如何通过拖放创建简历网站 (Elementor)
专业的简历网站可以成为建立自己在线品牌的有力方式。它可以帮助向潜在雇主展示您的技能、成就和经验。通过将影响力从本地市场扩展到国际市场,您可以让自己在全球范围内被找到。
如今的招聘人员不喜欢仅通过查看简历来决定候选人。他们也喜欢检查他的在线记录。Elementor 是一款出色且直观的工具,您只需通过拖放即可创建简历网站。
本文将向您展示如何在 Elementor 的帮助下通过拖放创建简历网站的全面指南。开始吧!
目录
如何创建简历网站:从头开始的指南
建立简历网站的过程涉及几个步骤。我们可以将其分为两个阶段:预设计和设计。预设计包括配置域、托管、CMS 和线框图。设计包括创建页面、部分和内容。
但请记住,一页简历网站比多页网站非常受欢迎。因此,本文将重点介绍如何创建一页简历网站,并在接下来的文章中涵盖所有步骤。
步骤 01:获取域名和虚拟主机
域名是网站的名称。如果您使用自己的名字作为简历网站的域名,效果会更好。.com 和 .me 是简历网站的两个流行扩展名。我们的建议是您使用 .com 扩展名。您的域名可能类似于johndoe.com。

Namecheap、GoDaddy、IONOS、NameSilo 等是寻找和购买域名的最佳域名注册商。如果您的域名已被采用,请尝试搜索新域名、修改缩写和标点符号。
托管将存储所有内容(图像、GIF、视频、文本、模板等)和您网站的数据库。IONOS、HostGator、BlueHost、DreamHost等,是最好的托管公司。尝试获取共享托管计划。因为它性价比高,适合简历网站。
步骤02:在cPanel上安装WordPress并配置域
每个托管公司都会为您提供一个 cPanel。它将允许您安装所需的 CMS 并配置域。我们将使用 WordPress,因为它是构建专业简历网站最简单的 CMS 之一。
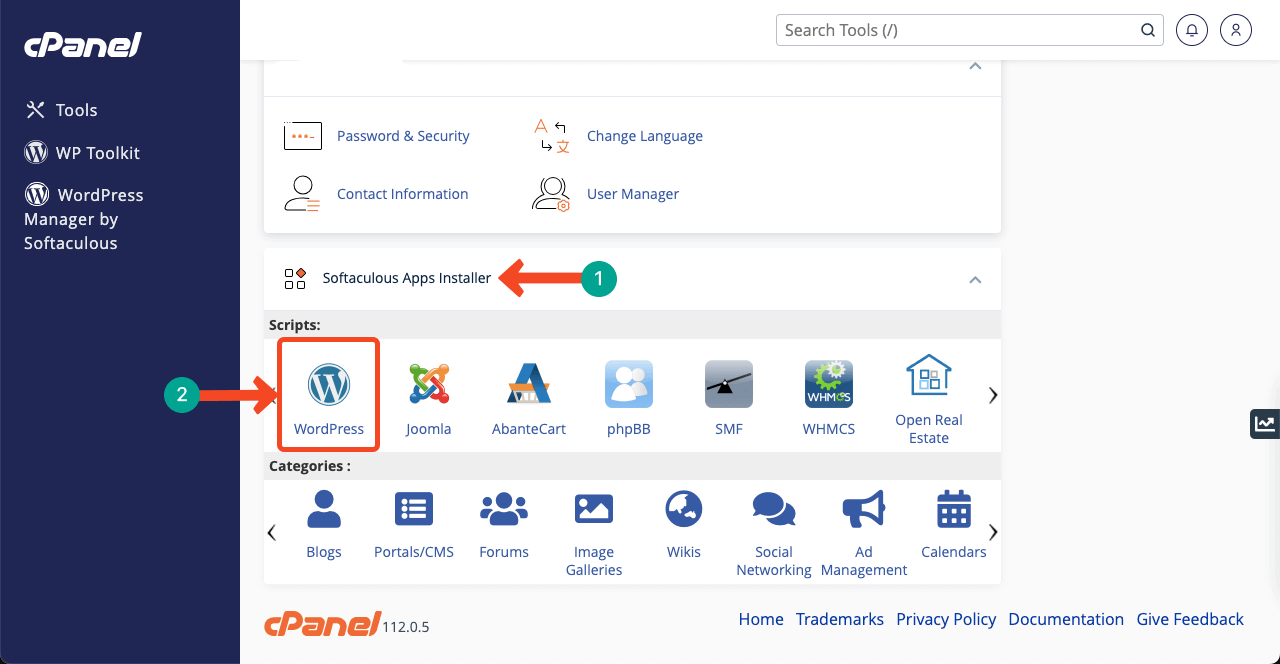
获取您的 cPanel 访问权限并登录。导航到Softaculous 应用程序安装程序 > WordPress。单击 WordPress 并执行其余操作来安装它。这是一个简单的过程,您可以轻松执行。

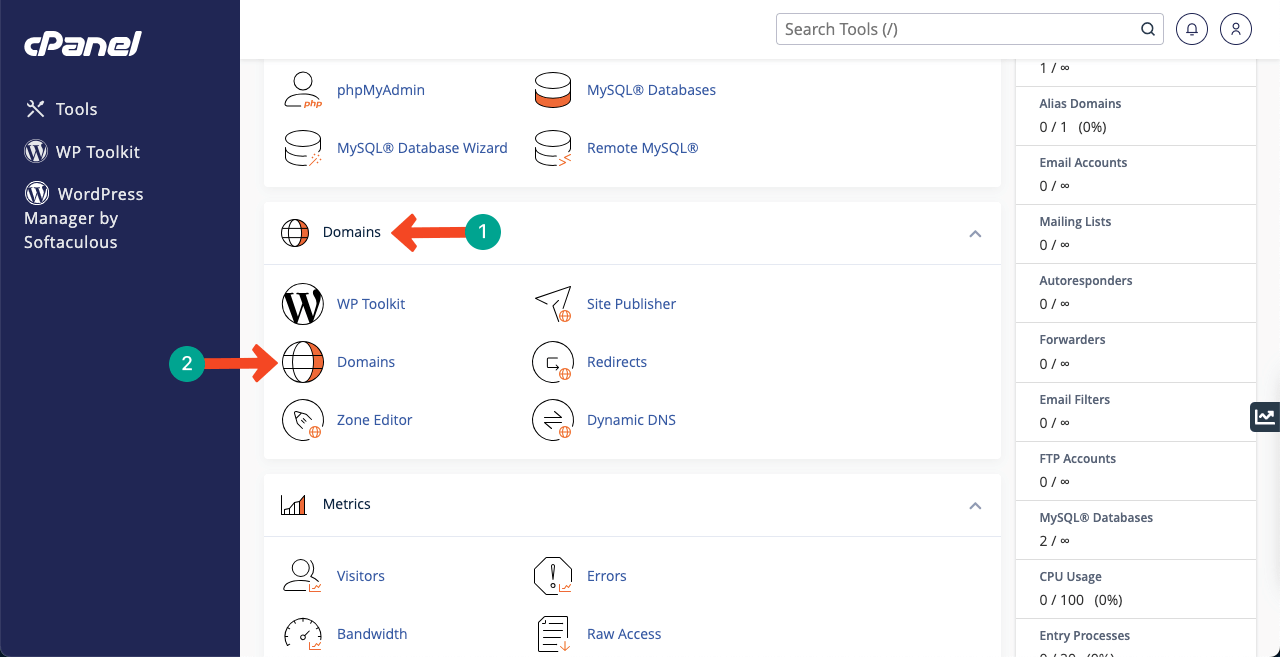
安装 WordPress 后,您必须将您的域连接到 CMS。再次来到cPanel主页。转至域 > 域选项。您将在新页面上看到“创建新域”按钮。其余步骤将与 CMS 安装一样非常简单。
如果出现 DNS 名称服务器等任何问题,请向域名注册商寻求帮助。他们将指导您该怎么做。Namecheap、GoDaddy、IONOS 和 NameSilo 等域名注册商将通过实时聊天为您提供实时支持。

步骤03:创建线框
线框图是一个集思广益的阶段。在此步骤中,您将创建网站在设计结束时的外观的粗略布局。您必须指定页面布局、字体大小、页眉、页脚和创意元素。如果没有线框图,就不可能正确设计网站。
因为你不知道从哪里开始,从哪里结束。Canva和Colorlib是很棒的平台,您可以在其中获得无数简历网站创意。观看下面视频中的简历模板。我们将尝试创建像这篇文章中那样的简历网站。
该模板的一个特点是右侧边栏上的粘性菜单,为用户提供了出色的导航体验。
步骤04:安装Elementor和HappyAddons
希望您已按照上述步骤成功配置域名和托管。现在,您必须在 WordPress 上安装以下主题和插件。
- 元素(插件)
- HappyAddons(插件)
- HappyAddons 专业版(插件)
- 你好元素(主题)
HappyAddons 是 Elementor 强大的插件集合。它将为您提供许多附加功能和小部件,以进一步定制您的简历网站。选择 Hello Elementor 的原因是它是一个超快且非常轻量级的主题。
步骤05:使用 Elementor 打开页面
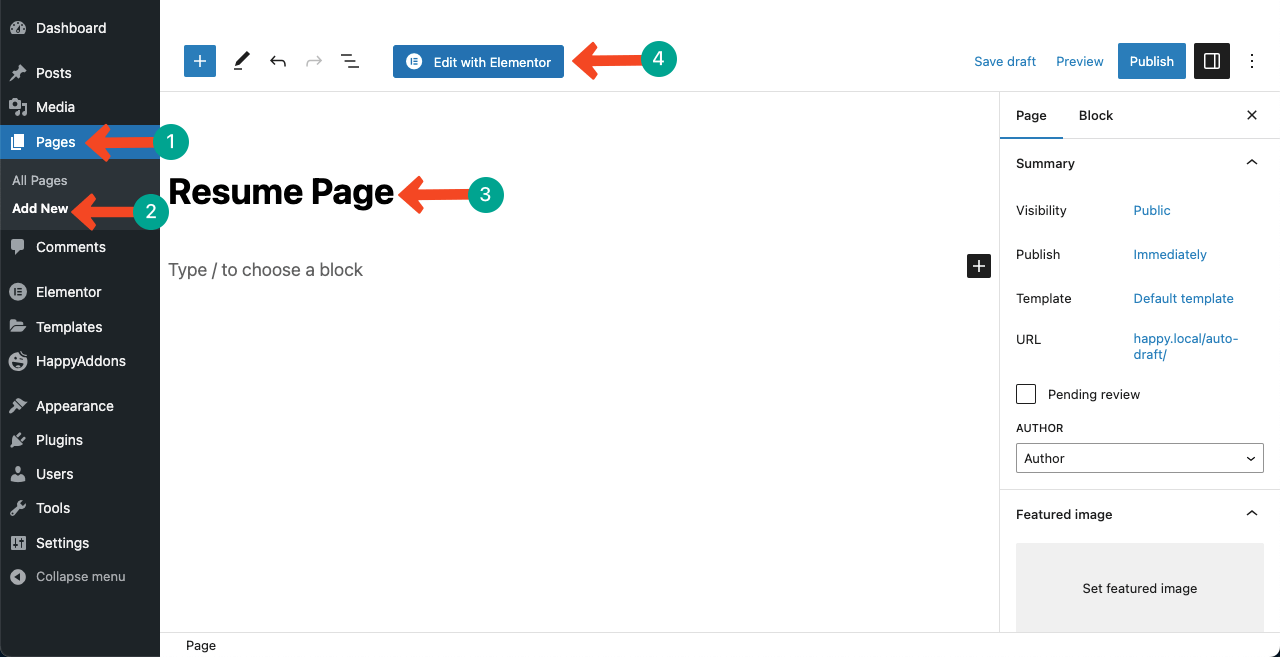
转到WP 仪表板 > 页面 > 添加新的。为页面命名,然后按“使用 Elementor编辑”按钮使用 Elementor打开它。

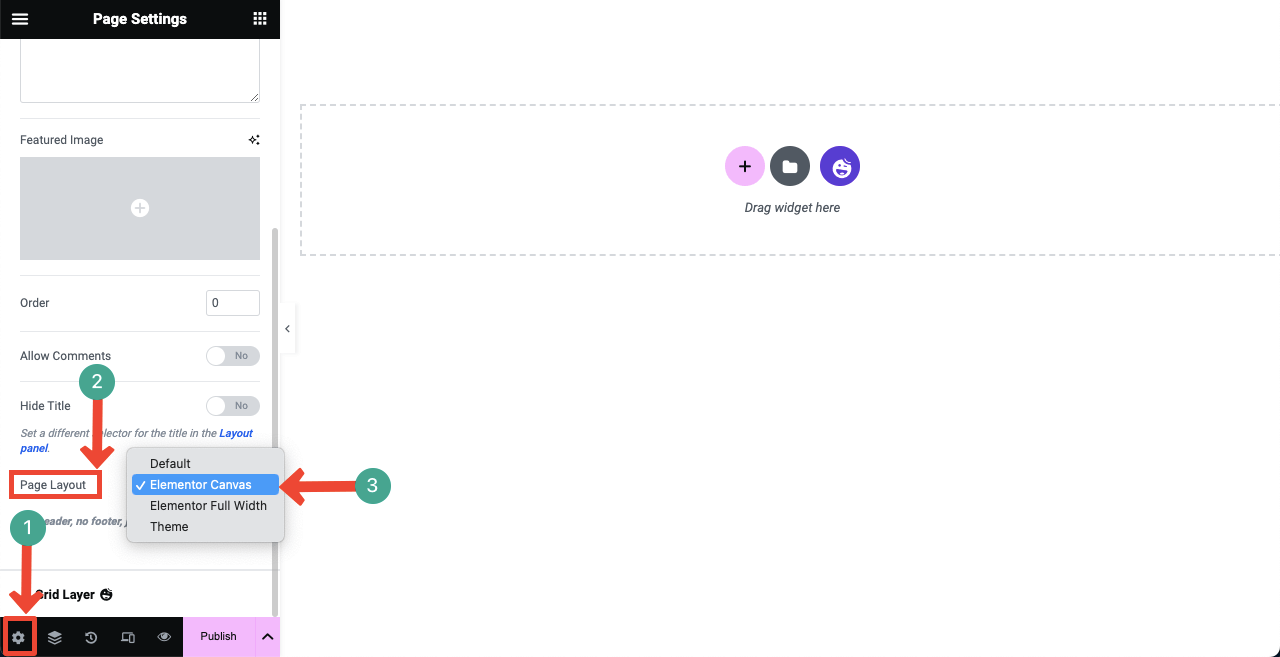
由于我们将创建一个一页简历网站,因此请使用 Elementor Canvas 打开该页面。导航到设置 > 页面布局 > Elementor Canvas。如果是多页面网站,我们可以选择其他选项。

步骤 06:添加您的个人简历
现在,是时候创建用于添加内容的部分了。Elementor、HappyAddons 和 HappyAddons Pro 总共超过 150 个小部件。您可以使用这些小部件为您的简历网站创建与模板类似的所有必要部分。
如果您是 Elementor 新手,了解这些小部件的功能可能需要一些时间。但不要超过一两天。不过,现在请按照我们的指南进行操作。您必须首先选择一个部分布局。
# 选择一个部分布局结构
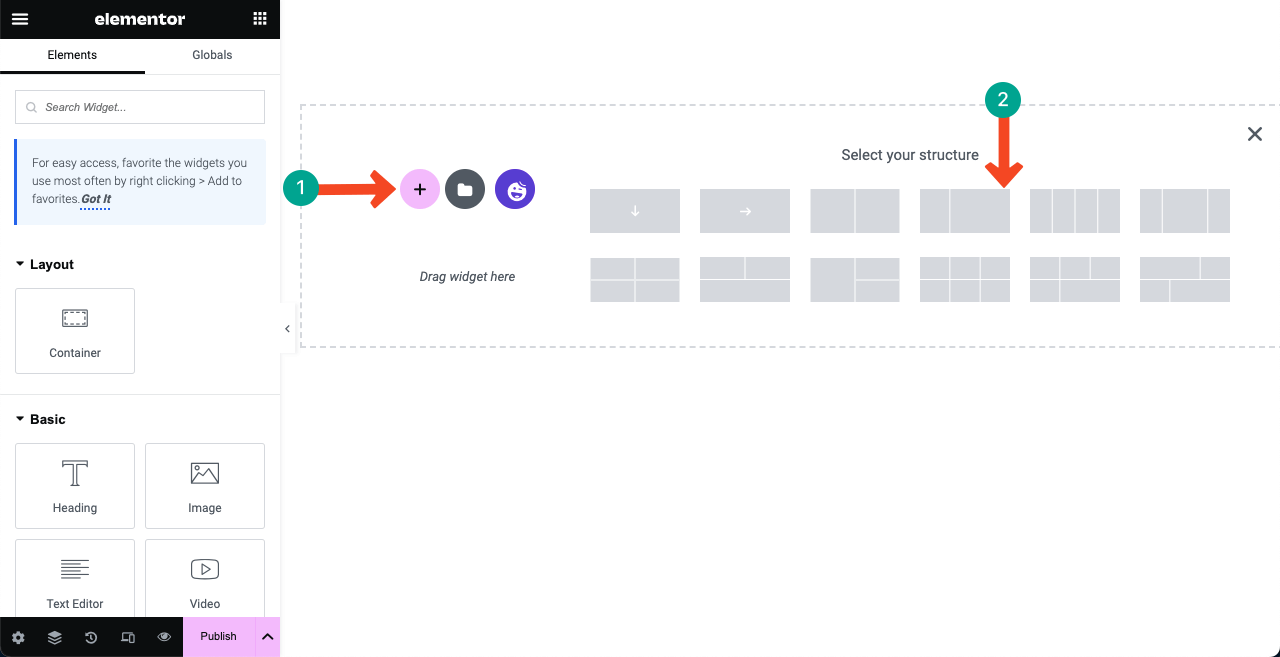
按加号 (+)图标。选择您想要的部分布局。由于我们的演示模板有两个部分,因此我们选择两列布局。

# 将内容添加到左侧边栏
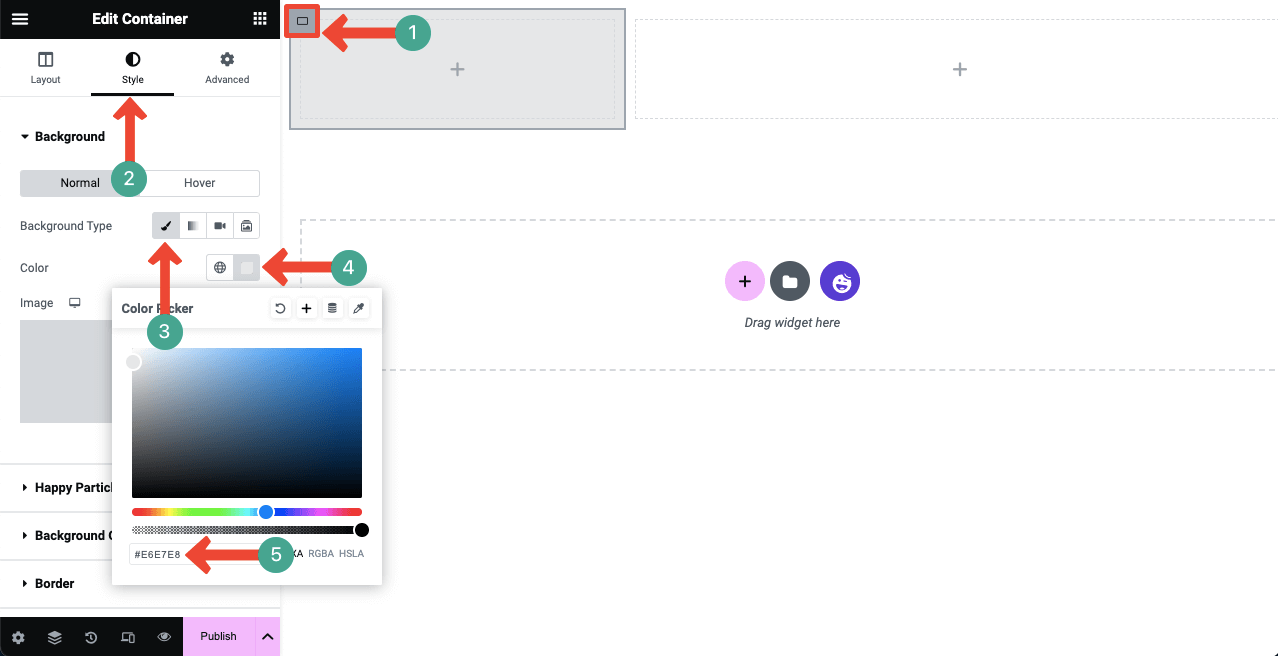
通过单击弹性容器图标选择左列。然后,导航至样式 > 背景类型 > 经典 > 颜色。应用您想要的颜色代码。我们使用了颜色代码(#F2F3F7)。

# 添加您的图像
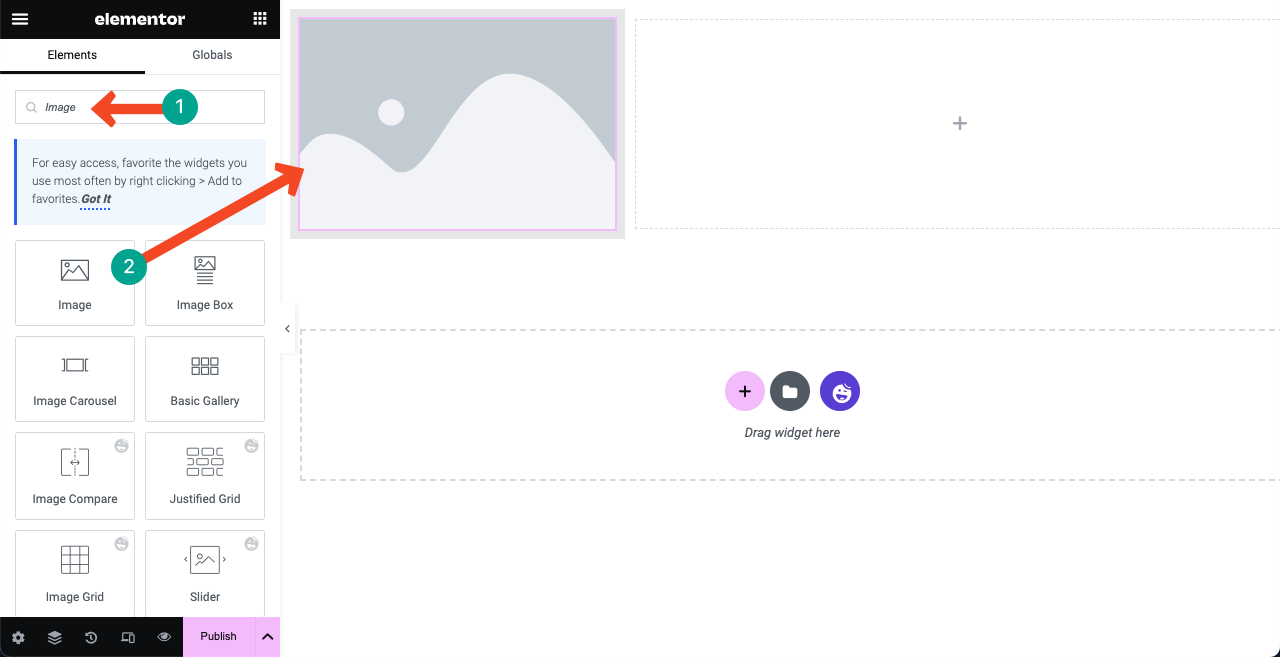
在搜索框中输入图像。小部件出现在下面后,将其拖放到左列中。

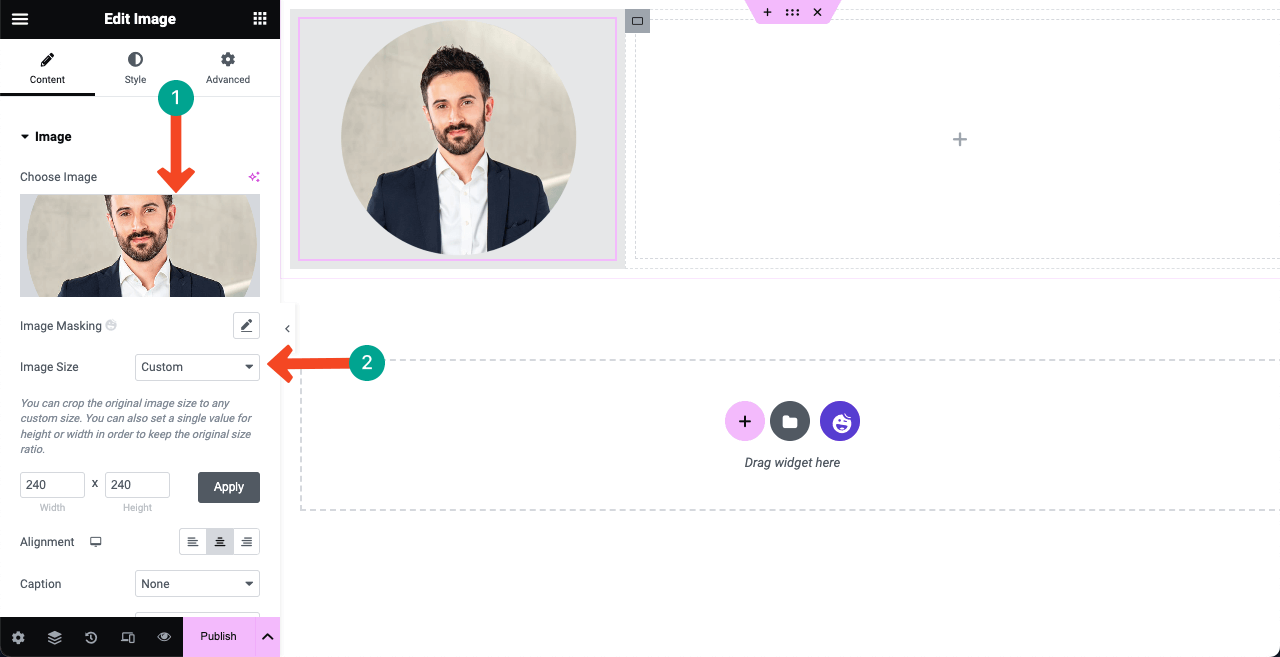
您将可以选择添加图像。这里的图像是圆形的。因为我们已经在 Photoshop 中设计并上传到画布上。您可以从“图像大小”选项中设置图像的自定义大小并定义其对齐方式。

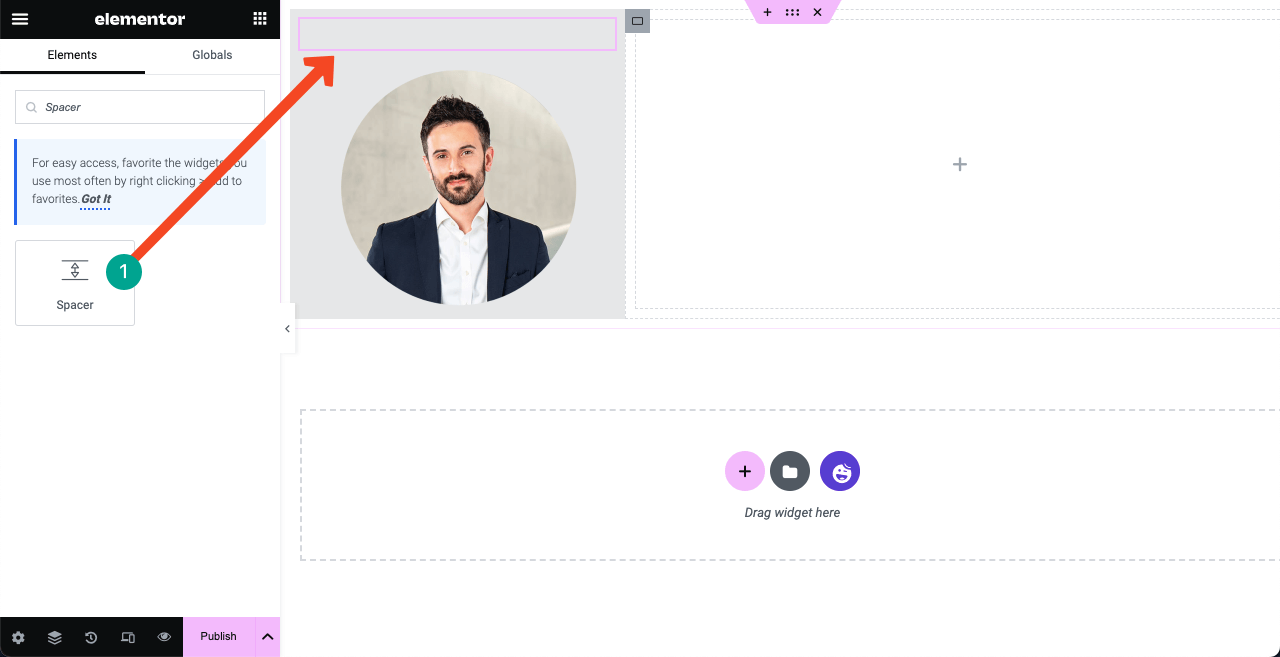
使用Spacer小部件在顶部边框和图像之间创建一个空间。如果您想创建间隙/空间以实现设计美感,您可以在任何地方使用此 Spacer 小部件。

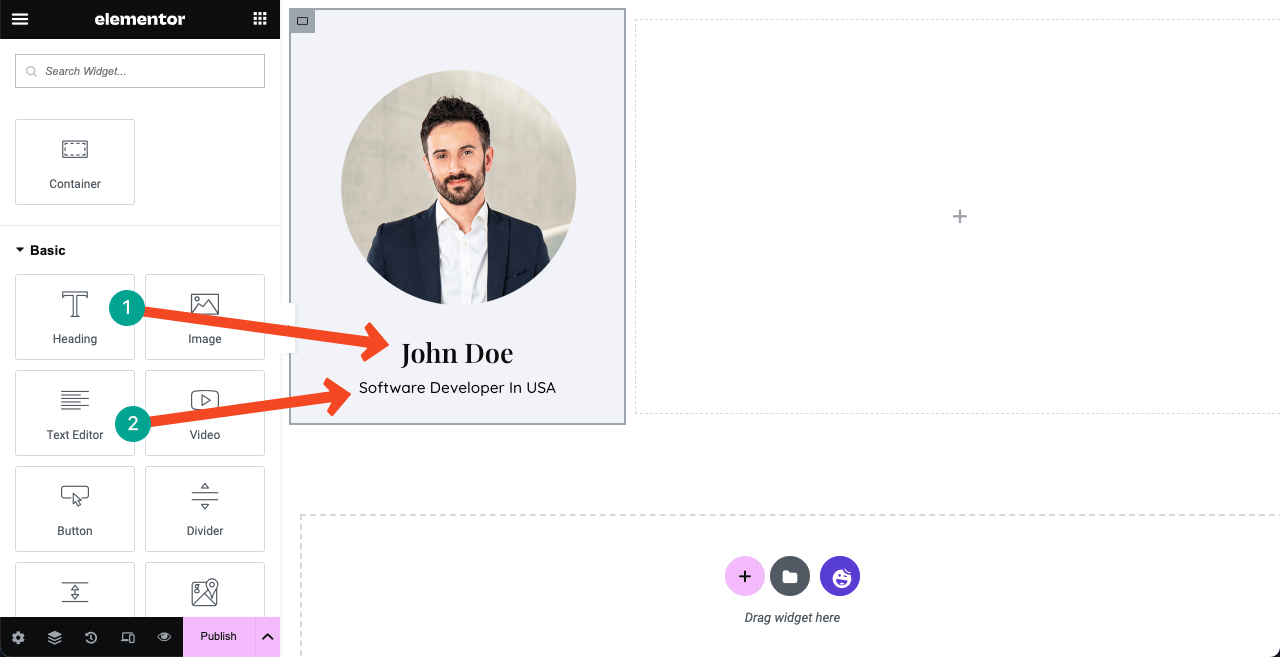
使用标题和文本编辑器小部件在图像下方写下您的姓名和职务。我们分别使用了 Playfair Display 和 Quicksand 字体。您可以从样式选项卡修改字体颜色。

注意:您可以在演示文件中的图像和名称下方看到一个垂直菜单。准备好右栏中的内容部分后,我们将向您展示如何创建并将其添加到左侧边栏。因为如果不准备内容部分,您就无法正确创建菜单部分。
步骤 07:展示您的技能、作品集、教育背景和经验
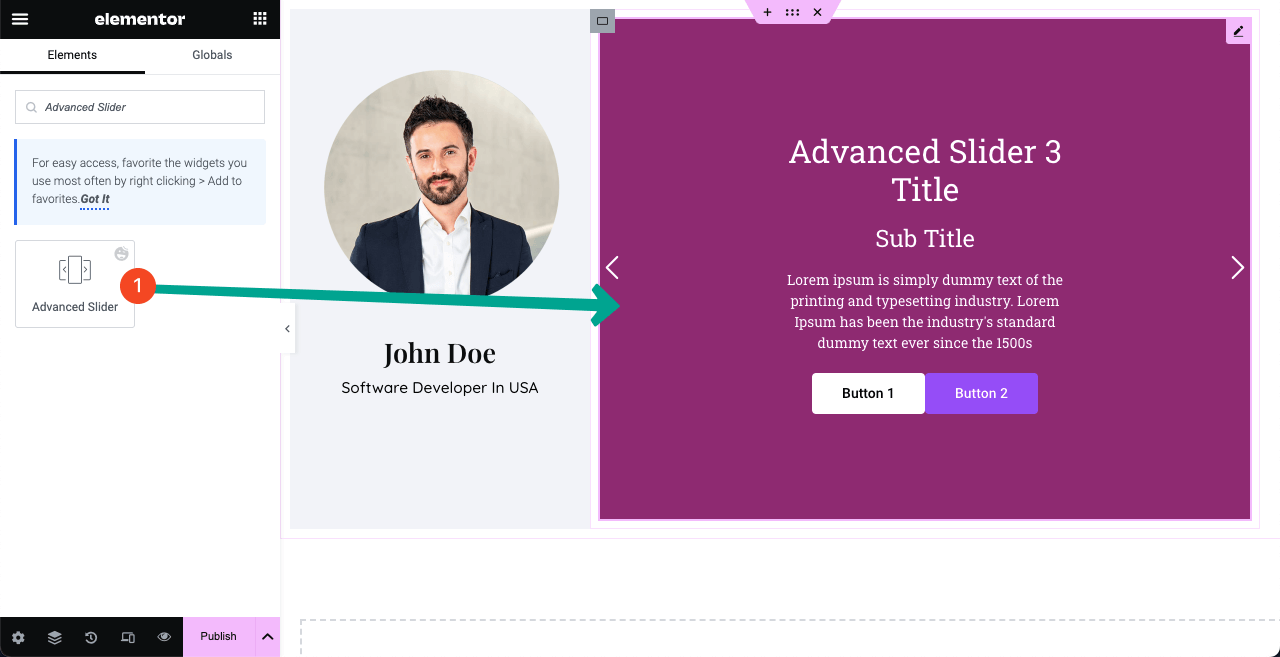
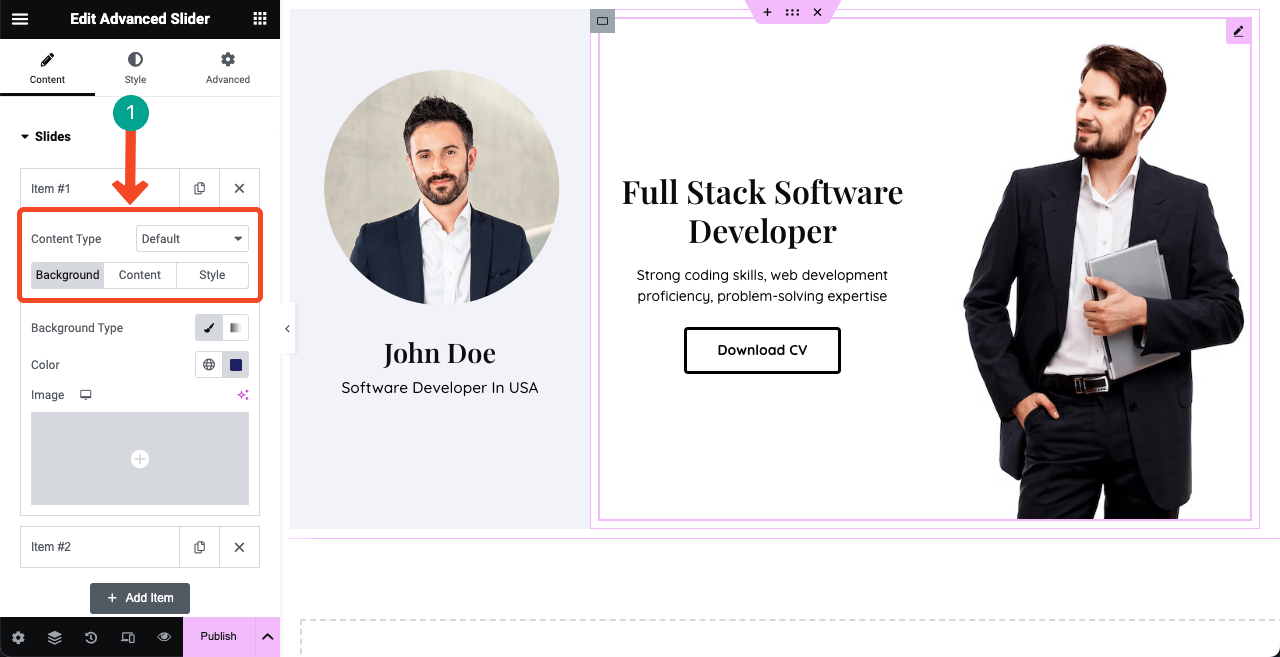
大多数人喜欢在英雄部分添加动画滑块。将“高级滑块”小部件拖放到右列以创建相同的小部件。

在滑块部分下方,您可以选择添加任意数量的滑块。每个滑块将为您提供三个选项卡:背景、内容和样式。
背景可以设置图像、其位置、背景颜色和显示大小。“内容”选项卡允许您将必要的文本添加到相应的字段。您可以保留这两个按钮,也可以根据需要从此处删除一个按钮。样式可帮助您为内容添加风格。
希望你能独自完成这件事。如果我们展示每一个方面,这篇文章就会太长。

# 创建关于部分
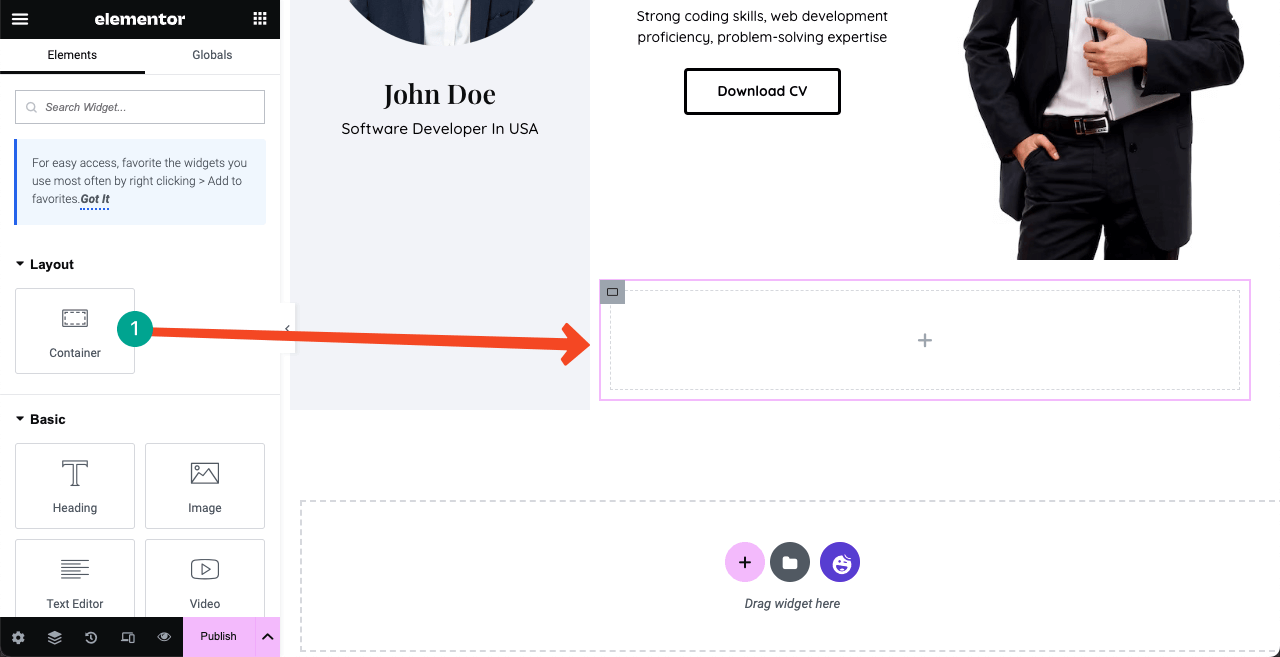
拖放 Flexbox 容器以为“关于”部分创建一个新空间。每当创建新部分时,都必须再次使用容器。

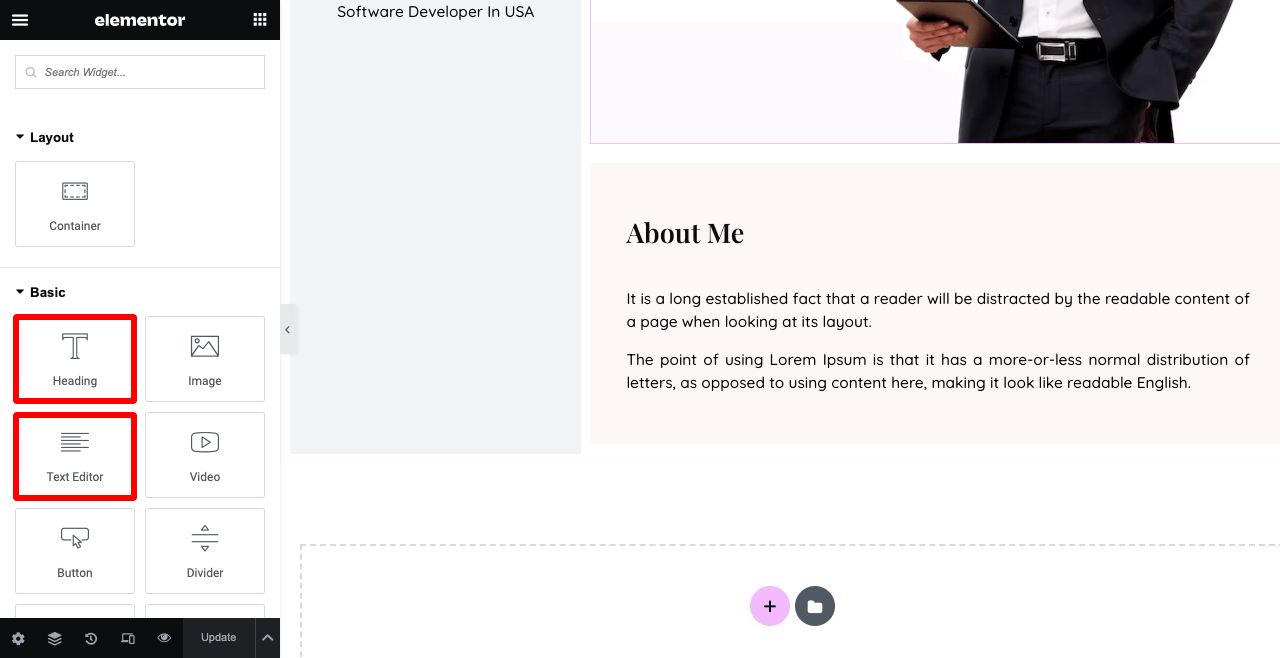
使用标题和文本编辑器小部件将必要的文本添加到“关于我”部分。我们在它们之间使用了Spacer小部件来创建一个空间。
从“样式”选项卡将颜色(#FEF7F7)应用到背景。从Advanced > Layouts > Padding添加了 Padding 35 。

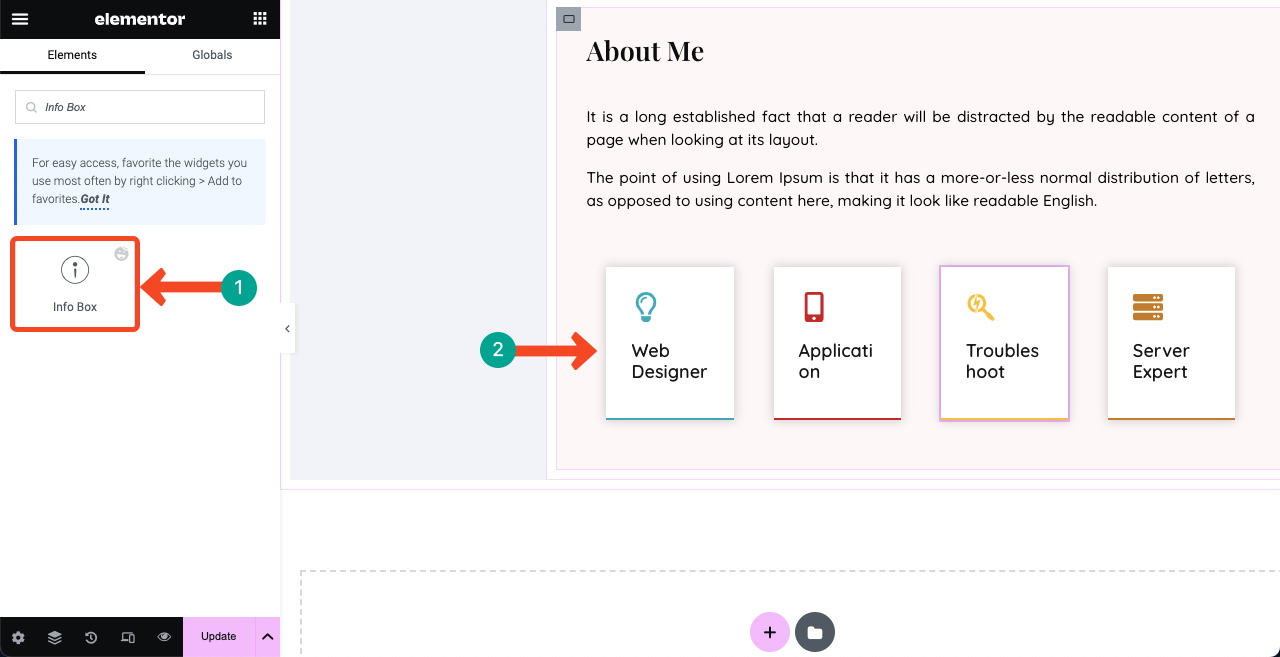
您可以在“关于我”部分展示您的一些核心技能。我们使用信息框小部件在下图中添加了四个核心技能。在此之前,我们添加了四个 Flexbox 容器。
这意味着您可以在 Flexbox 容器内添加更多 Flexbox 容器并垂直或水平显示它们。它最大的优点是可以轻松对齐内容。
转到“高级”>“边框”,您可以为每个元素(信息框)添加边框和阴影。

注意:如果信息框文本看起来损坏或连线,请不要担心。它们在预览模式下看起来不错。请参阅下面所附的视频。
您可以看到列之间有一些不必要的间隙。单击左上角的三行图标。然后,转到站点设置 > 布局。设置容器填充 -1。
如果您不断看到部分和元素之间有任何不必要的间隙,则必须通过将 0 设置为负 (-) 值来解决它们的填充问题。
# 告诉你已经完成的项目数量
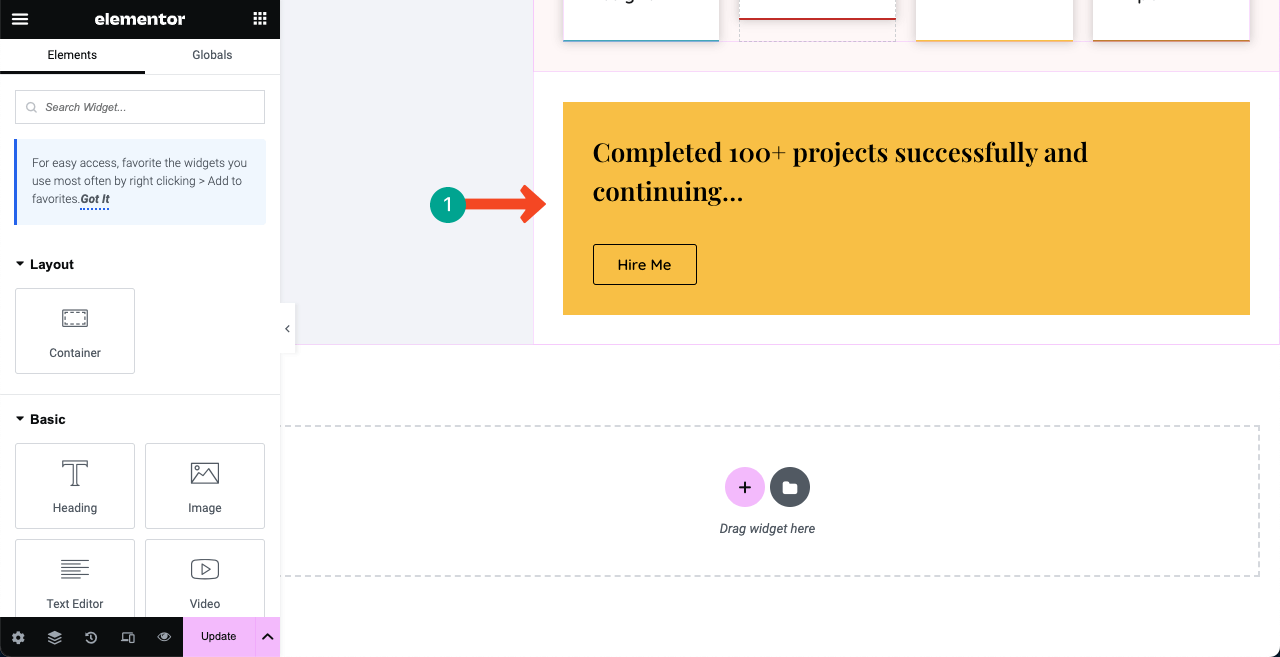
使用Flexbox 容器、文本编辑器和按钮小部件创建这样的横幅。这可能会促使客户看到您成功的项目管理技能而雇用您。

使用新的 Flexbox 容器。将图像添加到其背景。从附件部分将其设置为固定。即使您滚动页面,这也会使图像粘住。
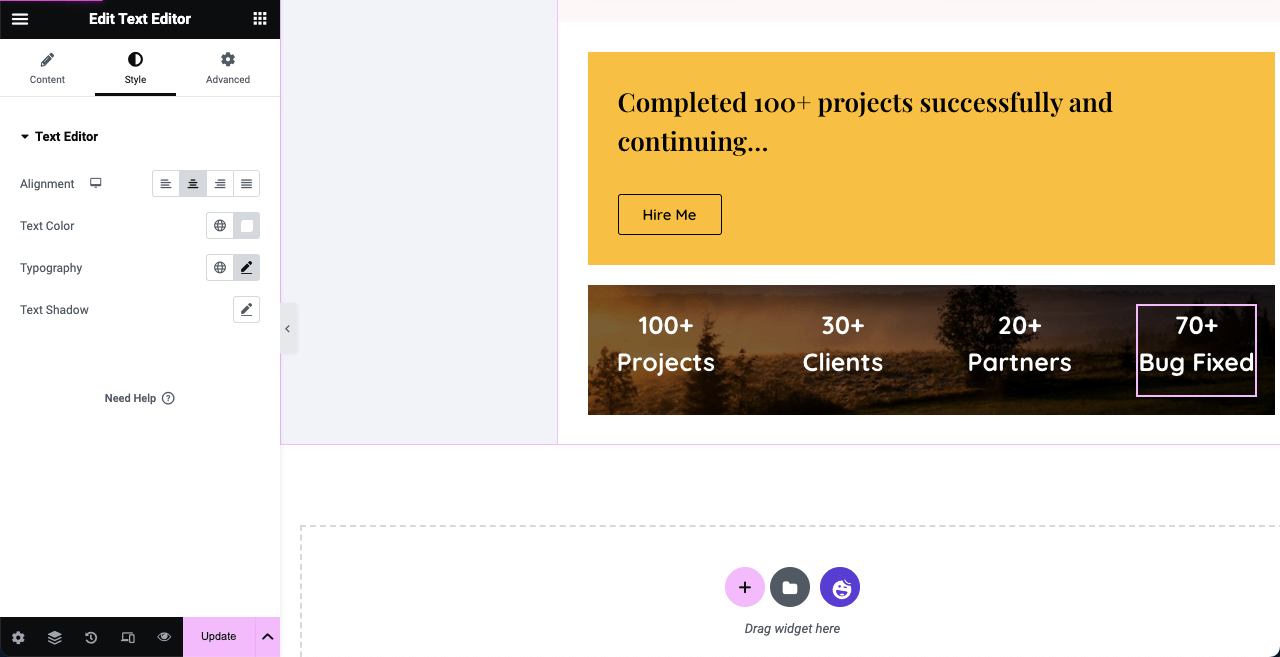
您可以将文本编辑器小部件拖放到其上,并显示您已修复和处理的项目、客户、合作伙伴和错误的数量。这种图像粘性将为您的简历网站增添活力。

# 创建关于部分
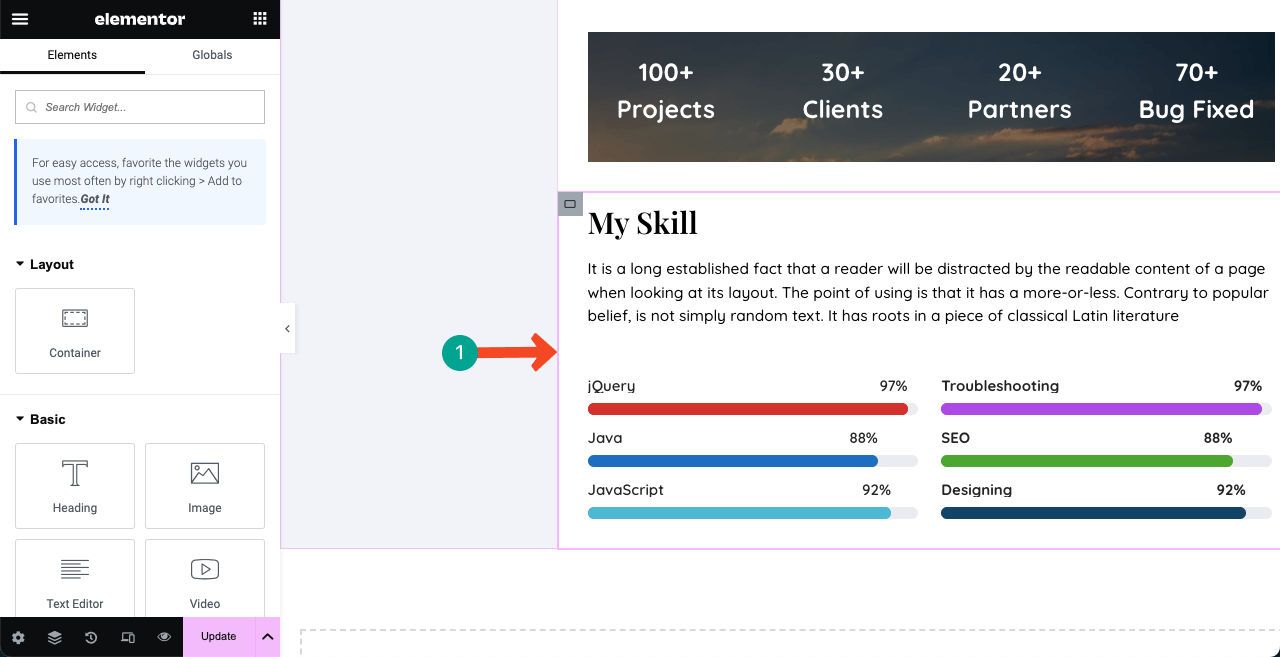
您可以使用技能栏小部件创建一个部分来展示您的技能,如下图所示。对于其他文本,我们使用了标题和文本编辑器小部件。

# 显示工作经验
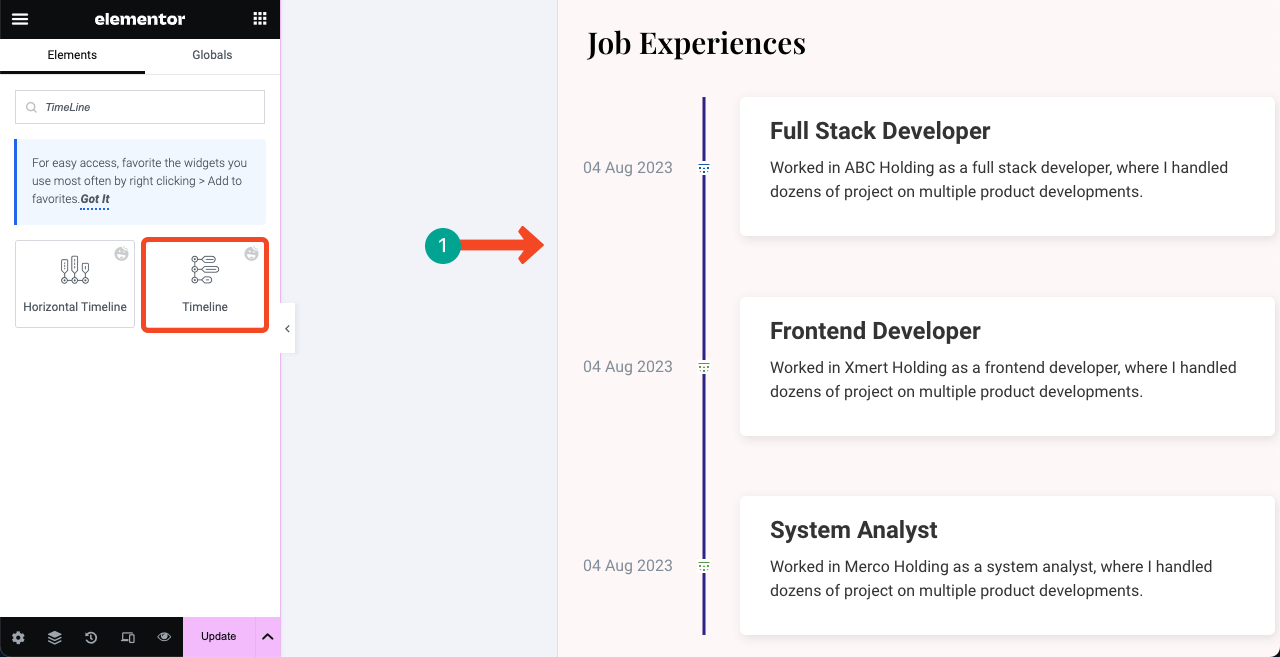
使用时间轴小部件创建一个部分来展示您以前的工作经历。为每个字段添加引人注目的描述和准确的日期。

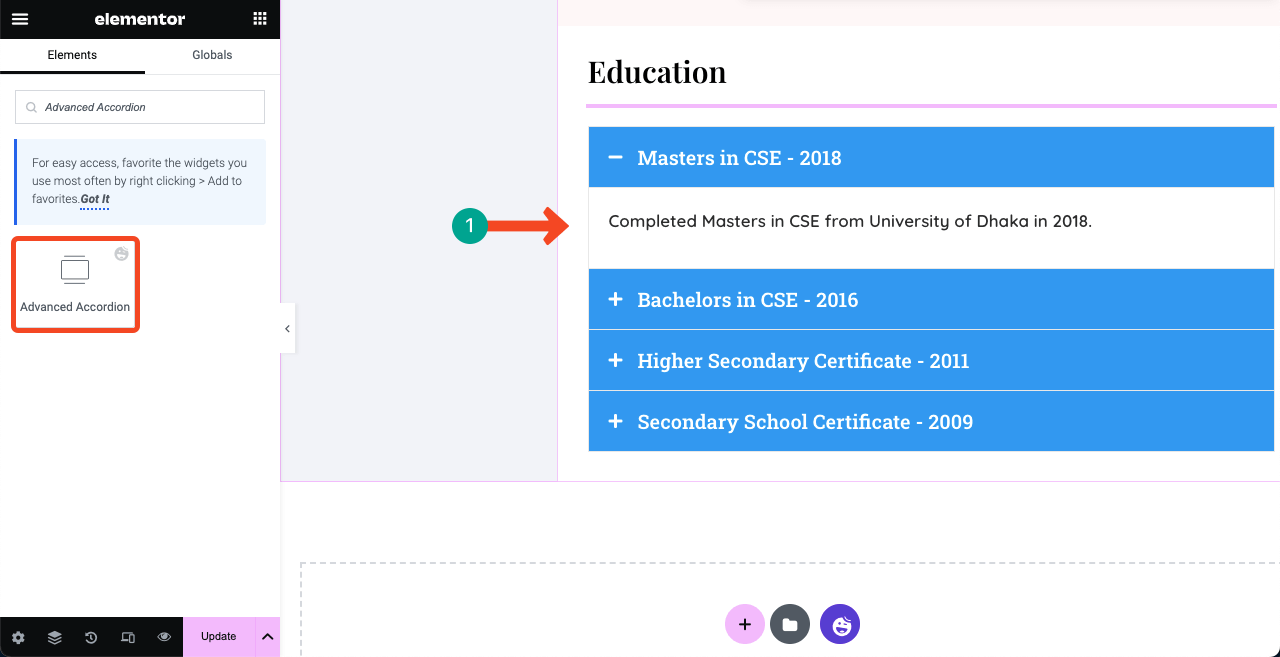
# 展示你的教育背景
使用高级手风琴小部件创建与下图类似的部分,以展示您的教育背景。您可以添加证书的图像,尽管我们通常不会看到这种情况。

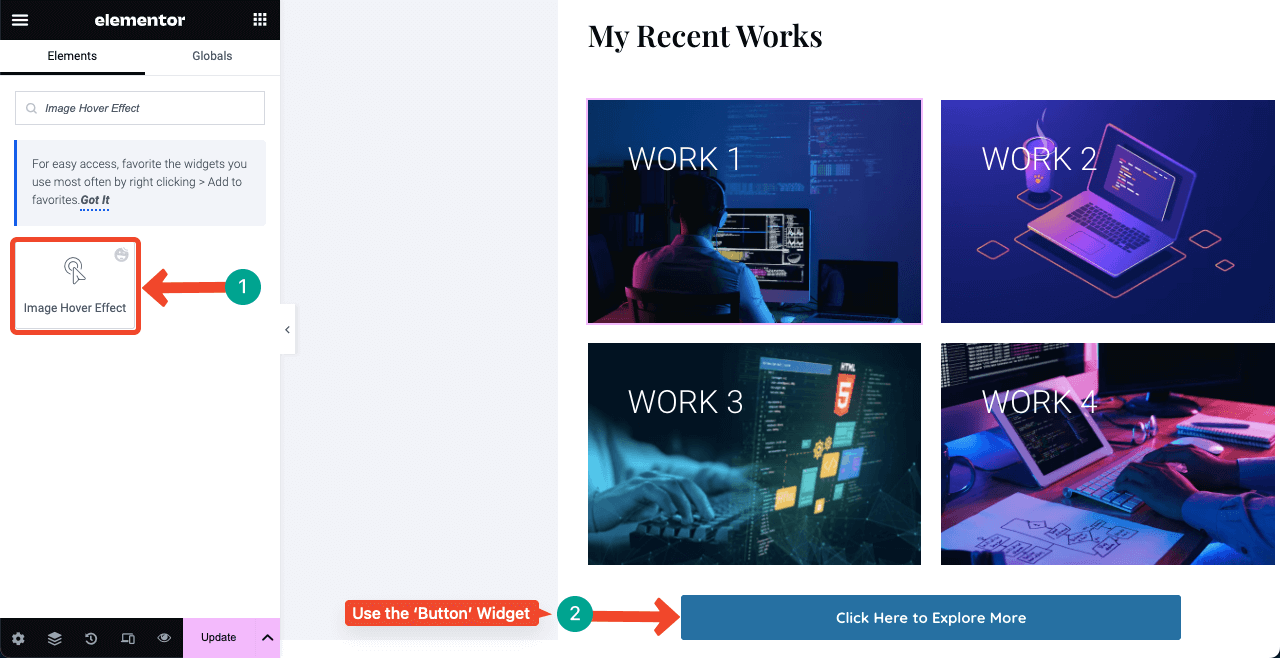
# 展示你的一些已完成的作品
通过展示您完成的一些作品,您可以在客户心目中营造出您的技能和专业知识的可信度。因此,我们建议您创建一个单独的部分并添加一些表现最好的作品。
您可以使用 Elementor 面板中任何合适的小部件。但下面,我们使用了图像悬停效果和按钮小部件。您可以将项目链接添加到特色图像,并允许用户通过单击附加按钮探索更多内容。

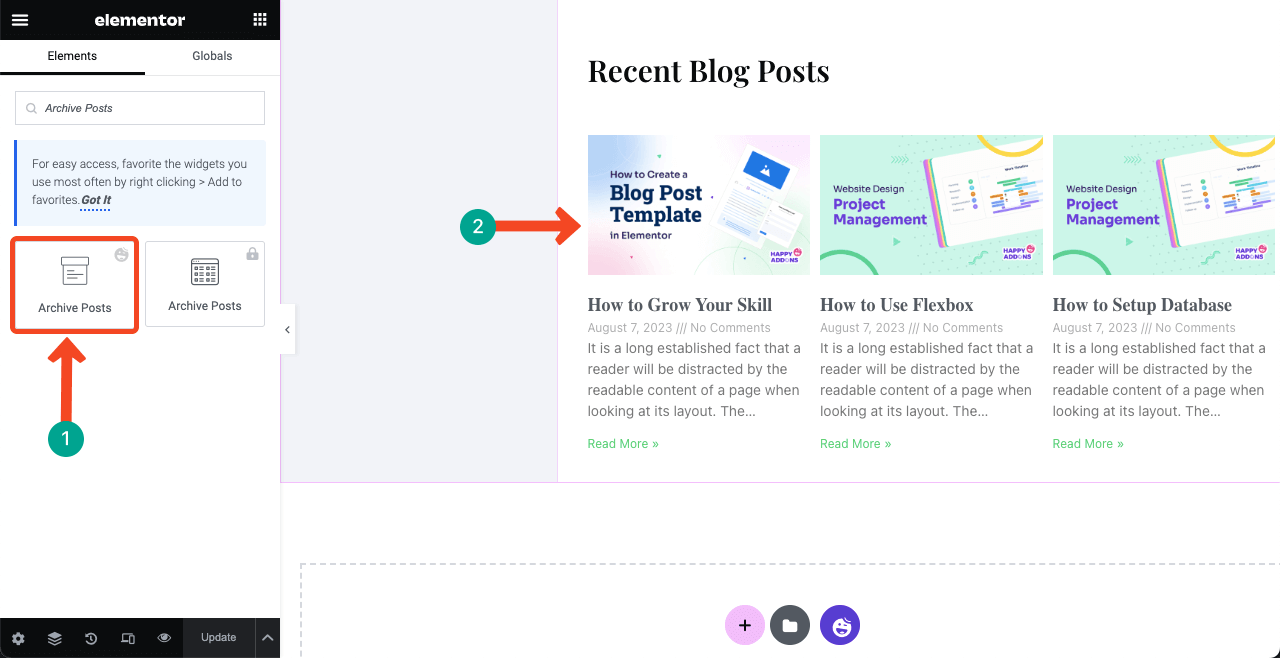
# 显示您最近的博客文章
高质量的博客文章可以为您的网站带来宝贵的流量。它可以帮助您的网站在搜索引擎结果页面上排名并为您吸引感兴趣的客户。希望大家已经知道博客发布的重要性。
因此,如果您经常为简历网站撰写博客文章,则必须在主页上添加一个单独的部分来动态显示最近的帖子。
只需将存档帖子小部件拖放到您想要的合适位置即可。您最近的帖子将自动显示。您可以通过小部件设置自定义要显示的内容量。

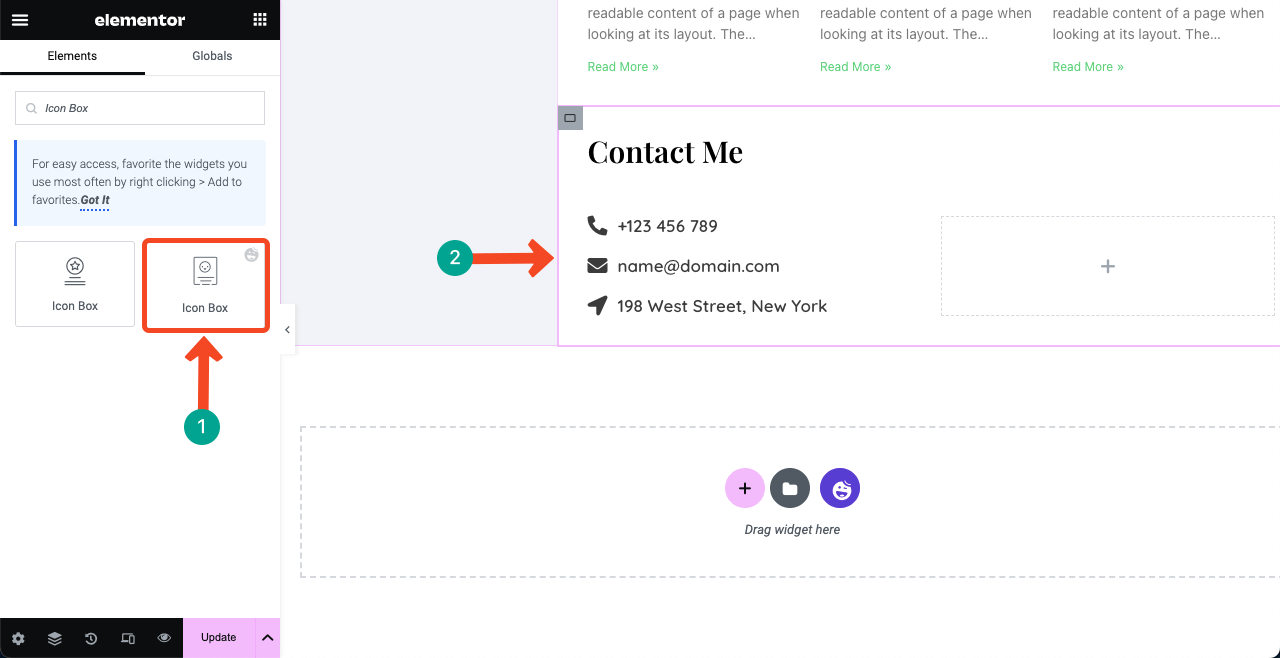
# 添加联系表格
联系表格部分必须提供客户和雇主可以联系您的所有可能方式。此部分通常包括简历撰写者的电话号码、电子邮件地址、位置和联系表格。
我们首先添加您的联系信息和本地地址。我们使用图标框小部件添加电话号码、电子邮件 ID 和本地地址。您可以从小部件附带的综合图标库中为相应信息选择所需的图标。

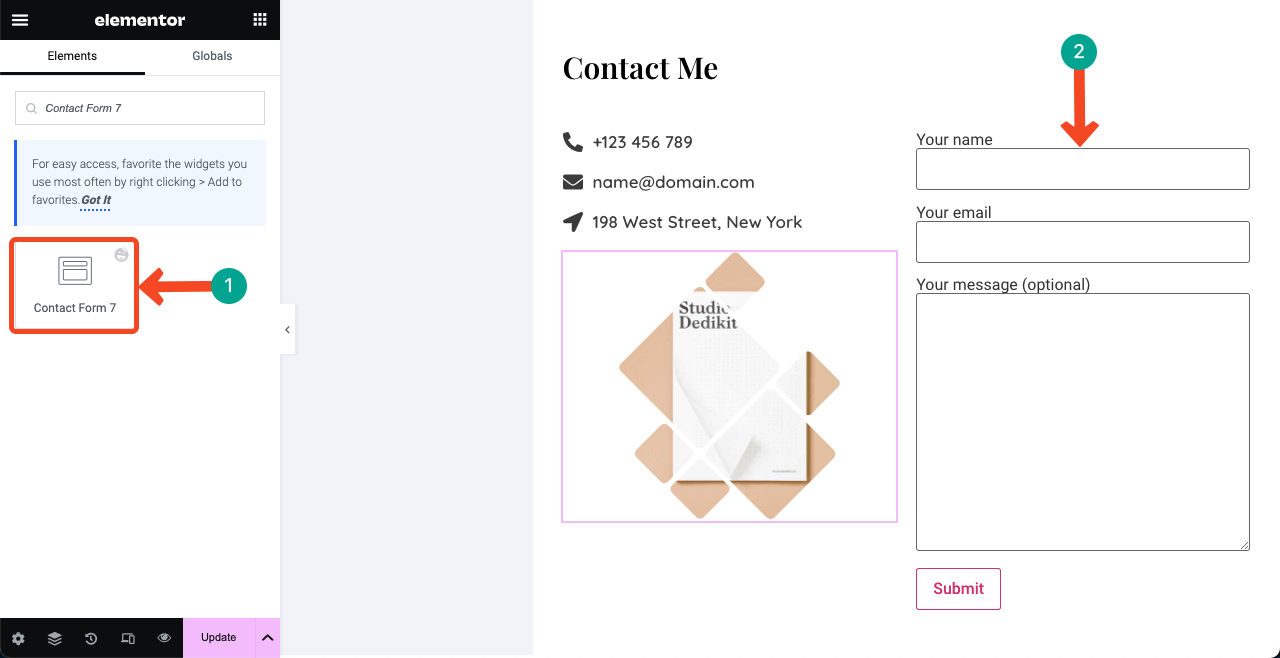
接下来,您必须添加联系表单,以便人们可以直接向您的网站发送消息。HappyAddons 与数十个联系表单插件集成。搜索并选择您已在后端安装的插件。
例如,我们在网站后端安装了Contact Form 7插件。因此,我们已将小部件拖放到画布上。Contact Form 7 是一个永久免费的表单插件。
为了利用电子邮件 ID 和位置下方的间隙,我们使用图像小部件添加图像以进一步美化该部分。

步骤08:将导航菜单添加到右侧边栏
我们留下了左侧栏未完成的部分,并承诺在设计完右侧栏后完成它。现在,是时候向右侧边栏添加一个导航菜单,列出您在右侧创建的所有部分。这部分有点棘手。所以请大家仔细关注。
# 在你的后端创建一个菜单列表
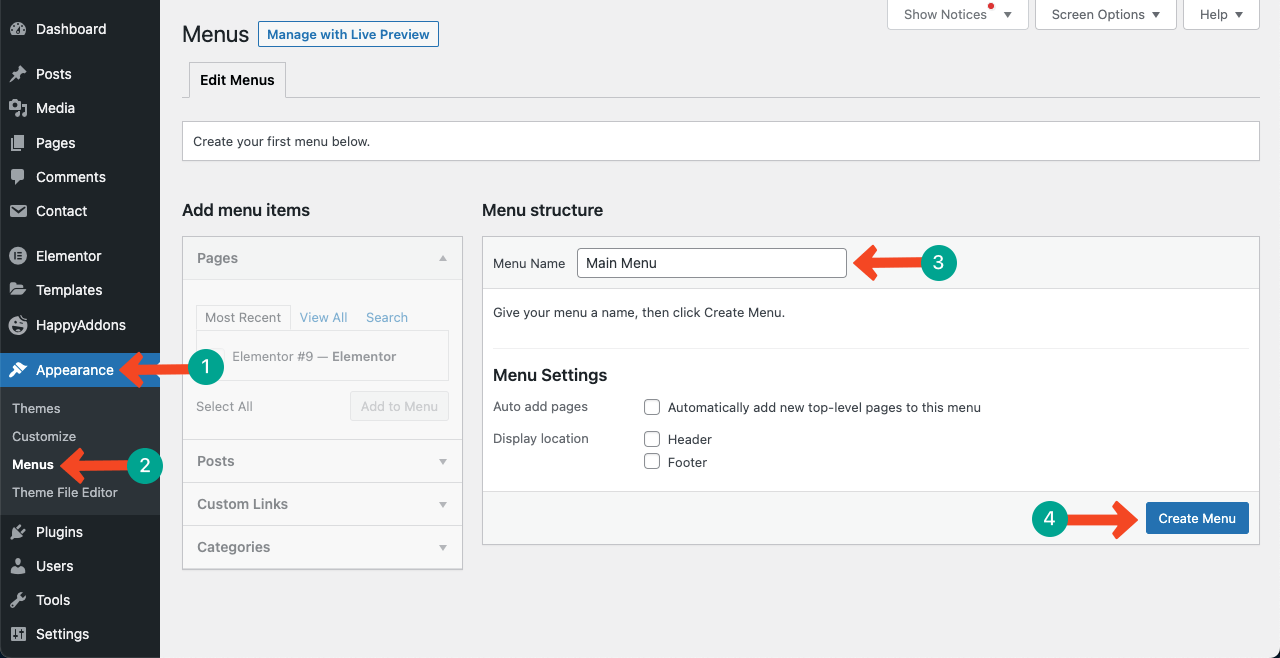
转到您的WP 仪表板。导航到外观 > 菜单。为菜单指定标题,然后按“创建菜单”按钮。

转到简历网站并检查您创建的总部分及其内容。我们创建了这些部分:
- 关于我
- 我的技能
- 工作经历
- 教育
- 我最近的作品
- 最近的博客文章
- 联络我
我们将相应地创建菜单。由于这是一个单页简历网站,菜单创建和导航过程将与多页网站略有不同。打开“快乐菜单”并转到“自定义链接”。您将看到两个框:URL和Link Text。
在URL 框中,为每个菜单项添加自定义链接。
>> 公式为页面 url/# 部分名称。假设fuadalazad.com是我发布上述所有内容的页面。要创建“关于”菜单,请输入:http://fuadalazad.com/#About。
在“链接文本”框中,仅键入部分名称,例如“关于”。按添加到菜单按钮。观看下面的视频以获取进一步说明。
对所有部分一一执行此操作。完成后,再次来到 elementor 画布。
# 在前端添加导航菜单
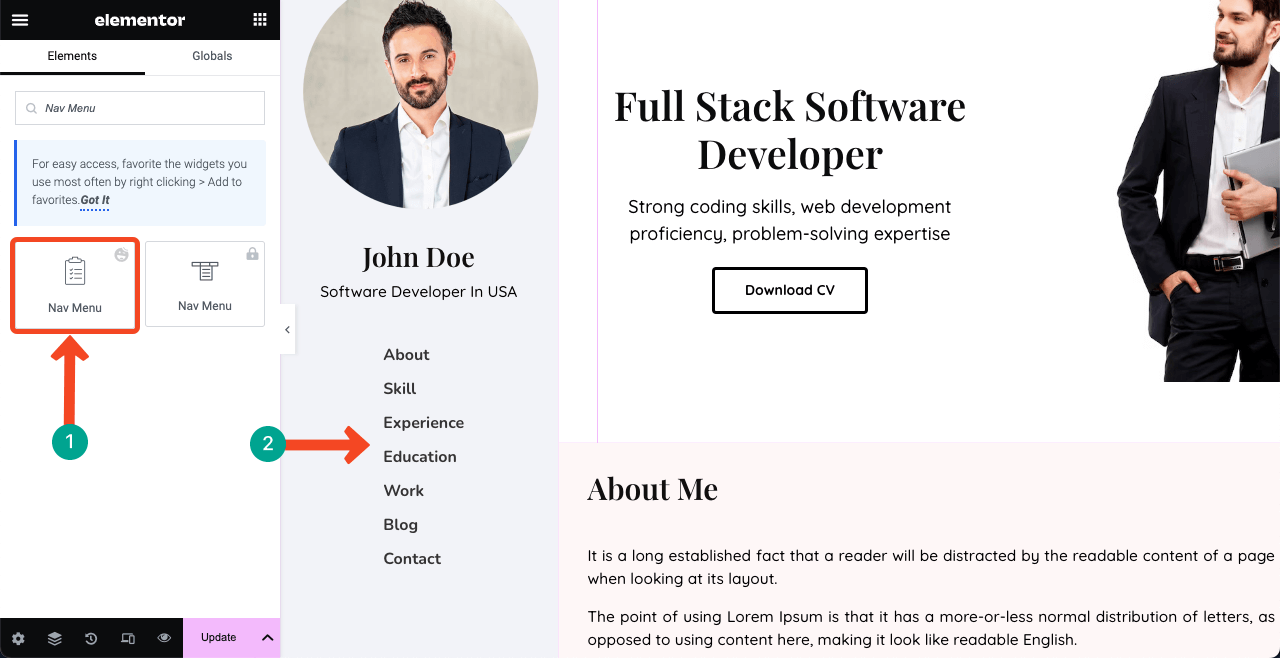
将导航菜单小部件拖放到您的姓名和职务下方的左侧边栏中。您将获得一个选项来选择您在后端创建的菜单。
要垂直显示菜单,请转到“样式”选项卡并修改“水平填充”值。然后,自定义字体样式和悬停效果。

# 将菜单链接到各自的部分
选择与菜单相关的每个部分,然后将它们的名称一一输入到 CSS ID 框中。每当您单击菜单列表上的特定项目时,这将立即带您进入该部分。我们已经在下面演示了该过程。最后你会看到魔法。
确保您在相应部分的导航菜单中使用的单词完全相同。任何拼写错误都可能毁掉整个功能。
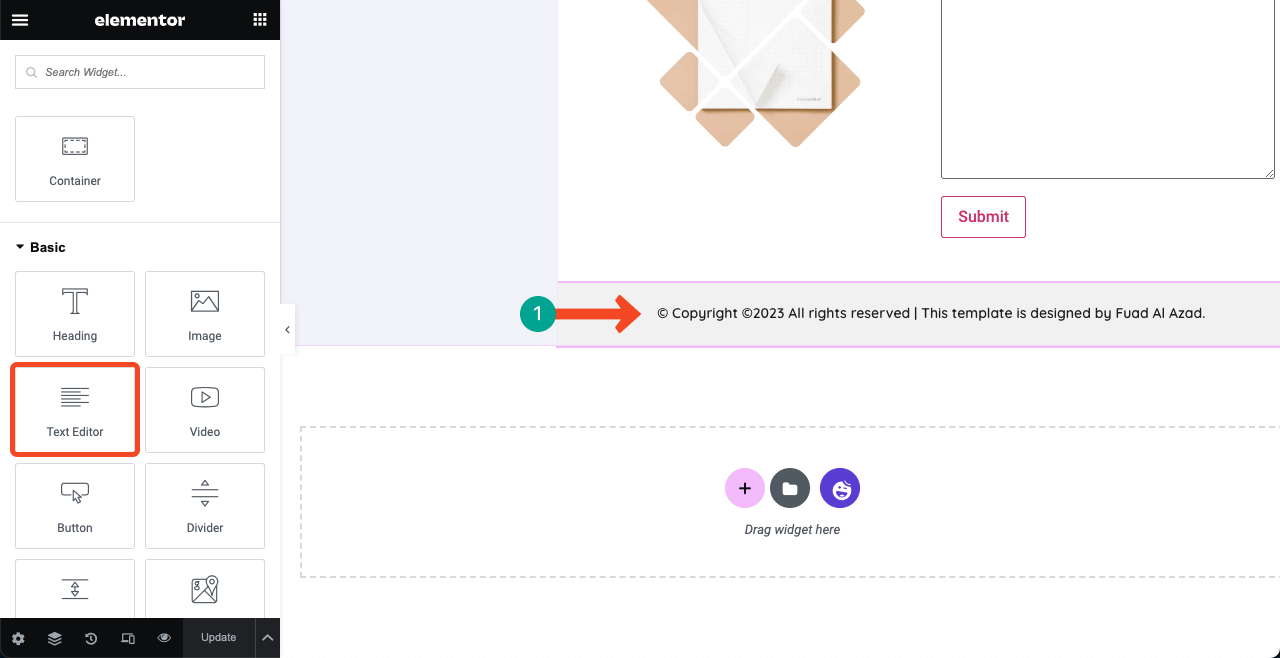
步骤 09:添加版权文本
版权免责声明可以保护您的内容免遭他人盗窃或滥用。通过版权声明,您可以向 Google 表明您是该内容的原始所有者。如果有人试图抄袭您的内容,您将有权要求 Google 对他们采取行动。

第10步:使左侧边栏粘性
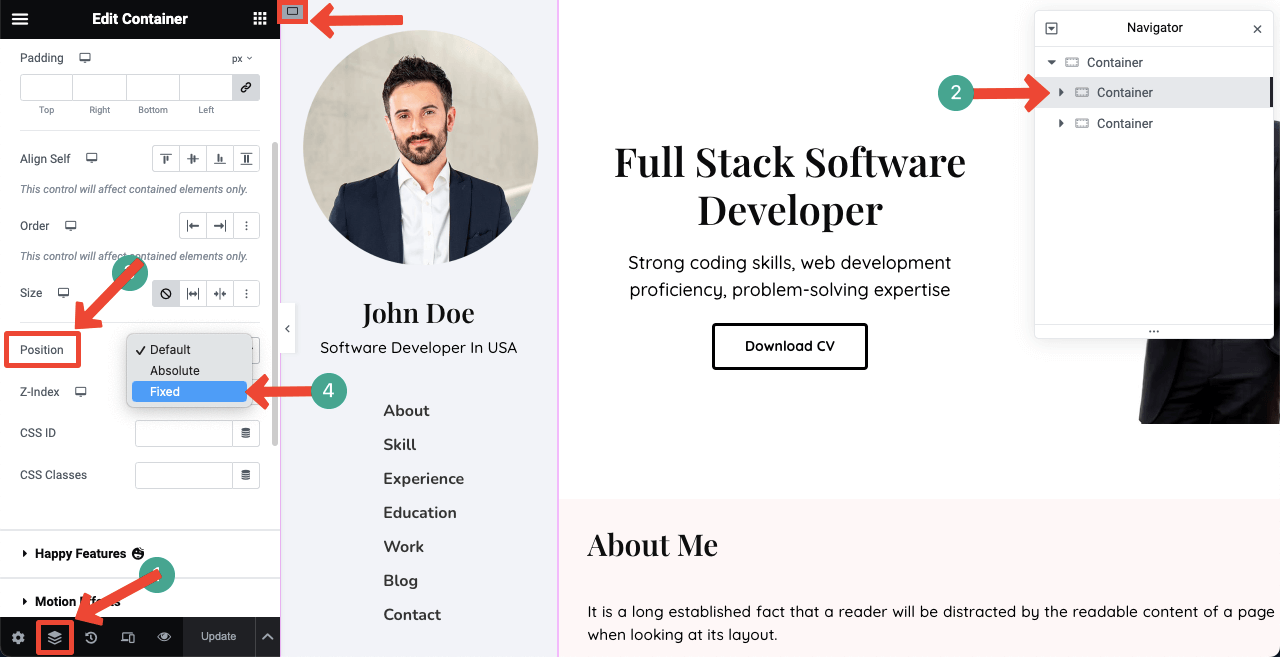
由于我们使用了大量 Flexbox 容器来创建部分,因此您可能很难找到左侧边栏的母容器,右侧边栏也是如此。如果您单击元素或面板底部的导航器图标,效果会更好。
它将显示所有使用的母层和子层。选择左侧边栏的母容器。然后,导航至“高级” 选项卡 >“位置”并选择“固定”。

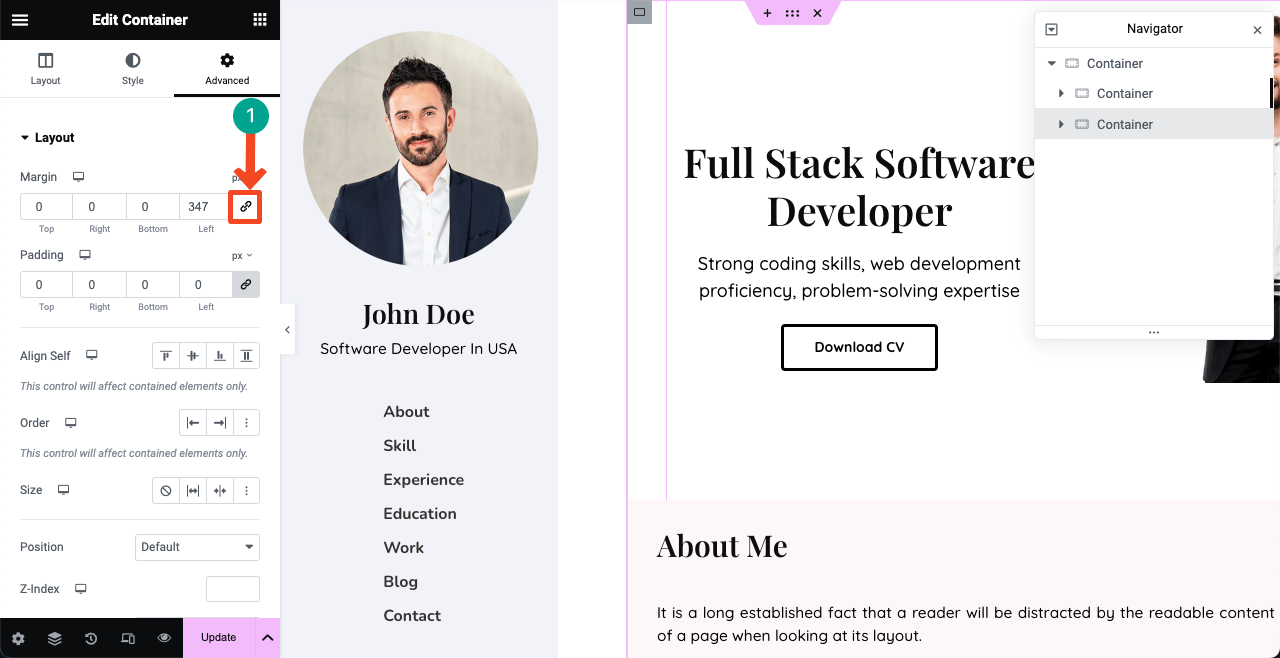
但这可能会导致右栏移动到右侧边栏。不用担心!
选择右列的母容器。转到“高级”选项卡。取消选择保证金链接。在“左”框中设置合适的值,直到对齐完美为止。

第11步:预览设计
转到网站的预览模式。单击菜单项,可以看到右栏滚动,而左侧边栏/导航菜单保持固定。这不是一个很棒的简历网站吗?
第 12 步:使一页简历网站具有移动响应能力
到目前为止,我们设计的网站布局仅适合桌面视图。但许多客户可能会通过平板电脑和手机访问该网站。所以你需要针对其他设备进行优化,这也是很耗时的。
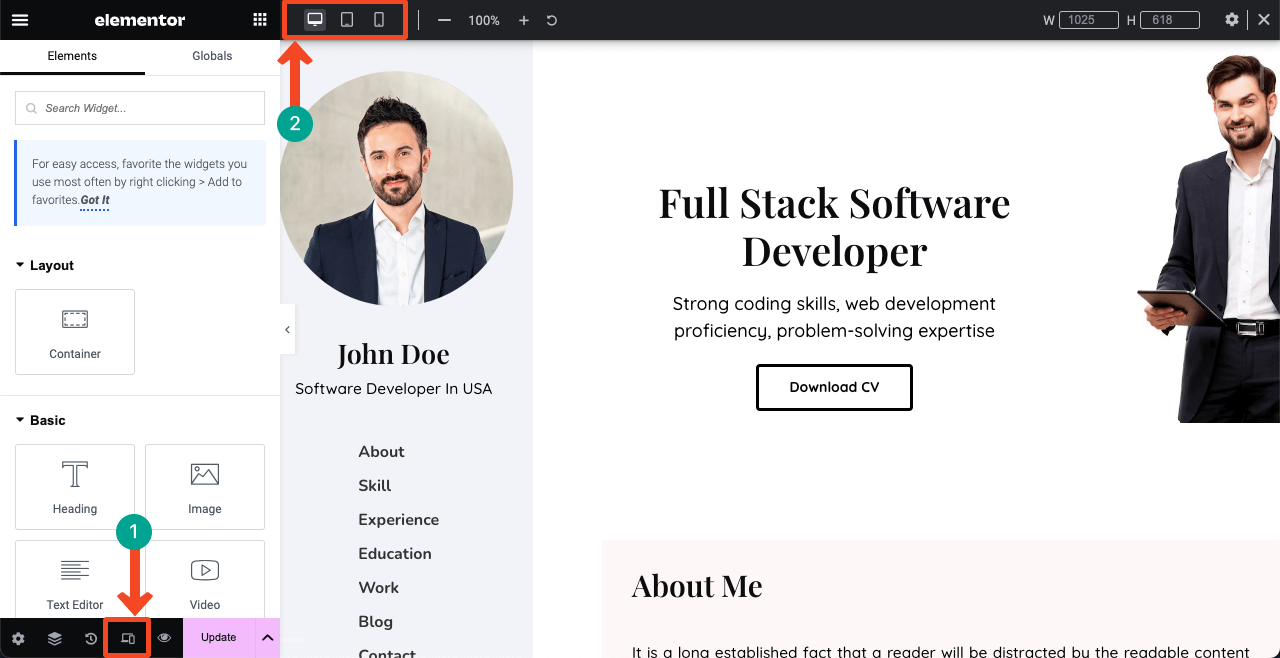
单击响应模式图标。这将打开一个附加栏,包括画布顶部的不同设备模式。在它们之间切换,您可以在选项卡和手机上查看所有这些元素的当前状态。
您可能会发现它们分散在其他显示器上,并且必须重新组织它们。您将无法显示桌面上显示的所有元素。所以你需要为其他设备做单独的线框图。

我们计划撰写另一篇有关如何使简历网站具有移动响应能力的详细文章。如果您喜欢有关此主题的博客文章,请订阅我们并发表您的意见。
有关如何创建简历网站的常见问题解答
希望您有一个简历网站或计划创建一个。但不知道如何充分利用它。我们将在本节中与您分享一些重要的建议。
- 简历网站必须具备哪些要素?关于部门、专业经验、技能、教育、已完成的项目、作品集、感言、联系信息、可下载的简历 PDF 等。
- 如何推广您的简历网站以吸引潜在客户和流量?1. 将网站链接到求职门户
2. 在社交媒体上分享网站
3. 将网站链接到自我推销平台
4. 将网站链接到公共论坛 - 简历和作品集网站有什么区别?简历网站主要展示专业背景、工作经历、教育程度、技能和成就。这只不过是传统简历的在线版本。作品集网站侧重于展示创意作品、项目、艺术品样本等,以解释您的技能和经验。
- 如何使一页简历网站模板轻量级且快速加载?由于一页简历网站模板必须涵盖大量内容,因此它往往会变得很重。以下提示可以帮助您使模板变得轻量级和快速加载:1. 上传前优化和压缩图像
2. 最小化 CSS 和 JavaScript
3. 使用轻量级主题
4. 安装缓存插件
5. 启用延迟加载
6. 使用内容交付网络 (CDN)
7. 选择快速托管服务器 - 一页简历网站是否需要页眉和页脚?这实际上取决于你的设计。我们在本文中设计的网站不需要传统的页眉和页脚。但其他类型的设计可能需要它们。只需探索 Canva、Dribble 和 Colorlib。您将获得一页简历网站模板的无数设计灵感。
最后的话!
简历网站不仅仅是一个在线页面。这是一张画布,展示了您的旅程、技能、教育背景和专业经验。它为您提供了一个激发灵感并与数字世界中的众多人建立联系的机会。
我们已尽力向您展示有关使用 Elementor 创建简历网站的指南。实际上,创建网站是一个长期且持续的过程。您可能不会一夜之间习惯使用 Elementor 和 HappyAddons。