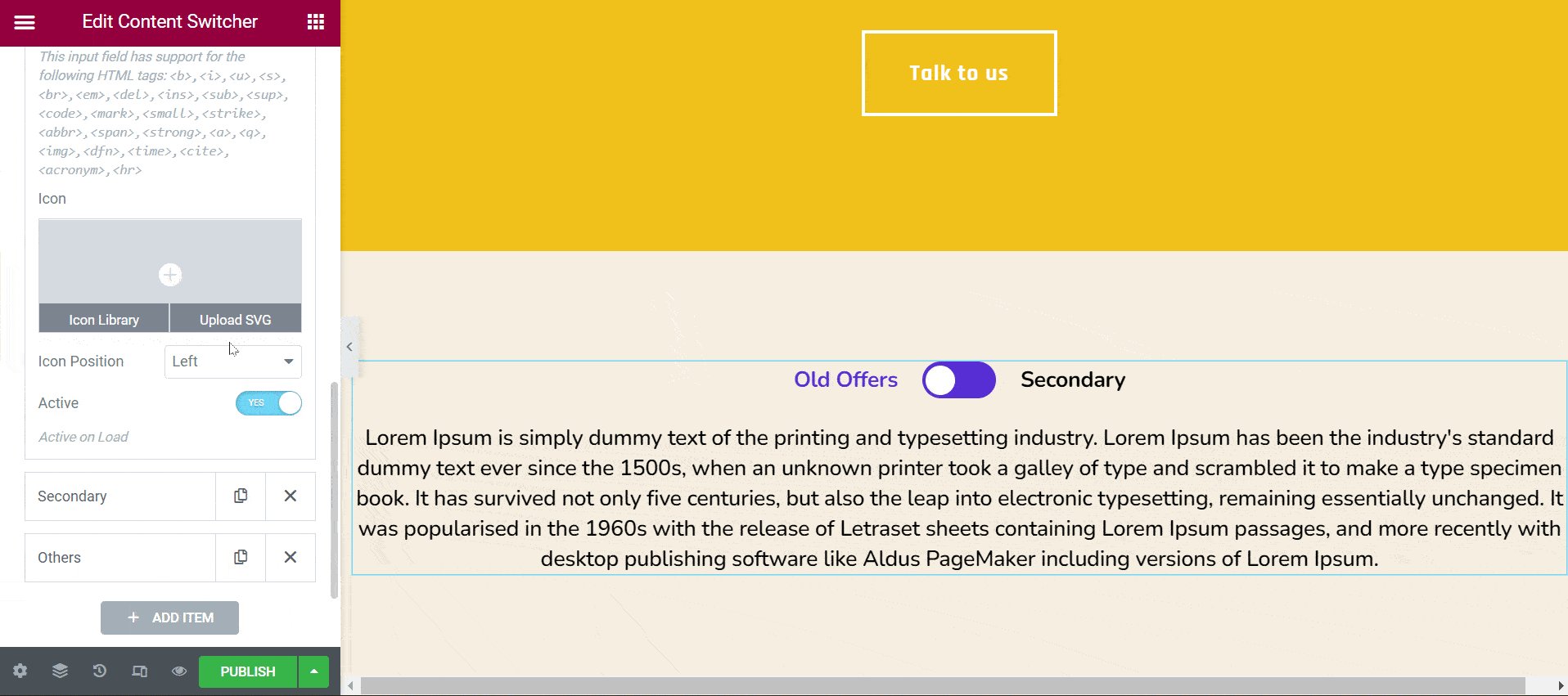
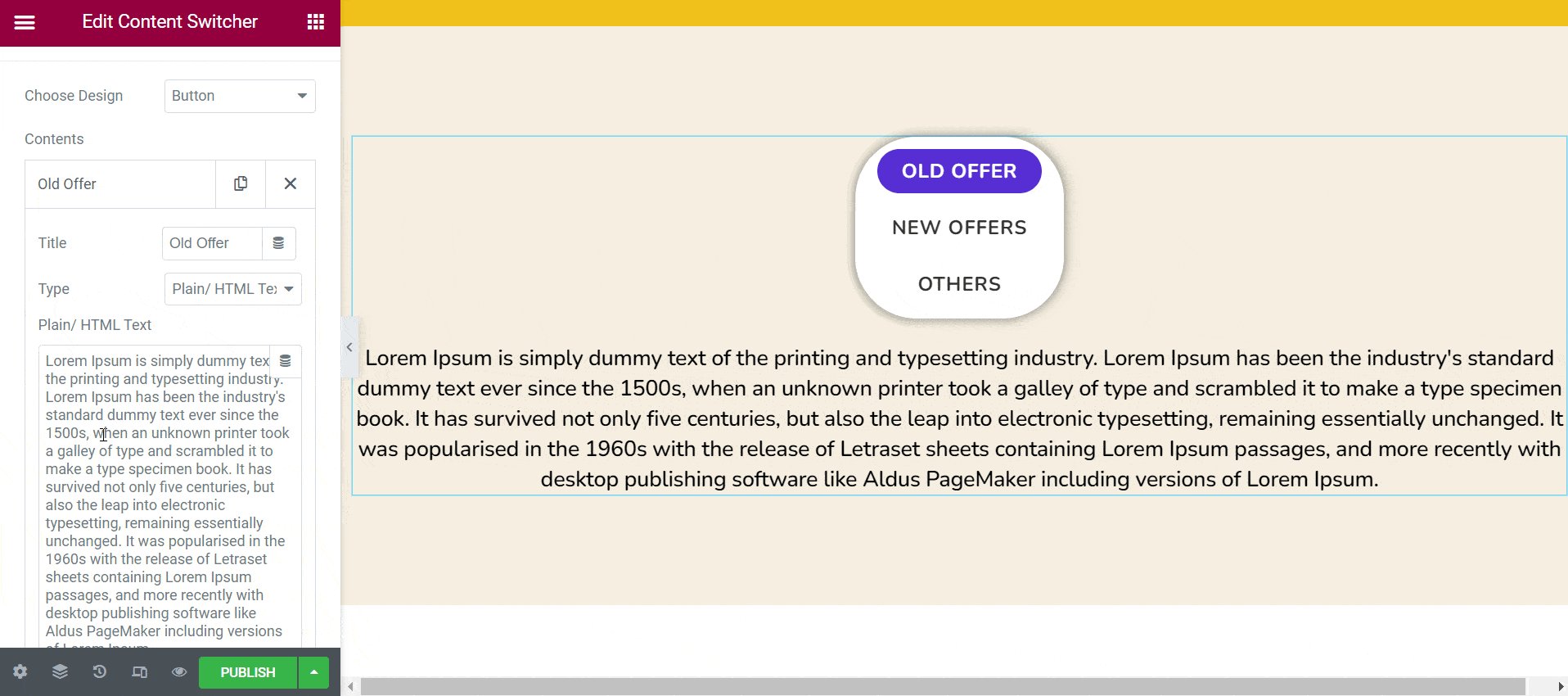
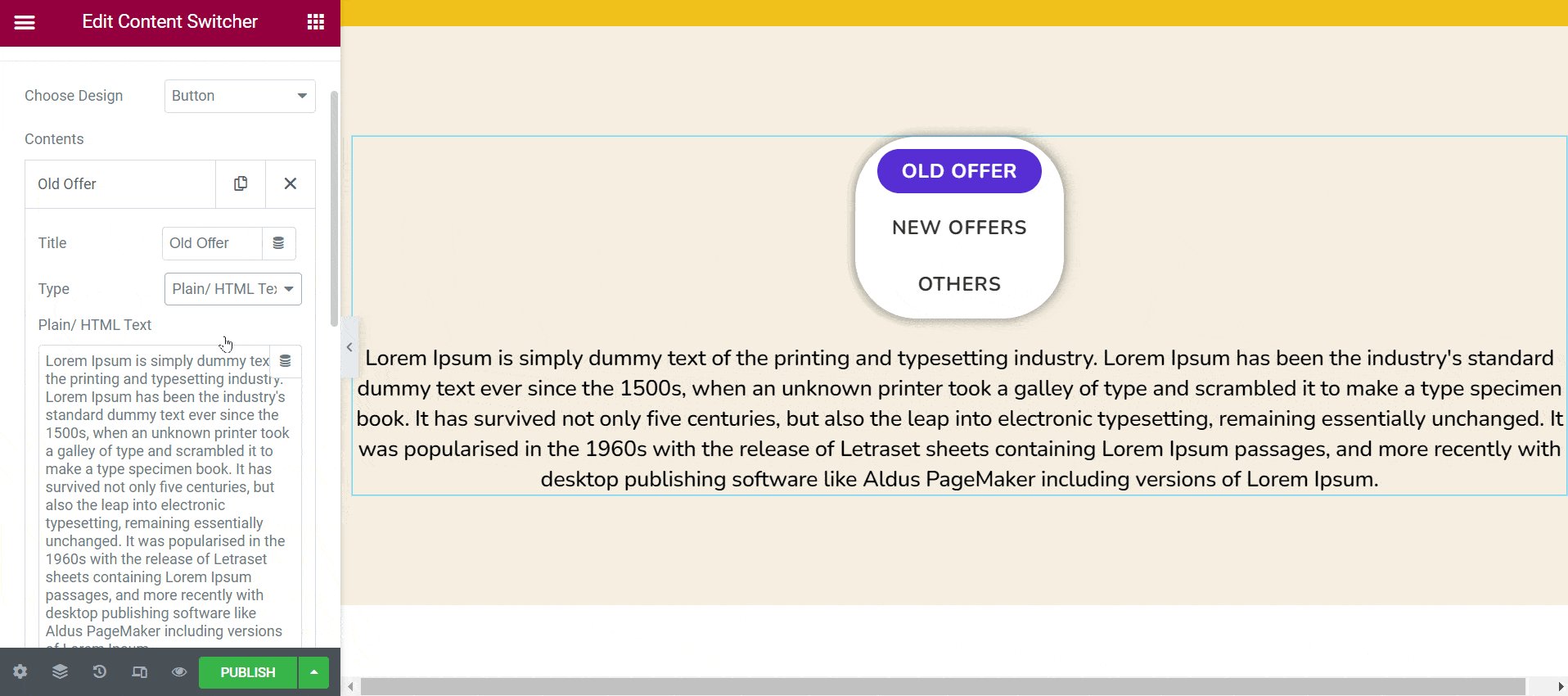
在“内容”选项中,您可以编辑标题、选择内容类型、更改图标、移动其位置以及激活它。下面的 GIF 显示了如何完成所有这些操作。

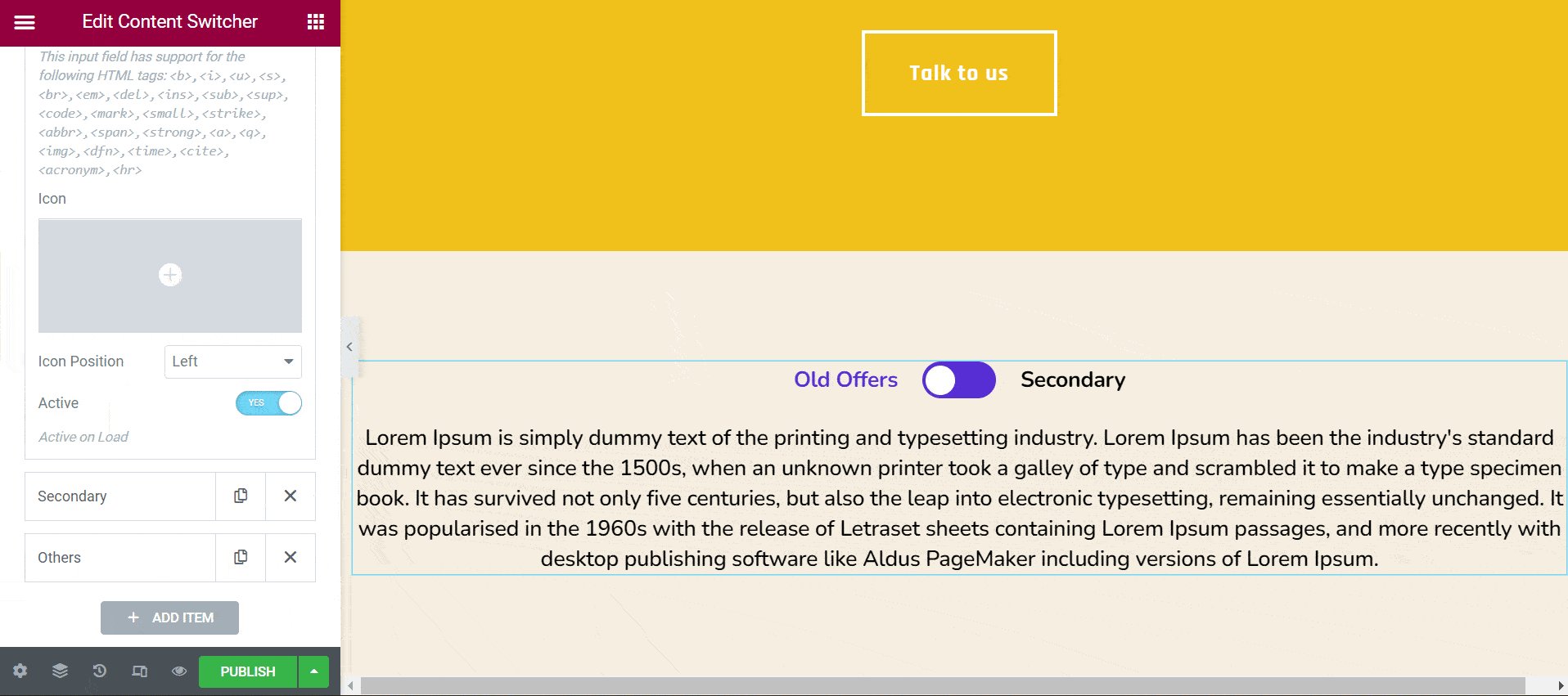
以同样的方式,可以编辑第二个内容部分。您可以增加内容切换器中的内容部分的数量。为此,您必须选择按钮设计。您将看到一个新部分已自动添加,其中切换图标名为“其他”。

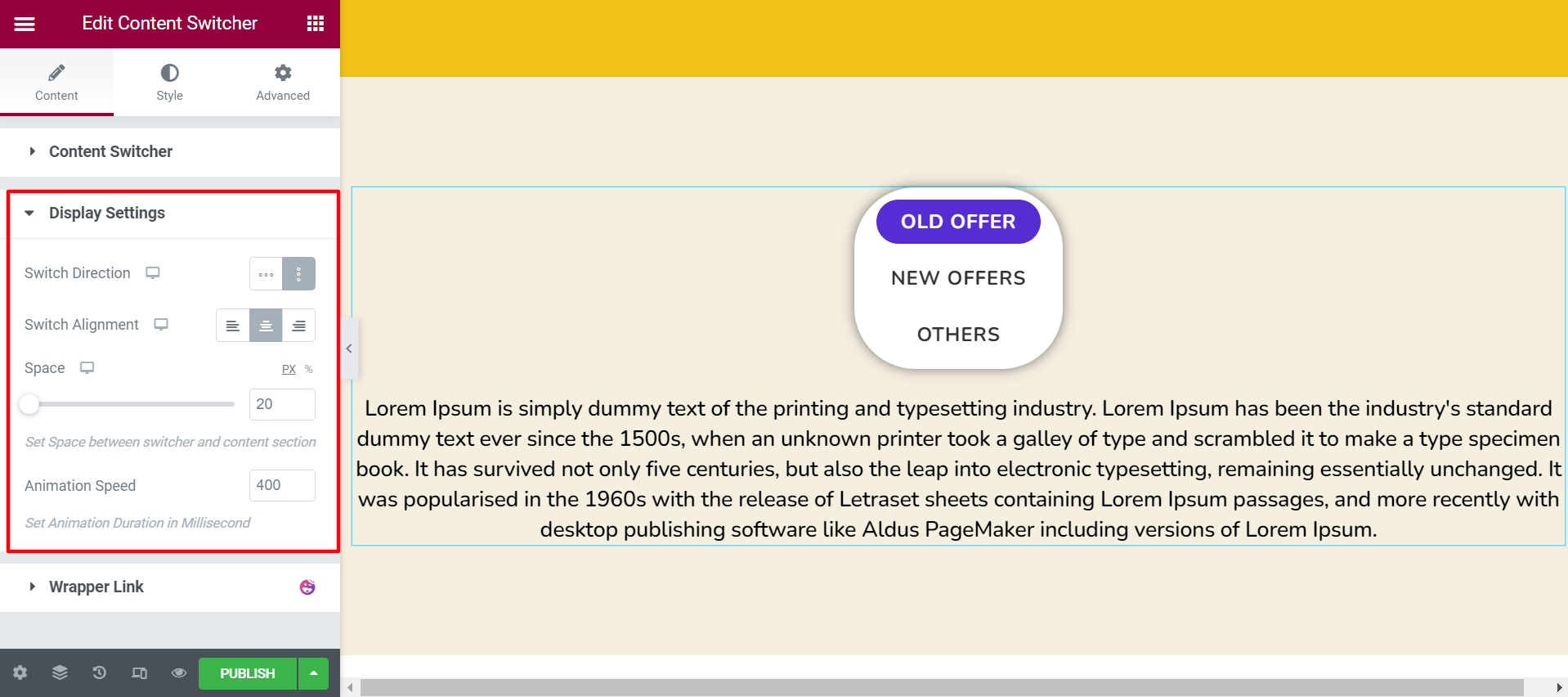
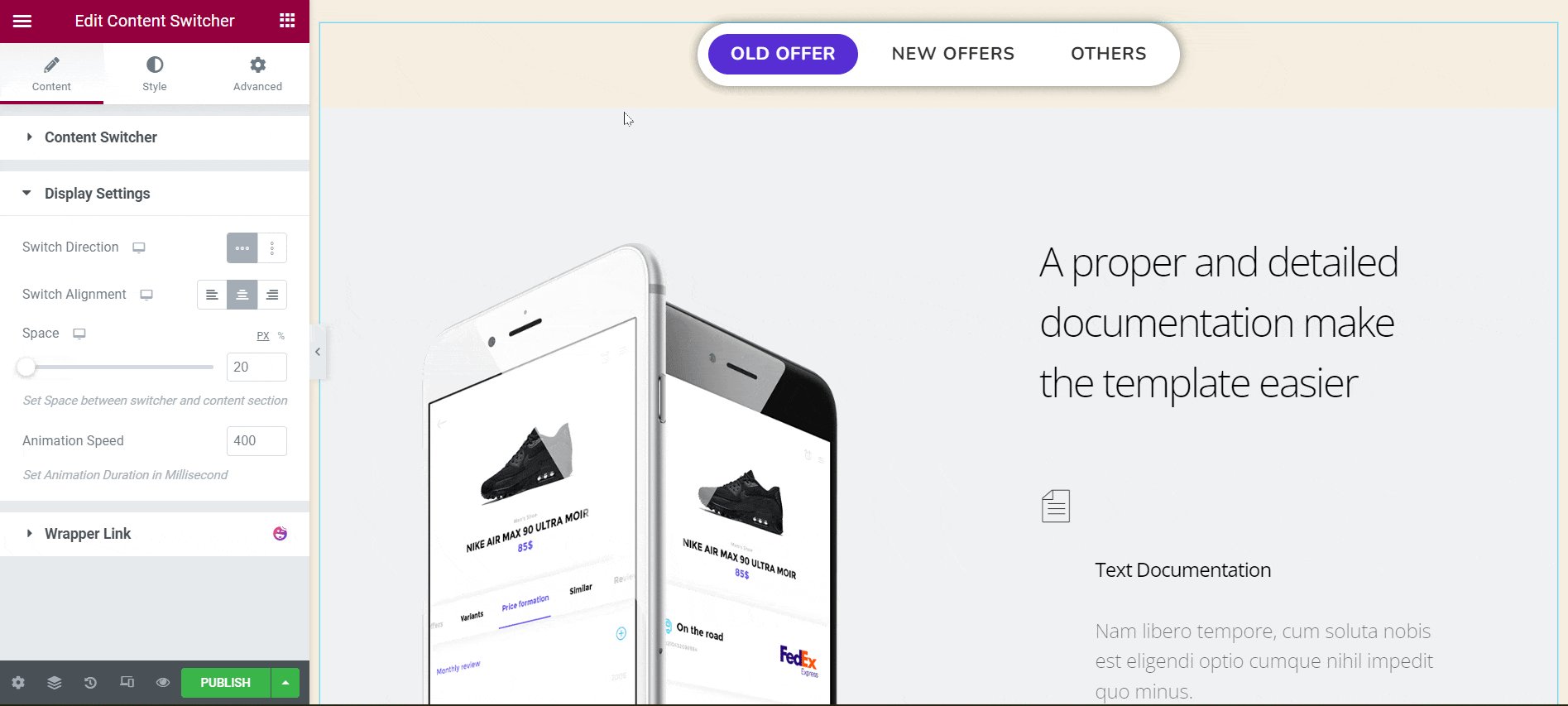
步骤03:配置显示设置
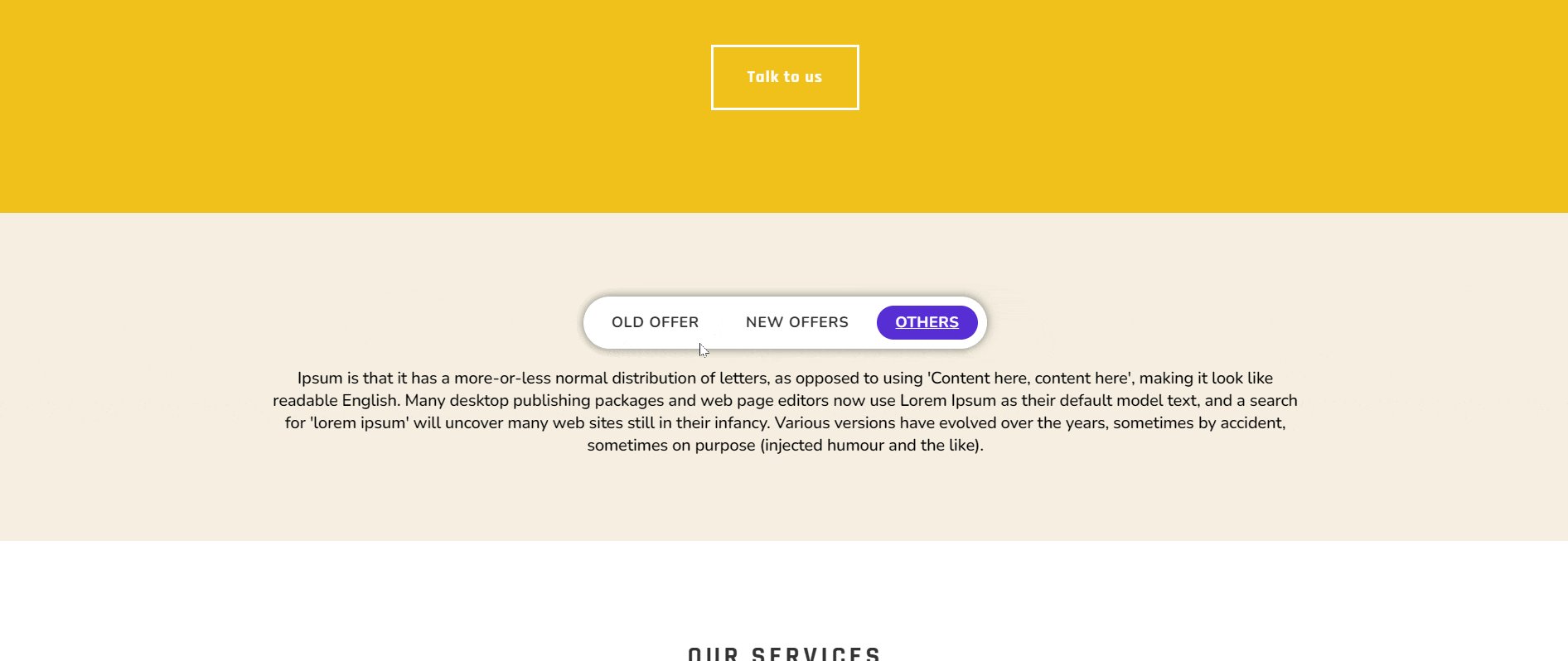
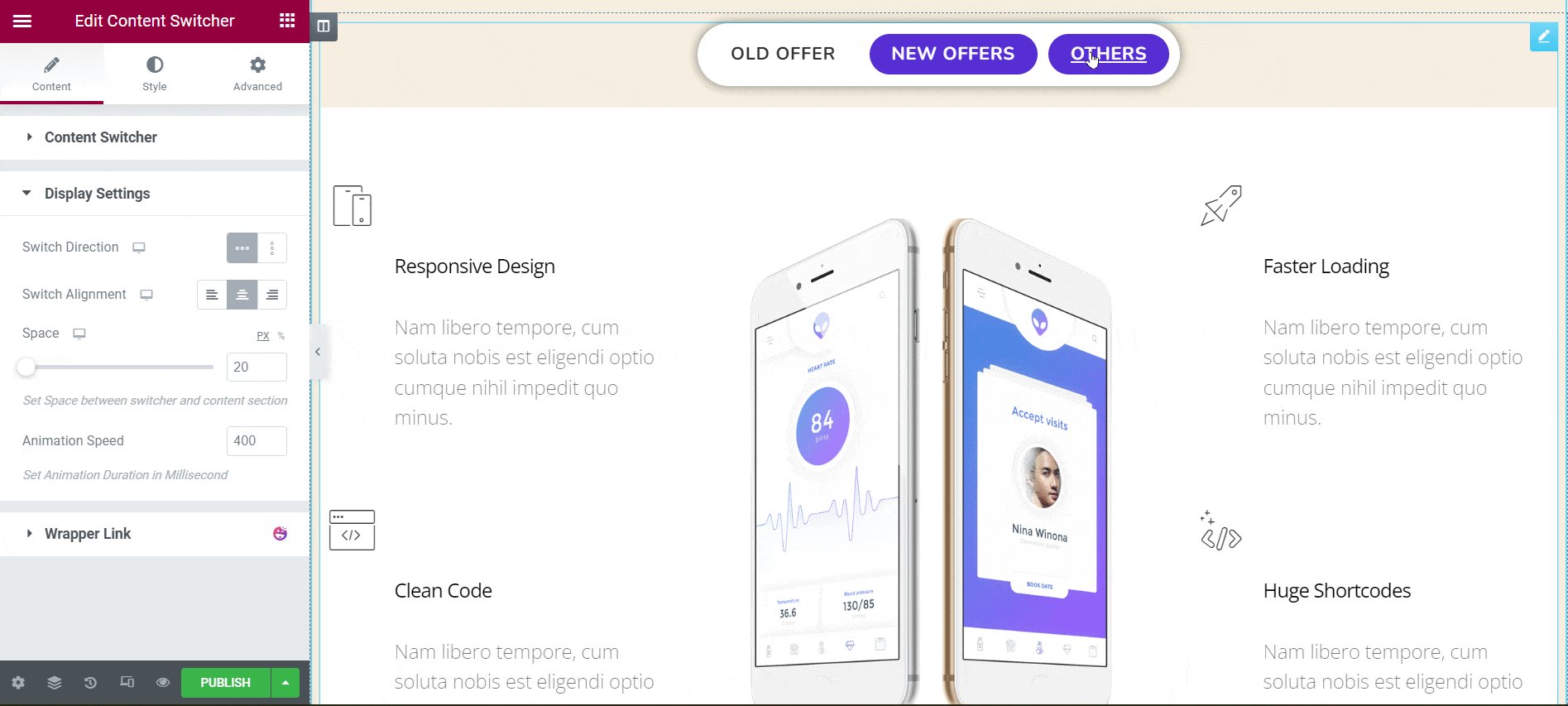
在内容切换器旁边,您将看到显示设置选项。您可以更改内容呈现的方向、对齐方式、空间和动画速度。看看下面的图片。我们启用了内容切换的垂直方向。

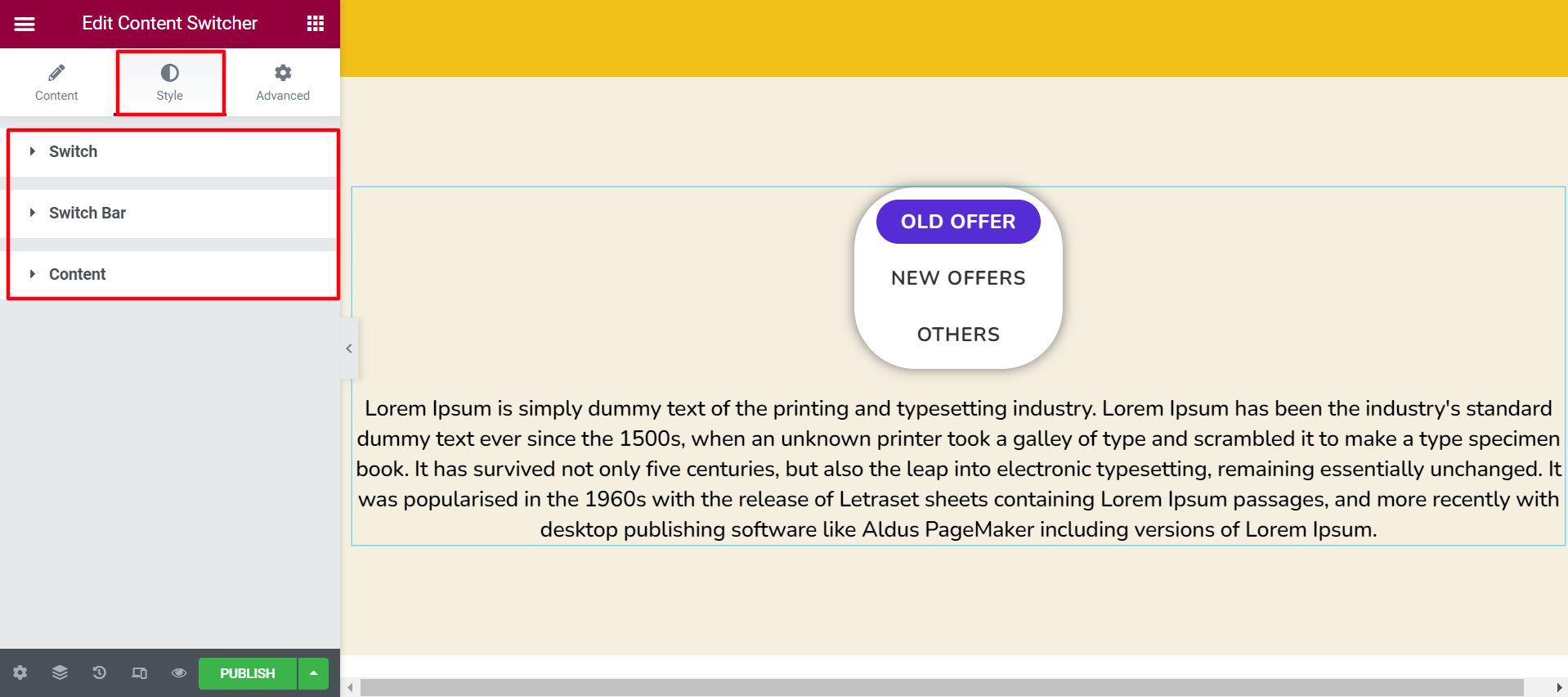
步骤04:自定义样式选项
来到风格部分。在那里您将获得另外三个选项。使用它们,您可以更改版式、标题颜色、图标颜色、背景颜色、部分填充和内容版式。按照您的意愿进行更改。

因此,您可以设置内容切换器小部件并为访问者呈现内容。
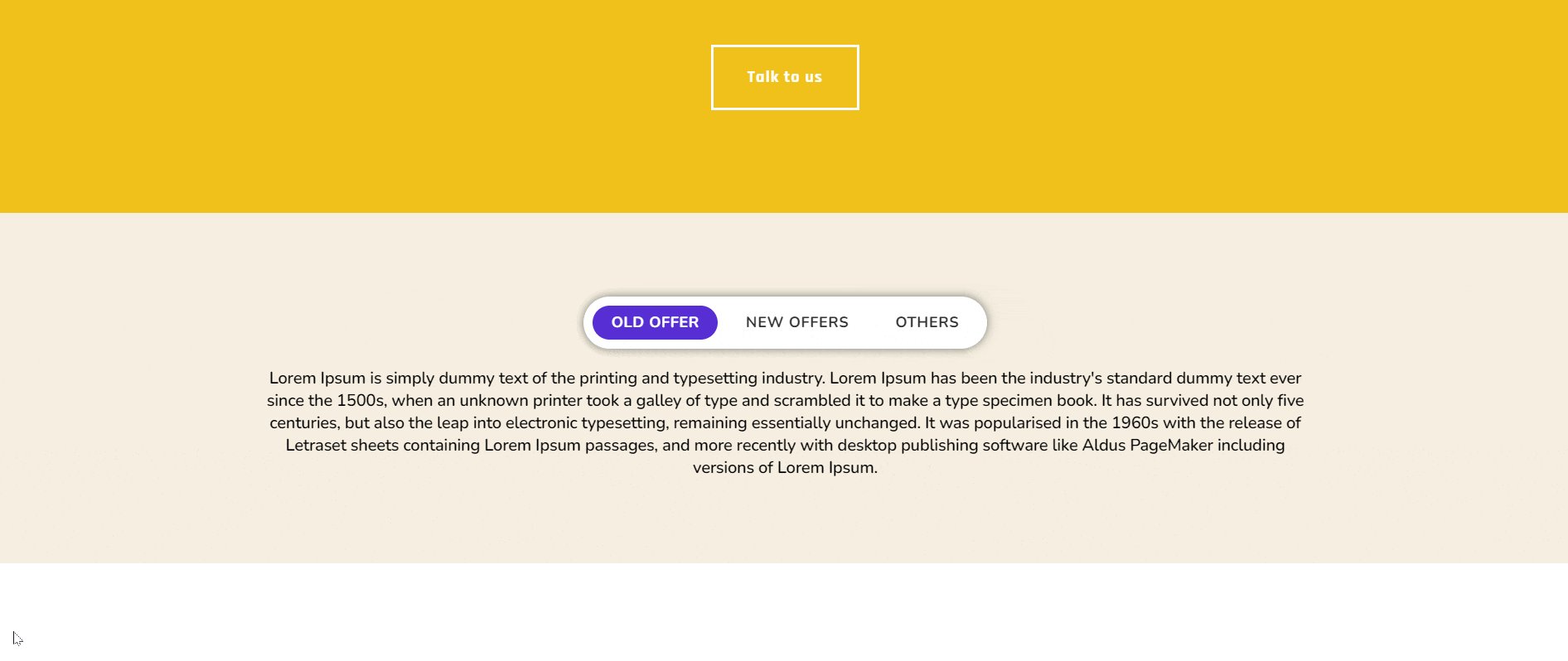
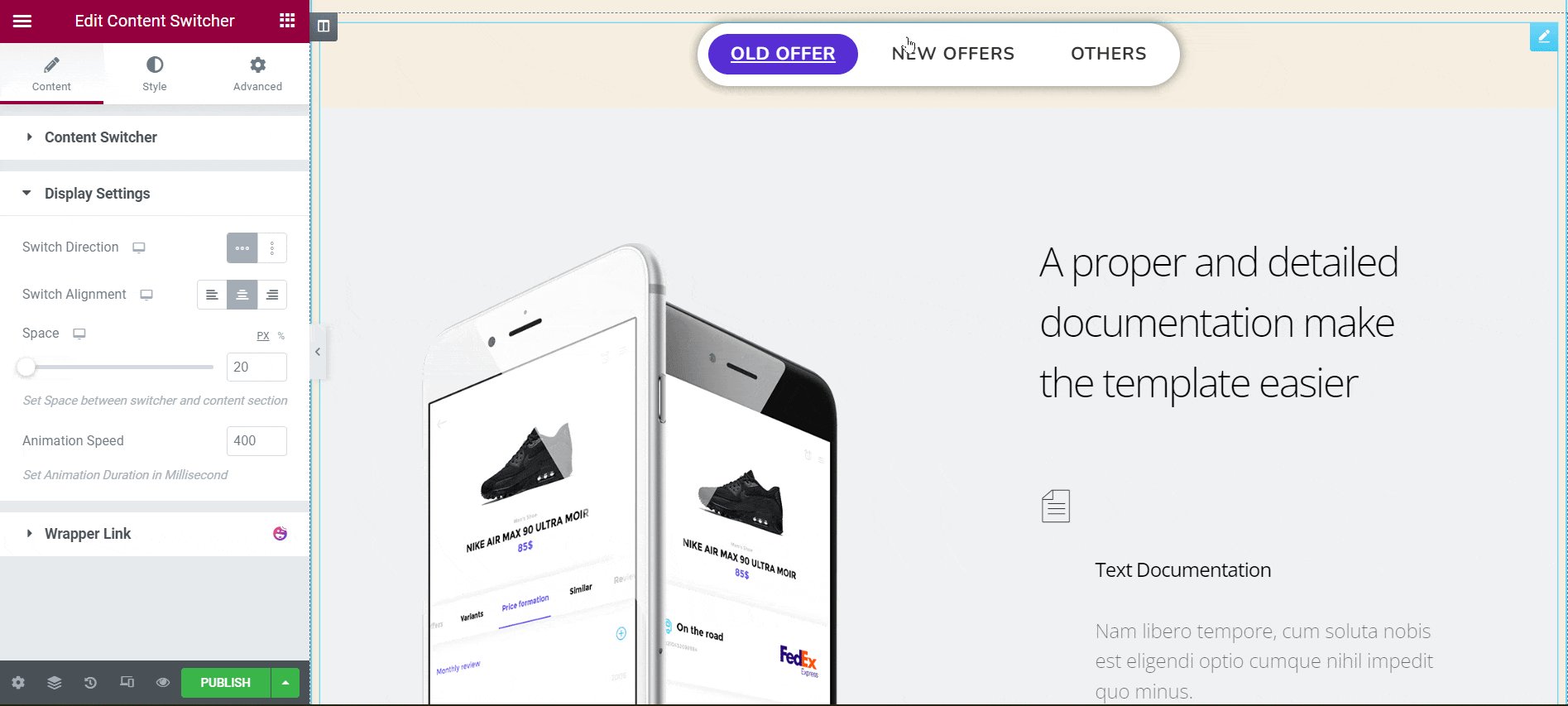
最终预览
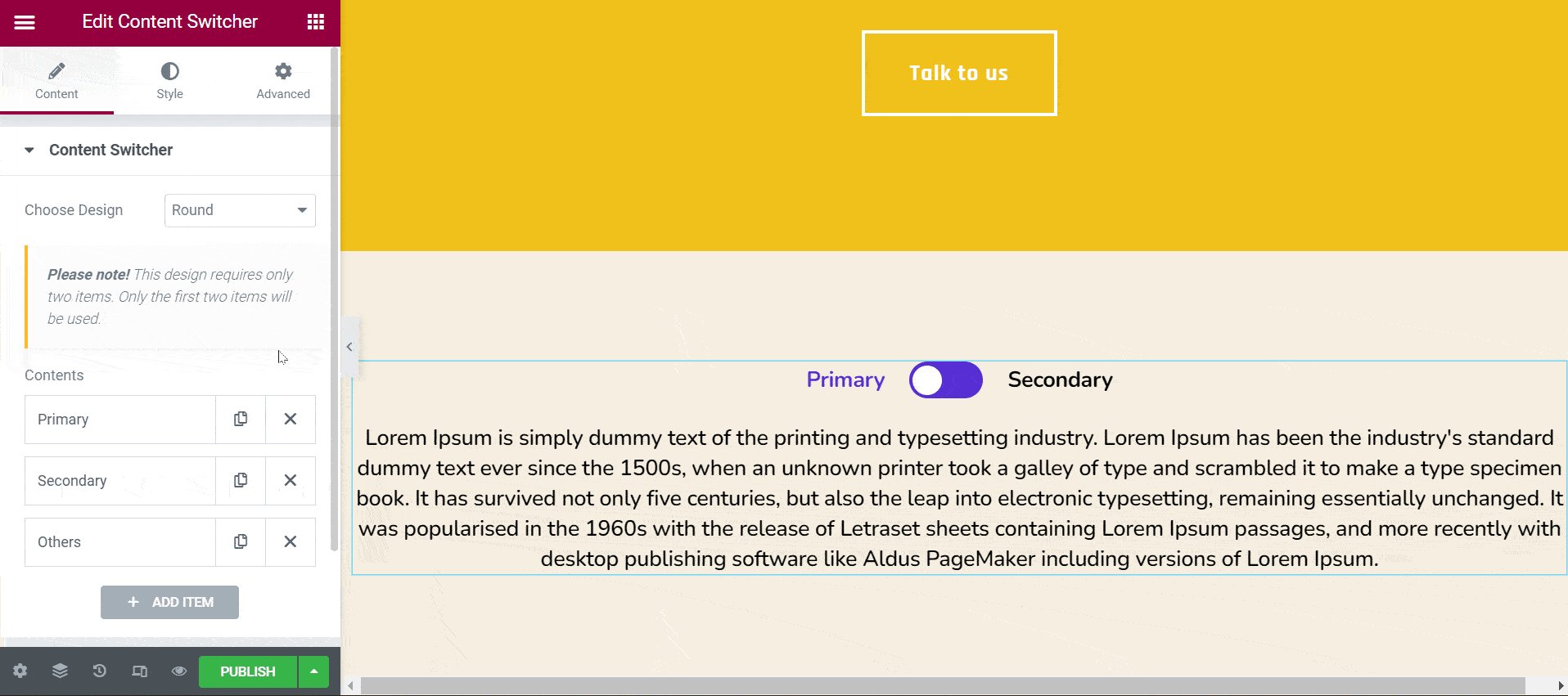
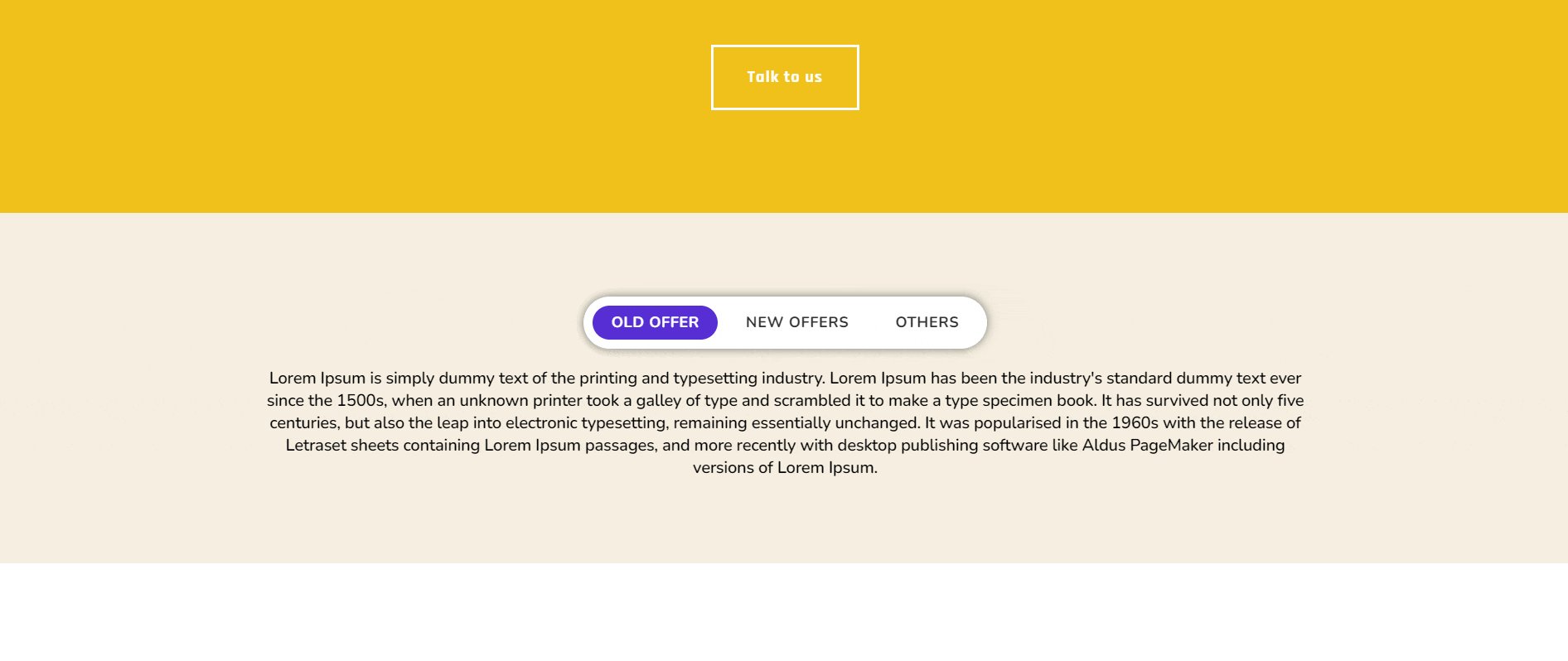
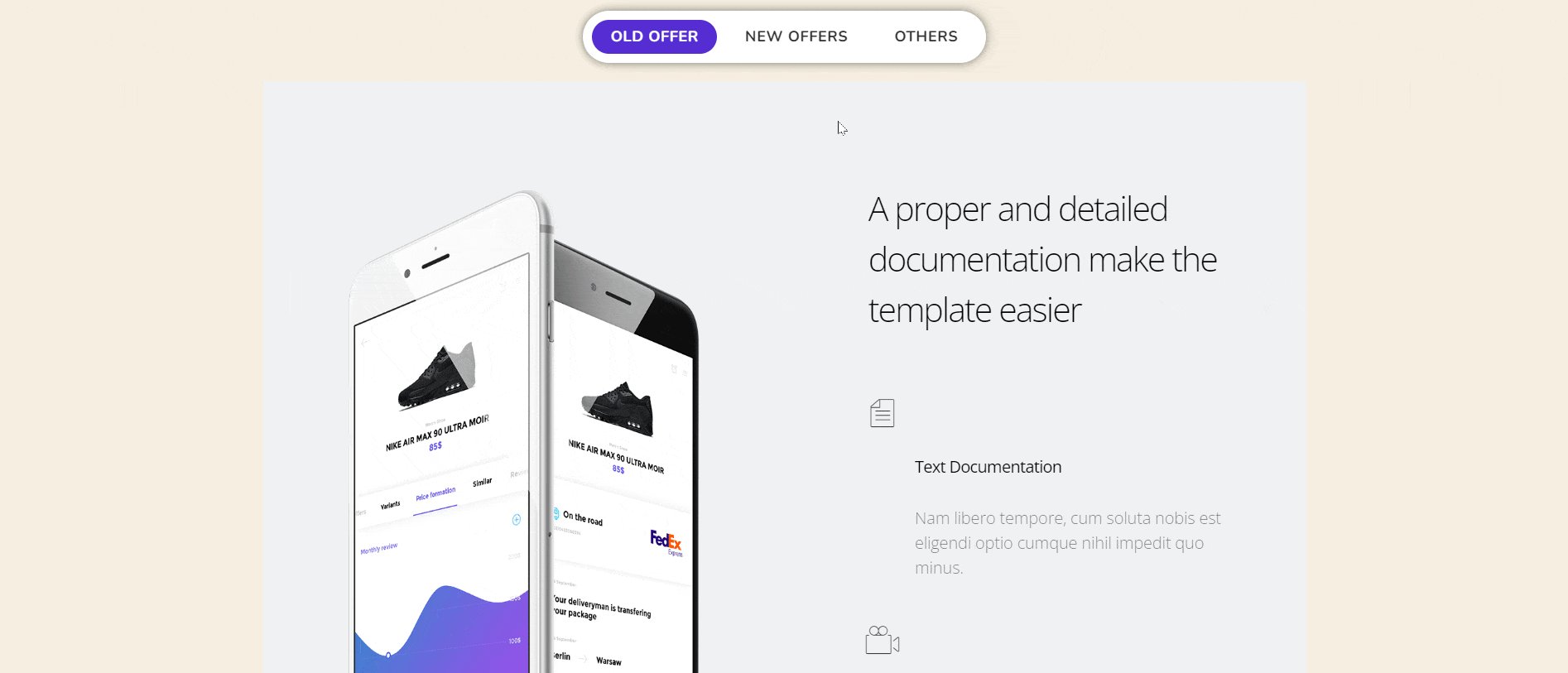
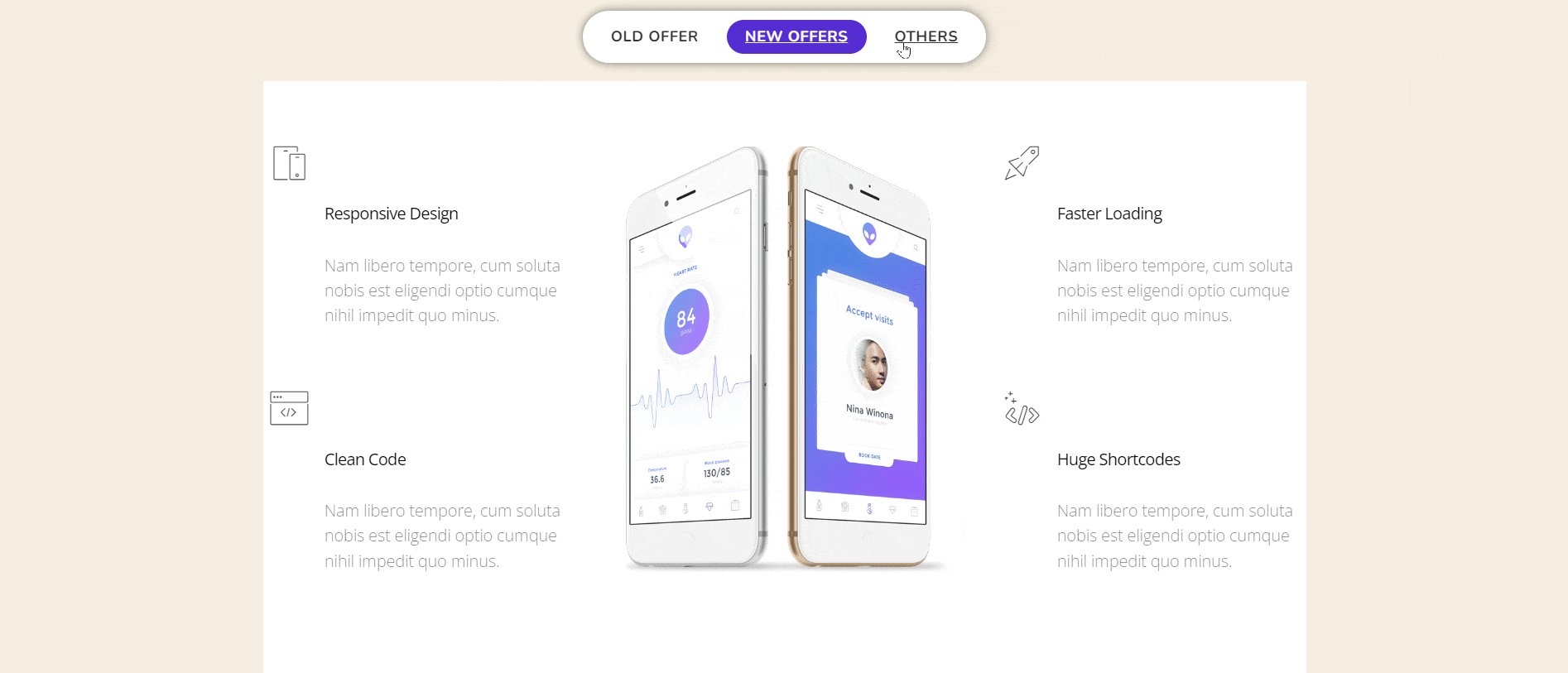
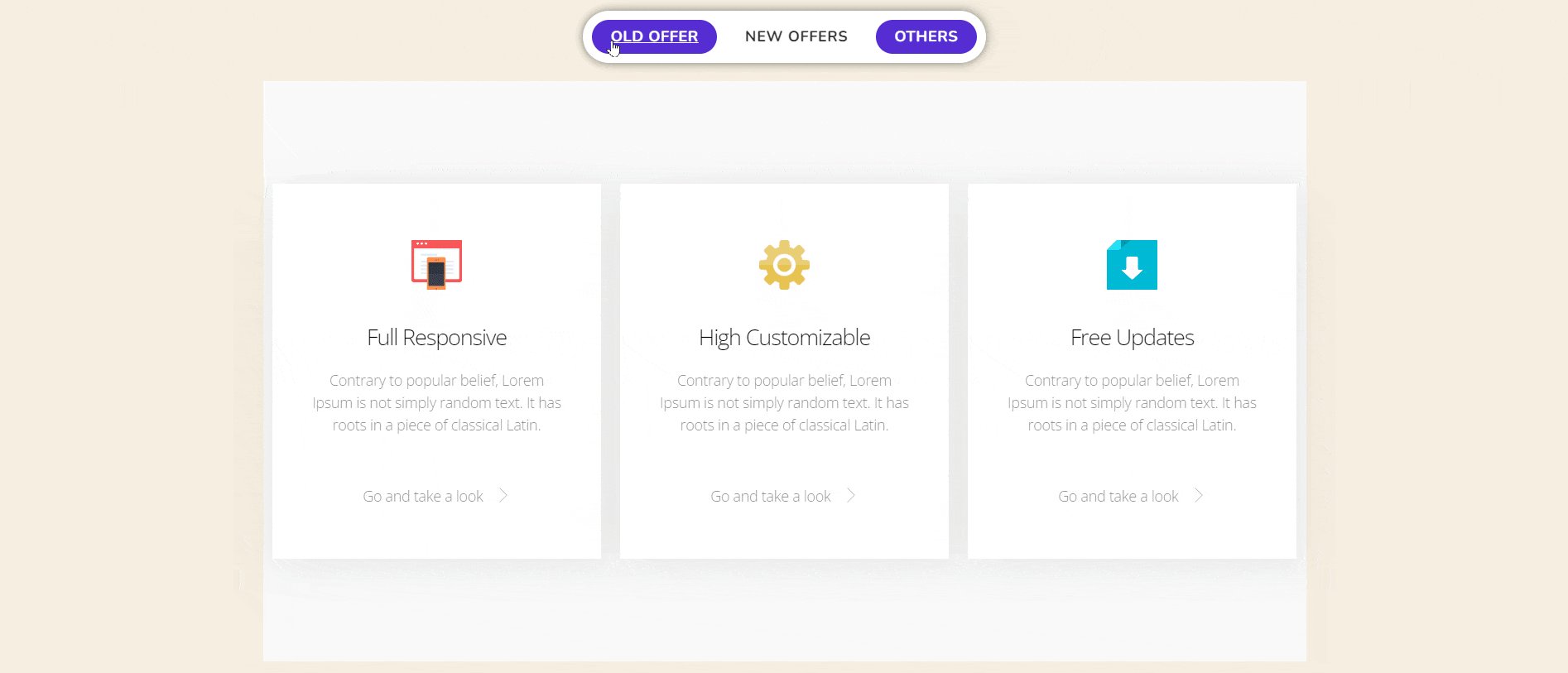
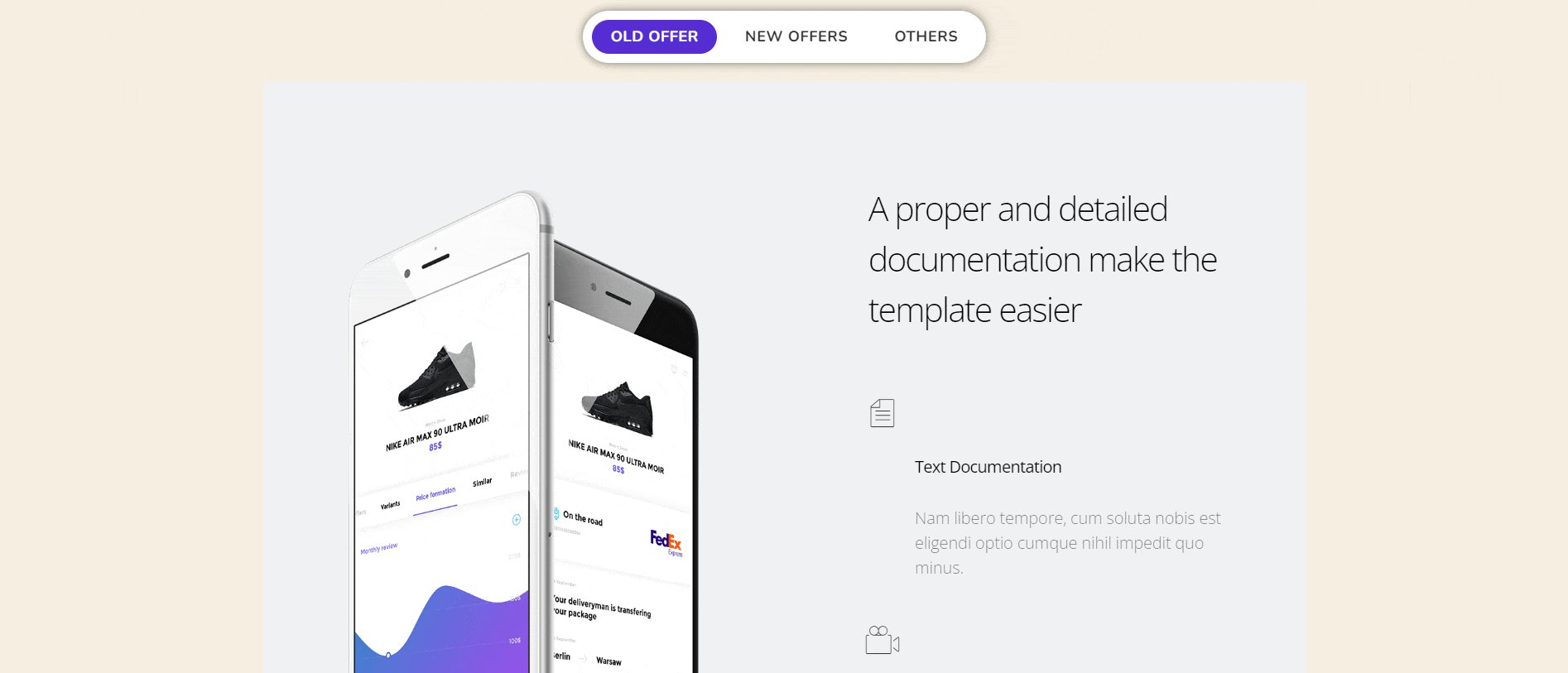
这是您将在前端或预览选项中获得的结果。

您可以查看Happy Addons 的内容切换器小部件上的详细文档以了解更多信息。
奖励点:如何使用内容切换器小部件将保存的模板添加为内容
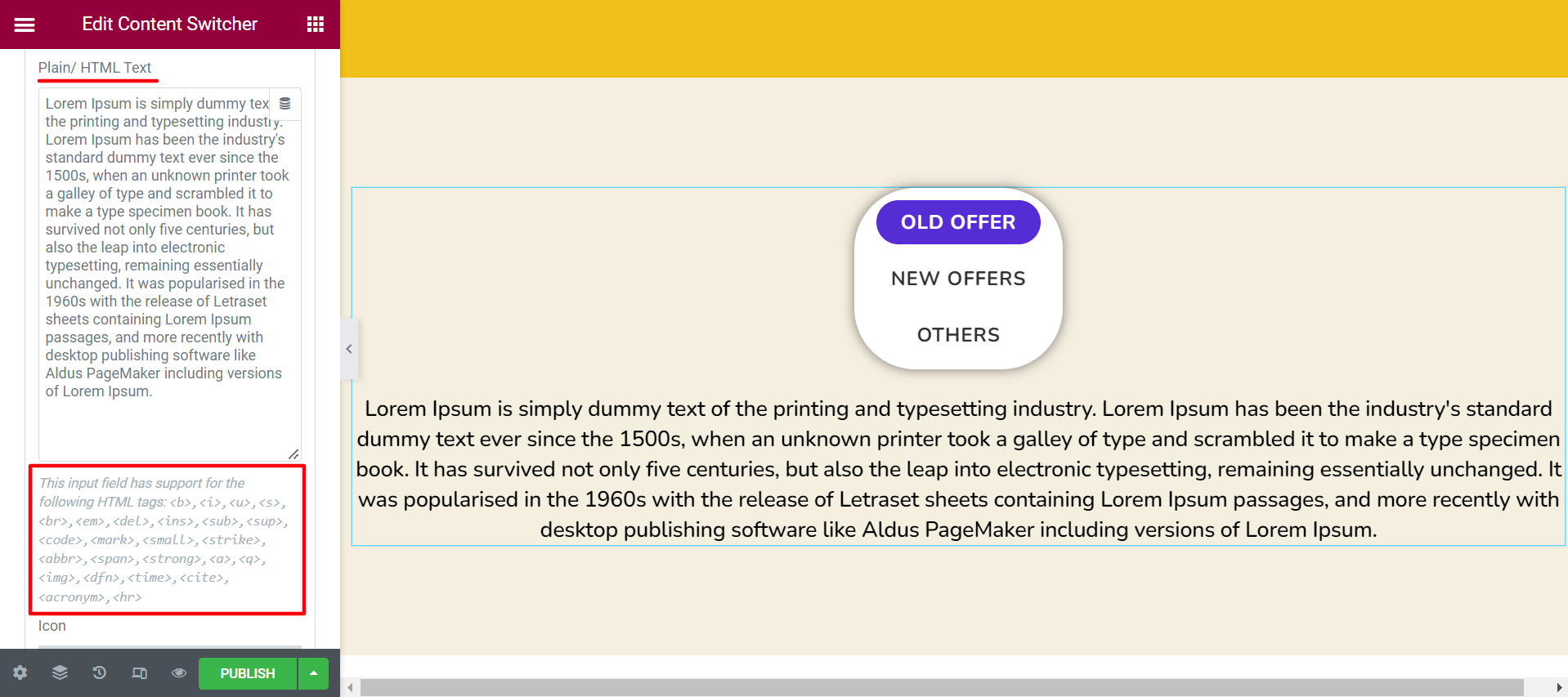
纯文本/HTML 文本选项可以使用原始 HTML 添加自定义内容设计。但在分阶段编写代码时需要非常小心。否则,您的页面设计可能会中断,或者您将面临响应问题。

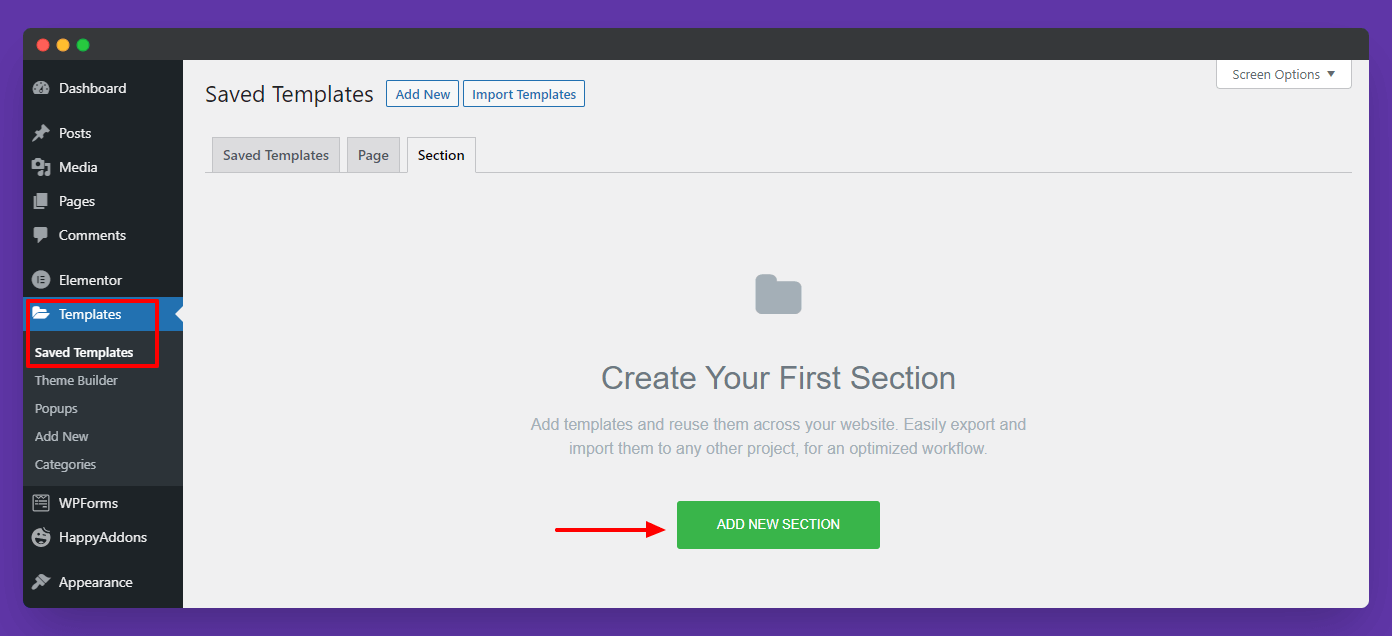
相反,您可以使用仪表板 > 模板 > 保存模板(Dashboard–>Templates–Saved Templates–>Section)区域中保存的模板。您还可以尝试 Happy Addons 免费模板,立即将自定义内容插入切换器。它将节省您的时间和劳动力。您必须先保存合适的模板,然后再保存模板。
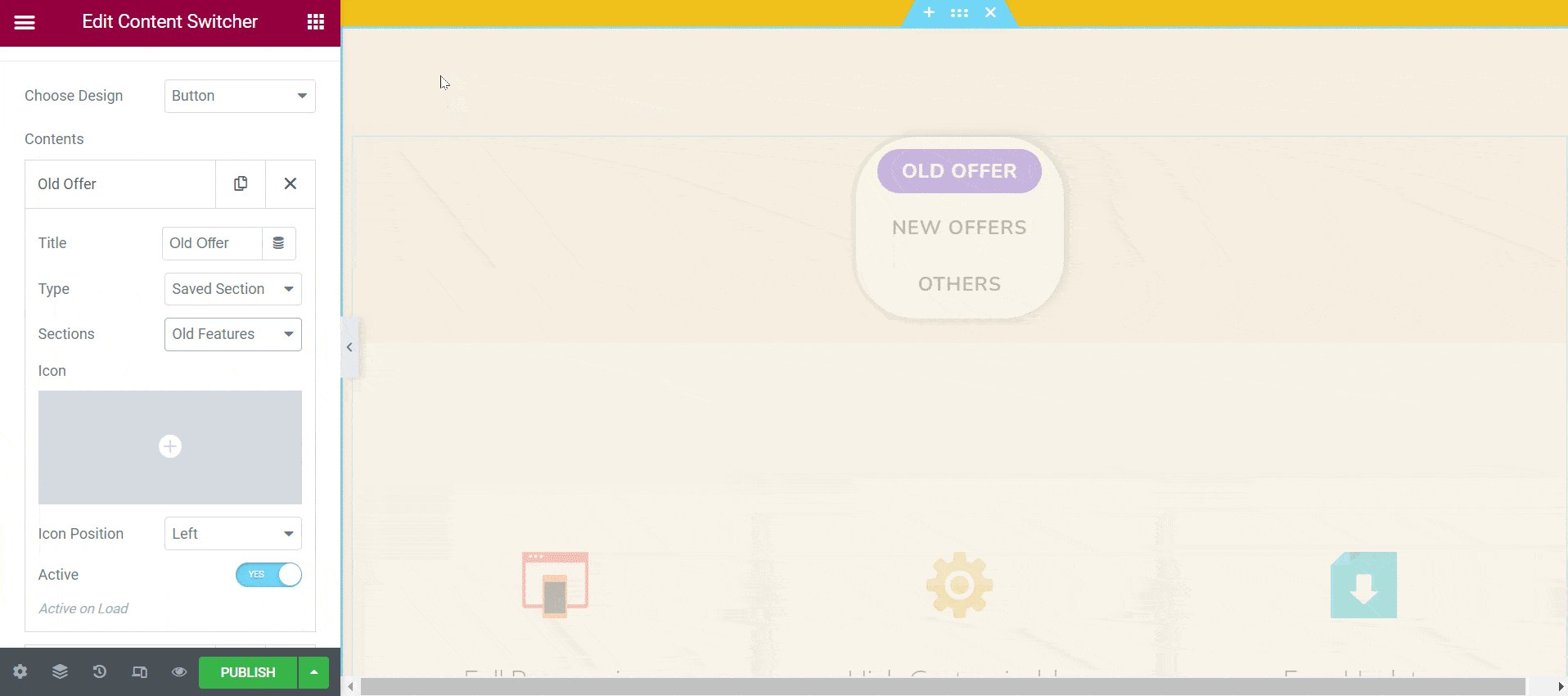
然后导航至“内容”>“类型” > “已保存”部分。然后,从“部分”中选择所需的模板。

以同样的方式,将模板添加到其他内容部分。我们启用了内容切换器的水平方向。然后,向其他选项添加新模板。

现在,您可以使用您拥有的信息在这些模板上编辑文本和图像。
注意:您可以在网站Dashboard–>Templates–Saved Templates–>Section 区域中找到您已保存的 Elementor 部分。

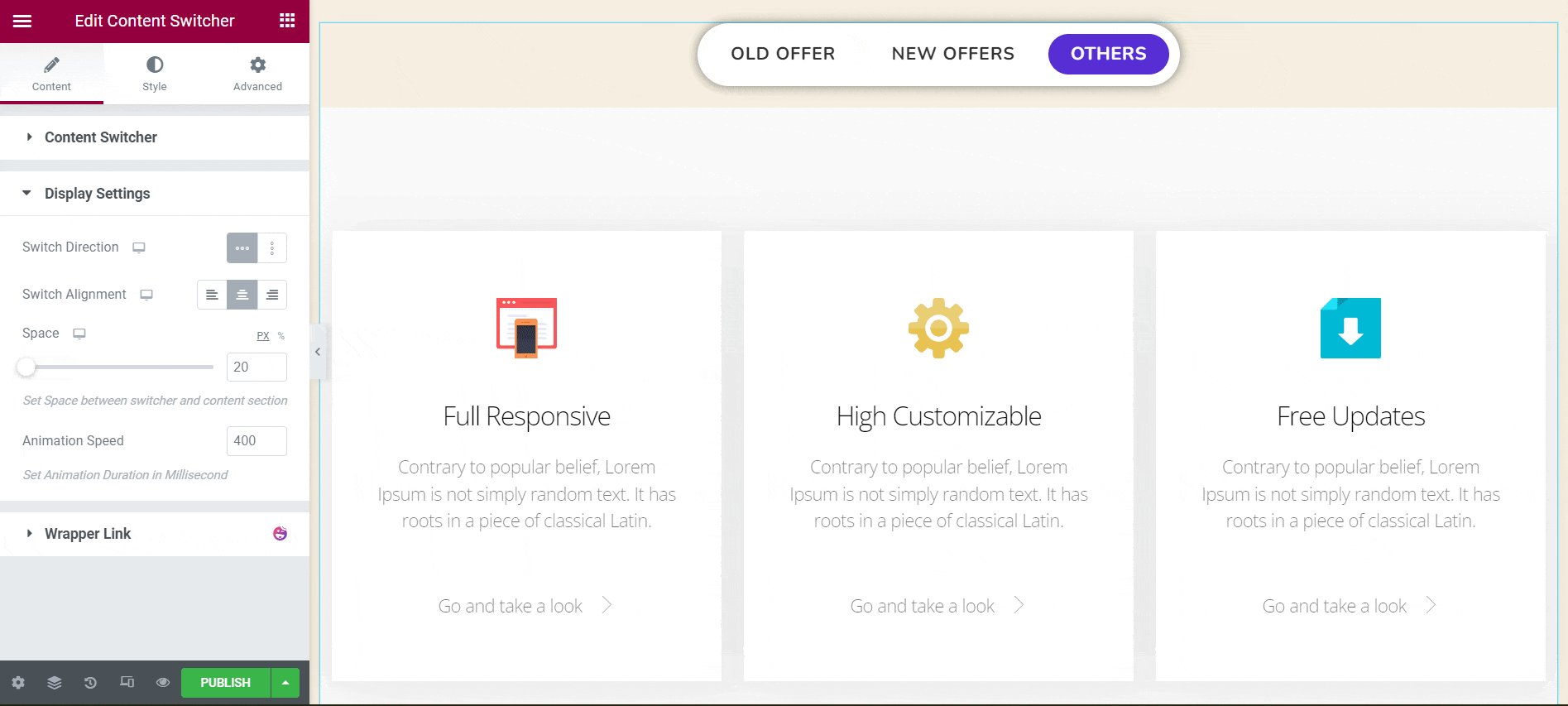
最终结果
这是您将在预览页面上获得的最终结果。

希望现在您可以使用内容切换器小部件创建更多有趣的内容。
另外,了解如何使用 Happy Addons 模板库。
内容切换器小工具常见问题解答
本节将介绍有关内容切换器的一些最常见问题。
- Happy Addons 中有多少个内容切换器演示?Happy Addons 中有五个内容切换器演示。查看您可以随时使用的内容切换器演示。
- 使用 Happy Addons 的内容切换器可以添加多少内容?如果您使用内容设计中的按钮选项,则可以添加任意数量的内容。但标准做法是将三个内容相加。
- 我可以将 GIF 和视频添加到内容切换器吗?是的,您可以将 GIF 和视频添加到内容切换器。但为此,您需要先将所需的模板保存在 Happy Addons 中。稍后,您必须从“内容”>“类型”>“已保存”部分将它们导入到画布上。
准备好使用 Happy Addons 内容切换器小部件
今天,您会发现许多在线插件,您可以通过它们在网站上启用内容切换器选项。但是,当您可以使用 Happy Addons 免费使用时,为什么还要寻找高级插件呢?
Happy Addons 还有许多其他令人兴奋的免费小部件,随时为您带来激动人心的体验。单击此链接查看Happy Addons 的免费小部件。