如何在 WordPress 中显示最近的帖子
每当访问者或用户登陆您的博客文章时,您必须尝试一切可能的方式来吸引他们并吸引用户访问其他相关且有价值的内容。在 WordPress 上显示最近的帖子是一个很好的方法。
这是允许您实现内部链接的最基本的东西之一。最近的帖子可以显示在您网站的许多部分。您可以将它们显示在侧边栏、博客文章的末尾或页脚小部件区域中。
今天,我们将向您展示几种在 WordPress 中显示最近帖子的最简单方法,并提供详细的分步指南。开始吧!
为什么要在 WordPress 中显示最近的帖子?

在 WordPress 中显示最近的帖子可以带来许多好处,可以立即增强用户体验和网站性能。让我们快速浏览一下在网站上显示最近帖子的一些主要好处。
A。提高用户参与度
大量研究表明,超过 55% 的人不喜欢在网络帖子上停留超过 15 秒。通过展示最近的帖子,您可以让访问者快速访问新鲜内容,鼓励他们进一步探索。
b. 提升用户体验
访问者在登陆网站后通常会寻找有关所需主题的最新信息。显示最近的帖子可以让他们轻松找到最新的相关内容,从而改善用户体验。
C。搜索引擎优化的好处
正如已经说过的,显示最近的帖子是在不同帖子之间创建内部链接的有用方法。这有利于利用 SEO 优势。它还向 Google 发出信号,表明您正在积极管理您的内容。
d. 建立权威
WordPress 允许您根据标签和类别展示最近的帖子。当用户看到您就同一主题发布了大量帖子时,这向他们表明您在特定领域拥有权威。
如何在 WordPress 中显示最近的帖子:6 种简单方法

根据您想要在何处显示最近的帖子,有多种方法可以在 WordPress 网站上显示最近的帖子。然而,今天我们将讨论在网站上显示最近帖子的六种最简单的方法。这些方法将帮助您在网站上的几乎所有地方显示最近的帖子。
- 使用古腾堡块显示最近的帖子
- 使用 WordPress 最近的帖子小部件
- 使用插件显示最近的帖子
- 使用简码显示最近的帖子
- 使用 Elementor 帖子轮播小部件显示最近的帖子
- 使用 Getwid 的自定义最近帖子块
现在,让我们从第一种在您的网站上显示最近帖子的方法开始。
方法01:使用古腾堡块显示最近的帖子
古腾堡有一个内置块,名为“最新帖子”块,用于显示您网站上的最新帖子。借助该块,您可以在任何页面或帖子中显示最近的帖子。
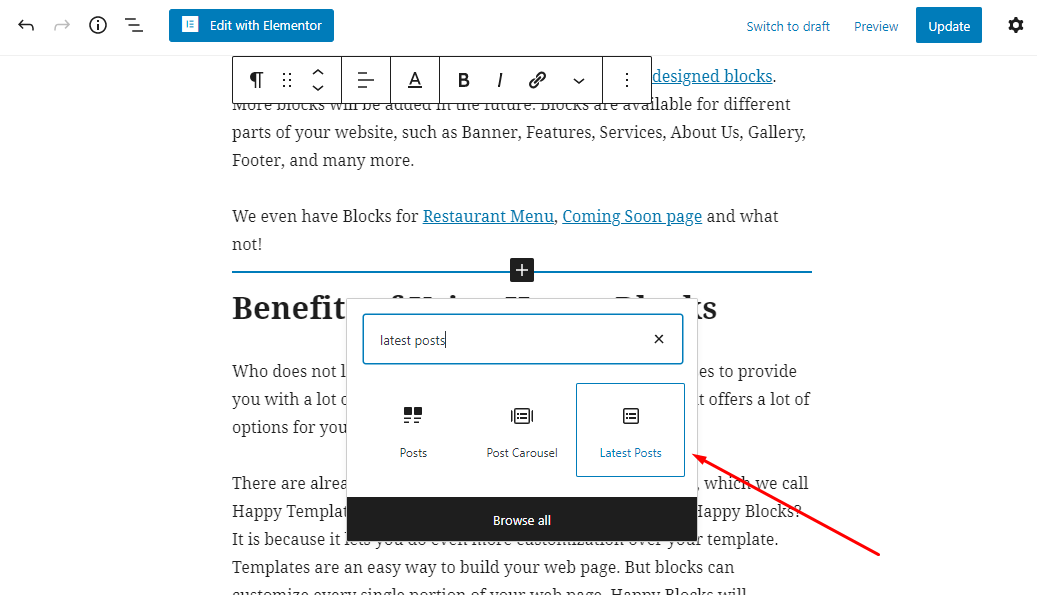
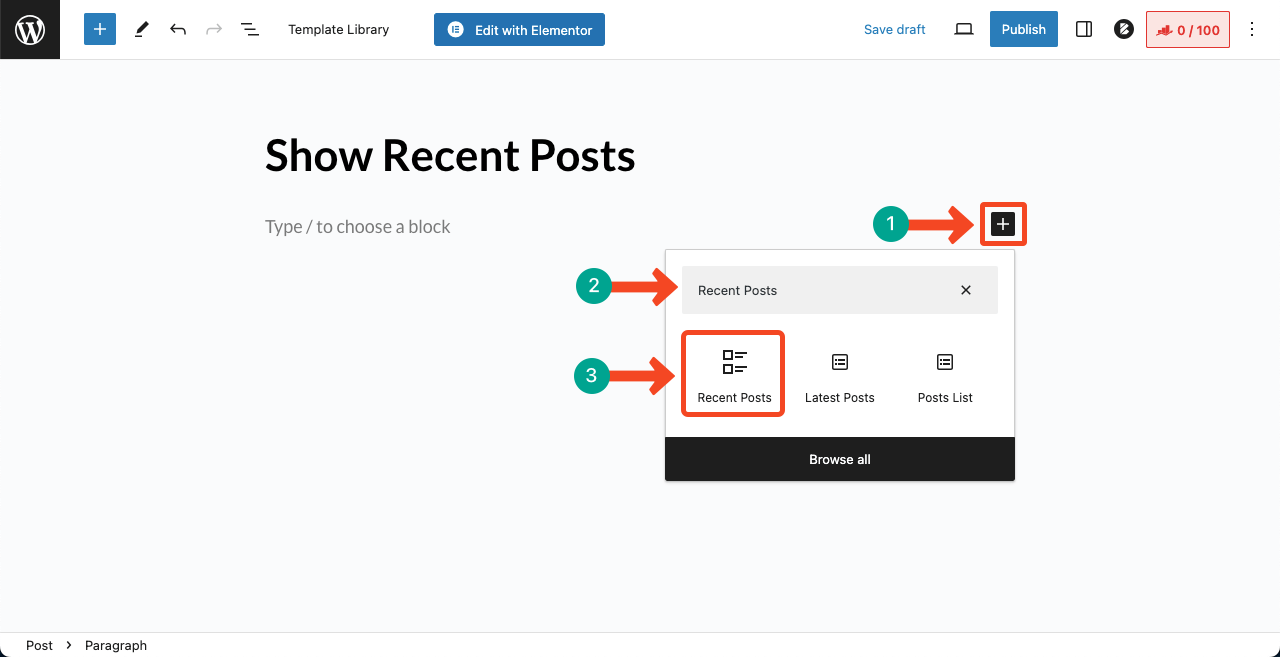
为此,只需单击加号 (+)按钮插入一个块,然后搜索“最新帖子”。

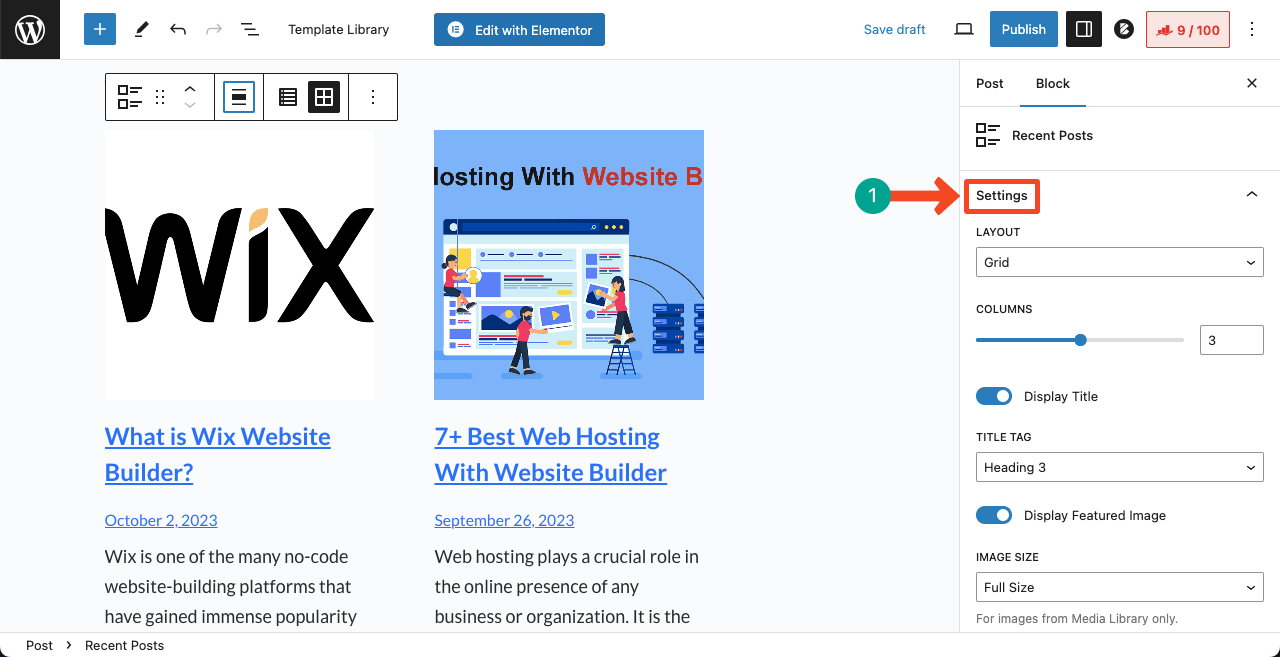
添加块后,有很多设置可以对其进行自定义。以下是您可以执行的一些操作。
- 您可以只显示标题或里面的部分内容(您甚至可以设置要显示的字数)。
- 您还可以显示作者姓名和发布日期。
- 您还可以显示帖子的特色图片。
- 您只能显示选定类别的帖子。
- 最后但并非最不重要的一点是,您可以准确设置要显示的帖子数量。
显然,古腾堡易于使用的块本身有足够多的选项来满足您在显示最近的帖子时的需求。
使用 WordPress 最近的帖子小部件
让我们讨论一下在您的网站上显示最近帖子的另一种默认方式。我们现在要讨论的方式可能是在 WordPress 网站上显示最近帖子的最轻松的方式。是的,我们正在谈论最近帖子的 WordPress 小部件。
它允许您在侧边栏、页脚或 WordPress 允许您添加小部件的任何位置添加最近的帖子。该过程很简单,就像添加任何其他小部件一样。
要使用 WordPress 最近的帖子小部件,请按照以下流程操作 –
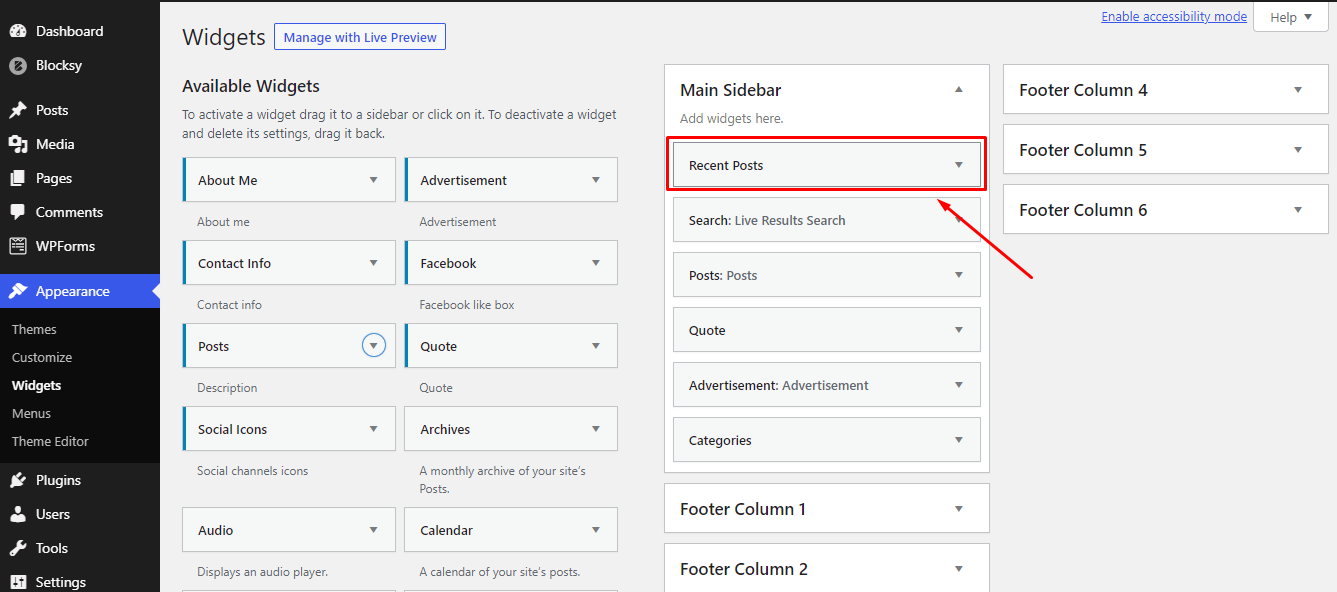
第 1 步:登录 WordPress 管理仪表板并导航至“外观”>“小部件”。
第 2 步:现在将“最近的帖子”小部件拖放到您想要的任何位置。

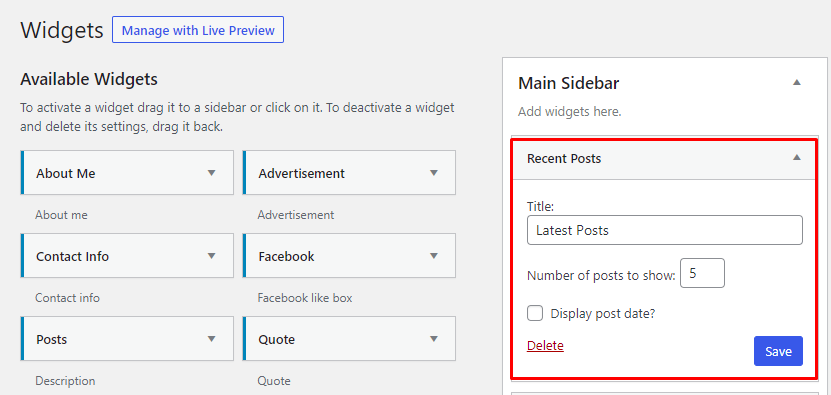
第 3 步:单击最近帖子小部件后,您将能够添加小部件的名称以及要显示的帖子数量。

这几乎就是您使用默认的最近帖子小部件所能做的全部事情。因此,如果默认方式对您来说功能不够,您还可以选择第三方插件来显示最近的帖子。以下是您可以如何做到这一点。
方法03:使用插件显示最近的帖子
如果您认为需要替代默认方式来显示最近的帖子, WordPress 存储库上有足够多的插件会让您感到困惑。
然而,在我们的教程中,我们选择使用最好的插件之一来显示最近的帖子。该插件由 Kybernetic Services 开发,名为“Recent Posts Widget with Thumbnails”。有趣的是,这个插件是建立在默认的最近帖子小部件之上的,并且只是向其中添加了功能。现在让我们继续学习教程。
第 1 步:首先,登录 WordPress 管理仪表板并导航至插件 > 添加新插件。
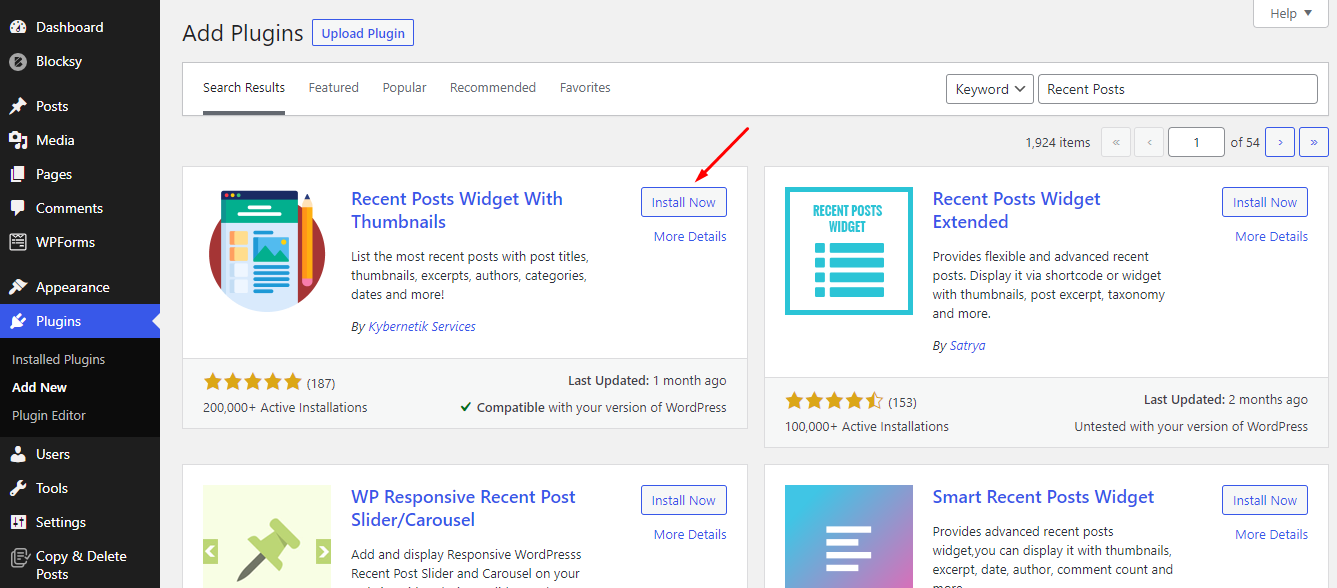
第 2 步:现在使用术语“最近的帖子”进行搜索。找到所需的插件后,请安装并激活它。

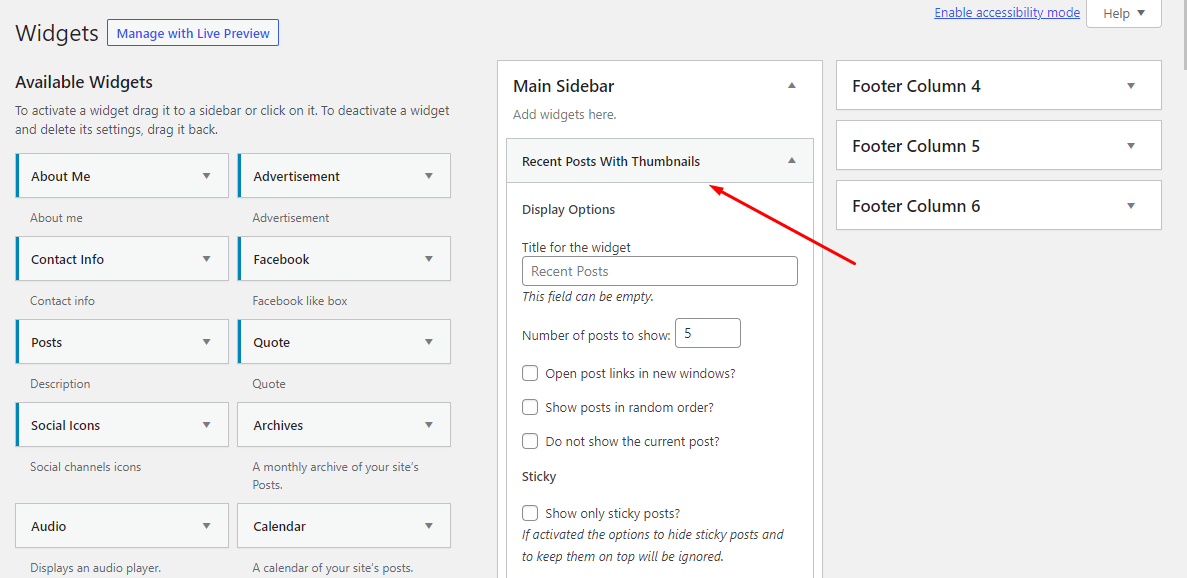
第 3 步:激活插件后,导航至“外观”>“小部件”。在这里,您现在会找到一个名为“带有缩略图的最近帖子”的选项。
第 4 步:将小部件拖动到侧边栏、页脚或任何您需要的位置。现在点击它,您会发现很多选项来自定义您最近的帖子的显示方式和外观。

第四步:调整完选项后,单击“保存”。
虽然这个插件提供了很多选项,但它实际上并不能让您将小部件添加到任何您想要的地方。您只能将小部件添加到小部件的默认位置集。因此,您必须依靠古腾堡块来在您想要的任何地方显示最近的帖子。
但是如果您不使用古腾堡而是使用经典编辑器怎么办?
方法04:使用简码显示最近的帖子
如果您(i)仍然使用经典编辑器,(ii)但仍然需要像古腾堡的最新帖子块这样的选项,那么此方法适合您。
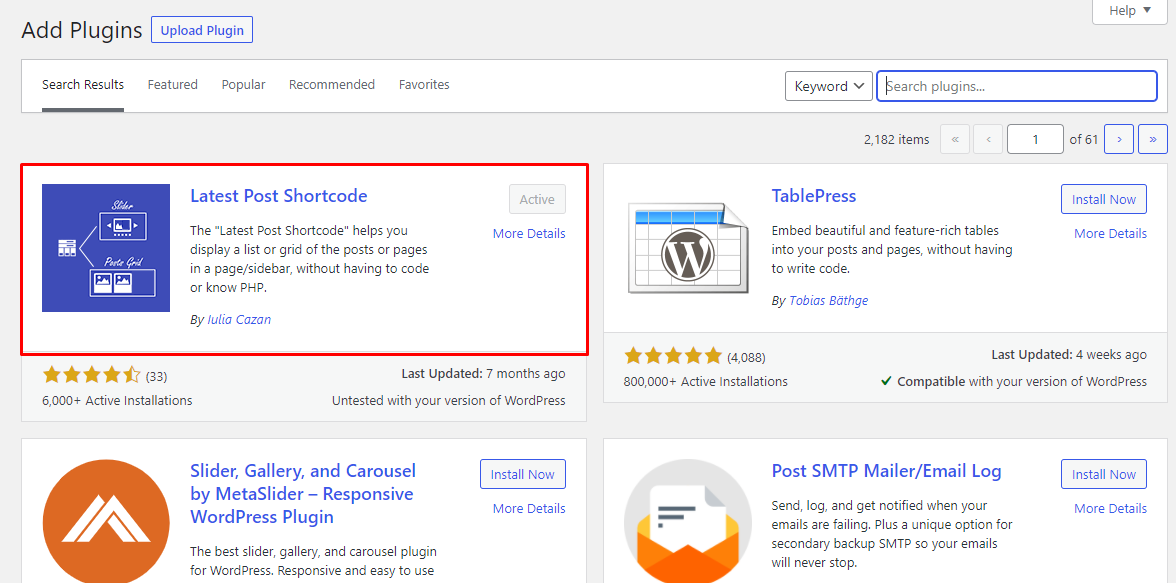
为此,我们还需要一个插件。在我们的例子中,我们将使用由 Iulia Cazan 开发的名为Last Post Shortcode 的插件。该插件允许您在帖子或页面中添加短代码以显示最近的帖子。让我们看看它是如何工作的。
第 1 步:按照我们上面提到的步骤安装插件。

第 2 步:创建新帖子/页面或输入任何已存在的帖子/页面。现在将以下行短代码粘贴到经典编辑器中。
[latest-selected-content limit="4" type="post" display="title,content-small" chrlimit="50" image="full" elements="0" css="two-columns" taxonomy="category" term="samples" orderby="dateA"]
您可以根据需要编辑代码。例如更改内容限制、字符限制(类似于您要显示的字符数)、图像大小、类别和排序等。
您可以随时随地使用短代码。它的工作方式几乎与古腾堡最新帖子相似,但缺少一些功能。
方法 05:使用 Elementor Post Carousel 小部件显示最近的帖子
Elementor是一种流行的拖放页面构建器插件。如果您已经使用 WordPress 至少几个月,您可能至少听说过一次 Elementor。同样,您的网站可能已经使用 Elementor 设计。
现在,我们将向您展示如何使用该插件在博客文章中展示最近的帖子。您需要安装HappyAddons Lite和HappyAddons Pro插件。将它们放在您的网站上后,请按照以下步骤操作。
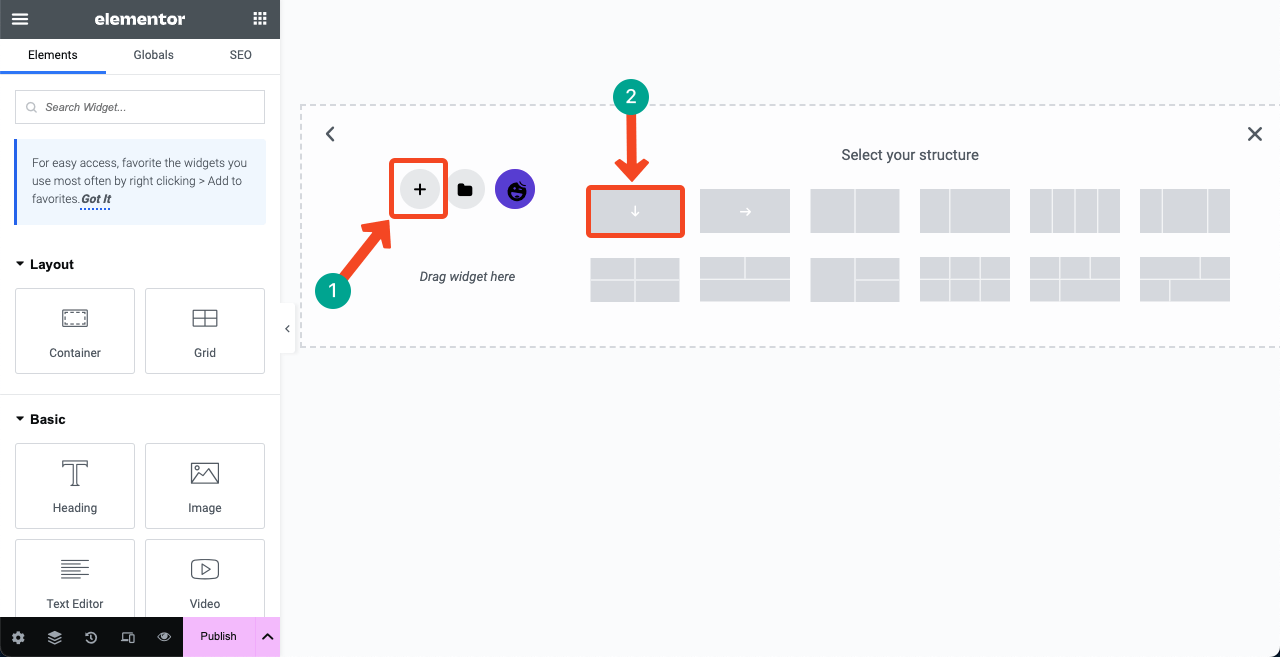
步骤01:选择显示最近帖子的区域。

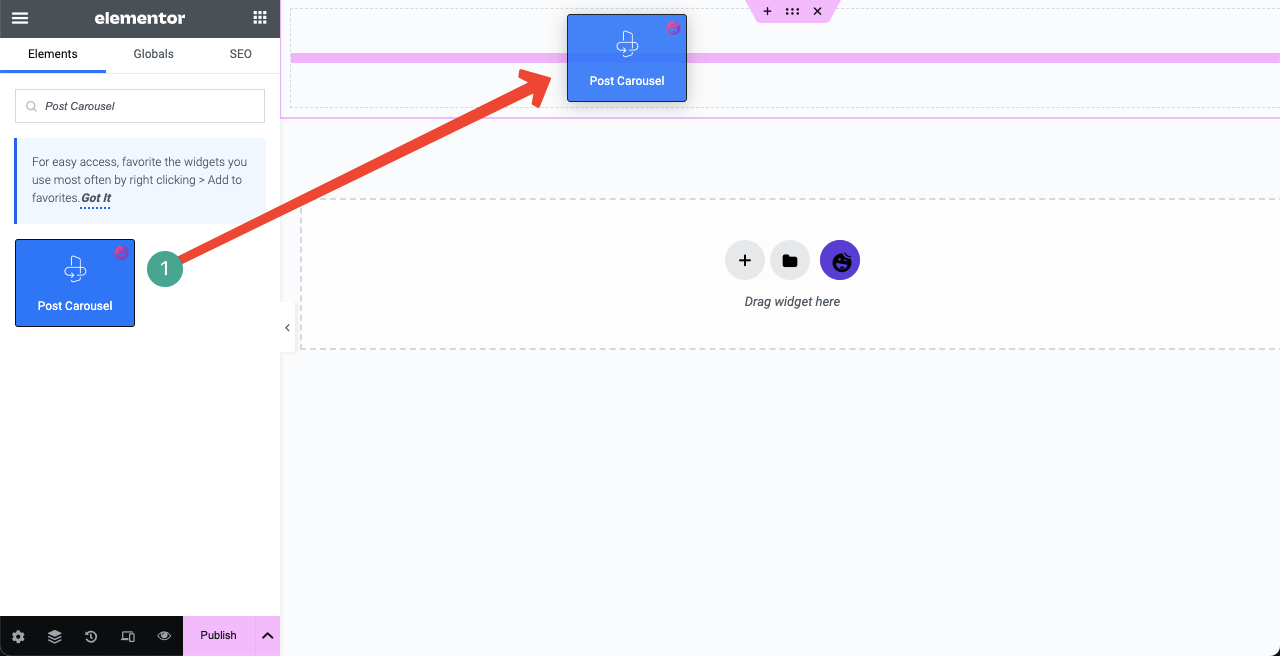
步骤02:找到Post Carousel小部件。将其拖放到所需区域。

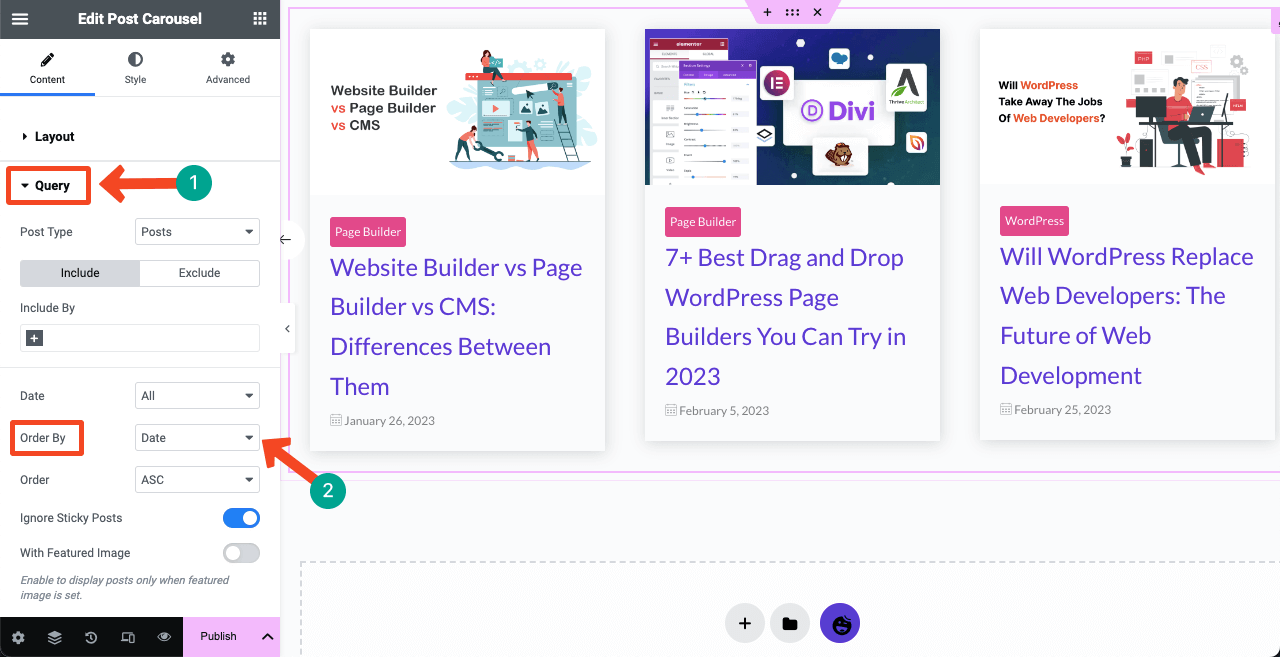
步骤03:展开查询部分。选择选项“订购依据”旁边的“日期”。这将根据日期显示您最近的帖子。

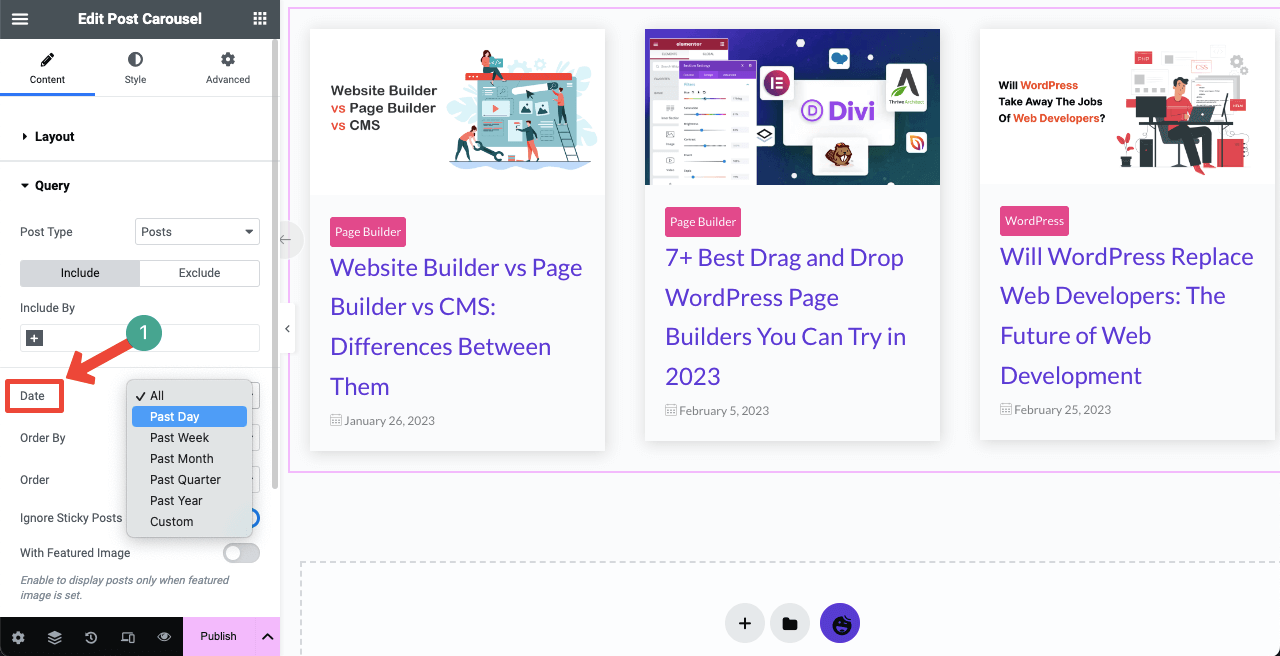
步骤04:打开选项“日期”旁边的下拉列表。您将在列表中看到七个选项。通过选择列表上的时间范围,您可以定义要向网络访问者显示的最近帖子的时间。

方法06:使用Getwid的自定义最近帖子块
Getwid是一个古腾堡块插件。它具有 40 多个用于古腾堡编辑器的自定义块,您可以通过它们在网站上制作和显示交互式内容。Getwid 有一个最近的帖子块。首先安装并激活插件。然后,按照下面说明的步骤进行操作。
步骤 01:找到“最近的帖子”块并将其添加到您想要的帖子/页面。这将自动在您的网络屏幕上显示最近的几篇帖子。

步骤02:进入右侧边栏的“设置”部分。您可以以网格或列表格式显示帖子。设置部分将为您提供许多其他选项,如列、标题、标签、图像大小、显示日期、类别等。
根据需要配置它们。因此,您可以按照相同的方式在其他博客文章甚至页面上展示最近的帖子。

总结
在这篇文章中,我们介绍了六种在 WordPress 网站上显示最新帖子的简单方法。其中一些需要插件的帮助,而另一些则不需要。选择您认为最适合您的一个,它肯定会帮助您的受众继续关注您的网站。