WP Rocket是一款WordPress缓存插件,可以起到一定的WordPress优化,奶爸建站笔记目前使用的就是新版的WP Rocket破解版,缓存和优化效果比之前用的WP SUPER CACHE感觉要更好,所以推荐给大家。
WP Rocket介绍
WP Rocket是一款付费的WordPress缓存插件,起步价为49美元/年,所以国内讨论这款WordPress插件的文章没有WP Super Cache的多。
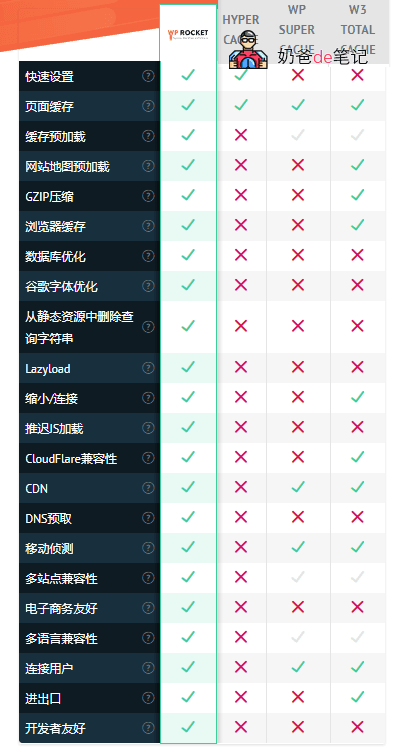
下图是WP Rocket官方做的一张对比HYPER CACHE、WP SUPER CACHE、W3 TOTAL CACHE的功能表(当然是对比的免费版,所以很不公平,只是你可以看一看WP Rocket支持的缓存功能。)

WP Rocket破解版下载地址
WPRocket的起步价是49美元/年,对破解版不放心的朋友可以考虑购买正版。
开源版和付费版的区别是开源版不包含key,未激活。奶爸自己购买了无限网站的正版授权,正版授权展示
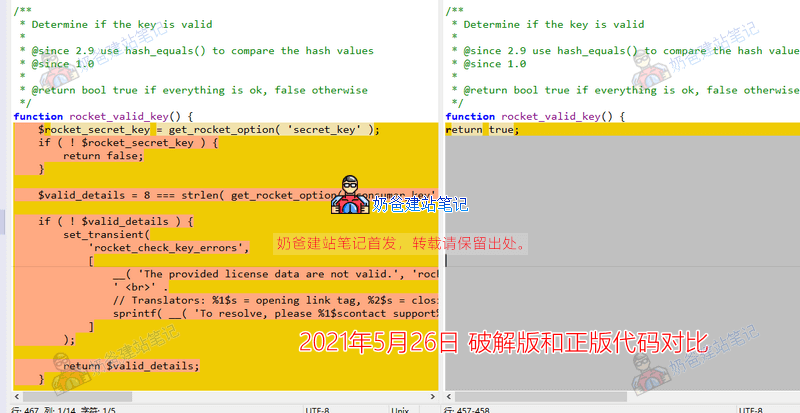
因为国内服务器的网络到WP官方有些慢,所以自己网站现在也是用的破解版。不过和正版插件做了代码对比,安全性应该是可以保证的。

WP Rocket 3.11.4破解版下载
解压密码:C8HPVTD8
解压后上传里面的压缩包安装。
其他热门WordPress破解版插件推荐
- Elementor Pro破解中文版下载
- Yoast SEO破解版下载
WP Rocket使用教程
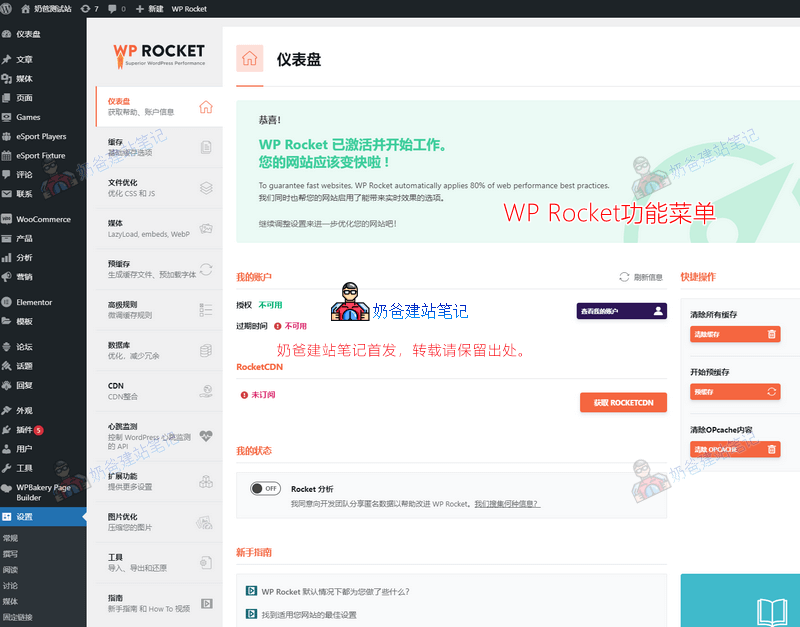
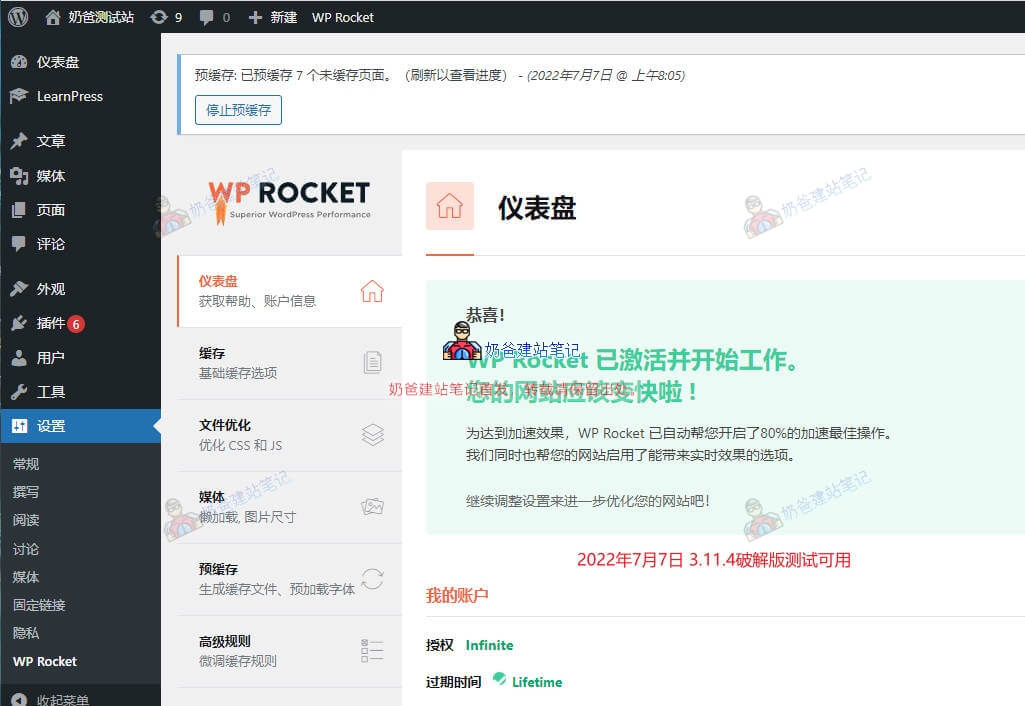
安装好WP Rocket 后,在WordPress后台菜单左边的设置菜单下面可以看到WP Rocket的菜单入口。
提示,不同版本更新,界面会有所变化,本教程在WP Rocket 3.9破解版基础上更新。

WP Rocekt自带了中文,上图是WP Rocket的一些设置内容,我们可以看到大体功能分为:
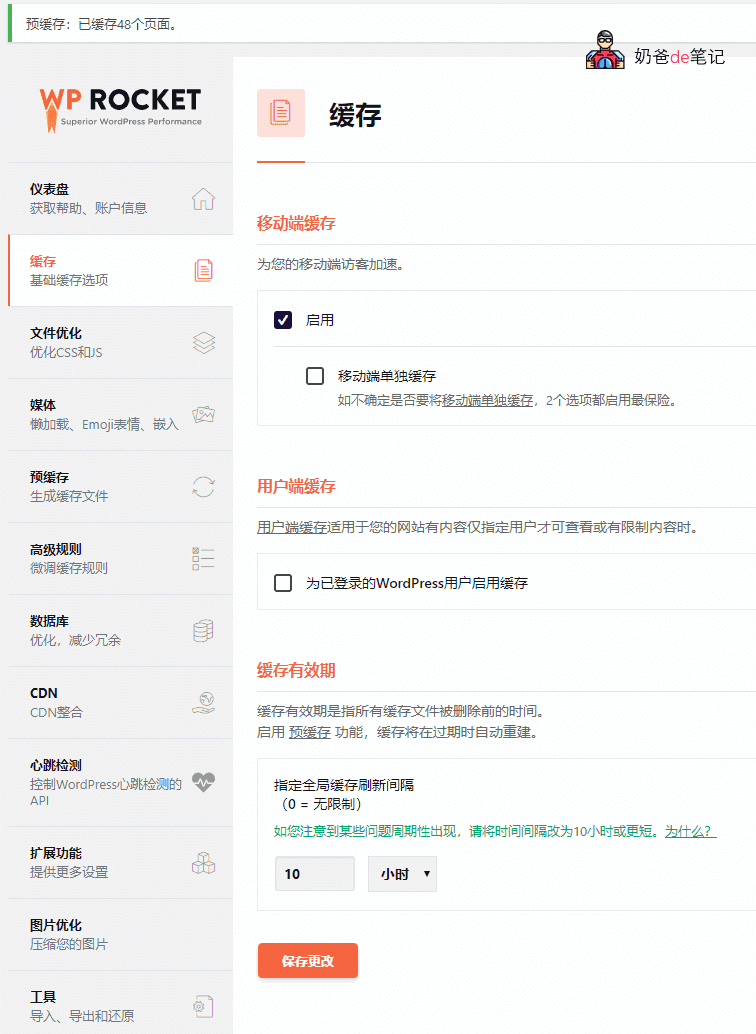
- 缓存
- 文件优化
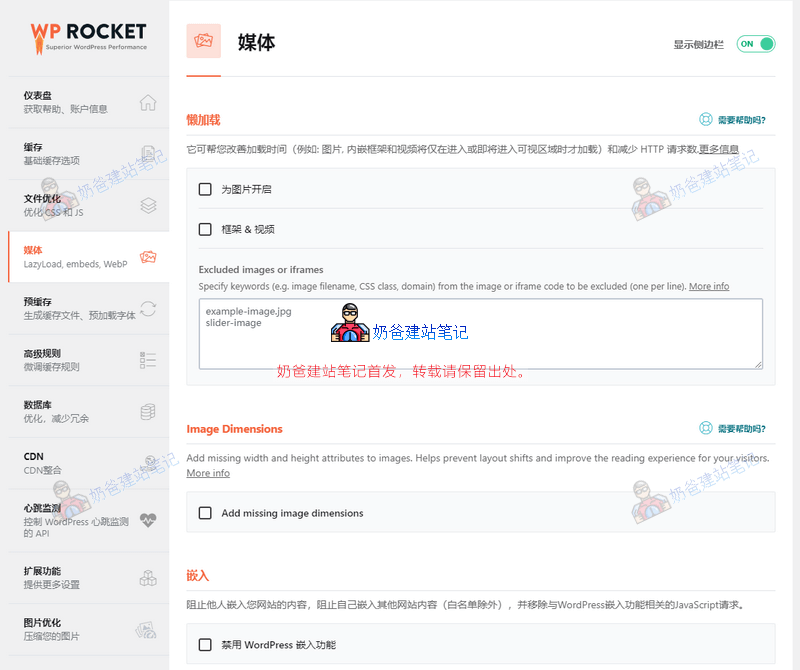
- 媒体
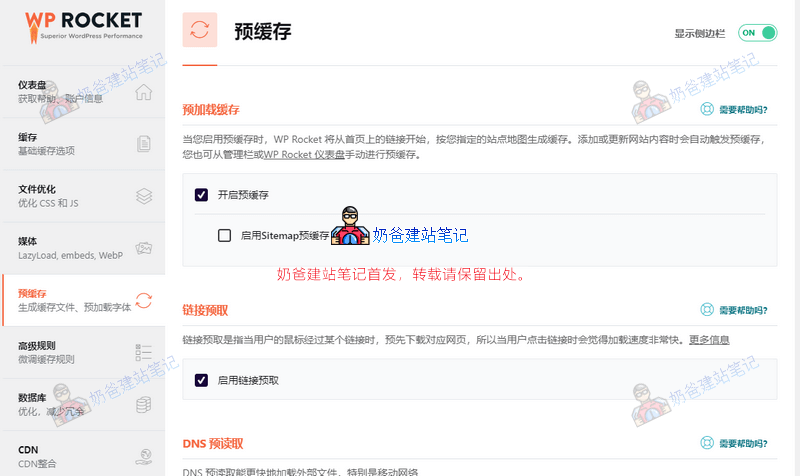
- 预缓存
- 高级规则
- 数据库
- CDN
- 心跳检测
- 扩展功能
- 图片优化

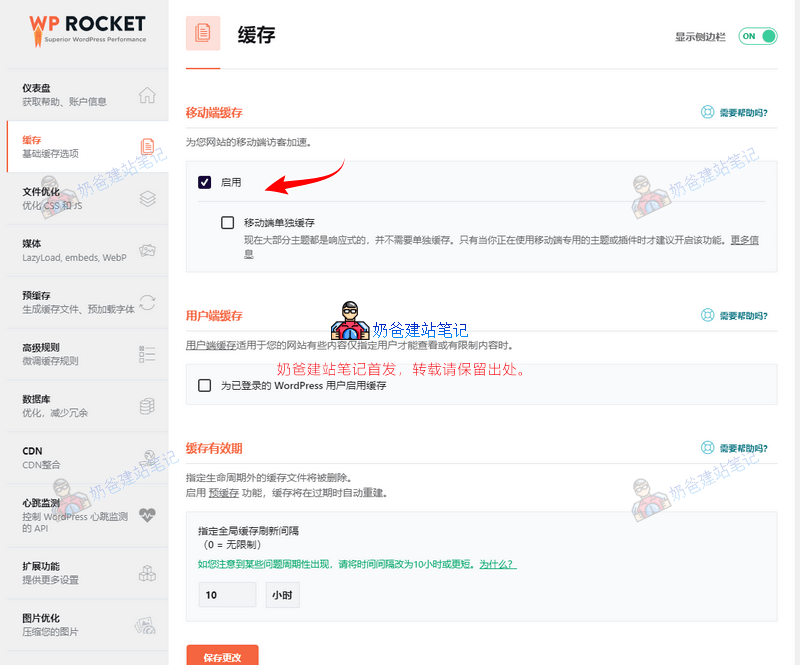
缓存这个设置里面,我们需要启用缓存,移动端单独缓存功能不用打开,现在都是响应式设计的主题了,所以只单勾选启用就行了。
为已登录的WordPress启用缓存这个看你网站类型,如果是2C的网站,或者开放了用户注册和登录的网站,可以开启,但是要留意开启后缓存是否会自动刷新,影响登录用户的使用。
缓存有效期根据你网站更新频率和具体内容来决定,如果你一周更新一次文章,可以设置为7天。

文件优化这个设置菜单里面,压缩CSS文件一般勾选不会出问题,但是合并CSS等其他几个项目,勾选后一定要前台多测试,确保不会引起页面错位,如果有错误的话,就不要勾选。
压缩JS文件通常也不会出问题,合并开启的话,同样要多测试前台功能是否正常。
其实压缩CSS和压缩JS的意义并不是太大,会在一些测试网速的网站上增加一些评分,但是现在绝大多数的服务器环境都开启了HTTP 2.0的支持,可以同时下载多个文件,不合并也没什么问题。

媒体设置里面,懒加载根据实际情况选择是否开启,懒加载的意思就是当浏览器窗口可以看到内容的时候,才会加载,这样可以减少HTTP请求数,如果你服务器网速不快的话开启懒加载可以节约一些宽带。
部分主题设置默认带有懒加载功能,同样的功能一个地方开启就行了,不要重复开启,部分主题开启懒加载后会出问题,开启之后记得前台测试。

预缓存功能的意思就是在用户没有访问你网站的时候就提前把网站页面的缓存生成,这样用户访问就直接访问到了缓存页面,速度更快。
不开启的话默认是访问网页的第一个用户是访问的动态页面,然后系统生成静态缓存,第二个用户在访问此页面,就变成了访问缓存页面。

WP Rocket的高级规则里面可以设置哪些页面或者cookies永不缓存,新手朋友一般不需要设置。

数据库菜单下面可以对数据库进行优化和清理,可以定期或者自动清理数据库,提升网站速度。
CDN设置里面,一般的WordPress主机都会自带免费的CDN服务,而且是全站CDN的,所以不需要在WP Rocket里面设置。
心跳检测功能可以开启,降低一些服务器的压力。
扩展功能里面,我们用得到的可能也就Cloudflare了,如果你是使用的Cloudflare的CDN,那么可以设置一下,这样可以自动清理CDN缓存。
图片优化功能是推荐你另外安装一款图片压缩插件,如果你正好需要,那么就可以安装一下。
总结:
WP Rocket的设置并不复杂,基本上默认的设置就可以了,其中最主要的一点就是开启了资源合并之后,记得去网站前台多测试几个页面和功能,看看是否合并了会引起网页错误。
WP Rocket和WP Super Cache对比
奶爸建站笔记之前使用过WP SUPER CACHE和W3 TOTAL CACHE缓存,不过W3用的时间没有WP Super Cache长,所以这里简单的做一个WP Rocket和WP Super Cache对比。
WP Rocket设置化繁为简,界面对小白用户友好,基本上安装插件了勾选一个启动就行了,没有什么高级设置。下面是截图
 WP Rocket截图
WP Rocket截图
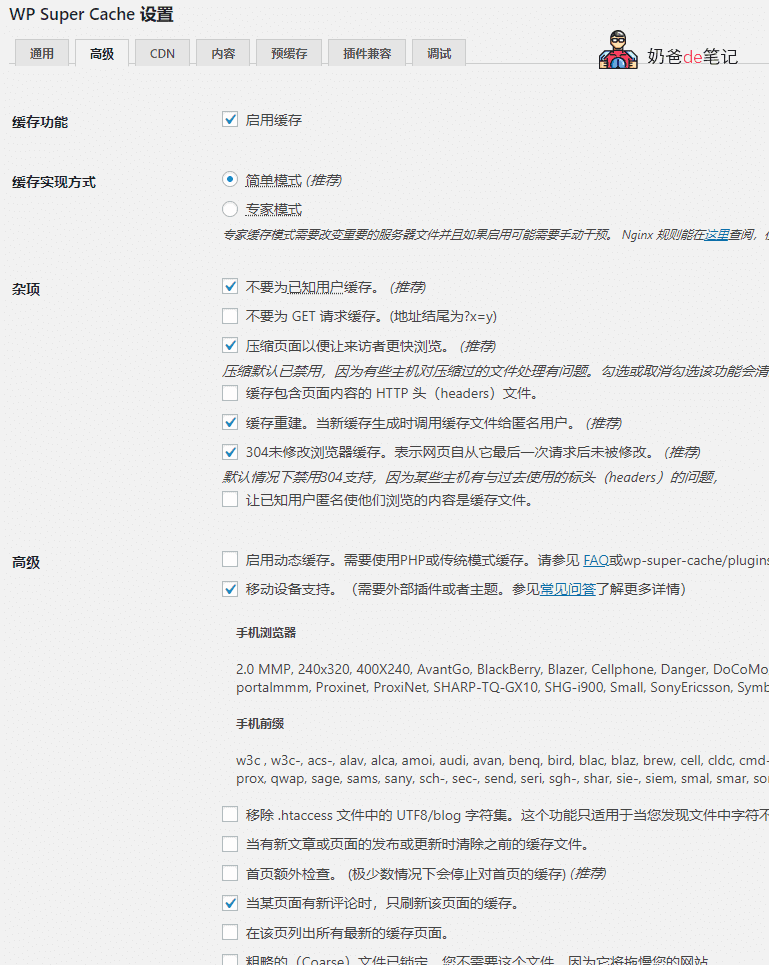
下面是WP Super Cache的截图
 WP Super Cache截图
WP Super Cache截图
可以看出,WP Rocket的界面更符合现在的设计,而WP Super Cache的启用其实也简单,就是高级菜单里面看上去会很多选项,对新手造成困扰。
两者的效果其实总体上都差不多,奶爸用GTmetrix分别跑过两个插件缓存后的网页,使用WP Rocket的分数会高几分,所以可以忽略不记了。
但是WP Rocket的压缩CSS文件和HTML似乎不容易出错一点,如果使用WP Super Cache压缩后可能会出错(也可能是设置不对)
WP Rocket支持媒体文件懒加载,禁用Emoji和嵌入功能。
懒加载就是说延迟加载,当你页面滚动到媒体文件后才加载,可以加快网站速度,而禁用Emoji和嵌入功能,由于奶爸装了WPJAM(已经没用了),所以功能重复了。
预缓存,WP Rocket和WP Super Cache都支持,前者勾选就行,还多了一个DNS预读取功能,后者多了一个设置步骤(刷新预缓存时间和模式)。
WP Rocket支持设置不缓存的URL、Cookies、User Agents,还支持缓存查询字符串。WP Super Cache只支持设置部分内容,并且界面更繁杂。
WP Rocket集成了数据库优化和清理,可以替换掉WP-Optimize了。
CDN功能两个插件都支持。
WP Rocket多了心跳检测功能,可以减少或禁用Heartbeat API的活动可以帮助节省一些服务器的资源。
WP Rocket多了扩展功能,其中Google跟踪非常好用,可以把Google 分析的代码缓存到本地,避免国内某些地区打不开Google分析代码而网页加载缓慢的情况。另外如果你用的Cloudflare,也可以整合到一起。
WP Rocket支持图片压缩(需要另外装插件,不知道是否另外收费,未测试)WP Super Cache也支持另外收费的图片压缩。
就目前来说,奶爸建站还是使用的WP Rocket,如果有一天你从源代码里面看不到WP Rocket的信息,那么就是替换成了别的插件了。
奶爸用WP Rocket替换WP Super Cache的主要原因是:WP Super Cache设置还是有点复杂,例如之前发的WP Super Cache和腾讯CDN缓存评论者信息的问题(换缓存插件的起因),然后发现了WP Rocket,使用后发现WP Rocket的设置界面都很简单,合眼缘,缓存也起作用,还支持Google分析代码缓存。另外还有一部分收费插件的潜意识加成。
WordPress热门的缓存插件
当然,在WordPress平台上有很多缓存插件,最出名的就是WP Super Cache和W3 Total Cache,其他的还有Hyper Cache 、WP Fastest Cache等。
好多缓存插件奶爸都踩过,最后的建议还是新手用户就直接用WP Super Cache,因为虽然看着复杂,其实使用也很简单的,效果也还不错。
以上插件都可以在WordPress后台直接搜索安装。
优化WordPress网站速度的技巧
如果你想优化WordPress网站的打开速度,可以借助gtmetrix这个网站来做一个速度分析。
比较有效的WordPress优化技巧就是:
- 使用国内服务器,性能越高速度越快;
- 使用一个简单的WordPress模板,代码越简单越快;
- 减少不必要的WordPress插件使用,能代码替代的用代码替代(如果主机性能好,则影响不大。);
- 安装一个可用的缓存插件;
- 套上CDN,或者动静分离,例如使用又拍云给WordPress网站加速
WP Rocket 3.11.4更新记录:
- 增强:将使用的 CSS 存储在文件系统而不是数据库中(#4802,#5169)
- 增强:应用 RUCSS 后保留源中的样式标签(#5064)
- 增强:允许保留应用 RUCSS 时添加的 CSS 文件(# 4969)
- 增强:清除其使用的 CSS 时清除特定页面的 Varnish 缓存(#4875)
- 增强:确保 RUCSS 可以一次清除数据库中的所有行(#5017)
- 增强:在禁用 RUCSS 时也删除旧的 RUCSS 条目(#5076)
- 增强:从 Elementor 模板中删除 WP Rocket 的选项(#5010)
- 增强功能:将 Action Schedule 包更新到 3.4.2 ( #5119 )
- 增强功能:在不存在重写规则时尊重尾部斜杠永久链接设置 ( #5003 )
- 修正:更正核心文件中的拼写错误 ( #5122 )
- 修正:始终保留原始查询字符串重定向时 ( #5117 )
- 修正:针对空数组保护 RUCSS 过滤器 ( #5167 )
- 修正:从 3.11.3 回滚到 3.10.9 ( #5104 )时防止致命错误 (#5104)
- 第 3 方兼容性:启用移动设备的单独缓存时使用 JetMenu ( #5063 )
- 第 3 方兼容性:改进使用 WPML 时对 RUCSS 的 home_url 检测(#5065)
- 第 3 方兼容性:改进 Divi 和 RUCSS 之间的兼容性(#4792)
- 第 3 方兼容性:添加 Defer JS 的其他排除项(#4605)
- 第 3 方兼容性:添加Delay JS ( #4605 )的
- 附加排除项 3rd 方兼容性:添加 Minify JS 的附加排除项 ( #5026 )
- 第 3 方兼容性:防止第 3 方将错误值传递给 apache_mod_loaded 函数 ( #5156 )
- i18n:更改 RUCSS 以删除未使用的 CSS在 CRON 间隔名称 ( #5184 )








评论0